Aos 14 anos, criei meu primeiro site. Essa foi a tarefa do projeto da escola. A tarefa foi fácil: criar um site muito simples que incluísse texto, imagens e uma tabela. Geralmente eu esqueci todas as tarefas e as fiz no último minuto. Mas dessa vez eu enlouqueci.

Eu sempre dei prioridade à aparência do site. Você concorda ou não, mas a primeira impressão é sempre formada na aparência. As pessoas confiam mais no que elas gostam.
Ao longo dos anos de criação desses projetos, prestei mais atenção ao desenvolvimento de habilidades de design, em vez de melhorar as habilidades de programação. Trabalhando em projetos grandes e complexos, você realizará muitas tarefas diferentes. Um deles é o design.
Design excelente é algo entre "é tão simples que sua avó pode fazer o mesmo" e "uau, isso é muito legal". O design pode ser sua vantagem competitiva ou um prego no caixão.
E não é sobre talentoQuando eu era mais jovem, jogava muito Minecraft. Vi todos esses edifícios pintados por pessoas. Mas quando tentei fazer algo assim, parecia uma caixa. Feio e não estiloso.
Encontrei um vídeo no YouTube e repeti as ações do narrador, depois de algum tempo desenvolvi meu próprio estilo e pude construí-lo. Eu até ganhei o concurso.
O design é uma habilidade que pode ser desenvolvida.
Escolha as ferramentas certas para o trabalho.Na programação, você pode usar o Bloco de Notas e escrever o aplicativo, bem como se ele fosse escrito em um ambiente de desenvolvimento completo, embora isso complicasse sua vida. No mundo do web design, o MS Paint desempenha o papel do bloco de notas e, assim como o bloco de notas, poucas pessoas o usam.
Ferramentas mais populares de web design:Ferramenta de
esboço para MacOS. A assinatura custa US $ 99 / ano. Alguns acham isso tão complexo quanto o React.
O Adobe XD é uma ferramenta gratuita de plataforma cruzada que desempenha o papel do Vue. Fácil de usar.
Faca suíça
Adobe Photoshop para qualquer tarefa de design. Pode ser comparado ao jQuery. Preço $ 9,99 / mês
Não faz diferença se você usa Sublime ou VS Code para escrever código. Ou você usa React ou Vue para a interface. Esta é uma questão de preferência pessoal. Cada uma das ferramentas tem seus prós e contras.
Estou usando o Adobe XD. Primeiro de tudo, porque é um programa de plataforma cruzada, então não sou refém do ecossistema da Apple. Para iniciantes, é conveniente que, desde maio de 2018, o Adobe XD possa ser usado livremente com apenas algumas restrições.
Mudança de pensamentoEu tive um grande problema quando comecei a fazer web design. Eu precisava mudar minha mentalidade. Eu costumava criar um design quando o código estava completamente pronto. O fato é que essa abordagem faz de você o pior designer.
Se você deseja trabalhar em web design, precisa ser flexível. Isso lhe dará a liberdade de mudar rapidamente as coisas e experimentar facilmente. E isso é importante porque o design é um processo contínuo. Você mudará muito antes de obter um ótimo resultado.
Ferramentas de aprendizagemAo programar, você usa elementos HTML, como div, span e input, e permite que o navegador os renderize. Graças às ferramentas de design, você pode pular o intermediário e usar diretamente elementos visuais, como formas e texto.
Eu escolhi as 4 ferramentas mais usadas para que você possa gastar menos tempo localizando informações e mais tempo desenvolvendo. Comece a praticar o mais rápido possível. Abaixo, mostrarei como eles funcionam e como usá-los.
Ferramenta RetânguloRetângulo (retângulos) - a forma mais universal. Você os usará o tempo todo. Pense nisso como uma div.
Como o nome indica, essa ferramenta permite criar texto. Isso não é tão simples, porque uma ferramenta de texto possui dois estados: um para texto com uma linha e outro para vários parágrafos. Felizmente, é fácil aprender a usá-los corretamente.
O primeiro estado é um contêiner de texto de linha única que ajusta seu tamanho com base no texto. É semelhante ao <span>, exceto que ele não será concluído se você não quebrar a linha. A vantagem desse estado é que ele ajusta automaticamente o tamanho do campo de texto com base na altura da linha e no tamanho da fonte. Use-o para tudo que não precisa de uma certa largura e é uma única linha. Por exemplo, cabeçalhos e tags de linha única.
O segundo estado é um contêiner de texto com um determinado tamanho, que se comporta como um <p> com uma certa largura ou <p> dentro de uma coluna da grade. A vantagem desse estado é que você pode controlar o tamanho do campo de texto. Use esse estado para parágrafos e títulos em várias linhas.
Selecionar ferramentaMover, redimensionar, duplicar. Por tudo isso, existe o Select. Essas linhas rosa mostram a distância dos elementos circundantes. Linhas azuis ajudarão você a escolher os elementos certos.
Às vezes, a linha é conveniente para que diferentes partes do design sejam separadas umas das outras. É por isso que a ferramenta Linha está aqui. Você poderia usar a ferramenta Retângulo, mas não é tão conveniente.
No desenvolvimento da Web, um Layout é mais frequentemente descrito como título, menu, conteúdo e rodapé. Isso faz parte, mas o layout é algo mais. Essa é a organização dos elementos entre si na página.
Quando eu estava fazendo um projeto para o Sidemail, distribuí os elementos dentro do documento uniformemente. Então ele parecia melhor.
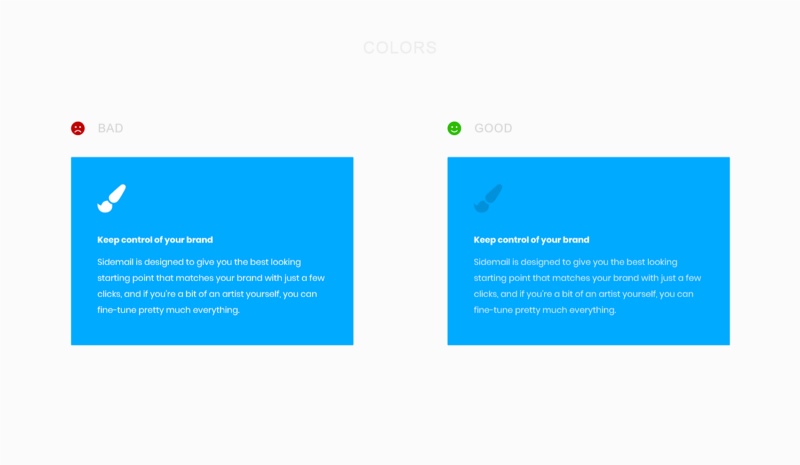
 Cores
CoresPara ajudá-lo a encontrar a cor perfeita para o seu próximo projeto, considere a psicologia das cores (mais informações sobre esse tópico podem ser encontradas em colorpsychology.org).
Outra ferramenta útil é a Paletton. Com ele, você pode encontrar facilmente a combinação de cores perfeita.
Use tons de cores primárias e cores de texto para criar uma hierarquia visual. Experimente tons mais escuros ou mais claros ao usar um fundo colorido. Em geral, experimento.
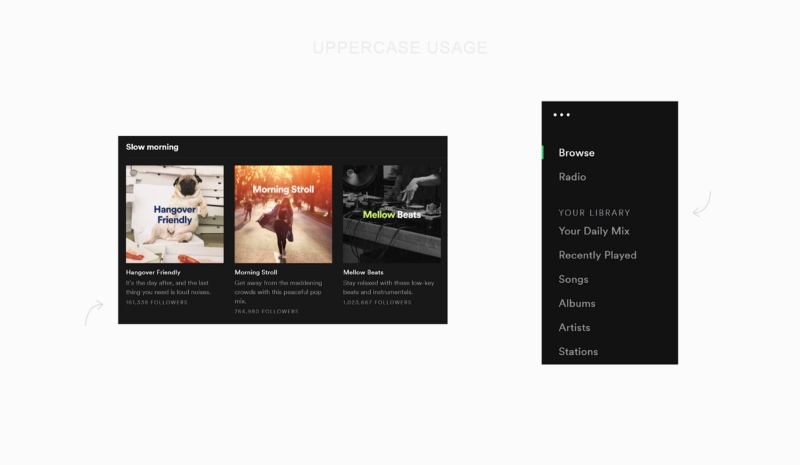
 Tipografia
TipografiaUma fonte típica afeta muito a marca do seu projeto, então escolha com sabedoria. As fontes premium parecem melhores que as do Google, mas se você é novo, não as compre. Mesmo no Google Fonts você pode encontrar coisas que valem a pena.
Há um truque que costumo usar para quebrar visualmente o texto. Faço marcas em maiúsculas com um grande espaçamento entre as letras. O texto em maiúsculas é simétrico e fica bem do ponto de vista visual. Não abuse, é difícil de ler.
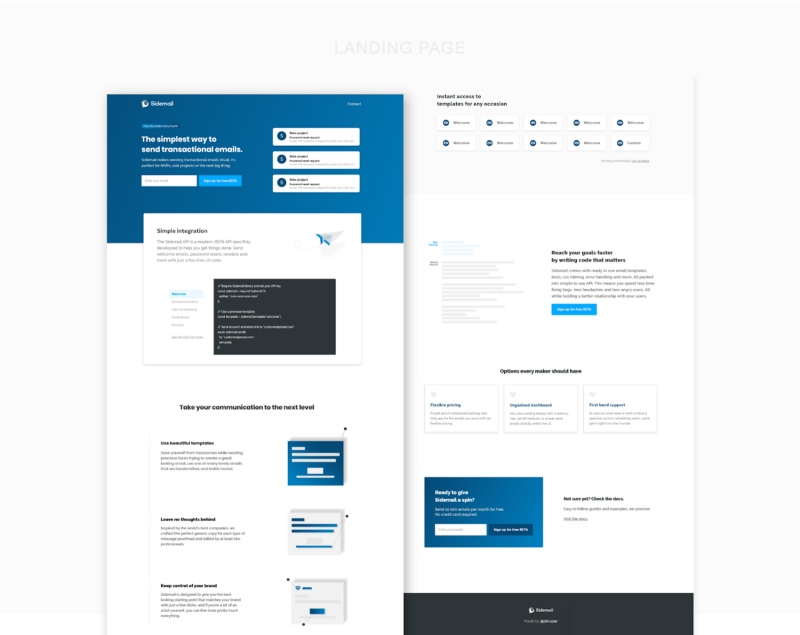
 Design da página inicial ou da página de destino
Design da página inicial ou da página de destinoEu tento evitar a tentação de usar muitos elementos da moda. Em vez disso, venho com os benefícios e os apresento como texto.
Se você está procurando inspiração, não deixe de conferir land-book.com. Este é um catálogo de ótimas páginas que atrairão seu público-alvo. Outra ótima página de inspiração é a interface.pro. Aqui você pode classificar por categoria, por exemplo, por preço, 404 ou "sobre nós".

O que você achou legal ontem, vai parecer horrível amanhã. Você mudará o design mais de uma vez. Isso é completamente normal e muito bom. Porque você estuda, cresce e se torna melhor. A tarefa de ontem não é tão difícil hoje.
Conclusões:- Uma fonte única parece e lembra melhor que o normal;
- Os gráficos são muito importantes, use pelo menos algumas imagens;
- Use vários tons de cores;
- Fale sobre benefícios, não funcionalidade;
- Dê uma olhada ao redor, se você perdeu a inspiração.
- Lembre-se de que o design pode ser sua vantagem competitiva - use-o e faça algo incrível.
Um guia do desenvolvedor para web design para não designers