
Apesar do fato de a postagem ter sido escrita este ano, você provavelmente não terá tempo para estudar todo o programa proposto pelos meses restantes. Portanto, você pode levar com segurança o cartão do desenvolvedor com você no próximo ano.
Adam Golab, especialista em React e JS, compilou um currículo passo a passo que o ajudará a se tornar um desenvolvedor do zero ou a indicar uma direção para melhorar ainda mais suas habilidades na profissão.
O plano de Adam é uma lista dos principais pontos que você precisa para se estudar. Adicionamos uma descrição e, em alguns momentos difíceis, fornecemos links para materiais de referência adicionais, com a ajuda de que você obterá a resposta para a pergunta: “O que devo aprender como desenvolvedor do React?”.
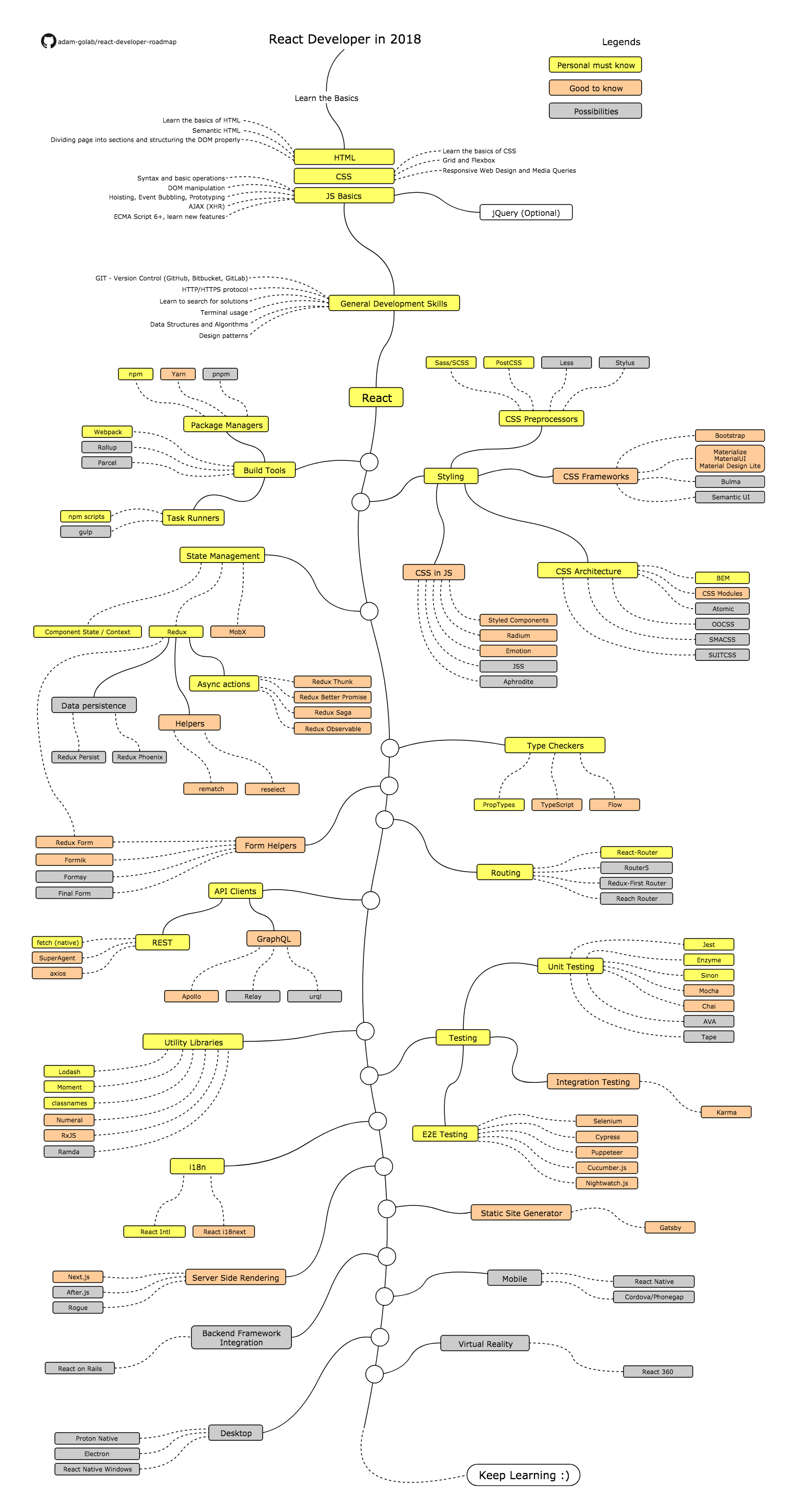
Aqui está o diagrama original de se tornar um desenvolvedor do React.

- O básico
- HTML
- Aprenda o básico do HTML.
- Faça algumas páginas HTML.
- CSS
- Aprenda o básico do CSS.
- Adicione CSS às páginas da etapa anterior.
- Crie uma página com grade e caixa flexível.
- JS Basics
- Confira a sintaxe.
- Aprenda as operações básicas do Modelo de Objeto de Documento.
- Aprenda os mecanismos específicos para trabalhar com JS (Hoisting, Event Bubbling, Prototipagem).
- Faça algumas chamadas AJAX (XHR).
- Aprenda novos recursos (ECMA Script 6+).
- Se possível, consulte a biblioteca jQuery.
- Habilidades gerais para desenvolvedores
- Explore o Git, crie vários repositórios no GitHub, compartilhe seu código com outras pessoas.
- Tenha uma idéia do protocolo HTTP (S), solicite métodos (GET, POST, PUT, PATCH, DELETE, OPTIONS).
- Não tenha medo de usar mecanismos de busca .
- Confira o terminal, configure seu shell (bash, zsh, fish).
- Leia alguns livros sobre algoritmos e estruturas de dados. Ou veja o curso preparatório " Algoritmos e estruturas de dados " da Technosphere.
- Leia alguns livros sobre padrões de design. Por exemplo, JavaScript Design Patterns . A publicação contém muitas soluções comprovadas para tarefas típicas, portanto, o livro é útil tanto para treinamento quanto como assistente. Também recomendamos o aprendizado de padrões de design JavaScript (Creative Commons) e padrões para arquitetura de aplicativos JavaScript em larga escala , que discutem padrões para ajudá-lo a criar aplicativos JavaScript grandes e escalonáveis. Os artigos têm uma tradução para o russo .
- Confira a documentação do React no site oficial ou faça cursos .
- Saiba mais sobre as ferramentas que você usará.
- Expedidores de pacotes Atualmente, existem vários gerenciadores de pacotes concorrentes similares que ajudam a automatizar o download e a atualização de bibliotecas de um repositório central. Em 2013, o mais popular foi o Bower , que em 2015 havia perdido a palma da mão npm. Desde o final de 2016, o fio tem sido amplamente utilizado como uma alternativa à interface npm.
- Npm
- Fios
- O Pnpm também não é perdido no plano de fundo geral - é um distribuidor de espaço em disco rápido e eficiente. Diferentemente do yarn e do npm, ele mantém um cache global para cada versão já instalada do pacote, links para pacotes a partir dos quais são criados na pasta node_modules do projeto.
- Ferramentas de gerenciamento de tarefas.
- scripts npm
- sistema de construção de gole. Uma das ferramentas de automação mais populares para várias operações do processo de montagem. Usa plug-ins que atuam como invólucros para outras ferramentas que precisam de uma linha de comando.
- Webpack. Uma ferramenta para montar módulos em pacotes únicos (empacotador) com acesso ao sistema de arquivos. Os pacotes resultantes são compatíveis com um navegador que não precisa de acesso ao sistema de arquivos.
- Rollup. Outro empacotador chamou a alternativa Webpack mais compacta e eficiente para combinar arquivos JavaScript.
- Parcela. Empacotador pequeno e rápido para pequenos projetos. Não requer configuração e está pronto para funcionar imediatamente após a instalação. Detalhes podem ser encontrados no artigo .
- Estilo do código
- Pré-processadores CSS
- Sass / CSS. Sass transformou o CSS em uma linguagem de programação decente, apresentada como um mecanismo de pré-processamento que implementa aninhamento, variáveis, mixins, extensões e lógica em folhas de estilo. Dessa forma, para organizar melhor seus arquivos CSS, você terá acesso a várias maneiras de decompor grandes partes de código CSS em arquivos menores. Falamos sobre isso com mais detalhes no artigo “A evolução do CSS: dos módulos CSS, SASS, BEM e CSS aos componentes estilizados ”.
- PostCSS. A segunda geração de processador modular que amplia os recursos do CSS básico usando JavaScript. O PostCSS é ótimo para escrever seus próprios conversores CSS como plugins.
- Menos. Outra estrutura que simplifica o trabalho com estilos adicionando variáveis, mixins, funções e muitas outras técnicas que tornarão o CSS mais sustentável e extensível.
- Stylus. A próxima geração de pré-processadores. Nós o usamos para unificar o design de 11 projetos de conteúdo. A caneta é flexível, fácil de manter (correção de bugs) e altamente eficaz.
- Estruturas CSS
- Bootstrap. Um conjunto gratuito de ferramentas para a criação de interfaces de site e aplicativos da Web, classificado em segundo lugar no número de estrelas no GitHub.
- Materializar , Material UI , Material Design Lite. As estruturas da linguagem visual Design de materiais, usadas com mais frequência em aplicativos móveis (por exemplo, em muitos aplicativos móveis do Google).
- Bulma. Estrutura CSS responsiva da arquitetura modular construída no flexbox.
- UI semântica. Uma estrutura para criar interfaces portáteis que ajudarão a reutilizar elementos da interface do usuário em seus projetos. Uma boa alternativa ao Bootstrap para criar interfaces de prototipagem diretamente no código.
- Arquitetura CSS
- BEM. BEM (BEM - Block, Element, Modifier) - abordagem de componentes para desenvolvimento web. É baseado no princípio de dividir uma interface em blocos independentes. Ele permite que você desenvolva interfaces de qualquer complexidade com facilidade e rapidez e reutilize o código existente, evitando copiar e colar. É criticado periodicamente devido ao alongamento dos nomes de classes, à dependência de elementos no nome do bloco e também devido a dificuldades na herança de modificadores.
- Módulos CSS. Um módulo CSS é um arquivo CSS no qual todos os nomes de classe e animação têm um escopo local por padrão. Os módulos são baseados na idéia de criar nomes de classes dinâmicos para cada estilo definido localmente. Este método nos permitiu livrar-se das regressões visuais decorrentes da introdução de novas propriedades CSS.
- Atomic Uma maneira de estruturar o CSS que evita "classes semânticas" em favor de classes pequenas e especializadas. Ao usar o Atomic CSS, você usa classes com funções semelhantes à sintaxe que podem ser usadas para gerar a folha de estilo apropriada.
- OOCSS. CSS Orientado a Objetos (CSS Orientado a Objetos) é o oposto da metodologia Atômica acima mencionada. Baseia-se nos princípios de separar a estrutura da concha e o conteúdo do contêiner. O OOCSS é bastante complicado na prática, pois oferece regras não específicas, mas recomendações abstratas. Portanto, alguns desenvolvedores pegaram as idéias básicas do OOCSS e as aprimoraram para criar maneiras mais específicas de estruturar o código.
- SMACSS O SMACSS (Arquitetura Escalável e Modular para CSS, Arquitetura Escalável e Modular para CSS) adotou os principais conceitos do OOCSS, mas reduziu a quantidade de código e simplificou seu suporte para facilitar o trabalho.
- SUIT CSS. Ferramentas de estilo para componentes de interface. SUIT CSS funciona bem com React, Ember, Angular.
- CSS em JS
- Componentes estilizados. Componentes estilizados são primitivas visuais que servem como invólucro. Eles podem ser vinculados a tags HTML específicas que envolvem apenas componentes filho com componentes Styled. Em vez de criar estilos, que são vinculados manualmente aos componentes, como nos recursos CSS padrão, os componentes com estilo abordam os componentes diretamente. Leia mais no artigo CSS Evolution .
- Radium Um conjunto de ferramentas para gerenciar estilos embutidos que suporta mediaqueries e pseudo-classes.
- Emoção Uma biblioteca leve de alto desempenho que minimiza os custos de execução de CSS-JS por meio de análise de estilo com babel e PostCSS. O núcleo da biblioteca em tempo de execução é de 2,3 Kb, o suporte ao React é de 4 Kb.
- JSS Uma das bibliotecas CSS-in-JS mais antigas para gerar CSS real, não estilos embutidos.
- Afrodite. Como outras bibliotecas, muitas vezes ajuda a organizar a geração de CSS crítico e a renderização de HTML no servidor em uma única chamada, mas o Afrodite possui vantagens importantes - migração simples e baixa curva de aprendizado. Como Afrodite melhora a produtividade, leia o CSS embutido na Khan Academy: artigo sobre Afrodite .
- Gerenciamento de estado do aplicativo
- Estado do componente / API de contexto. Qualquer estado e arquitetura têm um estado. Em React, o estado é usado para transferir e capturar dados que mudam ao longo do tempo. A API de contexto, que suporta verificação de tipo estático e atualizações profundas, foi adicionada no React 16.3.
- Redux Uma biblioteca pequena, popular e eficiente que fornece uma API compacta que resolve muitos problemas de maneira competente, introduzindo um modelo de estado simples e previsível, além de usar um viés na programação funcional e nos dados imutáveis.
- Chamadas assíncronas (efeitos colaterais)
- Redux-thunk. Uma abordagem simples e amplamente usada para gerenciar assincronia. O Redux-Thunk apresenta o conceito de um thunk, que fornece execução adiada conforme necessário.
- Redux-Better-Promise. Outra abordagem simples e eficiente que suporta operações assíncronas e muito mais.
- Redux-Saga. Uma biblioteca avançada que simplifica e melhora os efeitos colaterais, trabalhando com sagas. Sagas são um padrão de design que veio do mundo das transações distribuídas. No contexto do Redux, a saga é implementada como uma camada intermediária que coordena e incentiva ações assíncronas. Mais detalhes estão escritos no artigo “ Entendendo redux-saga: de geradores de ação a sagas ” e até mesmo no artigo “ Sagas ” publicado em 1987 - essa foi a primeira descrição da saga em relação aos sistemas distribuídos.
- Observável pelo Redux Uma alternativa ao Redux-Saga, embora muitos indiquem que sagas = observáveis. Do ponto de vista formal, essa é apenas uma interface diferente para acessar a mesma entidade; o código é muito semelhante.
- Ajudantes (aprimorando o Redux)
- Revanche A revanche é um invólucro do Redux, fornecendo aos desenvolvedores uma API simplificada. Remove tipos de ação, geradores de ação e instruções switch (thunks).
- Selecionar novamente Uma biblioteca com muitos recursos que aprimoram o Redux. Por exemplo, a nova seleção ajuda a eliminar componentes desnecessários de nova renderização e faz seletores complexos com o cache automático. Outros recursos podem ser encontrados no artigo .
- Transferência de dados
- Redux-Persist. Uma ferramenta para carregar armazenamento redux no armazenamento local e restaurá-lo (outros locais de armazenamento são suportados).
- Redux Phoenix O Phoenix gerencia os recursos estáticos usando o npm e os coleta diretamente da caixa usando o Brunch ou o Webpack. A integração do React e do Redux à estrutura do Phoenix é inspirada no pacote elixir-react-redux-example, no qual o Phoenix aproveita a capacidade da Erlang VM de processar milhões de conexões, juntamente com a bela sintaxe do Elixir e o poderoso conjunto de ferramentas.
- Forma Redux. A biblioteca Redux-Form segue o esquema da biblioteca Redux (exibir → ação → middlewares → redutores → estado → exibir) de acordo com o mesmo princípio, mas para formulários (" Redux-form. Ao trabalhar com formulários é simples ").
- MobX Biblioteca MobX autônoma simples, também usada em conjunto com o React. Permite atualizar apenas os componentes que dependem dos dados alterados.
- Verificação de tipo
- PropTypes. Um módulo para verificar os tipos de propriedades React e objetos semelhantes no modo de tempo de execução. PropTypes verifica a propriedade passada para o componente em relação ao tipo desejado. No momento, esse mecanismo de verificação não está incluído no React por padrão; para usá-lo, você precisará adicionar esse recurso ao projeto como uma dependência.
- TypeScript O TypeScript é uma linguagem de programação de script introduzida pela Microsoft em 2012. É semelhante à próxima geração de JavaScript, mas com a adição de digitação estática opcional. Permite descrever mais detalhadamente as propriedades e os métodos de objetos e classes, eliminando a necessidade de verificar todos os argumentos incluídos em um método ou função.
- Flow Uma biblioteca de código aberto para verificação de tipo estático que permite adicionar gradualmente tipos ao seu código JavaScript. Uma introdução à sintaxe e ao idioma do Flow em um artigo .
- Assistentes de formulário
- Forma Redux
- Formik. Uma solução simples e conveniente que simplifica o recebimento de dados de um formulário, a validação de dados, a exibição de mensagens de erro e muito mais.
- Formsy. Um validador de formulário flexível que contém um conjunto de regras básicas de validação, como isEmail. Muito fácil de usar.
- Formulário Final A biblioteca é baseada no padrão Observador, onde os observadores podem se inscrever para receber atualizações de formulário ou campo. Não possui dependências e é independente das estruturas. React Final Form - Um invólucro em torno do Final Form que permite usá-lo com o React. Mais detalhes no artigo " Formulário final: o caminho para a bandeira quadriculada ".
- Roteamento (alteração de URL ao alternar entre páginas)
- React-router Uma biblioteca popular com várias dezenas de milhares de estrelas no Github, com recursos poderosos de aninhamento de rota, boa abstração de alto nível e capacidade de criar soluções muito flexíveis. A filosofia do projeto é baseada no "roteamento dinâmico" em oposição ao "roteamento estático" nos projetos Rails, Express, Ember, Angular e outros.
- Roteador Uma alternativa bastante simples, trabalhando no lado do cliente e no servidor, fornecendo controle completo sobre as transições.
- Primeiro roteador Redux. Sempre existe uma maneira mais fácil de rotear ao usar o Redux. O Redux-First Router é uma tentativa de encontrar uma maneira mais rápida e intuitiva de trabalhar. Ele sincroniza automaticamente o estado e o URL do aplicativo em ambas as direções, funciona imediatamente no nível "definir e esquecer", mantém todos os dados do aplicativo no Redux, incluindo dados de roteamento.
- Roteador de alcance Existem muitas soluções de roteamento criadas para o React e o Redux com várias APIs, recursos e objetivos. E a lista está apenas expandindo. O Reach Router é um roteador com foco na disponibilidade da interface: controle de foco, links relativos, configurações aninhadas.
- Clientes da API
- A API REST (REpresentational State Transfer) é uma maneira fácil de interagir com a arquitetura de back-end sem precisar entender essa arquitetura. A API REST permite que você interaja com recursos na web, concentrando-se no desenvolvimento de front-end e não se preocupando com a arquitetura.
- Buscar Uma API de suporte de chamada assíncrona que pode ser usada para recuperar vários recursos da Web em paralelo. A busca permite que você faça consultas semelhantes ao XMLHttpRequest (XHR). A principal diferença é que a API de busca utiliza promessas, graças às quais você pode usar uma API mais simples e limpa, evita o número desastroso de retornos de chamada e a necessidade de lembrar a API para XMLHttpRequest.
- SuperAgent. Uma pequena API progressiva, criada com flexibilidade, legibilidade e facilidade de estudo, que possui muitos recursos de um cliente HTTP de alto nível.
- Axios . Uma biblioteca para fazer solicitações HTTP em Node.js ou XMLHttpRequests em um navegador. Ele suporta promessas, conversão automática de dados JSON, funciona da mesma maneira no servidor e no cliente.
- GraphQL. Uma linguagem de consulta da API que permite ao cliente determinar estritamente quais dados o servidor deve enviar para ele (a estrutura e a quantidade de dados são determinadas pelo aplicativo cliente). Foi desenvolvido como uma alternativa à arquitetura REST típica. Usando o GraphQL, você pode obter todos os dados necessários para renderizar um componente em uma solicitação para o servidor. No GraphQL, os desenvolvedores descrevem os dados necessários para uma interface usando uma linguagem declarativa. As bibliotecas são construídas sobre a linguagem, que será discutida mais adiante.
- Apollo O Apollo, que permite executar consultas GraphQL em um navegador, fornece uma maneira conveniente de trabalhar com dados em aplicativos React. Na maioria das vezes, trabalhar com dados no cliente Apollo é mais fácil do que usar o Redux, embora todo o ecossistema do Redux com inúmeras ferramentas e bibliotecas esteja disponível nos aplicativos Apollo. A combinação de React, Apollo-client e GraphQL simplifica bastante o desenvolvimento de aplicativos React.
- Relé Ferramenta própria do Facebook, adaptada às suas necessidades. Acredita-se que, por esse motivo, para alguns usuários, possa ser um pouco redundante. Do zero, a versão Relay Modern foi criada - mais fácil de usar, mais extensível e, o mais importante, capaz de aumentar a produtividade em dispositivos móveis.
- Urql. O cliente Universal React Query Library, que aparece como um conjunto de componentes ReactJS, foi projetado para tornar o GraphQL no lado do cliente o mais simples possível.
- Bibliotecas
- Lodash Uma biblioteca que oferece um grande número de funções auxiliares para objetos JS. O Lodash simplifica o JavaScript, eliminando a necessidade de trabalhar com matrizes, números, objetos, strings, etc. Fornece funções utilitárias para tarefas gerais usando o paradigma de programação funcional.
- Momento. Uma biblioteca útil para trabalhar com datas e horas em JavaScript, que o nome sugere gentilmente. O conceito de trabalho pode ser rastreado neste artigo: “ Contando dias úteis com o Moment.js ”.
- Nomes de classe Uma biblioteca para união condicional simples de nomes de classes.
- Numeral Biblioteca para formatação de números conveniente. O numeral permite especificar o número de casas decimais, declinação de substantivos, dependendo do número, número de palavras, caracteres separadores da parte fracionária e grupo de dígitos, formato de apresentação da moeda, etc.
- RxJS. Uma biblioteca modular que permite criar e compor fluxos de dados. Usando o RxJS, você pode transformar sequências complexas de ações em código conciso e fácil de trabalhar, mas leva tempo e um certo nível de preparação para dominar essa ferramenta.
- Ramda. Como Scott Sayet apontou no Por que Ramda? ", O Ramda oferece um estilo de codificação emprestado de linguagens de programação funcionais. Aqui, o mecanismo para criar lógica funcional complexa é implementado usando composição. Por outro lado, a maioria dos principais recursos do Ramda já são cobertos pelo Underscore e Lodash .
- Teste
- Teste de unidade
- Jest. Uma estrutura que fornece uma plataforma para teste de unidade automatizado, bem como uma biblioteca principal que permite criar instruções (Expect). O Jest é baseado no Jasmine, mas a API permite que você use um mecanismo diferente. A estrutura é fácil de configurar e se integra facilmente aos projetos, possui ótima funcionalidade. Durante o teste, ele executa o código com os parâmetros de entrada e compara o resultado com a expectativa.
- Enzima A enzima pode ser chamada de complemento em três outras bibliotecas: React Test Utils, JSDOM (uma implementação JS do DOM que permite emular um navegador), CheerIO (um análogo do Jquery para trabalhar com elementos DOM). Portanto, o Enzyme combina os recursos dessas bibliotecas e adiciona novas funcionalidades, descritas em mais detalhes na documentação.
- Sinon. O Sinon permite que você teste usando os chamados espiões (espião), stubs (stub) e imitações (mock). . Sinon (fakeserver), AJAX-.
- Mocha. , -. . , .
- Chai. Assertion library — . Chai, Mocha, assertions. Chai assertions: should, expect, assert. Chai Chai HTTP, HTTP-. , Mocha Chai — API, .
- AVA. , node.js-, . , , , .
- Tape. , API. Tape beforeEach, . , JS.
JavaScript- . - (end-to-end)
- Selenium , Webdriver. , , , , , , .
Selenium , , , , . Selenium .
Selenium Webdriver — : UI, , .. Webdriver , . - Cypress. , , . Cypress , . 2018- - .
- Puppeteer. Node.js, Chrome . Puppeteer , , . Puppeteer -, . .
- Cucumber.js. , , «» , (Behaviour Driven Development). -, . Cucumber , , JS.
- Nightwatch.js. Selenium (Nightwatch Webdriver), Chromedriver . Nightwatch Chromedriver, Chromedriver ChromeBrowser . Nightwatch .
- ( )
- Karma. Test-runner JavaScript . Karma -, . .
- Next.js. , « » . React, Webpack Babel. , .
- After.js. Next.js React- . React Router 4.
- Rogue. «» . , /pages ( Next.js) routes.js (, , Afterjs). , , App.js. Rogue State Management (Redux) CSS-in-JS (Emotion / Styled-Components).
- backend-
- React Native. iOS Android JavaScript. , , , Objective-C Java. React Native , iOS Android.
- Cordova / Phonegap. Cordova — , Apache. Apache Cordova HTML, CSS JavaScript, API . Phonegap JavaScript ( HTML5/CSS) . , , . , Cordova — open source, Phonegap Adobe. , Phonegap HTML5 Adobe.
- Proton Native. React , React Native. , React, Redux. Node.js. Proton Native , React Native . , , Electron.
- Electron. , Node.js, , HTML, CSS JavaScript. , Electron, -, .
- React Native Windows. React Native . Windows 10, Windows 10 Mobile XboxOne (UWP).
- React 360. JavaScript React . React 360 VR-. Chrome, Firefox Edge.
Conclusão
, React. , . , , , , . , , , .