Uma série de publicações sobre os recursos da tecnologia CSS Flexbox de Rachel Andrew.
- O que acontece ao criar um contêiner Flexbox .
SumárioNeste artigo, examinamos as propriedades de alinhamento no Flexbox, bem como as regras básicas que ajudam a lembrar como o alinhamento funciona nos eixos principal e transversal.
No primeiro artigo desta série, expliquei o que acontece quando display: flex é declarado para um elemento. Desta vez, veremos as propriedades de alinhamento e como elas funcionam com o Flexbox . Se você já ficou confuso sobre quando executar o alinhamento e quando justificar , espero que este artigo elimine todas as perguntas!
Histórico do alinhamento do Flexbox
Em toda a história do layout CSS, a capacidade de alinhar adequadamente os elementos nos dois eixos me pareceu realmente o problema mais difícil de design da web. I.e. A capacidade de alinhar elementos e grupos de elementos corretamente foi, para muitos de nós, o recurso mais interessante do Flexbox quando ele apareceu pela primeira vez nos navegadores. O alinhamento se tornou apenas duas linhas no CSS:
As propriedades de alinhamento, que podem ser consideradas propriedades de alinhamento do flexbox , agora estão totalmente definidas na especificação de Alinhamento de caixa . Ele detalha como o alinhamento funciona em diferentes contextos de layout. Isso significa que podemos usar as mesmas propriedades de alinhamento na CSS Grid que no Flexbox , no futuro e em outros contextos de layout. Portanto, qualquer nova opção de alinhamento para o flexbox será descrita em detalhes na especificação de Alinhamento de caixas , e não no próximo nível do Flexbox .
As propriedades
Muitas pessoas me dizem que se esforçam para lembrar se devem usar propriedades iniciando no flexbox com align- ou aquelas que começam com justify- . Deve-se lembrar que:
- justificar alinha o eixo principal. Alinhamento na mesma direção que sua direção flexível;
- alinhar alinha o eixo perpendicular. Alinhamento na direção perpendicular à direção flexível.
Pensar do ponto de vista do eixo principal e transversal, em vez de horizontal e vertical, realmente ajuda aqui. Não importa para onde o eixo é direcionado fisicamente.
Alinhar o eixo principal com o conteúdo justificado
Vamos começar alinhando o eixo principal. O alinhamento no eixo principal é feito usando a propriedade justify-content . Essa propriedade trata todos os itens flexíveis como um grupo e controla a distribuição do espaço entre eles.
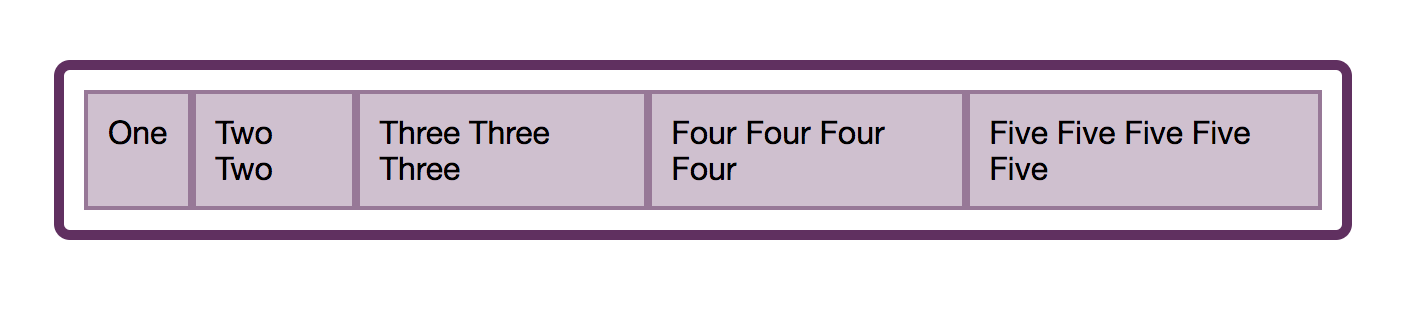
O valor inicial da propriedade justify-content é flex-start . É por isso que, ao declarar display: flex todos os elementos flex são alinhados no início da linha flex. Se a sua direção flexível tiver o valor da linha (linha) e a direção da inserção do texto do idioma da esquerda para a direita, como o inglês, os elementos começarão da esquerda.

Fig_1. Elementos alinhados desde o início.
Observe que a propriedade justify-content só pode executar ações se houver espaço livre para distribuição. Portanto, se seu conjunto de elementos flexíveis ocupar todo o espaço no eixo principal, o uso de justify-content não mudará nada.

Fig_2. Não há espaço para redistribuição
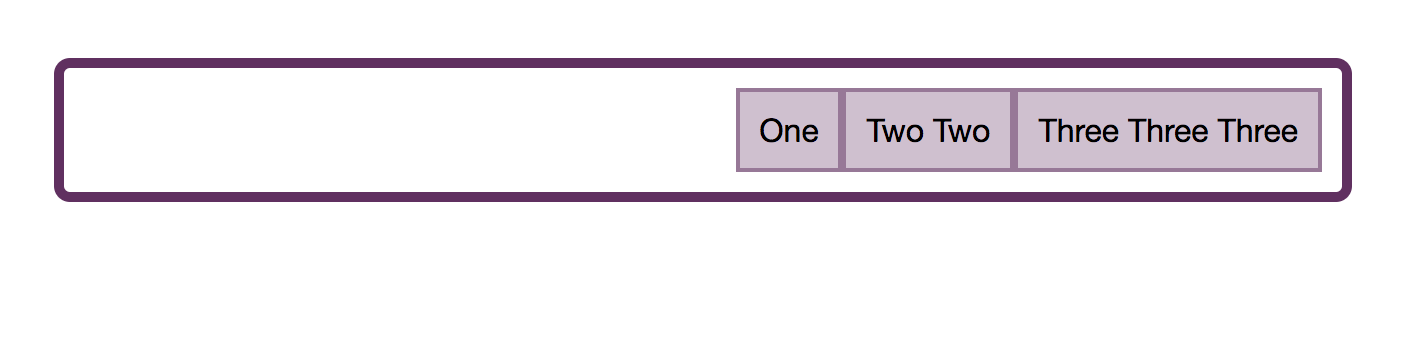
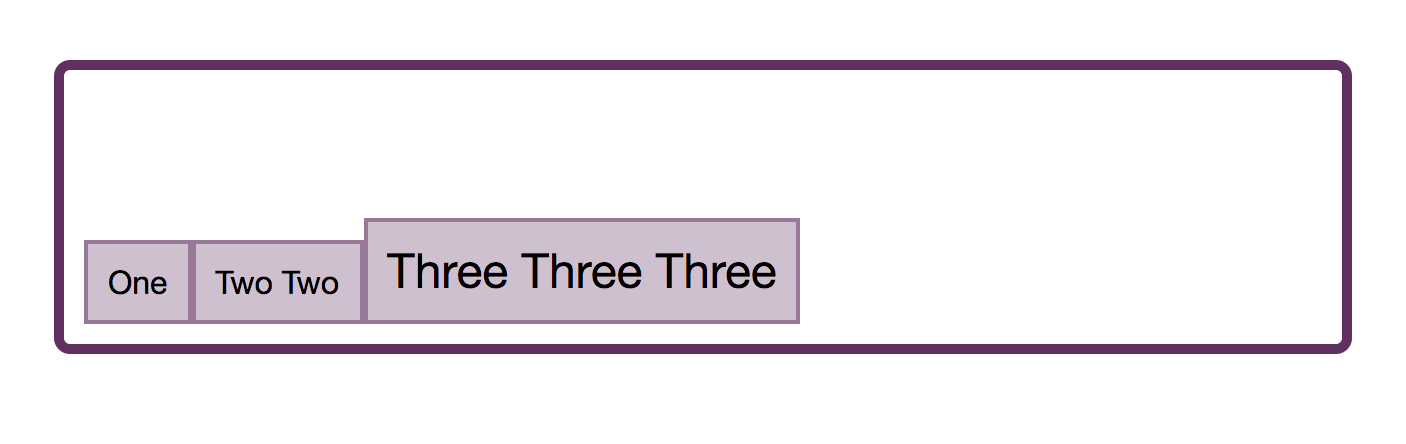
Se atribuirmos à propriedade justify-content um valor flex-end , todos os elementos serão movidos para o final da linha. O espaço livre agora estará localizado no início.

Fig_3. Elementos alinhados no final.
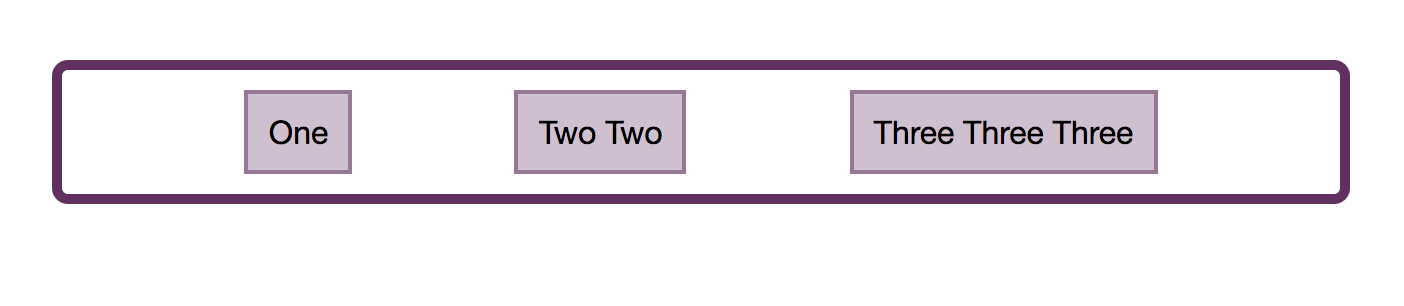
Podemos fazer outras coisas com esse espaço. Poderíamos pedir que ele distribuísse entre nossos elementos flexíveis usando justify-content: space-between . Nesse caso, o primeiro e o último elemento serão alinhados com as extremidades do contêiner e todo o espaço será dividido igualmente entre os elementos.

Fig_4. Espaço livre é distribuído entre elementos
Podemos solicitar a alocação de espaço em torno de nossos elementos flexíveis usando justify-content: space-around . Nesse caso, o espaço disponível é alocado e colocado em cada lado dos elementos.

Fig_5. Os elementos agora têm espaço em ambos os lados.
O valor mais recente para a propriedade justify-content pode ser encontrado na especificação de Alinhamento de Caixa ; ele não aparece na especificação Flexbox . É espaço uniformemente . Nesse caso, os elementos serão distribuídos uniformemente no contêiner e o espaço adicional estará entre eles e nos dois lados.

Fig_6. Os elementos são distribuídos uniformemente.
Você pode jogar com todos os valores em uma demonstração:
Esses valores funcionam da mesma maneira se sua direção flexível for uma coluna. No entanto, você pode não ter espaço adicional para distribuição na coluna, a menos que inclua a altura ou o tamanho do bloco no contêiner flex, como na demonstração a seguir.
Alinhar o eixo perpendicular ao conteúdo do alinhamento
Se você incluiu flex-wrap: wrap no contêiner flexível e tiver várias linhas flexíveis, poderá usar a propriedade align-content para alinhar as linhas flexíveis no eixo transversal. No entanto, isso exigirá espaço adicional no eixo transversal. Na demonstração abaixo, meu eixo transversal é executado em uma direção em bloco, ou seja, na coluna e defino a altura do contêiner para 60vh. Como isso é mais do que necessário para exibir meus itens flexíveis, tenho espaço livre vertical no contêiner.
Então eu posso usar o alinhamento de conteúdo com qualquer um dos valores:
Se minha direção flexível for uma coluna, o alinhamento de conteúdo funcionará, como no exemplo a seguir.
Como no justify-content , trabalhamos com strings em um grupo e alocamos espaço livre.
Forma abreviada de propriedade de conteúdo do local
Na especificação de Alinhamento de caixa , encontramos uma forma abreviada da propriedade de conteúdo do local. Usando essa propriedade, você pode definir o conteúdo justificado e o conteúdo alinhado imediatamente. O primeiro parâmetro é especificado para align-content , o segundo para justify-content . Se você especificou apenas um valor, ele será configurado para os dois parâmetros, portanto:
.container { place-content: space-between stretch; }
o mesmo que:
.container { align-content: space-between; justify-content: stretch; }
Se você usou:
.container { place-content: space-between; }
então será o mesmo que:
.container { align-content: space-between; justify-content: space-between; }
Alinhar o eixo perpendicular aos itens de alinhamento
Agora sabemos que podemos alinhar nosso conjunto de elementos flexíveis ou nossas linhas flexíveis como um grupo.
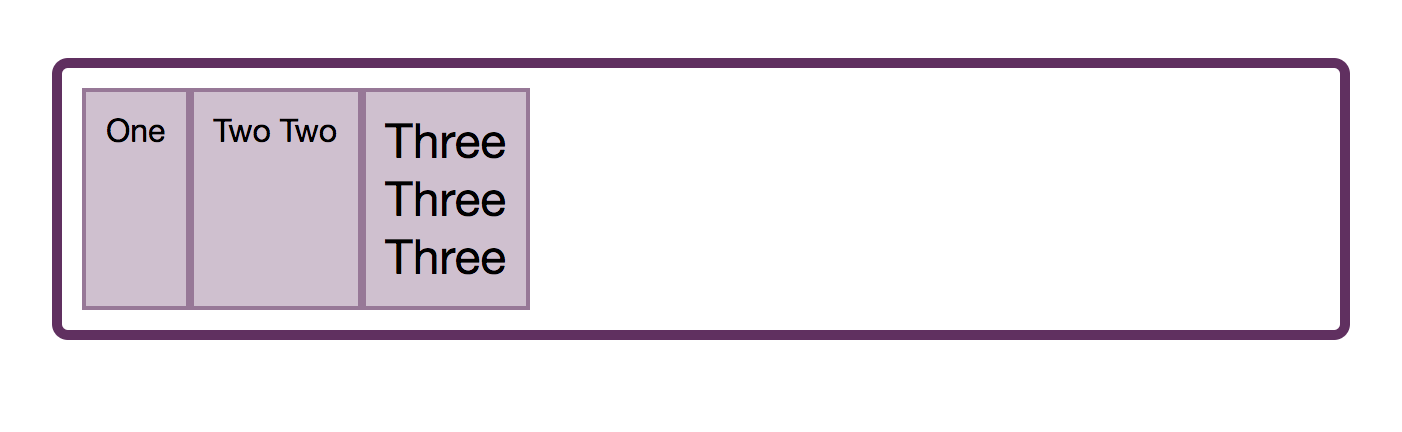
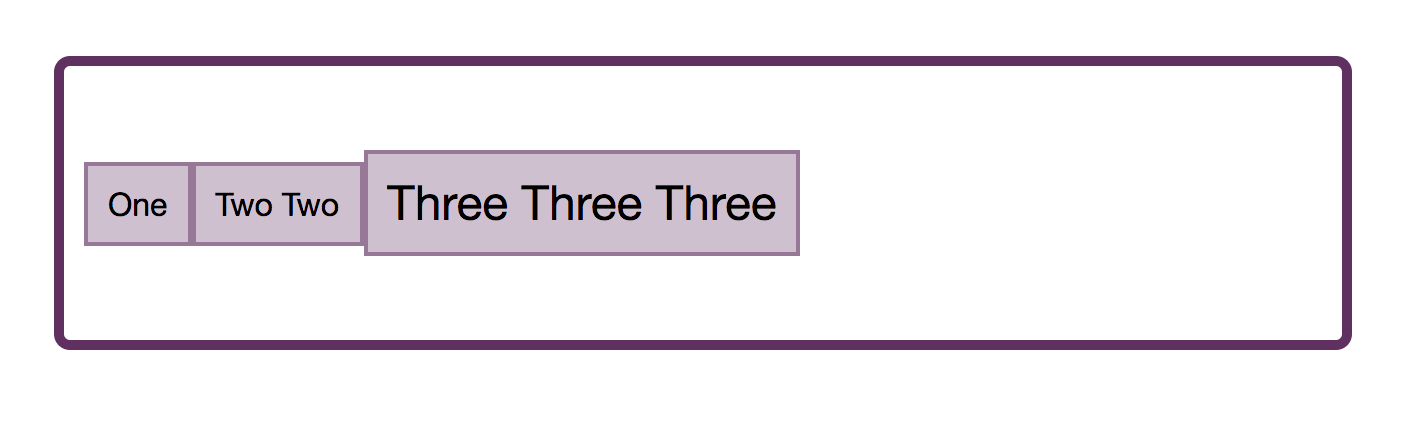
No entanto, existe outra maneira de alinhar nossos elementos - esse alinhamento dos elementos em relação um ao outro no eixo transversal. Seu contêiner é alto. Essa altura pode ser determinada pela altura do elemento mais alto, como nesta figura.

Fig_7. A altura do contêiner é determinada pelo terceiro elemento
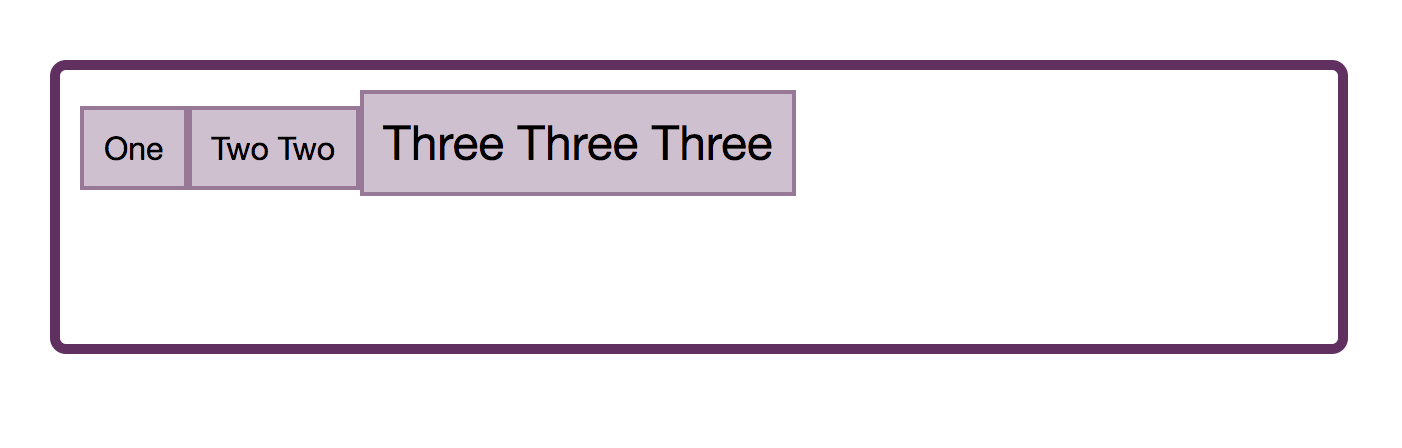
Em vez disso, pode ser definido adicionando altura ao contêiner flex:

Fig_8. A altura é determinada pelo tamanho do contêiner flexível.
A razão pela qual os itens flexíveis são esticados até o tamanho do item mais alto é porque o valor inicial do parâmetro align-items é estendido . E os elementos são esticados ao longo do eixo transversal para obter o tamanho do contêiner flexível nessa direção.
Observe que, no caso de itens de alinhamento, o valor está em causa e, se houver um contêiner flexível de várias linhas, cada linha atua como um novo contêiner flexível. O elemento mais alto nesta linha determinará o tamanho de todos os elementos na linha.
Além do valor inicial do alongamento , é possível definir itens de alinhamento para início flexível , nesse caso, eles são alinhados ao início do contêiner e não são mais esticados em altura.

Fig_9. Elementos alinhados ao início do eixo transversal
O valor da extremidade flexível os move para o final do contêiner ao longo do eixo transversal.

Fig_10. Elementos alinhados no final do eixo transversal
Se você usar o valor central , todos os elementos serão centralizados um contra o outro:

Fig_11. Elementos centralizados no eixo transversal
Também podemos fazer o alinhamento da linha de base. Isso garante que as linhas de base do texto estejam alinhadas, não as margens ao redor do conteúdo.

Fig_12. Alinhamento da linha de base
Você pode tentar estes valores na demonstração:
Alinhamento individual com auto-alinhamento
A propriedade align-items significa que você pode definir o alinhamento de todos os elementos de uma só vez. De fato, ele define os valores da propriedade auto-alinhamento de itens flex individuais para todo o grupo.
Você também pode usar a propriedade self-align de qualquer item flexível único para alinhá-lo dentro da linha flexível com outros itens flexíveis.
No exemplo a seguir, usei os itens de alinhamento no contêiner para definir o alinhamento para o grupo no centro, mas também usei o alinhamento próprio para o primeiro e o último elemento para alterar seu valor de alinhamento.
Por que não há autonivelamento?
Muitas vezes surge a pergunta por que é impossível alinhar um elemento ou grupo de elementos ao longo do eixo principal. Por que não existe propriedade self -self no Flexbox para alinhamento no eixo principal? Se você pensa no conteúdo justificado e no conteúdo alinhado como uma distribuição do espaço, a razão da falta de autoajuste se torna mais óbvia. Lidamos com elementos flexíveis como um grupo e alocamos o espaço disponível de uma certa maneira - no início ou no final do grupo ou entre elementos.
Se também pode ser útil pensar em como justificar o conteúdo e alinhar o conteúdo do conteúdo em um layout de grade CSS. Na grade, essas propriedades são usadas para distribuir espaço livre no contêiner da grade entre as faixas da grade. Mais uma vez, tomamos as faixas como um grupo e essas propriedades nos dão a oportunidade de distribuir qualquer espaço adicional entre elas. Como agimos em um grupo, tanto no Grid quanto no Flexbox, não podemos apontar o elemento por conta própria e fazer outra coisa com ele. No entanto, existe uma maneira de obter o tipo de layout que você solicita quando solicita uma propriedade própria no eixo principal, e é usar campos automáticos.
Usando recuo automático no eixo principal
Se você já centralizou um bloco no CSS (por exemplo, um invólucro para o conteúdo da página principal, configurando a margem à esquerda e à direita para automático ), já tem alguma experiência com campos automáticos. O recuo definido como automático tentará aumentar o máximo possível na direção definida. No caso de usar o recuo para centralizar o bloco, definimos esquerda e direita para automático . Cada um deles está tentando ocupar o máximo de espaço possível e, portanto, aperta nosso bloco no centro.
A indentação funciona muito bem no Flexbox para alinhar elementos individuais ou grupos de elementos no eixo principal. No exemplo a seguir, obtenho um padrão de design comum. Eu tenho uma barra de navegação usando o Flexbox , os elementos são exibidos como uma string e usam o valor inicial justify-content: start . Gostaria que o último item fosse exibido separadamente dos outros no final da linha flexível, desde que a linha tenha espaço suficiente para isso.
Estou visando este item de menu e dando a margem esquerda automática . Isso significa que o campo está tentando obter o máximo de espaço possível à esquerda do item, empurrando-o para a direita.
Se você usar a indentação automática no eixo principal, a propriedade justify-content deixará de criar qualquer efeito, pois a indentação automática ocupará todo o espaço que seria distribuído usando o justify-content .
Alinhamento de fallback
Cada método de alinhamento descreve em detalhes a alocação de backup; é isso que acontece se o alinhamento solicitado não puder ser alcançado. Por exemplo, se você possui apenas um item em um contêiner flexível e solicita o conteúdo justificado: espaço entre eles , o que deve acontecer? A resposta é que o alinhamento de fallback usa flex-start e um elemento será alinhado no início do contêiner flex. No caso de justify-content: space-around , o alinhamento de backup no centro é usado.
Na especificação atual, você não pode alterar as configurações de alinhamento de backup. Portanto, se você preferir a opção de fallback para o espaço intermediário ser o centro, em vez de iniciar com flex , não há como fazer isso. Mas há uma observação na especificação que afirma que esse recurso pode ser incluído em níveis futuros.
Alinhamento seguro e inseguro
Uma adição muito recente à especificação de Alinhamento de caixa é o conceito de alinhamento seguro e inseguro usando palavras-chave seguras e inseguras.
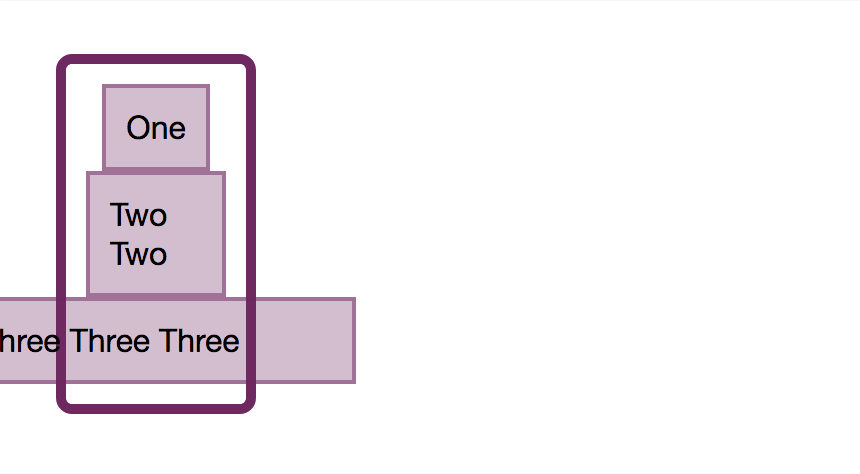
No código a seguir, o último elemento é muito amplo para o contêiner e, com alinhamento inseguro e um contêiner flexível no lado esquerdo da página, o elemento é cortado porque o excesso excede a borda da página.
.container { display: flex; flex-direction: column; width: 100px; align-items: unsafe center; } .item:last-child { width: 200px; }

Fig_13. O alinhamento não seguro fornecerá o alinhamento necessário, mas poderá resultar em perda de dados
O alinhamento seguro evitará a perda de dados movendo o estouro para o outro lado.
.container { display: flex; flex-direction: column; width: 100px; align-items: safe center; } .item:last-child { width: 200px; }

Fig_14. O alinhamento seguro tenta impedir a perda de dados
No momento, essas palavras-chave têm suporte limitado ao navegador, mas demonstram a essência do controle adicional introduzido no Flexbox por meio da especificação de alinhamento de caixas .
No final
As propriedades de alinhamento começaram como uma lista no Flexbox , mas agora elas têm suas próprias especificações e se aplicam também a outros contextos de layout. Alguns fatos importantes ajudarão você a se lembrar de como usá-los no Flexbox :
- justificar eixo principal e alinhar eixo transversal;
- Para usar alinhar conteúdo e justificar conteúdo , você precisa de espaço livre para o jogo;
- As propriedades align-content e justify-content lidam com elementos como um grupo, compartilhando espaço. Portanto, você não pode configurá-los em um elemento separado e, portanto, não há alinhamento automático para essas propriedades;
- Se você deseja alinhar um elemento ou dividir um grupo no eixo principal, use recuos automáticos para isso;
- A propriedade align-items define todos os valores de self-align do grupo. Use align-self no elemento filho para definir o valor para um elemento individual.