
Eu decidi escrever este artigo porque percebemos que muitos desenvolvedores cometem erros ao usar o RecyclerView , embora o Google o tenha lançado há algum tempo.
Os pontos descritos aqui foram mencionados em vários relatórios e materiais no Google Devs.
Neste artigo, descreverei brevemente os pontos principais deste vídeo e você não precisa assisti-lo agora. Mas eu recomendo assistir na íntegra depois de ler o artigo.
1. atributo setHasFixedSize
Defina o atributo recyclerView.setHasFixedSize(true) quando recyclerView não planeja redimensionar seus filhos dinamicamente.
Como resultado, o recyclerView não será redesenhado toda vez que os dados forem atualizados no item de lista, esse item será redesenhado.
2. Clique em ouvinte
Defina o manipulador de cliques em onCreateViewHolder(...) .
Sempre que um usuário clica em um item da lista, o viewHolder relata a posição do adaptador em que esse clique ocorreu ( vh.getAdapterPosition() ). Isso é importante porque os elementos podem ser movidos dentro do adaptador e os componentes de view associados não serão recriados.
Como resultado, no momento em que o componente de view é criado, pode acontecer o seguinte: o item da lista estará, digamos, na posição 2, mas quando o usuário clicar nele, o elemento já estará na posição 5. Portanto, usando o método vh.getAdapterPosition() garante a obtenção do índice de lista correto.
3. Usando vários tipos de componentes de exibição
Retorne diretamente o layout se você usar diferentes tipos de componentes de view (por exemplo, R.layout.view_one ).
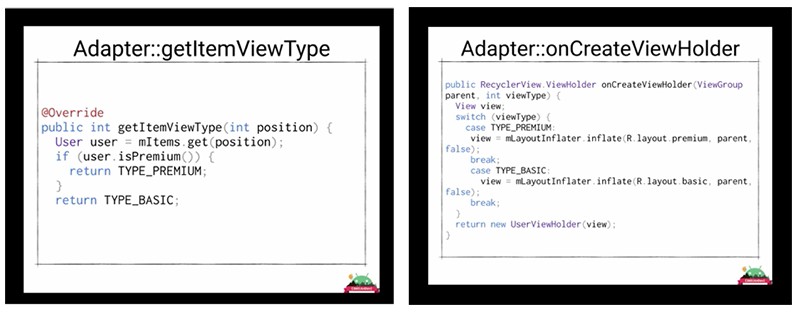
Se o seu adaptador suportar vários tipos de componentes de view , os onCreateViewHolder getItemViewType e onCreateViewHolder serão parecidos com a imagem abaixo. Você precisa escrever uma switch dentro do método onCreateViewHolder para implementar a lógica necessária para os tipos correspondentes de componentes de view .

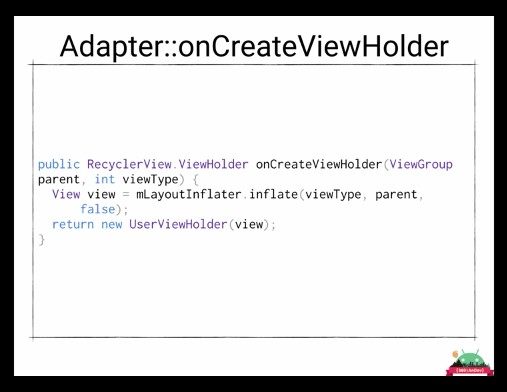
Mas, em vez desses tipos, você pode retornar o layout imediatamente. Isso salvará você do código onCreateViewHolder no onCreateViewHolder :

Esta técnica não pode ser usada constantemente, porque às vezes você pode precisar de uma lógica mais complexa dentro de cada layout selecionado para casos diferentes. Mas se esse não for o seu caso, o layout retornado é o caminho certo para trabalhar com vários tipos de componentes de view .
4. DiffUtil
Use o DiffUtil para adicionar novos dados ao RecyclerView .
Sempre que os dados no recyclerView alterados, a maioria dos desenvolvedores chama o método notifyDataSetChanged() para exibir os dados atualizados na interface do usuário. Eles simplesmente não sabem que esse método DiffUtil muitos recursos e é aqui que o DiffUtil lida com muito mais eficiência.
DiffUtil é uma classe de utilitário que pode calcular a diferença entre duas listas como uma lista de atualização, que depois converte a primeira lista na segunda. Ele pode ser usado para calcular atualizações no adaptador recyclerView . Para usar o DiffUtil , você deve implementar o DiffUtil.Callback , que possui vários métodos necessários para implementar a lógica do DiffUtil :

A maior vantagem do DiffUtil é que, no RecyclerView você pode atualizar o texto específico no TextView elemento específico, em vez de redesenhar a lista inteira. Para fazer isso, você precisa implementar o método onChangePayload em DiffUtil.Callback . Há um artigo muito bom sobre esse assunto.
Na segunda parte, veremos outras dicas para fazer bom uso do RecyclerView .
→ Dicas para uso profissional do RecyclerView. Parte 2