Continuo publicando traduções sobre os recursos da tecnologia Flexbox CSS.
Os seguintes artigos foram publicados a partir do ciclo:
- O que acontece ao criar um contêiner Flexbox .
- Tudo o que você precisa saber sobre o alinhamento no Flexbox .
Breve resumo
Nos dois últimos artigos, vimos o que acontece quando um contêiner flexível é criado e também o alinhamento. Desta vez, veremos o problema de tamanho muitas vezes confuso no Flexbox . Como o Flexbox decide o tamanho dos itens?
Esta é a terceira parte da minha série Flexbox . Nos dois últimos artigos, examinamos o que acontece quando um contêiner flexível é criado e examinamos o alinhamento de como ele funciona no Flexbox . Desta vez, vamos dar uma olhada nos tamanhos. Como controlamos o tamanho de nossos itens flexíveis e que escolha o navegador faz quando ajusta o tamanho?
Exibição original de itens Flex
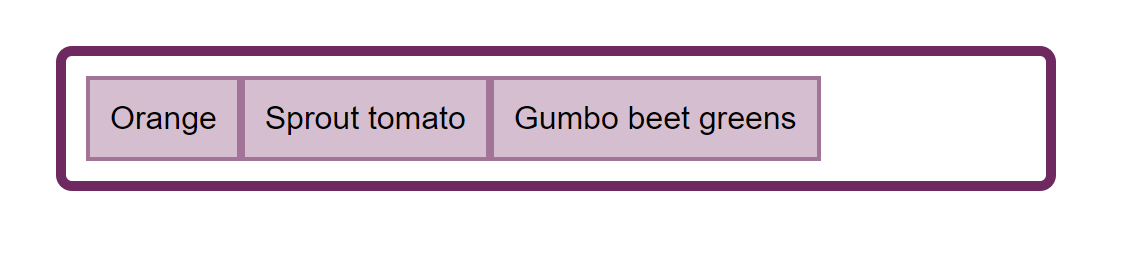
Se eu tiver um conjunto de elementos com um comprimento variável de conteúdo interno e definir sua exibição: flex parent, os elementos serão exibidos como uma sequência e alinhados desde o início do eixo principal. No exemplo abaixo, meus três elementos têm um tamanho pequeno de conteúdo e podem exibir o conteúdo de cada elemento como uma linha contínua. No final do contêiner flex, há um espaço no qual os elementos não crescem, porque o valor inicial da propriedade flex-grow de cada elemento é 0, ou seja, eles são proibidos de aumentar.

Fig_1. Os itens flexíveis são exibidos na mesma linha.
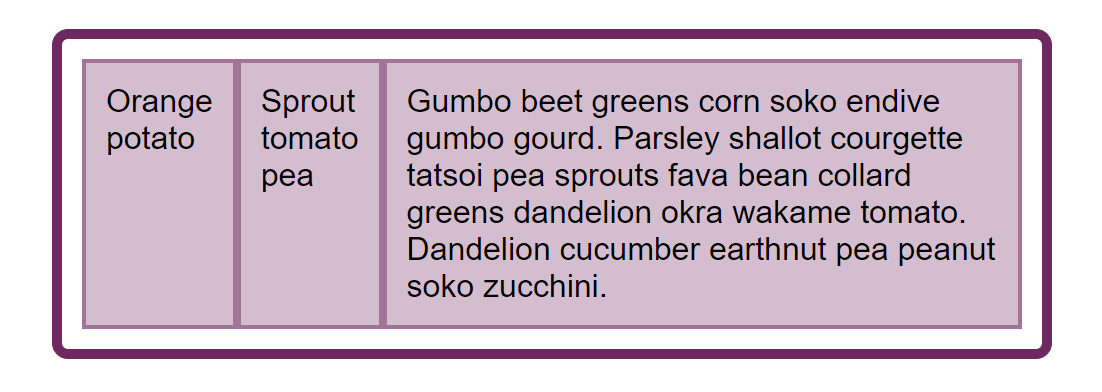
Se eu adicionar mais texto a esses elementos, eles preencherão gradualmente o contêiner e o texto começará a quebrar. Os elementos recebem uma parte do espaço do contêiner correspondente ao volume de texto em cada um - um elemento com uma linha de texto mais longa recebe mais espaço. Isso significa que não obteremos uma coluna alta e estreita com muito texto quando o próximo elemento contiver apenas uma palavra.

Fig_2. O espaço é alocado para dar mais espaço para um item mais longo
Esse comportamento provavelmente é familiar para você, se você já usou o Flexbox . Mas, talvez você esteja se perguntando como o navegador executa o cálculo do tamanho, pois se você olhar para vários navegadores modernos, verá que todos fazem o mesmo.
Isso ocorre porque recursos como esse foram elaborados na especificação, garantindo que qualquer pessoa que implemente o Flexbox em um novo navegador ou outro agente de usuário saiba como esse cálculo deve funcionar. Podemos usar a especificação para encontrar essas informações por nós mesmos.
Especificação CSS para calcular dimensões internas e externas (dimensionamento intrínseco e extrínseco do CSS)
Olhando para algo sobre dimensionamento na especificação Flexbox , você rapidamente descobre que a maioria das informações necessárias está em outra especificação - CSS Intrisnic e Extrinsic Sizing . Isso ocorre porque o conceito de dimensionamento que usamos não é exclusivo do Flexbox , nem as propriedades de alinhamento do Flexbox .
Para descobrir como o dimensionamento usado no Flexbox é construído , você precisa procurar na especificação do Flexbox . Pode parecer um pouco como se você estivesse indo e voltando, então descreverei aqui algumas definições importantes que vou usar no restante deste artigo.
Tamanho preferido
O tamanho do elemento preferido é o tamanho determinado pela largura ou altura, ou os aliases lógicos dessas propriedades entre tamanho de linha e tamanho de bloco . Usando:
.box { width: 500px; }
ou com um alias lógico de tamanho embutido :
.box { inline-size: 500px; }
Você está reivindicando que deseja que seu bloco tenha 500 pixels de largura ou 500 pixels em uma linha.
Tamanho mínimo do conteúdo (TAMANHO DO CONTEÚDO MÍNIMO)
O tamanho mínimo do conteúdo é o menor tamanho que um elemento pode conter sem estourar. Se o elemento contiver texto, todas as medidas de transferência de programa deverão ser tomadas.
Tamanho máximo do conteúdo (TAMANHO DO CONTEÚDO MÁX.)
O tamanho máximo do conteúdo é o maior tamanho que um item pode conter. Se o elemento contiver texto sem formatação, ele será exibido como uma longa linha contínua.
O tamanho principal do elemento flexível (TAMANHO PRINCIPAL DO FLEX ITEM)
O tamanho principal de um elemento flexível é o tamanho na direção principal. Se você trabalha em uma string em inglês, o tamanho principal é a largura. Em uma coluna em inglês, o tamanho principal é altura.
Os elementos também possuem propriedades para indicar o mínimo e o máximo do tamanho principal na direção principal, definida como largura mínima ou altura mínima .
Manipulação de tamanhos de itens flexíveis
Agora que definimos alguns termos, podemos ver como nossos elementos flex calculam o tamanho. Os valores iniciais das propriedades flex são os seguintes:
- crescimento flexível : 0;
- encolhimento flexível : 1;
- base flexível : auto.
flex-base é a base a partir da qual o tamanho é calculado. Se definirmos flex-base como 0 e flex-grow para 1, todos os nossos elementos não terão largura inicial; portanto, o espaço no contêiner flex será distribuído uniformemente, atribuindo o mesmo tamanho de espaço para cada elemento.
Enquanto isso, se flex-base estiver definido como automático e flex-grow: 1 , somente o espaço livre será alocado, ou seja, espaço sem conteúdo.
Em uma situação em que não há espaço livre, por exemplo, quando temos mais conteúdo do que pode caber em uma linha, nada é distribuído.
Isso nos mostra que descobrir o que significa automaticamente é importante se quisermos saber como o Flexbox lida com as dimensões de nossos elementos. O valor auto será o nosso ponto de partida.
Definição de auto (definindo auto)
Quando auto é atribuído como o valor de algo no CSS, ele terá um significado muito específico nesse contexto, que vale a pena dar uma olhada. O grupo de trabalho CSS gasta muito tempo descobrindo o que significa automaticamente em qualquer contexto, como explica essa conversa com o editor de especificações da Fantasai.
Na especificação, podemos encontrar informações sobre o que significa automático quando usado como base flexível . Os termos definidos acima devem nos ajudar a analisar esta afirmação.
A especificação da palavra - chave automática para o elemento flex como " base flexível " retorna o valor da propriedade de tamanho principal . Se esse valor for automático , o valor do conteúdo será usado.
Assim, se nossa base flexível estiver definida como automática , o Flexbox examinará o valor da propriedade de tamanho principal . Devemos ter um tamanho principal se dermos uma largura a um de nossos itens flexíveis. No exemplo abaixo, todos os elementos têm uma largura de 110px, portanto esse valor é usado como o tamanho principal desde o valor inicial da base flexível é automático .
No entanto, em nosso exemplo original, existem elementos que não têm largura, o que significa que o tamanho principal é automático e, portanto, precisamos seguir para a seguinte declaração: "se esse valor é automático , o valor é o conteúdo ".
Agora precisamos ver o que as especificações dizem sobre o conteúdo da palavra-chave. Esse é outro valor que você pode usar (com suporte do navegador) para a propriedade base flexível , por exemplo:
.item { flex: 1 1 content; }
A especificação define o conteúdo da seguinte maneira:
Indica o tamanho automático com base no conteúdo do elemento flexível. (Geralmente é equivalente ao tamanho máximo do conteúdo , mas com configurações para lidar com proporções, restrições de tamanho interno e fluxos ortogonais.
Em nosso exemplo com elementos flex que contêm texto, podemos ignorar algumas configurações mais complexas e considerar o conteúdo como o tamanho do conteúdo máximo .
Isso explica por que, quando temos uma pequena quantidade de texto em cada elemento, o texto não é quebrado. os itens flex são dimensionados automaticamente por padrão; portanto, o Flexbox assume seu tamanho na propriedade max-content , os itens são colocados em um contêiner desse tamanho e o trabalho é feito!
A história não termina aí, pois quando adicionamos mais conteúdo, os elementos não permanecem na quantidade de conteúdo máximo . Se o fizessem, iriam sair do contêiner flexível e causar transbordamento. Assim que enchem o recipiente, o conteúdo começa a ser transferido e os elementos tornam-se em tamanhos diferentes, com base no conteúdo dentro deles.
Resolução de comprimento flexível
É nesse ponto que a especificação se torna bastante difícil de visualizar, mas você precisa seguir as etapas, que são as seguintes:
Primeiro, adicione o tamanho principal de todos os elementos e veja se é mais ou menos que o espaço livre do contêiner.
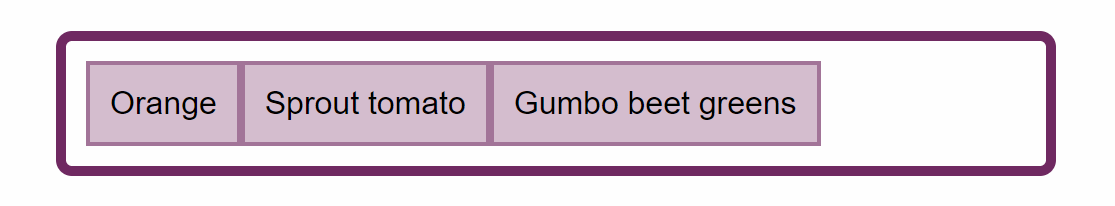
Se o tamanho do contêiner for maior que a quantidade, teremos interesse no parâmetro flex-grow , pois temos espaço para o crescimento de elementos.

Fig_3. No primeiro caso, nossos elementos têm espaço disponível para crescimento.
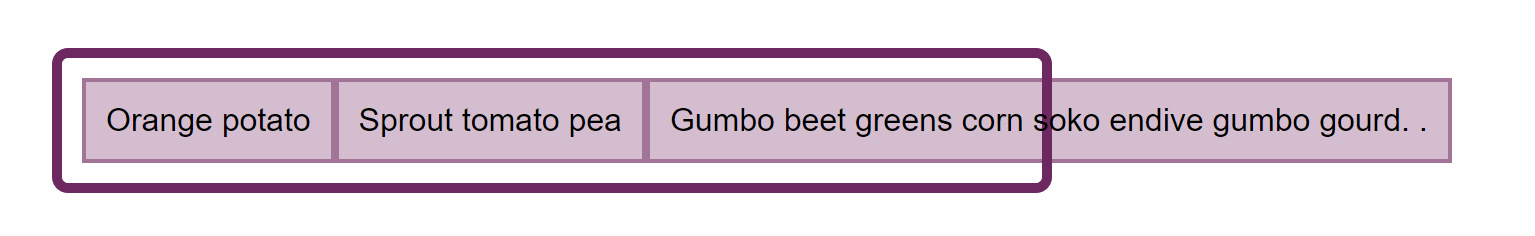
Se o tamanho do contêiner for menor que a soma, estaremos interessados no parâmetro flex-shrink , pois precisamos compactar os elementos para caber no contêiner.

Fig_4. No segundo caso, nossos elementos são muito grandes e requerem compressão para caber no contêiner.
Congele todos os elementos imutáveis cujos tamanhos já podem ser definidos. Se usarmos flex-grow, isso incluirá todos os elementos que possuem flex-grow: 0 . Este é o cenário que temos quando os itens flexíveis têm espaço livre no contêiner. O valor inicial de crescimento flexível é 0, então eles se tornam tão grandes quanto sua largura máxima e , em seguida, não crescem mais do tamanho principal .
Se usarmos flex-shrink , isso incluirá todos os elementos com flex-shrink: 0 . Podemos ver o que acontece nesta etapa se dermos nosso conjunto de elementos flexíveis flex-shrink: 0 . Os elementos ficam congelados no estado de conteúdo máximo e, portanto, não dobram nem se encaixam no contêiner.
No nosso caso - com os valores iniciais dos elementos flexíveis - nossos elementos podem ser compactados. Assim, as etapas continuam e o algoritmo entra em um ciclo no qual determina quanto espaço para atribuir ou remover. No nosso caso, usamos flex-shrink , já que o tamanho total de nossos itens é maior que o contêiner, portanto, precisamos ocupar espaço.
O fator de contração flexível é multiplicado pelo tamanho interno dos elementos; no nosso caso, é o tamanho máximo do conteúdo . Isso fornece valor para reduzir o espaço. Se os elementos removessem o espaço apenas de acordo com o coeficiente de flexão-encolhimento , os pequenos elementos poderiam desaparecer quando todo o seu espaço fosse removido, enquanto o elemento maior ainda teria espaço para compressão.
Nesse ciclo, há uma etapa adicional de verificação de elementos que se tornam maiores ou menores que seu tamanho principal ; nesse caso, o elemento para de crescer ou encolher. Novamente, isso é feito para que alguns elementos não se tornem pequenos ou maciços em comparação com outros itens.
Tudo isso foi simplificado em termos de especificação, já que não considerei alguns dos cenários mais extremos, e você geralmente pode apenas pensar, assumindo que está feliz em deixar o Flexbox fazer seu trabalho. Lembre-se de que na maioria dos casos os dois fatos a seguir funcionarão.
Se você saiu do modo automático , a base flexível será processada como qualquer largura ou altura de um elemento ou tamanho máximo de conteúdo . Em seguida, o espaço será excluído de acordo com o tamanho da base flexível multiplicada pelo coeficiente de retração flexível e , portanto, será excluído proporcionalmente ao tamanho máximo dos elementos.
Controle de crescimento e contração
Passei a maior parte deste artigo descrevendo o que o Flexbox faz quando é deixado no meu dispositivo. Obviamente, você pode ter mais controle sobre seus itens flex usando propriedades flex. Eles esperam parecer mais previsíveis com uma compreensão do que está acontecendo nos bastidores.
Ao definir sua própria base flexível ou atribuir um tamanho ao próprio elemento, que é usado como base flexível , você retorna o controle do algoritmo, dizendo ao Flexbox que deseja aumentar ou diminuir a partir desse tamanho específico. Você pode desativar completamente o crescimento ou a compactação, definindo o parâmetro flex-grow ou flex-shrink como 0. Nesse ponto, no entanto, você deve usar temporariamente o desejo de controlar itens flex para ver se está usando o método de layout correto. Se você estiver tentando alinhar itens flexíveis em duas dimensões, é melhor escolher um layout de grade.
Problemas de depuração de tamanho relacionados
Se seus elementos flexíveis terminam em tamanhos inesperados, isso geralmente acontece porque sua base flexível possui auto e existe algo que dá a esse elemento uma largura, que é então usada como base flexível . A verificação de um item no DevTools pode ajudar a determinar de onde vem o tamanho. Você também pode tentar definir a base flexível como 0, o que faz com que o Flexbox trate o item como tendo largura zero. Mesmo que esse não seja o resultado desejado, ajudará a determinar o valor da base flexível a ser usada como culpada dos problemas de tamanho.
Lacunas flexíveis
Um recurso muito popular do Flexbox é a capacidade de especificar intervalos ou calhas entre elementos flex da mesma maneira que podemos especificar intervalos em um layout de grade e em um layout de várias colunas. Esse recurso é definido para o Flexbox como parte do Alinhamento de caixa e a primeira implementação do navegador está chegando . O Firefox espera fornecer propriedades de espaço para o Flexbox no Firefox 63 . O exemplo a seguir pode ser visualizado no Firefox Nightly .

Fig_5. Como a imagem é visível no Firefox 63
Como no layout da grade, o comprimento da lacuna é levado em consideração antes de alocar espaço para elementos flexíveis .
Concluindo
Neste artigo, tentei explicar algumas das nuances de como o Flexbox lida com o aumento de itens flex . Isso pode parecer um pouco bizarro, no entanto, gastar algum tempo para descobrir como ele funciona pode economizar uma quantidade enorme de tempo ao usar o Flexbox em seus layouts. Acho muito útil voltar ao fato de que, por padrão, o Flexbox tenta fornecer o layout mais razoável de vários elementos com tamanhos diferentes. Se um elemento contém mais conteúdo, ele recebe mais espaço. Se você e seu designer não concordam com o que o Flexbox considera melhor, você pode recuperar o controle definindo seu próprio valor para a base flexível .