
Olá. Meu nome é Andrey, trabalho em uma empresa que cria soluções de TI no campo da medicina. Como principal linguagem de desenvolvimento, usamos o Clojure, bem como (dependendo do projeto / módulo) Python, Javascript, Go, C, C #, Rust, Objective-C, etc.
Um lugar importante em nossa pilha tecnológica é ocupado pelo padrão internacional
FHIR (Fast Healthcare Interoperability Resources), que define o formato para armazenar / trocar / fornecer informações médicas em formato eletrônico e incluindo a especificação
API RESTful da interação cliente-servidor.
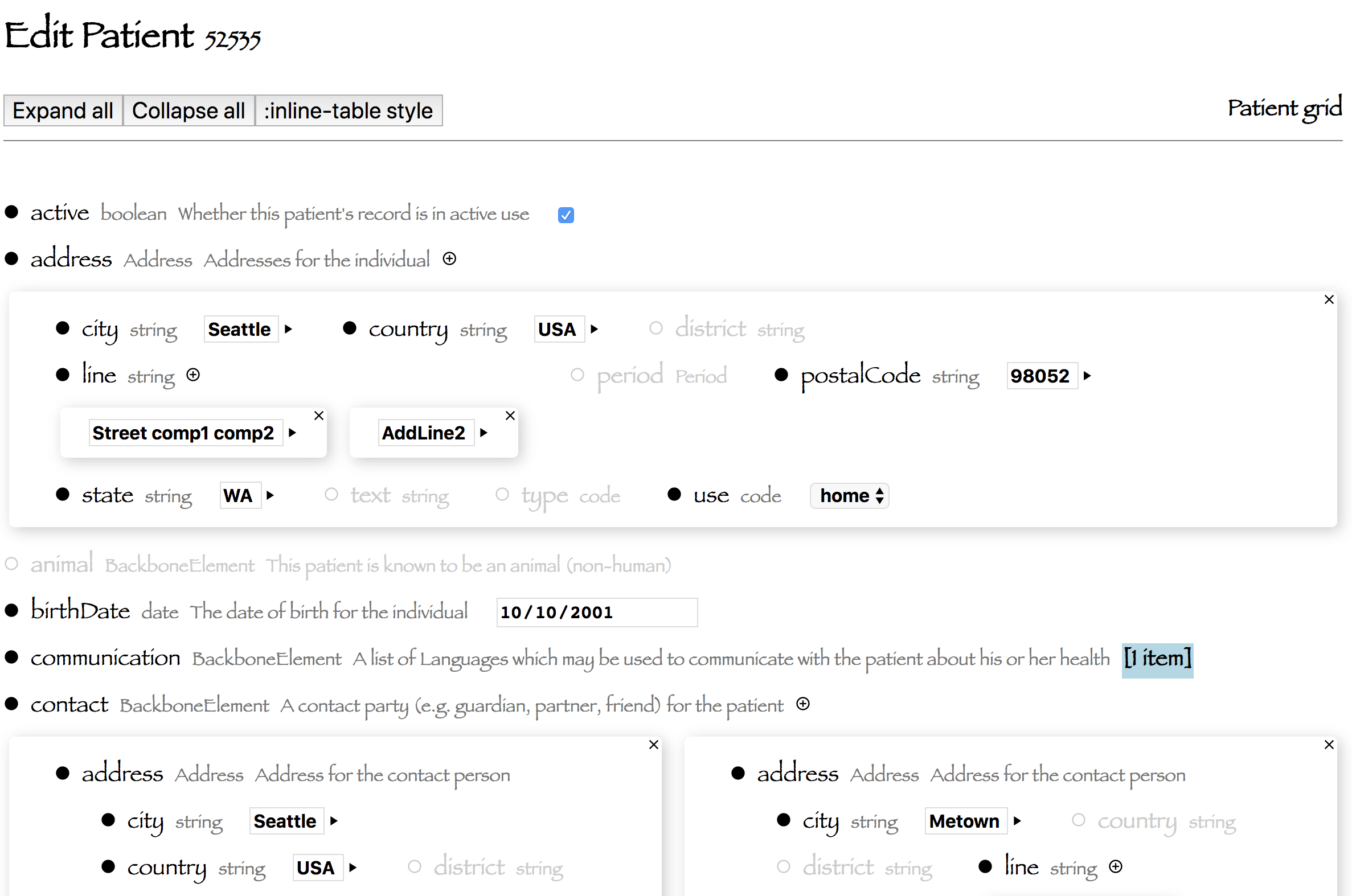
Há algum tempo, iniciei um projeto de pet de um aplicativo que visualiza o conteúdo dos recursos de um servidor FHIR arbitrário e permite que você execute operações básicas de CRUD. O KDPV mostra uma captura de tela da página de edição para um elemento de recurso do tipo Paciente.
Sob o gato, há uma breve descrição e um link para uma demonstração on-line - você pode sentir o servidor FHIR ao vivo real, apertar botões, ver / criar / editar vários recursos e até tentar chamar o mesmo efeito habra! )
Algumas palavras sobre FHIR
Não vou reescrever a descrição do padrão aqui, quem quiser pode aprender todos os detalhes no link acima, ler outros materiais sobre vários recursos, além de fazer perguntas e participar da discussão no
chat do
FHIR . Vou dar apenas uma idéia geral: o conceito central é um recurso, os recursos são divididos por tipos e grupos, cada tipo tem sua própria estrutura de campos, cujos valores podem ser tipos primitivos ou compostos e links para outros recursos. Os campos podem ser obrigatórios ou opcionais, contêm um valor ou uma coleção de valores. Por exemplo, o recurso
Paciente possui campos de um tipo primitivo: data de nascimento / sexo / ..., tipo composto: nome / endereço / ...., links para a organização e a lista de médicos assistentes, etc.
Para cada recurso, o histórico de suas alterações é armazenado como uma lista de estados com as datas de relevância e o número da versão do objeto. A API RESTful permite solicitar metadados sobre a composição e estrutura dos recursos suportados por este servidor FHIR, uma lista de elementos de qualquer tipo com amplos recursos de filtragem de acordo com os valores de parâmetros individuais, inclusão de recursos dependentes, restringir a saída dos resultados aos valores dos campos listados, classificar o resultado da consulta por critérios complexos e etc. Também existem métodos para dar suporte ao CRUD no nível de um elemento de recurso - criando / atualizando com validação de estrutura e a presença de campos obrigatórios, excluindo um elemento. Existem métodos de API para exibir o histórico de alterações no nível do elemento e no tipo de recurso.
Em um aplicativo típico, o uso dessa API genérica é abstraído por uma espessa camada de lógica de negócios para um cliente específico. Por exemplo, ao nomear a visita de um paciente a um médico, são solicitados dados sobre o número de seguros médicos e a duração de sua validade, histórico de visitas anteriores, informações sobre o saldo de acordos entre o paciente e a clínica, etc., dados sobre a programação do médico selecionado e a disponibilidade de horas para admissão, etc. .p. E tudo isso é convenientemente apresentado na tela do local de trabalho do funcionário que está gravando. Ou, o agendador automático de tarefas inicia periodicamente um processo de acordo com um determinado agendamento, solicitando uma lista das próximas visitas e enviando automaticamente SMS aos pacientes com o texto de lembretes ou notificações de acordo com modelos predefinidos.
Mas tive a ideia de fazer uma visualização universal do conteúdo dos recursos do servidor FHIR e, portanto, um projeto chamado ...
Fhir-face
O aplicativo permite que você se conecte a qualquer servidor FHIR e visualize o conteúdo dos recursos e o CRUD básico. Uma das dificuldades dessa abordagem universal é que servidores diferentes podem ter versões diferentes do padrão FHIR, não implementá-lo completamente, apresentar desvios na lista, composição e estrutura de recursos e APIs, além de possuir funcionalidades adicionais que não estão incluídas na especificação . Mas se esse servidor permitir que você solicite metadados sobre a composição e a estrutura dos recursos suportados, poderá adicionar seu suporte neste projeto.
A interface do projeto é intuitiva. O endereço do servidor é selecionado através do parâmetro da barra de endereço, mas na versão demo atual o
hapi.fhir.org é selecionado por
padrão . Na página inicial, a composição e a estrutura dos recursos são baixadas e propõe-se selecionar um tipo específico de recurso para visualizar seu conteúdo. Ao escolher o tipo de recurso, é feita uma solicitação para um número limitado de seus elementos, que são exibidos em uma tabela com colunas: identificador, representação condicional do usuário (se possível) e tamanho em caracteres de serialização de cadeia. Uma pesquisa de texto completo no conteúdo do recurso funciona. Quando você clica em uma linha da tabela ou no botão para criar um novo elemento, ocorre um redirecionamento para a página do conteúdo do elemento de recurso.
Na parte superior da página do elemento, existem botões para convolução / desdobramento completo de conteúdo hierárquico e um botão para alterar o estilo de apresentação dos detalhes. O conteúdo do item é representado por uma lista de detalhes. Cada atributo tem um nome, tipo, descrição curta e significado. Um círculo preenchido com preto à esquerda do atributo significa que esse atributo está presente no recurso (mesmo que seu valor não seja selecionado - nesse caso, o atributo tem esse atributo, mas possui um valor vazio), um círculo vazio indica a ausência desse atributo no elemento, mas a lista detalhes da estrutura desse tipo de recurso. Qualquer atributo pode ser adicionado / removido do item clicando no ícone do círculo à esquerda do nome. Detalhes não listados na estrutura do tipo de recurso, mas disponíveis no elemento, são destacados em roxo.
Os valores dos tipos primitivos são representados pelos widgets digitados correspondentes - data, hora, número, sequência, etc. O ícone à direita dos detalhes da sequência alterna o modo de entrada / edição de texto - com ou sem avanço de linha. Ao editar, o widget é redimensionado automaticamente, dependendo do seu conteúdo. Ao iniciar o preenchimento do formulário, todos os campos de texto com mais de 50 caracteres são representados pelos widgets textArea com feeds de linha. Os widgets de link são representados pelo tipo de recurso de link e o valor, ao escolher um valor, funciona uma pesquisa de texto completo no conteúdo do recurso de link.
Os detalhes dos tipos compostos podem ser recolhidos para destacar o número de detalhes possíveis e subordinados preenchidos ou implantados com uma demonstração do conteúdo. Quando você clica no nome / tipo / descrição do requisito, é desencadeada uma convolução / desdobramento total e profundo do conteúdo; quando você clica no destaque, o número de campos é o desdobramento do próximo nível de detalhes. Os atributos da coleção (com um número arbitrário de valores) têm um ícone
+ à direita da descrição do atributo - para adicionar novos valores à coleção. A convolução / desdobramento de um elemento de coleção (se, por sua vez, é um valor de um tipo composto) é realizada clicando na parte mais à direita do quadro que delimita o elemento de coleção. Quando você clica na cruz no canto superior direito do quadro, o elemento de coleção é excluído.
Essa interface permite editar o conteúdo de qualquer recurso. Na parte inferior da página, há um botão para salvar o recurso no estado editado. Quando um recurso é gravado, o servidor FHIR valida seu conteúdo e, se houver erros, ele não registra o recurso, mas retorna uma lista de erros de validação. Nesse caso, o texto desses erros é exibido em vermelho abaixo do botão Salvar. A estrutura do objeto dos erros de validação é determinada pela implementação do servidor e, portanto, foi escolhida uma variante de sua representação textual universal. Se não houver erros, o elemento do recurso é registrado e redirecionado de volta para a página da lista de elementos.
E, finalmente, os links prometidos:
Demonstração on-line do projetoGithub do projeto - o gato não é um bicho de pelúcia de exposição, mas um trabalhador vivo, para que haja áreas comentadas, andaimes e outros elementos necessários para o trabalho de construção e instalação, use capacetes)