Este é o segundo post sobre todos os tipos de truques no desenvolvimento front-end. Ele levantou a questão de otimizar o site, sua velocidade de carregamento em dispositivos com RAM insuficiente e uma CPU lenta.
Uma discussão separada é sobre ferramentas que ajudarão a acelerar e controlar o trabalho do site e aplicativos de terceiros conectados a ele. Além disso, uma história sobre os recursos do layout dos boletins por e-mail, o que o surpreenderá bastante.

O material é baseado na transcrição do relatório de Vitaly da conferência
HolyJS 2018 Piter .
A primeira parte está aqui:
otimizaremos a web com Vitaliy Fridman, - compactação, imagens, fontes, recursos HTTP / 2 e dicas de recursos .
A segunda parte:
Mostarda e dispositivos lentos
Esta parte se concentrará no desempenho. Como aumentá-lo? Por um tempo, usamos a técnica de corte da mostarda. Sua essência é usar o snippet para descobrir se estamos lidando com o antigo ou o novo navegador. Dependendo disso, foi determinado quais scripts e estilos carregar, para não carregá-los com funcionalidades desnecessárias.
Exemplo de trecho para definição de navegador
Tornou-se possível substituir a sequência de querySelector, localStorage e addEventListener pela API do estado de visibilidade - e foi basicamente isso que eles fizeram em pequenos projetos. Mas havia um problema com essa técnica - o mesmo que com todas as outras técnicas, incluindo as que você usa.
O problema é que, quando queremos dar belos estilos a um novo navegador, não sabemos quão bem ele será renderizado, porque depende do dispositivo no qual está sendo executado. O fato é que existem dispositivos do segmento low-end (por exemplo, Motorola Moto G4) que possuem pouca RAM e um processador fraco. No entanto, eles têm um novo navegador instalado que suporta todas (ou quase todas) as tecnologias que temos.
Portanto, não é mais possível usar essa técnica hoje.
Siga o Google com o Moto G4 no seu bolso
Por que não fazer o layout responsivo aparecer apenas em dispositivos que o "puxam" em termos de recursos de hardware? Para fazer isso, podemos usar a API de memória do dispositivo. Se essa API não estiver disponível, você poderá reverter para “cortar a mostarda”.
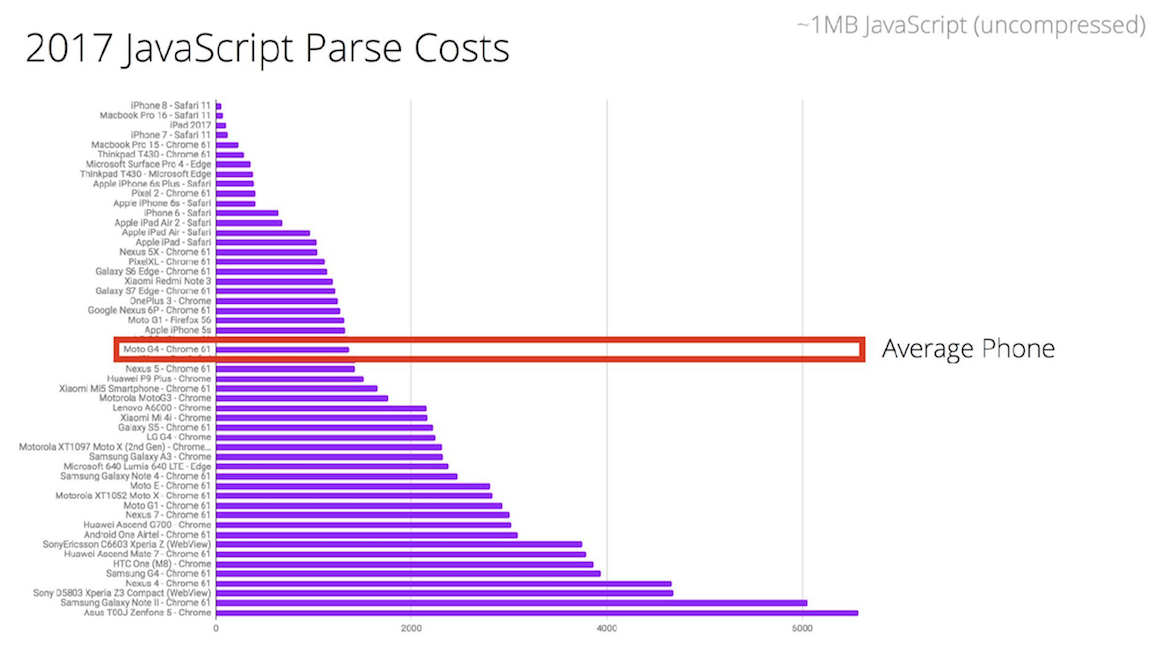
E aqui está o próprio Moto G4:
Na figura abaixo, você pode ver onde o Moto G4 está localizado no ranking de telefones pelo critério de tempo pelo qual o javascript é analisado. Essa é uma média - e existem muitos desses telefones. Comparado com o líder da classificação, este telefone precisa de 16 vezes mais tempo para analisar.

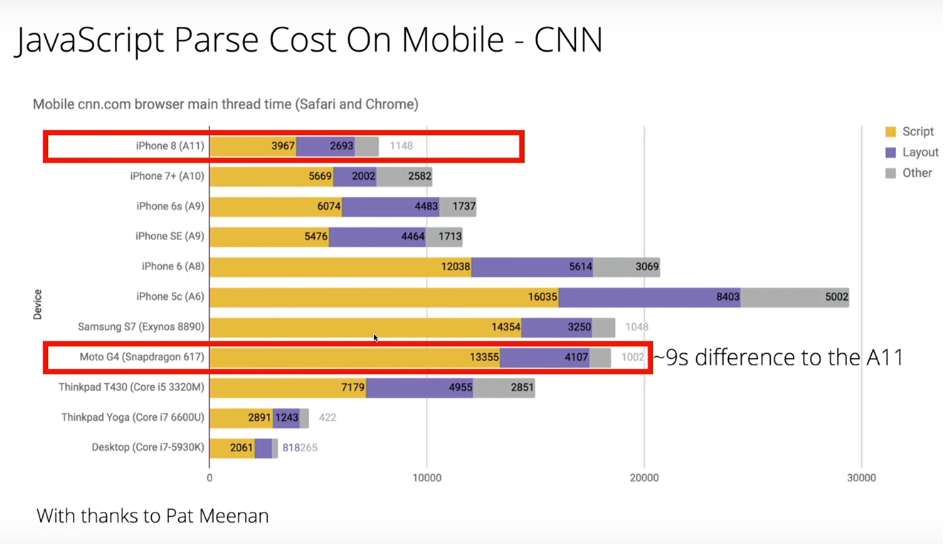
Se você observar os dados nos sites em telefones celulares, poderá ver que a maior parte do tempo é gasta na análise de JS.
 Amarelo indica o tempo de análise da página
Amarelo indica o tempo de análise da páginaDe fato, este é um problema muito grande. Para estacionar 1 megabyte de scripts, o Moto G4 leva 35 segundos. Como a maioria dos sites usa apenas 40% de todo o script do site, você pode tentar encontrar uma maneira de sair dessa situação para reduzir o tempo de análise. No Gmail, por exemplo, eles comentaram sobre todo o código e o enviaram como uma variável de texto e, quando esse código era necessário, essa variável era avaliada.
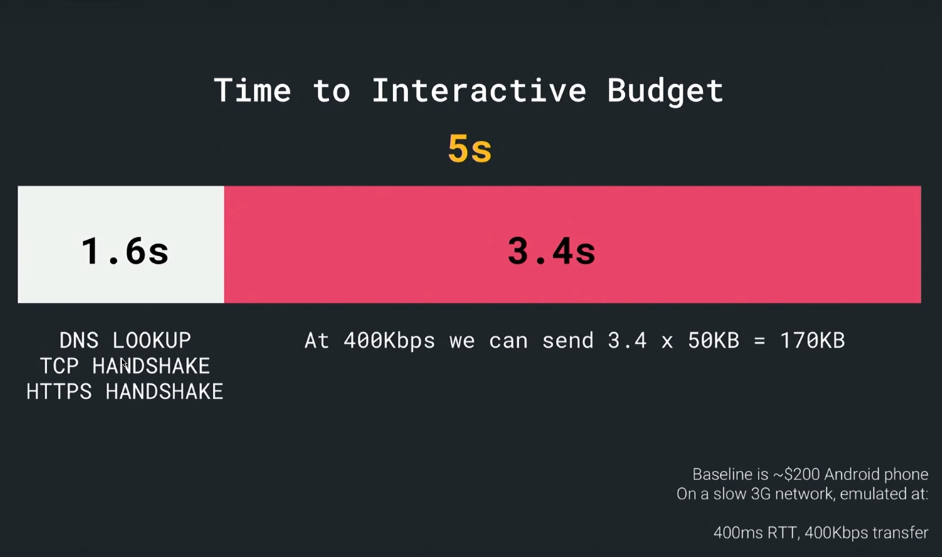
O Google recomenda que exista o chamado Tempo para orçamento interativo, um período durante o qual a maioria dos usuários espera a oportunidade de interagir com o site - e isso é apenas 5 segundos. Considerando que 1,6 segundos vão para interações na rede, temos apenas 3,4 segundos restantes - ou seja, se usarmos a velocidade média de conexão de 400kbps, durante esse período, podemos enviar no máximo 170KB de dados. Isso não é suficiente para enviar qualquer coisa adequada para uso imediato. Dado que isso inclui estruturas, utilitários, caminho crítico, js, css, html, essa quantidade de dados é muito, muito pequena.

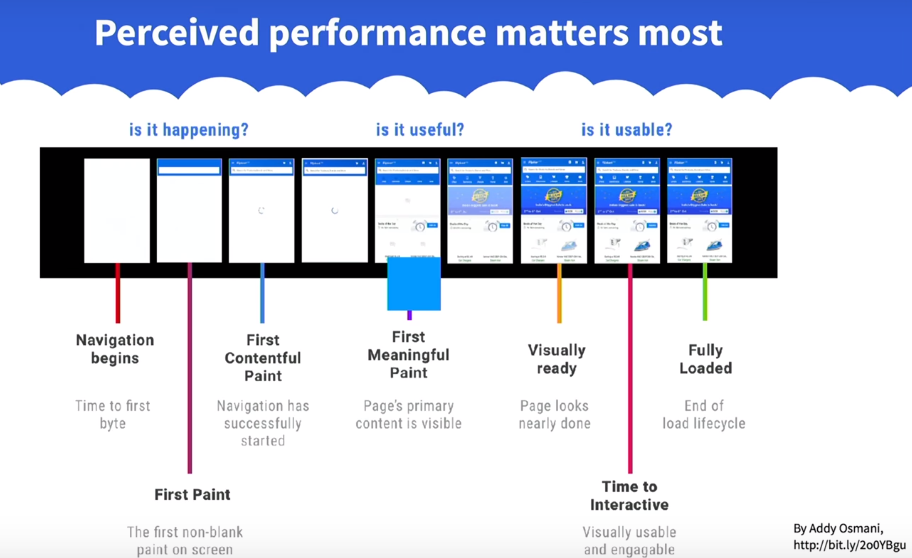
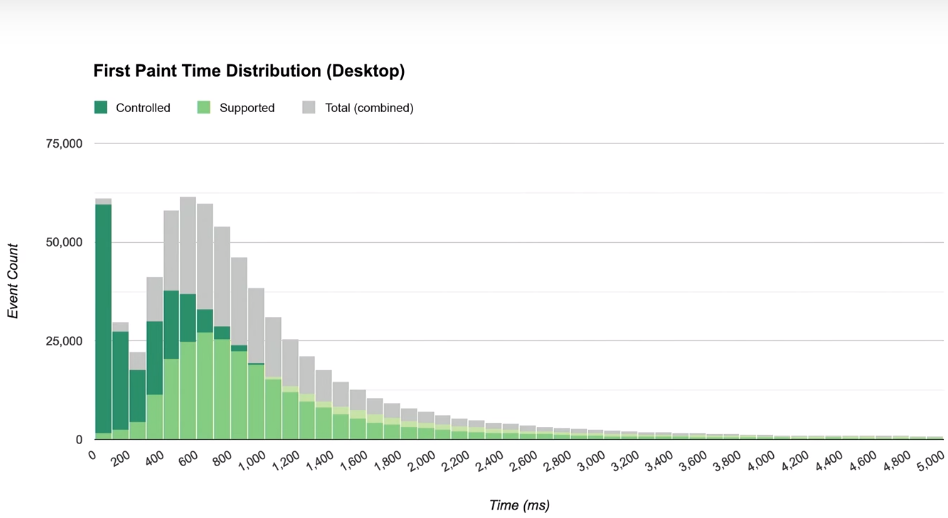
Como ajustar o núcleo do aplicativo em 170 KB? O Google recomenda muitas métricas diferentes que você pode usar, elas dividem a carga em estágios por tempo: tempo até o primeiro byte (a navegação começa) - antes que o primeiro byte seja transmitido, primeira pintura - até que a primeira foto seja carregada, a primeira pintura com conteúdo - até a navegação aparecer no site , primeira pintura significativa - quando quase tudo estiver pronto para o conteúdo, visualmente pronto - antes de carregar a página inteira, tempo para interativo - até que seja possível interagir com a página, totalmente carregado - quando a página estiver completamente pronta.

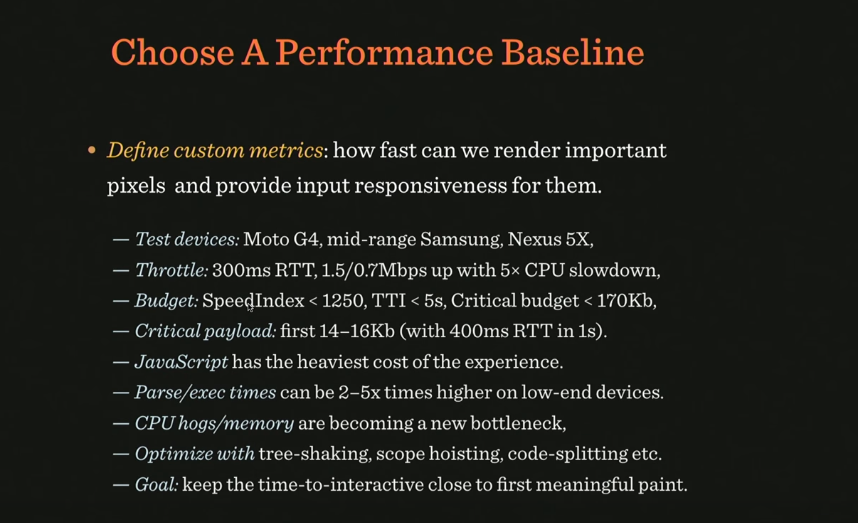
Em geral, essa métrica será especial para cada site, portanto, também precisamos compor a nossa para o nosso projeto. Então, como é hoje a linha de base do desempenho ideal?

A imagem mostra quais aspectos e metas você precisa levar em consideração ao desenvolver sua métrica.
Como aumentar a velocidade de download?
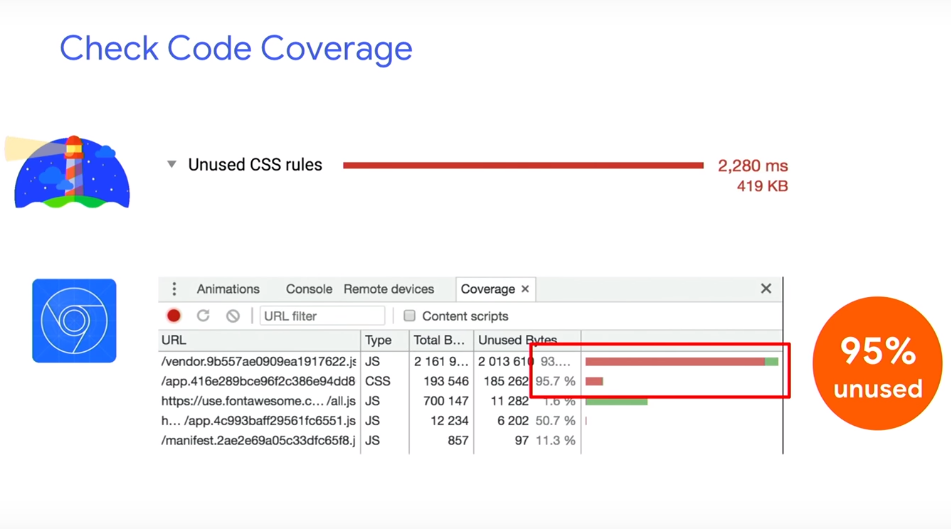
O que é útil usar na luta pelo tempo de carregamento? Por exemplo, a ferramenta de cobertura de código - para ver a cobertura do código da página. Também mostra qual porcentagem do código não é usada.

Você ainda pode usar a auditoria de pacote JavaScript. Se você usar algumas terceiras bibliotecas, poderá removê-las do tempo de execução usando, por exemplo, webpack-libs-optimizations. E, claro, você precisa abandonar o gif. É possível recusar o vídeo, pois a análise do próprio contêiner de vídeo também leva muito tempo. Se você não pode recusar o vídeo, use o contêiner <
img src > para colocá-lo.
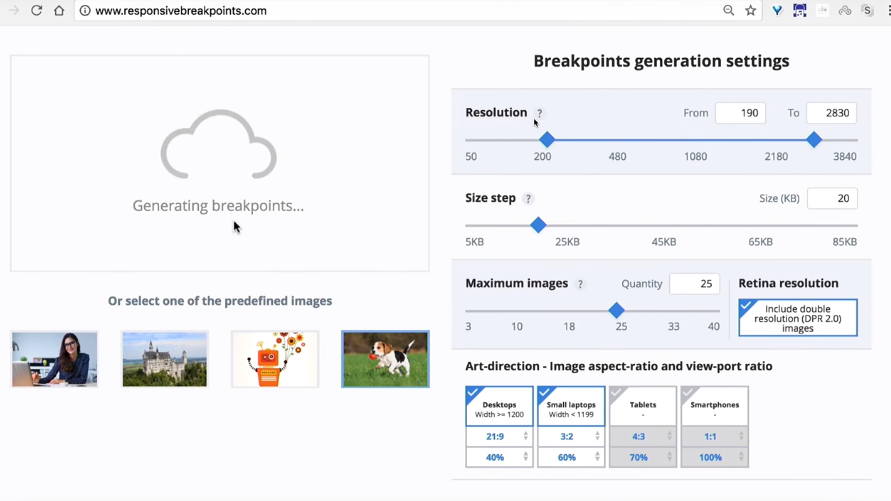
Mesmo se você tiver imagens responsivas na página, poderá usar o Gerador de pontos de interrupção de imagem responsiva. Isso ajudará a gerar imagens a partir de imagens responsivas ou grupos de imagens para o layout responsivo. Você pode especificar quantos kilobytes você precisa de uma imagem usando os mecanismos do gerador. Além disso, a ferramenta gera a própria marcação no site.

Se a sua imagem tiver uma parte importante, por exemplo, um rosto ou algum objeto, ela fará o corte da maneira que você precisa, o que é muito conveniente.
Digamos que você tenha muitas fotos. Depois, você pode recorrer à ajuda do LazySizes. Esta é uma biblioteca que faz o mesmo que a ferramenta anterior, mas apenas usando JavaScript.

Você pode ver para onde vai o tempo em que a análise ocorre.
Uma ferramenta interessante são as dicas de prioridade - você pode perguntar ao navegador o que é importante fazer o download mais cedo e o que é mais tarde.
Mas o que fazer com CSS crítico? Não é necessário se você tiver um bom servidor e CDN, os navegadores tentarão abrir outra conexão se for HTTP / 1. E se for HTTP / 2, eles tentam "adivinhar" qual CSS é necessário e o que não é. Portanto, vale a pena testar como a versão crítica do CSS funciona e como - se o CSS crítico é salvo como um arquivo separado na raiz.
Guess.js
Sim, temos webpack, bundling, chunks. Mas e se houver uma ferramenta que, com a ajuda de algoritmos de previsão e aprendizado de máquina, ajude a prever quais blocos serão necessários na próxima iteração da interação do usuário? O Guess.js, com a ajuda da análise preditiva, com base nos dados do Google Analytics, pode entender o que a próxima ação será executada pelo usuário e baixar exatamente o trecho de código necessário para essa interação.
Existe um plug-in do Guess para o webpack que você pode experimentar.

Tudo isso acontece em nível global: há cada vez mais serviços baseados em aprendizado de máquina e inteligência artificial que podem melhorar a vida de não apenas usuários, mas também de desenvolvedores. Essa ferramenta está, por exemplo, no Airbnb: air / shots, um mecanismo de pesquisa que designers e desenvolvedores desta empresa podem usar. Nele, você pode encontrar componentes por tags, observar suas conexões e selecionar o necessário para a implementação do projeto.
A função para designers é muito impressionante: o designer desenha um esboço no papel, leva-o para a câmera e a interface necessária dos componentes pré-projetados é automaticamente projetada para ele. O trabalho é quase completamente automatizado.

Mais uma dica: escolha cuidadosamente uma estrutura para o desenvolvimento. Suponha que precisamos considerar o seguinte: transferência de rede, análise / compilação, custo de tempo de execução. Obviamente, existem ferramentas para isso, por exemplo, você pode testar como seu aplicativo funcionará em diferentes redes de dados: 2G, 3G, Wi-Fi.
O problema é que o HTTP / 2 é, obviamente, um bom novo padrão, mas é sempre mais rápido que o HTTP / 1 e, em segundo lugar, é muito mais lento nas conexões lentas, especialmente se for um dispositivo móvel. Outro problema que ele tem é o envio por servidor: se houver envio por servidor, seria um substituto ideal para CSS crítico. Nesse caso, o usuário, solicitando index.html, o receberia no apêndice critical.css. Porém, assim que solicitamos uma página do servidor, este nem sempre sabe se já está no cache.
Portanto, um mecanismo chamado cache-digest está sendo desenvolvido agora: se formos para a página pela primeira vez, o push do servidor ocorrerá, se não houver push - sem repetição. Se essa não for a primeira visita à página, o servidor continuará pressionando. Esse é um problema que o Google decidiu corrigir usando o QUIC. Este é um complemento sobre HTTP, que tornará o mecanismo mais cuidadoso; ele funciona em vez de TCP no protocolo UDP.

O QUIC tem muitas coisas interessantes: é mais rápido em conexões rápidas, em 4G. Ao mesmo tempo, é mais lento em conexões lentas. Além disso, como usa UDP, requer grandes recursos de CPU no caso de JavaScript. Isso reflete a seguinte imagem:

Trabalhadores de serviço
Talvez eles possam nos ajudar? A julgar pelas estatísticas, elas fornecem um aumento de desempenho tangível se usadas para armazenamento em cache. O primeiro é otimizar fontes, o segundo é personalizar os trabalhadores do serviço.

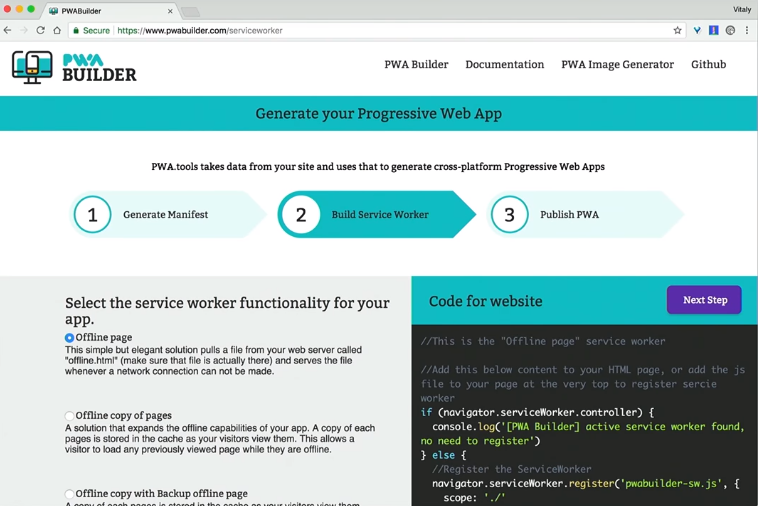
Como criar um trabalhador de serviço? Você pode usar o PWA Builder, ele até gera um ícone e um manifesto para você tornar seu aplicativo mais progressivo.

Existe um site maravilhoso do PWA Stats que coleta várias histórias e casos sobre o trabalho com o PWA.
Scripts de terceiros - um passo em direção ao mal?
Haverá algum sentido em melhorar o desempenho se você instalou scripts de terceiros no site, eles carregaram mais scripts pela lateral e eventualmente sobrecarregaram o dispositivo do usuário?
Nem sabemos quais dados esses scripts coletam. Eles podem carregar recursos dinâmicos que podem ser alterados entre os carregamentos da página. Portanto, nem os hosts nem os recursos usados por aplicativos de terceiros são desconhecidos para nós. E se os carregarmos em uma tag de script, eles ainda terão acesso a todas as informações que estão no site.
Para descobrir essas informações, existe uma ferramenta de mapa de solicitação.

Mostra para onde as solicitações vão, você pode ver os recursos que estão alocados para essas solicitações. Você ficará especialmente surpreso se um script de terceiros usar a CPU do dispositivo para minerar bitcoins para alguém. Surpresa!
O Chrome tenta bloquear a publicidade desleal com seu próprio bloqueador de anúncios. Baseado na melhor coalizão publicitária.
Também existe o GDPR - um acordo sobre o processamento de dados pessoais. Ele afirma que, se houver europeus entre a audiência do seu site, você deverá cumprir o acordo sobre o processamento de seus dados pessoais, excluí-los mediante solicitação e descrever cada cookie armazenado. Se um script de terceiros violar este contrato e surgirem problemas - você será responsável.
Então, como você entende o que scripts de terceiros estão fazendo enquanto você não os olha? Para usar ferramentas para controlá-los, por exemplo, usando requestmap.webperf.tools, podemos auditar o site e scripts de terceiros. Você pode ver as estatísticas posteriormente por ID: requestmap.webperf.tools/render/[ID]
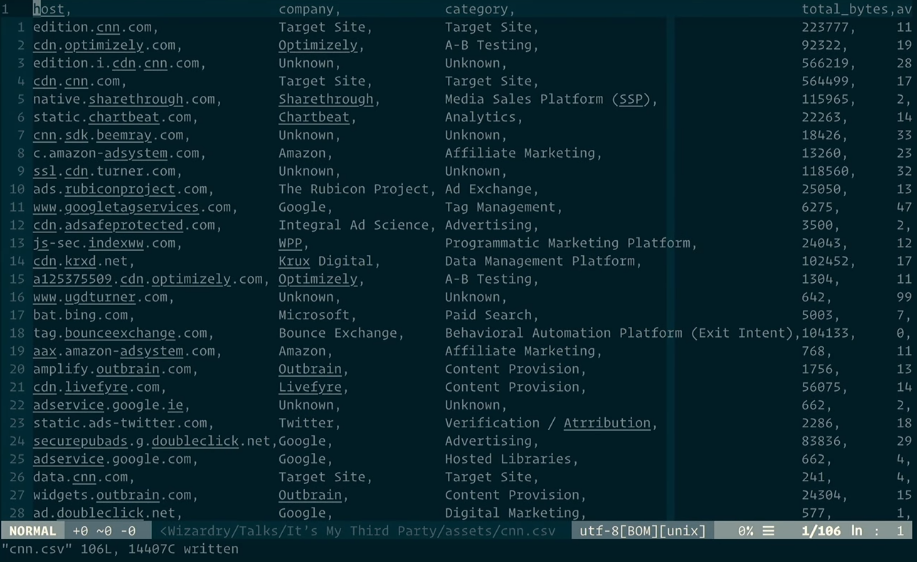
Na página abaixo, há um link para baixar o arquivo CSV com o relatório:

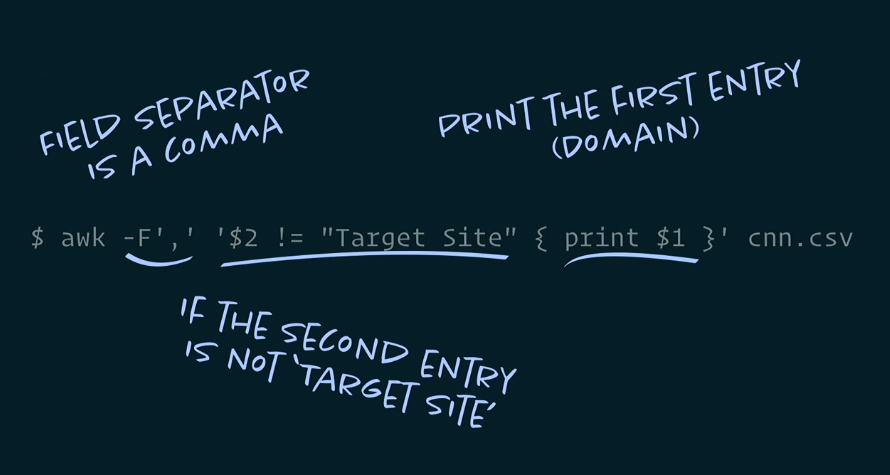
Então você pode analisar os dados através do terminal:

E obtenha o código que precisa ser inserido no bloco de teste da página da web e avalie a diferença de desempenho entre o aplicativo com scripts de terceiros e sem eles. A diferença será óbvia. Isso não significa que eles precisam ser excluídos. Só precisamos entender como otimizá-los.
Como sempre, também existem ferramentas para isso. Você pode inserir esse CSV no Excel e obter uma visão geral bastante detalhada de quais aplicativos de terceiros você possui, quanto "pesam" e quanto carregam. E ainda mais interessante é experimentar o servidor blackhole, seu IP:

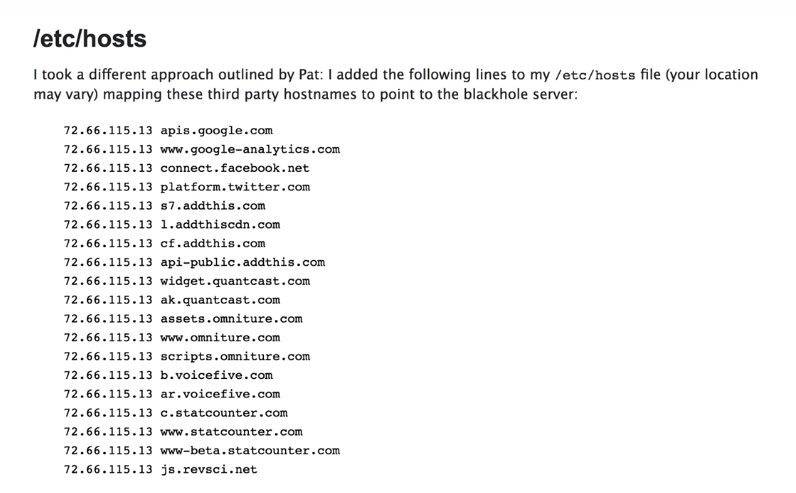
Para descobrir como o seu aplicativo se comportará se todos os aplicativos de terceiros expirarem, adicione este ip ao arquivo hosts e veja o que acontece com o seu aplicativo.

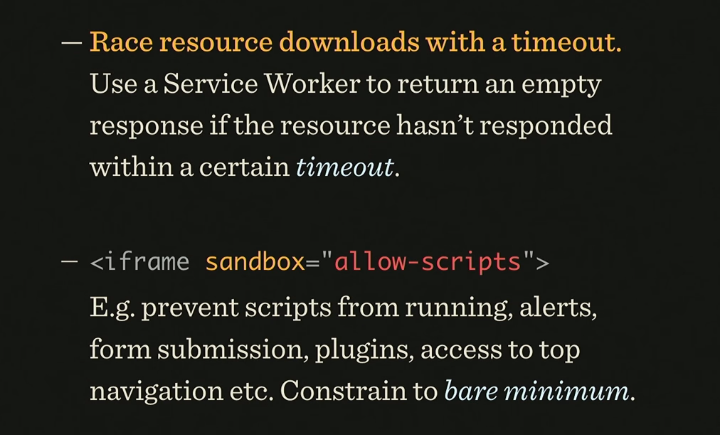
Mais uma dica: nunca adicione scripts de terceiros por meio da tag de script. É melhor fazer isso através de um iframe, pois eles não terão acesso ao DOM na sua página. A propósito, no iframe, há uma propriedade sandbox na qual você pode especificar o que exatamente o script na página pode fazer e o que não. A especificação Safe Frame foi criada, o que diz que o script externo é isolado dos dados do aplicativo e sua atividade é monitorada. Se você estiver interessado neste tópico, informações sobre ele podem ser encontradas no github, o projeto safeframe.

Use um trabalhador de serviço para bloquear ou remover um script de terceiros, se congelar.
Usando o Intersection Observer, você pode ver se um anúncio foi exibido quando estava próximo à Viewport. Isso permite que você carregue blocos de anúncios quando o usuário, ao visualizar uma página, estiver próximo ao bloco de anúncios. A distância para o bloco de anúncios pode ser especificada mesmo em pixels.
Você pode ler sobre isso nos artigos de Denis Mishunov "Agora você vê Mee: como adiar, carregar preguiçosamente e agir com observador de interseção", Harry Roberts
"É minha (terceira) parte, e chorarei se quiser" , Yoav Weiss "Recuperando o controle sobre o conteúdo de terceiros".
Email Responsivo
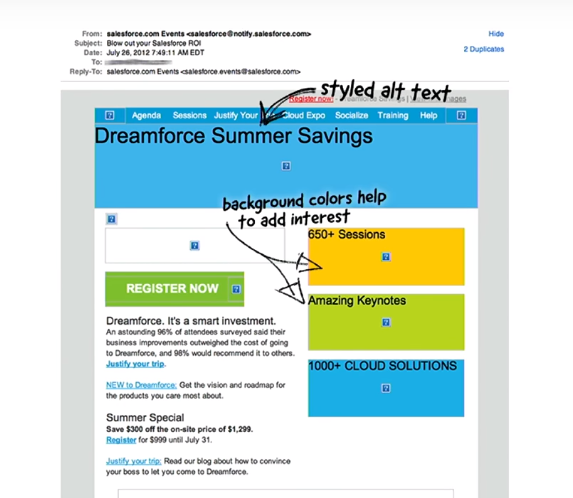
O layout do boletim de e-mail tem suas próprias características e regras. As tags de img para clientes sem exibir figuras em letras precisam ser alteradas, portanto os atributos alt e outra magia negra são usados.

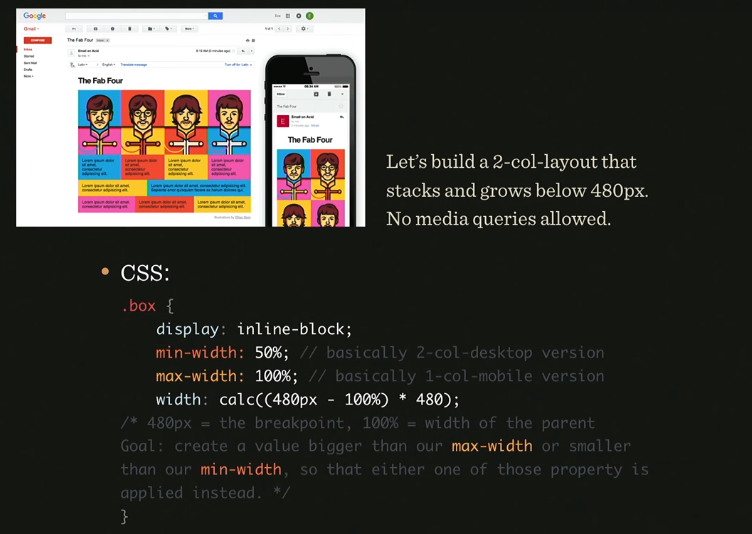
Para o layout normal das letras, são utilizados os grupos de cabeçalho de tabela, grupo de rodapé da tabela e outros atributos da tabela. Mas e se você quiser algo novo, por exemplo, consultas de mídia: elas ainda são suportadas em alguns navegadores, mas as coisas pioram com versões móveis de clientes de email. E se usar:
Aqui está
um exemplo de tal mágica:
Qual é o valor final da classe box? Dependendo da situação, de acordo com a especificação, lemos o seguinte: se o valor da largura for maior que a largura máxima, a largura máxima será prioritária.
Mas se a largura mínima for maior que a largura ou largura máxima, a largura mínima será aplicada.
Isso pode ser usado quando as consultas de mídia não são suportadas. Aqui está um exemplo: como criar duas das quatro colunas em um celular? A resposta é:

Grosso modo, o valor da largura determina se a largura máxima ou mínima vence. Este é um hack lindo!
Como fazer uma carta interativa? Por exemplo, adicione feed ao vivo do twitter lá. Sim, é possível! Há uma imagem com todos os tweets gerados no servidor a cada 2 segundos, apenas a animamos e é isso. Aqui está a solução.
Como criar um email interativo no qual você pode realizar todo o pedido e a seleção do produto? Olhe a imagem e você entenderá:

A lógica ligada ao rótulo, verificado e input'ah. Será uma cadeia bastante longa, mas, no entanto, é possível fazê-lo. Aqui está um exemplo com estatísticas dos elementos usados. Observe que o preço também é considerado através de contadores e incrementos:

Parece fantástico, acontece que, por e-mail, você pode levar uma pessoa a comprar. Mas nem tudo é tão simples, o email tem um limite para o número de caracteres (12.000), suporte: verificado e o tamanho da mensagem é limitado a 102kb.
No entanto, essas são as principais tendências do marketing atualmente, e isso pode ser visto nos gráficos:

É por isso que o Google criou o AMP. É necessário gerar automaticamente a marcação necessária na carta de acordo com seus desejos.
Fontes Variáveis
Laurence Penney fez uma apresentação útil sobre esse assunto, não deixe de dar uma olhada .Aqui está um comentário de Hakon Wium Lie, um dos que escreveram a especificação da fonte:
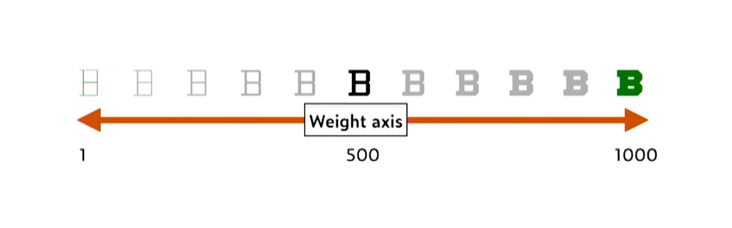
Parece o seguinte: “Uma das razões pelas quais escolhemos usar números de três dígitos (na especificação para o valor de peso da fonte) no suporte a valores intermediários no futuro. E o futuro já chegou. ”
Um grande problema com as fontes na Ásia: dado o grande número total de hieróglifos e seus diferentes estilos. Carregar fontes diferentes para hieróglifos pode se transformar em um grande problema de desempenho. Felizmente, agora temos fontes iteráveis para as quais você pode especificar apenas um dos valores de três dígitos mencionados pela pessoa que escreveu a especificação.

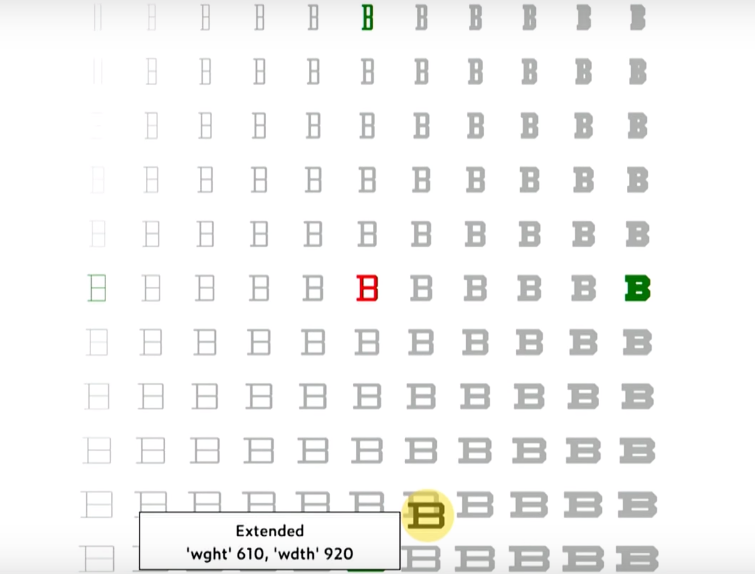
É suficiente para o designer criar dois estilos de caractere - muito espesso para o valor 1000 e muito fino para o valor 1. Todos os outros estilos são criados automaticamente quando necessário. Mas isso é verdade não apenas para o eixo da largura, mas também para a altura.

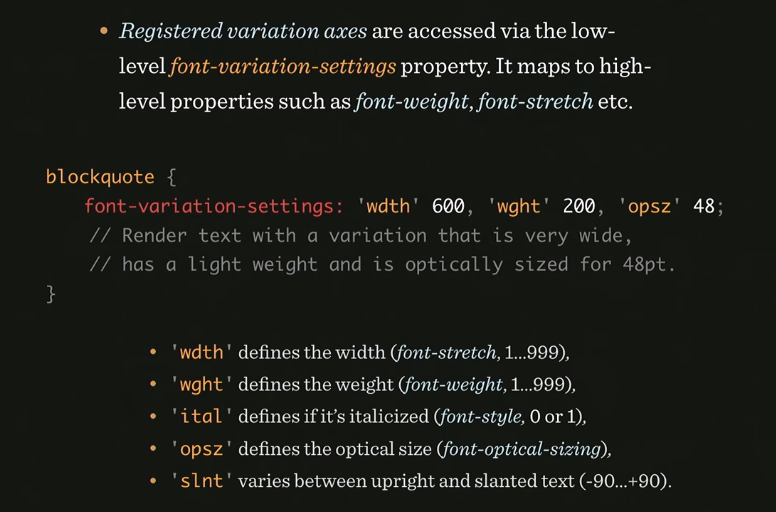
Outra surpresa: podemos criar os eixos sem muita dificuldade. Para fazer isso, use a propriedade font-variação-settings em CSS. Ele define os valores para propriedades de alto nível, como peso da fonte, extensão da fonte e outros.

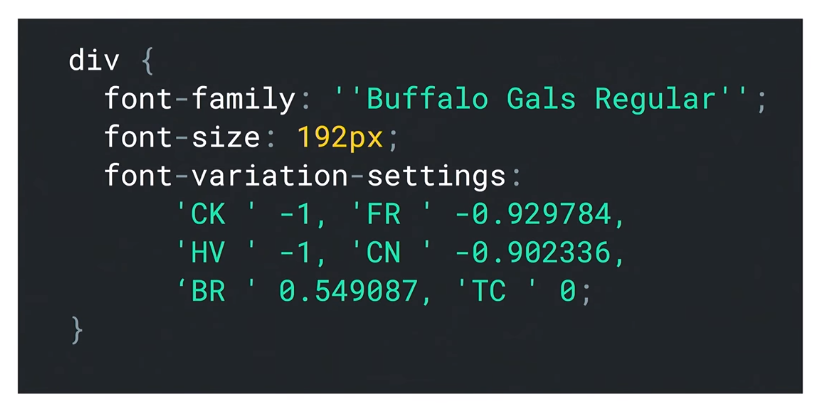
Aqui está um exemplo de designer de fonte definindo a fonte desejada:

Mas e se não for suportado em algum lugar? Você precisa usar algum formato de fonte, cuidar da reversão, para versões mais antigas de navegadores, e pensar em comportamento responsivo - defina corretamente os valores para diferentes telas. Assim, usamos o formato WOFF2 para fontes, é mais progressivo. Para versões mais antigas, o navegador seleciona a fonte desejada, no entanto, isso significa alguma falta de controle sobre o estilo.
Resumir
Resumindo, podemos dizer que as especificações são aceitas muito mais rapidamente do que antes. Dois meses se passam e novos padrões, abordagens, aplicação aparecem. Mas isso é normal, como deveria ser, é uma ocasião para se desenvolver ainda mais.
Se você gostou do relatório, preste atenção: de 24 a 25 de novembro, um novo HolyJS será realizado em Moscou e também haverá muitas coisas interessantes por lá. Informações já conhecidas sobre o programa estão no site e os ingressos podem ser comprados no site.