Quando um designer passa layouts para um desenvolvedor, sempre há uma parcela de mal-entendidos entre eles. O editor gráfico dá muita liberdade, o designer pode não conhecer as limitações técnicas, perder alguma coisa ou encobrir problemas debaixo do tapete.
Trata-se da implementação da interface e o desenvolvedor se depara com essas imperfeições.
A má decisão é facilitar. Aproximadamente como no layout, mas sujeito a limitações técnicas. É feito rapidamente, parece horrível. O designer resmunga, o controle de qualidade inicia um monte de bugs.
Outra má decisão é tomar como no layout. Ficamos sentados até a noite, polimos os pixels, pregamos nossas caudas com unhas na posição: absoluta. O designer está feliz, o líder da equipe para a revisão de códigos está indignado com a bagunça nos estilos, o gerente não está satisfeito com o tempo gasto.
Uma boa solução é discutir as áreas problemáticas com o projetista, simplificar ou remover tudo tecnicamente difícil, montar a maior parte do layout a partir de elementos prontos. Todo mundo está feliz, você é magnífico.
Reuni vários princípios que ajudarão a encontrar esses lugares muito problemáticos e até chegarão ao designer com uma solução pronta, e não com as próprias mãos.
Todos eles dependem de pesquisas científicas e são facilmente verificados. Não escreverei nada sobre combinações de fontes, cores, estilos, características culturais e afins. O objetivo do artigo não é ensinar cada design de frente, mas fornecer diretrizes que ajudarão na tomada de decisões.
Os princípios são dados em nenhuma ordem específica.
Agrupamento
Observação
O cérebro tende a agrupar as coisas se elas são próximas, semelhantes ou alinhadas uma com a outra.
Princípio
O agrupamento de elementos reflete seu relacionamento e posição na hierarquia da página.
Eu darei um exemplo A distância entre as letras da palavra é menor que os espaços entre as palavras. Isso permite que você reconheça a palavra como um grupo independente. O mesmo acontece com as linhas - os recuos entre eles são ligeiramente maiores que a distância entre as palavras. O próximo nível é um parágrafo, depois uma página e assim por diante. A cada passo na hierarquia, a distância aumenta.

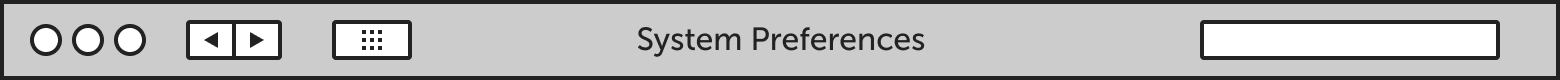
Agrupe perfeitamente as configurações no Mac
O recuo é a maneira mais fácil, mas não a única, para mostrar a hierarquia. Por exemplo, no Habr, a distância entre parágrafos é maior que a distância entre a página e o menu lateral. Mas, como se trata de um dado colorido, seu lugar na hierarquia ainda é compreensível. O agrupamento por cor e alinhamento supera o recuo insuficientemente grande.
O princípio do agrupamento também funciona contra o designer. O alinhamento ou proximidade acidental pode combinar dois componentes que não devem ser agrupados e confundir o usuário.

Configurações do Firefox Tudo está muito ruim aqui. Por exemplo, tente adivinhar a que pertencem os três botões à direita.
Como se inscrever
Esse princípio ajuda a encontrar problemas no agrupamento de elementos que o designer perdeu.

Por exemplo, neste menu, os blocos de nível único têm recuos diferentes. Essa supervisão é fácil de identificar e corrigir no estágio de layout.
Leitura em casa
Sequência
Observação
Objetos com os quais uma pessoa já está familiarizada são reconhecidos com mais rapidez e precisão . Um contexto familiar também facilita o reconhecimento.
Princípio
Os elementos padrão do site devem seguir os padrões predominantes.
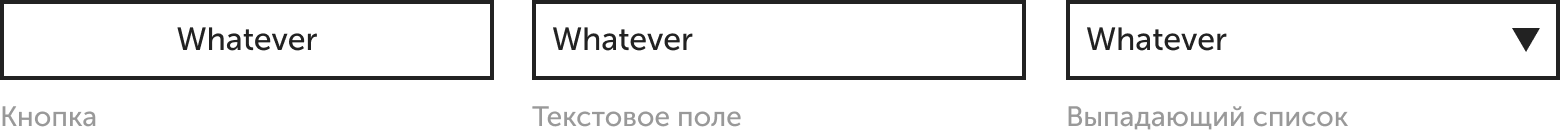
Esses padrões são bastante elásticos - um retângulo alongado com texto curto no centro é percebido como um botão, mesmo sem sombras e volume. Se houver apenas uma borda do retângulo e o texto for deslocado para a borda esquerda, esse é um campo de texto. Se houver um triângulo à direita, uma lista suspensa. A tela está escura e algo está girando no centro - sem palavras, fica claro que você precisa esperar.

Você pode clicar no botão e o que está escrito nele acontecerá. Você pode escolher algo da lista, focar no campo de texto. Não quebre coisas básicas ou faça com que os elementos se pareçam com o que não são. É ruim se o botão de repente se tornar um link ou uma lista suspensa. É muito ruim se o elemento não puder ser dito o que acontecerá se você clicar nele. O próprio inferno, quando não está claro o que está à nossa frente: um elemento interativo ou não.

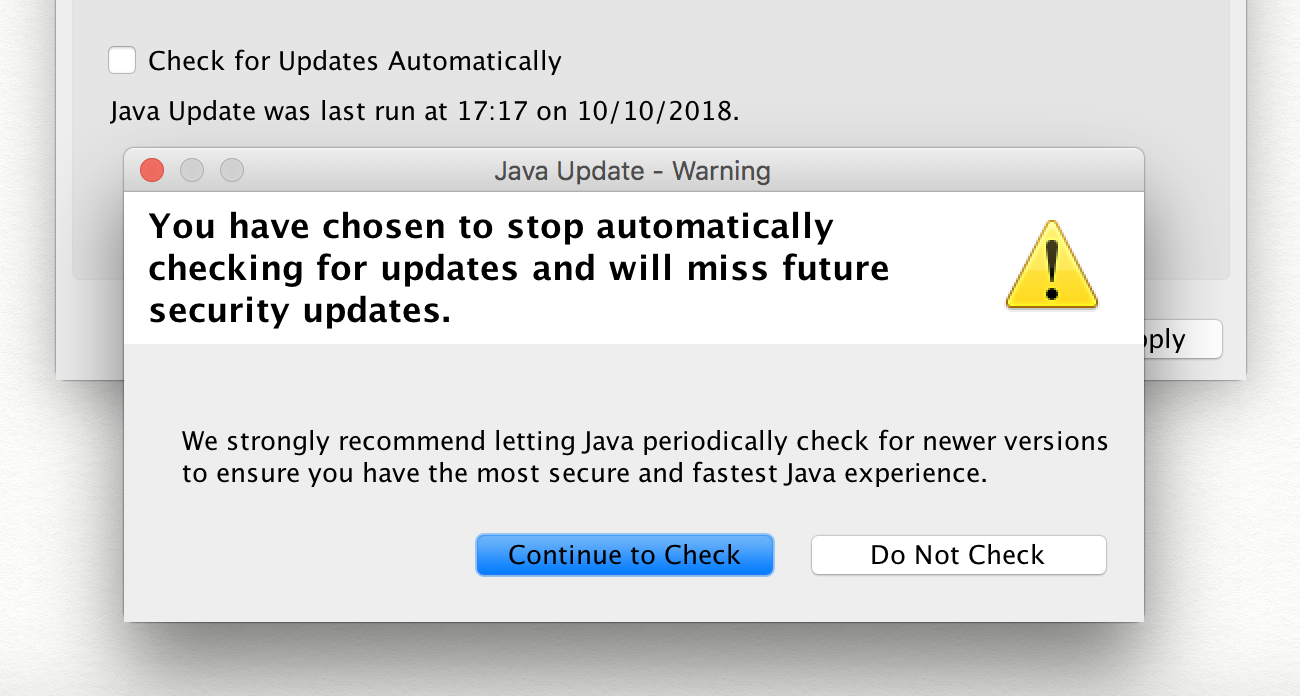
Controle incrível das configurações de Java - caixa de seleção com confirmação em uma janela separada. O grande botão azul, apesar do nome, significa cancelar a ação.
Como se inscrever
Use elementos padrão e personalizados apenas se for absolutamente necessário. Eles são mais compreensíveis e fáceis de implementar.
Consistência interna é alcançada maximizando a reutilização de tudo. Leve tudo para a biblioteca de componentes - de entradas e botões a cores, sombras, recuos e animações.
Leitura em casa
A influência do contexto e conhecimento de um objeto em seu reconhecimento
Cores e contraste
Observação
Estudos dizem que as diferenças de tom e saturação do plano de fundo e do texto têm pouco efeito na legibilidade, mas o contraste na iluminação é direto. Além disso, cerca de 4% das pessoas sofrem de distúrbios da percepção de cores.
Princípio
Sempre verifique o contraste do texto.
O W3C considera normal um contraste de 1: 4.5 para texto de tamanho normal e 1: 3 para texto de 24px ou maior.
Especialmente os problemas são com texto em branco sobre fundo colorido e cinza sobre cinza. O designer pode não estar ciente de que a combinação é problemática e os usuários se esforçam.

O pior de tudo é que o texto em branco fica com um fundo amarelo, o melhor de tudo - no azul.
Como se inscrever
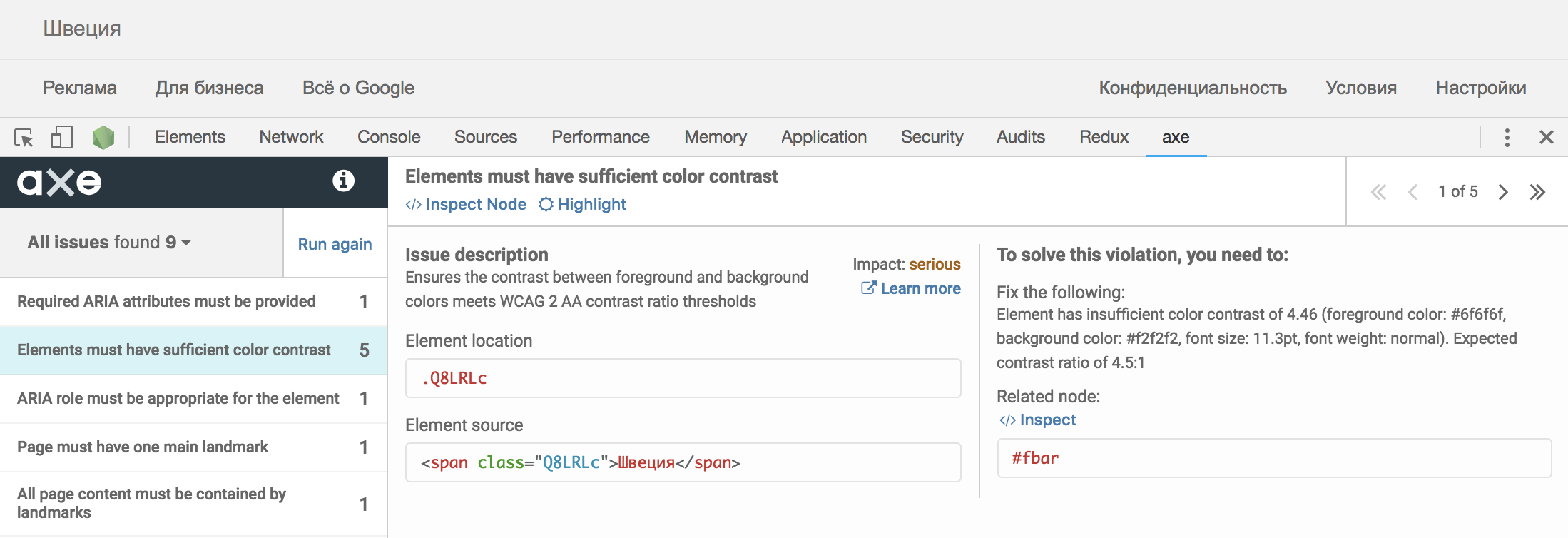
O processo pode ser automatizado com o utilitário ax . A maneira mais fácil é usar uma extensão do navegador. CLI e integração com sistemas de teste populares também estão disponíveis.
Para verificar rapidamente o contraste de duas cores, o serviço de taxa de contraste é adequado.

Página inicial do Google. O contraste está quase fora de lugar
Leitura em casa
Conclusões
- Discuta com o designer os lugares que você acha problemáticos.
- Verifique se as distâncias entre os elementos correspondem à sua posição na hierarquia.
- Use controles padrão de maneira padrão.
- Automatize a verificação de contraste.
Na segunda parte, falarei sobre semântica, estados, desempenho e tamanho.