Na era dos programas nativos, os usuários podiam usá-los somente dentro da estrutura das definições de configuração permitidas pelo desenvolvedor. Hoje, na era dos aplicativos da Internet, o usuário pode facilmente mudar a seu critério, não apenas a representação externa do programa, mas também seu comportamento.
Este artigo descreve maneiras de tornar os aplicativos da Web mais convenientes, bonitos, expandir suas funcionalidades e personalizar por si mesmos.
Cada usuário tem seus programas favoritos. Antes, quando havia poucos programas, em princípio, e os pedidos eram pequenos. Agora, o mercado está repleto e a escolha de algo conveniente para si mesmo se tornou muito mais difícil.
Tomemos, por exemplo, gerentes de tarefas / tarefas. Eu preciso de um gerente para conduzir projetos pessoais de TI, manter uma lista de compras, armazenar as informações necessárias em uma estrutura hierárquica, para que ele seja sincronizado com tudo o que puder, com lembretes com notificação de recebimento, para que ele funcione em todos os sistemas e seja leve, rápido, conveniente e muito linda. Não existe, é claro, e o problema, de fato, é antigo e bem conhecido:
É tão difícil decidir, é impossível dizer de forma simples, quão difícil é! Se eu colocasse os lábios de Nikanor Ivanovich no nariz de Ivan Kuzmich e usasse alguma arrogância como a de Baltazar Baltazarych e, talvez, acrescente a adversidade de Ivan Pavlovich a isso, eu decidirei imediatamente. Agora vá pensar!
Mesmo se você estiver pronto para pagar pelos recursos necessários, geralmente é impossível encontrar um programa pronto que o satisfaça totalmente. Porém, para programadores da Web modernos, a situação é mais simples do que a da Agafia Tikhonovna - modularidade e personalização completas em relação aos lábios e narizes. Para fazer isso, você pode usar extensões de navegador que permitem injetar seus arquivos javascript e css (eu gosto
deste ) ou escrever seu próprio arquivo simples com os mesmos objetivos, para escolher. Depois disso, o programador se aproxima um pouco no nível "Ano".
Quase todo mundo sabe disso, mas poucos o usam. Mostramos exemplos simples dos benefícios claros das injeções personalizadas.

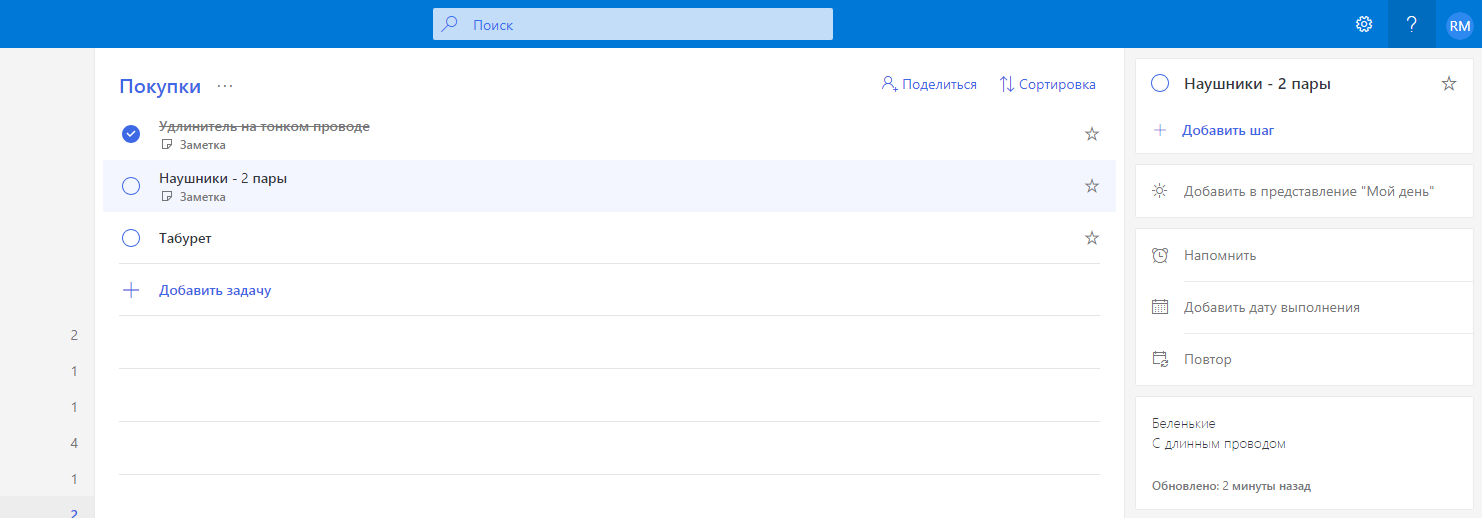
Um gerente simpático, mas olhar para ele em um monitor grande não é muito confortável. Preciso de um nome maior para as tarefas, reduzir o brilho das "Notas" sob elas, expandir a coluna da direita e mais algumas melhorias que o simples CSS pode suportar:

Css em si.app.detail-visible #detail { width: 40%; } #detail .detail-inner { width: 100%; } .theme-purple .checkBox .svgIcon svg { width: 16px; } .addTask .addTask-icon { opacity: 0.5; } .detailNote .editableContent .editableContent-display, .detailNote .editableContent .editableContent-edit, .detailNote .editableContent .editableContent-textarea { font-size: 16px; } .taskItemInfo { opacity: 0.4; } #addTaskInput { font-weight: normal; opacity: 0.5; } .taskItem-title { font-size: 16px; font-weight: 400; font-family: "Segoe UI", "Arial", "sans-serif"; } .tasksToolbar { margin-bottom: 20px; margin-top: 10px; } .taskItem-body { padding: 7px 0; }
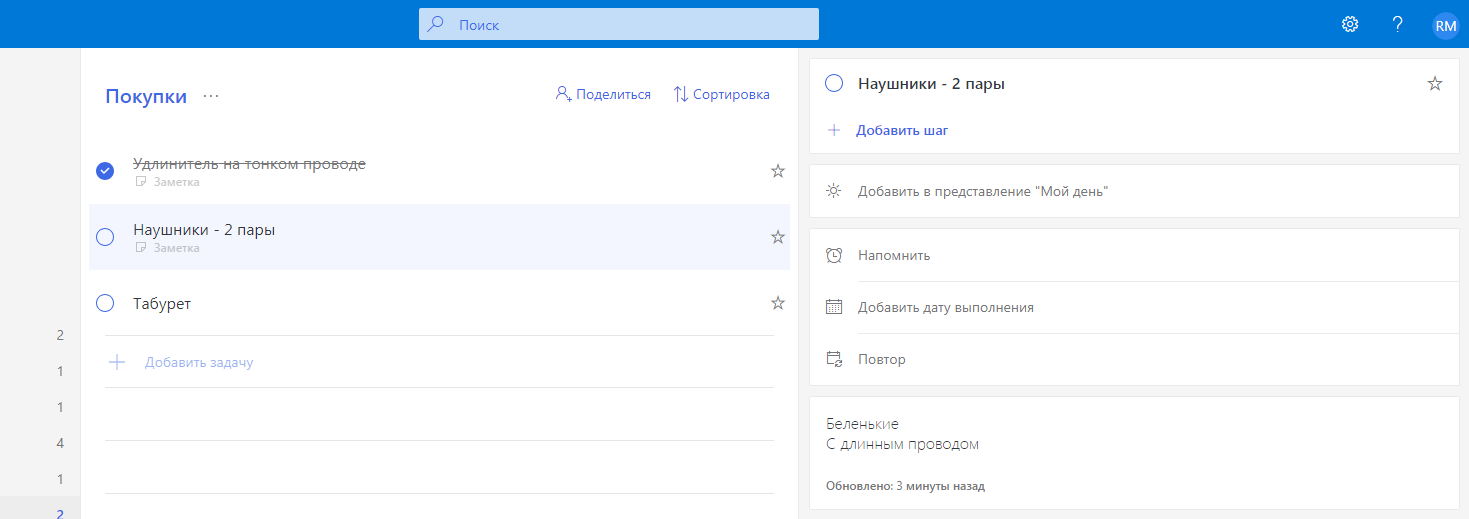
Coluna da esquerda. Aqui, a Microsoft reduz a velocidade para listas de tarefas unidimensionais. Eu preciso de uma arvore Em princípio, ele também pode ser implementado, mas aqui, por simplicidade, construímos uma árvore que não desmorona visualmente.
Aqui está o javascript window.onload = function() { setTimeout(function() { $('span.listItem-titleParsed') .filter("span:contains(''), span:contains(''), span:contains('')") .closest(".listItem-inner").css("padding-left", "30px"); }, 5000); };
Aqui está a pseudo-árvore:

Algo já. O JQeury precisa estar conectado e, às vezes, é necessário copiá-lo no corpo do script, caso contrário, surgem problemas. A mesma coisa com o atraso de inicialização.
Vejamos agora outro representante intelectualmente mais avançado dessa família de programas.
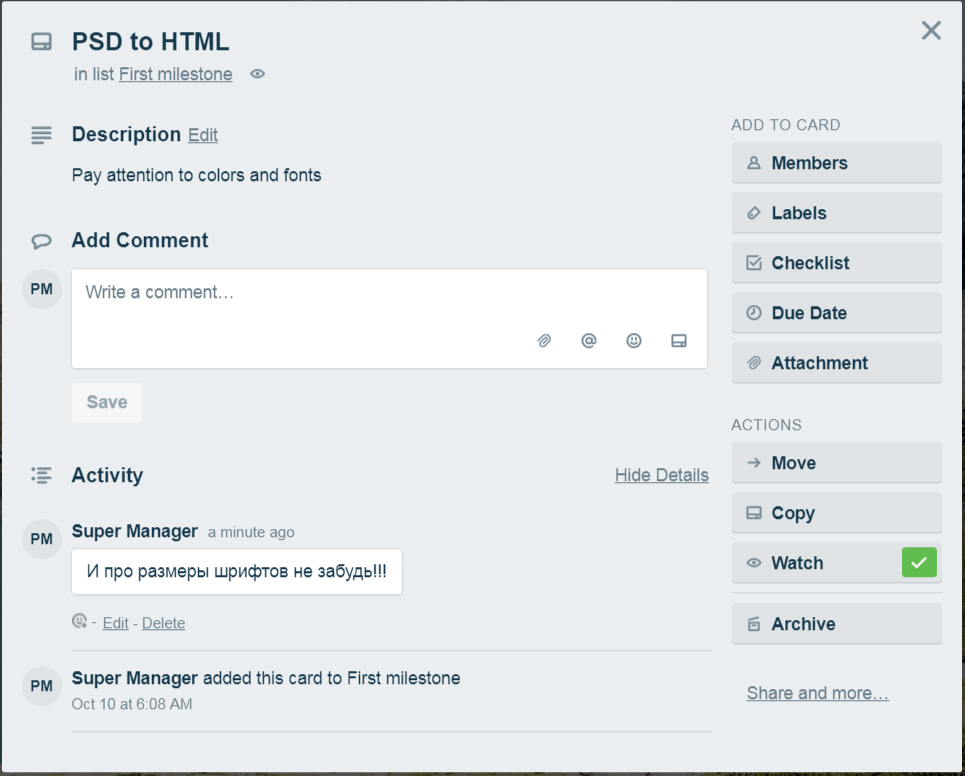
Aqui está um cartão de lista expandida:

Talvez alguém use cartões Trello com a finalidade de que os desenvolvedores investiram nesse aplicativo, mas para mim neste cartão visualmente menos de 10% das informações úteis são visíveis, todo o resto é uma coisa colorida e brilhante que distrai o foco da correta.
Css e js podem levar a uma aparência decente. O Trello já possui jQuery, e aqui está um script como este:
$('.mod-card-detail-icons-smaller .window-module-title h3').bind('click', function(){ $('.mod-comment-type').hide(); });
por exemplo, oculta todos os comentários ao clicar em "Atividade". Para vê-los novamente, basta clicar no link à direita Ocultar / Mostrar detalhes.
E, finalmente, algo mais interessante.
Preciso de um lembrete no cartão Trello. Não é uma janela pop-up na tela, mas um lembrete real para me levar a qualquer lugar. Ou seja, uma notificação sonora no telefone. Para não cercar o jardim e não conectar IFTTTs e Zapiers, simplesmente criamos um evento para o Google Agenda, que no Androide fará tudo o que você precisa.
Nos conectaremos aos cartões de data de vencimento para não expandir o modelo de dados do Trello (embora isso também seja uma opção).

Ao salvar a data, precisamos enviar à API do Google Agenda uma solicitação para criar um evento em nossa agenda. O código em si é bastante simples:
Javascript var event = { 'summary': ' ', 'location': '', 'description': ' ( , )', 'start': { 'dateTime': '2018-10-14T09:00:00-07:00', 'timeZone': 'Europe/Moscow' }, 'end': { 'dateTime': '2018-10-14T17:00:00-07:00', 'timeZone': 'Europe/Moscow' }, 'reminders': { 'useDefault': false, 'overrides': [ {'method': 'email', 'minutes': 3 * 60}, {'method': 'popup', 'minutes': 10} ] } }; var request = gapi.client.calendar.events.insert({ 'calendarId': 'primary', 'resource': event });
Mas antes disso, você precisa criar um aplicativo no Google API Console, obter client_id e api_key e executar algumas etapas padrão mais simples para conectar a autenticação OAuth. Manual
no google .
Se for necessário modificar o evento do calendário, juntamente com a modificação da data de vencimento do cartão Trello, você precisará trabalhar mais, mas isso também é possível.
Por fim, observamos que todas as melhorias realmente úteis nos sites e aplicativos podem ser projetadas como extensões e colocadas em lojas de navegadores.
Isenção de responsabilidade: todos os exemplos acima são fornecidos apenas como exemplos do uso do potencial js e css, e não têm valor algum.Adição para Habr
Em monitores grandes, o texto do artigo sobre Habré é conveniente para a leitura, mas as imagens (especialmente as capturadas com imagens) são pouco distinguíveis. Este script:
window.onload = function() { $(function() { $('.post img').each(function() { $(this).wrap('<a target="_blank" href="' + $(this).attr('src') + '"></a>'); }); }); };
permite clicar em uma imagem para abrir em uma nova janela em tamanho real.