
Há uma série de debates sobre quais habilidades adicionais os designers devem aprender. Os designers devem ser
codificados para poder escrever código e entender o negócio? Essas habilidades são incrivelmente valiosas, mas talvez não sejam essenciais. No entanto, eu diria que todo designer deve aprender o básico da psicologia. Como pessoas, temos um "plano" básico de como percebemos e processamos o mundo ao nosso redor, e estudar psicologia nos ajuda a determinar esse plano. Como designers, podemos usar a psicologia para criar produtos e experiências mais intuitivos e centrados nas pessoas. Em vez de forçar os usuários a se adaptarem ao design de um produto ou experiência, podemos usar alguns princípios-chave da psicologia como um guia para projetar um design com base no comportamento das pessoas.
Mas o problema é por onde começar? Quais princípios da psicologia são úteis? Quais são alguns exemplos desses princípios em ação? Neste artigo, abordaremos o básico e discutiremos as implicações éticas do uso da psicologia no design.
Princípios-chave
A interseção da psicologia e do design é vasta. Há uma lista interminável de princípios que ocupam esse espaço, mas há vários que considero mais universais que outros. Vamos ver quais são esses princípios e onde eles são mais efetivamente usados pelos produtos e experiências com os quais interagimos diariamente.
Lei HICA
Uma das principais funções que temos como designers é sintetizar informações e apresentá-las de forma a não sobrecarregar os usuários. No final, uma
boa comunicação busca clareza . Isso está diretamente relacionado ao nosso primeiro princípio-chave: a lei de Hick. A Lei de Hick prevê que o tempo necessário para tomar uma decisão aumenta com o número e a complexidade das opções disponíveis. Foi formulado pelos psicólogos William Edmund Hick e Ray Hyman em 1952, depois de estudar a relação entre o número de estímulos presentes e o tempo de reação da pessoa a qualquer estímulo.
Acontece que existe uma fórmula real para representar esse relacionamento:
RT = a + b log2 (n) . Felizmente, não precisamos entender a matemática dessa fórmula para entender o que isso significa. O conceito é bastante simples: o tempo que leva para os usuários responderem diretamente se correlaciona com o número e a complexidade das opções disponíveis. Isso significa que interfaces complexas levam a um aumento no tempo de processamento para os usuários, o que é importante porque está associado a uma teoria fundamental em psicologia conhecida como carga cognitiva.
Carga cognitiva
Carga cognitiva refere-se ao poder de computação mental usado por nossa memória de trabalho. Nossos cérebros são semelhantes aos processadores de computador, porque temos um poder de computação limitado: quando a quantidade de informações inseridas excede o espaço disponível, surge uma carga cognitiva. Nossa produtividade sofre e as tarefas ficam complicadas, o que leva a falta de detalhes e até decepção.
Exemplos
 Controles remotos de televisão modificados que simplificam a "interface" para os avós
Controles remotos de televisão modificados que simplificam a "interface" para os avósExistem exemplos da lei de Hick em todo o mundo, mas começaremos pelo geral: controle remoto. Nas últimas décadas, muitos novos recursos apareceram nas TVs, o que não poderia deixar de afetar os painéis de controle para eles. No final, os consoles eram tão complexos que seu uso exigia memória muscular da reutilização ou uma quantidade significativa de processamento mental. Isso levou a um fenômeno conhecido como "um controle remoto compreensível para os avós". Tendo colado tudo, exceto os botões principais, os netos conseguiram melhorar a usabilidade dos controles remotos para seus entes queridos. Ao compartilhar esta invenção on-line, eles nos fizeram um grande favor.
 Controle remoto da Apple TV, que simplifica o gerenciamento das funções mais necessárias.
Controle remoto da Apple TV, que simplifica o gerenciamento das funções mais necessárias.Para comparação, temos controles remotos para Smart TV: o primo otimizado do exemplo anterior, simplificando o gerenciamento das funções mais necessárias. O resultado é um controle remoto que não requer uma quantidade significativa de memória de trabalho e, portanto, carrega uma carga cognitiva muito menor. Ao transmitir complexidade à própria interface da TV, as informações podem ser organizadas com eficiência e gradualmente reveladas no menu.
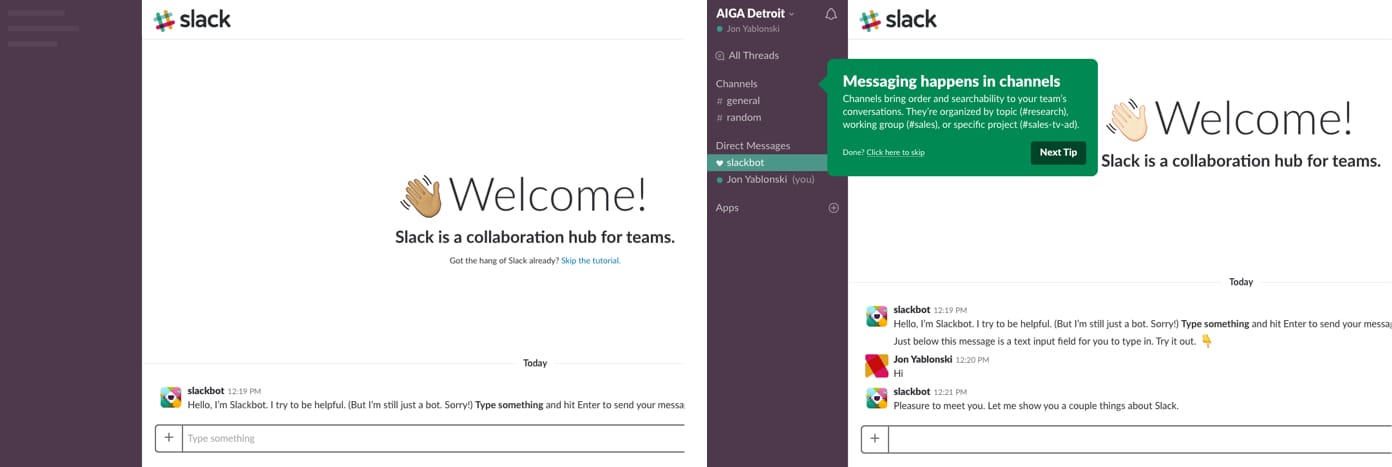
 Capturas de tela da experiência de implementação progressiva do Slack
Capturas de tela da experiência de implementação progressiva do SlackVejamos outro exemplo da lei de Hick. A implantação é um processo decisivo, mas arriscado, para novos usuários e terá sucesso como no Slack. Em vez de imergir os usuários em um aplicativo totalmente funcional depois de passar por vários slides internos, eles usam o bot (Slackbot) para atrair usuários e solicitar que eles estudem a função de mensagens com mais conforto. Para evitar que novos usuários se sintam sobrecarregados de
loucos , o Slack oculta todas as funções, exceto a inserção de mensagens. E quando os usuários já sabem como se comunicar através do Slackbot, funções adicionais gradualmente se abrem para eles.
Essa é uma maneira mais eficiente de apresentar aos usuários, porque imita como realmente aprendemos: calculamos cada etapa subsequente e adicionamos o que já sabemos. Ao abrir as funções no momento certo, permitimos que nossos usuários se adaptem a fluxos de trabalho complexos e conjuntos de recursos sem se sentir sobrecarregados.
Destaques
- Um grande número de opções aumenta a carga cognitiva para os usuários.
- Divida processos longos ou complexos em telas com menos opções.
- Use a implementação gradual para minimizar a carga cognitiva para novos usuários.
LEI DO MILLER
Outro princípio fundamental é a Lei de Miller, que prevê que a pessoa média pode armazenar apenas 7 (± 2) elementos em sua RAM. Ele deriva de um artigo publicado em 1956 pelo psicólogo cognitivo George Miller, que discutiu os limites da memória de curto prazo e a quantidade de memória. Infelizmente, ao longo dos anos, houve muitas interpretações errôneas sobre essa heurística, e isso levou ao fato de que o
"número mágico sete" foi usado para justificar restrições desnecessárias (por exemplo, limitar o menu da interface a não mais que sete elementos).
Fragmentação
O fascínio de Miller por memória e memória de curto prazo não estava focado no número 7, mas no conceito de "Fragmentação" e em nossa capacidade de lembrar informações. Quando aplicada ao design, a fragmentação pode ser uma ferramenta incrivelmente valiosa. Ele descreve o efeito de agrupar visualmente informações relacionadas em pequenas unidades separadas de informações. Quando coletamos conteúdo no design, simplificamos efetivamente o processamento e o entendimento. Os usuários podem rastrear conteúdo e determinar rapidamente o que lhes interessa, o que é consistente com a nossa experiência no consumo de conteúdo digital.
Exemplos
 Um exemplo de fragmentação de elementos, como números de telefone.
Um exemplo de fragmentação de elementos, como números de telefone.O exemplo mais simples de fragmentação pode ser encontrado ao formatar números de telefone. Sem fragmentação, o número de telefone será uma longa sequência de caracteres, o que aumenta a complexidade do processamento e armazenamento. Como alternativa, um número de telefone formatado (fragmentado) se torna muito mais fácil de interpretar e lembrar. É semelhante à forma como percebemos uma "parede de texto" em comparação com o conteúdo bem formatado, com processamento de cabeçalho, comprimento de linha e comprimento de conteúdo apropriados.
 A fragmentação pode organizar o conteúdo para que os usuários possam processar, entender e lembrar com facilidade. À direita, falei sobre como a Bloomberg agrupava informações.
A fragmentação pode organizar o conteúdo para que os usuários possam processar, entender e lembrar com facilidade. À direita, falei sobre como a Bloomberg agrupava informações.Outro exemplo do uso efetivo da fragmentação no design é o layout. Podemos usar esse método para ajudar os usuários a entender os relacionamentos básicos e a hierarquia combinando o conteúdo em vários módulos. Em particular, em informações volumosas e informativas, a fragmentação pode ser efetivamente usada para estruturar o conteúdo. Além disso, o resultado é visualmente mais agradável e conveniente para uma rápida olhada.
Destaques
- Não use o “número mágico sete” para justificar restrições desnecessárias ao projeto.
- Divida o conteúdo em pedaços menores para ajudar os usuários a processar, entender e lembrar informações com facilidade.
LEI DE JACOB
O último dos princípios que examinaremos é a Lei de Jacob (Lei de Jacob sobre a experiência do usuário na Internet), que declara que os usuários passam a maior parte do tempo em outros sites e preferem que seu site funcione como todos os outros sites. que eles já sabem. Em 2000, ele foi apresentado
pelo especialista em usabilidade Jacob Nielsen , que descreveu uma tendência centrada no usuário de moldar as expectativas dos padrões de design com base nas lições aprendidas em outros sites. Esse princípio incentiva os designers a seguir padrões comuns de design para não confundir os usuários, o que pode levar a uma maior carga cognitiva.
Padrões de pensamento
Sei o que você está pensando: se todos os sites seguissem os mesmos padrões de design, isso criaria uma rede bastante chata. A resposta é sim, provavelmente é assim. A conscientização do usuário é uma ferramenta poderosa que nos leva a outro conceito fundamental em psicologia, que também é valioso para os designers: modelos de pensamento.
Um modelo de pensamento é o que achamos que sabemos sobre o sistema, especialmente como ele funciona. Seja um site ou um carro, formamos modelos de como o sistema funciona e, em seguida, aplicamos esse modelo a novas situações em que o sistema é semelhante. Em outras palavras, usamos o conhecimento que já temos da experiência passada ao interagir com algo novo.
O modelo de pensamento é valioso para os designers, porque podemos combinar
o modelo de pensamento de nossos usuários para melhorar sua experiência . Conseqüentemente, os usuários podem transferir facilmente seus conhecimentos de um produto ou experiência para outro sem perder tempo entendendo como o novo sistema funciona. Uma boa experiência do usuário se torna possível quando o modelo de pensamento do designer coincide com o modelo de pensamento do usuário. Uma das principais tarefas é diminuir a lacuna entre o modelo de pensamento e o modelo de pensamento de nossos usuários. Para conseguir isso, usamos vários métodos: pesquisas com usuários, personalização, mapas de viagens, cartões de empatia e muito mais. A essência de tudo isso é entender melhor não apenas as metas e objetivos de nossos usuários, mas também seus modelos de pensamento preexistentes e como isso se aplica ao produto ou experiência que estamos desenvolvendo.
Exemplos
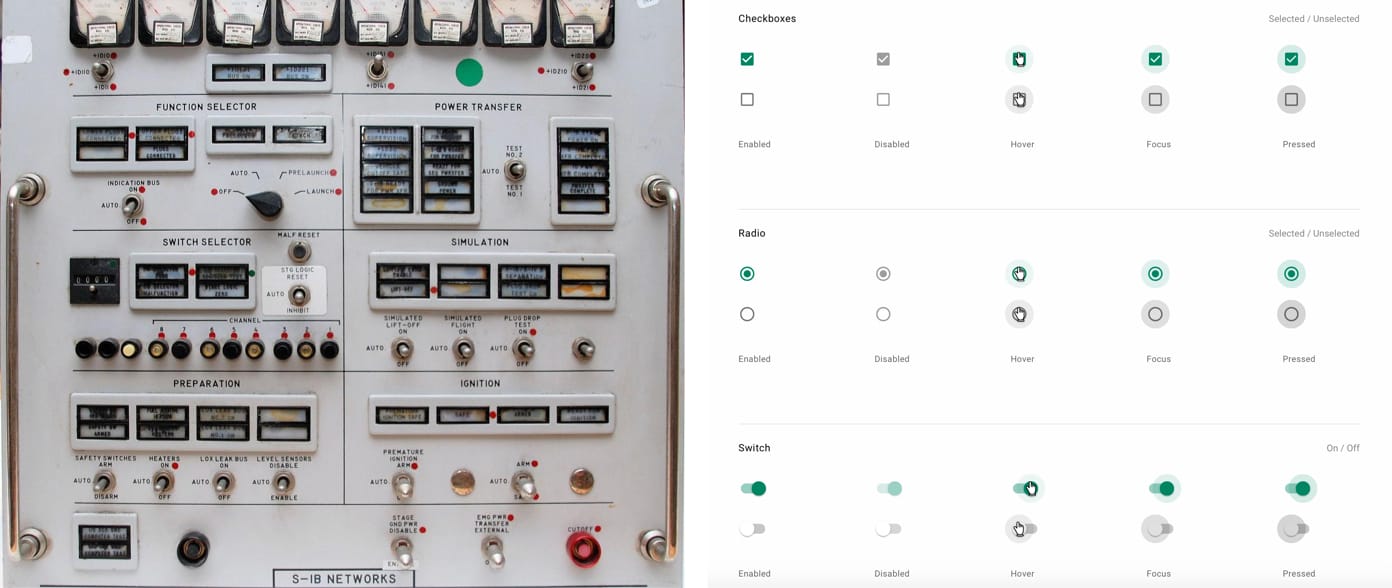
Você já se perguntou por que os controles parecem com a aparência? Isso se deve ao fato de que as pessoas que os projetaram tinham um modelo pronto de como esses elementos são exibidos nos painéis de controle no mundo físico. Elementos de formulário, como opções, botões de opção e até botões, surgiram do design de suas contrapartes táteis.
 Comparação de elementos do painel de controle e elementos típicos do formulário.
Comparação de elementos do painel de controle e elementos típicos do formulário.Como designers, devemos fechar a lacuna existente entre nossos padrões de pensamento e os padrões de pensamento de nossos usuários. É importante fazer isso, pois haverá problemas se os modelos não forem consistentes, o que pode afetar a maneira como os usuários percebem os produtos e a experiência que nos ajudaram. Essa inconsistência é chamada de
desconforto do modelo de pensamento , e isso acontece quando um produto familiar muda repentinamente.
 Redesign do Snapchat, antes e depois.
Redesign do Snapchat, antes e depois.Tomemos, por exemplo, o Snapchat, que lançou uma grande reformulação no início de 2018. Eles lançaram um layout reformatado, que por sua vez confundiu os usuários, dificultando o acesso aos recursos que eles usavam diariamente. Esses usuários infelizes expressaram imediatamente sua desaprovação no Twitter. Pior ainda foi a migração subsequente de usuários para o Instagram, rival do Snapchat. O Snapchat não conseguiu conciliar a mentalidade do usuário com uma versão modificada do aplicativo e a inconsistência causou uma reação séria.
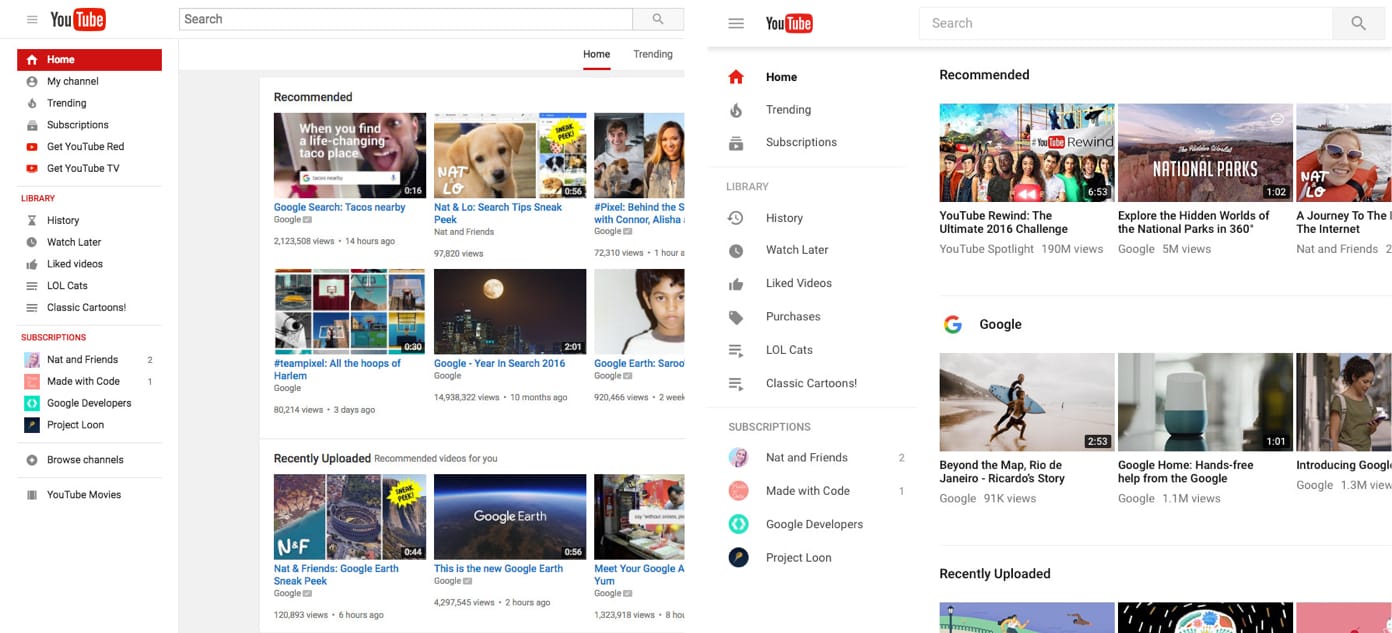
 O YouTube foi redesenhado em 2017 antes e depois da comparação.
O YouTube foi redesenhado em 2017 antes e depois da comparação.Mas grandes redesenhos nem sempre precisam levar a uma reação negativa - como um exemplo, o Google. O Google tem um histórico que permite aos usuários selecionar novas versões de seus produtos, como Google Calendar, YouTube e Gmail. Quando eles lançaram a nova versão do YouTube em 2017, depois de vários anos com o mesmo design, permitiram que os usuários de desktop simplificassem seu trabalho com a nova interface de Material Design sem precisar ficar na nova versão. Os usuários podem visualizar o novo design, obter algumas informações, enviar feedback e até reverter para a versão antiga, se preferirem. Como resultado, a inevitável incompatibilidade do modelo de pensamento foi eliminada simplesmente expandindo a capacidade dos usuários de alternar quando estavam prontos.
Destaques
- Os usuários transferem as expectativas formadas em torno de um produto familiar para outro similar.
- Usando modelos de pensamento existentes, podemos criar uma excelente experiência para o usuário, na qual o usuário pode se concentrar em sua tarefa e não aprender novos modelos.
- Minimize o desacordo, permitindo que os usuários continuem usando a versão familiar por um tempo limitado.
Para resumir:
Você pode estar pensando: "Quais são alguns grandes princípios, como posso usá-los em meus projetos?" Embora nada possa substituir o estudo do comportamento do usuário e os dados específicos relacionados aos nossos projetos, podemos usar esses princípios psicológicos como um guia para projetar produtos e experiências mais intuitivos e orientados para o homem. A consideração desses princípios nos ajuda a criar um design que leve em consideração o comportamento das pessoas, em vez de forçá-las a se adaptar à tecnologia. Breve repetição:
- A Lei de Hick pode nos ajudar a reduzir a carga cognitiva dos usuários, minimizando as escolhas e dividindo processos longos ou complexos em telas com menos opções.
- A Lei de Miller nos ensina a usar a fragmentação para organizar o conteúdo em grupos menores para ajudar os usuários a processar, entender e lembrar com facilidade.
- A lei de Jacob nos lembra que os usuários transferem as expectativas formadas em torno de um produto familiar para outro similar.
Portanto, podemos usar os padrões de pensamento existentes para criar uma excelente experiência do usuário.
Analisamos alguns princípios importantes que são úteis para criar produtos e experiências mais intuitivos e centrados nas pessoas. Agora, vamos abordar suas implicações éticas e como é fácil cair na armadilha da exploração da psicologia do usuário.
Momentos éticos
Por um lado, os designers podem usar a psicologia para criar produtos e experiência mais intuitivos; por outro lado, eles podem usá-lo para aprender como a mente funciona, a fim de criar aplicativos e sites mais interessantes. Vamos primeiro analisar por que isso é um problema e, em seguida, analisar as possíveis soluções.
PROBLEMA
Você não precisa ir muito longe para entender por que o bem-estar dos usuários, sendo excluídos da prioridade entre os lucros, é um problema. Quando foi a última vez que você esteve no metrô, na calçada ou em um carro e viu alguém que não estava usando o smartphone? Há quem afirme
que estamos no centro da epidemia e que nossa atenção é mantida em cativeiro pelos minicomputadores que estão conosco em todos os lugares.
Não é exagero dizer que as plataformas móveis e as redes sociais que nos conectam também fizeram um grande esforço para nos manter sozinhas, e a cada dia elas melhoram. As conseqüências dessa dependência são bem conhecidas para nós: de uma diminuição do sono e da ansiedade a uma deterioração das relações sociais, torna-se óbvio que essas são conseqüências não intencionais na corrida por nossa atenção. Essas consequências se tornam problemáticas quando começam a mudar a maneira como formamos relacionamentos e o que somos.
SOLUÇÃO
Como desenvolvedores, nossa responsabilidade é criar produtos e experiências que suportem e se alinhem aos objetivos e bem-estar dos usuários. Em outras palavras, precisamos construir tecnologia para expandir a experiência humana, não substituindo-a por interação e recompensas virtuais. O primeiro passo na tomada de decisões de design ético é reconhecer como a mente humana pode ser usada.
Também devemos nos perguntar o que devemos ou não projetar. Podemos nos encontrar em equipes bastante capazes, capazes de projetar quase tudo o que você pode imaginar, mas isso nem sempre significa que devemos fazê-lo - especialmente se os objetivos do que projetamos não correspondem aos objetivos de nossos usuários.
Finalmente, devemos considerar indicadores fora dos dados de uso do produto. Os dados nos dizem muitas coisas, mas o que eles não nos dizem é por que os usuários se comportam de uma certa maneira ou como o produto afeta suas vidas. Para entender o porquê, precisamos ouvir e ser receptivos aos nossos usuários. Isso significa sair da tela, conversar com eles e depois usar essa pesquisa de qualidade para melhorar nosso design.Exemplos
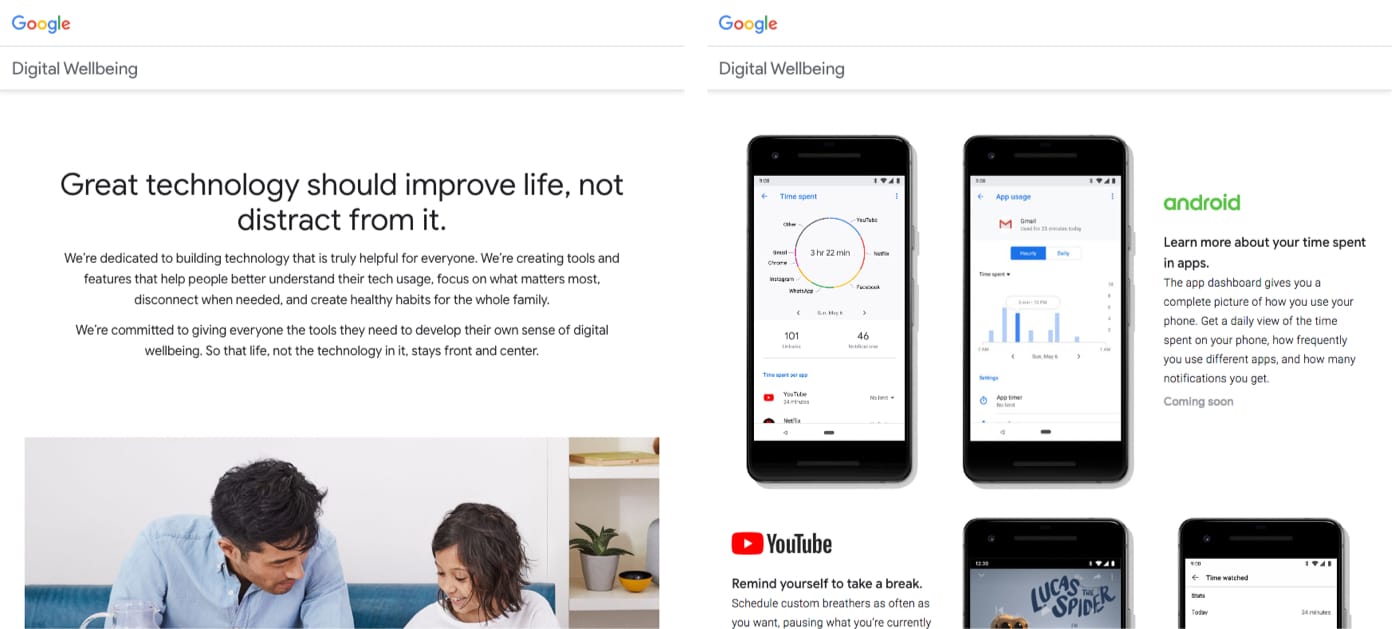
 Site da Google Digital Wellbeing InitiativeFoi ótimo ver as empresas tomarem as medidas certas no que diz respeito ao bem-estar digital dos usuários. Tomemos, por exemplo, o Google, que acaba de anunciar ferramentas e recursos em seu último evento de E / S, com o objetivo de ajudar as pessoas a entender melhor seu uso em tecnologia, focar no mais importante, desconectar quando necessário e crie hábitos digitais saudáveis. Recursos como a barra de aplicativos, que fornece uma visão geral do uso, controle adicional sobre alertas e notificações e controles dos Pais para configurar regras digitais básicas para os mais pequenos, foram projetados para proteger os usuários.
Site da Google Digital Wellbeing InitiativeFoi ótimo ver as empresas tomarem as medidas certas no que diz respeito ao bem-estar digital dos usuários. Tomemos, por exemplo, o Google, que acaba de anunciar ferramentas e recursos em seu último evento de E / S, com o objetivo de ajudar as pessoas a entender melhor seu uso em tecnologia, focar no mais importante, desconectar quando necessário e crie hábitos digitais saudáveis. Recursos como a barra de aplicativos, que fornece uma visão geral do uso, controle adicional sobre alertas e notificações e controles dos Pais para configurar regras digitais básicas para os mais pequenos, foram projetados para proteger os usuários. Captura de tela do vídeo do Facebook “Feed de notícias da FYI: aproximando as pessoas”.Algumas empresas até redefinem suas taxas de sucesso. Em vez do tempo gasto pelo usuário no site, empresas como o Facebook determinam o sucesso por interações significativas . Isso exigiu que eles reestruturassem seu algoritmo de feed de notícias, a fim de priorizar o conteúdo que é valioso para as pessoas em vez de informações consumidas sem sentido. Agora o conteúdo de amigos e familiares tem precedência, mesmo que o resultado signifique que os usuários gastem um pouco menos de tempo em seus aplicativos.Esses exemplos são apenas uma olhada nas etapas que muitas empresas estão tomando e espero que mais empresas se juntem nos próximos anos. A tecnologia em que desempenhamos o papel de designers pode afetar significativamente a vida das pessoas, e é imperativo garantir um impacto positivo. Somos responsáveis por criar produtos e experiências que suportam e são consistentes com os objetivos e o bem-estar dos usuários. Podemos tomar decisões éticas de design, levando em consideração como a mente humana pode ser usada, considerar o que devemos e não projetar e conversar com os usuários para obter um feedback de qualidade sobre como os produtos e a experiência que projetamos influenciam na vida deles.
Captura de tela do vídeo do Facebook “Feed de notícias da FYI: aproximando as pessoas”.Algumas empresas até redefinem suas taxas de sucesso. Em vez do tempo gasto pelo usuário no site, empresas como o Facebook determinam o sucesso por interações significativas . Isso exigiu que eles reestruturassem seu algoritmo de feed de notícias, a fim de priorizar o conteúdo que é valioso para as pessoas em vez de informações consumidas sem sentido. Agora o conteúdo de amigos e familiares tem precedência, mesmo que o resultado signifique que os usuários gastem um pouco menos de tempo em seus aplicativos.Esses exemplos são apenas uma olhada nas etapas que muitas empresas estão tomando e espero que mais empresas se juntem nos próximos anos. A tecnologia em que desempenhamos o papel de designers pode afetar significativamente a vida das pessoas, e é imperativo garantir um impacto positivo. Somos responsáveis por criar produtos e experiências que suportam e são consistentes com os objetivos e o bem-estar dos usuários. Podemos tomar decisões éticas de design, levando em consideração como a mente humana pode ser usada, considerar o que devemos e não projetar e conversar com os usuários para obter um feedback de qualidade sobre como os produtos e a experiência que projetamos influenciam na vida deles.Recursos
Existem muitos recursos úteis que podemos usar para tornar nossos projetos mais intuitivos para os usuários. Aqui estão alguns aos quais me refiro com frequência:- Leis do UX : um site criado por designers para aprender mais sobre os princípios psicológicos associados ao design de UX / UI.
- UXD cognitivo : esta publicação selecionada a mão por Norbi Gaal é um excelente recurso para qualquer pessoa interessada na interseção entre psicologia e UX.
- Centro de Tecnologia Humana : Uma equipe de ex-especialistas em alta tecnologia e executivos de classe mundial que promovem soluções inteligentes para mudar a cultura, incentivos comerciais, métodos de design e estruturas organizacionais falam sobre como a tecnologia captura nosso cérebro.
- : : , , , , .
- : , , , .
- Hooked: : , , , Twitter, Instagram Pinterest.