
De um tradutor: Este post é uma tradução do
artigo original de Reinder de Vries, um programador experiente que desenvolveu seu próprio curso de treinamento em codificação. O autor compartilha seus pensamentos sobre ferramentas que podem ser úteis para os desenvolvedores, permitindo acelerar e otimizar o processo de programação
Criar um aplicativo requer muito tempo e, muitas vezes, dinheiro. Às vezes, você pode não ter fundos suficientes para desenvolver um programa multifuncional, mas acontece que existem fundos, mas você precisa trabalhar o mais rápido possível para não perder um bom momento para o lançamento, à frente dos concorrentes. O que fazer - reduzir os recursos do programa para finalizá-lo mais rapidamente ou procurar outras maneiras de acelerar o processo?
A Skillbox recomenda: "A profissão de desenvolvedor da web" .
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".
Neste artigo, falarei sobre cinco ferramentas diferentes que recomendo usar para acelerar o processo de desenvolvimento. Eles permitem que você mate dois coelhos com uma cajadada: reduza o consumo de recursos do aplicativo (ou seja, reduza custos) e aproxime o tempo de liberação.

A primeira ferramenta que examinaremos é o servidor de análise de código-fonte aberto baseado em nuvem.
Veja como funciona:
- Crie uma instância do Parse Server em um PaaS popular como o Heroku.
- Conecte sua instância do Parse Server a uma plataforma DaaS popular como o mLab .
- Integre o aplicativo à instância do Parse Server, comece a usar as ferramentas da plataforma.
- Lucro! Você tem à sua disposição uma excelente ferramenta de nuvem com um grande número de funções: bancos de dados, notificações push, armazenamento de arquivos e gerenciamento de contas de usuários.
É uma ferramenta de código aberto, para que você possa criar e configurar sua instância do Parse Server com muitos provedores de nuvem como AWS, Heroku, Google App Engine, Azure ou Digital Ocean.
O Parse Server fornece aos desenvolvedores acesso a uma ampla variedade de funções de back-end. Apesar de todos os recursos funcionarem bem, antes da ativação, você precisará trabalhar para configurá-los e depois monitorar o funcionamento normal. Essa é a diferença entre esta solução e outras plataformas em nuvem que operam no modo tudo em um.
O Parse Server possui um ótimo módulo Cloud Functions. Usando JavaScript, você pode programar a execução de tarefas por um gatilho.
Digamos que você esteja desenvolvendo um serviço de revisão de filmes, semelhante ao IMDB. Sempre que um usuário publica uma crítica de filme, você pode acompanhar este evento e notificar outros usuários do serviço sobre uma nova crítica por gatilho.
Com o Parse Server, os desenvolvedores gastam menos tempo e dinheiro criando suas próprias ferramentas de back-end e mantendo servidores da Web. O Parse Server é uma ferramenta escalonável, relativamente simples e personalizável, com vários recursos úteis.
Prós- Um grande número de plataformas, incluindo ambientes de IoT.
- Excelente documentação técnica.
- Comunidade ativa.
Contras- Requer uma plataforma separada para o trabalho, por exemplo, Heroku.
- A escala depende da infraestrutura geral.
- Esta não é uma ferramenta multifuncional.
CustoTudo isso é gratuito, mas, como mencionado acima, para trabalhar com a ferramenta, você precisa de uma nuvem como a Heroku, e elas já custam dinheiro.
PlataformasiOS, macOS, tvOS, Android, JavaScript, React, .NET, Unidade, PHP, Arduino, Embutido C.

O Fastlane é uma ferramenta focada principalmente na integração contínua (CI) e na implantação contínua (CD). Sempre que você cria uma nova versão do aplicativo, ele é automaticamente enviado aos usuários e testadores beta.
Imagine que você criou um aplicativo e acabou de carregar a versão 1.0 na App Store. Duas semanas depois, corrigimos bugs e adicionamos uma nova função. Você deseja fornecer uma versão 1.1 aprimorada aos testadores beta o mais rápido possível e, em seguida, aos usuários.
Aqui está o que você precisa fazer para concluir sua tarefa:
- Crie uma nova compilação e publique-a na App Store Connect.
- Crie capturas de tela para cada um dos dispositivos compatíveis.
- Atualize metadados, capturas de tela etc.
- Forneça aos testadores beta o TestFlight.
Se você é um codificador único, deve ter tempo suficiente para concluir todas essas tarefas sem ferramentas adicionais. Mas imagine que você esteja trabalhando em equipe e novas versões de seus programas apareçam com bastante frequência.
Nesse caso, o fluxo de trabalho pode se tornar bastante complicado e confuso. Para automatizar e simplificar tudo, o Fastline também é necessário. Aqui está o que ele pode automatizar:
- capturas de tela para vários dispositivos e idiomas;
- distribuição de versões beta de aplicativos, por exemplo, nomear uma nova versão, assinar um código, fazer download de um aplicativo e registrar alterações;
- publicar o aplicativo, incluindo adicionar novos metadados, fazer o download de capturas de tela e enviar o aplicativo para revisão;
- usando chaves e certificados dentro de sua equipe.
O Fastline se integra a ferramentas populares de CI / CD, como CircleCI, Jenkins e Travis CI.
E o melhor de tudo, essa ferramenta é de código aberto. Isso significa que os desenvolvedores podem aprimorá-lo adicionando seus próprios scripts e plugins. Cada um dos recursos da Fastline está bem documentado, incluindo exemplos e casos. Em geral, uma ferramenta é simplesmente um item obrigatório.
Prós- Economiza muito tempo automatizando os processos necessários.
- Ajuda a evitar erros que ocorrem ao trabalhar "manualmente".
Contras- É preciso algum esforço para sintonizar.
- Dificilmente é adequado para desenvolvedores sem uma equipe ou aplicativos que raramente são atualizados.
PreçoDe graça!
PlataformasiOS, Android.
Modelos de Design de Aplicativo

O design do seu aplicativo significa muito. Um bom design geralmente fornece ao aplicativo lugares mais altos na classificação da App Store, é claro, se o programa em si for bom.
Naturalmente, os usuários precisam de um UX normal: agora eles são muito exigentes no design e, se não obtiver êxito, até o melhor programa pode permanecer impopular.
Para ajudar o desenvolvedor a entender de que projeto sua criação precisa, existem modelos. Eles são preparados por designers profissionais de interface do usuário e, se desejar, você pode adaptá-los às suas necessidades.
Aqui está uma lista dos padrões que eu mais gosto:
Alguns modelos foram projetados especificamente para certos tipos de aplicativos, como redes sociais, soluções de produtividade ou comércio eletrônico.
Ao usar o modelo, certifique-se de cumprir os termos da licença especificados pelo autor. O modelo pode estar disponível, mas isso não significa que você tenha o direito de alterá-lo ou implementá-lo em um produto comercial.
Prós- Economiza muito tempo e dinheiro.
- Fácil de usar.
- Muitos modelos são facilmente personalizáveis.
Contras- A instalação leva tempo.
- Você precisa procurar um bom modelo.
- Os termos da licença nem sempre são claros.
PreçoExistem modelos pagos e gratuitos.
PlataformasQualquer.

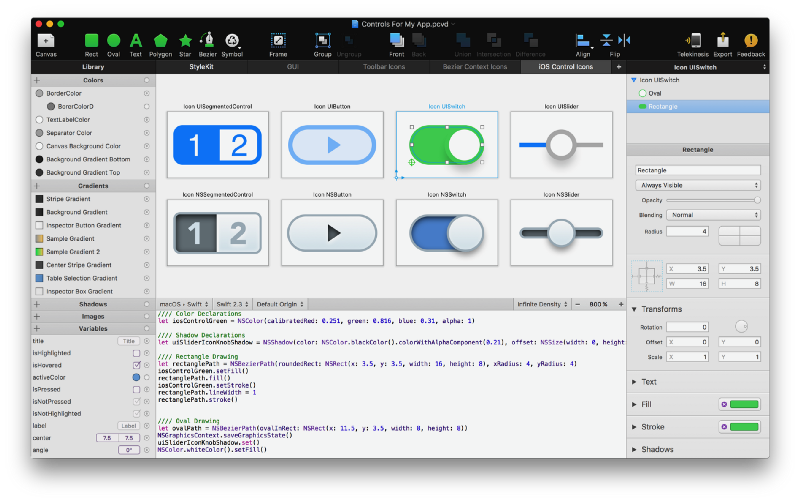
Ao trabalhar com o PaintCode pela primeira vez, você pode pensar que isso é pura mágica. De fato, não há bruxaria, é claro, apenas ele pode gerar código para componentes visuais da interface do usuário.
Veja como funciona:
- Você cria um componente de interface do usuário, como um botão, no PaintCode.
- O PaintCode gera códigos Swift, Objective-C, Java, C #, JavaScript ou SVG.
- Você usa o código no seu aplicativo, o componente da interface do usuário aparece e funciona.
Em uma situação normal, o desenvolvedor projeta cada elemento por conta própria. Quando o botão está pronto, sua cor, texto e bordas são escritos no aplicativo. Este é um componente visual simples, mas imagine quanto tempo e esforço será necessário se for mais complexo.
Desenvolvedores e designers geralmente são forçados a procurar uma posição intermediária entre os desejos do designer e os recursos do programador. O PaintCode permite criar um componente de interface do usuário de qualquer complexidade, criando você mesmo o código desejado.
A versão final é exportada para um único arquivo, para que possa ser reimportada a qualquer momento quando o componente for atualizado. É possível usar todos os tipos de variáveis e expressões.
Além disso, o PaintCode possui um plugin para o Sketch, um popular editor de gráficos. Com isso, seus projetos podem ser exportados do Sketch diretamente para Swift ou Objective-C.
O PaintCode possui muitos tutoriais e documentação bem escrita. O suporte é muito ágil e sempre pronto para ajudar.
Prós- Economiza tempo e permite alterar a decisão no processo.
- Possui alta flexibilidade e capacidade de personalização.
- Suporta 4 principais plataformas de desenvolvimento de aplicativos.
Contras- Você precisa ter um bom entendimento de design e desenvolvimento.
- Algumas pessoas preferem código "manual" em vez de código gerado.
- Suporte limitado ao fluxo de trabalho orientado ao Interface Builder.
CustoPeríodo de teste gratuito, depois US $ 99 por ano para uma equipe de 1 a 3 pessoas.
PlataformasiOS, macOS, Android e web.

Tecnicamente, o Awesome não é uma ferramenta, mas um recurso: uma lista de estruturas, bibliotecas, cursos, livros, blogs, podcasts, ferramentas e modelos para o desenvolvimento de aplicativos. Uma pesquisa simples no GitHub mostra que a lista inclui o melhor dos melhores e para diferentes plataformas, do iOS e Swift ao Android e JavaScript.
Eu recomendaria essas coleções:
Concluindo, direi que minhas 5 principais ferramentas para otimizar processos podem ser expandidas adicionando seus próprios elementos a você que você usa. Vale a pena explorar novas ferramentas, você precisa procurá-las - pelo menos para economizar seu tempo.
A Skillbox recomenda: