A Appodeal trabalha com o mercado complexo e em rápido crescimento para monetização de aplicativos móveis. Portanto, nossa equipe de design não tem muita liberdade nas soluções de interface, e os requisitos funcionais são bastante rígidos e estão em constante mudança.

O painel Appodeal é uma barra de ferramentas única para trabalhar com publicidade em aplicativos que fornece mecanismos analíticos convenientes e através dos quais você pode efetuar pagamentos diretos rapidamente. Em março de 2018, o painel foi complementado com duas ferramentas importantes no novo design: Segmentos (para separar partes da audiência) e Canais (para determinar os locais onde os anúncios são exibidos em aplicativos para celular). E em outubro, lançamos o Demand Control Center (DCC), que permite gerenciar redes e obter controle sobre a cascata. Decidimos compartilhar nossa experiência no design de painéis e conversar sobre os estágios de seu desenvolvimento.
Por que precisamos de um novo painel?
Em novembro de 2015, com o desenvolvimento da funcionalidade, o painel cresceu e deixou de caber no layout da página original. Links e subseções confundiram os usuários, a navegação ficou desconfortável, tive que procurar espaço para novas seções. Além disso, a funcionalidade adicional da equipe do servidor também exigia atenção. Portanto, o design antigo não era universal e não era adequado para tarefas de dimensionamento.
 O que aconteceu em 2015
O que aconteceu em 2015Na mesma época, problemas semelhantes começaram a surgir no site da empresa, mas não vamos nos aprofundar nos detalhes desta história.
Qual deve ser o novo painel?
Não tentamos obter outra interface bonita - era importante estabelecer as bases para o desenvolvimento a longo prazo. Designers e designers realizaram uma análise detalhada das seções do painel e formularam várias tarefas que se tornariam os pontos de partida no trabalho:
- Design brilhante no estilo da empresa
- Escalabilidade nos próximos anos
- Abordagem de layout adaptável
- Elementos simples que podem ser convertidos em complexos
- Rejeição completa de gráficos raster
- Usando interface do usuário típica para ferramentas semelhantes
- Fácil interação com desenvolvedores
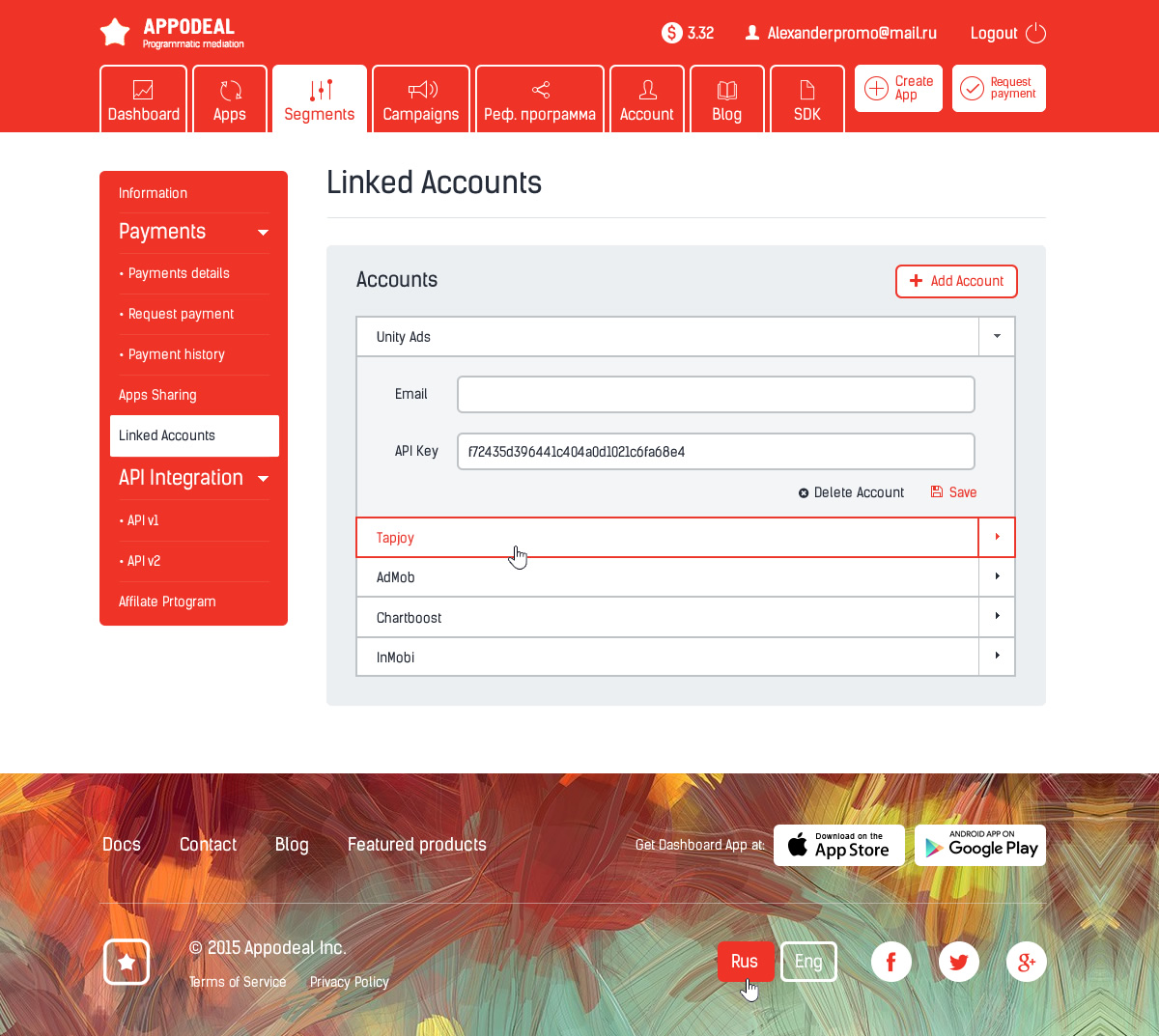
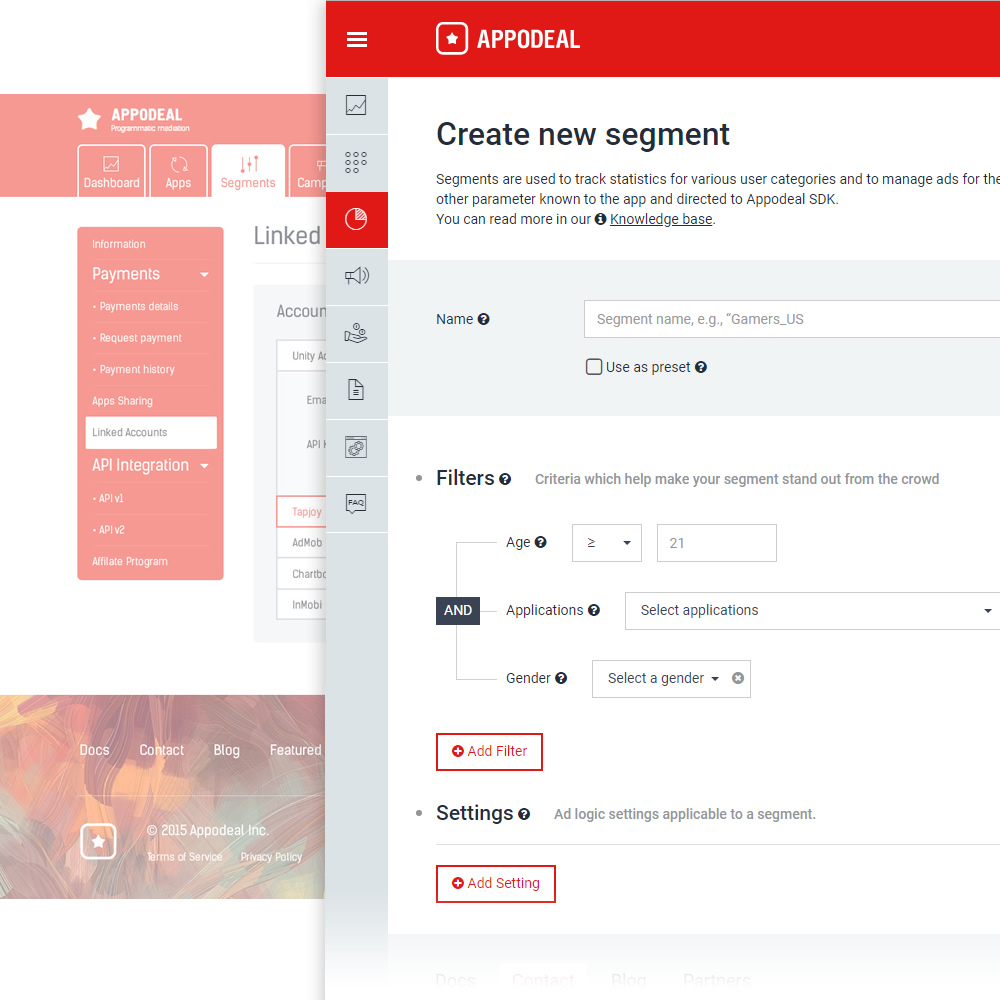
Um exemplo de um menu antigo sobrecarregado de subseções e fácil navegação com subseções em um novo design:
 Preste atenção ao rodapé gigante à esquerda, que ressoou com o design da página de destino da empresa e sobrecarregou visualmente o espaço do painel.
Preste atenção ao rodapé gigante à esquerda, que ressoou com o design da página de destino da empresa e sobrecarregou visualmente o espaço do painel.Quais foram as dificuldades?
O processo de desenvolvimento e introdução de um novo design não foi sem nuvens. O que a princípio nos pareceu viável em alguns meses se estendeu em quatro partes.
1. Era impossível reorganizar instantaneamente toda a funcionalidade. Trabalhar com diretores, designers e desenvolvedores de produtos envolveu a criação de muitas páginas do zero.
2. Precisávamos de um estilo de design reconhecível, mas ao mesmo tempo fácil, para que os usuários, trabalhando com ambas as versões da interface durante o período de transição, não encontrassem grandes dificuldades.
3. Era necessário preparar um conjunto de “tijolos” básicos universais para que, mesmo depois de alguns anos, fosse possível construir interfaces a partir deles. Isso se aplica aos elementos de design e ao código.
4. A identidade corporativa da empresa continuou a ser formada e não tínhamos certeza de sua integridade. Por isso, era importante criar um design flexível que pudesse ser rapidamente e sem enormes custos de mão de obra modificados no futuro.
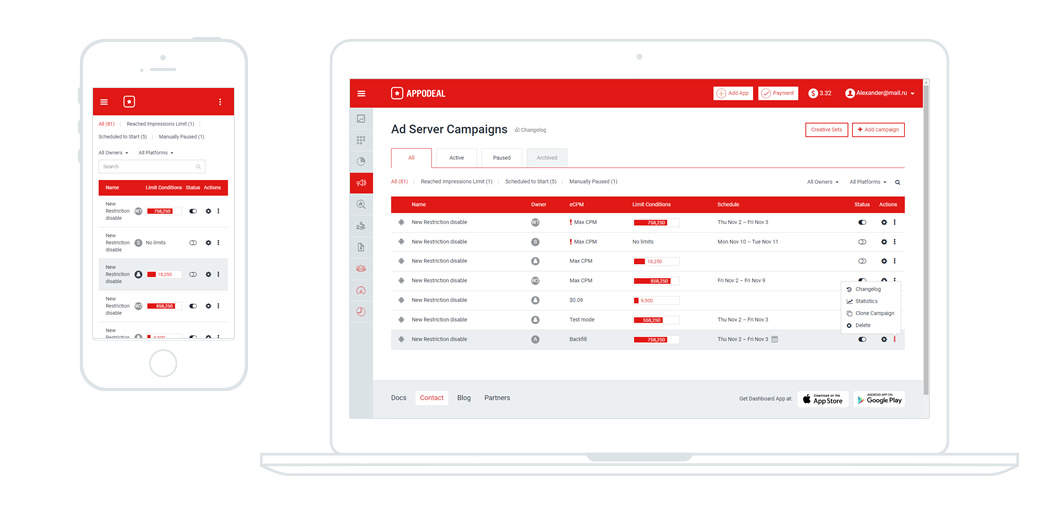
5. O layout adaptável e, como resultado, a disponibilidade de todas as funcionalidades, mesmo na tela do smartphone, influenciaram muito a grade modular de páginas e o design como um todo.
 A mesma página em telas diferentes
A mesma página em telas diferentesA equipe
Após uma apresentação visual dos materiais com os resultados das análises iniciais e dos esboços do projeto, recebemos uma carta em branco para a implementação de idéias dentro da estrutura dos requisitos. Ao mesmo tempo, ainda não sabíamos quanto trabalho nos esperava e avaliamos o design com base nas seções existentes. Muitas vezes acontece que hoje planejo um menu de site em três seções e amanhã em cada uma delas três seções aparecem. Como os desenvolvedores em tempo integral estavam extremamente ocupados e precisávamos de um layout de um novo design usando técnicas avançadas, encontramos rapidamente um designer de layout que se tornou o elo entre o designer e o desenvolvedor. Além disso, ficou mais fácil falar sobre adaptabilidade, pequenas alterações, blocos de tipos, pois esses elementos são mais fáceis, mais rápidos e mais visuais para recriar em código do que com a ajuda de ferramentas de design.
Qual é o resultado?
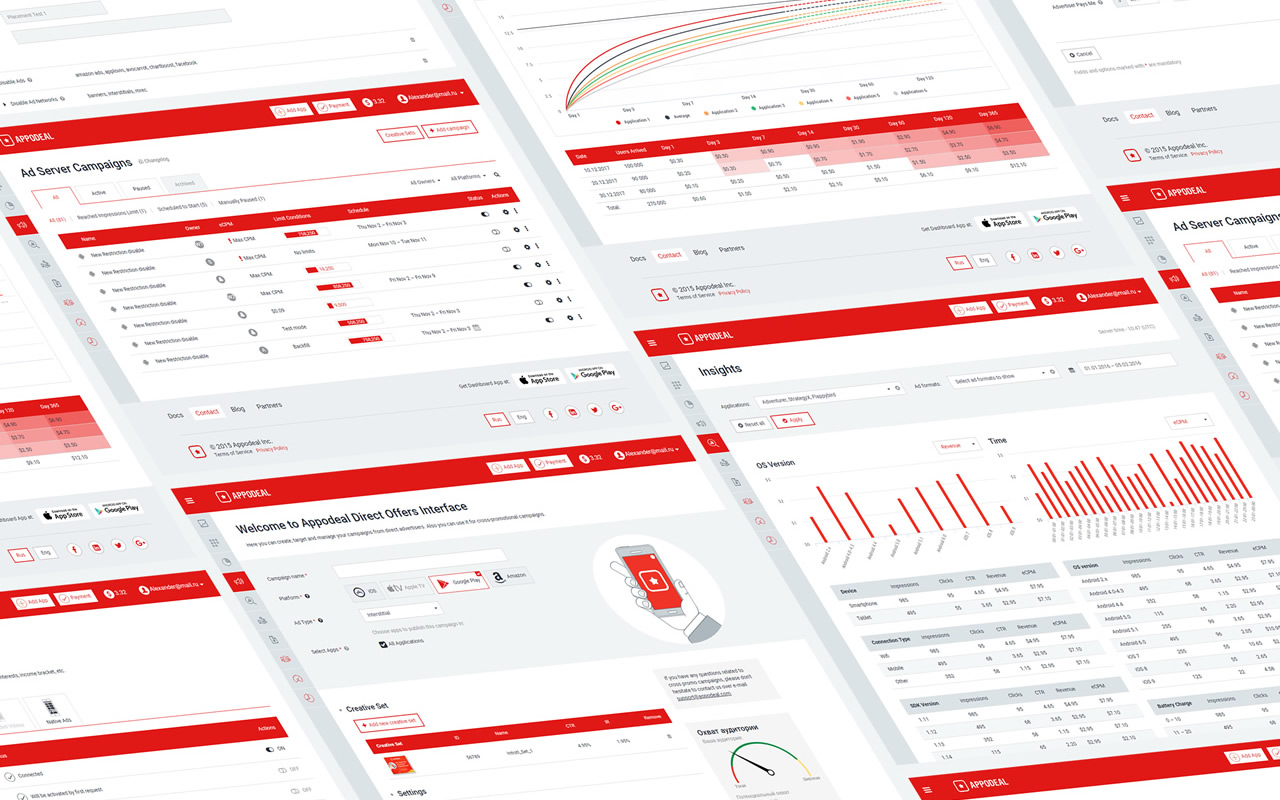
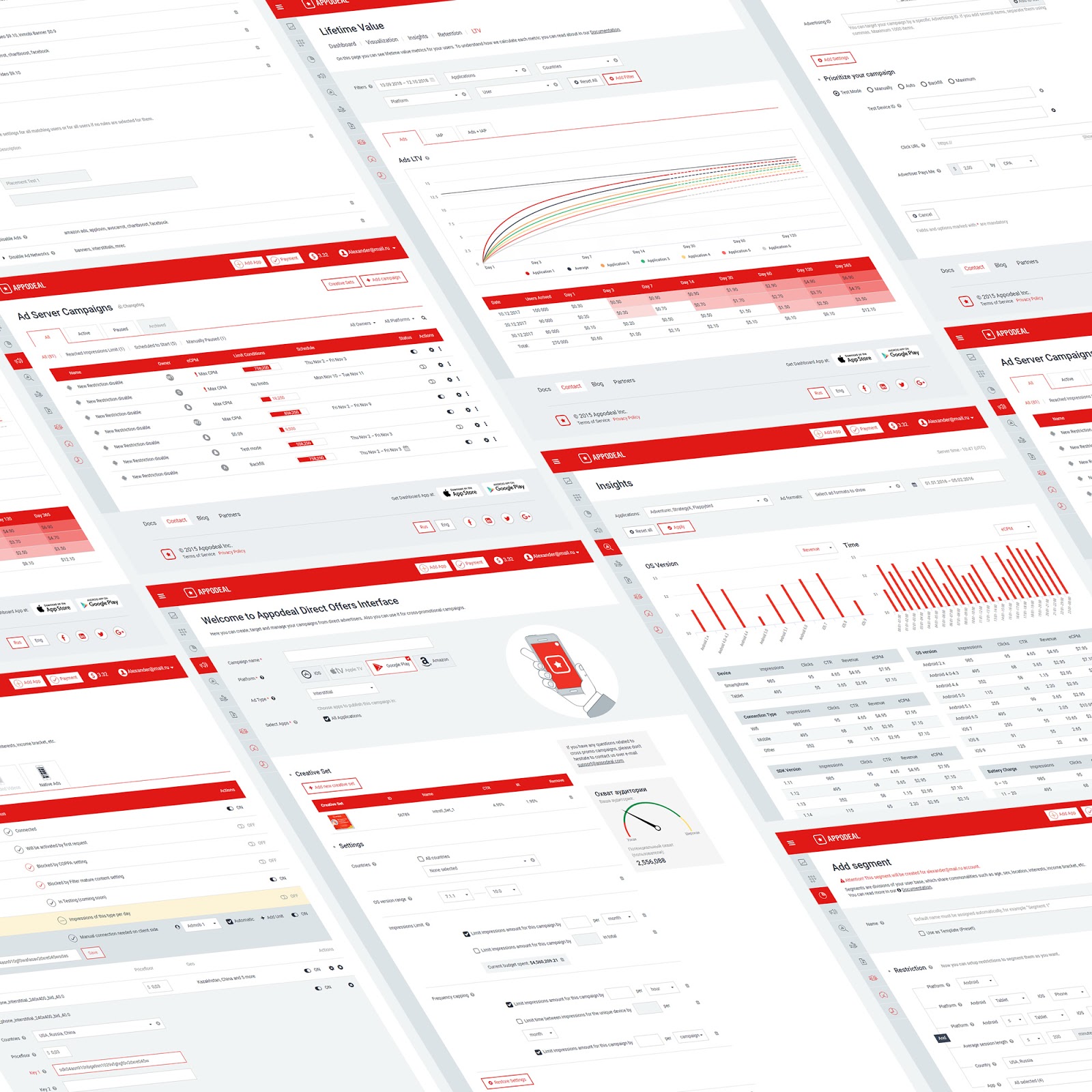
 Novas telas do painel de design
Novas telas do painel de designEm mais de dois anos, criamos e redesenhamos mais de 90 layouts e variações de páginas do painel. Em algum momento, a tomada de decisões ficou mais fácil, pois ao projetar a interface do usuário, começamos a pensar em combinações de formulários padrão, blocos com botões, comutadores, guias e, às vezes, até páginas inteiras que se integraram e se tornaram novas telas do sistema.
Estamos caminhando para a criação de um sistema de design completo, portanto, inicialmente, o design inteiro existe na forma de uma grande lista de páginas html relevantes com um mínimo de scripts. Como uma seção como referências está disponível para todos os desenvolvedores, é fácil encontrar e mostrar os elementos necessários nela.
Assim, por exemplo, ao desenvolver uma página tabular padrão, o designer não é mais necessário. Os desenvolvedores usam o código no git, alcançando quase cem por cento de conformidade com o design, levando em consideração o layout adaptável.
Agora, em preparação, está um conjunto completo de todo o painel da interface do usuário na forma de um arquivo na Figma, que ajudará diretores e desenvolvedores de produtos na criação de protótipos iniciais - você pode ver todas as propriedades de um objeto, símbolo ou grupo sem origem.
 Para menus de contexto e ícones situacionais, usamos o Fontawesome
Para menus de contexto e ícones situacionais, usamos o FontawesomeComentários
O mais importante para um designer de interface é o feedback do usuário. Implantando a nova interface de campanhas, que era o penúltimo monstro em um design desatualizado, implementamos um sistema para coletar avaliações e classificações rápidas para novas funcionalidades. Tendo recebido, na maioria das vezes, notas muito altas, fizemos várias conclusões principais para nós mesmos: primeiro, estávamos convencidos da correção da direção e do esquema de trabalho escolhidos; segundo, depois de alguns meses, finalizamos a interface resultante de acordo com os resultados do feedback e a tornamos ainda mais conveniente; em terceiro lugar, eles perceberam que o teste e o feedback, mesmo para uma interface tão especializada, podem levar a muitas novas idéias.
O que vem a seguir
Agora estamos trabalhando em um novo estilo visual para a empresa, seguindo as estratégias de desenvolvimento no mercado, tendências e concorrentes. Nessa situação, estou completamente calmo sobre o painel, porque não precisamos repintar um único pixel no design manualmente. Tudo é atualizado de maneira consistente e fácil no código para corresponder ao livro de marcas da empresa, que inclui novos tons de cores e um headset de fonte.
Em breve, haverá um aplicativo móvel atualizado que permite executar a maioria das tarefas do painel de forma mais nativa para dispositivos portáteis. Nosso site e blog estão mudando gradualmente, passando para as novas plataformas progressivas Divi Builder e Ghost.io. Estamos tentando novas abordagens para o desenvolvimento, portanto, este ano, abandonaremos a abordagem clássica dos processos de design, mudando para o Figma e usando as placas kanban em Jira.
Como resultado, conseguimos criar uma base simples e conveniente para o design de todas as interfaces, mantendo os recursos exclusivos de energia e confiança inerentes à marca Appodeal. Espero que essa experiência ajude os designers e desenvolvedores da empresa a se desenvolverem na direção certa e os usuários - a ganhar ainda mais com publicidade para celular.
Postado por Pavel Savinsky, Líder da equipe de design @ Appodeal.