
Boa tarde
Hoje, queremos compartilhar com você uma informação privilegiada do evento anual de grande escala Splunk .conf18, que ocorreu no início de outubro. O Splunk .conf é o local em que os especialistas e desenvolvedores do Splunk compartilham suas experiências, várias peças e ferramentas úteis para trabalhar.
Em dois artigos, falaremos sobre 10 hacks vitalícios para desenvolvedores de painéis que foram oferecidos na conferência. Por que estamos falando sobre isso? Como quanto melhor o aplicativo parece, melhor as informações são percebidas nele. Para criar painéis realmente bons, já existem muitas ferramentas integradas ou facilmente integráveis, embora nem todos saibam onde e como encontrá-los. Leia mais sobre eles e como usá-los, veja abaixo.
Para desenvolver painéis avançados no Splunk, é recomendável pelo menos estar familiarizado com o seguinte:
- XML simples
- Javascript
- CSS
- jQuery
Mas mesmo que você não esteja familiarizado, então para coisas não muito complexas (mas ainda além do escopo da visualização automática básica), você pode encontrar exemplos, espaços em branco ou descobrir rapidamente você mesmo.
0. Exemplos do painel Splunk

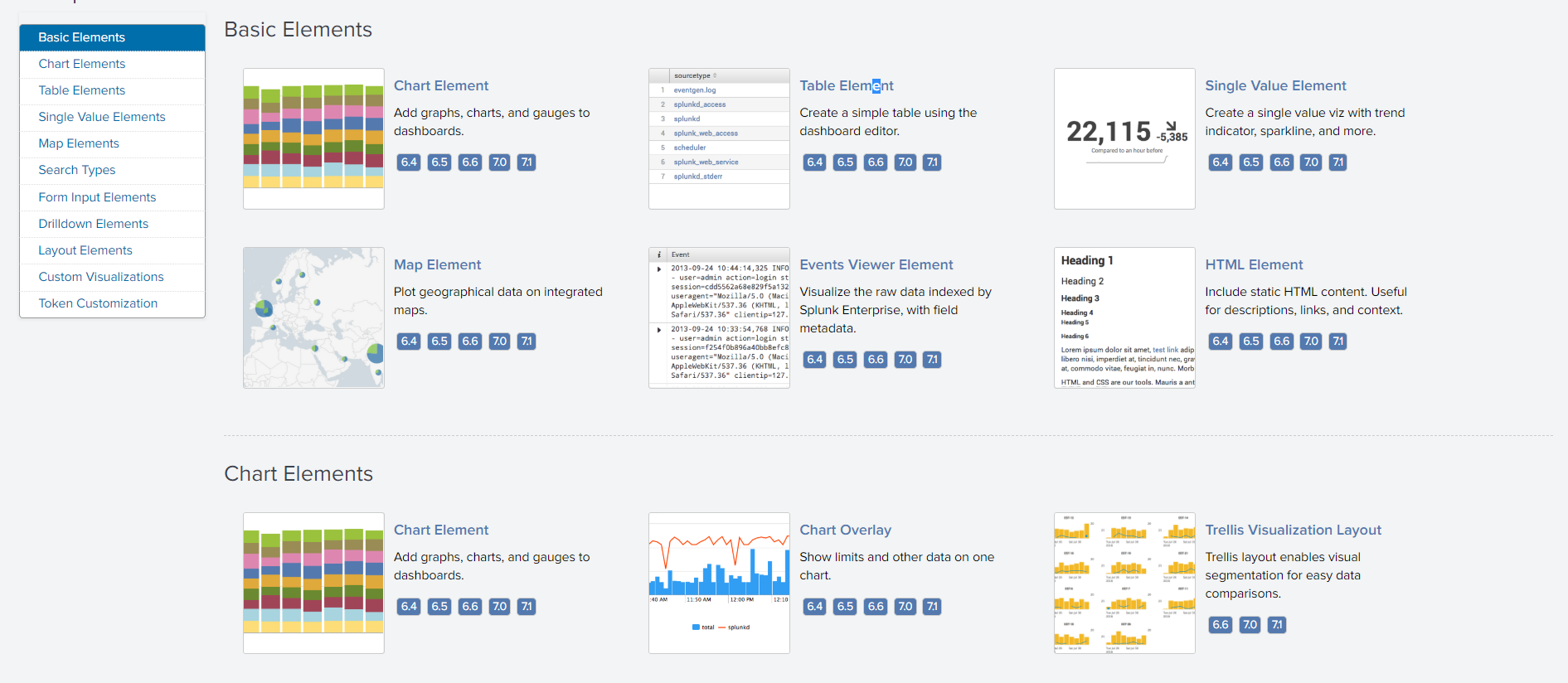
Antes de passar para chips específicos, deve-se notar que há um aplicativo especial com exemplos de painéis de complexidade variada, bem como scripts que estão por trás desses painéis. Tendo examinado este aplicativo, você pode obter idéias, ver como um gráfico específico é implementado, encontrar modelos de script css e js, em geral, algo útil.

Você pode baixar
o link .
1. modo de desenvolvimento
Para evitar muitos erros durante o desenvolvimento de painéis, especialmente ao testar css e js, é recomendável fazer alterações no processo de armazenamento em cache e atualização.
Web.conf
Você precisa criar (ou modificar) o arquivo de configuração /etc/system/local/web.conf, adicionando as seguintes configurações:
[settings]
minify_js = False
minify_css = False
js_no_cache = True
cacheEntriesLimit = 0
cacheBytesLimit = 0
enableWebDebug = TrueNavegador
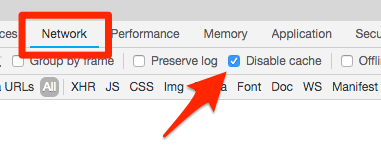
Desative o cache no navegador.
Por exemplo, para o Google Chrome, isso pode ser feito na seção "Código da página":

Atualização seletiva
Observe que você pode reiniciar o Splunk não apenas pela linha de comando ou interface da web, mas também pelo URL:
http://localhost:8000/en-US/debug/refreshComo resultado, você receberá um relatório informando que cerca de 100 itens foram atualizados (às vezes leva muito tempo)
RelatórioEntity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing admin/conf-times OK
Refreshing data/ui/manager OK
Refreshing data/ui/nav OK
Refreshing data/ui/views OK
Refreshing admin/MonitorNoHandle OK
Refreshing admin/WinEventLog OK
Refreshing admin/WinHostMon OK
Refreshing admin/WinNetMon OK
Refreshing admin/WinPrintMon OK
Refreshing admin/WinRegMon OK
Refreshing admin/alert_actions OK
Refreshing admin/applicense OK
Refreshing admin/clusterconfig OK
Refreshing admin/collections-conf OK
Refreshing admin/commandsconf OK
Refreshing admin/conf-checklist OK
Refreshing admin/conf-deploymentclient OK
Refreshing admin/conf-inputs OK
Refreshing admin/conf-times OK
Refreshing admin/conf-wmi OK
Refreshing admin/cooked OK
Refreshing admin/crl ResourceNotFound Invalid action for this internal handler (handler: crl, supported: list|_reload, wanted: list).
Refreshing admin/datamodel-files OK
Refreshing admin/datamodelacceleration OK
Refreshing admin/datamodeledit OK
Refreshing admin/dataset_consolidation_datamodeleditOK
Refreshing admin/deploymentserver OK
Refreshing admin/distsearch-peer OK
Refreshing admin/eventtypes OK
Refreshing admin/fields OK
Refreshing admin/fvtags OK
Refreshing admin/health-report-config OK
Refreshing admin/http OK
Refreshing admin/index-archiver OK
Refreshing admin/indexer-discovery-configOK
Refreshing admin/indexes OK
Refreshing admin/limits OK
Refreshing admin/livetail OK
Refreshing admin/localapps OK
Refreshing admin/lookup-table-files OK
Refreshing admin/macros OK
Refreshing admin/manager OK
Refreshing admin/messages-conf OK
Refreshing admin/metrics-reload OK
Refreshing admin/modalerts OK
Refreshing admin/modinput_eventgen OK
Refreshing admin/monitor OK
Refreshing admin/msftapps_winfra_configuredOK
Refreshing admin/nav OK
Refreshing admin/nginx_status OK
Refreshing admin/panels OK
Refreshing admin/passwords OK
Refreshing admin/pools OK
Refreshing admin/powershell OK
Refreshing admin/powershell2 OK
Refreshing admin/proxysettings OK
Refreshing admin/quickstart OK
Refreshing admin/raw OK
Refreshing admin/remote_eventlogs OK
Refreshing admin/remote_indexes BadRequest The following required arguments are missing: repositoryLocation.
Refreshing admin/remote_monitor OK
Refreshing admin/remote_perfmon OK
Refreshing admin/remote_raw OK
Refreshing admin/remote_script OK
Refreshing admin/remote_udp OK
Refreshing admin/savedsearch OK
Refreshing admin/scheduledviews OK
Refreshing admin/script OK
Refreshing admin/search-head-bundles OK
Refreshing admin/serverclasses OK
Refreshing admin/shclusterconfig OK
Refreshing admin/sourcetypes OK
Refreshing admin/splunktcptoken OK
Refreshing admin/ssl OK
Refreshing admin/syslog OK
Refreshing admin/tcpout-default OK
Refreshing admin/tcpout-group OK
Refreshing admin/tcpout-server OK
Refreshing admin/telemetry OK
Refreshing admin/transforms-extract OK
Refreshing admin/transforms-lookup OK
Refreshing admin/transforms-reload OK
Refreshing admin/transforms-statsd OK
Refreshing admin/udp OK
Refreshing admin/ui-prefs OK
Refreshing admin/ui-tour OK
Refreshing admin/views OK
Refreshing admin/viewstates OK
Refreshing admin/visualizations OK
Refreshing admin/vix-indexes OK
Refreshing admin/vix-providers OK
Refreshing admin/win-admon OK
Refreshing admin/win-event-log-collectionsOK
Refreshing admin/win-eventlogs OK
Refreshing admin/win-perfmon OK
Refreshing admin/win-regmon OK
Refreshing admin/win-wmi-collections OK
Refreshing admin/workflow-actions OK
DONE
Mas nem sempre é necessário atualizar tudo; portanto, no caso de atualizar via
/ debug / refresh, você pode especificar elementos específicos que precisam ser recarregados.
Um exemplo de URL que permite recarregar apenas os arquivos de navegação e os próprios painéis:
http://localhost:8000/en-US/debug/refresh?entity=data/ui/views&entity=data/ui/navRelatório:
Entity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing data/ui/views OK
Refreshing data/ui/nav OK
DONE2. Conteúdo Dinâmico
Muitas vezes, os dados são heterogêneos, longe de sempre todos os gráficos são relevantes de modo constante. Como ter certeza de não olhar, por exemplo, para um cartão em branco? (Ou qualquer outro diagrama para o qual, em algum momento, não haja informações suficientes)

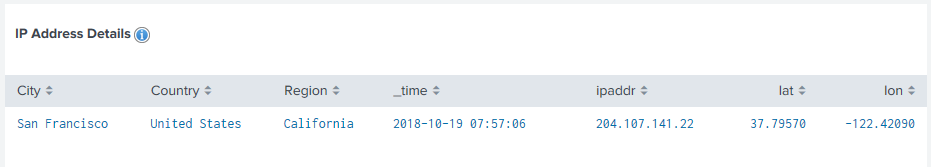
Este exemplo é baseado no comando iplocation, que fornece a latitude e longitude por endereço IP, que são mapeados. Porém, se de repente nossa pesquisa se basear em um endereço IP "cinza", por exemplo, 127.0.0.1, a equipe não fornecerá o resultado e não haverá nada no mapa.
Para não olhar para o cartão vazio, os tokens serão resgatados.
Nós impomos a condição de que, se o valor do campo lat (latitude) estiver vazio, não haverá token e, se o valor estiver presente, definiremos o token para algum valor.
<search id="map_search"> <query> | makeresults | eval ipaddr="$ipaddr$" | iplocation ipaddr </query> <progress> <condition match='$result.lat$!=""'> <set token="show_map">true</set> </condition> <condition> <unset token="show_map"></unset> </condition> </progress> </search>
E então estabelecemos a dependência do painel com o cartão nesse token.
<panel depends="$show_map$"> <map> <title>The map shows up if geostats can determine lat and lon</title> <search base="map_search"> <query>geostats count by ipaddr</query> </search> </map> </panel>
Aqui está o que aconteceu:


Os tokens são uma ferramenta muito poderosa para criar painéis dinâmicos. Você pode ler mais sobre eles
aqui.3. Bootstrap
O Bootstrap é um conjunto gratuito de ferramentas para a criação de sites e aplicativos da web. Inclui modelos de design HTML e CSS para tipografia, formulários da web, botões, tags, blocos de navegação e outros componentes da interface da web, incluindo extensões JavaScript.
Com ele, você pode obter um monte de informações legais para seus painéis imediatamente. Além disso, o Bootstrap é
reconhecido pelo próprio Splunk como uma ferramenta para trabalhar com seus painéis.
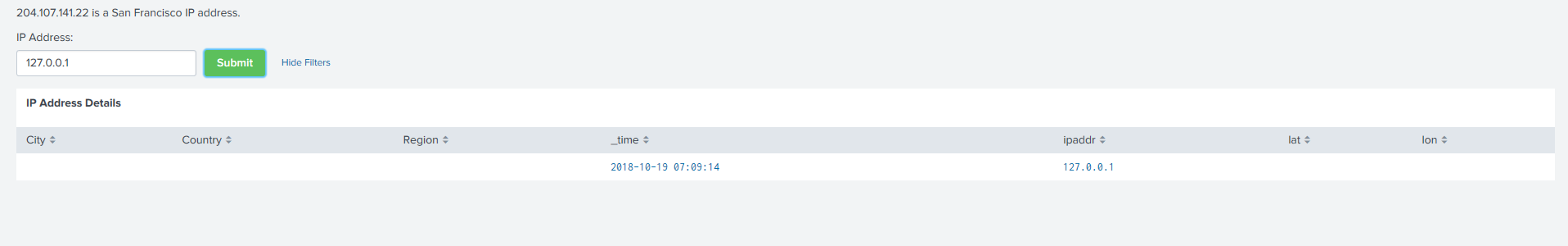
Por exemplo, usando um modelo, adicione uma caixa de diálogo ao nosso painel.

Para fazer isso, adicionaremos um botão que abrirá uma caixa de diálogo usando o seguinte código:
<panel> <html> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> Launch demo modal </button> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> 204.107.141.22 is a San Francisco IP address. </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
Você pode encontrar esse código em getbootstrap.com
através do linkCuidado para que o código funcione corretamente e os elementos apareçam no painel, o código deve estar dentro do painel e você também deve indicar que é html.
<panel> <html> … </html> </panel>
Além das caixas de diálogo, há muito mais. Aconselhamos que você estude cuidadosamente o site
getbootstrap.com e todas as ferramentas apresentadas.
4. Fontes estáticas
O que são fontes estáticas? São imagens, ícones, estilos, scripts diferentes que você pode colocar ou aplicar nos painéis.
Eles devem ser armazenados no sistema de arquivos:
$SPLUNK_HOME/etc/apps/<your_app>/appserver/static/<your_resource>O acesso também pode ser obtido através da URL:
http://splunk_adress :splunk_port/static/app/<your_app>/<your_resource>Por exemplo, adicione um ícone ao cabeçalho da tabela.

Para fazer isso, você precisa converter o título do painel em html, usar a tag title e adicionar um ícone usando a tag image.
<panel> <html> <h3 class="dashboard-element-title">IP Address Details <img src="/static/app/dashboard_tips/info.png"/> </h3> </html> <table> <search base="map_search"></search> </table> </panel>
Você também pode adicionar uma imagem / ícone, texto, código etc. a um painel vazio:

<panel> <html> <p> <img src="/static/app/dashboard_tips/info.png"/> This image lives here on the file system: <code>$SPLUNK_HOME/etc/apps/APP_NAME/appserver/static</code> </p> </html> </panel>
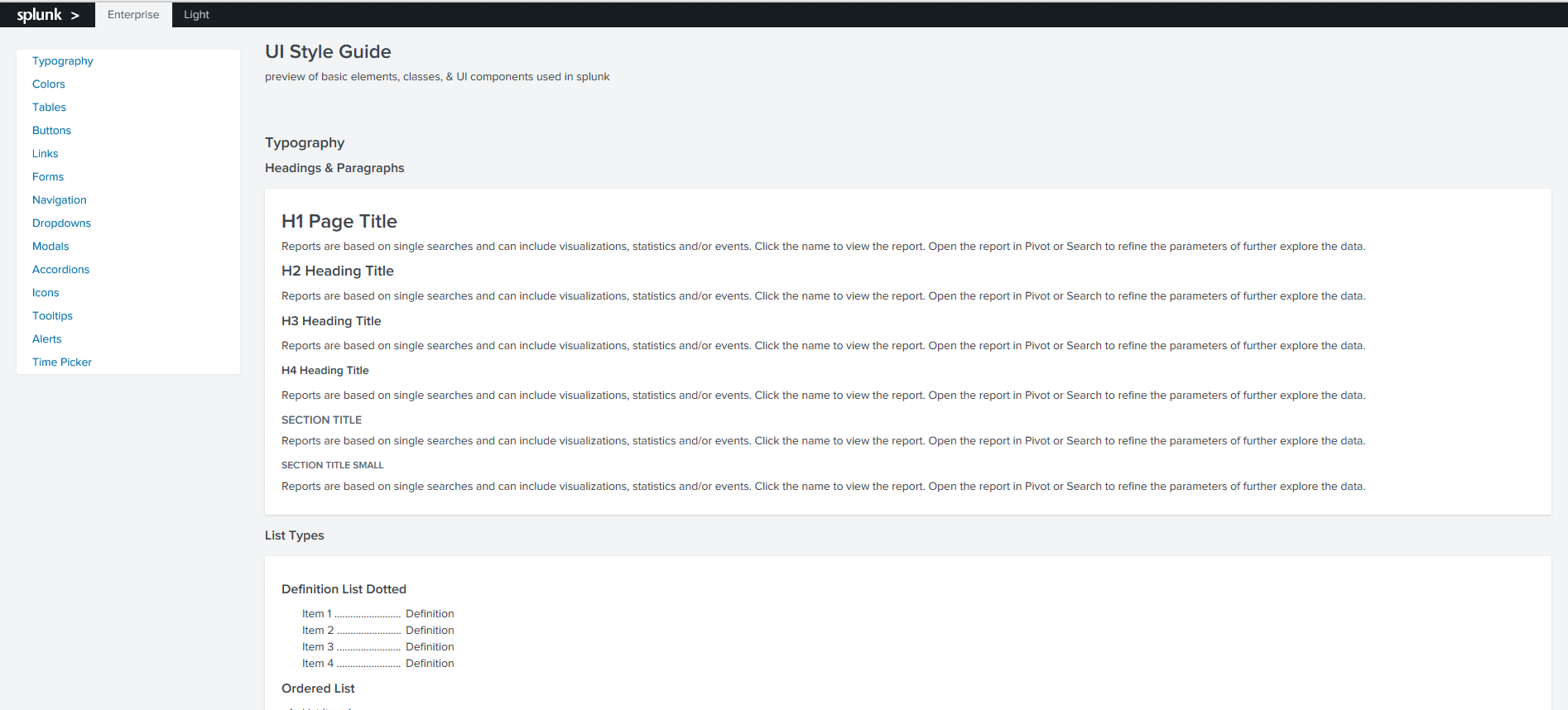
5. Guia de Estilo Splunk

Este é um guia de cores, ícones, tamanhos de fonte etc., que podem ser usados nos painéis do Splunk para não sair do design geral. Os elementos podem ser referenciados como uma classe e usados em seus painéis.
Você pode encontrar o Guia de estilo no seguinte URL:
http:// splunk_adress:splunk_port /en-US/static/docs/style/style-guide.html

Vamos adicionar um ícone de usuário do Guia de estilos ao painel, alterando ainda mais seu tamanho e cor.

Para fazer isso, usamos o seguinte código:
<panel> <html> <p> Check it out: <br /> <i class="icon-user"></i> </p> <p> Change the font size: <br /><br /> <i class="icon-user" style="font-size:3em"></i> </p> <p> Change the color: <br /><br /> <i class="icon-user" style="font-size:3em; color: #5CC05C"></i> </p> </html> </panel>
Neste artigo, vimos exemplos simples de como você pode configurar a dinâmica em um painel, colocar diferentes elementos lá, como encontrar e adicionar modelos diferentes. No próximo artigo, passaremos a implementar coisas mais complexas usando JavaScript.
Uma aplicação com os exemplos mostrados pode ser encontrada no
GitHub .
