Bom dia
Cedo ou tarde, as organizações têm problemas para distribuir os módulos js entre os projetos, chegou o momento em que essa questão surgiu em nossa empresa.
Copiar e colar código é o caminho para o lado obscuro; portanto, foi tomada a decisão de escrever não apenas o código js, mas criar pacotes npm a partir dele para distribuir entre seus projetos.
A busca por repositórios npm gratuitos e privados levou a um beco sem saída, e o uso de repositórios privados no
npm exige uma taxa (o que não é a nossa mentalidade).
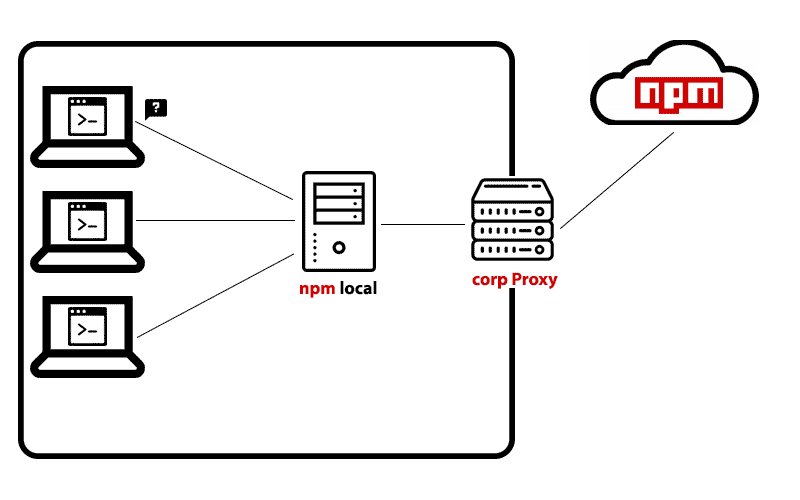
Como o escritório possui um servidor que sempre funciona (quase), foi decidido implantar o npm local.

O dispositivo dos repositórios locais populares do npm é bastante simples e monótono, escolhemos o
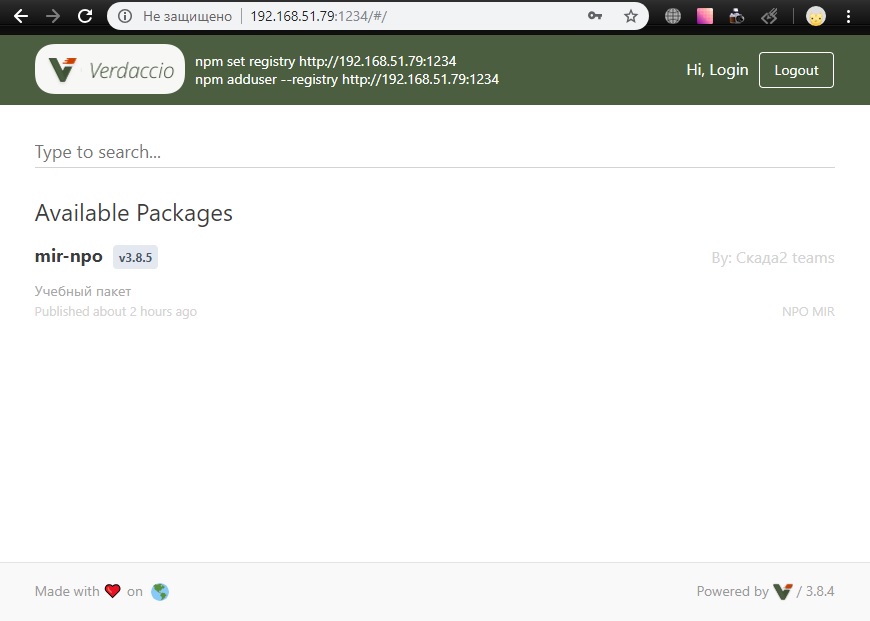
Verdaccio , devido ao fato de que as atualizações para ele foram publicadas há relativamente pouco tempo.
Esse é principalmente um pacote npm instalado no Node.js> 4 e fornece uma interface da web para uma porta específica.
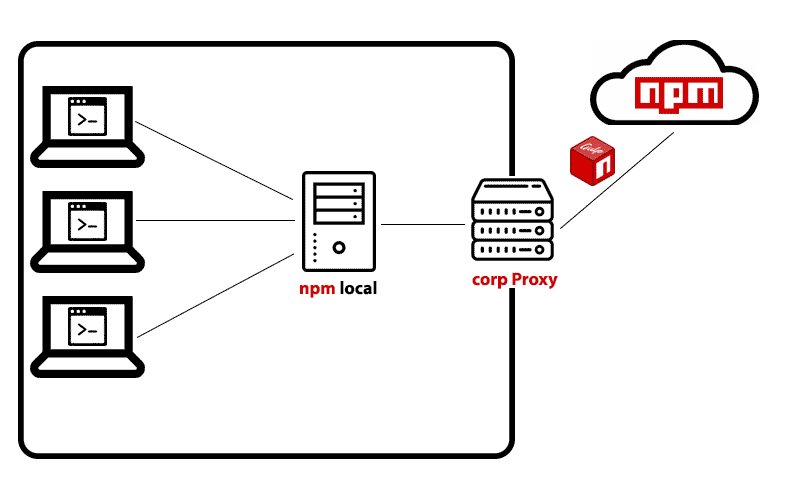
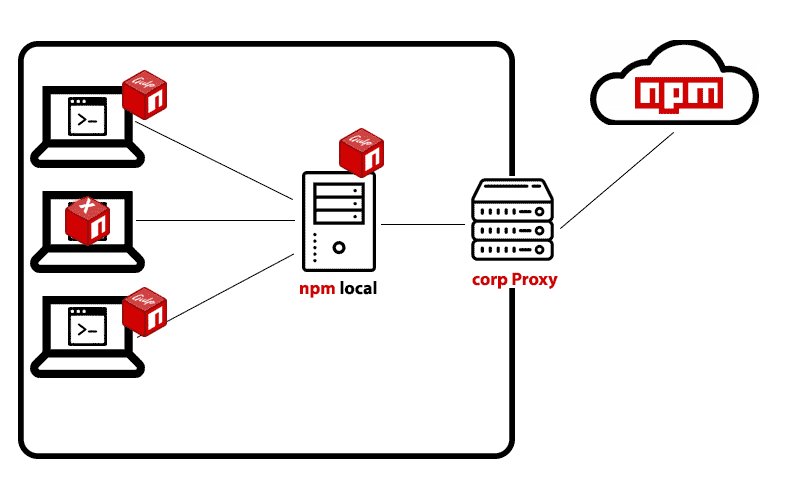
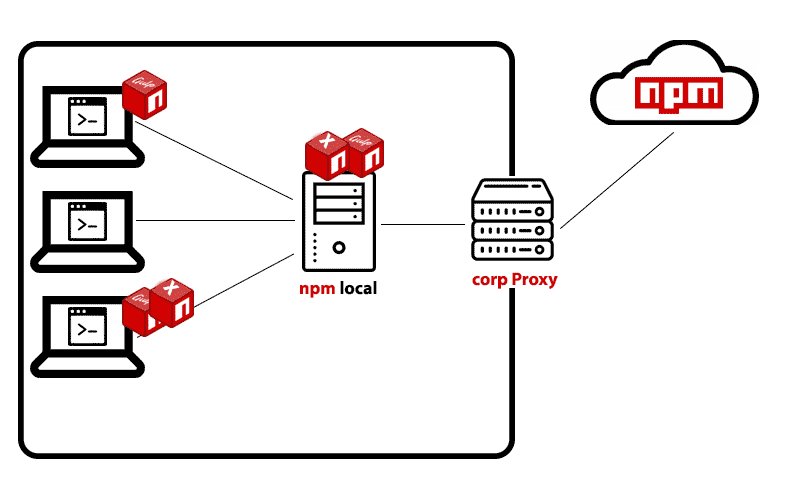
Uma grande vantagem é a função de armazenamento em cache, quando o npm local não encontra o pacote solicitado, acessa o npmjs.com, baixa o pacote necessário para o disco e, mediante solicitações repetidas deste pacote, distribui sua versão já armazenada em cache.
Então, para configurar.
Na máquina que será o servidor:
npm i -g verdaccio
O arquivo C: \ Users \ lab \ AppData \ Roaming \ verdaccio \ config.yaml contém parâmetros do servidor
Os parâmetros padrão são viáveis, você não pode alterar nada, basta adicionar a configuração no final do arquivo, graças à qual o Verdaccio entenderá em qual porta ouvir.
listen: 192.168.51.79:1234
192.168.51.79 é um servidor IP, configurando o endereço para que possamos acessar da rede local via servidor IP ou por seu nome DNS e adicionando a porta 1234, chegaremos à interface da Web.
Se você registrar
listen: 192.168.51.79:80 , não será necessário gravar uma porta ao configurar clientes.
Em seguida, execute nossa npm local
verdaccio
As ações restantes serão executadas nos clientes.
Defina o caminho para o repositório local.
npm set registry http:
Concluído, agora todas as suas solicitações npm serão armazenadas em cache pelo servidor local.
Se você precisar publicar o pacote npm no servidor, siga as instruções abaixo.
Criar usuário
npm adduser --registry http:
Entrar
npm login password bezrukov@mir-omsk.ru
Verificamos que estamos sob o usuário "login"
npm whoami
Publicamos o pacote, rootProjectFolder é uma pasta com pelo menos três arquivos index.js \ package.json \ README.md, o
exemplo é publicado no github .
cd /rootProjectFolder npm publish
Atualizando o pacote. Atualizamos a versão em package.json, executamos os comandos
cd /rootProjectFolder npm publish
O pacote no servidor local, você pode acessar
192.168.51.79 : 1234 e ver se há um novo pacote.
A propósito, as informações sobre cada um dos pacotes são apresentadas de forma conveniente e há uma busca por pacotes locais.

PS: Se sua rede possui um proxy, você precisa especificar explicitamente seus parâmetros no servidor, mas não precisa fazê-lo no cliente, porque o repositório npm é local e não é necessário um servidor proxy para acessar os clientes.
No servidor, execute o comando
npm config edit e adicione as seguintes linhas
proxy=http:
PPS Ao executar no Windows, é preferível usar o PowerShell no servidor, em cmd npm pode congelar após um dia.
Ficarei feliz em comentários e feedback sobre como isso funciona para você.