Embora minha última publicação tenha sido notada por várias pessoas, ela recebeu o nome de marca "Tradução". O que, sem dúvida, faz com que todas as minhas recomendações observadas sejam plagiadas. Afinal, não há consenso sobre a manutenção do código.Portanto, desta vez, decidi contar
minha história sobre como realizei um pedido para desenvolver uma página para uma loja online.
Talvez você diga que esse é um tópico bastante comum. No entanto, nem tudo é tão simples. Se os próprios clientes geralmente colocam dificuldades no trabalho, então decidi encontrar os obstáculos para mim. O fato é que há muito tempo me afastei do desenvolvimento de sites simples, páginas e todos os tipos de CMS em favor do aplicativo de página única. A proposta de finalizar vários elementos da página, que fazia parte do site finalizado e apresentava vários tabus na abordagem de desenvolvimento, não me inspirou muito interesse. Noto que a tarefa em si não é difícil. A linha inferior era exibir as mercadorias de forma apropriada e com sua própria lógica interna. Além disso, uma condição importante era: edição fácil do conteúdo pelo cliente. Como o site em si não foi projetado como um SPA, não posso fazê-lo por meio do meu Angular favorito ... ou não? Sim, não consegui me conectar ao site, mas consegui criar um arquivo em pacote com todas as condições necessárias para concluir a tarefa.
Devo dizer imediatamente que, é claro, existem maneiras muito mais fáceis e mais corretas, mas, neste caso, eu não aceitaria esse trabalho. Fui motivado pelo interesse, em teoria sabia que funcionaria. Eu li sobre um certo CodeMix, um componente que acompanha a versão 6 do Angular e superior. Conheça elementos angulares. Em poucas palavras, eles convertem componentes em elementos HTML (+ JavaScript), permitindo que usemos nossos componentes em outros aplicativos, em fraemworks diferentes (o mesmo, React) ou até mesmo em uma simples página HTML + JavaScript!
Não descreverei a versão personalizada do trabalho e, como exemplo, darei um componente simples do painel que exibirá o título e o conteúdo abaixo dele. Também colocaremos, dentro do cabeçalho, uma caixa de seleção para controlar a exibição do conteúdo da mensagem. Em seguida, continuaremos a usar esse painel em uma página HTML simples. Resolvendo assim o problema.
De acordo com a prescrição, precisamos:
- Node.js,
- Gerenciador de pacotes de nós (npm),
- CLI angular (> 6.0.0),
- Codemix
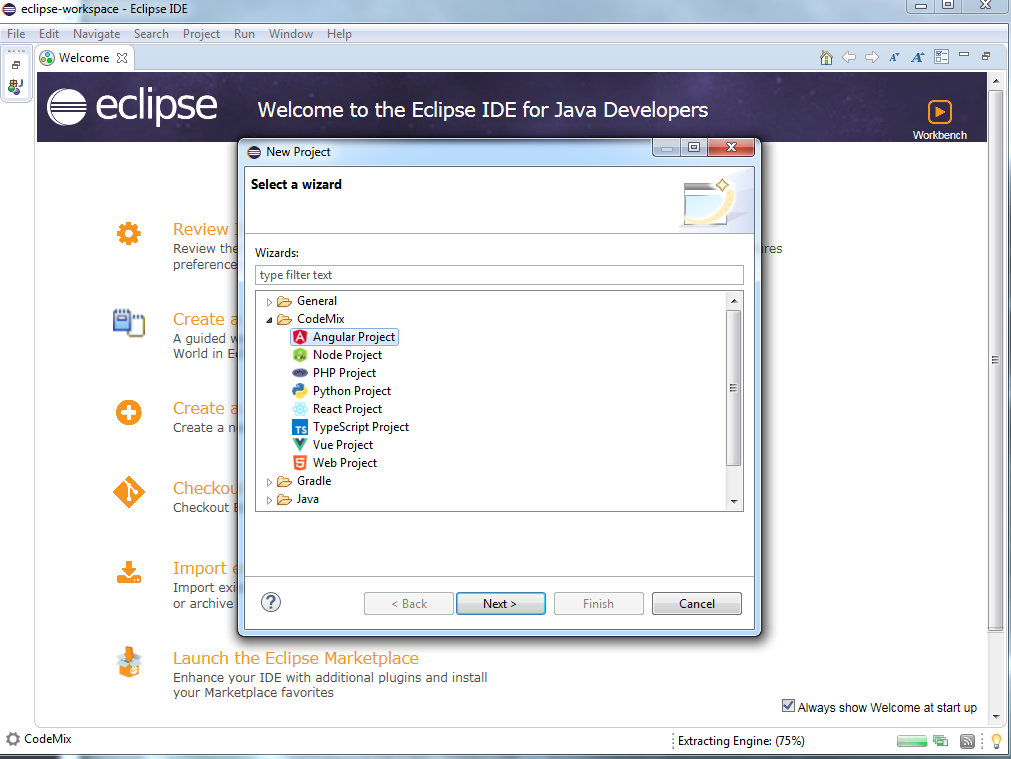
Crie um novo projeto no Eclipse
 Arquivo> Criar> Projeto> CodeMix> Projeto Angular
Arquivo> Criar> Projeto> CodeMix> Projeto AngularMais adiante no terminal do projeto (
Ctrl + Shift + P )

Enter:
Terminal: Criar novo terminal integradoO terminal será aberto automaticamente na pasta do projeto. Nele entramos no
npm install ,
ng serve . Depois, silenciosamente, vá para a página: localhost: 4200. Em seguida, precisamos usar o elemento Angular e os módulos poly-fill para compatibilidade do navegador, pois eles não são suportados adequadamente nos navegadores da Microsoft.
npm install @angular/elements @webcomponents/custom-elements
Crie um componente
Usando os recursos diretos da CLI Angular, escrevemos o seguinte:
ng gc codemix-example
Nosso componente está pronto, resta colocá-lo em ordem.
HTML :
<div class="CodemixExampleComponentClass"> <div class="head"> <span>{{ title }}</span> <input type="checkbox" [checked]="isShow" (change)="changeShow()" /> </div> <div class="body" *ngIf="isShow">{{ content }}</div> </div>
TypeScript :
import { Component, Input, ViewEncapsulation } from '@angular/core'; @Component({ selector: 'codemix-example', templateUrl: './codemix-example.component.html', styleUrls: ['./codemix-example.component.css'], encapsulation: ViewEncapsulation.Native }) export class CodemixExampleComponent { public isShow: boolean; constructor() { } @Input() public content; @Input() public title; public changeShow(): void { this.isShow = !this.isShow; } }
Não vou entrar nos detalhes do CSS; neste exemplo, apenas defino os blocos principais com a cor de fundo.
Verificamos nosso componente em que ele funciona e continuamos.
//app.module.ts.
import { BrowserModule } from '@angular/platform-browser'; import { NgModule, Injector } from '@angular/core'; import { createCustomElement } from '@angular/elements'; import { CodemixExampleComponent } from './codemix-example/codemix-example.component'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent, CodemixExampleComponent ], entryComponents: [CodemixExampleComponent], imports: [ BrowserModule ], providers: [] }) export class AppModule { constructor(private injector: Injector){ } ngDoBootstrap(){ const element = createCustomElement( CodemixExampleComponent, { injector: this.injector } ); customElements.define('codemix-example', element) } }
No código acima, paramos o Angular de carregar automaticamente o aplicativo. Conseguimos isso removendo a propriedade bootstrap no objeto de parâmetro decorador e substituindo o método ngDoBootstrap na classe AppModule. Também adicionamos o componente CodemixExampleComponent à matriz entryComponents para instruir o Angular a criar o componente, mesmo que não faça parte do modelo. Em ngDoBootstrap, o componente CodemixExampleComponent é analisado usando a função createCustomElement do módulo Angular Elements. Agora podemos usar o elemento no arquivo HTML em nosso projeto.
Por exemplo, o arquivo index.html pode ser reescrito da seguinte maneira:
<!doctype html> ... <body> <div style="width: 50vw; margin: auto;"> <codemix-example title="Title text" content="Content text Content text Content text Content text Content text Content text Content text Content text Content text Content text"> </codemix-example> </div> </body> ...
Obtendo arquivo de pacote configurável
Agora que podemos usar o elemento no documento HTML em nosso projeto, a próxima etapa é criar um arquivo de pacote configurável para usar como dependência de página.
Para fazer isso, precisamos do módulo concat:
npm install concat
Resta criar um script de montagem na raiz da pasta do projeto.
// build.js:
const concat = require('concat'); const files = [ 'node_modules/@webcomponents/custom-elements/src/native-shim.js', './dist/angulartest/runtime.js', './dist/angulartest/polyfills.js', './dist/angulartest/main.js' ]; const outputFile = './dist/bundle.js'; concat(files, outputFile);
O toque final, execute o comando ou adicione-o ao package.json no objeto scripts:
ng build --prod --output-hashing = none && node build-script.js
Como resultado, obtivemos o pacote bundle.js. Um arquivo que agora pode ser usado em qualquer lugar. Copie esse arquivo para outro local e crie um arquivo HTML simples na mesma pasta.
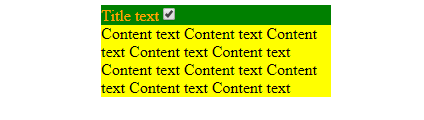
Se alguém estiver interessado na saída, eu tenho o seguinte:

E aqui está o index.html mais simples
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angulartest</title> </head> <body> <div style="width: 50vw; margin: auto;"> <codemix-example title="Title text" content="Content text Content text Content text Content text Content text Content text Content text Content text Content text Content text"> </codemix-example> </div> <script type="text/javascript" src="bundle.js"></script> </body> </html>
Conclusão
Como você pode ver, usamos o componente Angular em um arquivo HTML simples. Sim, é ótimo que, mesmo nessas tarefas, a Angular possa se declarar. Podemos usar nosso componente desenvolvido no Angular, no React, no Vue etc., bem, não é legal? Mas, como eu disse no começo, essa não é a única e certamente não é a melhor opção no problema que resolvi. Fiz isso apenas porque estava interessado em fazê-lo. É importante saber que esse método não é totalmente suportado pela maioria dos navegadores. Também nos obriga a trabalhar com um arquivo bastante grande para trabalhar com apenas um elemento. Por exemplo, o meu acabou por ser 234KB.