
Olá Habr! Alguns meses atrás, eu tive uma pergunta aguda de mudar o perfil da atividade e descobri que há dez anos as habilidades (que surpresa!) Não são suficientes para um candidato a um emprego de desenvolvedor web. Eu tive que atualizar urgentemente meu conhecimento. Ao mesmo tempo, decidi compor uma folha de dicas descrevendo a maioria das tecnologias modernas, para que, no caso das quais, eu gostaria de colocar um link para este artigo para aqueles que estavam sedentos por novos conhecimentos, e para não me esquecer.
Como introdução ...
Por que está aqui? É provável que, para muitos usuários do Habr, tudo descrito no artigo pareça óbvio. Além disso, alguns aspectos, é claro, já foram descritos em mais detalhes, mas não uma vez. No entanto, para uma pessoa que conhece apenas o básico (HTML / CSS / JS), tudo o que acontece, por exemplo, no JS moderno parece ser apenas um caos no qual não há absolutamente nada claro e não está claro nem mesmo de qual tópico começar a estudar o problema. Quando você tenta contar algo a essa pessoa, você precisa contar muitas coisas de diferentes áreas, o que transforma a história em uma bagunça.
Como não pretendo ter um conhecimento profundo de todas as tecnologias descritas, ficarei feliz com as adições e comentários de especialistas - gostaria de fazer uma revisão realmente de alta qualidade.Isenção de responsabilidadePara não inflar demais o artigo, é dada uma atenção mínima a conceitos fundamentais, como soluções de arquitetura ou padrões de programação (que geralmente seria bom saber a priori). Além disso, problemas extensos individuais, como servidores da Web ou recursos de layout CSS3, não serão considerados - caso contrário, isso não se tornará uma revisão, mas um livro didático.
Além disso, não há absolutamente nada sobre linguagens funcionais: Scala, Erlang, Haskell, etc.
Então, descrevendo as perguntas básicas, passarei do fato de que o leitor está apenas começando sua jornada no maravilhoso mundo do fullstack; para entender o restante do material, recomendo vivamente o Google e leia atentamente as informações da lista abaixo. Mesmo que você entenda imediatamente o que não terá êxito, aconselho que se lembre do que lê e, nesse caso, retorne e tudo se encaixará.
Conceitos básicos
- Antes de tudo, atualize seu conhecimento sobre os padrões modernos usados para o layout (HTML5, CSS3 e isso é tudo). Também será útil ler sobre a evolução do Script ECMA (JS, de fato, é uma implementação desse padrão específico) e atualizar seu conhecimento sobre JSON e JWT.
- Uma abordagem orientada a objetos para programação . Sim sim Muitos que parecem entender do que se trata não têm plena consciência da idéia, embora ela tenha aparecido 50 anos atrás. Portanto, é aconselhável se familiarizar novamente, se pelo menos um pouco de dúvida.
- Sistemas de controle de versão . Isso é uma falha absoluta, conhecê-los hoje é simplesmente necessário para todos que trabalham no desenvolvimento de qualquer software. Mesmo se você trabalha sozinho, os sistemas de controle de versão são muito úteis, e até uma equipe sem eles é um inferno. Anteriormente, eles usavam SVN ou CVS principalmente para isso, simplesmente porque eles não tinham concorrentes sérios. Agora, o padrão de fato é o GIT (graças a Linus Torvalds). Eu recomendo começar a estudar a versão do console (mesmo para Windows), isso levará alguns dias, mas quando você receber a idéia, entenderá todos os chips (como o fluxo git) muito rapidamente e poderá colocar algum cliente GUI . E você pode se tornar realmente legal, por exemplo, se você dominar o git hooks e configurar o envio de dados para o servidor de batalha quando se comprometer com a ramificação principal do repositório do projeto.
- O conceito de MVC (não seria exagero dizer que em quase todos os softwares da web modernos funciona com esse princípio, então você definitivamente precisará ler).
- Conceito RestAPI .
- Tipos, recursos e diferenças de bancos de dados e fundamentos de SQL (não estou dizendo que você precisa aprender isso diretamente, mas definitivamente precisa de uma apresentação, até para fazer pelo menos as consultas mais simples). Leia sobre os bancos de dados NoSQL, em particular o MongoDB e o Redis.
- Metodologias BEM . Não sou a favor dessa abordagem, mas muitos trabalham com seu uso para entender o que é aconselhável ler pelo menos brevemente.
- Metodologias de desenvolvimento do Agile e Scrum (não há nada particularmente complicado, provavelmente para desenvolvimento geral).
- O conceito de Aplicativo de página única (SPA) nem sempre é aplicável, mas, por algum motivo, é cada vez mais utilizado, mesmo em projetos muito volumosos. Leia definitivamente.
- Leia sobre os Web Sockets - uma tecnologia que permite criar uma conexão interativa entre um cliente (navegador) e um servidor para envio de mensagens em tempo real. Os soquetes da Web, diferentemente do HTTP, permitem trabalhar com um fluxo de dados bidirecional. Proponho vê-lo como uma nova geração de AJAX. O principal benefício é a falta da necessidade de solicitar constantemente novos dados do servidor. Se necessário, o próprio servidor enviará os dados e o navegador os receberá.
- Outro padrão que provavelmente altera significativamente o desenvolvimento do front-end em um futuro próximo é o Web Components . Uma ferramenta muito poderosa e definitivamente será útil para você, embora neste artigo não prestarei atenção a ela.
- XPath é uma linguagem de consulta para um documento DOM. É improvável que seja útil para você, uma vez que, na grande maioria dos casos, os seletores de CSS são mais convenientes, mas é útil saber sobre sua existência. Agora é usado principalmente em testes ou para analisar grandes quantidades de dados.
- Uma das principais diferenças, em comparação com o desenvolvimento de uma dúzia de anos atrás - agora é geralmente aceito o uso dos chamados. gerenciadores de pacotes ( gerenciadores de dependência) que vieram do mundo UNIX. Vou falar sobre alguns deles em mais detalhes abaixo. A idéia principal é remover dos ombros do programador a preocupação de observar dependências e atualizar as bibliotecas e estruturas usadas. Anteriormente, para iniciar um projeto, você precisava copiar manualmente todos os arquivos e bibliotecas necessários para os lugares certos, registrar todos os caminhos, garantir que eles sejam compatíveis entre si etc., agora tudo isso é feito com alguns comandos no console (sim, sem o console infelizmente).
- Pré-compiladores Pode parecer estranho, já que estamos falando de linguagens interpretadas, mas sim, muitas vezes usamos programas separados que permitem, por exemplo, coletar todos os estilos usados em um arquivo antes de fazer o upload para produção e também usar todo tipo de coisas convenientes em seu código, que não estão no padrão (por exemplo, variáveis em CSS). Os pré-compiladores no front-end são especialmente populares - como as linguagens OOP em tempo integral são mais frequentemente usadas para o back-end, os pré-compiladores não são tão comuns lá e são usados principalmente para aceleração e cache (por exemplo, PHP Zend OPcache).
- Para simplificar a implantação do desenvolvimento, agora é habitual usar o chamado recipientes (Docker, Kubernetes). Este é um conceito relativamente novo no desenvolvimento moderno, não o considerarei em detalhes, mas preciso ter uma idéia - a tecnologia é muito poderosa e definitivamente útil.
- O teste é um grande tópico separado. Na maioria das vezes, isso significa o chamado. teste de unidade. A essência da ideia é fácil de entender com um exemplo simples. Ao criar um teste, você escreve um tipo de wrapper que executará uma de suas funções e verificará o resultado esperado. Então, quando você altera algo em outra função, da qual a primeira função depende, para verificar se a alteração não quebrou nada, basta executar os testes criados anteriormente. Espero que fique claro o quão útil isso pode ser em um projeto grande.
Há um aspecto importante que precisa ser considerado com mais detalhes, a fim de evitar confusão com os conceitos de "back-end" e "front-end", bem como para uma compreensão mais profunda do que está acontecendo no desenvolvimento da web moderno. Esta é uma evolução da abordagem para a formação de HTML exibida no navegador. Embora tudo isso tenha sido formado, é claro, muito antes de uma dúzia de anos atrás, portanto, parece que também deveria ficar claro para alguém que não segue as tendências há dez anos.
- A primeira e mais simples opção é que o servidor da Web analise a solicitação e simplesmente emita um arquivo HTML correspondente a essa solicitação. Máximo, algum tipo de SSI pode ser usado. De fato, este é apenas um site estático clássico e, nesse caso, o back-end é o próprio servidor da web. Obviamente, para um projeto em que possa haver muitas páginas, essa abordagem é desastrosamente inconveniente - se você precisar alterar alguma coisa, precisará fazer edições em todos os arquivos. Também é óbvio que nada além de sites estáticos é praticamente impossível de implementar aqui. Agora, isso é usado ao máximo para algumas páginas de destino muito simples e, em seguida, o desenvolvimento do frontend para elas ainda está sendo realizado agora, principalmente com a ajuda das estruturas js modernas e, na maioria dos casos, são usadas através da funcionalidade Node.js.
- O desenvolvimento da versão estática é o uso de linguagens interpretadas no lado do servidor. Em seguida, tornou-se possível escrever modelos em uma das linguagens interpretadas nas quais os dados são substituídos, dependendo da solicitação, e também foi possível armazenar dados não em arquivos, mas no banco de dados. Podemos assumir que a partir deste momento existe uma clara separação:
- Na verdade, o próprio servidor web. Agora, isso não é mais necessariamente um aplicativo monolítico, por exemplo, uma opção comum - quando o Nginx atua como um balanceador de carga e o Apache processa as solicitações por conta própria. Embora possa haver muitas opções (obrigado por esclarecer prijutme4ty ).
- O idioma e a estrutura nesse idioma, que são usados para processar a solicitação e marchar pelo URL. Talvez não seja um erro dizer que, no contexto do desenvolvimento do fullstack, o conceito de "back-end" apenas essa camada significa com mais freqüência, embora estritamente falando, todo software de servidor que fornece o servidor da web também seja, obviamente, um back-end. É importante que o idioma e a estrutura do back-end possam ser quase todos. Por exemplo, no caso de Ruby e Ruby on Rails, o ERB embutido pode ser usado como um mecanismo de modelo, no caso de PHP e Laravel, o Blade é mais frequentemente usado como um mecanismo de modelo, e assim por diante.
- Código executado diretamente no cliente é o que geralmente é chamado de front-end. Aqui, de fato, tudo se resume a JS.
Por um longo tempo, essa abordagem foi a principal e única no desenvolvimento da Web, até que as tecnologias em nuvem começaram a se desenvolver e o conceito de SPA apareceu. - Quando a computação em nuvem começou a se desenvolver, vários modelos de uso apareceram (SaaS, PaaS, IaaS). Entre eles, gostaria de observar o chamado. Abordagem sem servidor da AWS. A conclusão é que o servidor da Web do parágrafo anterior é substituído por uma estrutura especial através da qual o aplicativo de back-end interage com a nuvem. As nuvens estão se desenvolvendo aos trancos e barrancos, muitas novas tecnologias e abordagens para seu uso aparecem, portanto, não é possível descrever tudo brevemente. Se você estiver interessado nessa área, poderá ver a maioria das tecnologias em nuvem atualmente usadas, classificando por categorias aqui: landscape.cncf.io (graças ao KonstantinSpb ).
- Com o desenvolvimento do conceito de SPA e o surgimento de componentes HTML que são renderizados usando JS, surgiu o problema de exibir muito tempo - pode demorar um pouco para o JavaScript carregar e renderizar no cliente. Nesse sentido, existe outra abordagem para a geração de HTML, que historicamente é geralmente associada aos aplicativos SPA - Server Side Rendering (SSR). O ponto principal é que podemos executar a primeira renderização de componente em HTML no servidor e, em seguida, fornecê-la ao cliente, juntamente com o mesmo código que gerou esse HTML, e não enviar o código inteiro do aplicativo pela rede a cada vez, mas simplesmente desenhar os componentes necessários imediatamente no navegador, transmitindo apenas os dados necessários para alterar o estado do sistema (ou seja, REST). Você precisa entender que, em alguns casos, eles podem não fazer isso dividindo o sistema em blocos funcionais independentes (por exemplo, agrupando por formulários, cada um dos quais funciona com sua própria área do sistema), então isso não será mais o SPA no sentido clássico. Nesse caso, os componentes são renderizados uma vez antes de serem enviados usando algum mecanismo de modelo JS diretamente no servidor - então, conceitualmente, isso não é diferente de usar o mecanismo de modelo em qualquer outra linguagem de back-end e, embora, em essência, renderize a partir de JS O HTML ainda acontecerá no lado do servidor, isso não é mais um SSR, porque esse conceito tem sido historicamente usado precisamente no contexto do SPA. Para esclarecimento deste momento, obrigado aos camaradas staticlab , napa3um e justboris .
Backend
Portanto, no mundo moderno, várias tecnologias capturaram o back-end. Obviamente, existem todos os tipos de variações e diversas exóticas, mas acho que não será um erro dizer que, de imediato, 90% do back-end moderno é escrito usando as seguintes ferramentas:
- Java
- .NET
- Python
- Node.js (ambíguo aqui, mas mais sobre isso depois),
- Ruby on Rails
- E, claro, PHP
Neste artigo, não falaremos sobre as plataformas .NET e Java - embora seja óbvio que elas recentemente ocuparam um nicho muito vasto, ainda assim, existe um zoológico separado, cuja descrição levaria um artigo separado.
Considerando as tecnologias restantes, quando se trata da direção em que é mais fácil encontrar trabalho, os líderes indiscutíveis são três idiomas - PHP, Node.js e Python.
Para não ser infundado, eis os resultados da pesquisa de vagas em dois recursos popularesDe acordo com hehe.ru, a pesquisa não é a mais relevante, porque eles não têm uma pesquisa sobre as habilidades necessárias. Se o idioma da vaga, o idioma for indicado como um plus, e não um requisito, ele ainda será contado.
- 5.021 trabalhos em Python
- 4.220 vagas de PHP
- 1.274 tarefas de nó
- 726 empregos Ruby
No meu círculo (pesquise as principais habilidades):
- 171 vagas de PHP
- 116 trabalhos em Python
- 69 vagas no Node.js
- 28 empregos em Ruby on Rails
O Java possui 5.960 vagas em Hehe e 130 em Meu círculo, mas não sei como levar isso em consideração para o back-end, pois essa ainda é uma das principais linguagens para o desenvolvimento de aplicativos Android, daí a demanda correspondente. Portanto, esses dados são apenas para referência.
Em algum lugar próximo a toda essa parte, a Microsoft está marcando seu SharePoint e ASP.Net. Nas grandes empresas que precisam de integração com o Active Directory, essa solução é frequentemente encontrada, mas, como mencionado acima, não consideramos essa pilha devido ao volume.
Falarei sobre o Node.js e seu ecossistema no final do artigo. Agora, ao descrever o back-end, focaremos em Python e PHP.
Sobre o Python ...
... e as estruturas usadas do
artX89 :
Aqueles que, por algum motivo, ainda não o conhecem, e talvez até o ignorem, eu gostaria de aconselhar, no entanto, que olhasse melhor para essa linguagem. Eu mesmo não quis estudá-lo por muito tempo, e o motivo não era o de muitos (“ufa, tudo está recuado”), mas porque eles dão as vantagens do python (perdoe-me as pessoas que dizem “python”), costumam chamar laconicismo. idioma.
Freqüentemente citam no espírito: “que em C são necessárias 100 linhas de código, em um bordel são necessárias 10”. Essa "simplicidade" assustou, principalmente depois do C ++ e do amado C #. Parecia que o idioma era mais para “donas de casa” e pessoas que não sabiam programar em idiomas normais com tipificação normal, e de fato o idioma é apenas para scripts. Eu nunca estive tão errado! :) A linguagem é muito poderosa, incrivelmente conveniente, que pode ser aplicada em muitas áreas. Não conheço uma única pessoa que tenha mudado do PHP para o python e que depois disso gostaria de voltar ao PHP. Isso é tudo o que estou levando: python é uma ótima linguagem para criar um back-end.
Bem, agora diretamente sobre as estruturas ... Primeiro, você precisa decidir: qual servidor precisamos bloquear ou não. Cada um deles tem prós e contras. Um servidor sem bloqueio é usado com mais freqüência para soquetes da Web, mas nele você pode escrever sites regulares que podem processar simultaneamente um grande número de conexões. Porém, ao trabalhar com esses servidores, lembre-se de que todas as conexões giram em um "ciclo comum" e o bloqueio desse "ciclo" bloqueará completamente todas as conexões. Nesse sentido, todas as bibliotecas usadas não devem ser bloqueadas. Entre os frameworks não-bloqueadores, hoje eu recomendaria o uso do aiohttp, existem outros bastante populares como o Tornado, mas todos são inferiores ao aiohttp. Quanto à estrutura de bloqueio, o Django se destaca aqui. É adequado para pessoas que gostam de tudo em uma garrafa e de preferência imediatamente. O Django já pronto para o uso inclui um mecanismo de modelo, ORM e muitas outras bibliotecas convenientes. Mas se você, como eu, gosta de escolher bibliotecas para a tarefa, aconselho a usar o Flask, e todas as outras bibliotecas já estão personalizadas. O mecanismo de modelo é mais frequentemente usado pelo Jinja2, é um mecanismo de modelo bastante conveniente e comum, com o qual, se você tiver dúvidas, poderá pesquisar no Google a resposta rapidamente. Quanto ao ORM, o sqlalchemy governa no mundo python. Isso, como escreve o criador do peewee (um concorrente do sqlalchemy): “SQLAlchemy é o padrão-ouro para ORM no mundo Python” - e eu concordo completamente com ele. É uma ferramenta versátil e poderosa. Mas você precisa pagar por tudo; nesse caso, você precisa "pagar" a complexidade dessa estrutura. No entanto, você pode começar a trabalhar com ele muito rapidamente e se aprofundar nas dificuldades que já estão no processo.
Existem muitas outras bibliotecas úteis ao trabalhar com a web, como wtforms, beautifulsoup, Pillow etc., mas aqui tudo depende do projeto específico e das tarefas que o desenvolvedor enfrenta.
Atualização do
Stas911 :
Eu também adicionaria a biblioteca de solicitações (eu realmente gostei diretamente). Para um back-end sem servidor sem nuvem, observe as estruturas Chalice e SAM. Bem, pipenv, black e flake8 são nossos, é claro.
, Python Pip.
PHP, , .
PHP
7- . , , , 5- 7-, , 7.0. 7.1. (, , « », ). , , 7.1 — .
, PHP7.0 Fatal error PHP7.1<?php
function test($param){}
test();
?>
- , …
foreach… , (
resource, object, mixed, numeric, void, iterable)… , , .
PHP 4 5 , .
PHP-
:
- Laravel — . , « »: «Blade» ( ), Eloquent ORM ( MVC), PHP include, ( ), , Composer Laravel. . , , . — , . , — Symfony, .
- Symfony — , , . ORM-: Propel Doctrine.
- Zend — , . (enterprise). , Zend PHP, , , PHP Zend Engine.
- Yii — , (, , , . tnsaturday ). Yii . , Sphinx. «» — Gii, .
- CodeIgniter — , . , ( SQL), . .
- , , . , , . Kohana(RIP) — (Koseven). CodeIgniter, PHP5. Kohana , - PHP7 — Koseven. ORM, Minion Cron-, , ( Blade SCSS). - Laravel.
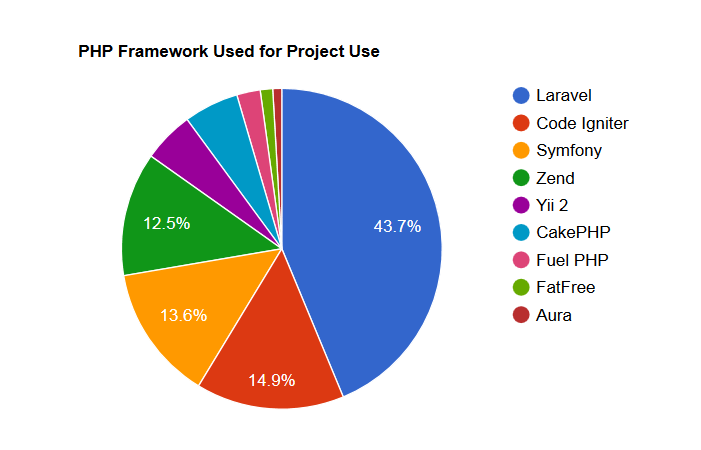
A popularidade das estruturas PHP em 2018, de acordo com o Coderseye.com: é claro que essa não é uma lista completa; no entanto, como foi dito no início, o objetivo é demonstrar as principais tendências. Ao escolher qualquer uma das estruturas acima para estudo, você garante um emprego. A exceção é talvez o Kohana, mas também ajudará a entender rapidamente o Laravel e também pode ser útil para pequenos projetos.
é claro que essa não é uma lista completa; no entanto, como foi dito no início, o objetivo é demonstrar as principais tendências. Ao escolher qualquer uma das estruturas acima para estudo, você garante um emprego. A exceção é talvez o Kohana, mas também ajudará a entender rapidamente o Laravel e também pode ser útil para pequenos projetos.Há também uma classe separada de frameworks ...… — , , CMS. , - ( PHP, ). WordPress, Joomla, Drupal, Bitrix . PHP- CMS, , , , (, ), ( ). , , PHP CMS .
PHP Composer.
Composer — PHP, PHP-. – , PHP, , , , .
, , Composer PHP (, , - Bower), .
, , , — .
Sphinx. , ++. , API ( PHP, Python, Java; API Perl, Ruby, DotNET C++) (MySQL, PostgreSQL). Sphinx, , , , , .
, , . « ».- ( Node), .
, , , , URL . Node.js SPA.
, , , . , , JavaScript .
Eu não mencionei a princípio que seria bom ler sobre o ECMA Script, isso é necessário para entender por que muitas estruturas usam, por exemplo, TypeScript e não o JS usual (ocorreu a alguém que, sem digitar o JS estritamente, vive bem de jeito nenhum, então agora temos o que temos). Eu diria por conta própria que alguns recursos adicionais são realmente muito convenientes (por exemplo, as aulas no ECMAScript 6 permitem que você escreva visivelmente menos códigos, mas eles quebram seu cérebro notavelmente). No entanto, pessoalmente, tenho o compromisso de usar JS puro, sem superconjuntos e sem emergência, tento não usar novos recursos.Apesar de tudo se resumir ao JS, a própria linguagem é muito flexível, existem dezenas de maneiras de implementar o que você deseja, e a comunidade precisa constantemente de mais e mais novos chips. Tudo isso levou ao fato de que essa esfera agora parece um verdadeiro caos, com muitos paradigmas e direções.De fato, o que está acontecendo agora no JS é mais bem escrito neste artigo . Eu recomendo a leitura, se não já.Serei mais breve, então abordarei apenas os principais pontos necessários para entender o JS moderno. Portanto, nosso ponto de partida é o conceito de módulos JavaScript. Para entender a necessidade de usar esse conceito, basta considerar um exemplo simples.Um exemplo simples com jQuery, para maior clareza<script type="text/javascript" src="/jquery.js"></script>
<script type="text/javascript">
console.log($); // function n() -
// $,
// , ,
var $ = 'Not jquery';
console.log($); // Not jquery
</script>
//
<script type="text/javascript" src="/new.js"></script>
// $ jquery,
//
O problema é realmente bastante comum, em alguns casos, pode ser contornado simplesmente usando objetos que criam suas próprias áreas de visibilidade, mas, em alguns casos, pode complicar seriamente o desenvolvimento de um projeto complexo.Além disso, os desenvolvedores desejavam a máxima unificação - que os módulos do navegador e do servidor usassem os mesmos padrões para se conectar ao projeto. De fato, em um projeto realmente complexo, ainda existem muitas perguntas, por exemplo, o problema de dependências entre as bibliotecas usadas. Tudo isso levou ao desenvolvimento de vários padrões que permitem implementar o conceito de módulos - UMD, AMD e CommonJS.CommonJS. Node.js . CommonJS , ,
require.
, , . ES6, - JS- , - , .
, JS- "
import", "
export", "
require" — , .
. , . .. .
(bundler) , . require ( , ) .
, npm- moment.js Node.js:var moment = require('moment');
console.log("Hello from JavaScript!");
console.log(moment().startOf('day').fromNow());
js- require.
Na verdade, agora você pode prosseguir com uma visão geral das estruturas populares, cada uma das quais agora pode ser baixada não apenas como um arquivo separado, mas também com a ajuda do gerenciador de dependências, na forma de um módulo.Estruturas Javascript
Hoje, os destinos mais populares, cobrindo talvez 80% de toda a esfera de front-end, são os "Três Grandes":- React — , , , SPA .. «» JSX, JS. , , , «» ( , , ). , Redux (Redux , «» Flux). React Facebook.
- Angular — , , «» SPA, . , MVC, , , , . , . 2.0. — AngularJS Angular ( ), .
- Vue — . , , . , React — React DOM, JSX. , React Backbone, , , , (Vuex), . , , , - .
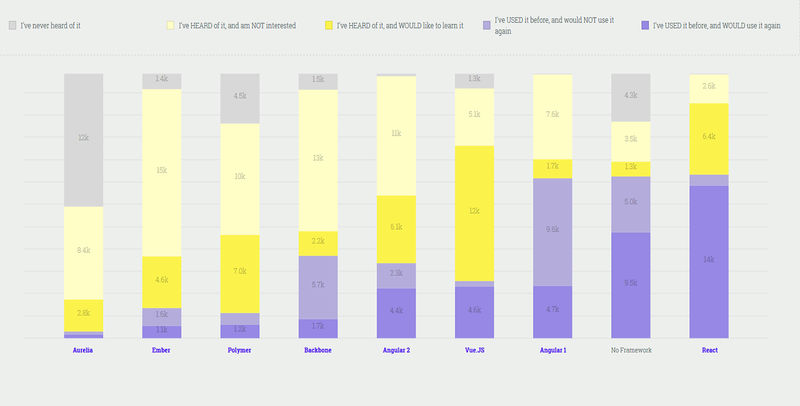
Uma avaliação comparativa da popularidade das estruturas JS em 2018, de acordo com os resultados de uma grande pesquisa da Stateofjs.com (clicável): Como você pode ver, Polymer , Ember e Backbone também são considerados populares hoje (é discutível, especialmente considerando que foi atualizada pela última vez em fevereiro este ano, e antes desta atualização não ocorreram três anos) e não foram mencionados nas estatísticas do Meteor . Porém, analisando as ofertas de emprego, percebe-se que a primeira trindade tem a maior demanda, portanto não vejo razão para descrever outros projetos. Obviamente, existem muito mais bibliotecas, e mesmo essas "antiguidades" (aqui sarcasmo) como o jQuery ainda são usadas em todos os lugares. Mas, para entender a WEB moderna, basta estar familiarizado com essa trindade. Embora o mesmo jQuery seja muito mais fácil de aprender do que as três bibliotecas mencionadas acima - com um bom conhecimento de JS, você pode descobrir isso literalmente à noite (e se não o fez, definitivamente vale a pena).Algumas palavras sobre as tendências atuais no desenvolvimento front-end. Eu não gostaria de criticar o uso da abordagem reativa para grandes projetos, mas ainda vale a pena mencionar que a abordagem SPA para grandes aplicações ainda não é a melhor escolha. Por exemplo, no mesmo Facebook, podemos ver como a primeira página (login) carrega mais de 4 MB de dados do servidor, e isso é apenas um código JS. E, se você acredita no que eles escrevem sobre a base de código do livro pessoal, não há apenas React, mas também Angular. Engraçado, não é? Se sua estrutura é tão boa, por que você também precisa do Angular?Uma diferença importante entre React e Angular é o tipo de ligação de dados entre o modelo e a visualização. Angular tem ligação bidirecional e unidirecional. Deixe-me explicar por exemplo - a ligação bidirecional ocorre quando o elemento da interface do usuário (campo de entrada, barras de seleção, seleção) é atualizado, o Angular atualiza automaticamente os dados no modelo. Por outro lado, o React funciona de uma maneira um pouco diferente - primeiro o modelo é atualizado e, em seguida, o elemento é renderizado, e você precisa usar as funções de retorno de chamada para alterar o modelo. Em algum lugar a primeira opção é mais conveniente, em algum lugar a segunda. No entanto, para trabalhar com o React, você precisa entender claramente o que exatamente está acontecendo no sistema de eventos do aplicativo.
Obviamente, existem muito mais bibliotecas, e mesmo essas "antiguidades" (aqui sarcasmo) como o jQuery ainda são usadas em todos os lugares. Mas, para entender a WEB moderna, basta estar familiarizado com essa trindade. Embora o mesmo jQuery seja muito mais fácil de aprender do que as três bibliotecas mencionadas acima - com um bom conhecimento de JS, você pode descobrir isso literalmente à noite (e se não o fez, definitivamente vale a pena).Algumas palavras sobre as tendências atuais no desenvolvimento front-end. Eu não gostaria de criticar o uso da abordagem reativa para grandes projetos, mas ainda vale a pena mencionar que a abordagem SPA para grandes aplicações ainda não é a melhor escolha. Por exemplo, no mesmo Facebook, podemos ver como a primeira página (login) carrega mais de 4 MB de dados do servidor, e isso é apenas um código JS. E, se você acredita no que eles escrevem sobre a base de código do livro pessoal, não há apenas React, mas também Angular. Engraçado, não é? Se sua estrutura é tão boa, por que você também precisa do Angular?Uma diferença importante entre React e Angular é o tipo de ligação de dados entre o modelo e a visualização. Angular tem ligação bidirecional e unidirecional. Deixe-me explicar por exemplo - a ligação bidirecional ocorre quando o elemento da interface do usuário (campo de entrada, barras de seleção, seleção) é atualizado, o Angular atualiza automaticamente os dados no modelo. Por outro lado, o React funciona de uma maneira um pouco diferente - primeiro o modelo é atualizado e, em seguida, o elemento é renderizado, e você precisa usar as funções de retorno de chamada para alterar o modelo. Em algum lugar a primeira opção é mais conveniente, em algum lugar a segunda. No entanto, para trabalhar com o React, você precisa entender claramente o que exatamente está acontecendo no sistema de eventos do aplicativo., AngularJS . , , , , React', — scope , , .
CSS-
CSS . , CSS-.
CSS SASS LESS — CSS , (SCSS), (LESS, server-side). CSS: , , , () .
As questões de sua implementação específica, mencionarei apenas brevemente, este é um tópico amplo separado, implementado de maneira diferente em cada projeto. Essas linguagens não são particularmente complexas, pois, na maioria dos casos, o conhecimento de CSS e algumas regras de uma determinada linguagem são suficientes. A situação é ainda mais simplificada pelo fato de que qualquer CSS válido deve ser corretamente reconhecido por essas linguagens.Mais detalhes:- LESS é uma metalinguagem aninhada: CSS válido será um programa LESS válido com semântica semelhante. LESS foi projetado para ser o mais próximo possível do CSS, para que eles tenham a mesma sintaxe. Como resultado, o CSS existente pode ser usado como código MENOS.
- O SASS é uma metalinguagem baseada em CSS projetada para aumentar o nível de abstração do código CSS e simplificar os arquivos de folhas de estilo em cascata.
As versões recentes do Sass têm duas sintaxes:- SASS - mais conciso, caracterizado pela ausência de chaves, nos quais elementos aninhados são implementados usando recuos;
- SCSS (CSS atrevido) - usa chaves, assim como o próprio CSS.
Algumas diferenças importantes entre LESS e SASS- LESS, SASS/SCSS — LESS if/then, for ..
- , LESS , JS. , . LESS-:
<link rel="stylesheet/less" type="text/css" href="styles.less">
<script src="less.js" type="text/javascript"></script>
, , :
@height: `document.body.clientHeight`;
DOM, CSS .
Talvez, com base nessas tendências gerais, possa ser considerada descrita, e agora vale a pena seguir para uma das tecnologias mais controversas e ao mesmo tempo populares no desenvolvimento da web moderna. Eu até precisei selecioná-lo em uma seção separada, porque às vezes obscurece os limites entre o back-end e o front-end, fornecendo a capacidade de usar um SSR completo, enquanto estiver usando o JS.Node.js
O Node.js já é uma tecnologia bastante madura, continuando a se desenvolver aos trancos e barrancos. Este é um intérprete da linguagem JavaScript para o lado do servidor (no começo parece loucura, sim). O próprio Node.js é um aplicativo C ++ que recebe o código JavaScript na entrada e o executa. Ao mesmo tempo, o nó possui um servidor da Web embutido (muito conveniente para usar em pequenos projetos, quero observar).Como essa ideia apareceu em geral está muito bem escrita aqui . O artigo é antigo, mas vale a pena ler para entender.A funcionalidade do Node.js é aprimorada com pacotes. Um pacote no Node.js refere-se a um ou mais arquivos JavaScript, que são algum tipo de biblioteca ou estrutura.NPM (. node package manager) — , Node.js. , . .
, — . , , , , , , .
Se você leu com atenção a parte anterior do artigo, agora deve entender como o Node.js combina a frente e a traseira. Usando o nó, é possível escrever código em JS (ou o que você quiser mais - TypeScript, CoffeeScript, ES6 etc.), usando os recursos do mecanismo de modelo da estrutura selecionada.Isso, em termos gerais, pode ser assim:- O cliente envia a solicitação ao servidor (que é implementado no nó) na forma do endereço da página solicitada.
- Noda analisa a solicitação e a passa para o "ponto de entrada" do seu aplicativo JS.
- O aplicativo analisa o endereço solicitado e forma a página desejada a partir dos componentes descritos usando o mecanismo de modelo da estrutura usada.
- , JS- , SASS/LESS, ( , ) HTML (JS CSS).
, .
, , , , . , . «» , , (PHP, Ruby, C++ , , ). , , - .
Eu acho óbvio que tudo isso abre um amplo escopo para o desenvolvimento e a maior variedade de arquiteturas para a construção de um projeto. Não é como o conjunto padrão (PHP + HTML \ CSS + jQuery) cerca de dez anos atrás.Mas você ainda pode, por exemplo, unificar partes do código ainda mais e usá-las ao desenvolver não apenas um aplicativo da Web, mas também um aplicativo móvel, criando um ecossistema integral (Weex, React Native).Em uma palavra, Node.js, isso é legal, isso é bom. Resta descrever com mais detalhes os pacotes atualmente mais populares e seus propósitos.Alguns pacotes populares do Node.js para desenvolvedores
- Babel — JS «» ( ..). , . .
- Grunt — (, , , , ). , Gruntfile.
- Node.JS: Webpack Browserify. Webpack NPM, , Bower Gulp/Grunt.
- Yarn — , NPM, , . package.json , NPM.
- Bower — JS CSS . , NPM, . , , , — Bower , Yarn Webpack.
- Jade — HTML, , JS. , . — , . , JS- , , Jade .
***
- , :
Boilerplate code boilerplate — , — , HTML- . , , — , .
DevOps ( . development operations) — , . , fullstack- , , - .
, web- , . .
***
Upd. .
KonstantinSpb.
Stackshare.io - estar ciente do que é usado nas principais empresas e não em muitas empresas.
Libhunt.com é uma excelente lista categorizada de um grande número de tecnologias com estatísticas comparativas.