
Boa tarde
Hoje, continuamos a compartilhar os segredos dos painéis avançados da Splunk. Neste artigo, examinaremos vários casos de uso de JavaScript para tornar os painéis mais convenientes, legíveis e interativos. Leia os detalhes abaixo do corte.
No artigo anterior, vimos os cinco primeiros truques e mostramos exemplos simples de como configurar dinâmica em um painel sem usar js, como encontrar e adicionar padrões e estilos diferentes. Hoje continuamos essa história.
Antes de iniciar, quero observar que, para scripts de depuração e, em geral, no processo de criação de painéis complexos, você deve configurar o modo de desenvolvedor desativando o cache e configurando uma reinicialização fácil. Também escrevemos sobre como fazer isso
em um artigo anterior .
6. Dicas de ferramentas na tabela
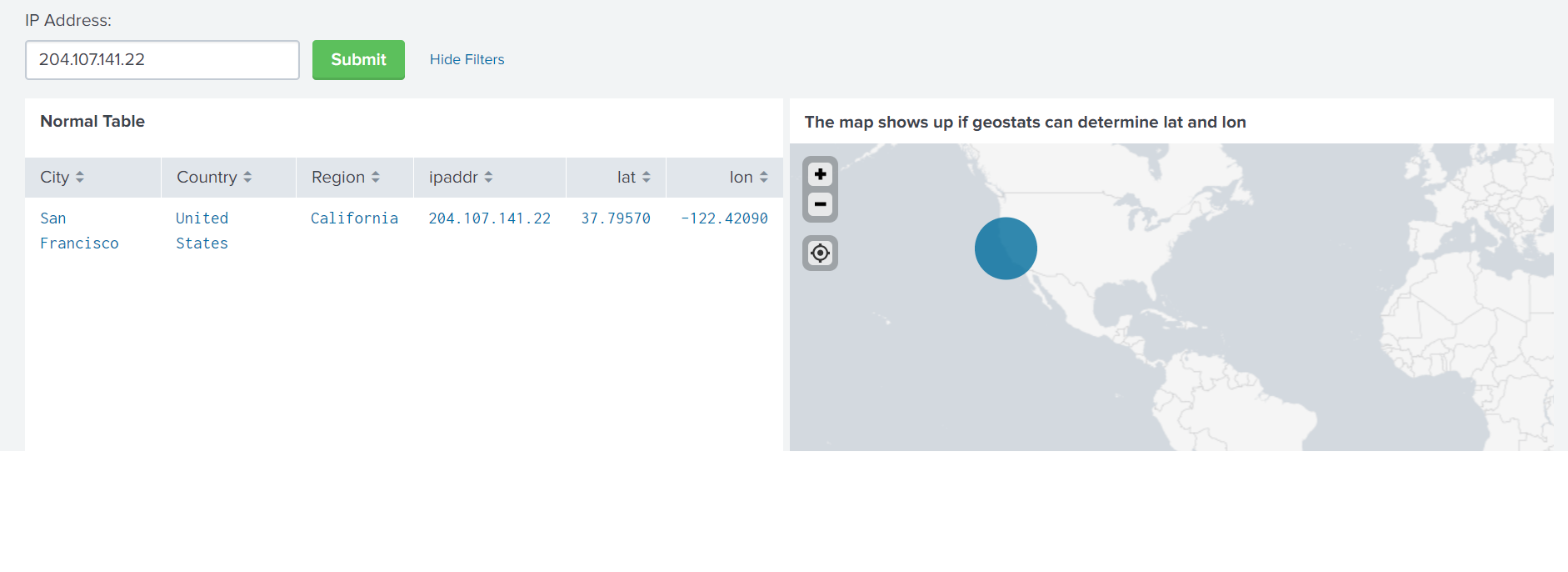
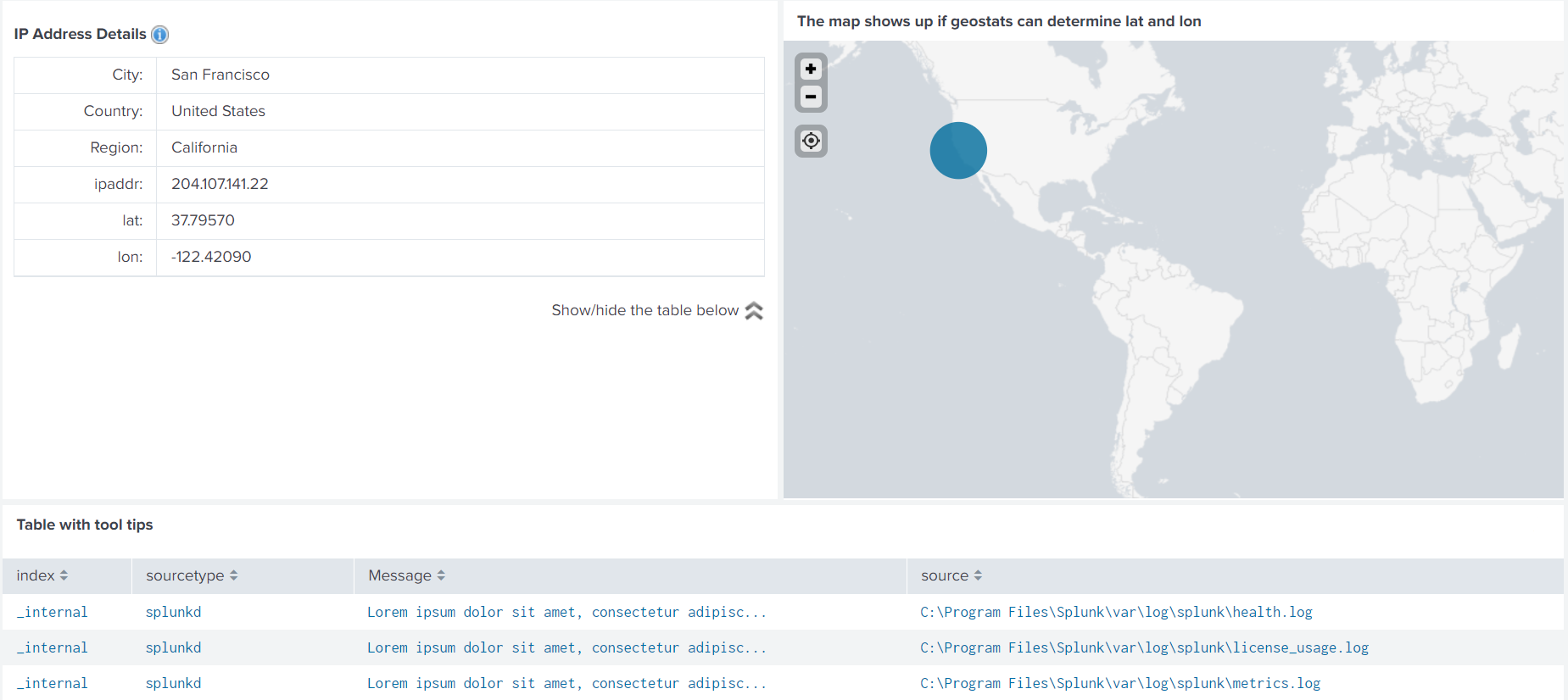
E se tivermos valores longos em determinados campos? Obviamente, gostaríamos de lê-los, se necessário, mas não é necessário vê-los constantemente. Para fazer isso, faremos o seguinte: encurtaremos a mensagem e configuraremos as dicas na forma de uma mensagem inteira quando você passar o mouse.


Um modelo de código pronto para dicas de ferramentas pode ser encontrado no recurso
Bootstrap , sobre o qual falamos
anteriormente .
Para aplicar scripts em um painel, é necessário colocá-los no diretório
... / Splunk / etc / apps / dashboard_tips / appserver / staticE especifique os arquivos css e js necessários no código XML do painel.

<form stylesheet="tooltip.css" script="tooltip.js">
Para esta tarefa, você precisará de um código CSS muito simples, que indicará os parâmetros para exibir a mensagem.
.tooltip-inner { max-width: 800px; text-align: left; font-size: 14px; font-weight: normal; }
E um script JS no qual é indicado que, se o tamanho da mensagem tiver mais de 48 caracteres, reduzimos a mensagem e adicionamos uma dica com o texto dessa mensagem. Você também precisa especificar em qual tabela queremos aplicar o script. Para fazer isso, na tag que define a tabela, especifique o ID, que é então referido na função mvc.Components.get ().
<table id="tblTooltip">
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView) { var CustomTooltipRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Message'; }, render: function($td, cell) { var message = cell.value; var tip = cell.value; if(message.length > 48) { message = message.substring(0,47) + "..." } $td.html(_.template('<a href="#" data-toggle="tooltip" data-container="body" data-placement="top" title="<%- tip%>"><%- message%></a>', { tip: tip, message: message }));
7. Converter tabelas
Nem sempre as tabelas geradas automaticamente pelo splank ficam bem nos painéis. Às vezes, você deseja pegar dados de uma tabela e apresentá-los de uma maneira completamente diferente.

No exemplo apresentado, sempre teremos uma linha da tabela e um mapa suficientemente grande. A opção de conversão mais óbvia é transpor a tabela. Obviamente, você pode usar o comando
| transpose , mas agora não é sobre isso, mas sobre como converter dados de uma tabela através de JS. Trabalhando adicionalmente com CSS, você pode fazer coisas realmente incríveis.
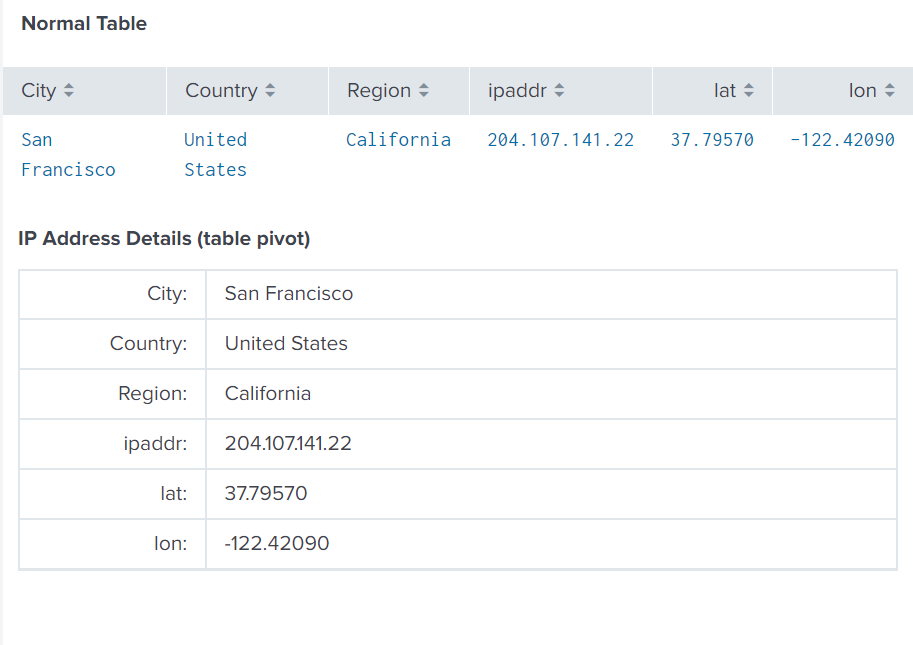
Vamos ver como obter uma tabela como esta:

Primeiro, precisamos adicionar um ID à consulta que nos interessa, à qual nos referiremos no script JS.
<search id="map_search">
Também no código XML do painel, você precisa consultar o arquivo .js, que deve estar no diretório
... / Splunk / etc / apps / dashboard_tips / appserver / static <form script="table2list.js">
E, é claro, você precisa vincular esse script no painel. Para fazer isso, dentro das tags html, crie um objeto div com uma exibição de lista de ID, à qual também nos referiremos no script.
<html> <h3 class="dashboard-element-title">IP Address Details (table pivot)</h3> <div id="list-view"/> </html>
O texto do script com o qual convertemos os dados:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/dataview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, DataView) { var templateString = "\ <%\ for(var i=0, l=results.length; i<l; i++) { \ var line=results[i]; %> \ <table id='list-view-template' class='table table-bordered'><tbody> \ \ <% for(var key in line) {\ var attrName = key;\ var attrValue = line[key];\ %> \ <tr>\ <td width='100px' style='text-align: right'><%= attrName %>:</td>\ <td><%= attrValue %></td>\ </tr>\ <% } %> \ \ </tbody></table> \ <% }%> \ "; var dtview = new DataView({ id: "dtview", managerid: "map_search", template: templateString, el: $("#list-view") }).render(); });
!!! Ao fazer alterações no painel, a tabela desaparece periodicamente e é necessário atualizar a página para devolvê-la.
8. Alterando interativamente o conteúdo do painel
Nesta seção, falaremos sobre como você pode fazer alterações no painel sem usar tokens, mas usando código. A pergunta implora - por quê? Com a ajuda do código, é possível organizar isso de maneira mais flexível e visualmente mais interessante, e para isso você não precisará de um código grande e complexo, tudo é extremamente simples.
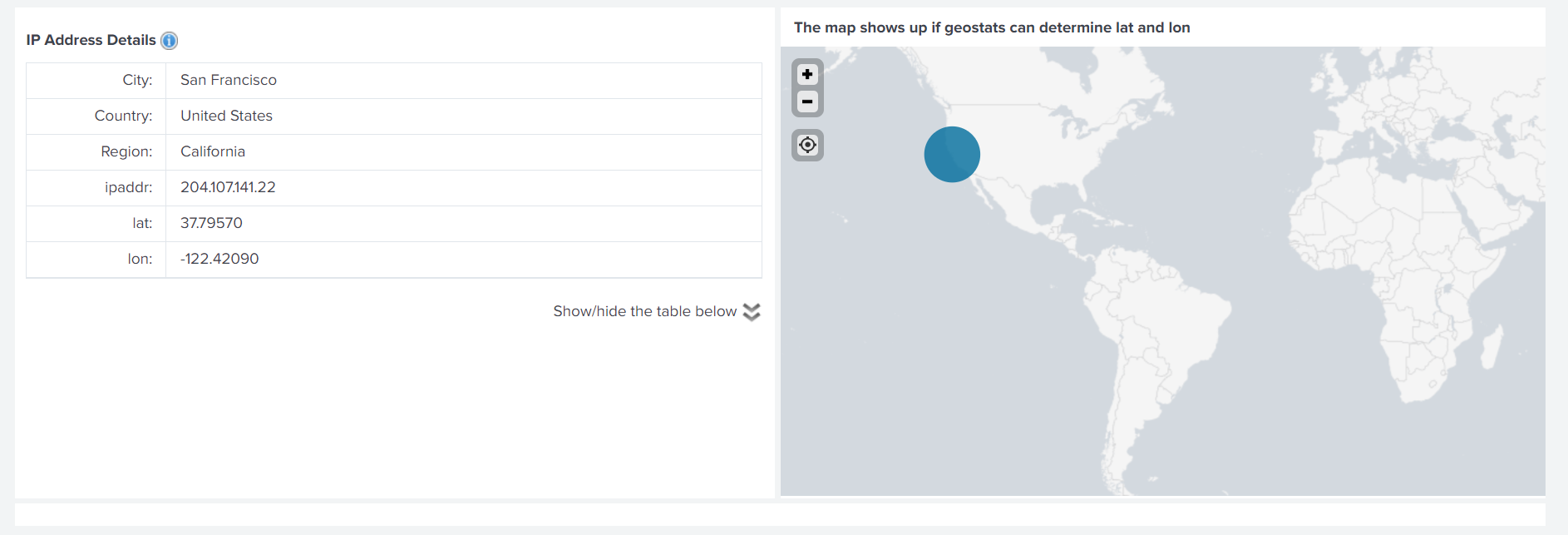
No nosso exemplo, queremos configurar a aparência da tabela clicando no ícone.


Observe que o painel mostrado nas imagens já usa muitos scripts, que examinamos acima.
Não é necessário salvar tudo isso em um código CSS ou JS; você pode deixá-lo separadamente e especificá-los todos com uma vírgula.
<form script="table2list.js, toggle.js, tooltip.js" stylesheet="toggle.css, tooltip.css">
Se usarmos um ícone, uma imagem etc., eles também deverão ser armazenados no diretório
... / Splunk / etc / apps / dashboard_tips / appserver / staticPara conseguir configurar uma tabela que aparece aqui, precisamos:
HTML no código do painel: <html> <div style="float: right"> Show/hide the table below <img id="imgToggle1" class="toggle" title="Show/hide table below" src="/static/app/dashboard_tips/expand.png"/> </div> </html>
CSS - toggle.css #tooltip_row { height: 0px; overflow: hidden; }
JS - toggle.js require.config({ paths: { "app": "../app" } }); require(['splunkjs/mvc/simplexml/ready!'], function(){ require(['splunkjs/ready!'], function(){ function toggle(button, target) { if(target.css("height") == "0px" ) { button.attr("src", "/static/app/dashboard_tips/collapse.png"); target.css({ "height": "auto" }); } else { button.attr("src", "/static/app/dashboard_tips/expand.png"); target.css({ "height": "0px" }); } }
Em seguida, adicionamos tooltip_row ao código do painel na frente do painel com a tabela de que precisamos.
<row id="tooltip_row"> <panel> </panel> </row>
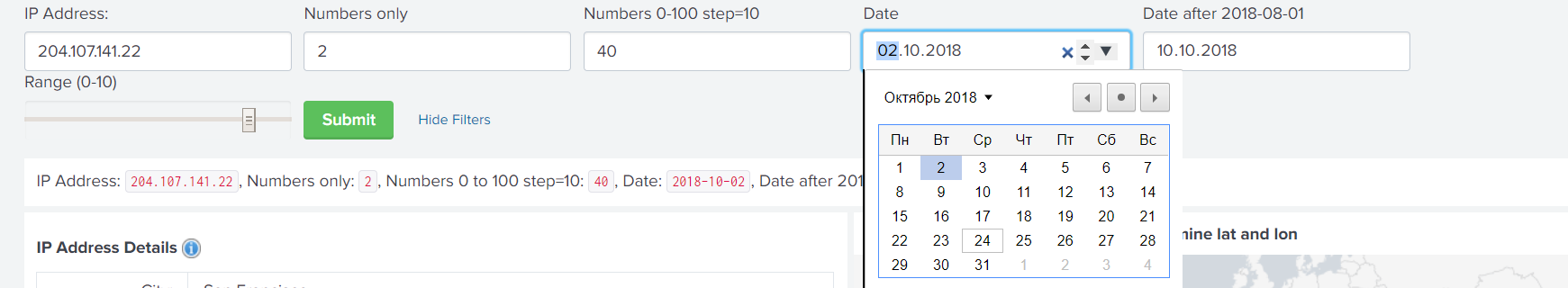
8. Máscaras nas entradas

Usando JavaScript, você pode facilmente impor restrições ou regras personalizadas à entrada em um painel. Por exemplo, para inserir apenas um número inteiro ou selecionar uma data no calendário etc.
Para fazer isso, para cada entrada desejada, configuramos o ID ao qual nos referiremos em JS.
<input type="text" token="numbers" id="numbers_only" searchWhenChanged="true"> <label>Numbers only</label> <default>1</default> </input> <input type="text" token="numbers_0_100" id="numbers_0_100_step10" searchWhenChanged="true"> <label>Numbers 0-100 step=10</label> <default>0</default> </input> <input type="text" token="date" id="date" searchWhenChanged="true"> <label>Date</label> </input> <input type="text" token="date_restrictions" id="date_restrictions" searchWhenChanged="true"> <label>Date after 2018-08-01</label> </input> <input type="text" token="range" id="range" searchWhenChanged="true"> <label>Range (0-10)</label> <default>5</default> </input>
E inclua regras de entrada para entrada em JS
require(["jquery", "splunkjs/mvc/simplexml/ready!"], function($) { $("[id^=numbers_only]") .find("input") .attr('type','number') $("[id^=numbers_0_100_step10]") .find("input") .attr('type','number') .attr('min','0') .attr('max','100') .attr('step','10') $("[id^=date]") .find("input") .attr('type','date') $("[id^=date_restrictions]") .find("input") .attr('type','date') .attr('min','2018-08-02') $("[id^=range]") .find("input") .attr('type','range') .attr('min','0') .attr('max','10') });
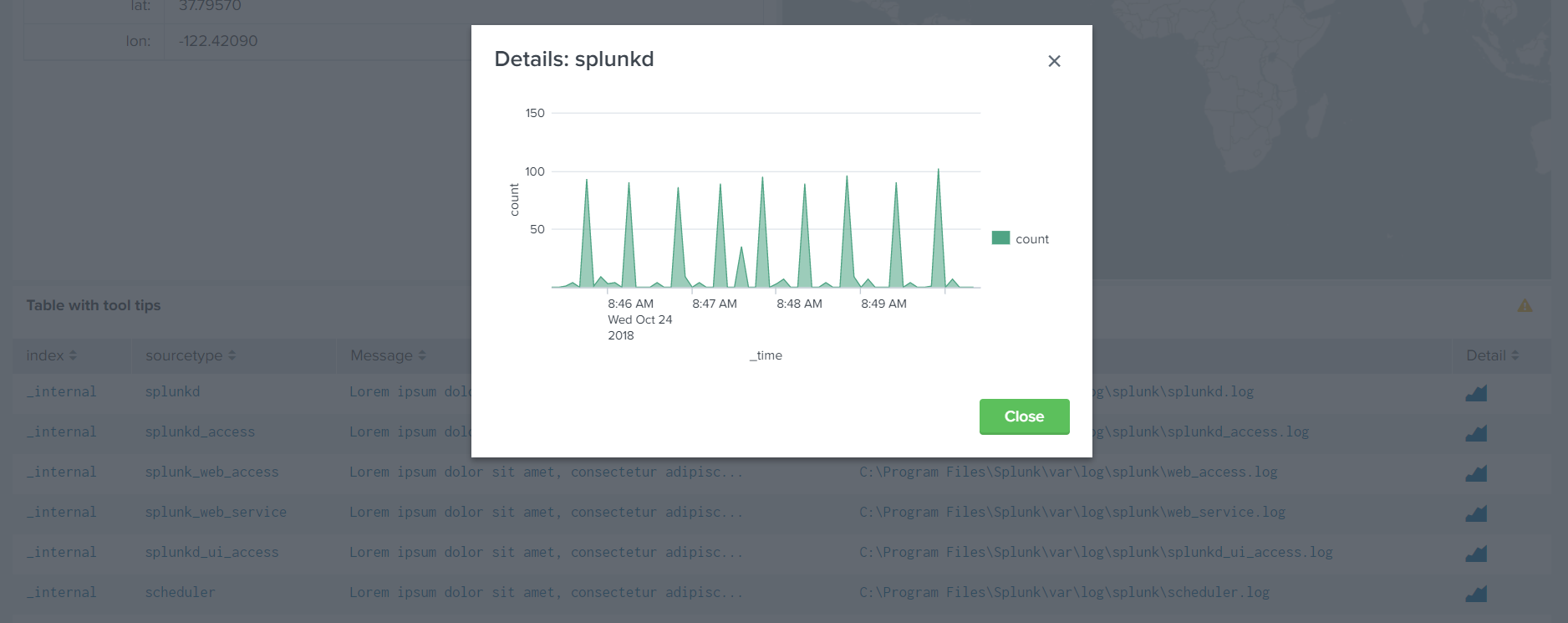
10. Pop-up com gráfico

Nesta seção, analisaremos como obter uma janela pop-up com um diagrama mostrando o número de eventos para um tipo de código-fonte específico, dependendo do ícone no campo "Detalhe" no qual o usuário clicou.
Para fazer isso, primeiro você precisa criar uma consulta na qual o gráfico será baseado:
<search id="chart_search"> <query> index=_internal sourcetype=$chart_sourcetype$ | timechart count </query> <earliest>rt-5m</earliest> <latest>rtnow</latest> </search>
A solicitação depende do token $ chart_sourcetype $, você precisa adicionar uma atribuição de valor a esse token, além de configurar a pesquisa detalhada para que os valores na tabela sejam clicáveis. Isso é feito nas “opções” da tabela requerida.
<option name="drilldown">cell</option> <drilldown> <set token="chart_sourcetype">$row.sourcetype$</set> </drilldown>
Em seguida, usando JS, configure os ícones no campo Detalhe e na visualização do gráfico:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/chartview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView, ChartView) { var CustomIconRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Detail'; }, render: function($td, cell) { $td.html(('<i class="icon-chart-area" style="font-size:2em" />')); } }); mvc.Components.get('tblTooltip').getVisualization(function(tableView) {
E configuramos a janela pop-up, como fizemos no artigo anterior, somente em vez do texto adicionamos o bloco ao identificador ao qual o JS se refere.
<div id="chartDetail"/>
<panel> <html> <div class="modal fade" id="modalChart" tabindex="-1" role="dialog" aria-labelledby="modalChartLabel" aria-hidden="true"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="modalChartLabel">Details: $chart_sourcetype$</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> <div id="chartDetail"/> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
Assim, em dois artigos, classificamos 10 casos de painel interessantes que vão além das habilidades básicas do usuário. Mas, em geral, todas essas histórias não são tão difíceis de repetir e tentar implementar por conta própria.
Para ver tudo isso de perto e de forma mais clara, você pode baixar o aplicativo no
GitHub , onde pode encontrar todos os scripts, códigos, clicar nos painéis e ver como tudo funciona.
Você também pode assistir ao
vídeo da conferência Splunk .conf18.
