
Adil Imran é um programador que trabalha neste campo há muito tempo, compartilhando experiências, melhores práticas e observações com colegas em seu blog. O
novo artigo de Adil é sobre ferramentas que ajudam você a escrever um código bonito e limpo que funciona bem.
Do autor: você deseja escrever um bom código, mas não sabe por onde começar, tente ler isso e aquilo e colocar em prática o que lê. Mas, ainda assim, há mais perguntas do que respostas. É necessário remover o código "morto"? O que fazer se uma variável não utilizada for encontrada em um projeto já gravado? Como encontrar padrões problemáticos e consertar tudo? Essas perguntas são importantes e muitos de nós estão tentando respondê-las. Mas o melhor é fazer tudo bem já do zero, para que você não precise procurar áreas problemáticas e buracos, perdendo tempo. Para criar um bom código, existem várias ferramentas que podem ser chamadas indispensáveis.
Os exemplos que abordaremos neste artigo são relevantes para o React, embora o que você lê possa ser aplicado a quase qualquer projeto da web.
A Skillbox recomenda: Curso prático "Profissão Web Developer" .
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".
A lista completa de ferramentas de artigos está aqui:
- Mais bonito
- ESLint
- Automatize o formato e o cotão ao salvar
- Husky
- Encenado por fiapos
- Com Husky e Fiapos Combinados
- EditorConfig
Vamos começar com Prettier
Essa ferramenta é um otimizador de código ponderado.
 Por que é necessário?
Por que é necessário?Limpa o código pronto. Imagine que você precisa otimizar cerca de 20 mil linhas. O Prettier fará tudo isso automaticamente e rapidamente.
É simples de usar e fácil de se adaptar - várias equipes estão trabalhando para melhorar o Prettier, para que você possa escolher a versão mais adequada.
Se você é um programador iniciante que deseja escrever um código bonito, mas não sabe por onde começar, tente o Prettier.
InstalaçãoVocê precisa criar uma pasta chamada app e, dentro do tipo de pasta na linha de comando, o seguinte:
npm init -y
Este comando criará o arquivo package.json.
Em seguida, lidamos com dependências.
yarn add --dev prettier
Após executar o comando, o seguinte aparece dentro do arquivo recém-criado:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "prettier": "prettier --write src/**/*.js" }, "devDependencies": { "prettier": "^1.14.3" } }
Em seguida, crie uma pasta src / dentro da pasta do aplicativo. E dentro do arquivo src / index.js. Você pode realmente dar o nome que quiser, o principal é inserir isso no corpo dele:
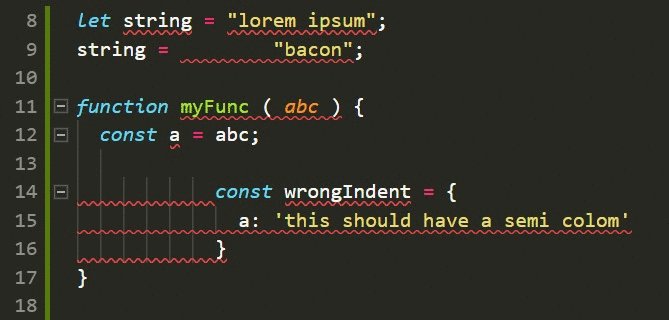
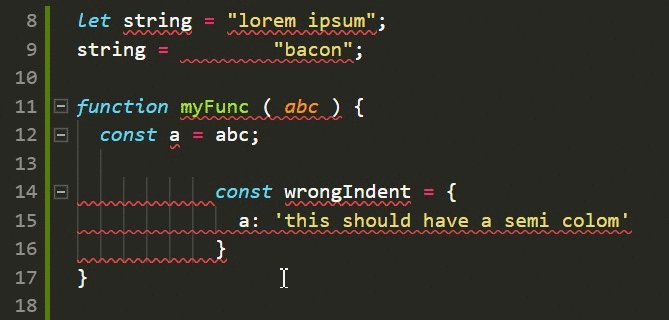
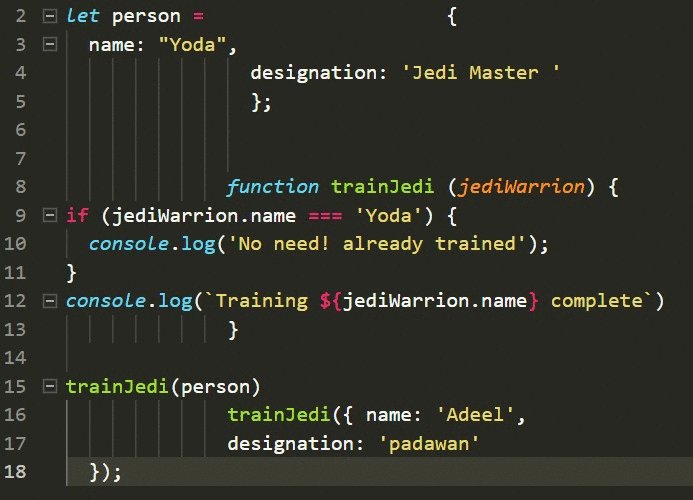
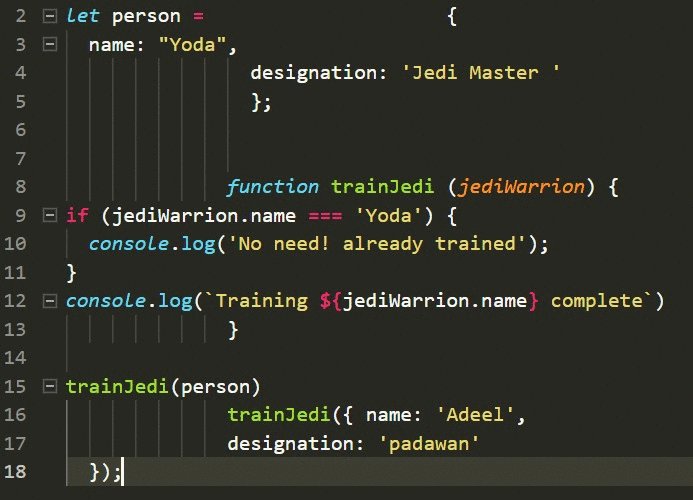
let person = { name: "Yoda", designation: 'Jedi Master ' }; function trainJedi (jediWarrion) { if (jediWarrion.name === 'Yoda') { console.log('No need! already trained'); } console.log(`Training ${jediWarrion.name} complete`) } trainJedi(person) trainJedi({ name: 'Adeel', designation: 'padawan' });
Agora temos src / app / index.js com código desajeitado.
Você pode executar as seguintes operações nele:
- formate manualmente;
- usar automação;
- não faça nada (deixe as coisas seguirem em frente).
A terceira opção é melhor não escolher, caso contrário, por que precisamos de ferramentas para otimizar o código? Vamos escolher a segunda opção. Temos uma dependência e um script Prettier dentro do nosso arquivo package.json.
Agora crie prettier.config.js na pasta do aplicativo.
module.exports = { printWidth: 100, singleQuote: true, trailingComma: 'all', bracketSpacing: true, jsxBracketSameLine: false, tabWidth: 2, semi: true, };
printWidth permite garantir que o código não exceda 100 caracteres;
singleQuote converte todas as aspas duplas em simples;
trailingComma verificará todas as vírgulas pendentes no código, especialmente no final da última propriedade do objeto. É explicado
aqui.bracketSpacing gerencia espaços em literais de objeto:
If bracketSpacing is true - Example: { foo: bar } If bracketSpacing is false - Example: {foo: bar} jsxBracketSameLine JSX- ">"
tabWidth define o número de espaços no nível do recuo.
impressões
semi -verdadeiras; no final da declaração.
Aqui está uma
lista completa de opções com as quais Prettier pode trabalhar.
Depois que a configuração inicial estiver pronta, você poderá executar o script.
“Mais bonito”: “mais bonito - escreva src / ** / *. Js”
No exemplo acima, o script procura todos os arquivos .js na pasta src /.
-write indica a necessidade de salvar arquivos de código otimizados.
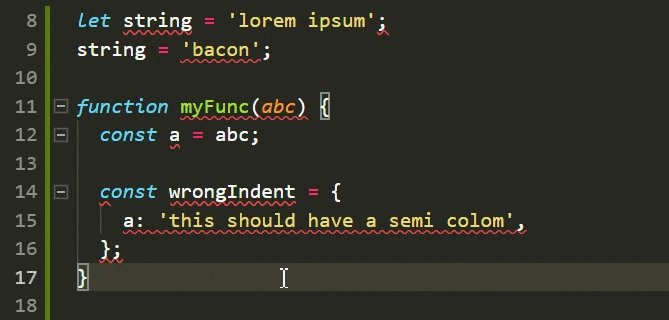
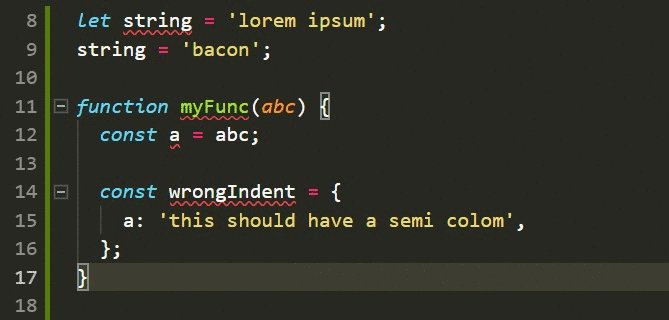
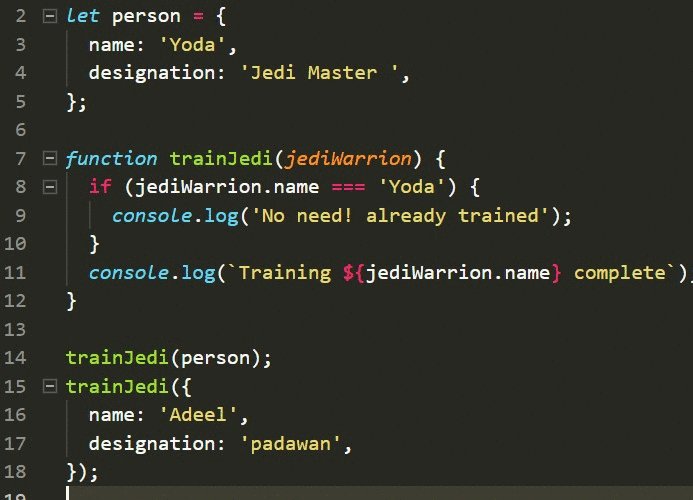
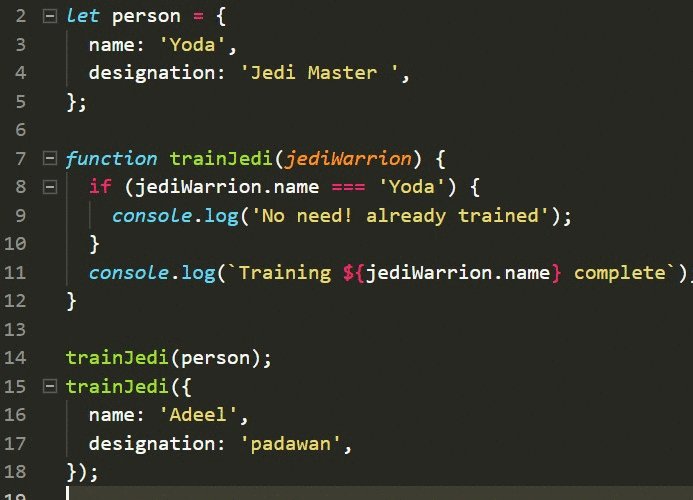
Vamos executar o script:
fio mais bonito

Se você tiver algum problema com o exemplo,
aqui está o repositório onde você pode encontrar tudo preparado.
ESLint
Essa ferramenta analisa o código para ajudar a detectar padrões problemáticos que não estão em conformidade com as regras e padrões. Funciona para a maioria das linguagens de programação.
Por que é necessário quando aplicado ao JavaScript?Como o JavaScript é uma linguagem bastante livre, os desenvolvedores geralmente cometem erros. O ESLint ajuda a encontrar problemas sem executar um programa escrito.
Como o ESLint se destaca entre seus próprios tipos?É fácil de configurar, é muito flexível. Você pode adicionar e remover regras, se necessário - literalmente tudo está configurado. Portanto, você pode formatar o código de acordo com o conjunto de regras que você usa.
Agora, dois guias de estilo são mais relevantes:- Guia de estilos do JavaScript do Google
- Guia de Estilo JavaScript do Airbnb
Quanto a mim, eu recomendo a segunda opção. Ele é muito popular, você pode verificar isso acessando
o GitHub .
Primeiro, vamos atualizar nosso arquivo package.json:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "lint": "eslint --debug src/", "lint:write": "eslint --debug src/ --fix", "prettier": "prettier --write src/**/*.js" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] }, "devDependencies": { "babel-eslint": "^8.2.3", "eslint": "^4.19.1", "eslint-config-airbnb": "^17.0.0", "eslint-config-jest-enzyme": "^6.0.2", "eslint-plugin-babel": "^5.1.0", "eslint-plugin-import": "^2.12.0", "eslint-plugin-jest": "^21.18.0", "eslint-plugin-jsx-a11y": "^6.0.3", "eslint-plugin-prettier": "^2.6.0", "eslint-plugin-react": "^7.9.1", "husky": "^1.1.2", "lint-staged": "^7.3.0", "prettier": "^1.14.3" } }
O que cada opção significa:
eslint : esta é a principal ferramenta para trabalhar com código nativo.
babel-eslint :
Útil se você trabalha com o Flow ou recursos experimentais que ainda não são suportados pelo ESLint.
eslint-config-airbnb : este pacote fornece ao desenvolvedor a configuração ESLint do Airbnb.
eslint-plugin-babel: plugin complementar para babel-eslint.
eslint-plugin-react: otimiza para reagir.
eslint-plugin-import: fornece a capacidade de trabalhar com a sintaxe de importação / exportação do ES2015 + (ES6 +).
eslint-plugin-prettier: otimiza a interação do ESLint com o Prettier.
Com o material básico terminado, vamos começar. Por exemplo, crie um arquivo .eslintrc.js na pasta app /.
module.exports = { env: { es6: true, browser: true, node: true, }, extends: ['airbnb', 'plugin:jest/recommended', 'jest-enzyme'], plugins: [ 'babel', 'import', 'jsx-a11y', 'react', 'prettier', ], parser: 'babel-eslint', parserOptions: { ecmaVersion: 6, sourceType: 'module', ecmaFeatures: { jsx: true } }, rules: { 'linebreak-style': 'off', // Don't play nicely with Windows. 'arrow-parens': 'off', // Incompatible with prettier 'object-curly-newline': 'off', // Incompatible with prettier 'no-mixed-operators': 'off', // Incompatible with prettier 'arrow-body-style': 'off', // Not our taste? 'function-paren-newline': 'off', // Incompatible with prettier 'no-plusplus': 'off', 'space-before-function-paren': 0, // Incompatible with prettier 'max-len': ['error', 100, 2, { ignoreUrls: true, }], // airbnb is allowing some edge cases 'no-console': 'error', // airbnb is using warn 'no-alert': 'error', // airbnb is using warn 'no-param-reassign': 'off', // Not our taste? "radix": "off", // parseInt, parseFloat radix turned off. Not my taste. 'react/require-default-props': 'off', // airbnb use error 'react/forbid-prop-types': 'off', // airbnb use error 'react/jsx-filename-extension': ['error', { extensions: ['.js'] }], // airbnb is using .jsx 'prefer-destructuring': 'off', 'react/no-find-dom-node': 'off', // I don't know 'react/no-did-mount-set-state': 'off', 'react/no-unused-prop-types': 'off', // Is still buggy 'react/jsx-one-expression-per-line': 'off', "jsx-a11y/anchor-is-valid": ["error", { "components": ["Link"], "specialLink": ["to"] }], "jsx-a11y/label-has-for": [2, { "required": { "every": ["id"] } }], // for nested label htmlFor error 'prettier/prettier': ['error'], }, };
Adicione o arquivo .eslintignore à aplicação / pasta.
/.git
/.vscode
node_modules
O que o arquivo .eslintrc.js faz?
Vamos ver:
module.exports = { env:{}, extends: {}, plugin: {}, parser: {}, parserOptions: {}, rules: {}, };
env: O ambiente define variáveis globais que já são predefinidas. Os ambientes disponíveis no nosso caso são es6, um navegador e um nó. O Es6 disponibilizará o ECMAScript 6, exceto os módulos. O navegador adicionará todas as variáveis globais, como o Windows. Assim, o nó adicionará todas as variáveis globais do nó.
extends: array of strings - cada configuração adicional estende as anteriores. No momento, estamos usando regras de fiapos com o airbnb que se estendem à brincadeira e depois à brincadeira enzimática.
Plugins: estas são as regras básicas de aprendizado que queremos usar. Trabalhamos com babel, import, jsx-a11y, reagir, mais bonito e tudo o que especifiquei acima.
analisador: o ESLint usa o Espree por padrão, mas como estamos trabalhando com o babel, você precisa usar o
Babel-ESLint .
parserOptions: quando
alteramos o analisador padrão para Espree para babel-eslint, precisamos esclarecer parserOptions.
rules: quaisquer regras que possamos alterar ou substituir aqui.
Se tudo estiver claro, vamos falar sobre .eslintignore. Esta opção ajuda a indicar todos os caminhos que não precisam ser processados usando o ESLint. Eu uso apenas três desses caminhos:
/.git - quando não quero afetar meus arquivos git
/.vscode, já que trabalho com o VS Code, e este editor tem sua própria configuração, que precisa ser especificada para cada projeto e não quero entrar aqui.
node_modules - também não toco nas dependências, então as adicionei à lista.
Isso é tudo, vamos falar sobre os scripts recém-adicionados para o nosso package.json.
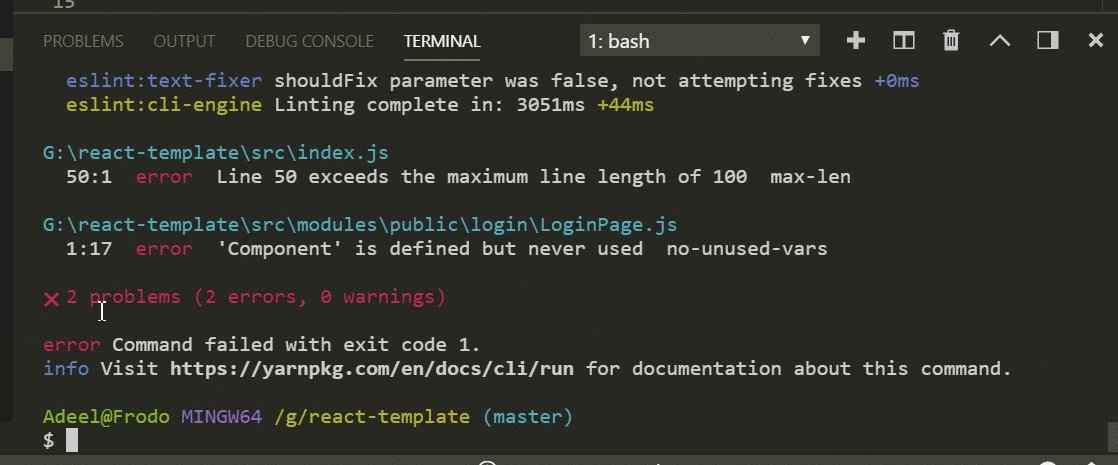
"Lint": "eslint --debug src /"
"Lint: write": "eslint --debug src / --fix"$ yarn lint - executando este comando, você verifica todos os seus arquivos em src /, como resultado, você obtém um log detalhado com uma descrição dos lugares problemáticos em cada arquivo, onde serão encontrados erros, que você poderá iniciar e corrigir manualmente.

$ yarn lint: write - este comando faz o mesmo que o anterior. A única diferença é que o fio já tem permissão de gravação aqui - o comando corrige erros removendo-os do código.
Então, bem, se você aguentou até esse momento, então honra e louvor sejam para você.

Husky
Bem, aqui você pode executar algumas ações durante um commit ou push code em um branch.
Tudo que você precisa fazer é apenas instalar o Husky:
adicionar fios - hus husEm seguida, adicione o trecho ao arquivo package.json:
"husky": { "hooks": { "pre-commit": "YOUR_COMMAND_HERE", "pre-push": "YOUR_COMMAND_HERE" } },
Agora, sempre que ocorrer uma confirmação ou envio, o snippet iniciará a execução de um determinado script ou comando, por exemplo, um comando de formatação de código.
Encenado por fiapos
Ajuda a impedir que códigos ruins entrem no seu ramo git.
Por que os fiapos?A verificação de código na maioria dos casos deve ser realizada antes do commit. Assim, você pode impedir a entrada de erros no repositório e melhorar a qualidade geral do programa. Mas lançar fiapos para todo o projeto é um processo bastante lento, e os resultados do processamento podem ser irrelevantes. No final, você só precisa processar os arquivos que deseja confirmar.
Tudo que você precisa fazer é instalar o projeto:
adição de fio --dev lint-stagedEm seguida, adicione isso ao arquivo package.json:
"lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] },
Então você executa o lint: write e, em seguida, adiciona-o à área do palco. O comando funciona para arquivos .js e .jsx, mas você pode fazer o mesmo com outros arquivos, se desejar.
Combinando Husky e Lint-stage
Cada vez que você confirma seu código, é executado um script chamado lint-staged. Inicia a execução do npm run lint: write, que permite verificar e formatar o código. Em seguida, o código já verificado cai no estágio do estágio e a confirmação é executada.
O arquivo package.json final deve ficar assim:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "lint": "eslint --debug src/", "lint:write": "eslint --debug src/ --fix", "prettier": "prettier --write src/**/*.js" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] }, "devDependencies": { "babel-eslint": "^8.2.3", "eslint": "^4.19.1", "eslint-config-airbnb": "^17.0.0", "eslint-config-jest-enzyme": "^6.0.2", "eslint-plugin-babel": "^5.1.0", "eslint-plugin-import": "^2.12.0", "eslint-plugin-jest": "^21.18.0", "eslint-plugin-jsx-a11y": "^6.0.3", "eslint-plugin-prettier": "^2.6.0", "eslint-plugin-react": "^7.9.1", "husky": "^1.1.2", "lint-staged": "^7.3.0", "prettier": "^1.14.3" } }
Agora, toda vez que você faz isso
$ git add.
$ git commit -m "alguma mensagem descritiva aqui"o código será formatado automaticamente com base nas regras do arquivo .eslintrc.js.
Fale sobre o EditorConfig
Primeiro, crie o arquivo .editorconfig no diretório app /. Insira o seguinte código nele:
# EditorConfig is awesome: http://EditorConfig.org # top-most EditorConfig file root = true [*.md] trim_trailing_whitespace = false [*.js] trim_trailing_whitespace = true # Unix-style newlines with a newline ending every file [*] indent_style = space indent_size = 2 end_of_line = lf charset = utf-8 insert_final_newline = true max_line_length = 100
Aqui está uma lista de editores que suportam o
EditorCondig . A lista inclui o seguinte - Web storm, código do aplicativo, Atom, eclipse, emacs, bbedit.
O código acima faz isso:
- Retire o espaço em branco dos arquivos .md e .js.
- Especifica o estilo de indentação em vez de espaços.
- Define o tamanho do recuo como 2.
- Leva o final da linha a um único padrão.
- Adiciona uma nova linha ao final do arquivo.
- Define o comprimento da string para 100 caracteres.
Na verdade, agora está tudo pronto. Se você precisar de código fonte,
aqui está .
A Skillbox recomenda: