Algumas pessoas de alguma maneira entenderam mal o WebAssembly. Há quem acredite que, como os navegadores já suportam o WebAssembly (desde 2017), tudo está pronto. Ainda nem perto, apenas o MVP (produto minimamente viável) está pronto. Posso adivinhar de onde vem a raiz desse erro: após o lançamento do MVP, seus desenvolvedores prometeram manter a compatibilidade com versões anteriores no nível de “qualquer código gravado agora funcionará no futuro”. Mas isso não significa que o desenvolvimento do WebAssembly esteja concluído, nem um pouco! Muitos recursos estão sendo desenvolvidos agora e estão planejados para desenvolvimento em um futuro próximo. E quando eles são implementados, tudo vai mudar muito.
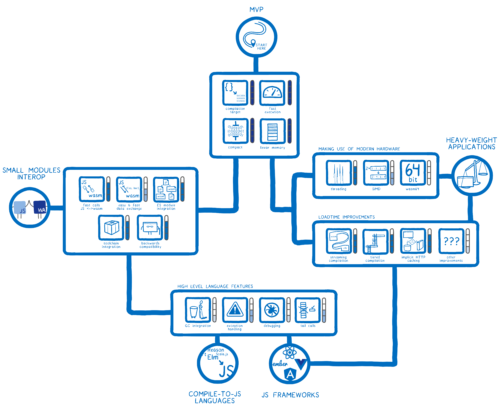
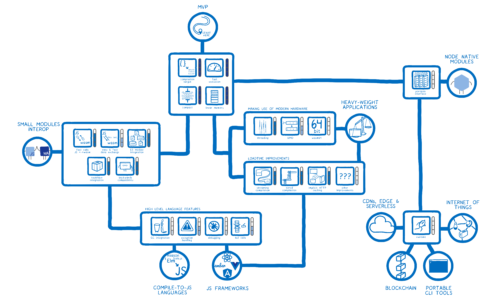
Você pode tentar imaginar todos esses recursos na forma de uma árvore de habilidades em algum jogo. Temos algumas "básicas" (recursos já implementados) e uma árvore inteira com muitos galhos e folhas que se abrirão com o tempo, nos dando mais e mais poder.

Vejamos o que já temos agora e o que ainda precisamos descobrir.
(
Sob o corte muitas fotos, tráfego )
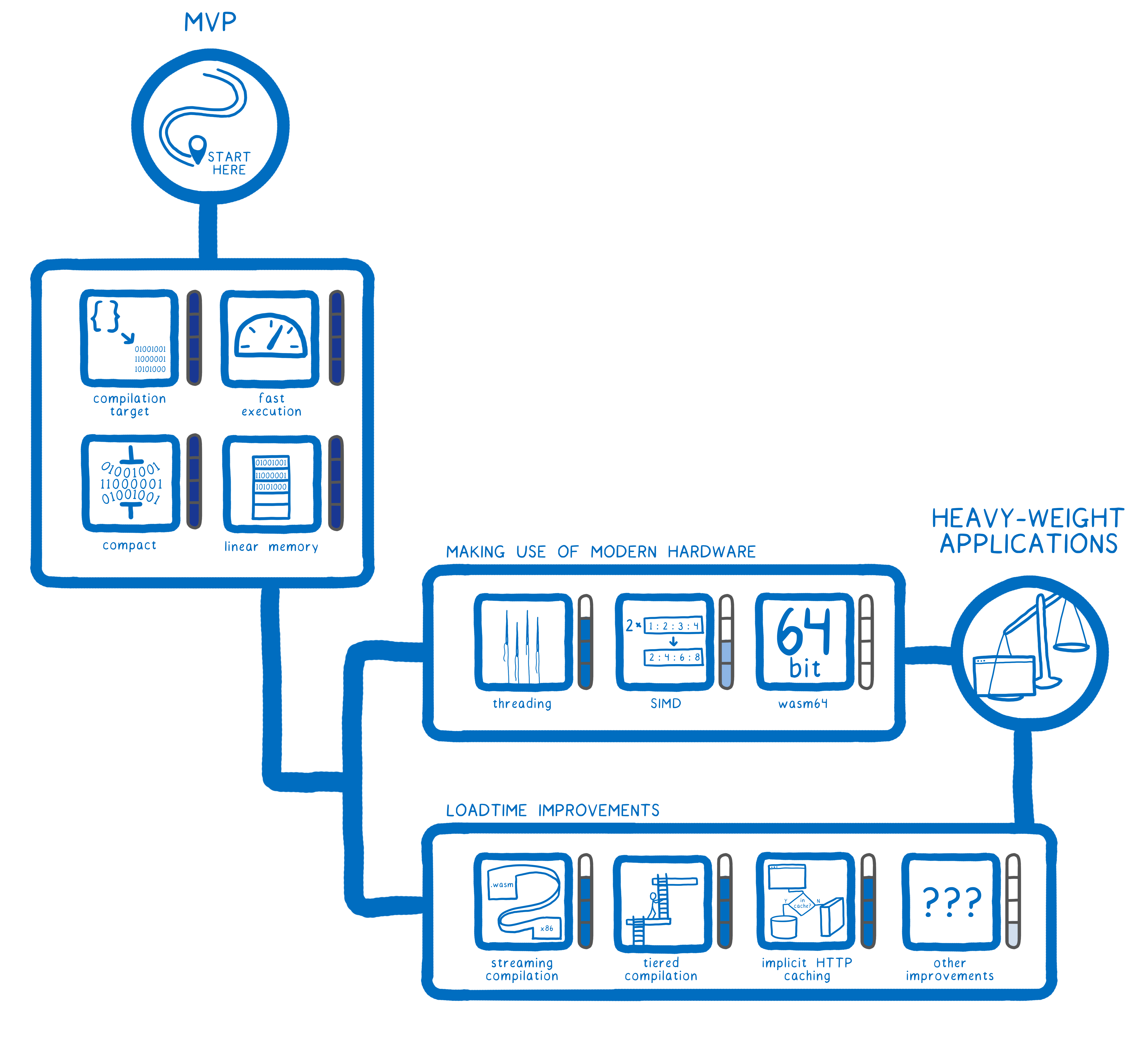
Produto mínimo viável (MVP)

No início do histórico do WebAssembly está o
Emscripten , que tornou possível compilar o código C ++ no código JavaScript. Isso nos permitiu transferir um grande número de bibliotecas C ++ para o mundo da Web, sem o qual seria impossível executar código de nível superior. O código JS gerado estava longe do ideal e funcionou lentamente (comparado à sua versão nativa). Ainda assim, os engenheiros da Mozilla encontraram algumas maneiras
de torná- lo mais rápido. O principal foi a alocação de um subconjunto do idioma que poderia ser executado em velocidades comparáveis às velocidades de execução do código nativo. Esse subconjunto foi chamado
asm.js.Os desenvolvedores de outros navegadores perceberam e apreciaram a velocidade do asm.js, todos os principais navegadores
receberam seu suporte. Mas isso não terminou a história. Isso foi apenas o começo. Ainda havia espaço para trabalhar mais rápido. Mas eles já foram além do Javascript. Aconteceu que o código nativo (por exemplo, em C ++) tinha que ser compilado não em Javascript, mas em outra coisa. Em algo novo, criado especificamente como uma alternativa rápida ao JS. E assim surgiu o WebAssembly.
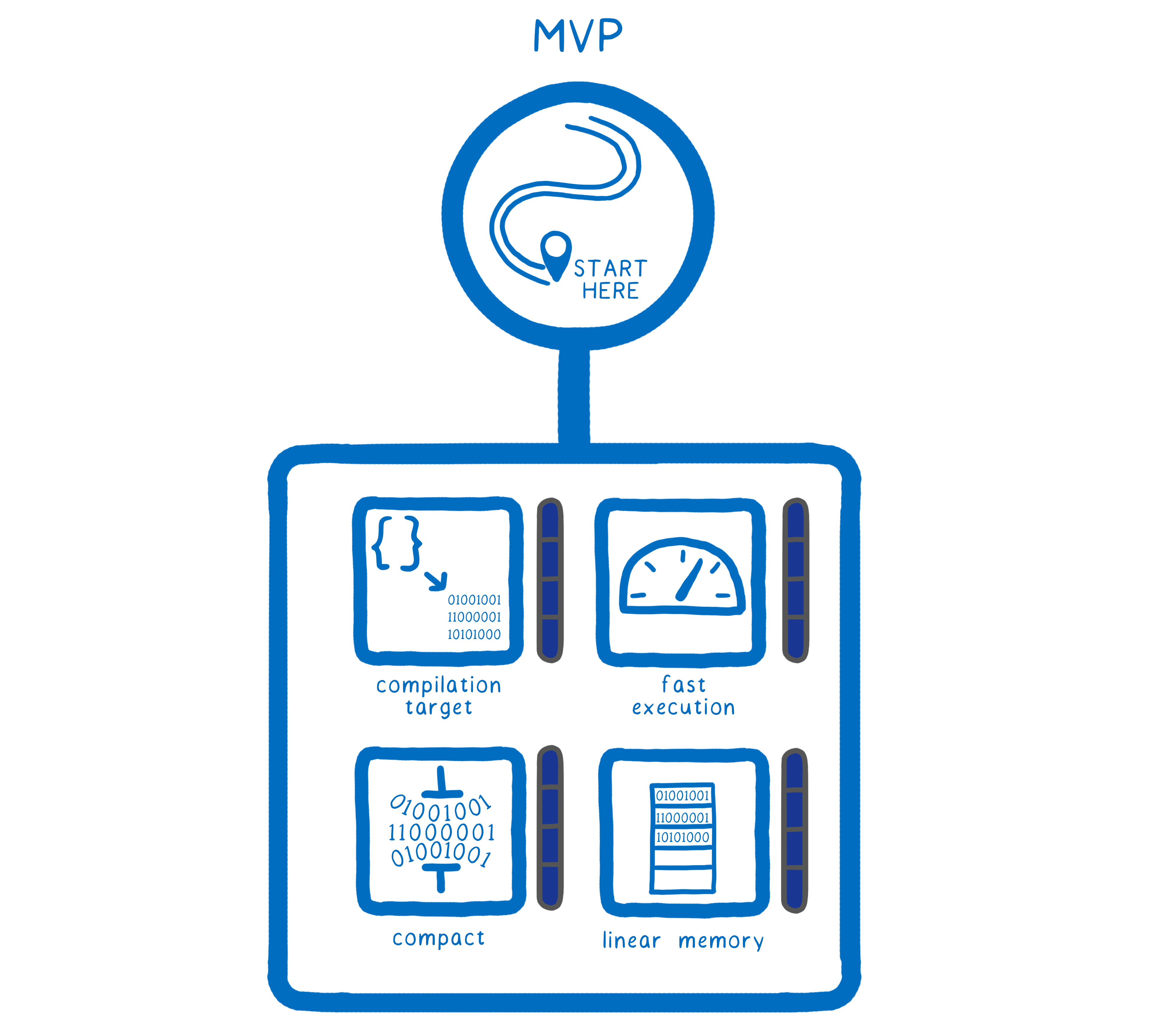
O que está incluído na primeira versão do WebAssembly? O que foi suficiente para obter o orgulhoso título de "produto mínimo viável"?
Habilidade: plataforma do compilador de destino

Os programadores que trabalharam no WebAssembly entenderam que sua tarefa não era oferecer suporte apenas a C ou C ++. A tarefa era dar a oportunidade de compilar código em qualquer idioma no WebAssembly. Tinha que ser um "assembler", que deveria ser executado no navegador, assim como o código da máquina do aplicativo de desktop é executado, por exemplo, na plataforma x86. Mas essa nova linguagem não deve se basear em nenhuma plataforma específica, seu objetivo deve ser uma plataforma abstrata de nível superior, cuja implementação específica já dependa do conjunto de instruções usadas neste hardware.
Habilidade: execução rápida de código

Tudo tinha que funcionar rápido. Caso contrário, por que se preocupar com toda essa história? No final, o usuário deve poder executar aplicativos realmente “pesados”, jogar os melhores jogos no navegador etc.
Habilidade: Compacidade

É importante não apenas a velocidade de execução do código, mas também a velocidade de seu carregamento. Os usuários estão acostumados a aplicativos de desktop que são iniciados muito rapidamente (porque são instalados localmente e têm todos os recursos necessários em mãos). Os aplicativos da Web também são executados com relativa rapidez, porque não carregam muitos recursos de uma só vez. E isso representa um novo desafio para nós: se queremos criar um novo tipo de aplicativo Web com uma base de código tão grande quanto a clássica de desktop, mas que pode ser baixada da Internet, o código deve ser o mais compacto possível.
Habilidade: acesso à memória

Nossos novos aplicativos também precisarão trabalhar com a memória de uma maneira ligeiramente diferente do código JavaScript. Precisa de acesso direto aos blocos de memória. Isso se deve à peculiaridade das linguagens C e C ++, nas quais existem ponteiros. Um ponteiro é, grosso modo, uma variável que contém um endereço na memória. Um aplicativo pode ler dados nesse endereço, alterá-lo e até usar aritmética em um ponteiro para "caminhar" na memória para frente a partir do endereço especificado. Uma grande quantidade de código C / C ++ usa ponteiros para aumentar a eficiência de seu trabalho, é impossível criar uma plataforma de destino para esse código sem o suporte de ponteiros.
Mas não podemos permitir que qualquer parte do código baixado da Internet tenha acesso direto à memória do nosso processo - isso é muito perigoso. Teremos que criar um ambiente que, por um lado, permita que o código nativo compilado no WebAssembly acredite que ele tenha acesso direto à memória, mas, por outro lado, limitará estritamente a área na qual é permitido manipular dados.
Para isso, o WebAssembly usa o "modelo de memória linear". Isso é implementado usando TypedArrays - algo como uma matriz em JavaScript, mas contendo apenas um conjunto seqüencial de bytes na memória. Quando você deseja colocar algo nele, usa o acesso ao elemento pelo índice (que pode ser um endereço na memória). Portanto, essa matriz "finge" ser um bloco de memória para o código C ++.
Nova conquista!
Portanto, com todas as opções acima, as pessoas finalmente poderão executar o aplicativo de desktop em um navegador com aproximadamente o mesmo desempenho como se fosse nativo. É sobre esse conjunto de recursos e foi chamado de "produto mínimo viável" (MVP).

Nesse ponto, alguns aplicativos já poderiam ser criados no WebAssembly e ganhar dinheiro com o navegador. Mas ainda havia um longo caminho pela frente.
Aplicativos de desktop pesados

O próximo passo importante deve ser a capacidade de iniciar aplicativos de desktop realmente grandes. Você pode imaginar a versão completa do Photoshop rodando em um navegador? E você não o instalou, apenas abriu o link - e agora você tem todo o poder de 100% deste produto, na velocidade nativa, a versão mais recente com todas as atualizações e correções, em qualquer dispositivo.
E não estamos tão longe disso - exemplos já estão começando a aparecer. Por exemplo, AutoCAD. E também o Adobe Lightroom. Mas sejamos honestos - nem tudo está pronto na implementação atual do WebAssembly para lançar aplicativos realmente grandes. Os gargalos são investigados e corrigidos aqui neste momento, quando você lê este artigo.
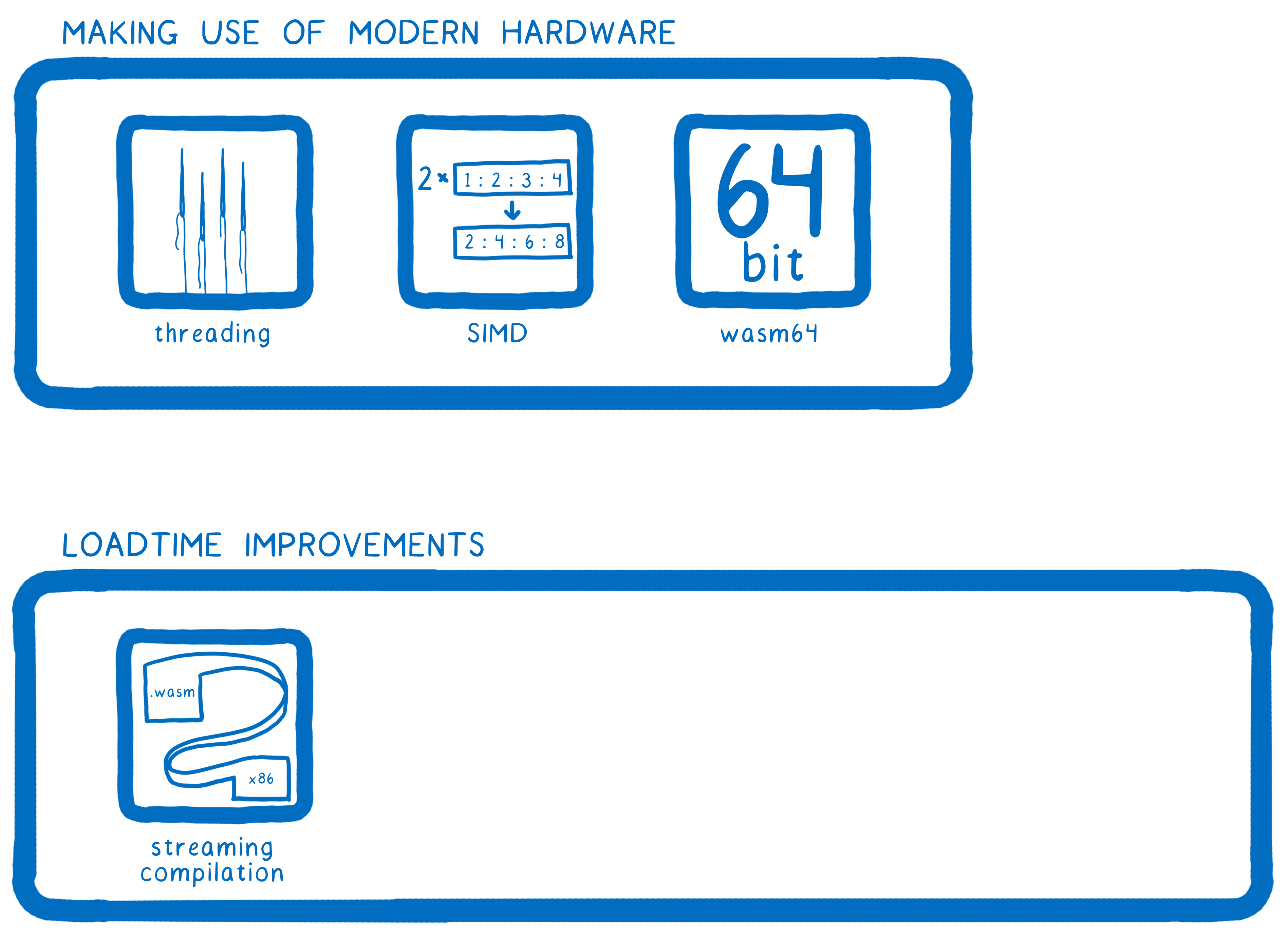
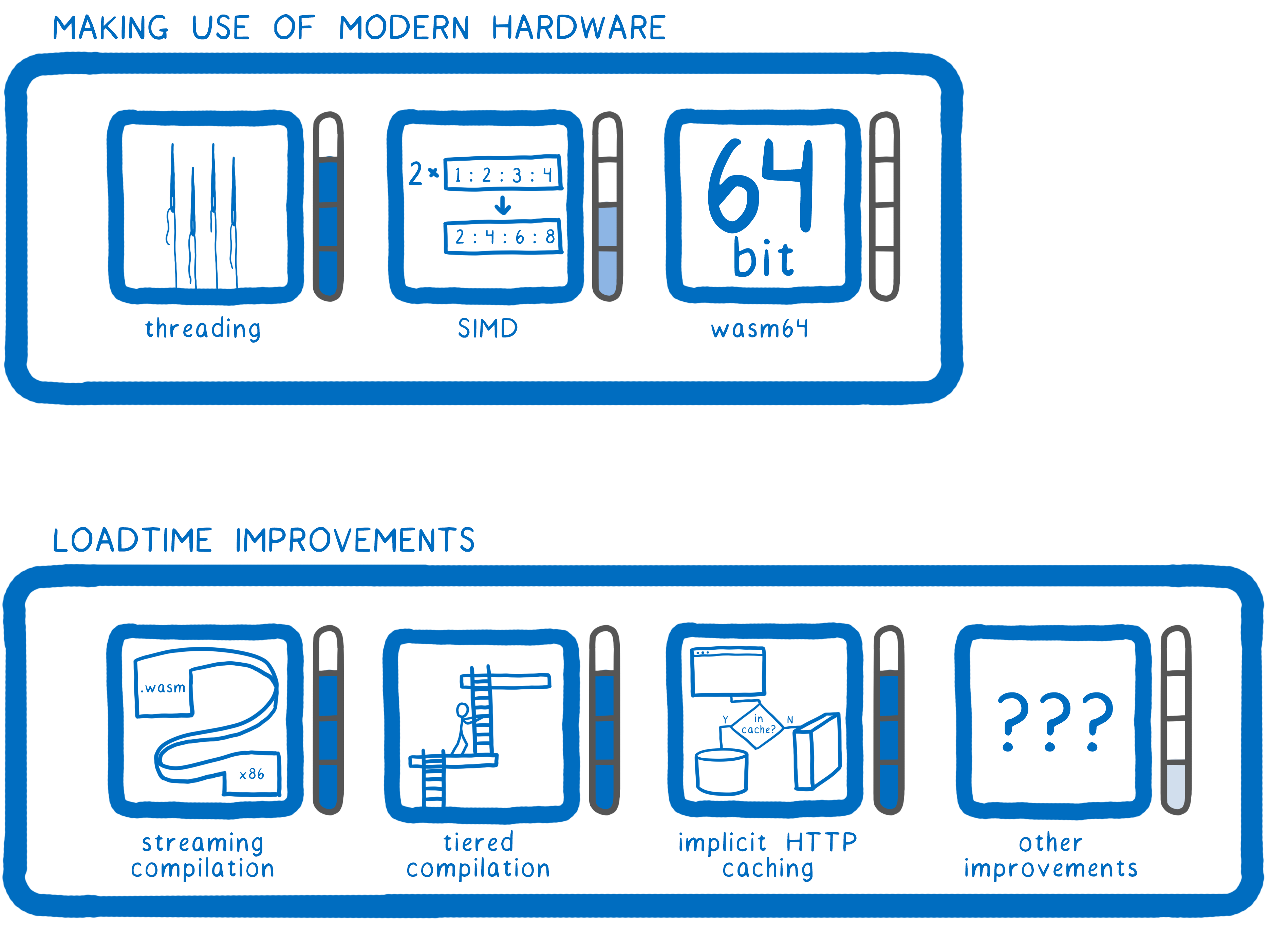
Habilidade: multithreading

Obviamente, precisamos de multithreading. Computadores modernos têm muitos núcleos. Precisamos ser capazes de usá-los.
Habilidade: SIMD

Além do multithreading, há outra tecnologia que permite uma implementação mais eficiente do processamento de dados paralelo. Isso é SIMD: processamento por uma única instrução de vários blocos de dados ao mesmo tempo. Um aspecto importante necessário para um WebAssembly realmente rápido.
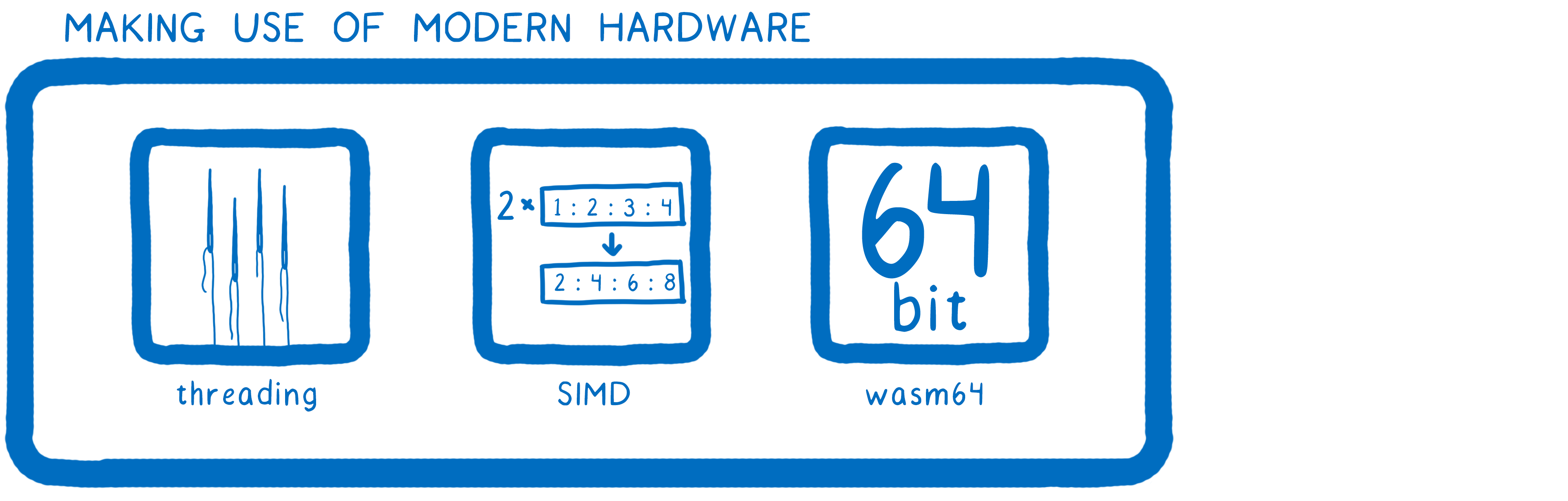
Habilidade: endereçamento de 64 bits

Outro recurso importante da arquitetura moderna de hardware, que ainda não está disponível no WebAssembly, é o suporte ao endereçamento de memória de 64 bits. É simples: com endereços de 32 bits, você pode usar apenas 4 GB de memória (o que é muito pequeno para programas grandes), mas com endereços de 64 bits já é de até 16 exabytes (isso é muito para o software moderno). Obviamente, não apenas o máximo teórico é importante, mas também o prático (quanta memória o sistema operacional fornecerá a você). Mas na maioria dos dispositivos modernos já existem 4 ou mais GB de RAM e esse número aumentará.
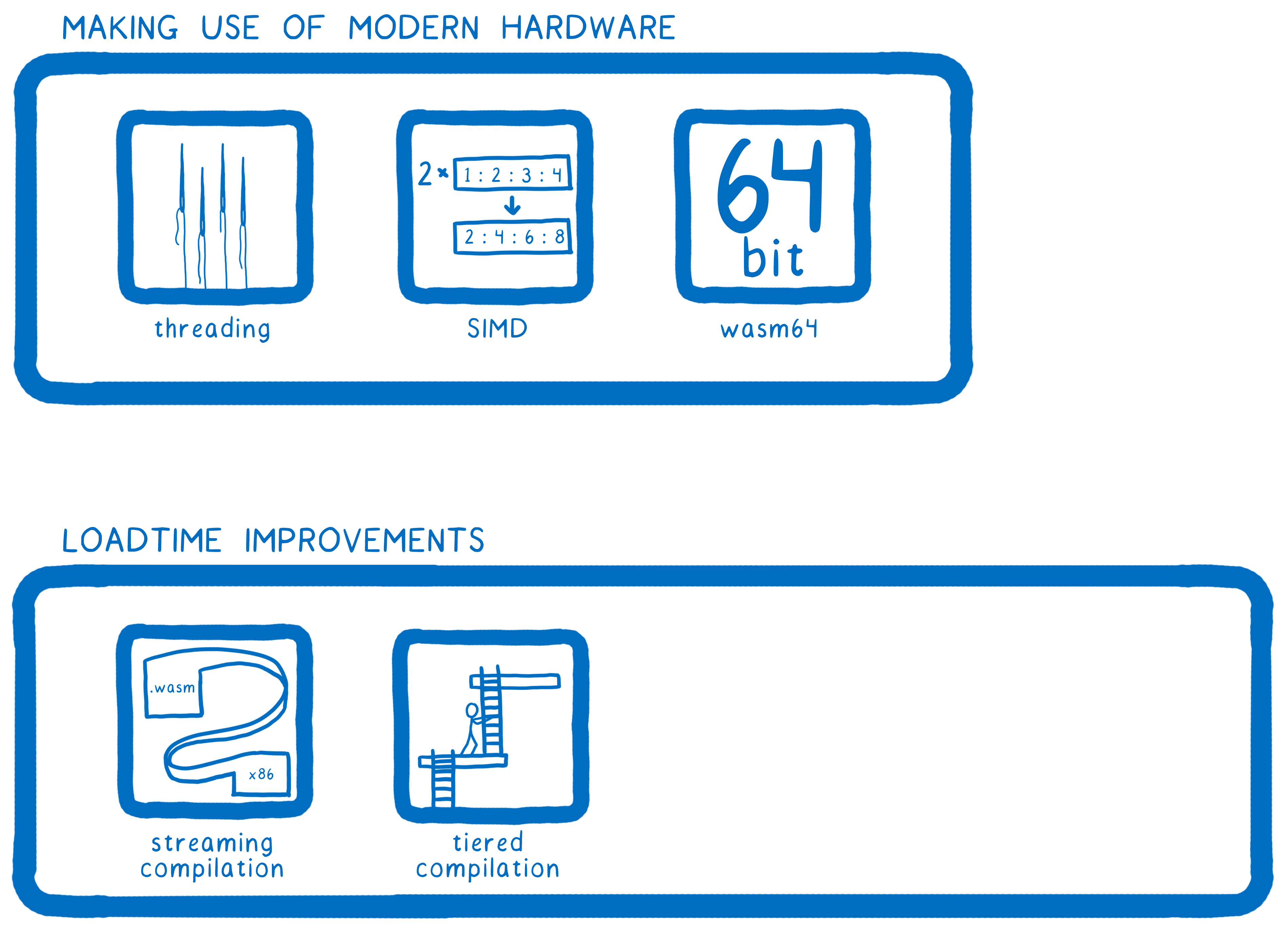
Habilidade: Stream Compilation

Precisamos não apenas executar aplicativos rapidamente. Também precisamos reduzir o intervalo de tempo entre o início do download pela rede e o início. A compilação de fluxo permite iniciar o processamento de um arquivo WebAssembly antes de finalmente ser baixado. Analisamos as instruções à medida que elas são baixadas pela rede. Assim, o carregamento e a compilação ocorrem paralelamente. No código do Firefox, conseguimos atingir uma velocidade de compilação
maior que a velocidade de download - ou seja, o tempo de processamento de algum código de N bytes acabou sendo menor que o tempo de download desse código na rede. Os desenvolvedores de outros navegadores também estão trabalhando na compilação de fluxo.

Uma coisa relacionada à compilação de streaming é o uso de
dois compiladores . Um deles (descrito acima) funciona rapidamente e permite iniciar imediatamente o código baixado. No entanto, ele não realiza todas as otimizações teoricamente possíveis, pois isso requer mais tempo. Essas otimizações são executadas por outro compilador trabalhando em segundo plano. Assim que ele termina seu trabalho, uma versão na memória substitui outra e, em seguida, funciona.
Portanto, temos o início rápido do aplicativo e sua operação efetiva.
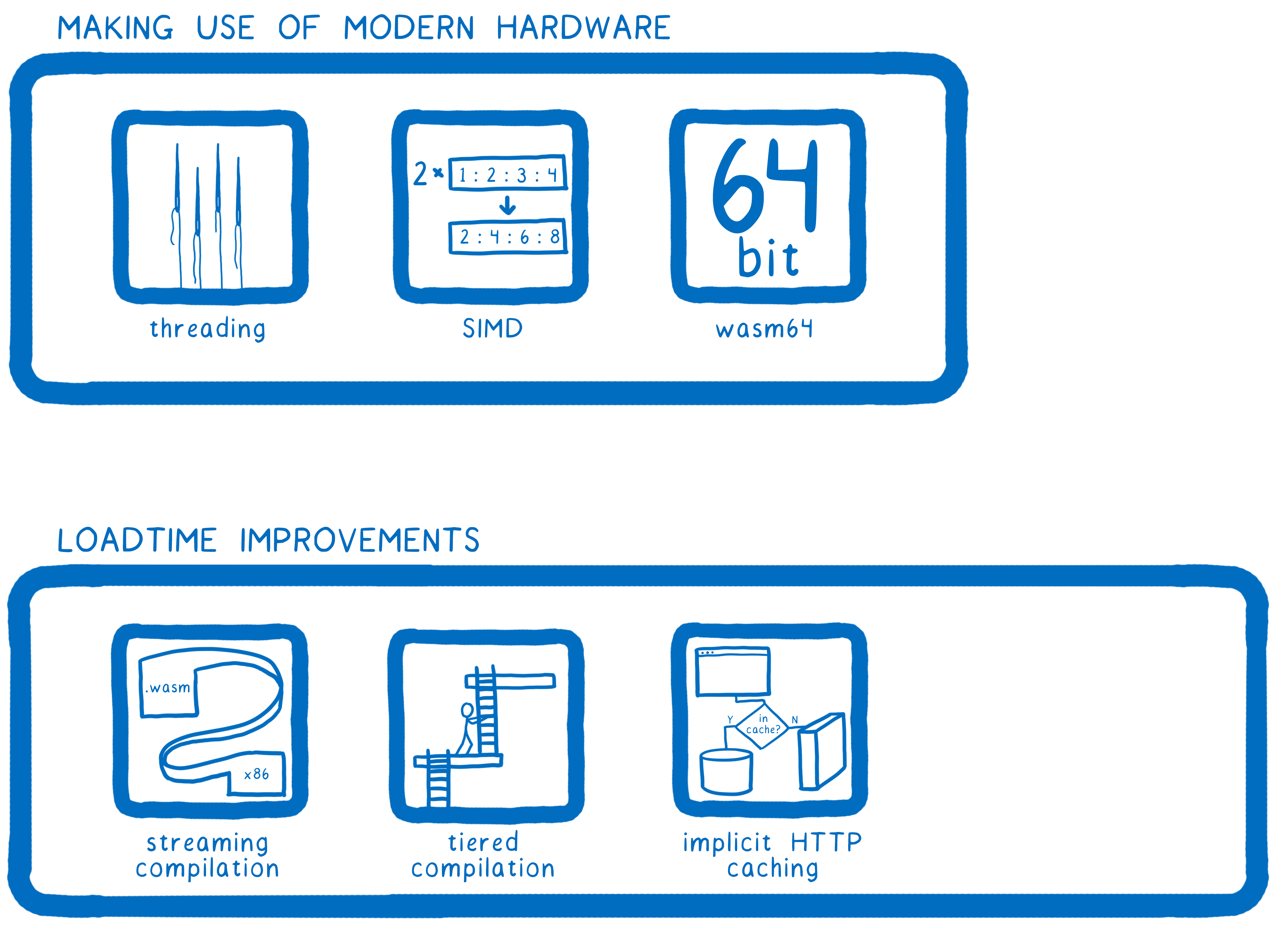
Habilidade: Armazenamento em cache

Se uma vez baixamos e compilamos algum código do WebAssembly pelo compilador de otimização, não faz sentido fazer o mesmo ao carregar esse código em outra guia (ou na próxima vez que o navegador for aberto, desde que o aplicativo permaneça inalterado). O código compilado pode (e deve) ser armazenado em cache e depois usado no cache.
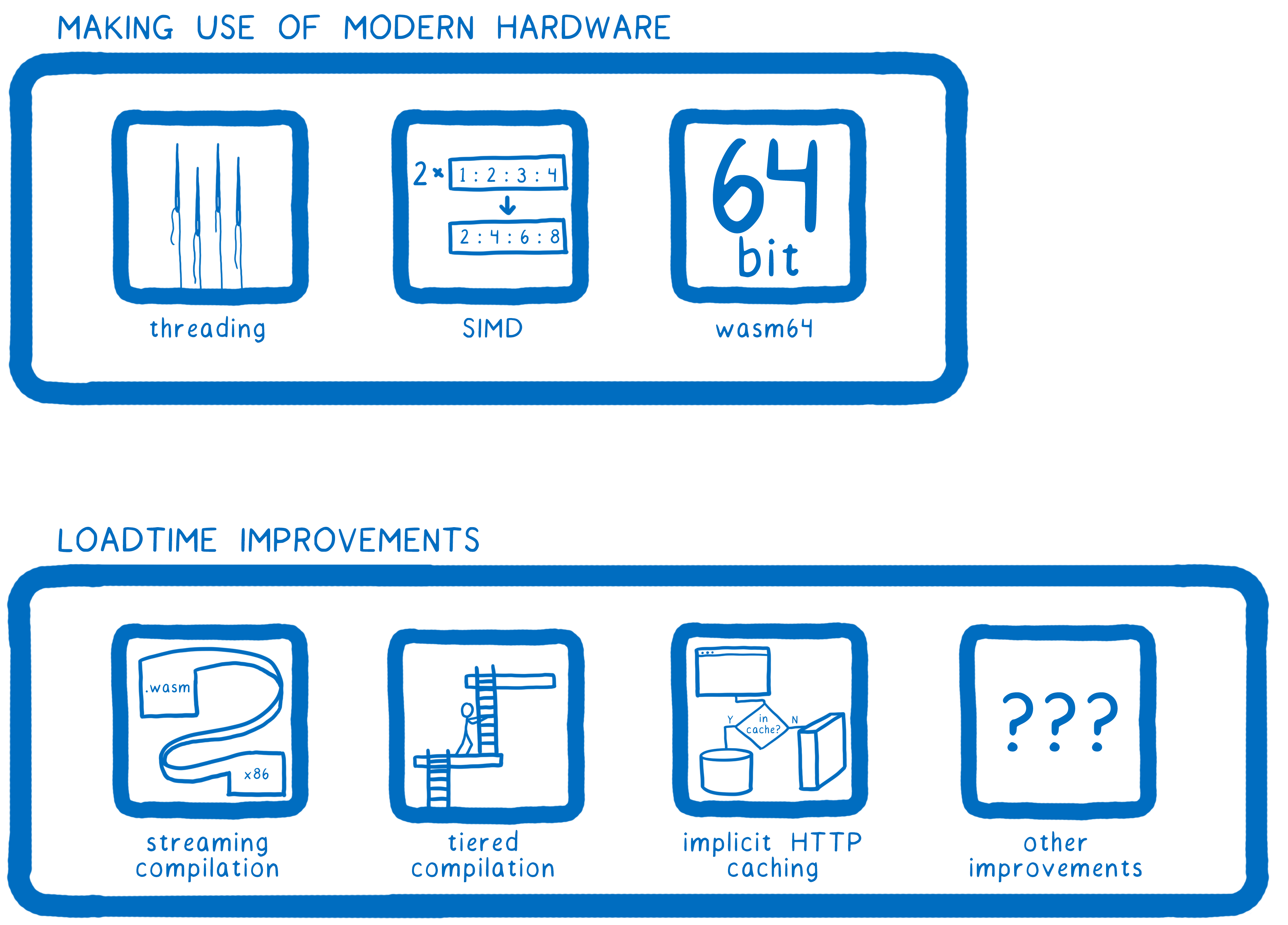
Habilidade: outras melhorias

Agora, há muita discussão sobre quais outras melhorias são possíveis e sobre o que os esforços dos desenvolvedores devem ser focados. Definitivamente, algo será realizado, algo não imediatamente, algo não acontecerá. Eu, com sua permissão, definirei todos esses pontos na classe geral “outras melhorias”, e o que entraremos nisso entenderemos com o tempo.
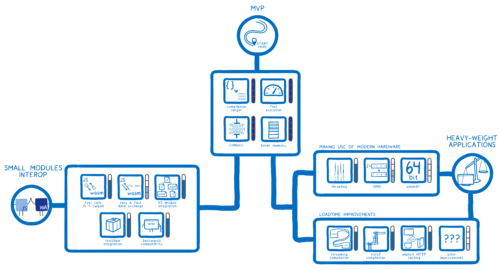
Onde estamos agora?
Em algum lugar por aqui:

Multithreading
Para multithreading, temos um
plano quase pronto, mas uma de suas partes principais (
SharedArrayBuffers ) foi forçada a ser
desativada no início deste ano. Ele será reativado em breve e podemos continuar.
SIMD
Desenvolvido ativamente agora.
Endereçamento de 64 bits
Para o
wasm-64 , temos uma ideia bastante clara de como as coisas devem funcionar. Baseamos-nos nas abordagens da arquitetura x86 e ARM.
Compilação de stream
No Firefox, foi
adicionado em 2017, outros navegadores estão trabalhando nele.
Usando dois compiladores
No Firefox, isso foi adicionado em 2017 e em outros navegadores em 2018.
Cache HTTP implícito
No Firefox, o desenvolvimento está
quase completo , haverá um lançamento em breve.
Outras melhorias
Há uma discussão
Como você pode ver, a maioria dos itens ainda está em desenvolvimento ativo. E, no entanto, já podemos ver aplicativos em execução no WebAssembly hoje, pois os recursos de hoje já são suficientes para alguém. Assim que todos os recursos acima estiverem prontos, abriremos outra "nova conquista" e ainda mais novos aplicativos receberão suporte do WebAssembly.

Interação Javascript

O WebAssembly foi criado não apenas como uma plataforma para jogos e aplicativos pesados. Pode ser usado para o desenvolvimento regular da web. Estamos cientes de que hoje existem aplicativos Web muito grandes escritos em Javascript e poucos decidem levá-los e reescrevê-los completamente no WebAssembly. O ponto importante aqui é que isso não é necessário. Provavelmente, a maioria desses aplicativos funciona muito bem e apenas em alguns gargalos, talvez, haja uma falta de desempenho nos cálculos, na largura de banda do processamento de dados ou na funcionalidade devido à falta de uma versão JS de alguma biblioteca. Queremos dar aos desenvolvedores a oportunidade de reescrever apenas esses gargalos no WebAssembly, deixando o restante do código em JS familiar. E já é possível. Por exemplo, reescrevendo o analisador de Gutenberg para Rust e montando-o no WebAssebly, conseguimos obter um aumento de
86 vezes na produtividade.
Mas, para tornar essa prática em massa e conveniente, precisamos implementar outra coisa.
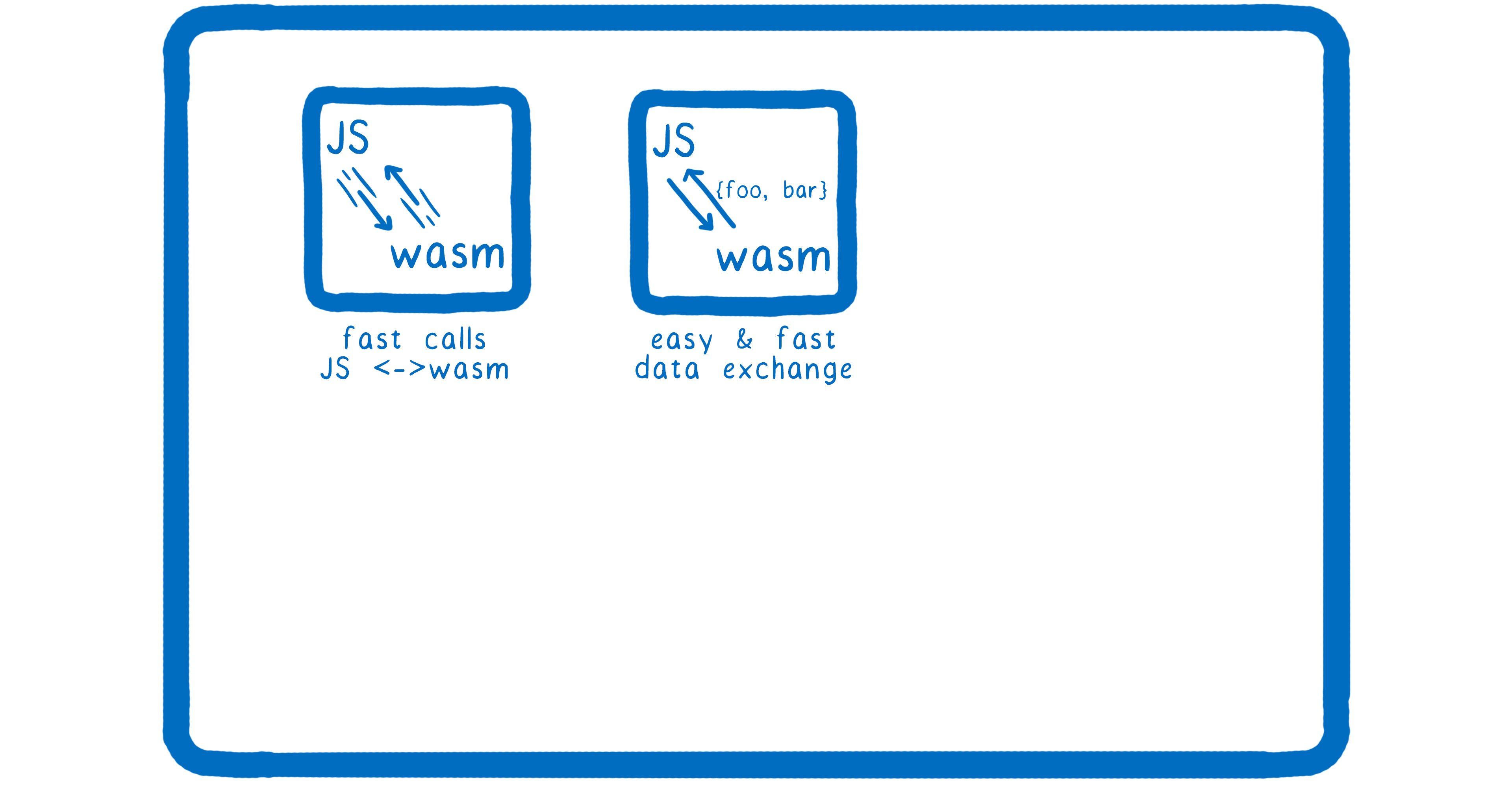
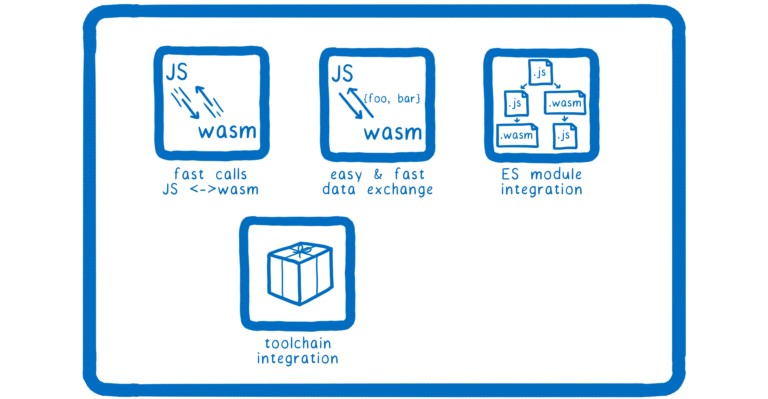
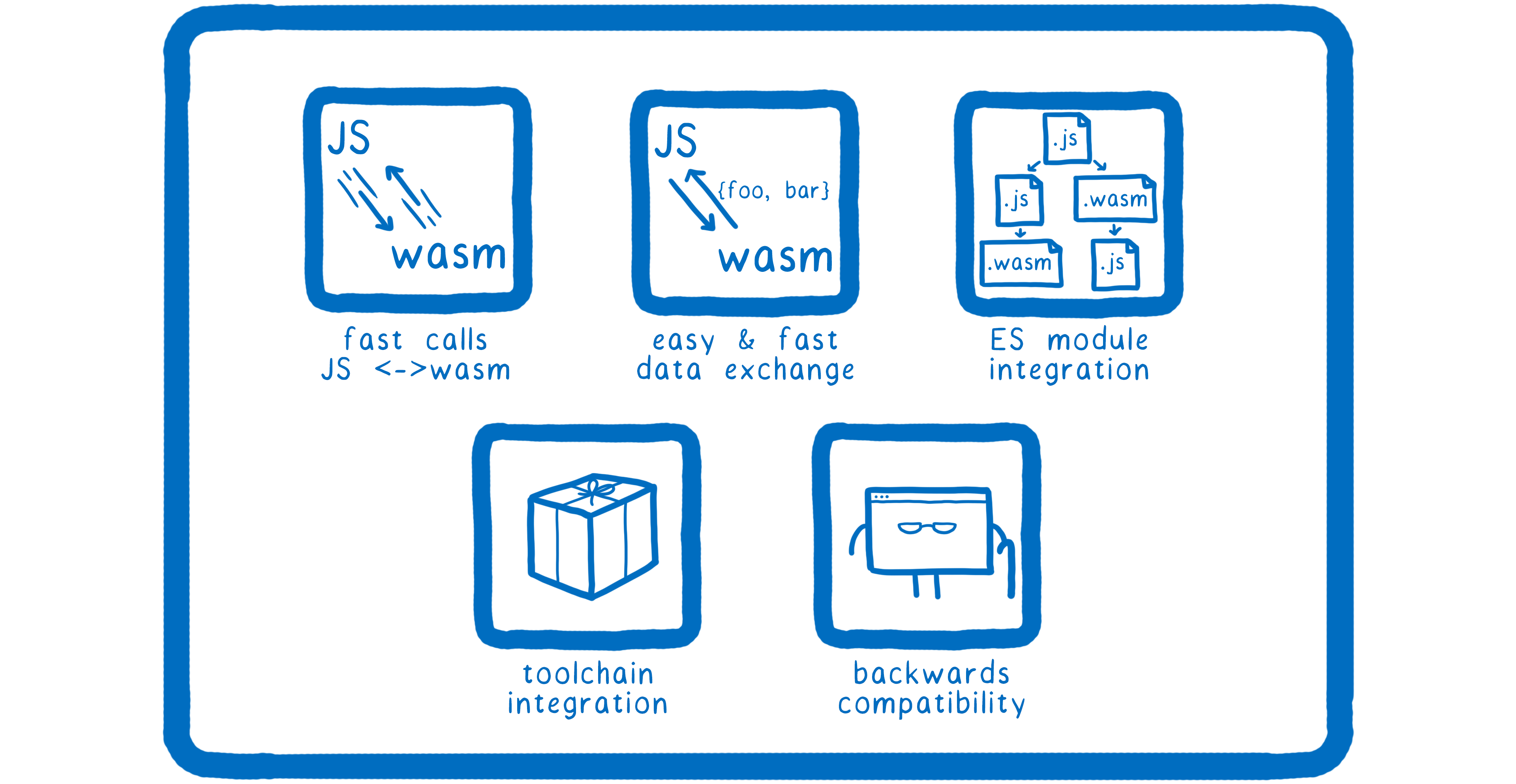
Habilidade: chamadas rápidas entre JS e WebAssembly

Chamar o WebAssembly a partir de JS deve funcionar muito rápido. Ao adicionar um pequeno módulo WebAssembly, o programador não deve sentir nenhuma perda de desempenho, mesmo que esse módulo seja chamado com muita frequência. Este não é o caso no MVP (já que o objetivo do MVP não era maximizar o desempenho de tais chamadas). Este problema ainda não foi corrigido. No Firefox, já garantimos que algumas chamadas JS-> WebAssembly
já sejam
mais rápidas do que as chamadas JS-> JS não embutidas . Os desenvolvedores de outros navegadores também estão trabalhando nessa tarefa.
Habilidade: troca rápida de dados

Esta tarefa está conectada à anterior: é importante não apenas chamar rapidamente o código WebAssembly de JS, mas também transferir rapidamente dados entre eles. Existem certos problemas com isso. Por exemplo, o fato de o WebAssembly entender apenas números. Não há objetos nele, mas em JS eles são. Acontece que precisamos de algum tipo de camada de tradução. Ele já existe, mas ainda não é produtivo o suficiente.
Habilidade: integração com módulos ES

Agora, usar o módulo WebAssembly parece chamar uma API especial que retornará o módulo para você para uso. Mas isso significa que o módulo WebAssembly não é realmente parte do gráfico do módulo JS do aplicativo Web. Para ter todas as funções disponíveis para os módulos ES (como exportação e importação), o módulo WebAssembly deve poder integrar-se aos módulos ES.
Habilidade: Integração no Desenvolvimento

Ser capaz de importar e exportar não significa tornar-se um módulo totalmente funcional. Precisamos de um local onde os módulos do WebAssembly possam ser distribuídos. Qual será o análogo do npm para o WebAssembly? Hmm ... que tal npm em si? E qual será o análogo do webpack ou do Parcel for WebAssembly? Hmm ... e o webpack e o Parcel?
Os módulos WebAssembly não devem diferir dos módulos comuns, o que significa que eles podem ser distribuídos pela mesma infraestrutura. Mas precisamos de ferramentas para integrá-los a essa infraestrutura.
Habilidade: Compatibilidade com versões anteriores

Há outra coisa importante que devemos fornecer. Tudo deve funcionar bem, mesmo em versões mais antigas de navegadores. Mesmo aqueles que não têm idéia do WebAssembly. Devemos garantir que, depois de escrever o código para o WebAssembly, o desenvolvedor não precisará escrever a segunda versão do mesmo código em Javascript, simplesmente porque o site também deve abrir no IE11.
Onde estamos agora?
Em algum lugar aqui:

Atalhos entre JS e WebAssembly
Já
implementado no Firefox, o trabalho está em andamento em outros navegadores.
Troca rápida de dados
Existem várias sugestões. Por exemplo, expanda o sistema de tipos no WebAssembly com referências a objetos JS. Isso é possível, mas será necessário escrever código adicional (por exemplo, para chamar métodos JS), que não funciona muito rápido. Para resolver esse problema, por sua vez, existem várias sugestões.
Há outro aspecto relacionado à troca de dados. Trata-se de rastrear quanto tempo os dados podem ser armazenados na memória. Se você tiver algum dado na memória ao qual o código JS deve ter acesso, deverá deixá-lo lá até que o código JS o leia. Mas se você deixá-los lá para sempre, teremos um vazamento de memória. Como descobrir que os dados já podem ser excluídos (o código JS já os leu)? Hoje, essa responsabilidade recai sobre o programador - tudo é liberado manualmente. Depois que o código JS terminar de ler os dados, ele deverá chamar algo como a função "free". Mas essa abordagem está desatualizada e geralmente leva a erros. Para resolver esse problema, introduzimos o conceito de
WeakRef em Javascript. Isso possibilita a leitura de dados no lado do código JS e, quando o coletor de lixo funciona, é necessário limpar corretamente a memória no módulo WebAssembly.
Tudo isso ainda está em desenvolvimento. Enquanto isso
, ferramentas foram
criadas no ecossistema Rust que automatizam a gravação desse código para você, substituindo partes que ainda não foram implementadas por sua própria implementação. Uma dessas ferramentas merece menção especial. É chamado
wasm-bindgen . Quando ele percebe que seu código Rust está tentando obter ou retornar objetos JS ou objetos DOM, ele cria automaticamente uma camada JS que poderá interagir com seu código Rust. E essa camada também é capaz de interagir com o módulo WebAssembly escrito em qualquer outro idioma, para que não apenas os programadores do Rust possam usar essa ferramenta.
Integração com módulos ES
Um plano de trabalho nessa área já existe há algum tempo. Estamos trabalhando ativamente com desenvolvedores de outros navegadores.
Integração de Desenvolvimento
Já existem ferramentas como o
wasm-pack no ecossistema Rust que permitem empacotar automaticamente tudo o que você precisa para liberação em npm. E há pessoas usando essa ferramenta para criar seus módulos.
Compatibilidade com versões anteriores
Para compatibilidade com versões anteriores, temos a ferramenta wasm2js. Ele permite transformar um arquivo wasm em um arquivo JS equivalente. Este código Javascript não será rápido, mas funcionará em qualquer navegador (incluindo um que não suporte o WebAssembly).
Como você pode ver, estamos muito perto de receber essa "conquista". E assim que fizermos isso, o caminho para mais dois se abrirá.

Estruturas JS e linguagens compiladas JS
O primeiro é a capacidade de reescrever estruturas JS pesadas populares no WebAssebly.

O segundo é habilitar as linguagens de programação compiladas em Javascript para substituí-lo pelo WebAssembly. Estamos falando de idiomas como
Scala.js ,
Reason ,
Elm .

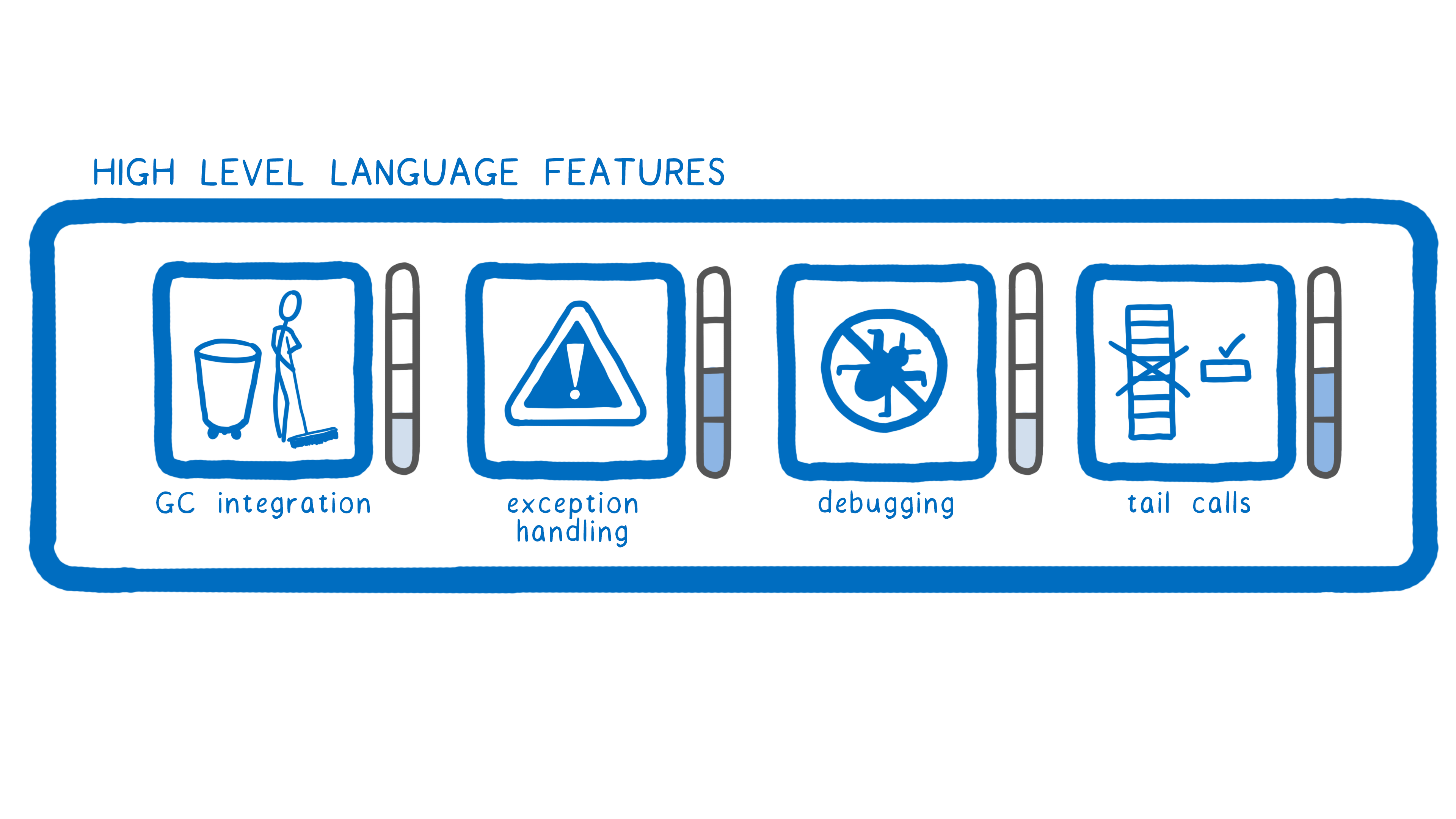
Para ambas as tarefas, o WebAssembly deve suportar vários novos recursos de alto nível.
Habilidade: Garbage Collector

Precisamos de integração com um coletor de lixo baseado em navegador por vários motivos. Primeiro, vamos relembrar a tarefa de reescrever estruturas JS (ou partes delas). Pode ser necessário. , React DOM-, Rust . - . DOM , , . , , , . , .
JS-. - , . , , Javascript. JS- WebAssembly-, JS-.
( ), . , , . WebAssembly , .
Scala.js, Reason, Kotlin Elm — Javascript, . WebAssembly — WebAssembly ( ).
:

. , , Rust, . — . — . WebAssembly .
, Javascript. — - - . WebAssembly- JS-, — . Rust, , . , .
:

, JS-, . Javascript-. WebAssembly.
:

, "
". , — . , WebAssembly.
?
- :

Para implementar a coleta de lixo, o trabalho está em andamento em duas direções: esses são os
objetos digitados para JS e, de fato,
o coletor de lixo para o WebAssembly . Objetos digitados permite descrever a estrutura clara do objeto. Já existe uma visão de como isso deve funcionar e será discutido na próxima reunião do TC39. Consequentemente, o GC para WebAssembly poderá acessar a estrutura acima para seus próprios fins. O trabalho já está em andamento em sua implementação.
Assim que as duas partes forem concluídas, obteremos um sistema interagindo JS e WebAssembly, capaz de entender em todos os níveis em que o objeto consiste e usar efetivamente seus dados internos. Já temos um protótipo em funcionamento. O protótipo, no entanto, não pode ser apenas capturado e liberado - temos que gastar algum tempo em padronização e revisões. Esperamos que ele chegue ao lançamento em algum lugar no ano de 2019.
Manipulação de exceção
O trabalho sobre
exceções está atualmente em pesquisa e desenvolvimento. Consideramos várias propostas, tentamos implementá-las e veremos com que eficácia elas funcionam.
Depuração
Para depuração, já existe algum suporte nas ferramentas de desenvolvedor do Firefox. Mas o ideal ainda está longe. Queremos mostrar ao desenvolvedor seu código fonte e posição atual, e não apenas instruções do assembler. Temos que desenvolver e implementar suporte para arquivos de símbolos, o que nos permitirá correlacionar cada instrução de código com a linha de origem. No momento,
está em
andamento o trabalho de especificação desse mecanismo.
Chamadas de cauda
Trabalho em andamento .
Quando todas as opções acima forem concluídas, podemos assumir que alcançamos a conquista "estruturas e linguagens JS compiladas em JS"

Portanto, era um plano para obter "conquistas" no navegador. E o que acontece fora do navegador?
Fora do navegador
Talvez você tenha ficado envergonhado pela combinação das palavras "fora do navegador". Realmente temos algo além do navegador quando falamos sobre a web? Mas a "web" temos o nome "WebAssembly". Mas, de fato, HTML, CSS e JavaScript são apenas a ponta do iceberg.

Sim, eles são mais visíveis, porque são eles que formam a interface do usuário. Mas há outra parte muito importante da web - são as conexões. A conexão de tudo com tudo.

Eu posso criar um link para sua página agora. Não preciso da sua permissão ou de ninguém. Acabei de criar este link e adicioná-lo ao meu site. Qualquer um pode segui-lo e seu conteúdo será mostrado, o código que você escreveu será lançado. Essa simplicidade de criar conexões e fazer a transição através delas criou nossa Internet como ela é. Agora, temos redes sociais e outros sites que, em essência, expandem o conceito de "link" com a capacidade de encaixar qualquer coisa: pessoas, dispositivos, empresas etc.
Mas com todos esses links e links, existem dois problemas.
Primeiro, a que o link deve levar? Se você for a algum lugar e o site oferecer algum código que deve ser executado no seu navegador - esse código deve ser multiplataforma. Ele deve ser compilado em algo e executado em uma papoula, no Windows, em um andróide. Em todos os lugares. A portabilidade do código para download é uma parte importante do conceito de conectividade da Web.

Mas apenas baixar e executar o código não é suficiente. Você precisa entender que não sabemos nada sobre esse código. Não confiamos nele o suficiente para fornecer controle total sobre o computador do usuário. E se for um código malicioso? Ele pode fazer algo ruim. E aqui precisamos de algum tipo de modelo de segurança. Precisamos de uma caixa de areia onde possamos colocar um código desconhecido, fornecer algumas ferramentas controladas para o trabalho, mas remover tudo que é criticamente importante e inseguro.

Portanto, existem dois aspectos do conceito de "comunicação": portabilidade e segurança. Sabemos que podemos definitivamente executar o código e que certamente não irá nos prejudicar. Por que insisto nesses conceitos e como essa visão das coisas difere da visão da Web como uma combinação de HTML, CSS e Javascript? Porque essa abordagem altera fundamentalmente a visão do que é o WebAssembly.
Por um lado, podemos pensar no WebAssembly como "outra ferramenta disponível em um navegador moderno". E assim é.

Mas a portabilidade e a segurança da execução do código nos abrem outras portas.

Node.js

Como o WebAssembly pode ajudar o Node? Trazendo portabilidade.
O nó fornece um nível razoavelmente alto de portabilidade usando Javascript. Mas ainda existem muitos casos em que o desempenho do código JS não é suficiente ou apenas o código JS correto ainda não foi gravado, mas existe uma versão nativa. E então o Node usa módulos nativos. Eles são escritos em idiomas como C e precisam ser compilados para a plataforma específica em que o Node está executando.
Os módulos nativos podem ser compilados durante a instalação ou você pode levá-los imediatamente prontos para uma das plataformas populares. Ambas as abordagens são possíveis, mas essa é apenas uma escolha de dois males: uma dor de cabeça extra para o usuário ou o autor do módulo.
Se você imagina que esses módulos estarão no WebAssembly, eles não precisarão ser compilados. A portabilidade permite executá-los em qualquer plataforma, imediatamente, como código Javascript. Mas eles funcionarão com o desempenho de versões nativas.
E aqui a felicidade chega ao mundo de Node na forma de total portabilidade de tudo e de todos os lugares. Você pode portar o aplicativo Node do Linux para o Windows - e tudo continuará funcionando sem nenhuma recompilação. Mas, ao mesmo tempo, o módulo WebAssembly não tem acesso aos recursos do sistema (ele funciona em sua sandbox). Mas os módulos Node nativos (e até não nativos) não funcionam na sandbox, eles têm acesso a tudo - essa é a ideologia do Node. Portanto, para que o módulo WebAssembly obtenha os mesmos recursos, é necessária uma camada adicional de acesso aos recursos do SO. Algo parecido
com as funções
POSIX (elas não são necessárias, são fornecidas apenas como um exemplo de uma interface de acesso a recursos relativamente estável e suficiente).
Habilidade: interface portátil

Então, o que os desenvolvedores do Node precisam para usar os módulos WebAssembly? Algum tipo de interface para acessar suas funções. Seria bom padronizá-lo. Bem, para que não apenas o Node possa chamar essas funções, mas também qualquer pessoa em geral. Se você deseja usar o módulo WebAssembly no seu aplicativo, nós estamos conectados e o estamos usando. Algo como "POSIX for WebAssembly". PWSIX (interface do sistema WebAssembly portátil)?
Onde estamos agora?
Há um
documento que descreve o mecanismo para fornecer um caminho para um módulo por seu nome. É provável que seja usado pelos navegadores e pelo Node (eles poderão fornecer caminhos diferentes). Embora não haja desenvolvimento ativo, há muita discussão.

Muito provavelmente será implementado de alguma forma. Isso é bom porque abre uma série de possibilidades para nós.

CDN, sem servidor e computação de borda

Exemplos são CDN, Serverless, Edge Computing. Casos quando você coloca seu código no servidor de outra pessoa, que cuida de sua disponibilidade para os clientes. Por que você pode precisar do WebAssembly aqui? Recentemente, houve um excelente
relatório sobre esse tópico. Em resumo, pode ser necessário executar o código de fontes diferentes (não confiando uma na outra) dentro de um processo. Esse código precisa ser isolado um do outro e do sistema operacional. Soluções como uma máquina virtual JS (SpiderMonkey ou V8) de alguma forma funcionam, mas não fornecem o desempenho e a escalabilidade desejados. E WebAssembly - dá.
O que é necessário para fazer isso funcionar?
Habilidade: tempo de execução

Precisamos de um ambiente de tempo de execução e algumas empresas criam seus próprios. Já temos compiladores WebAssembly (como
Cranelift ) - eles são rápidos e
economizam memória. Mas o código gerado por ele não pode viver no vácuo - ele precisa confiar em algo, de alguma forma interagir com o ambiente. Agora, algumas empresas, como a Fastly, escrevem esse ambiente de tempo de execução por conta própria. Mas essa não é uma abordagem muito boa - afinal, muitas empresas precisarão dela e farão o mesmo trabalho repetidamente. Poderíamos fazer isso uma vez, adicionar ao padrão - e economizar a todos um monte de recursos.
Onde estamos agora?
Em algum lugar aqui:

Ainda não existe um padrão de tempo de execução. O que não impede que existam e funcionem vários tempos de execução independentes já usados em projetos reais. Por exemplo,
WAVM e wasmjit.
Também planejamos lançar um tempo de execução construído sobre o Cranelift, que será chamado wasmtime. E assim que temos algo padronizado e funcionando, essa é uma oportunidade aberta para desenvolver uma série de coisas, como, por exemplo ...
Utilitários de linha de comando portáteis

O WebAssembly pode ser usado não apenas no navegador, mas também nos sistemas operacionais tradicionais. Não falaremos sobre o kernel (embora haja
demônios que estão acenando para isso também), mas o código do WebAssembly pode funcionar no modo de usuário. E isso possibilita a criação de utilitários de linha de comando que, uma vez criados, funcionarão garantidamente iguais para qualquer sistema operacional.
Internet das coisas

Por "Internet das coisas", eles geralmente significam dispositivos de baixa potência (como sensores ou controladores vestíveis ou vários em "casas inteligentes"). As limitações nos recursos disponíveis do processador e na RAM afetam negativamente a capacidade de executar o código JS lá, mas o WebAssembly é uma questão completamente diferente. A otimização de compiladores como o Cranelift e um tempo de execução como o wasmtime brilharão nessas condições, porque eles foram escritos apenas para tarefas de economia de recursos. Em casos absolutamente extremos, o WebAssembly torna possível compilar seu módulo no binário nativo da plataforma de destino. Bem, novamente, portabilidade - hoje existem muitos de todos esses dispositivos de IoT e eles são criados em plataformas diferentes. Com o WebAssembly, você não precisa se preocupar com isso - o código desenvolvido será executado em qualquer lugar.
Conclusões
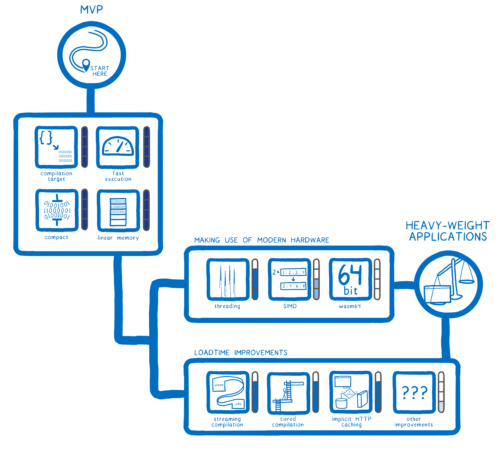
Vamos voltar um pouco e dar uma olhada na nossa "árvore de habilidades" novamente.

Comecei este artigo com o fato de que algumas pessoas ainda não entendem por que o WebAssembly ainda não terminou. Como você pode entender agora - o caminho dele mal começou. Sim, o MVP já está abrindo algumas possibilidades. Já podemos compilar algo no WebAssembly e executá-lo em um navegador. Mas ainda há muito trabalho pela frente - suportando tudo o que você precisa para aplicativos pesados e linguagens de alto nível, substituindo as estruturas JS e todas essas coisas "fora do navegador" sobre as quais eu falei. Quando tudo estiver pronto, veremos uma nova web. Alto desempenho, maior, mais portátil. Não haverá mais esse tipo de software que não pode ser gravado para execução no navegador: jogos, blockchain, Internet das coisas, utilitários de linha de comando - tudo começará.
O WebAssembly não está concluído. Ele acabou de começar.