
Milhares de artigos foram escritos sobre o design e tantos seminários on-line foram gravados, mas profissionais iniciantes se preocupam com a mesma pergunta razoável: “Então, o que exatamente devo fazer?!” Neste material, usarei um exemplo da vida real para mostrar passo a passo quais ações precisam ser executadas para criar um projeto de design destinado a resolver problemas de negócios.
No momento, estou envolvido no desenvolvimento de uma startup no campo da logística e, mais recentemente, minha principal tarefa (além de testar os lançamentos semanais) era criar um site corporativo. Para não ir muito longe do assunto, escolherei o setor de transporte, ou melhor, o site do serviço de táxi premium.
Processo de design
Existem muitas variações de possíveis processos de design na Internet, então vou me concentrar na versão clássica, que eu mesmo uso:
- Imersão na tarefa
- Pesquisa
- Pensando nos scripts
- Criação de um framework
- Pesquisa de estilo visual
- Layout Design
Antes de começar, quero observar que o processo de design não é uma sequência estrita de ações. É possível que você precise retornar às etapas anteriores várias vezes, ou talvez algumas delas se misturem.
Seja guiado pelo processo descrito, mas não seja seu refém.
1) Imersão na tarefa ou como a empresa ganha dinheiro
A primeira coisa a fazer é descobrir como a empresa do cliente ganha dinheiro. Os táxis ganham comissão de cada transporte, portanto o design deve orientar o usuário a criar um pedido.
Imediatamente tive a ideia de colocar um formulário de pedido de táxi na primeira tela do site. Graças a isso, o site não será apenas um portal de informações, mas também um serviço completo.
Como você pode ver, tentando descobrir os negócios do cliente, idéias virão à mente. Corrija-os imediatamente, caso contrário você esquecerá. Ao considerar a estrutura do site, eles serão muito úteis para você. No projeto atual, estamos usando o Confluence. Para pequenos projetos, eu escolheria o Apple Notes ou algo semelhante.Mas espere um pouco. Costumamos pedir um táxi no local? Talvez precisemos focar não no pedido de táxi on-line, mas no download do aplicativo? Hmm, boa pergunta. Vamos colocar nossas idéias em notas e continuar estudando o negócio.
A melhor maneira de entender os negócios é entrar em contato com o cliente. Além de economizar muito tempo, você poderá envolver o cliente no processo de trabalho, mostrando que o resultado final não é o resultado de inspiração momentânea, mas uma combinação do estilo visual correto e da lógica de negócios.
Resumo do estágio:
Você deve entender claramente como os negócios do cliente estão ganhando e a que ação principal você deve levar o usuário. No nosso caso, a tarefa é convencer o visitante a baixar o aplicativo.2) Pesquisa e análise de concorrentes
É mais fácil começar nesta fase com um estudo dos concorrentes e depois conectar serviços semelhantes em mecânica a ela.
Vamos pensar na mecânica de pedir um táxi. Em primeiro lugar, temos uma pessoa que quer mudar de um lugar para outro. Em segundo lugar, temos um driver que está pronto para concluir esta tarefa. Quais serviços funcionam por lógica semelhante?
Me vem à mente o AirBnB, onde uma pessoa quer alugar uma casa e a outra está pronta para alugá-la. Ou recursos freelancer, por exemplo, UpWork, onde o cliente precisa fazer algum trabalho, para o qual precisa de um contratado.

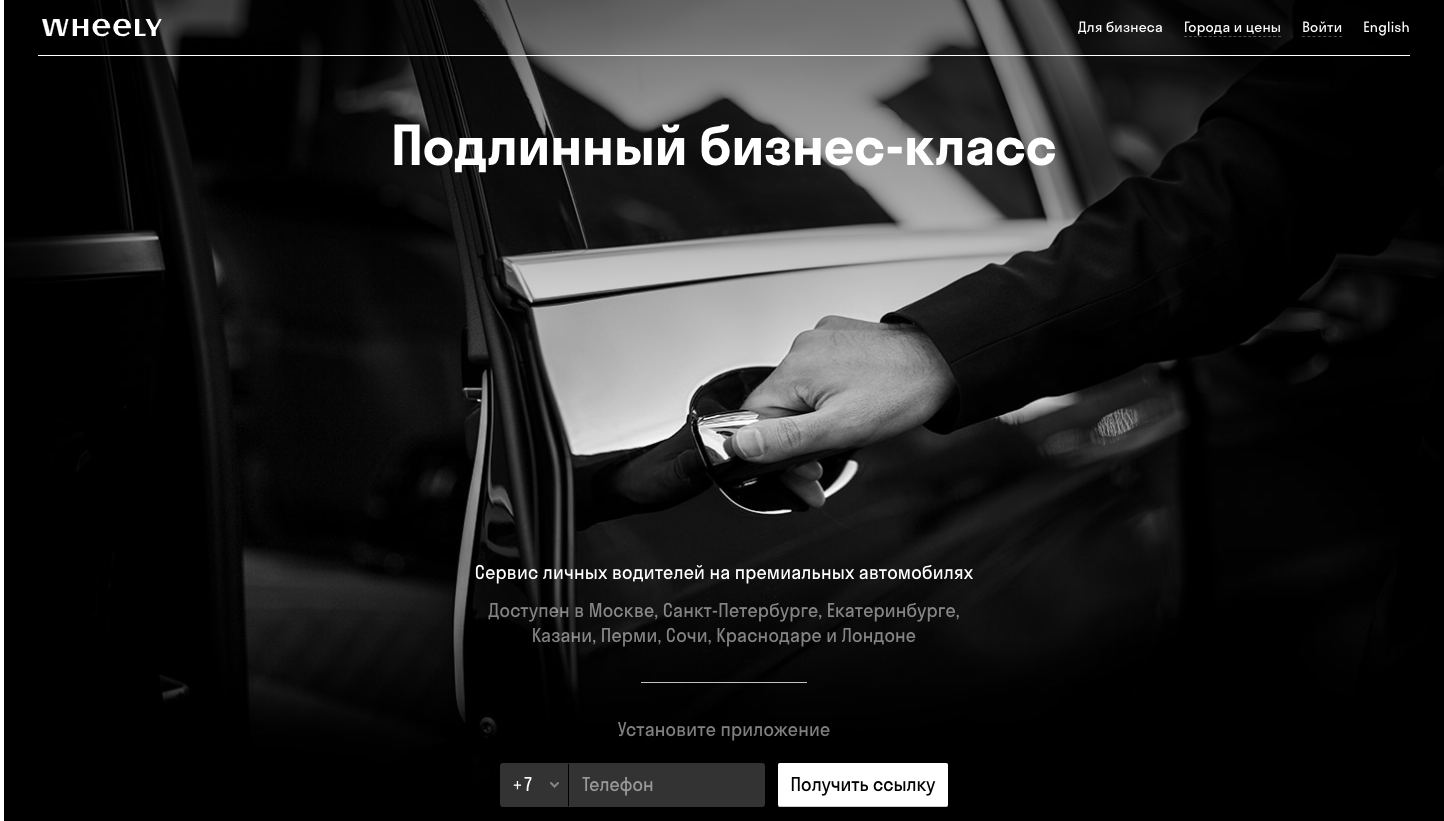
E, claro, você precisa olhar para os sites dos concorrentes diretos: Gett, Yandex.Taxi, CityMobil, InDriver e, claro, Wheely.
Ao olhar para esses sites, tente observar detalhes semelhantes e diferentes. Por exemplo, a Wheely oferece o download do aplicativo onde estiver, enviando um SMS para um número de telefone, e o Yandex.Taxi oferece um pedido diretamente do site.
Há mais um detalhe que encontro no meu segundo projeto consecutivo. Como dissemos, temos dois tipos de usuários - um passageiro e um motorista. Ambas as funções precisam de uma página separada, pois seu envolvimento passará por diferentes canais. Quem, nesse caso, deve dar a página principal? Ou talvez valha a pena fazer um criador?
Depois de analisar os serviços populares, notei um detalhe. Quase todas as empresas com mecânica semelhante fornecem a página principal para os usuários que pagam dinheiro.
Ou seja, o AirBnB é o principal para os viajantes, e a página dos proprietários fica oculta no menu (os hóspedes pagam o dinheiro do serviço). Qlean, Wheely, UpWork e muitos outros serviços usam a mesma estratégia, portanto, em nosso projeto, eu focaria nela. Ou seja, eu daria a página principal para os passageiros (que pagam o serviço) e adicionei a página "tornar-se motorista" ao menu.
Nesse estágio, começaria a estudar quais entidades usam os sites dos concorrentes para selecionar a melhor estrutura que melhor se adequa ao seu tipo de negócio no final do estudo. Aqui estão as entidades do site da Wheely: baixando o aplicativo, sobre drivers, carros, seguros, baixando o aplicativo, revisões.
Depois de analisar vários sites dessa maneira, você começará a entender melhor o campo do cliente e a selecionar as entidades adequadas ao seu projeto.
Por exemplo, uma história sobre carros novos é mais adequada para o segmento premium, enquanto os serviços que oferecem classe econômica são melhores para manter o silêncio sobre a qualidade dos carros, focando em um preço favorável. Em um táxi de classe executiva, o preço não é tão importante, portanto não deve ser mostrado abertamente. Imagine quão estranho será o preço vantajoso quando seu serviço for usado por milionários.
Resumo do estágio:
Você analisou mais de 5 serviços semelhantes e anotou quais entidades são usadas pelos concorrentes. Idealmente, você deve percorrer o cenário principal de cada serviço para separar boas idéias daquelas que causam dificuldade.3) Pensando em cenários ou criando um mapa de jornada do cliente
O designer deve pensar em termos de scripts, não de telas. Não importa quantas telas você tem, apenas importa o quão conveniente é para o usuário resolver seus problemas usando seu serviço.
Logicamente, parece que é mais conveniente fazer tudo em uma tela, mas os designers sabem que é melhor dividir formas longas em várias etapas. Não há regras fundamentais no design; tudo sempre depende da tarefa.
Na minha prática, uso o Mapa de Jornada do Cliente para refletir sobre os cenários. Eu já descrevi a essência de seu trabalho no canal Telegram do
The Design Times :
CJM é uma tabela, cuja vertical (colunas) é̆ são as etapas que o usuário deve seguir para a meta. Por exemplo, ao comprar bilhetes no site de uma companhia aérea, as colunas da sua tabela se pareceriam com isso: um site, preenchendo um formulário (de onde, onde, quem e quando), procurando um voo adequado, visualizando detalhes, pagamento.
Horizontal (linha) é o seguinte:
Objetivo do usuário
Nesse caso, a meta do usuário não é uma meta global (comprar ingressos), mas uma local nesse estágio, por exemplo, preencher um formulário ou escolher um voo adequado.
Ação chave
Com base no objetivo, você pode determinar a ação principal. Na fase de preenchimento do formulário, isso irá para a lista de voos para os parâmetros selecionados.
Humor
Aqui você precisa determinar o que o usuário sente em cada estágio e tentar evitar descontentamento ou confusão. Se vários estágios consecutivos tiverem emoções negativas, é provável que o usuário não continue trabalhando com o serviço.
Possíveis problemas
Um passo extremamente importante que você deve pensar cuidadosamente. Pode incluir erros de desatenção e incompreensão da interface.
Soluções
Esta etapa está intimamente relacionada à anterior. Para cada problema, você precisa encontrar 1-2 soluções. Geralmente, após identificar possíveis problemas, as soluções se tornam óbvias. É por isso que o CJM ajuda muito no design de interface.
Muitas pessoas pensam que apenas a experiência decide o sucesso do projeto e, portanto, subestimam a importância do processo. O uso do CJM ajuda a minimizar a falta de experiência por meio de uma sequência ponderada de ações.
Escrever CJM consome tempo, mas lembre-se de que esse também é um design. Talvez este seja um design ainda mais do que o que fazemos no editor de gráficos.A última parte é muito importante. Os designers iniciantes sempre negligenciam a fase analítica, começando imediatamente a desenhar. Fiz o mesmo no início, mas, depois que comecei a usar o processo descrito, meus projetos ficaram mais ponderados.
Nesse caso, o cenário será pequeno (site → aplicativo), mas mesmo nele o usuário poderá ter problemas.
Por exemplo, ele pode não mostrar confiança no seu serviço (adicionar críticas, garantia?), A aparência do site não parecerá premium (alterar o estilo visual?), O código SMS não será exibido (você reenvia, adiciona suporte on-line?), ...
Resumo do estágio:
Você precisa entender quais problemas podem surgir no caminho do usuário e apresentar várias soluções que os evitarão.4) Criando uma estrutura
Uma estrutura é uma estrutura em torno da qual os elementos da interface são criados. Por exemplo, no serviço de e-mail do Gmail, há uma barra de pesquisa superior, um menu à esquerda e uma parte certa fornecida para e-mails. Essa estrutura é a estrutura.
Os designers existem porque não existe uma estrutura universal. Cada serviço precisa de seu próprio. Obviamente, existem regras de design de nível superior, mas depois de um pouco mais fundo você precisa apresentar suas próprias soluções, caso contrário, o usuário não resolverá seus problemas da melhor maneira possível. É como pedalar suas mãos. Há movimento, mas não é tão eficaz se você usou as pernas.
No caso de um site, uma estrutura são blocos sequenciais montados a partir de entidades gravadas na fase de pesquisa. Se o seu negócio é único, você terá que criar algo próprio, mas, como mostra a prática, a maioria das empresas possui vários concorrentes diretos cuja experiência pode ser adotada.
***
O que um visitante faz quando chega ao site? Se o serviço lhe é familiar, ele imediatamente procede ao registro ou entrada. Caso contrário, será interessante que ele examine toda a página principal em busca de confirmação lógica e emocional. Para que o usuário, depois de estudar a página inteira, não perca o formulário de download do aplicativo, é melhor duplicá-lo abaixo.
Recordemos a estrutura do site da Wheely: baixando o aplicativo, sobre drivers, carros, seguros, baixando o aplicativo, revisões.
Como você pode ver, no início e no final da página, as ações principais são repetidas para que o visitante do site, depois de examinar todos os blocos, não saia. Esta regra se aplica a todos.
Os principais blocos do site devem ser escolhidos de acordo com o tipo de nosso projeto. O serviço de pedido de táxi da classe executiva precisa mostrar o status e as diferenças dos serviços convencionais. Wheely faz isso usando uma foto do motorista de terno e uma lista de recursos, como encontrar um guarda-chuva na chuva. Se o seu serviço não tiver outros recursos, você poderá usar a estrutura dos concorrentes. Mas, freqüentemente, concorrentes diretos aparecem com todos os recursos sobre os quais é necessário enfatizar.
Digamos que seu serviço contrate apenas motoristas do sexo feminino. Nesse caso, você precisa mostrá-lo usando fotos e descrever os motivos pelos quais os motoristas da garota são a melhor opção (o cliente geralmente fornece o conteúdo).
Tais serviços nunca serão impedidos por revisões de pessoas famosas e links para publicações da mídia popular. Isso aumenta a confiança, o que é muito importante na era da Internet.
Para aumentar a clareza, demonstre um bloco com uma captura de tela do aplicativo e uma descrição de suas principais funções. Não espere que ele seja vigiado de perto, mas sua presença aumentará a confiança.
Para determinar a estrutura de site necessária, basta escrever todas as entidades que os concorrentes usam e selecionar as que são mais adequadas para o seu negócio, transformando-as levemente nas suas tarefas.
Tendo adquirido competências em um determinado campo, você não precisará passar por esse estágio novamente e poderá usar suas realizações, mantendo periodicamente a relevância delas. É por isso que é rentável para um designer e estúdio se especializar em qualquer campo.
Resumo do estágio:
Você deve entender quais entidades (blocos) você usará e em que sequência. É melhor se estiver enquadrado na forma de esboços em papel ou em um documento de texto.5) Pesquisa de estilo visual
Escrevi um
material separado sobre esse estágio e sua ideia principal é a seguinte:
O principal a entender é que o estilo visual deve corresponder à mensagem da marca. Este é o principal critério para o seu trabalho. O estilo pode ser elegante, chato, futurista ou qualquer outro, não é importante. É importante que ele desperte as emoções necessárias.
Que emoções um site de serviço de táxi da classe executiva evoca? É lógico que ele mostre um alto nível de qualidade e serviços premium. Existem várias maneiras de conseguir isso.
O primeiro é a cor. Se você olhar para marcas premium, elas usam principalmente cores preta ou dourada. Isso não é um dogma, principalmente porque nosso principal concorrente, Wheely, já usa preto. Portanto, para se destacar, você precisa escolher outra coisa. Por exemplo, adicionando uma cor adicional (ouro, amarelo?) Ou escolhendo o vermelho como principal. Uma solução inesperada, mas pode funcionar. Por exemplo, a Virgin Atlantic usa vermelho, apesar de fornecer serviços de classe empresarial.
O segundo é a imagem. Ao entrar no site, você vê imediatamente a ação - abrindo a porta de um Mercedes preto, graças ao qual o site induz o visitante às emoções necessárias.

O terceiro são os infográficos. Às vezes, os designers pegam os primeiros ícones que aparecem, sem pensar em qual mensagem visual eles carregam. Veja quais opções de personalização de ícones o Google oferece. Lá você pode personalizar o estilo dos ícones e selecionar o mais adequado. Uma variedade de estilos pode ser vista em flaticon.com. Os principais parâmetros com os quais você pode experimentar são cores ou preto e branco, alagados ou contornados, arredondados ou não.
Resumo do estágio:
Você deve determinar qual mensagem seu projeto deve levar e escolher cores, estilo de imagem, ícones (ou sem eles) e fonte para ele.6) Projeto de Layout
Depois de decidir sobre a estrutura e o estilo visual, você pode prosseguir com o design das telas. Pouco se pode dizer, especialmente quando se trata de um site simples. Você só precisa transferir suas idéias para a realidade.
Se você estava trabalhando em serviços grandes, deveria começar pelas telas que fazem parte do script principal. Nele, você pode elaborar o estilo, a estrutura e realizar a primeira apresentação ao cliente. No caso do site, você precisa começar na página principal e elaborar o estilo nele, e depois escalá-lo para outras páginas.
Normalmente, faço o primeiro rascunho do site manualmente e só depois de ter decidido sobre a estrutura, vou ao editor de gráficos (estou na Figma há seis meses). Depois de tirar uma ou duas telas, paro e tento encontrar as falhas. Assim, avanço para o rodapé, após o qual ainda posso fazer algumas iterações para melhorar o site.
Resumo do estágio:
O design dos layouts necessários está pronto e passou por várias iterações de melhorias.***
Neste artigo, mostrei o processo de criação de um projeto de design simples. Os designers iniciantes podem usá-lo com segurança como modelo, modificando-o de acordo com suas necessidades e preferências.
O processo descrito é mais adequado para o trabalho do cliente, pois na mercearia será um pouco diferente.
Em vez de uma conclusão
O principal a entender é que nenhum material pode substituir a prática. Ao começar a aplicar o conhecimento adquirido em seu trabalho, você pode contar com o progresso.
Todos começaram do zero e, ano após ano, aprimoraram suas habilidades. Isso é algo muito simples, mas ao mesmo tempo, fundamental para alcançar resultados significativos em qualquer campo.
Olhe estrategicamente para sua carreira e permita que todos os dias úteis sejam um novo passo para alcançar seus objetivos profissionais.