Neste artigo, analisaremos as nuances da exportação de ícones vetoriais de pacotes gráficos. Apesar de os ícones vetoriais terem sido operados com sucesso por mais de um ano, ainda existem situações infelizes em que a exibição dos ícones estará incorreta: a espessura das linhas dançará, o desfoque aparecerá, os filetes desaparecerão ou os filetes desaparecerão ou vice-versa - os filetes aparecerão onde cantos afiados eram esperados.
Há três razões principais: recursos (ou até bugs) na exportação e otimização de ícones de pacotes gráficos, recursos e erros de renderização (focaremos na renderização pelo navegador Chrome ou pelo shell
Electron ) e pelos erros do designer por inexperiência. Embora tudo tenha parecido bom no próprio pacote gráfico (neste caso, estamos considerando o Sketch, mas há problemas semelhantes em todos os lugares).

Como regra, distorções nos ícones aparecem nos seguintes casos (e suas combinações):
- Elementos finos (pixel único) (ficam embaçados, ou as linhas quebram ou a linha de pixel único fica em negrito).
- As áreas de preenchimento preenchem as áreas que deveriam estar vazias no design.
- O ícone fica bem na tela da Retina, mas extremamente ruim - ao conectar um monitor externo. É claro que uma queda na qualidade de telas que não são da Retina é inevitável, mas em alguns casos, a "pixelização" ultrapassa claramente os limites do bem e do mal.
Para sites, pequenos kosyachki nos ícones não são particularmente críticos. Todo mundo está acostumado a isso, e raramente alguém está disposto a gastar muitos recursos na solução de problemas perfeccionistas secundários. Em aplicações, especialmente aquelas que são muito usadas e frequentemente - talvez isso seja tratado com mais cuidado. Especialmente se você se deparou com um perfeccionista (consulte o artigo "
Trabalhar com objeções na demonstração do design ").
Lixeira em um arquivo SVG e otimizadores
Se durante o descarregamento, os ícones perderem parte das linhas, torcerem e se decomporem em componentes - faz sentido procurar dentro do arquivo SVG. Isso não é um problema para programadores: o formato em si é um arquivo XML com uma estrutura bastante clara e um conjunto de comandos para renderizar o conteúdo. Frequentemente, em casos simples, usando esse código, você pode entender exatamente o que o pacote "gráfico" foi "salvo" ao salvar. Por exemplo, para ver valores fracionários, onde obviamente eles não deveriam estar. Ou caminhos extras. Ou um pouco de lixo. Edite o arquivo SVG manualmente - uma ocupação amadora e ele não tem perspectivas. Mas muitas vezes é possível entender o que exatamente deu errado no arquivo de origem.
Ao trabalhar com o pacote clássico Sketch + Zeplin, o problema de "lixo" nos arquivos SVG não apenas desaparece, mas também pode piorar. O ponto é como o Zeplin executa o código do arquivo svg através do otimizador embutido. A julgar pelo código que gera, o
SVGO provavelmente é usado.
A propósito, essa mesma biblioteca pode muitas vezes ser a causa de ícones quebrados em estágios posteriores, por exemplo, ao criar projetos via webpack (mais especificamente,
image-webpack-loader , que já usa SVGO no nível mais baixo). O lixo pode permanecer, mas elementos significativos podem ser descartados. Se, de repente, você encontrar um problema com ícones quebrados, primeiro poderá tentar remover o otimizador e verificar se o problema foi resolvido.
Além disso, a versão online do Zeplin e seu aplicativo de desktop oferecem resultados diferentes ao descarregar. Durante a otimização, dependendo do código fonte do ícone, partes significativas do ícone podem ser perdidas. E em versões diferentes de maneiras diferentes. Isso enfurece.
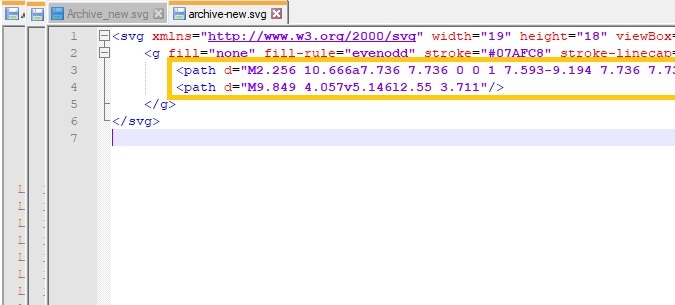
Compare o código - abaixo do ícone baixado do Sketch, ainda mais baixo - da versão online do Zeplin. Pode-se ver que no segundo caso, faltavam partes de código:


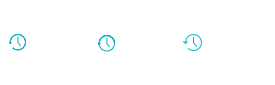
E aqui está o que parece:
 O primeiro ícone é baixado diretamente do Sketch, o segundo é da versão online do Zeplin, o terceiro é o que deveria ser
O primeiro ícone é baixado diretamente do Sketch, o segundo é da versão online do Zeplin, o terceiro é o que deveria serErros de renderização
Infelizmente, não apenas o designer, o pacote gráfico ou o otimizador podem ser os culpados pelos ícones tortos. Dependendo de qual software é responsável pela renderização, o resultado pode ser muito diferente. Também há erros irritantes, por exemplo, ao tornar o navegador Chrome anti-aliasing de linhas de pixel único - o problema
é conhecido desde pelo menos 2016, mas ainda não há solução (outubro de 2018). Que pena!
Limitações e hackers na luta pela pureza dos ícones
Em seguida, coletamos várias dicas, restrições e hackers que ajudam a resolver completamente os problemas com a renderização ou, pelo menos, a obter um resultado decente.
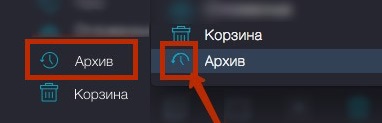
1. Não transforme elementos de ícone
Quanto mais transformações com o ícone (redimensionamento, rotação ao longo do eixo ou reflexão horizontal / vertical), mais atributos de caminho (ou simplesmente uma sequência de pontos) aparecem em seu código. Mais caminhos - é mais provável que, após otimizações ao renderizar pelo navegador, os ícones pareçam tortos.
 Em vez do ícone "Grupos" - algo parecido com um quinto ponto
Em vez do ícone "Grupos" - algo parecido com um quinto ponto2. Converta elementos e texto do vetor em contornos (Converter em contornos)
e mesclar todas as camadas com elementos em um (Combinar formas)
Se você deixar o texto como texto e as camadas separadamente, a sequência principal de pontos (caminho) provavelmente será dividida em várias, que, quando exportadas, estarão em sua própria mente.
3. A regra de contracepção: nomeie cada ícone - único
Uma regra óbvia para programadores. Infelizmente, isso pode ser interrompido por designers inexperientes ou
desleixados demais criativos. Se o nome de um ícone corresponder a outro, o Sketch poderá combiná-los em um objeto. Por conveniência, pense com antecedência em um sistema de nomes razoável. Por exemplo, o nome pode ter o formato popup-icon-close, onde pop-up é o bloco em que o ícone será usado, icon é o próprio ícone, close é o que esse ícone significa. Também no final do nome do arquivo, você pode adicionar seu tamanho - por exemplo, 16x16.
Quando existem muitos ícones, e eles são repetidos em vários layouts, é conveniente transformar cada um em um símbolo (Criar um símbolo). Se você redimensionar ou colorir dentro do símbolo, esses parâmetros serão alterados para todos esses ícones em todos os layouts. As configurações de exportação para esses ícones também são definidas melhor dentro do símbolo. Use símbolos profissionalmente não apenas para ícones, mas também para todos os controles comuns: botões, campos de texto e caixas de seleção, etc.
4. Instale o compressor SVGO diretamente no Sketch
Este é um plugin que permite baixar ícones otimizados diretamente do Sketch. Isso ajuda a controlar o processo de otimização (e não deixá-lo fluir para o otimizador a partir do webpack). Se os batentes de otimização estiverem imediatamente visíveis, você poderá verificar o código-fonte do ícone imediatamente após o descarregamento, especialmente se for complexo e consistir em várias partes. Mas na maioria dos casos, ao exportar com este plug-in, tudo corre bem.
5. Selecione os ícones ao exportar manualmente e defina a propriedade Tornar exportável para eles.
Caso contrário, uma parte do ícone poderá ser perdida novamente durante a exportação.
6. Desmarque a opção "Incluir na exportação" em segundo plano

Caso contrário, o ícone é exportado junto com um fundo branco ao redor.
7. Se tudo mais falhar: para cada tamanho - seu próprio ícone
Este é um jogo selvagem. Os ícones de vetor foram inventados para usar um para tamanhos diferentes. Infelizmente, há situações em que, após o dimensionamento, um resultado vyrviglazny é obtido. Como regra geral, ensaboe as bordas onde são necessárias linhas claras. Isso se deve principalmente ao fato de que, durante o dimensionamento, algumas linhas caem em valores de pixels fracionários. Por exemplo, se o ícone base era 16 × 16 e a derivada era 24 × 24 (com potências de dois, quase sempre tudo está bem, mas há exceções nas linhas verticais centrais). Em tais situações, você pode chegar a um acordo ou, infelizmente, é necessário levar os ícones com as mãos para cada um dos tamanhos usados.
Se você criar um ícone de acordo com essas 7 regras, mesmo com o plug-in Zeplin, a exportação será bem-sucedida. Mas mesmo que você tenha recebido uma fonte svg bonita do ícone, e o ícone não se desfaz e não se deforma quando exibido no navegador, isso não garante que tudo ficará bem em telas com densidades diferentes.
Digamos que você tenha verificado tudo em busca de uma tela Retina no seu MacBook. Tente conectar um monitor externo mais ou menos comum. Provavelmente, linhas de 1 pixel ficarão tremidas. Matemática simples: se você desenhar uma linha com 1 pixel de espessura no meio de um quadrado de 4 × 4 pixels, quando exibida, a linha ficará entre os pixels e ficará borrada. Se a espessura da linha não for especificada por um número inteiro - a mesma coisa.
Mais informações sobre esses problemas estão
aqui . Como opção para resolver o problema - modelos de ícones para aplicativos do
Bjango : seu charme é que eles levam imediatamente em conta as especificações para Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone, etc. Você pode usá-los pelo menos como referência. Mais informações sobre a lista de especificações para diferentes dispositivos estão disponíveis no
Google Device Metrics - você pode descobrir o tamanho da tela, a densidade de pixels e até a distância aproximada em que a tela está localizada a partir dos olhos do usuário. E mais uma coisa que ajudará a superar o problema é
o manual do designer sobre DPI e PPI . Isso ajudará você a aprender ainda mais sutilezas e técnicas práticas para designers no Android e iOS.
Como:


Como não:


A propósito, verificamos ícones de pixel único em muitos sites e aplicativos em uma tela de qualidade média - e vimos principalmente "sabão". Ou seja, a solução "Renunciar" é bastante popular, pois resolver esse problema e ajustar os ícones é o caminho dos mais difíceis (demorados). A segunda solução mais popular é usar uma largura de linha de pelo menos 2 pixels (é o que o Google faz em muitos lugares). No entanto, para perfeccionistas obstinados com um grande orçamento de tempo em projetos, uma solução adequada a cada tamanho fornecerá os resultados mais claros.

Separadamente, observamos que vale a pena verificar não apenas a renderização do contorno, mas também as áreas de preenchimento. Especialmente se os ícones forem usados no par "ícone preenchido + contorno" (por exemplo, ao passar o mouse).
Ícones de exportação (afinidade, ilustrador etc.)
Como a proibição de transformar objetos em Sketch leva muito tempo para desenhar sombriamente todos os elementos, é mais conveniente para alguns designers desenhar ícones, por exemplo, no Affinity, e enviá-los para o Sketch.
Tudo é bem simples:
- Renderize ícones de afinidade em uma grade de pixels! Tudo a mesma coisa: para que não haja desfoque de bordas devido a falhas na grade.
- Selecione o ícone em Afinidade e copie para o Sketch.
- Há uma chance de que no Sketch o tamanho seja diferente em alguns pixels - você deve usar a ferramenta Escala para o tamanho desejado, verificando se os tamanhos e a espessura das linhas permanecem inteiros.
- Converta elementos e fontes em contornos. Verifique o tamanho e a posição novamente.
- Mesclar camadas.
- Defina a propriedade Tornar exportável e selecione o ícone na prancheta.
- Exportar - voila, você tem o arquivo svg perfeito com um único caminho que se comporta de maneira muito previsível.
Conclusões
Na maioria dos casos, pequenas distorções nos ícones, causadas pela peculiaridade de sua renderização pelo designer, ou por descarregamentos ou otimizações, ou pelas nuances da renderização, não causam reclamações. No final, a maioria dos ícones é retirada de pacotes de ícones e usada "como está". Mas há situações em que ajustes e ajustes sutis são justificados. Por exemplo, se você está construindo um aplicativo na plataforma Electron e deseja obter a máxima clareza em todas as plataformas. De qualquer forma, faz sentido que os designers adotem um estilo comum de trabalhar com ícones (por exemplo, você pode tomar
nossa lista de verificação simples como base).
Boa sorte