 A experiência de usar microinterações é introduzida em nossa vida com experiência e é desenvolvida ao longo da vida. Nós só reabastecemos este cofrinho com novos conhecimentos. Nosso negócio é usar essas regras e associações estabelecidas em nossos produtos e aprender a usá-las.
A experiência de usar microinterações é introduzida em nossa vida com experiência e é desenvolvida ao longo da vida. Nós só reabastecemos este cofrinho com novos conhecimentos. Nosso negócio é usar essas regras e associações estabelecidas em nossos produtos e aprender a usá-las.Microinterações são elementos que transmitem informações e certas emoções ao usuário final.
Microinterações e micro prompts não são detalhes, este é o design e o produto em si, um produto de alta qualidade dos detalhes que possui e os detalhes consistem principalmente na experiência do usuário que os distingue dos concorrentes, a massa total e forma uma imagem holística do produto.
Para começar, no exemplo que estamos considerando, as microinterações podem parecer uma solicitação, bem como uma voz em um bocal perto do ouvido, gritando seus slogans chatos.
As microinterações devem levar a experiência de interação e associação do usuário do mundo real, a experiência vivida de uma pessoa e o tempo gasto em outros recursos da Web, as regras e padrões estabelecidos durante o uso dos recursos da Internet.

A microinteração nas solicitações não deve ser intrusiva, não deve forçar e chantagear, deve incentivar ações que o cliente possa ter esquecido, que possam ser do seu interesse ou que ele talvez não tenha notado.
Microinterações no Instagram
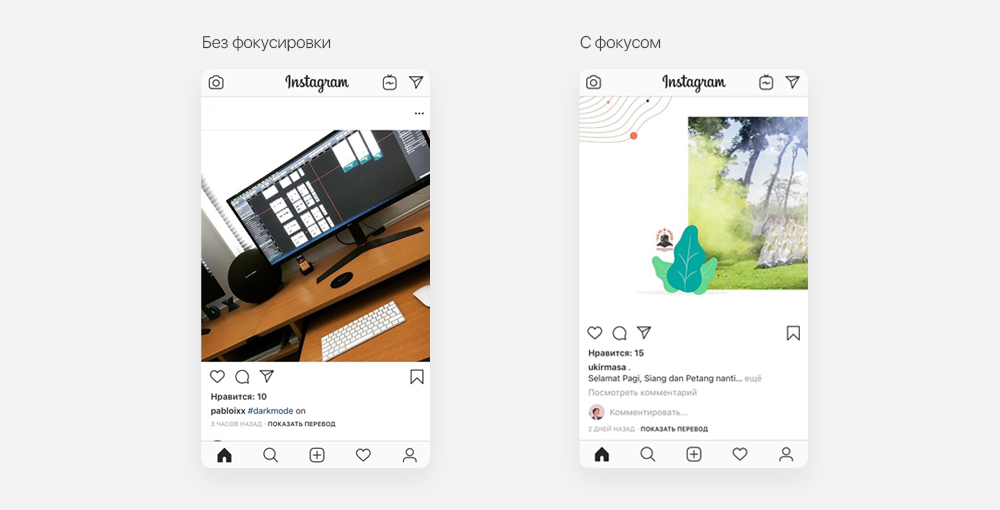
O Instagram adicionou uma função de microinteração que lembra o usuário de agir sob a forma de comentar as postagens que lhe interessam; parece uma pequena animação da aparência de um botão abaixo que atrai a atenção com a animação apenas no momento em que você está interessado em uma postagem, ou seja, parou para considerá-la, essa solicitação não é intrusiva conciso, o usuário pode obter feedback da pessoa em que está interessado; por sua vez, isso pode ser útil para o comentarista sobre a base do projeto micro interações.
Além disso, o interesse no elemento de microinteração atrai a presença de um avatar do usuário e, como sabemos, o que sabemos atrai a atenção e, por sua vez, gosta mais.

Um exemplo de uma solução não muito boa para a experiência de interação do usuário pode ser a aparência dessa solicitação em cada postagem, independentemente do seu interesse no conteúdo, é importante solicitar uma pequena ação e não forçá-la a concluir.
Na busca do objetivo de pedir ao usuário que tome uma ação, é importante demonstrar claramente como será útil especificamente para ele, apresentar vantagens sem esticar todo o processo, falar de forma clara, essencial e breve. À medida que o ruído informacional enche nossa consciência cada vez mais, fica cada vez mais difícil distinguir o importante, do completamente desnecessário.
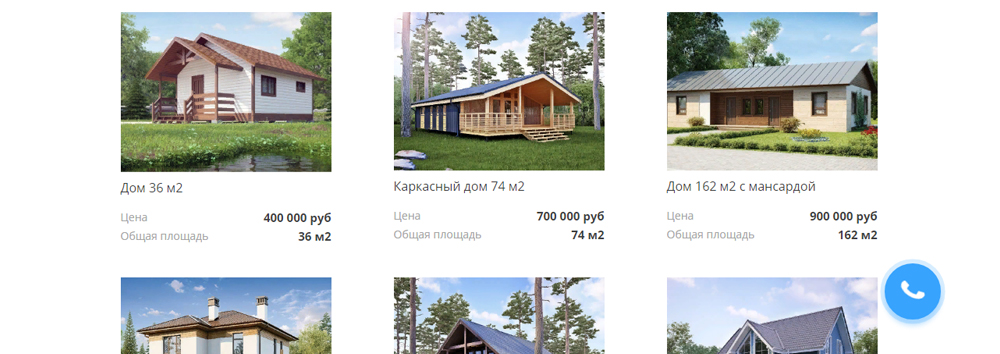
Por exemplo: Um usuário está procurando escrever um trabalho de conclusão de curso. Frequentemente, observamos uma imagem quando vamos a um site e vemos títulos de venda atraentes e exemplos de bom trabalho, mas o ponto mais importante é esquecido: não podemos obter todas as informações importantes porque elas não existem. Você pode obtê-lo apenas enviando uma inscrição, fazendo uma consulta e só depois descubra o custo do trabalho.
É muito mais eficiente fornecer ao usuário todas as informações de que ele precisa (preços, serviços, casos de preços), preenchendo a estrutura do site com os elementos do final do script, na forma de botões para enviar um aplicativo ou, pelo menos no final da leitura, para lembrá-lo da oportunidade de entrar em contato de maneira conveniente e obter aconselhamento, essa não é uma abordagem intrusiva em mãos hábeis torna-se um grupo eficaz de microinterações.
É uma boa prática ajudar o usuário, e não limitá-lo, é importante avançar para a escolha que será claramente benéfica para o usuário.
O retorno de chamadas saltadas, uma vez que esse tipo de "Solicitação", era eficaz, mas apenas para os usuários que não entendiam completamente a experiência estabelecida de interagir nos sites. Agora, esse tipo de salto, piscamento ou elementos luminosos ajuda na interação apenas com pessoas que têm pouco a ver com o uso da Internet, eu pessoalmente
esse elemento no site causa um desejo selvagem de chegar com o mouse ao botão para fechar a guia e não aparecer mais no recurso.
Se houver uma rolagem impensada de um site sem elementos âncora ou se um recurso com uma hierarquia não estruturada de informações, essa funcionalidade poderá ser útil
como uma maneira rápida e fácil de obter feedback. Esse elemento pode ser considerado muleta, um pouco mais próximo da aparência do site funcional, mas, por sua vez, são apenas ficção.
Uma estrutura de segmentação clara e a distribuição correta das informações tornarão a localização das informações de contato muito mais eficaz e agradável do que realmente enfiar o rosto na tela do monitor com a esperança de que o usuário ouça os comandos sem ler as informações e deixar os dados.
Por que as "Solicitações" estão entre aspas? Porque esse elemento não é uma solicitação, mas pelo que descrevi acima, "uma voz obsessiva em um grito embaixo do seu ouvido".

Diálogos visuais micro-visuais
A microinteração deve ser uma pequena solicitação, um lembrete, um anúncio, um elemento que atraia a atenção e tem um certo significado para o usuário.
Na interface abaixo, vemos um exemplo deste tópico, após o carregamento de uma página animada com foco no cabeçalho do cabeçalho, vemos uma micro interação com a unidade de visualização do trailer, um vídeo começa a ser reproduzido na área do botão e chama a atenção do usuário, se você tiver uma tarefa de focar a atenção e criar em Antes de tudo, clicando em um botão específico, este exemplo é uma solução construtiva para esse problema.

Drible chocado
Nathan RileyMicrointeração no humor através do design e do texto
Este exemplo favorito é usado pelo nosso amado habr, atraindo leitores para si, preservando ao mesmo tempo todo o significado sério e construtivo das informações transmitidas.
Na captura de tela abaixo está o cabeçalho da comunidade oficial Habr Vkontakte.

A página do teste Habr antes do registro também merece um deleite especial, que por sua vez é um excelente exemplo dessa técnica.
O YOTA tem uma interação incrível com os clientes, a Yota não apresenta vantagens, condições, tarifas, eles fizeram um movimento brilhante com base nas expectativas do cliente em sua voz interior, refletindo sua essência sem ofertas. No momento, em vez de ofertas e slogans, vemos a inscrição "Yota Advertising" ou "Here Yota Advertising".
Yota brincou com as emoções de humor de seus telespectadores, tornando o anúncio memorável.

Por sua vez, o humor é um caminho bastante escorregadio, leva a um palácio de confiança e disposição para si mesmo, uma experiência de interação que pode ser chamada de muito bem-sucedida e encantadora, mas tocar notas de humor e diversão pode acidentalmente fingir e dar uma composição que rejeitará a empresa e colocará um rótulo de incompetência. e não profissionalismo, Deus proíbe ofender os sentimentos de alguém ao tentar irromper nas ondas de hype ao interagir com os clientes dessa maneira.
Microinterações visuais e solicitações
Percorrendo um recurso destinado a vender um produto ou serviço, geralmente é possível ver a ênfase em elementos de conversão ou animações que atraem a atenção de si mesmos, e esse exemplo pode ser considerado uma boa solução.
Por sua vez, um mau exemplo pode ser considerado atraindo a atenção para si mesmo o tempo todo, oscilando constantemente, longa animação ou concentrando a atenção apenas em si mesmo, excluindo a capacidade de mudar a atenção para outros elementos de maneira indolor.
A animação bem-sucedida deve ser quase imperceptível, mas, ao mesmo tempo em que atrai a atenção pela segunda vez, a duração da animação não deve durar mais de 0,4 s e mudar a atenção para outros elementos.
Vale lembrar a importante regra do design: o design deve resolver problemas, a animação, por sua vez, deve desempenhar papéis funcionais e não visualmente estéticos. Tendo elementos de animação no produto que não resolvem nenhum problema específico, faz sentido recusar usá-los sem pensar.

Tiro
Chris GannonMicrointeração de cores através de associação e atenção
A microinteração de cores também pode ser chamada alternando o botão de bloqueio no iphone, devido ao aparecimento de uma cor laranja dentro do botão, tocando em associações
cores do mundo real, observando a experiência do usuário incorporada, entendemos a associação e concluímos que agora o telefone está no modo silencioso.
O mesmo movimento ocorre no posicionamento da cor dos elementos com base na atenção do usuário e na coloração de elementos importantes, botões, texto em cores que atraem a atenção, levando em consideração os padrões do usuário, é importante entender o conceito geral e aderir à harmonia nos elementos a serem colocados, para não dispersar a atenção por todos os lados do monitor. Um aspecto importante na microinteração das cores no site é a carga semântica e a coloração emocional usadas nos elementos da interface. Também vale lembrar os grupos frios e quentes de cores secundárias e as regras de uso.

Shot
romain passelandeMicrointerações e solicitações como um alívio da usabilidade
A microinteração deve ajudar a orientar-se sobre o recurso, sugerir sua funcionalidade e ensinar sem esforço a nova experiência do usuário, um dos aspectos mais importantes é a aceleração e simplificação de procedimentos anteriormente longos para realizar uma determinada ação, reduzindo o número e a carga de ações para alcançar o mesmo resultado.
Nem todos gostamos de preencher os campos nos recursos encontrados para registrar-se ou entrar no site. O preenchimento automático proporciona uma experiência agradável ao usuário, facilitando e acelerando a ação cotidiana. O preenchimento automático pode ser chamado de micro-interação, e o botão usa a solicitação de preenchimento automático; esse pedido é um dos melhores exemplos, o usuário recebe a satisfação de suas necessidades com um único clique de um botão.
Um pouco de gamificação em microinterações
As microinterações que mostram a importância das ações tomadas são uma maneira de melhorar a usabilidade por gamificação. Tendo demonstrado a importância da ação executada, o recurso deixa claro que ele está perdendo tempo e esforço na realização de algum tipo de ação ou cálculo feito pelo usuário.
Por exemplo: em nosso amado e idolatrado Habré, ao enviar uma carta de confirmação da conta para o correio, um download é enviado, indicando que a ação
é processado e feito para o usuário, entender a importância e os esforços das ações do usuário desempenha um papel importante na formação de opiniões sobre o produto.
Obviamente, todos entendemos que os formulários Ajax não precisam de tempo para baixar e enviar uma mensagem sobre a carta ao servidor.
No exemplo abaixo, observamos a mesma imagem apenas na página "Configurando o detentor da chave".

Em portais que exigem a introdução das informações necessárias para o usuário, vale a pena solicitar que o usuário insira dados pela aparência de caixas de mensagens não intrusivas descrevendo as melhorias que o cliente receberá no uso do produto, seja a introdução de sua geolocalização para visualizar as próximas exposições de arte contemporânea.
Este exemplo é uma solicitação útil para o usuário. Não force o usuário a inserir informações que ele não deseja e, em nenhum caso, interrompa o acesso a toda ou à maioria das funcionalidades do serviço. A percepção de que o cliente não é limitado, mas deseja dar mais em troca de um pequeno serviço da parte dele, será uma grande vantagem na formação de uma opinião sobre o recurso. E como você sabe, a opinião não depende do tempo gasto com microinterações e do número de experiências boas e ruins. A formação ocorre a partir do ponto mais alto de conveniência do uso do recurso e do momento menos agradável de usá-lo, formando um valor médio de apenas 2 pelo parâmetro de sensação.
Hábitos de micro interação
É importante realizar microinterações, especialmente específicas, por meio de todo o design e resolver problemas semelhantes com interações já desenvolvidas. O desenvolvimento de hábitos do usuário devido ao uso mais frequente de certas microinterações afeta favoravelmente a experiência do usuário em seu produto.
Fácil animação e expectativas de ação
Qualquer ação perfeita do usuário deve ser o mais clara e familiar possível, bem como as ações que serão realizadas após a conclusão do usuário.
O benefício é não sobrecarregar a atenção do usuário, a animação reproduzida deve ser mais ou menos simples e compreensível, sem movimentos desnecessários e incompreensível para as ações do usuário.
Citando o exposto acima, "A animação bem-sucedida deve ser quase imperceptível, mas atraindo atenção, a duração da animação não deve durar mais que 0,4 s".
Um exemplo de uma animação boa e compreensível.

Um exemplo de uma animação bonita e esteticamente agradável, mas sobrecarregada e não totalmente clara.

Animação
Baptiste BrielConclusão
Jogar com os princípios de construção estabelecidos em associações e com os princípios estabelecidos de construção, ações e interações com certos elementos.
Cada ninharia é digna de uma profunda análise analítica e lógica em interação com o usuário, carga emocional, emoção da informação transmitida, indolência das ações executadas.
Repetindo, direi que gostamos do que sabemos e do que entendemos. Por mais bonita que seja a interface, vale lembrar que, antes de tudo, ela deve ser conveniente, funcional e resolver problemas. Os próximos passos na hierarquia de importância são o componente estético do produto.