O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a setembro de 2018 .
Padrões e melhores práticas
Bill Chung conduziu um estudo do usuário sobre as telas de carregamento esquemáticas que o Facebook popularizou em sua época. Eles ajudam se mostram carga em etapas e reduzem a incerteza de expectativa, e não servem apenas como stubs. O autor dá conselhos sobre a animação correta para eles.

Aurora Harley fala sobre melhorias significativas nos sistemas de referência nos últimos anos. Ela dá conselhos sensatos sobre sua implementação.

A Smashing Magazine lançou
o livro de
Adam Silver ,
“Form Design Patterns”, sobre técnicas de design de formulários. O autor analisa muitos exemplos típicos. Eles publicam um trecho dele nos formulários de registro.

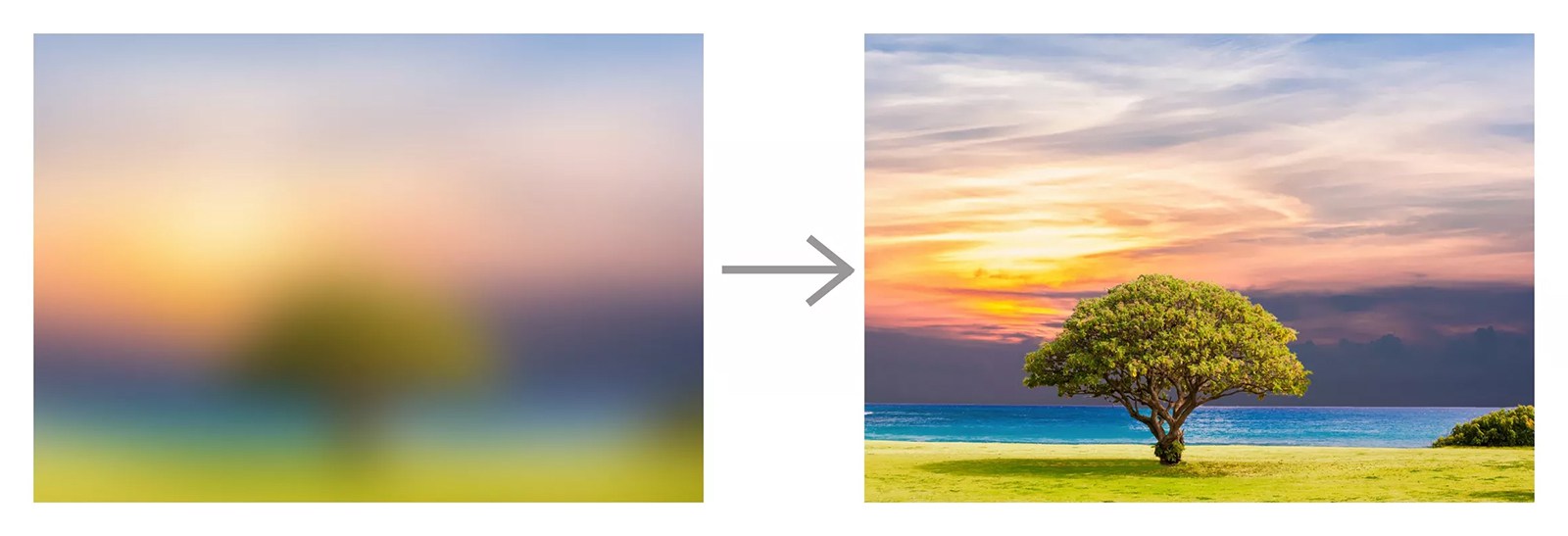
Um memorando sobre a implementação do upload "preguiçoso" de imagens na web de Rahul Nanwani. Muitos pioram bastante o trabalho com sites, implementando apenas parte dessas práticas. Como resultado, usuários com boa internet esperam mais tempo para carregar os gráficos.

Vivian Zhang descreve um padrão de colocar um usuário em ação usando a animação atrasada de um elemento da interface. Isso ajuda a prestar atenção à funcionalidade, não descartando todas as possibilidades de uma pessoa ao mesmo tempo.

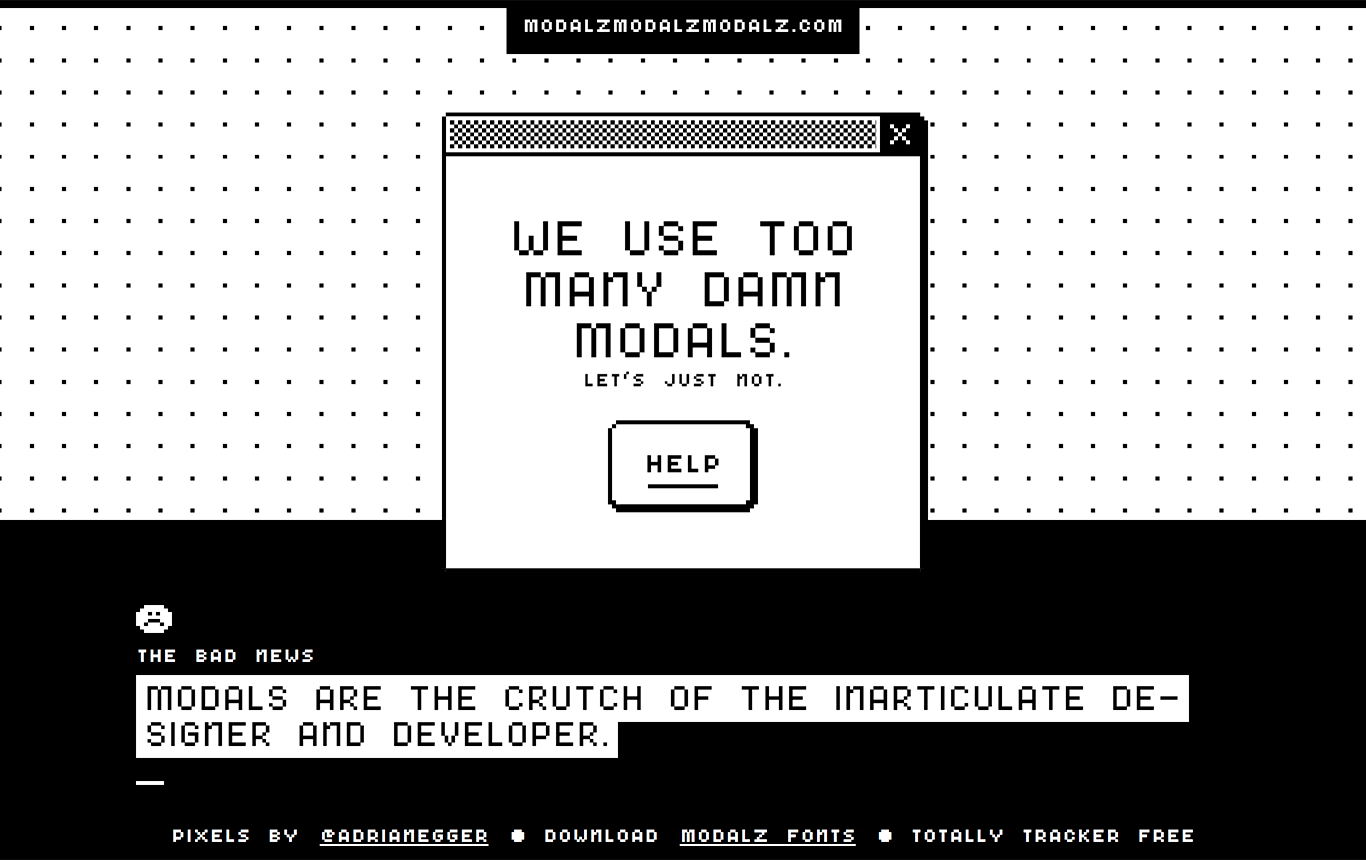
Um mini-site com um memorando sobre a implementação competente de diálogos em interfaces. O melhor conselho é evitá-los sempre que possível.

Alexander Handley descreve os níveis de detalhe de wireframes e scripts.
Michael Berger, do Basecamp, fala sobre a navegação rápida de produtos para usuários com deficiência (embora outros sejam úteis). É semelhante ao destaque no macOS.
Marli Mesibov, da Mad * Pow, fornece dicas de design de interface que ajudam a manter a saúde mental dos usuários.
Alita Joyce, do Nielsen / Norman Group, descreve os princípios de boas micro interações em uma interface.
Pesquisa do Instituto Baymard
Sistemas e diretrizes de projeto
A parte 5 da série de artigos de Nathan Curtis sobre o ciclo de lançamento de sistemas de design fala sobre as interdependências entre componentes e outras camadas de modularidade.

Um screencast de duas horas que demonstra a colaboração de um designer e desenvolvedor de Brad Frost e Dan Mall.
Artigo de acompanhamento .
Artigo explicativo de Jerlyn Jareunpoon-Phillips, da Clearleft, sobre a implementação de sistemas de design. Nuances úteis do processo de comunicação com uma equipe ou cliente do produto.

A Rambler atualizou o site do seu sistema de design Ratio.

Josh Clark também escreve que os artefatos intermediários do projeto geralmente são inúteis e é melhor focar no desenvolvimento do sistema de design, mesmo nos estágios iniciais do trabalho de mercearia.
Tyler Miller mostra como você pode criar um tema de design de interface escuro e descrever suas variáveis.
As ilustrações se tornaram uma parte indispensável da identidade dos produtos digitais - estão em todos os primeiros serviços. Ainda assim, em uma boa interface, tudo está ocupado com coisas úteis e não há muito espaço para a expressão da marca, exceto o logotipo, a paleta de cores, os pictogramas e os padrões característicos. Portanto, as ilustrações são uma maneira simples e expressiva de tornar alegre e mais reconhecível. Os particularmente avançados mostram a unidade de comunicação em textos e animações, mas isso é mais difícil de alcançar. Portanto, não é de surpreender que metade do Dribble esteja entupido de imagens sem interface. Ele coletou um pacote de histórias de empresas famosas que se encontraram.

Jennifer Hom fala sobre como trabalhar em um novo estilo unificado de ilustrações do Airbnb. Sua
entrevista com fio sobre o mesmo tópico.

Emma Zhang fala sobre o trabalho em um novo estilo unificado de ilustrações da Adobe.

Galeria de objetos isométricos para um dos estilos mais elegantes de ilustrações agora. Com essas ferramentas, em seis meses estará em toda parte.

Joseph Russell estudou aplicativos para iOS que não são jogos que recebem o Apple Design Awards desde 2014. Ele tentou identificar um comum entre eles. Apertado em alguns lugares, mas útil.
Compreensão do usuário
Um ótimo exemplo de descrição de trabalhos a serem realizados com base em situações típicas do professor.

Kate Moran e Kim Flaherty, do Nielsen / Norman Group, mostram as causas dos mitos tecnológicos e como eles afetam o uso do produto.

Kate Moran e Kim Flaherty, do Nielsen / Norman Group, descrevem uma situação de "redemoinho" na qual o usuário é sugado para eventos de distração, como notificações.
O MIT Press publicou um livro de design inclusivo por seu líder na Microsoft.
Trecho disso .

Arquitetura da informação, projeto conceitual, estratégia de conteúdo
A Editora A Book Apart lançou um mini-livro sobre textos em interfaces. Eles publicam um
trecho dele .

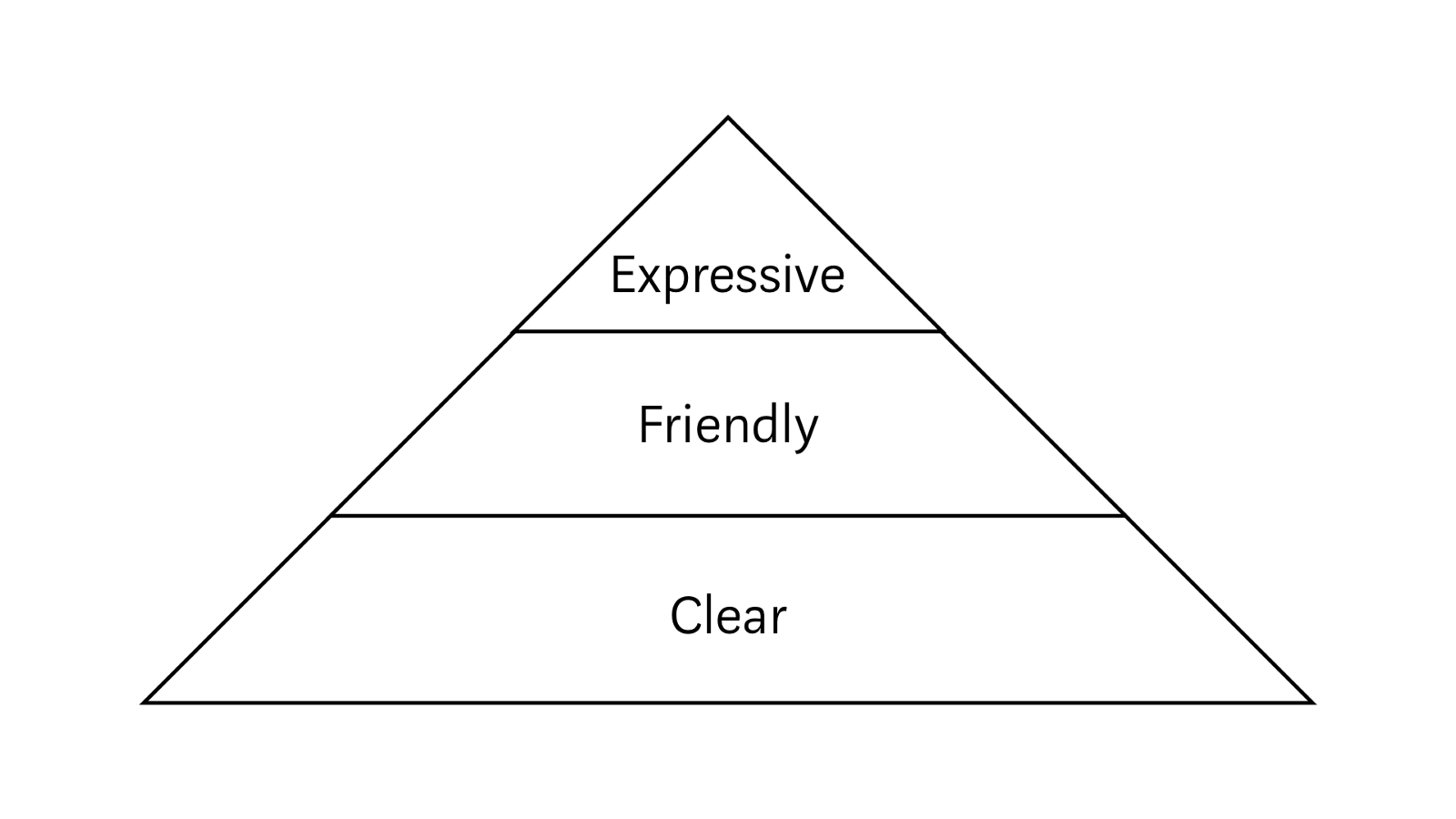
A abordagem sensata do médio Ben Hersh a bons textos na interface. Ele compartilha três componentes - compreensibilidade, simpatia e emocionalidade.

Dylan Ortega dá dicas sobre como escrever bons textos na interface. Um memorando típico, mas bem estruturado.
Design e design de telas de interface
A apresentação anual monstro de novos produtos e experiências
Adobe MAX 2018 foi realizada de 15 a 17 de outubro em Los Angeles . Como sempre, um novo caminhão basculante.

A atualização de outubro saiu muito apertada, este é o maior empurrão do instrumento. O mais legal é que você pode
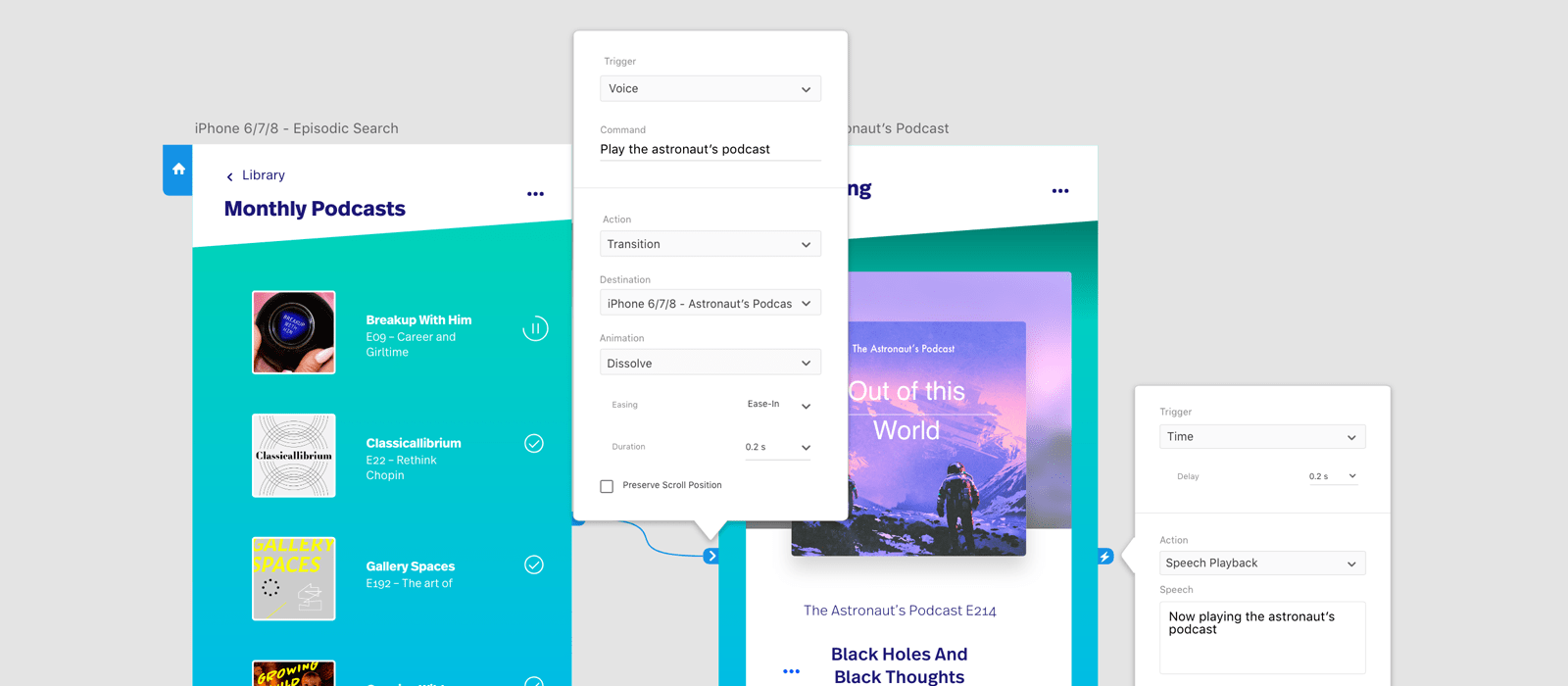
criar protótipos de interfaces de voz ; o protótipo ouve os comandos e responde com uma voz (
comprou o serviço Sayspring na primavera ). Figase! Além disso -
Kit de interface do usuário para o Amazon Alexa .

Os primeiros plugins apareceram. Além dos tipos básicos de Zeplin e de serviço, como Slack e Jira, existem outros de designer - Overflow, ProtoPie, UI Faces, Rename It.
Outra coisa interessante é a animação automática, quando a própria ferramenta constrói uma transição entre duas pranchetas com uma mudança no estado dos elementos.
Os caracteres relacionados podem ser atualizados nos layouts que os usam quando o original é alterado. Você também pode abrir arquivos do Adobe Illustrator e exportar para o After Effects.
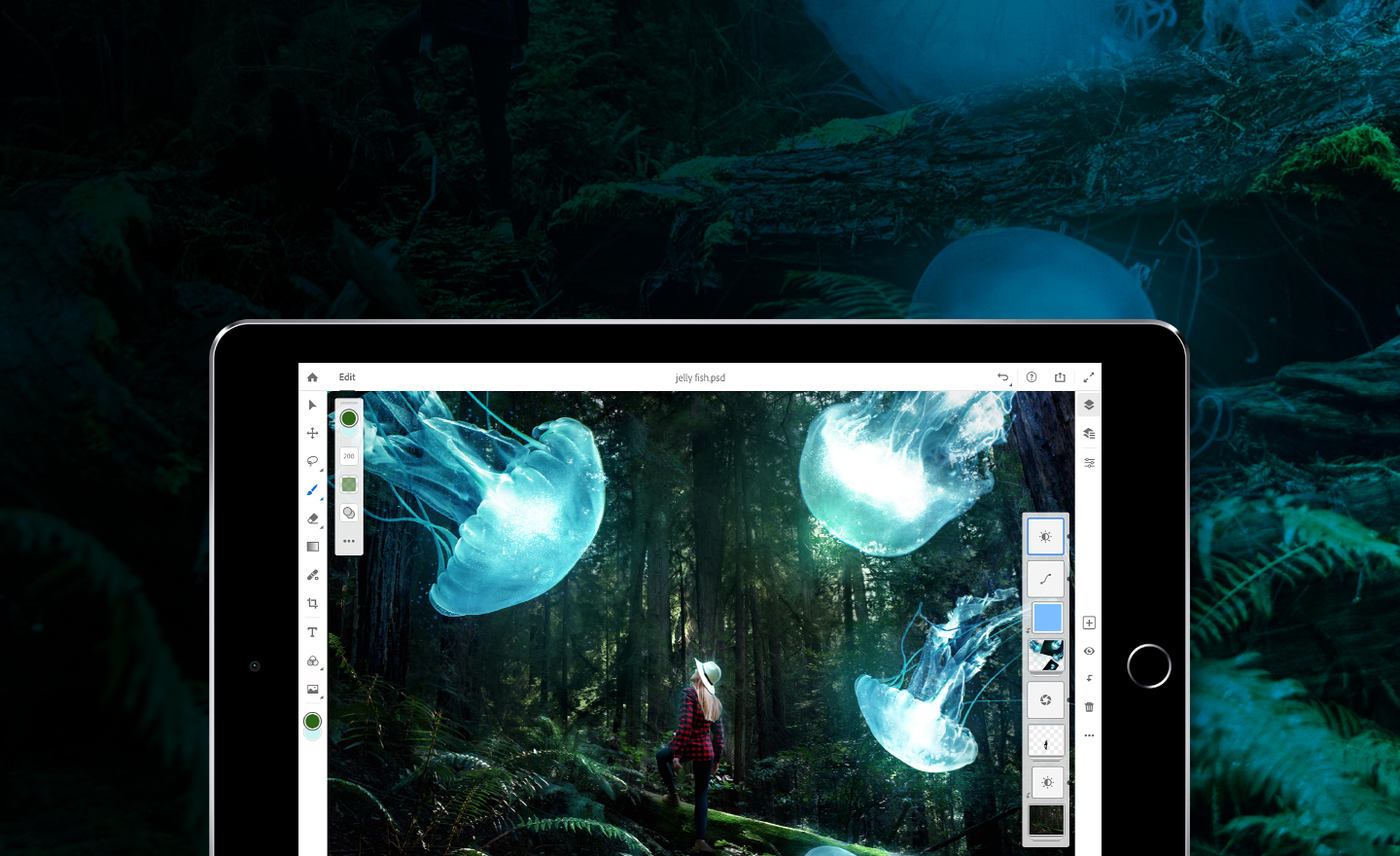
A
versão completa prometida
para iPad foi confirmada . Você pode trabalhar com arquivos PSD em uma interface adaptada. Estará disponível no próximo ano.
 A versão principal também foi atualizada
A versão principal também foi atualizada . Muitos novos recursos, melhorias no antigo e otimização da interface (por exemplo, finalmente existem fórmulas matemáticas ao definir tamanhos).
Finalmente, o TypeKit foi renomeado. E eles removeram muitas restrições - você pode sincronizar pelo menos todas as 14.000 fontes em um computador, não há diferença entre o uso em um computador e na web, os limites de visualizações e domínios na web são removidos.

Outros produtos
- After Effects com vários recursos interessantes.
- Illustrator com inúmeras melhorias na interface e nos objetos.
- O InDesign facilita o refluxo ao redimensionar uma página e seleciona automaticamente a imagem de corte correta.
- Projeto Aero para desenhar em realidade aumentada.
- Projeto Gemini , uma ferramenta de desenho para o iPad.
- O Character Animator CC estrelou as realizações das demos espetaculares do ano passado com uma rápida sobreposição de estilos ilustrativos nos personagens.
- Dimensão 2.0 para usar objetos 3D em imagens bidimensionais.
- O Premiere CC focou em blogueiros de vídeo.
As atualizações já chegaram via Creative Cloud.
Todas as aparências de vídeo .
Embora muitos com o dedo mindinho espantado possam corrigir o monóculo olhando da altura de seus figos e esboços, a Adobe é uma empresa importante no mercado, portanto você provavelmente usará alguns de seus produtos. É uma pena que um profissional não esteja interessado no que acontece com as ferramentas de design, porque a Adobe cria uma quantidade absurda de dispositivos inovadores.
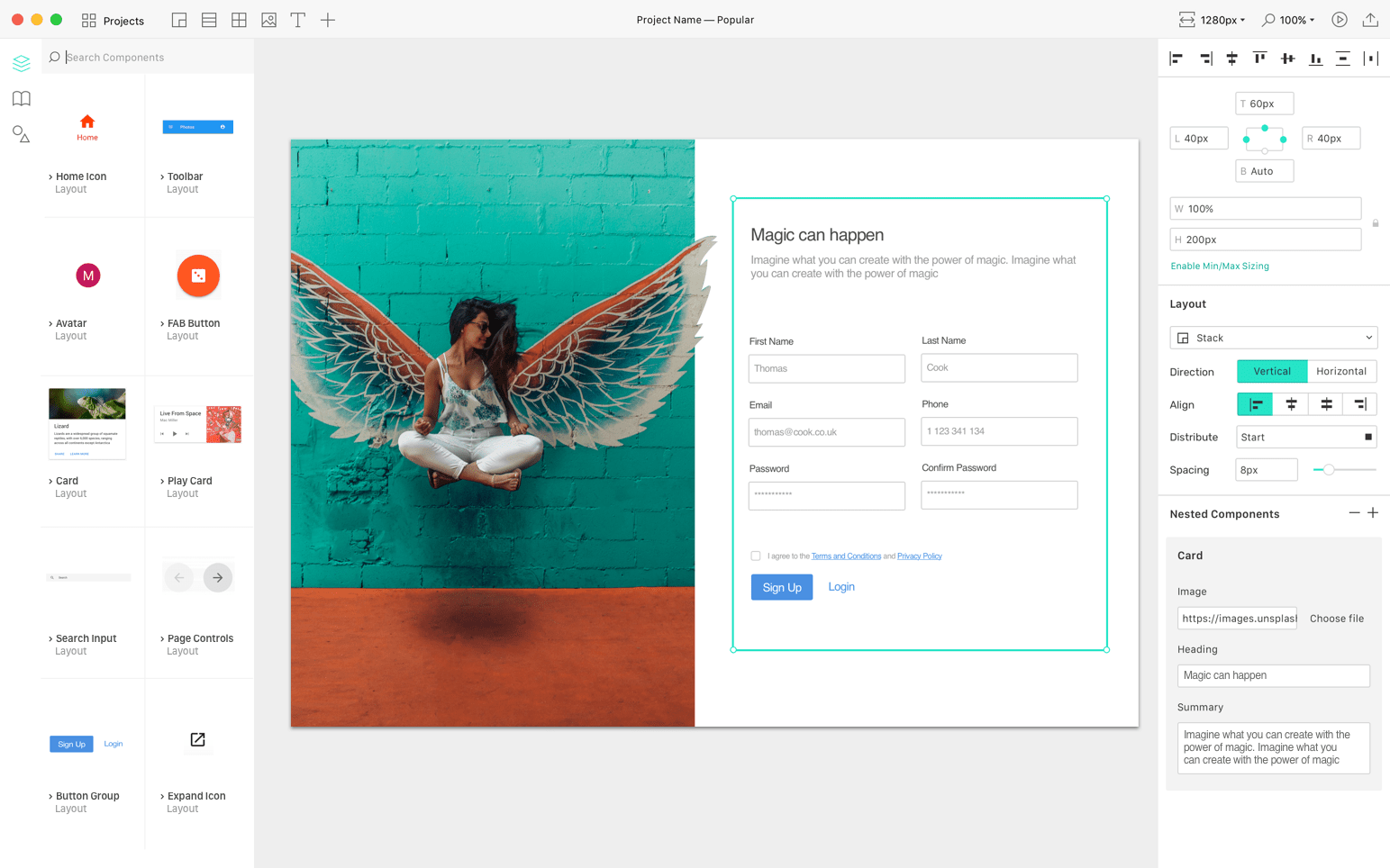
Figma
Um
recurso poderoso apareceu para trabalhar com um grupo de objetos repetidos quando eles podem ser alterados simultaneamente.
Leia também o
Guia para iniciantes de API do TIDAL
Daniel Hollick Beginner . Conexão passo a passo aos layouts e suas análises.
Framerx
Lachezar Petkov examinou as
nuances de trabalhar com a ferramenta .
Uma ferramenta experimental de design de interface on-line que também promete um link para os componentes reais do sistema de design no React, Angular e Vue.

Modulz
Colm Tuite começou a
coletar dinheiro por sua estrutura para a criação de sistemas de design , que ele escreveu várias vezes no sumário (
artigo que acompanha ). Dinheiro foi dado.
Uma ferramenta simples para Mac permite inserir um protótipo interativo no quadro do seu telefone e obter vídeo para um site promocional.
Uma ferramenta de design experimental de Florian Schulz. Em seu
artigo de capa mais legal, ele fala sobre seus princípios de trabalho . A proporção é baseada em tokens e os utiliza de uma maneira bastante avançada (por exemplo, pode conectá-los a partir de uma ferramenta de terceiros).
Uma atualização foi lançada, embora fácil. Você pode importar layouts do Figma, há um tema sombrio.
UXPin
Nos protótipos, apareceram
variáveis gerais que podem ser usadas em diferentes etapas (por exemplo, o nome de usuário digitado no formulário).
A ferramenta promete exportar layouts do Sketch, Adobe XD e Photoshop para executar Progressive Web Apps.
Webflow
Adicionada uma
ferramenta para trabalhar com CSS Grid .
Esboço
Dicas de Dmitry Bunin para usar estilos de texto no Sketch 52 .
O Prototypr lançou uma cronologia de atualizações nas ferramentas de design - agora existe um arquivo para o ano passado.

A Editora A Book Apart lançou um livro da impressora principal da Adobe.

Pesquisa e teste de usuários, análises
Kie Watanabe, da HubSpot, fornece dicas sobre o fornecimento de resultados de pesquisas de usuários para a equipe de produtos e tomadores de decisão. Visualização de sistemas explicativos.

Memorando da entrevista do usuário de Kara Pernice, do Nielsen / Norman Group. Detalhado o suficiente para uma revisão.

Selina Parmar, da Deliveroo, fala sobre métodos de pesquisa personalizados para diferentes tarefas da empresa.
Meghan Wenzel compartilha sua experiência na construção do processo de pesquisa de experiência do usuário na empresa a partir do zero.
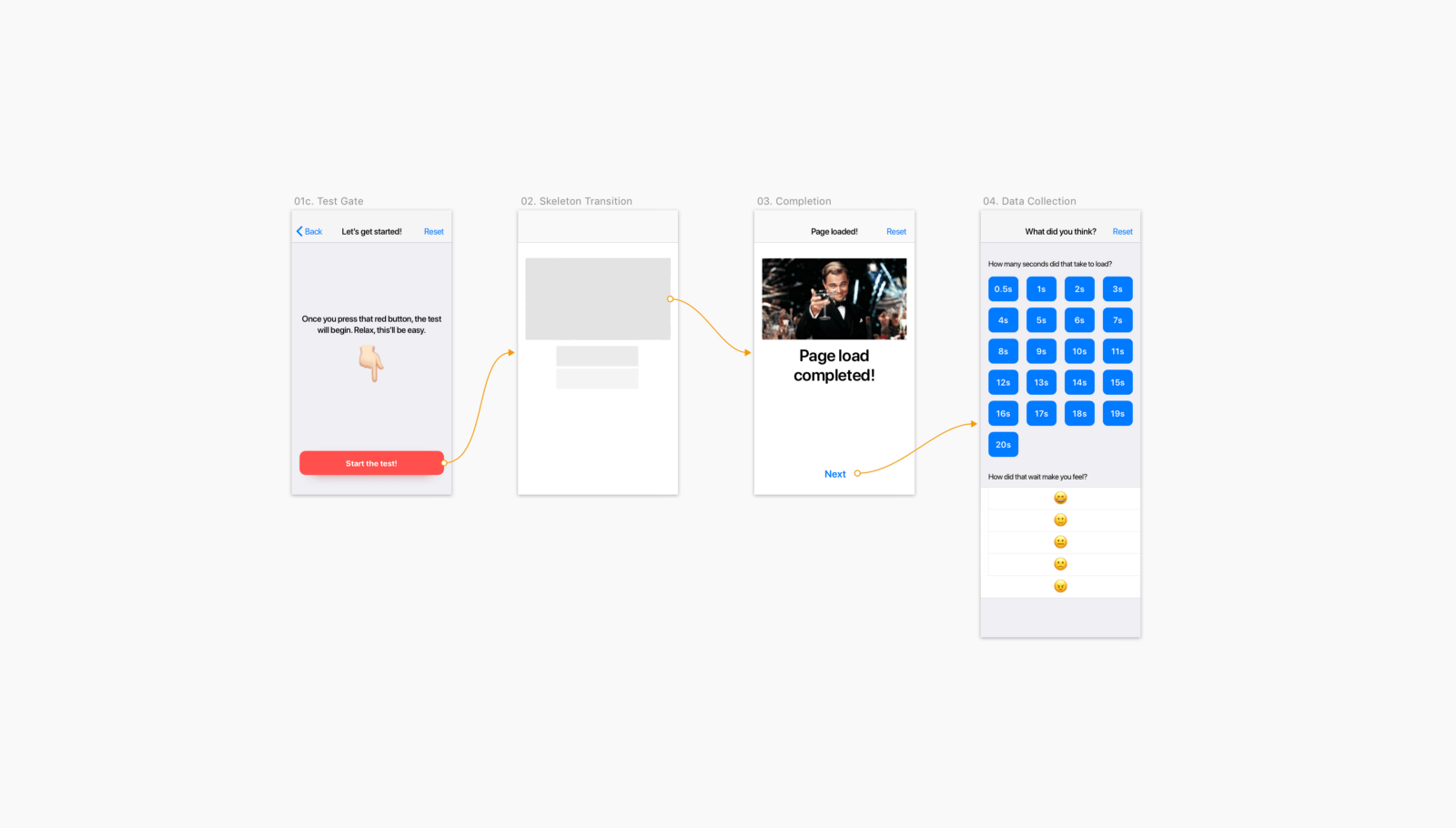
O serviço permite entrevistar usuários do site. Na entrada - classificação através de emoticons (em uma escala de 5), é possível fazer perguntas adicionais.
Programação visual e design no navegador
Trecho do capítulo 6
do livro de
Matej Latin, "Rhythm in Web Typography", dedicado ao ritmo na tipografia da Web.
Novos scripts
Recursos de CSS para design
Métricas e ROI
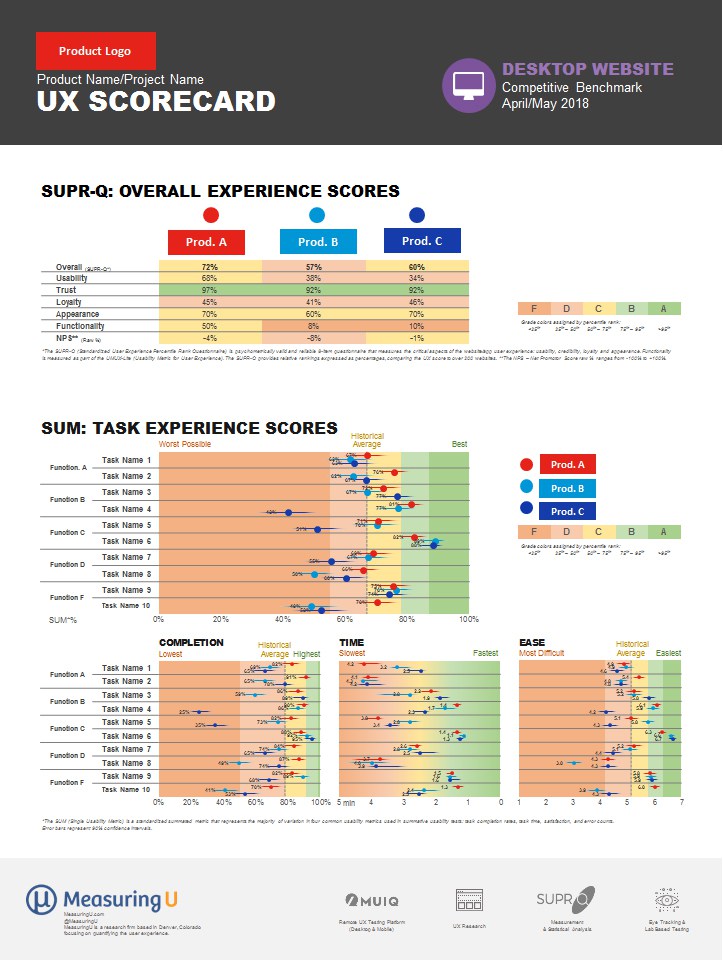
Jeff Sauro descreve a abordagem de um scorecard de resumo do estado do UX em um produto. Essa é uma ótima ferramenta visual para rastrear a "saúde" do design e selecionar pontos de aplicação para os esforços da equipe de design.

Dave Malouf pondera o ROI DesignOps. Não existem maneiras simples (e nem o fato de ser necessário), mas você pode avaliar a maturidade por meio de alguns indicadores simples.
Estratégia e Gerenciamento de UX
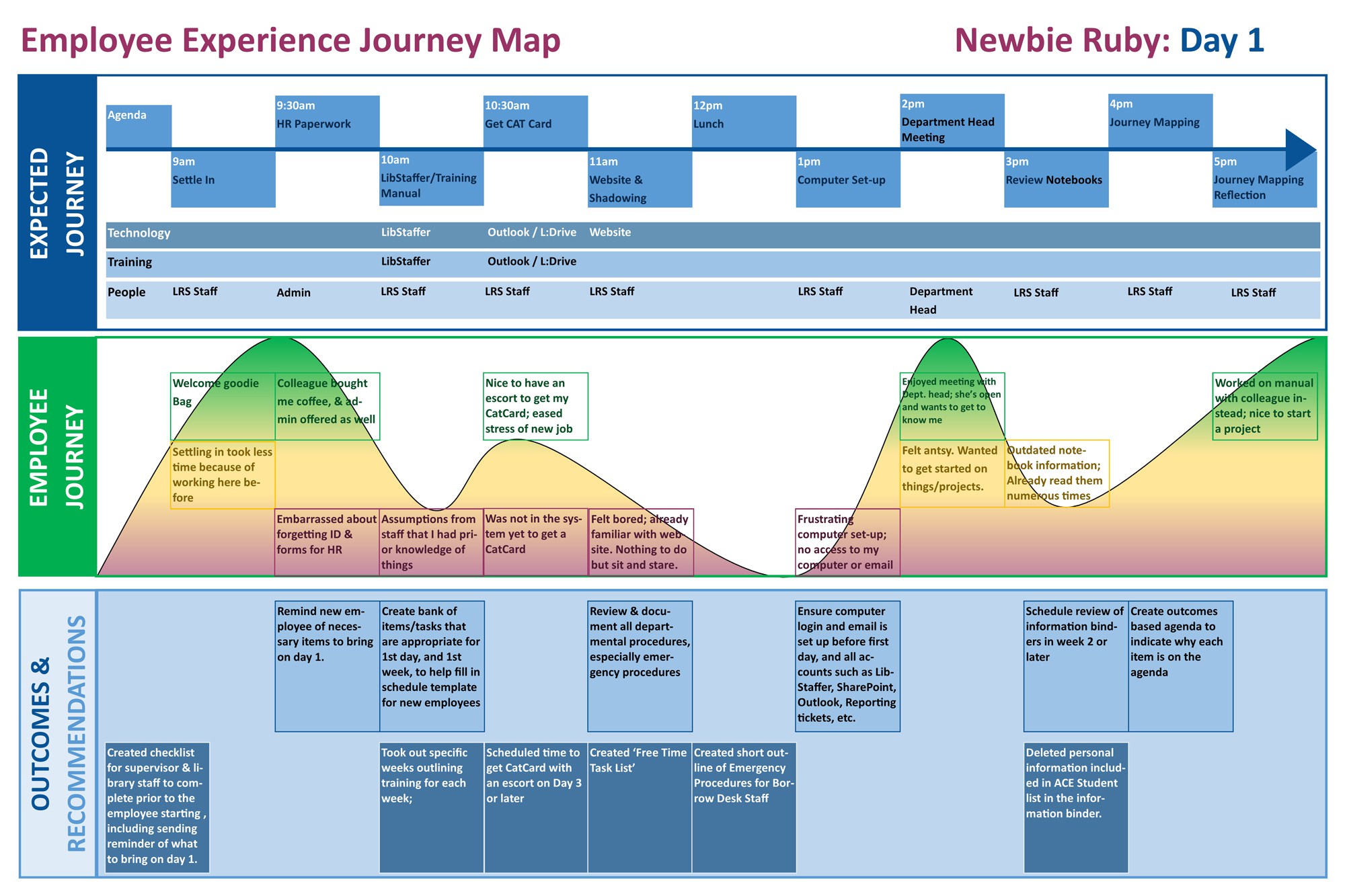
Hannah McKelvey e Jacqueline L. Frank falam sobre como eles usaram o mapa da jornada do cliente para conhecer novos funcionários na biblioteca. Essa tarefa é interessante e importante em si mesma, portanto o artigo é duplamente útil.

Karl Fast escreve sobre três funções de design em empresas modernas: integração, transformação e evolução. Uma análise sensata das tarefas de um gerente de design.
Ficha de informação sobre o design Feedback Form por Jes Kirkwood.
Aimee Quantrill, da Deliveroo, fala sobre os dias regulares de colaboração de conteúdo nos quais muitos funcionários da empresa participam.
Modelo de maturidade do projeto em equipes de sites governamentais de Margot Lagendijk e Charlotte van Lijnden. Construído sobre o princípio de um gráfico de radar.
Coluna UXmatters sobre como vender uma estratégia de UX para os principais gerentes. No artigo, uma boa separação dos dois conceitos deste termo é uma estratégia de mudança organizacional para o lançamento de bons produtos e um plano de trabalho para um produto específico.
Interação da equipe
Rob Hunt, da Deliveroo, descreve uma abordagem informal da equipe de design que incentiva os colegas a compartilhar seu status atual de trabalho para que todos estejam atualizados.
Layouts e modelos de versão do sistema para designers da Sympli. Foi anunciado no ano passado, agora está disponível para todos.
Outro serviço para armazenar layouts em uma equipe. Verdade, não é particularmente útil - apenas uma galeria sem especificações e até descrições.
Torna a empresa doméstica Scada .
Outro serviço de controle de versão do layout.
O serviço ajuda a armazenar a documentação do design do projeto - desde os requisitos recebidos e casos de uso em uma ampla variedade de variações até layouts e outros resultados visuais.

Metodologias, Procedimentos, Padrões
Michael Hendrix, da IDEO, respondeu a uma crítica ao design thinking que existe há muito nos últimos anos. Ele observa, com razão, que essa é uma das metodologias que sempre podem ser usadas incorretamente.
Estojos
Maple Kuo fala sobre redesenhar parte do serviço de análise Firebase do Google.
O Heavyweight Design Studio fala sobre a reformulação do serviço holandês para os contadores KeesdeBoekhouder.
A história
JR Raphael coletou capturas de tela das primeiras versões dos principais produtos do Google.
Tendências
Estatísticas do mercado (terceiro trimestre de 2018)
0,1%
crescimento mundial das vendas de computadores1,6%
vendas de smartphones na RússiaProjeto Algorítmico
Fred O'Brien descreve o estado atual dos designers de sites usando design algorítmico. Ele conversou com os criadores de muitos deles ou citou suas opiniões sobre o assunto.

Interfaces de voz
Raluca Budiu e Kathryn Whitenton continuam uma série de pesquisas sobre interface de voz do Nielsen / Norman Group. Eles examinaram as expectativas dos usuários do assistente inteligente ideal e as compararam com os produtos existentes de acordo com vários critérios. Comida muito interessante para escolher as direções de desenvolvimento.

Notícias
As habilidades do Alexa podem interagir umas com as outras .
Uma análise relativamente sensata dos recursos de design das interfaces na blockchain. A maioria dos artigos sobre o tema sofre de falta de especificidade. Aqui, pelo menos, uma boa visão geral das principais nuances.
O conceito de navegação entre aplicativos móveis devido à sua ligação ao espaço físico - isso permite que você faça transições entre eles mais perto de objetos do mundo real.
Para desenvolvimento geral e profissional
No ano passado, foi realizada a estréia de um documentário sobre a Escola de Design Ural na URSS. Agora está online. Agora,
na continuação da escola de Leningrado .
Os autores publicam um vídeo de cinco anos durante o outono. Quase todos os vídeos estão disponíveis para inscrição no curso.
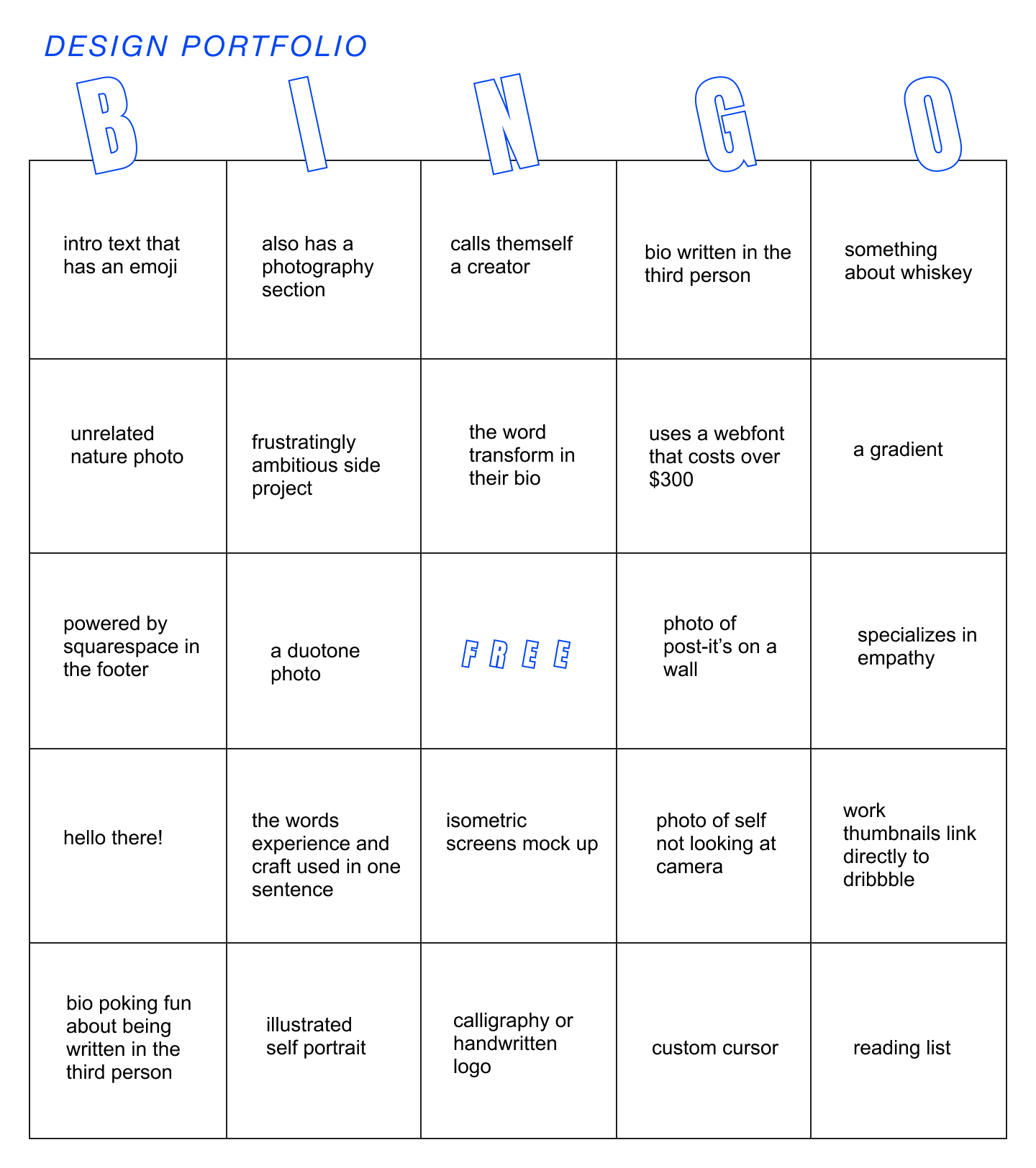
Beccah Erickson criou um modelo de bingo idiota para portfólios de designers.

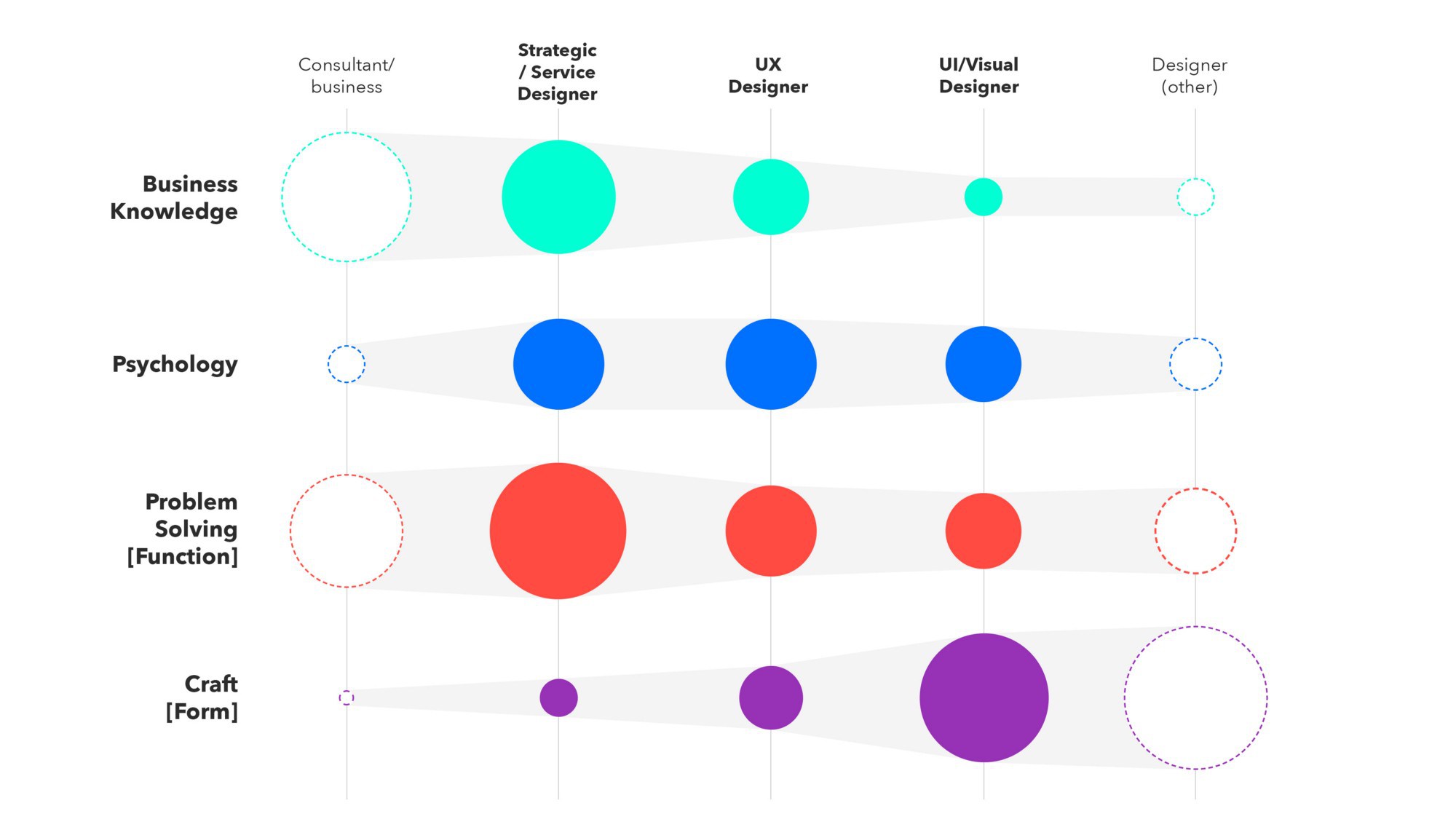
Uma maneira interessante de descrever as habilidades de um designer de produto de Anish Joshi.

Pessoas e empresas do setor
Blog da equipe de design de bolso. No primeiro artigo, Tony Murphy fala sobre os
objetivos do redesenho do produto e os princípios de design nele estabelecidos.

Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik.