
Do tradutor
Olá. Estou fazendo essa tradução porque recentemente comecei a lidar com o Shape no Android, decidi vasculhar o
material.io e encontrei essa coleção de dicas de uso lá. Pareceu-me interessante, útil e informativo, então decidi compartilhá-lo com o segmento russo de desenvolvedores de aplicativos móveis.
Parece-me que este tópico é bastante importante, porque o uso de diferentes formas para elementos de interface torna o aplicativo mais interessante e talvez ainda mais sério.
Quando o usuário vê alguma implementação fora do padrão (dentro da razão, é claro) dos elementos comuns da interface, isso chama a atenção. Além disso, subconscientemente, o usuário de um aplicativo como esse entenderá que o desenvolvedor não lançou apenas componentes no editor, mas se aproximou com criatividade e criou algo próprio.
Espero que você possa se beneficiar do que lê e possivelmente melhorar a qualidade de seus aplicativos.
Sumário
1. Introdução
Os elementos da GUI do estilo Material Design podem assumir várias formas. Formas personalizadas de elementos atraem a atenção dos usuários, tornam seu produto mais expressivo e melhoram a impressão de uso.
Formas do elemento
Por padrão, no Design de materiais, todos os elementos são retangulares com cantos arredondados (4dp). Sua forma pode ser alterada ajustando os seguintes parâmetros:
- O grau de arredondamento dos cantos
- Angularidade
Assim, você pode alterar ligeiramente a forma do elemento ou torná-lo completamente diferente.

Personalização do formulário padrão dos elementos do Design de materiais.
Aplicação
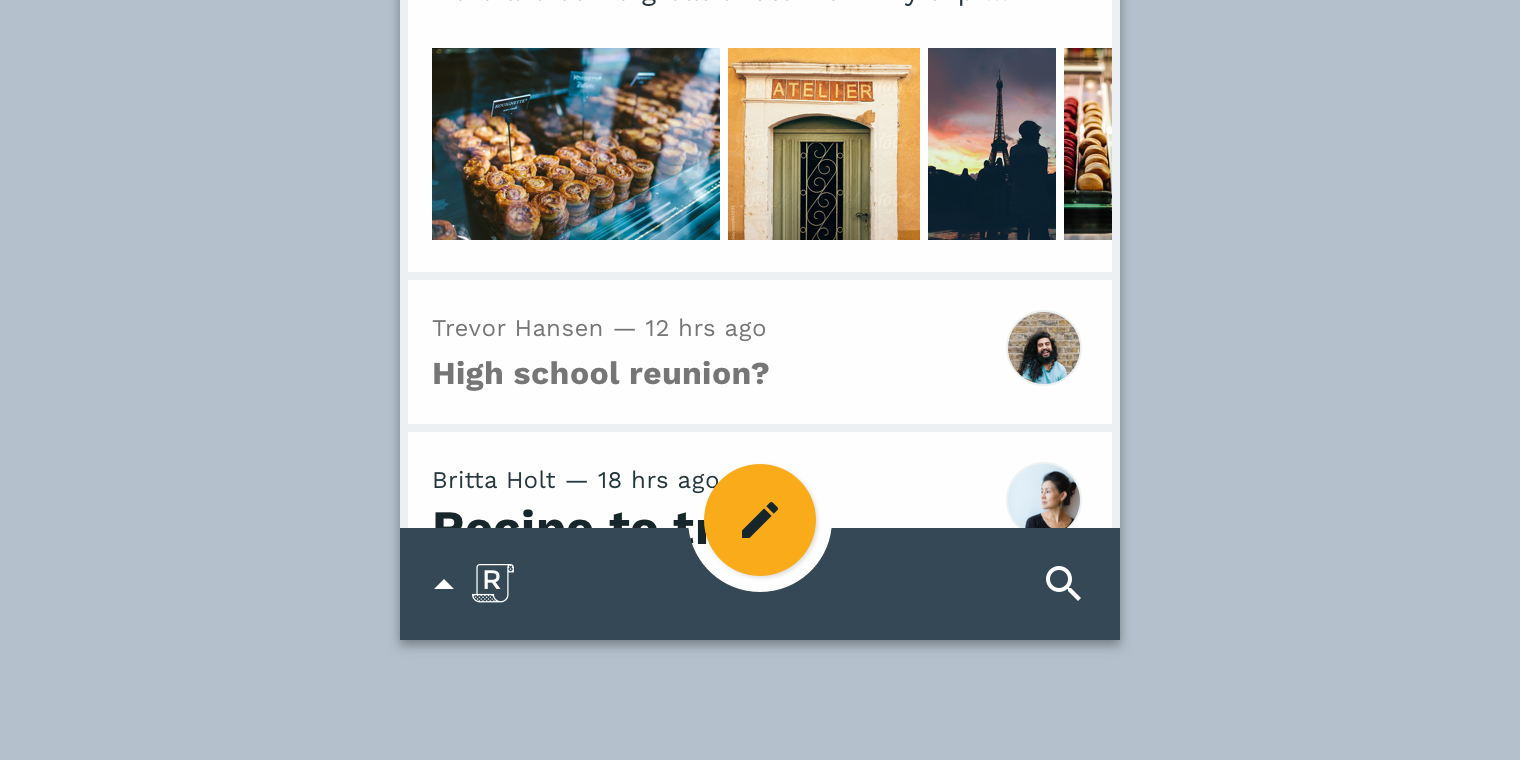
Ênfase
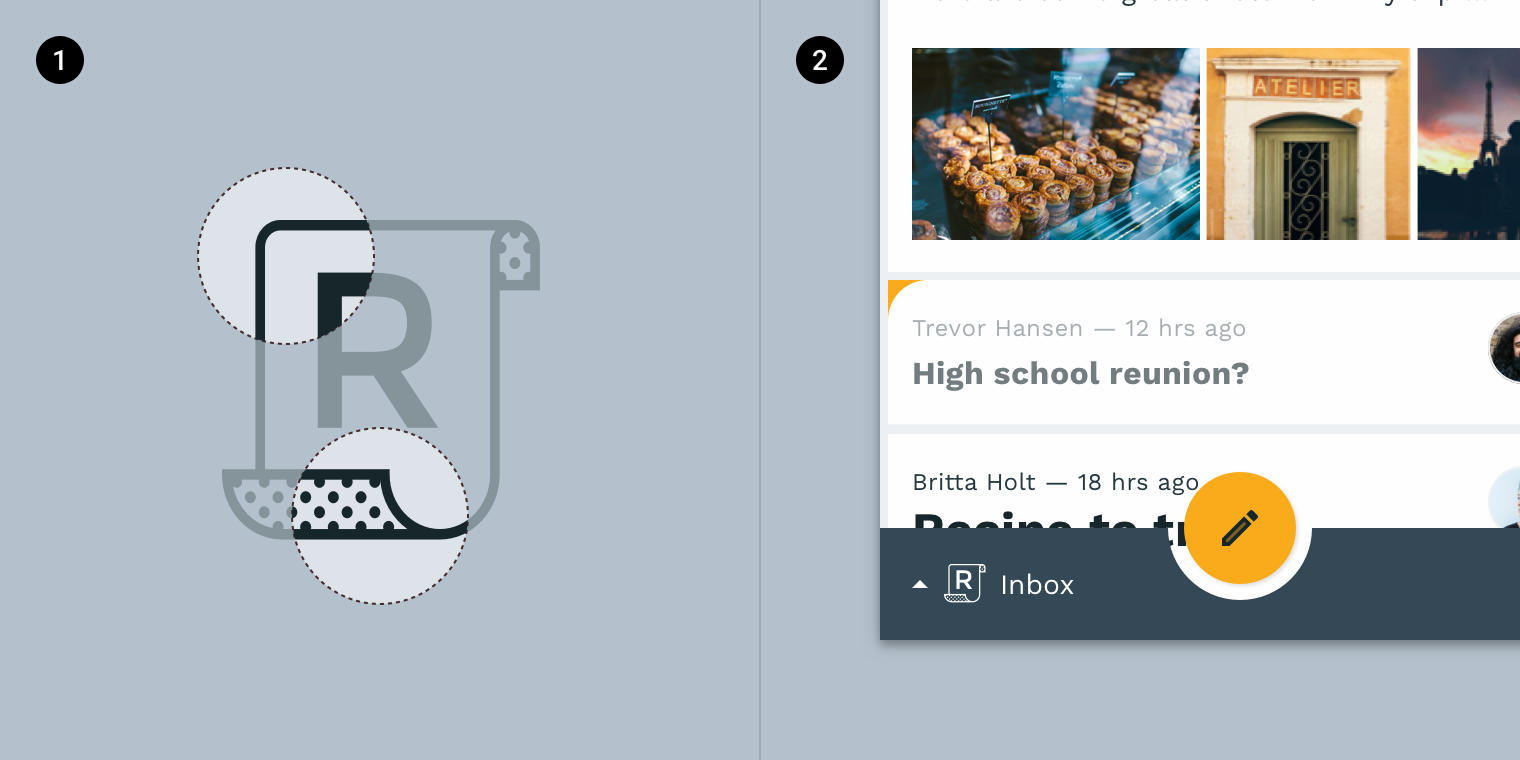
Como a caracterização exclusiva dos formulários os destaca na tela, eles podem focar a atenção do usuário em suas diferentes partes.

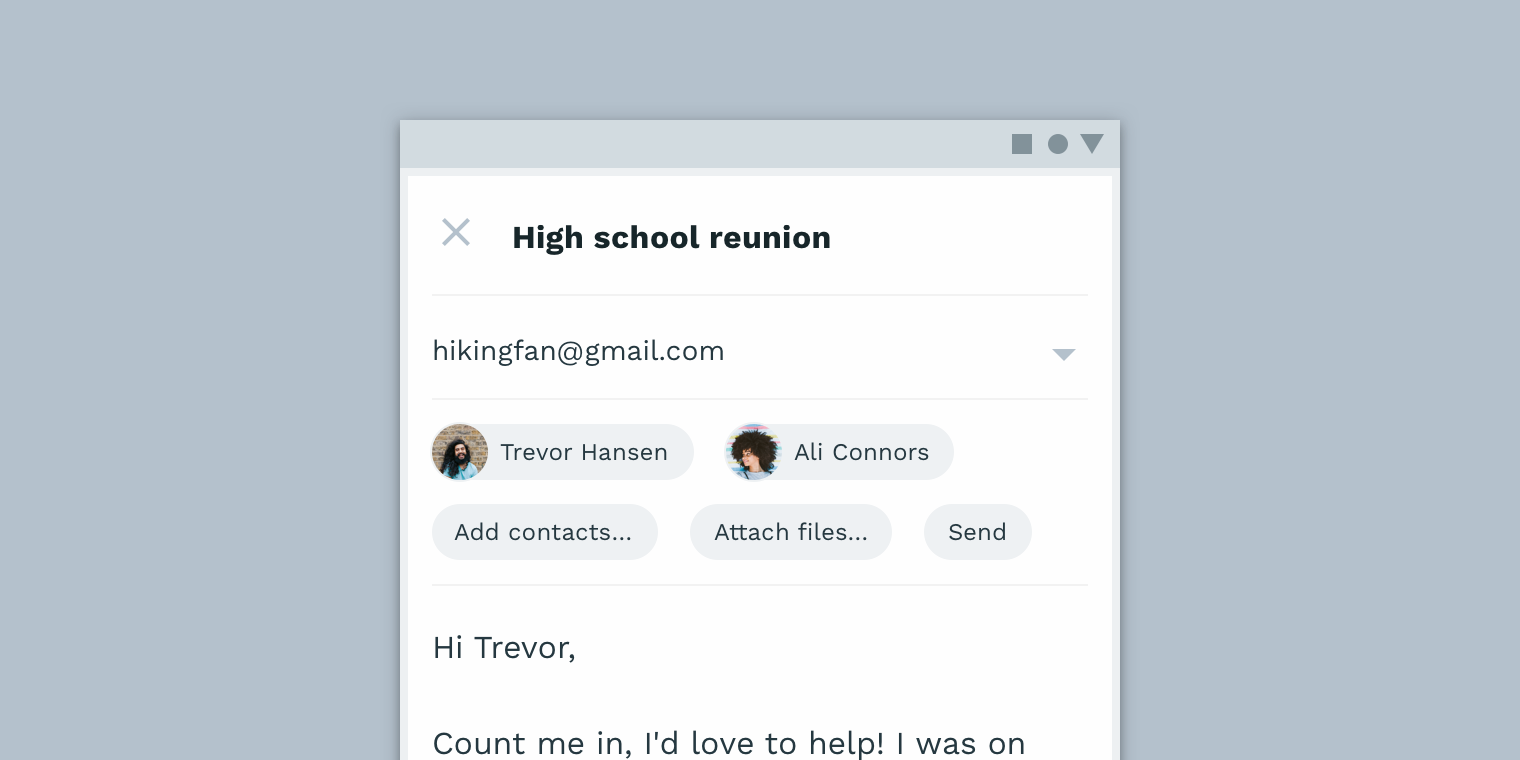
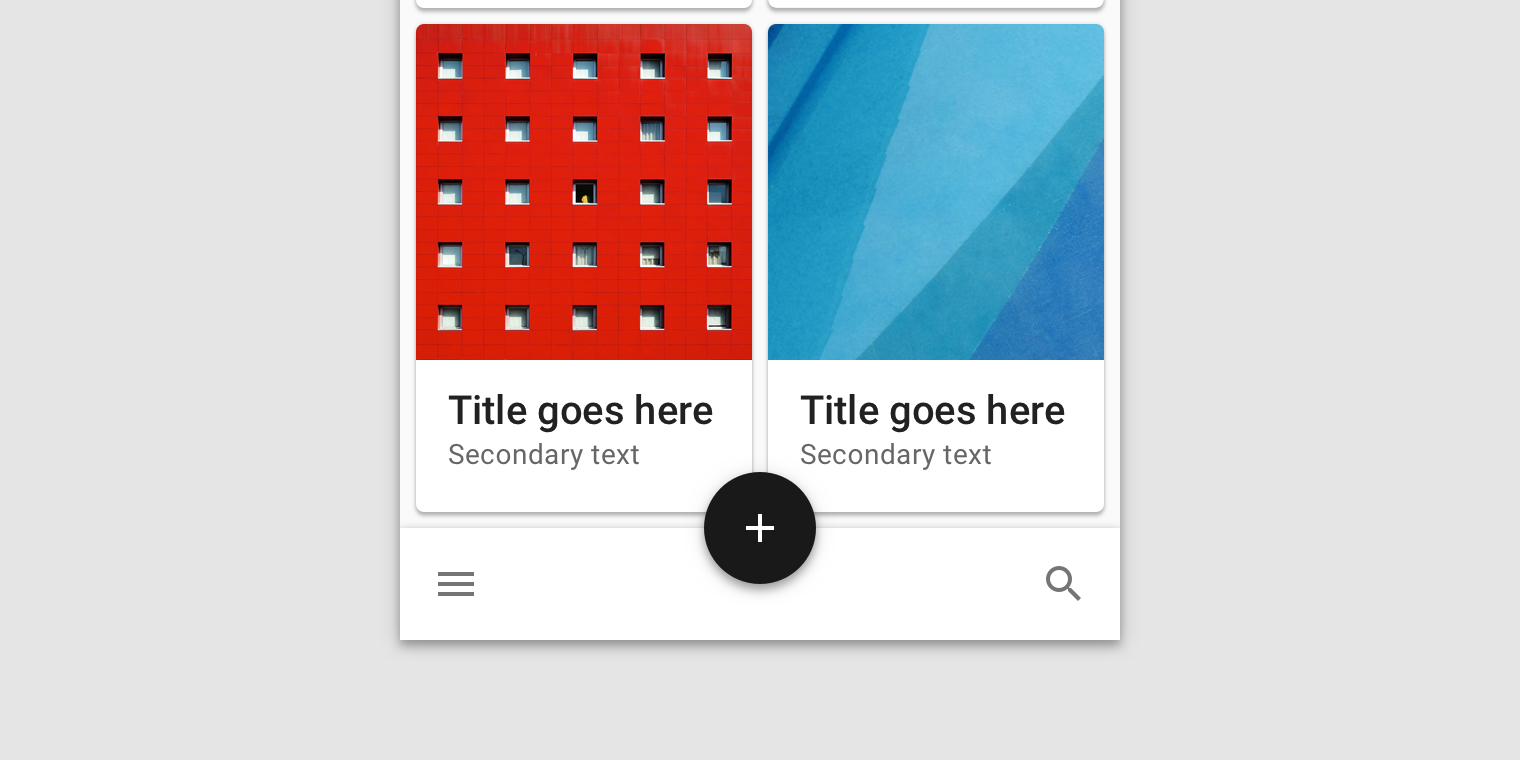
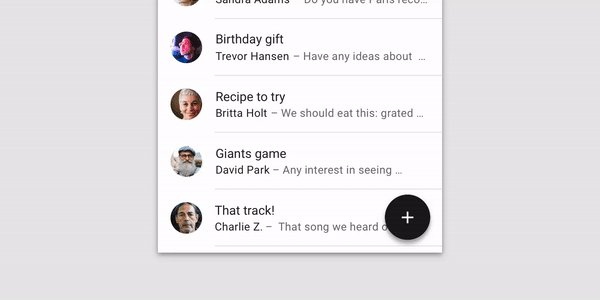
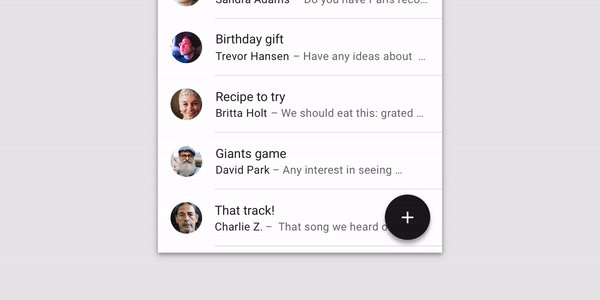
Essa combinação de um botão redondo e um painel inferior arredondado se destaca no contexto de elementos retangulares comuns localizados em qualquer lugar na tela.
Identificação do item
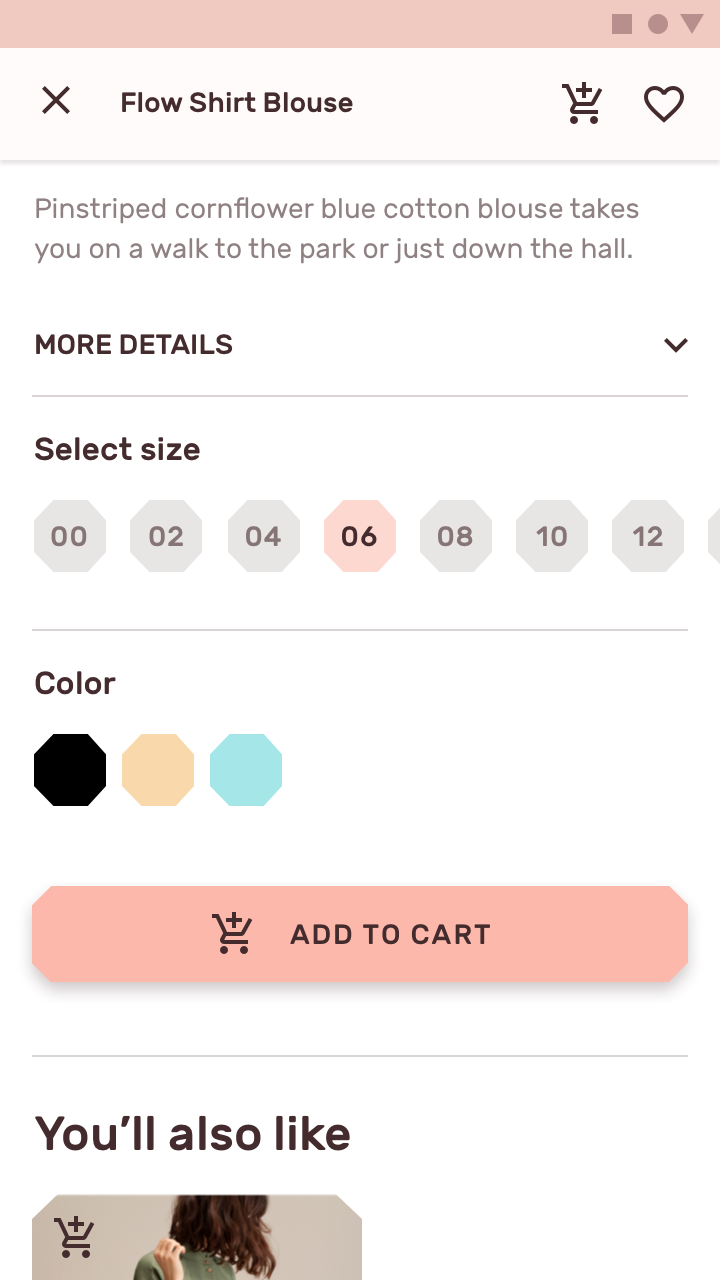
Os formulários oferecem aos usuários a capacidade de identificar elementos da interface por significado, de adivinhar seus propósitos.

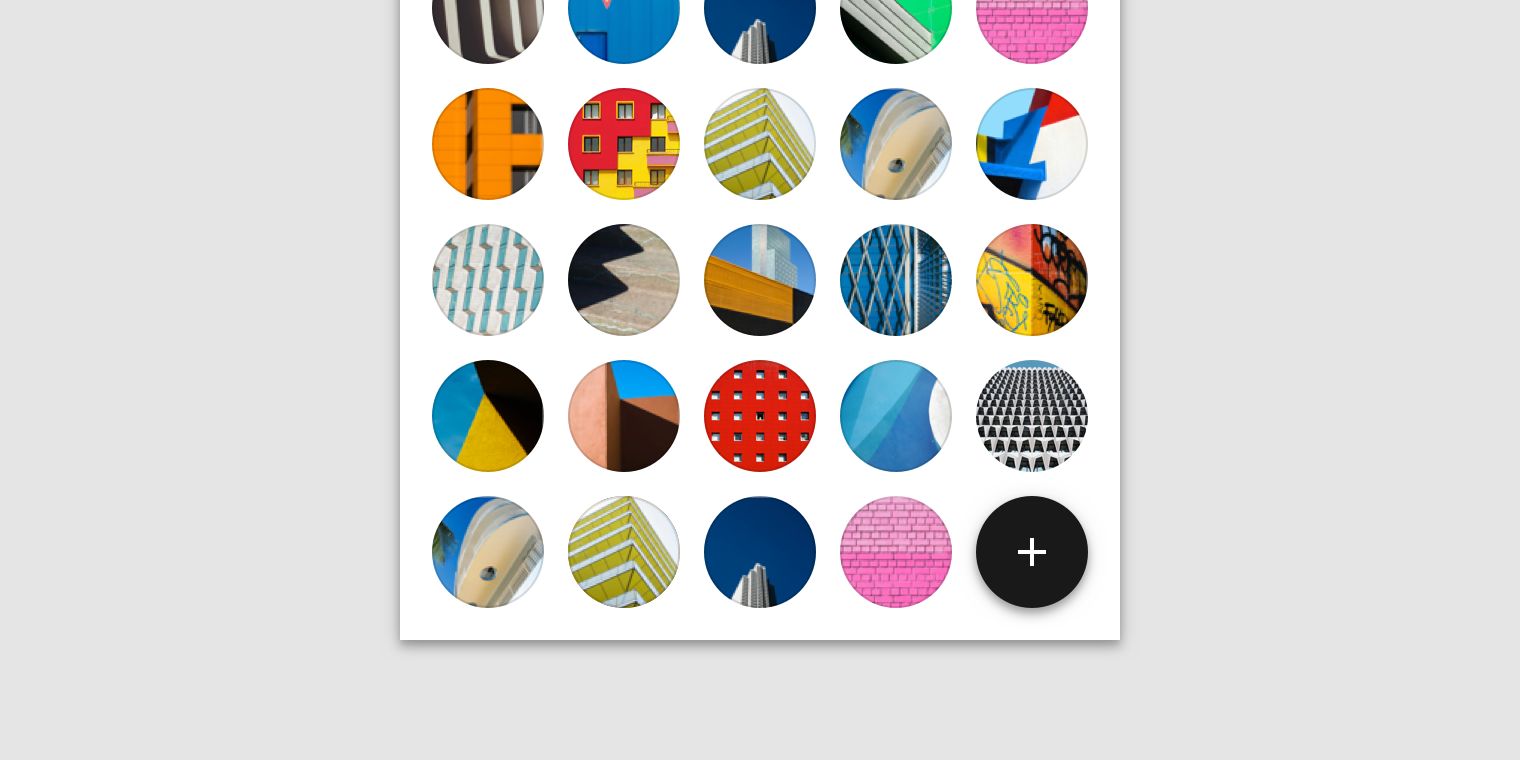
Você pode adivinhar o objetivo dessas inserções pela forma.
Exibição de status
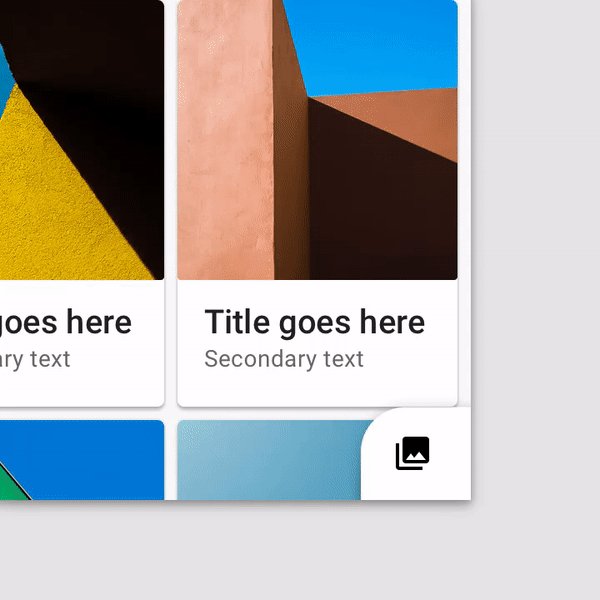
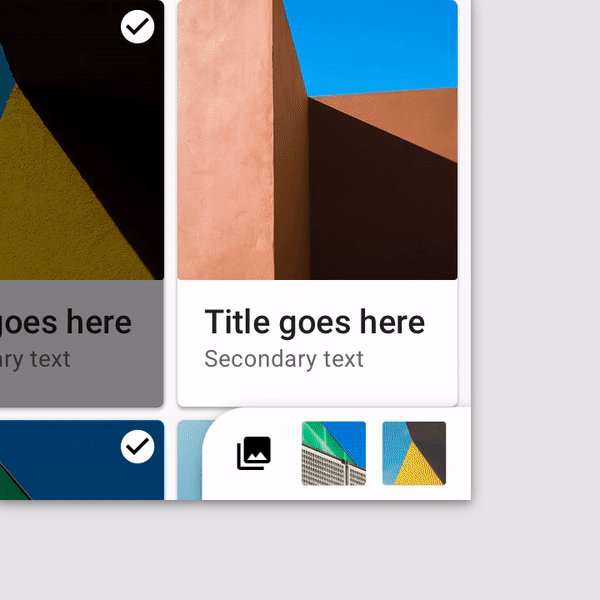
Você pode exibir a alteração de estado dos elementos usando formulários. Ao usar um formulário para exibir uma alteração de estado, use o mesmo formulário sempre que desejar exibir uma alteração de estado.

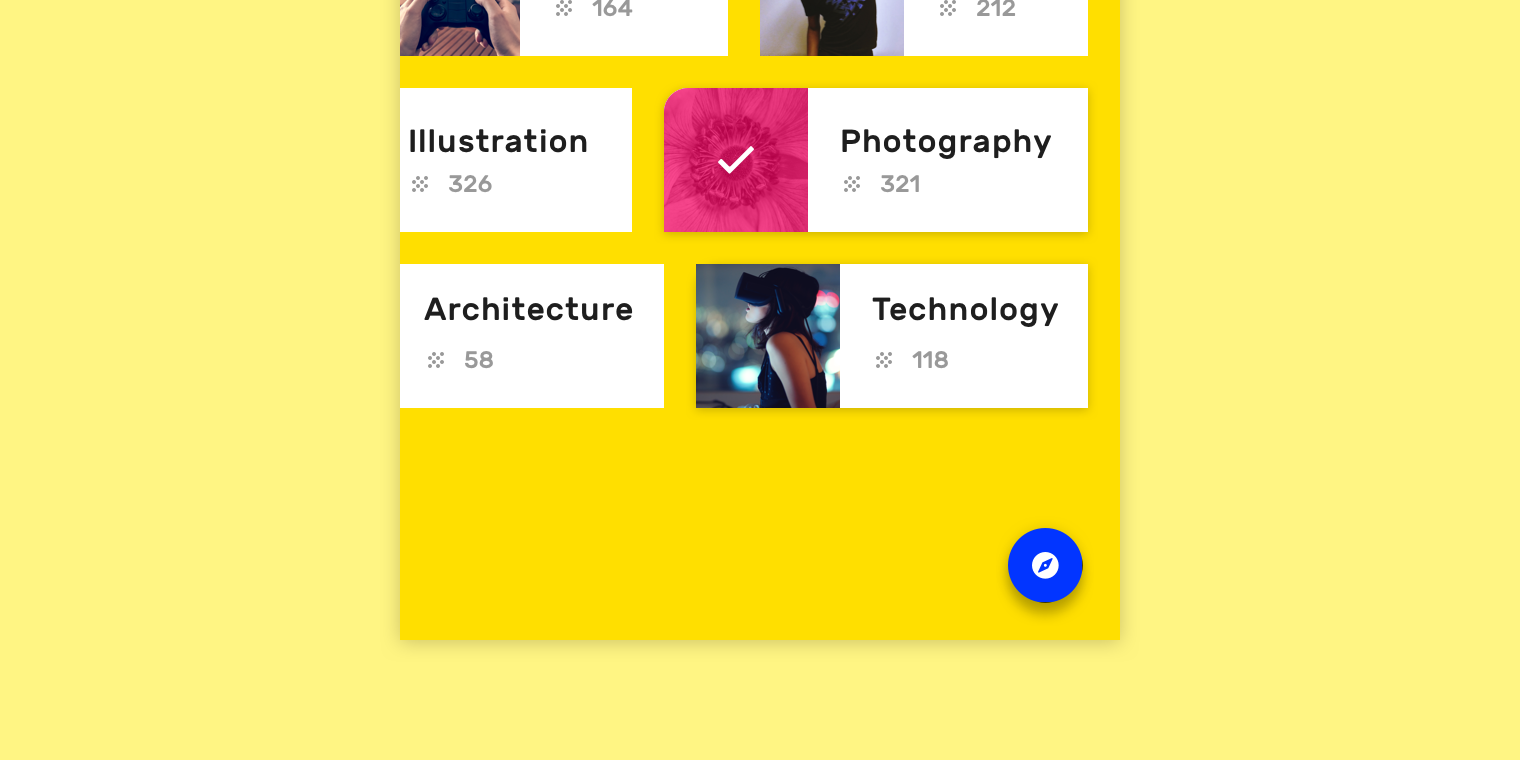
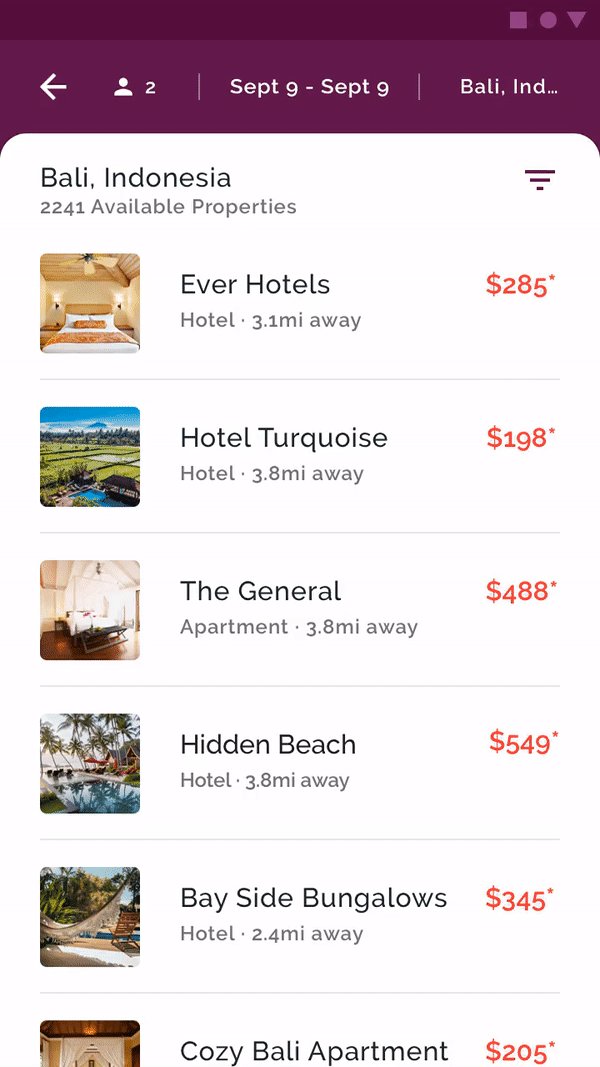
O elemento altera parcialmente sua forma para exibir a seleção.
Branding
Para dar à sua marca um estilo visual reconhecível, use formulários em combinação com outros métodos de personalização (como cores). Pequenas alterações contextuais nos formulários em todo o aplicativo melhorarão a impressão de uso.

O uso adequado das formas dos elementos no aplicativo ajuda a melhorar a impressão de seu uso.
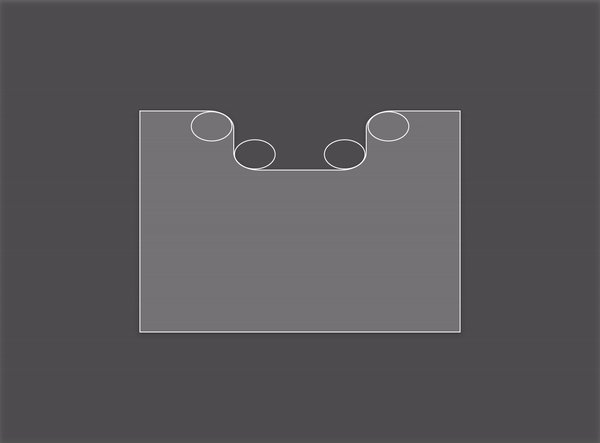
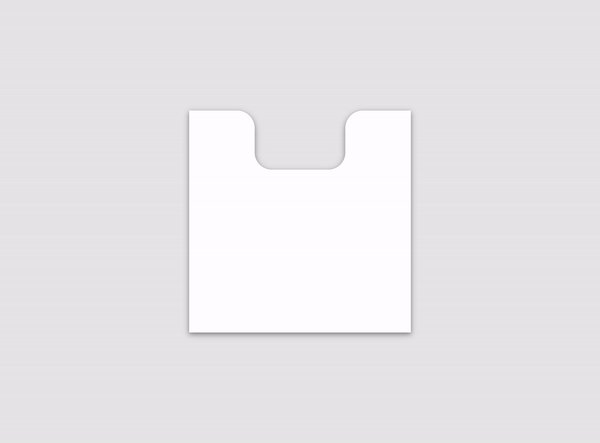
Exibição de formulários
Formas alteradas são especialmente visíveis quando o contorno contrasta com o fundo. Por padrão, o Material Design usa sombreamento para enfatizar o contorno das formas. Outras maneiras de destacar formas (como cor ou transparência) podem ser usadas em combinação com a sombra.

| 
|
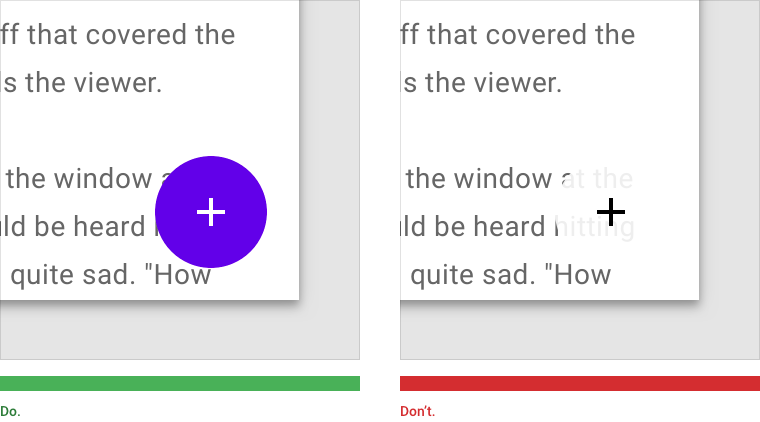
Como fazer
A cor de preenchimento do botão contrasta com o fundo, tornando a forma do botão perceptível.
| Como não fazer
O fundo translúcido do botão e sua cor prejudicam a visibilidade de sua forma.
|
A relação entre os elementos
Os formulários podem ser usados para refletir dependências entre os componentes da interface. Texto ou ícones podem ajudar a fortalecer a carga semântica, mas somente se a forma do elemento indicar claramente em que direção pensar.
 Como fazer
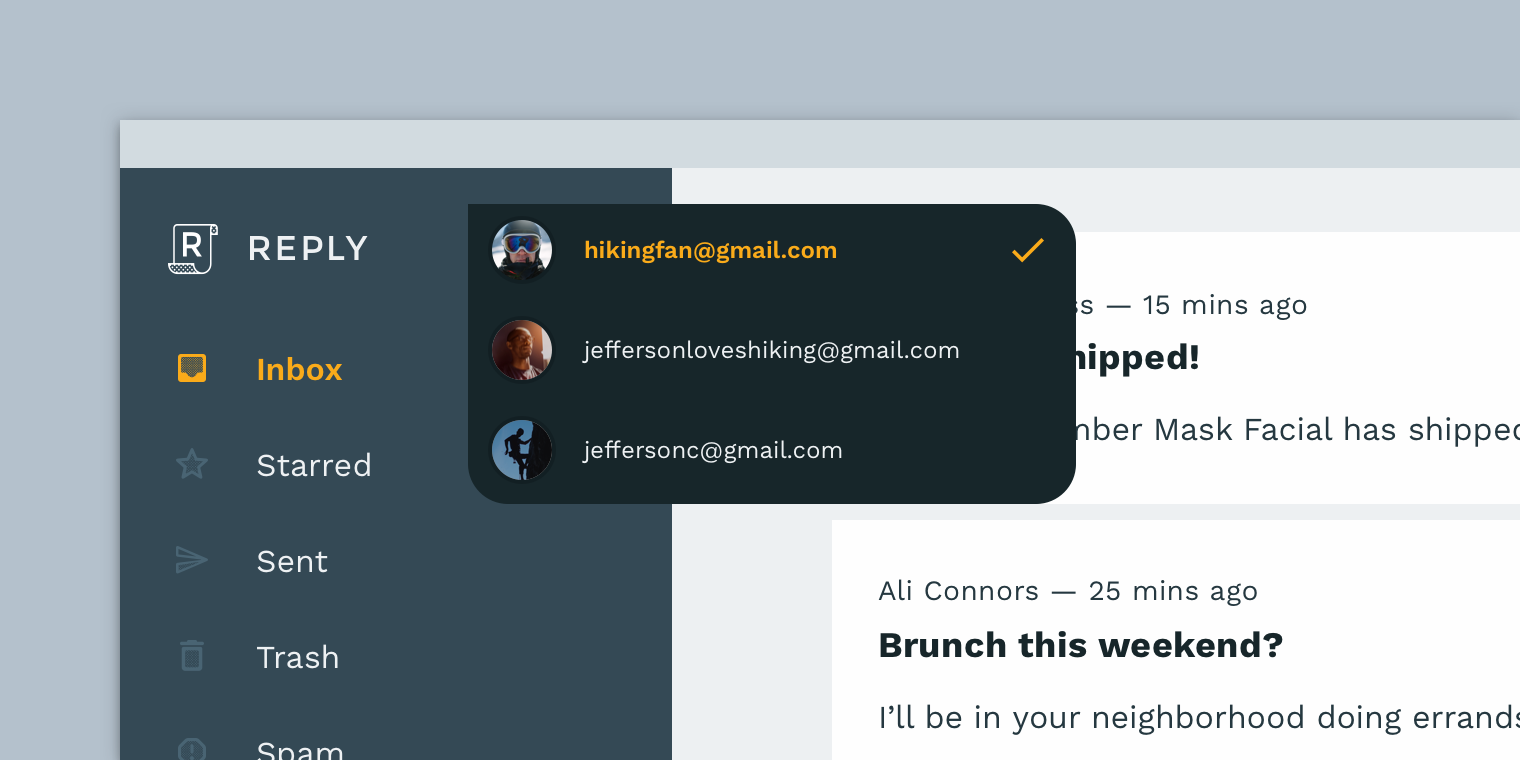
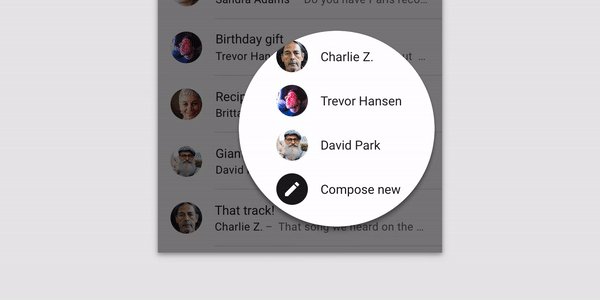
Como fazerO menu suspenso possui um ângulo aguçado, semelhante a uma seta apontando para uma navegação
painel, demonstrando o relacionamento entre os dois componentes.
 Como não fazer
Como não fazerRecuse usar o formulário se achar que ele cria uma representação ambígua. O botão Cancelar implica em retornar ao estágio anterior, enquanto seu formato, semelhante à seta "Avançar", cria a falsa impressão de que o botão leva o usuário ao estágio seguinte.
A necessidade de mudar de forma
As formas dos componentes afetam a experiência do usuário. O grau de necessidade de mudança de forma depende dos seguintes fatores:
- Quanto um componente depende de outro componente
- O componente está limitado a requisitos ergonômicos
 Como não fazer
Como não fazerNão use formulários que tornem os componentes completamente irreconhecíveis.
 Como não fazer
Como não fazerNão use formulários que impeçam a interação do usuário. Este botão tem uma área de clique muito pequena.
 Como não fazer
Como não fazerNão use formulários que tornem os componentes completamente irreconhecíveis. Esses botões têm a mesma forma com as inserções acima. Por isso, fica difícil distinguir um componente do outro.
Hierarquia de formulários
Os formulários podem chamar a atenção para elementos importantes de uma interface e exibir relacionamentos entre componentes.
Desenvolvimento de hierarquia
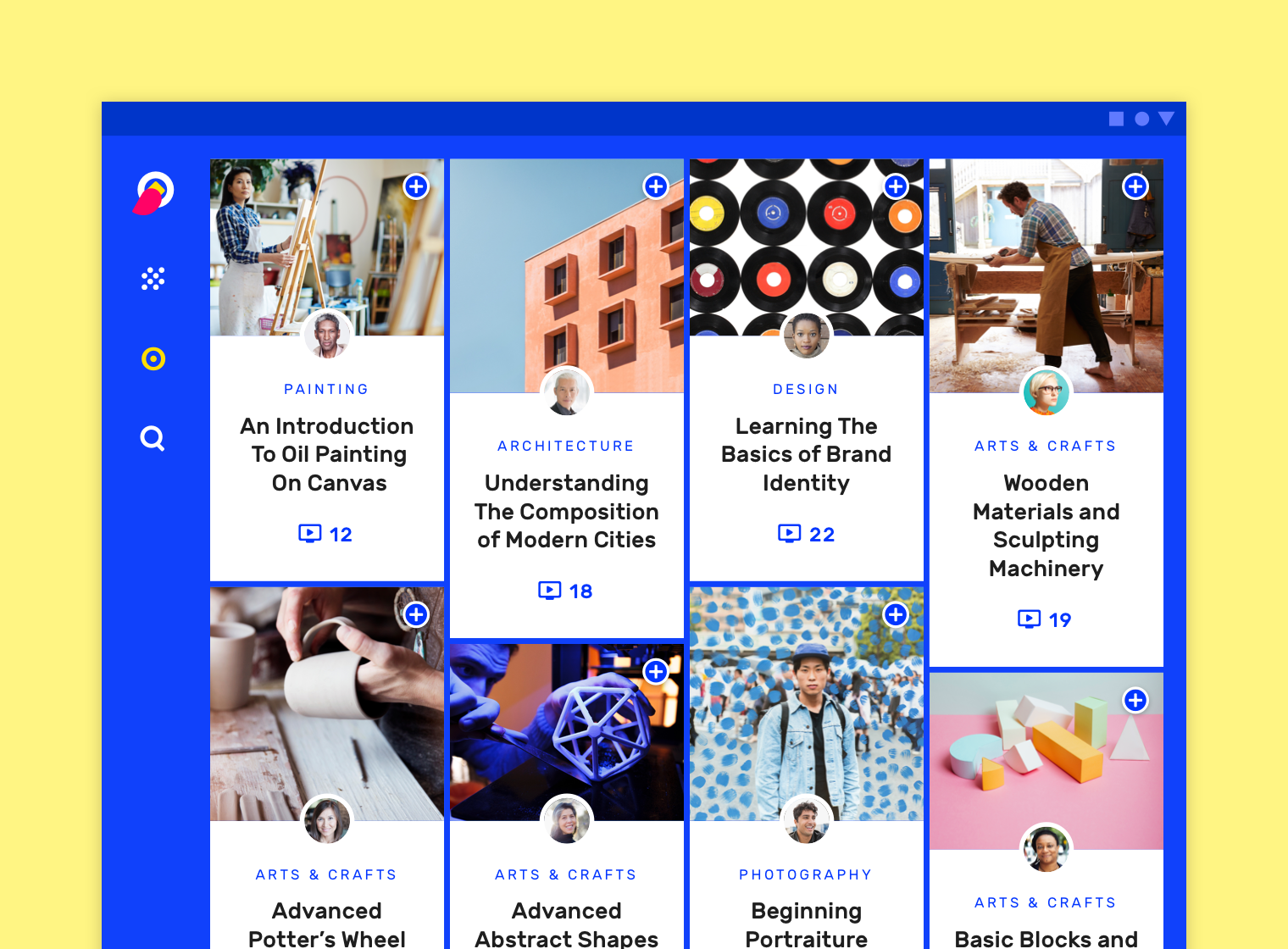
Formas únicas
Os componentes com formas exclusivas se destacam do restante dos elementos, do conteúdo e da interface como um todo. O formulário enfatiza sua importância e atrai a atenção do usuário.
 Como fazer
Como fazerFaça com que as formas dos componentes contrastem com o ambiente. A forma redonda desse botão faz com que ele se destaque contra o fundo de elementos retangulares, enquanto o preto contrasta com um fundo branco.
 Como não fazer
Como não fazerUm elemento é mais difícil de distinguir dos outros se tiver a mesma forma. É difícil perceber esse botão, pois ele está entre os elementos da mesma forma.
Relações de elemento
Conectando elementos usando formulários
As formas dos elementos podem ajudar o usuário a entender como elas estão relacionadas.
Mesmos elementos
A forma idêntica dos elementos indica sua interconectividade e significado geral.
Itens relacionados
Se um dos elementos complementa o outro, mas não é uma cópia exata, esse relacionamento pode ser expresso em forma. Por exemplo, um canto agudo de uma forma pode simbolizar uma seta apontando para um elemento relacionado.
Elementos não relacionados
Usando figuras, você também pode enfatizar que os elementos não estão conectados entre si e funcionam separadamente.

| 
|
Como fazer
Os cantos arredondados do elemento branco enfatizam que ele não está associado ao roxo.
| Como fazer
Aqui, a forma do botão no canto inferior direito indica que ele não está conectado ao elemento por trás.
|
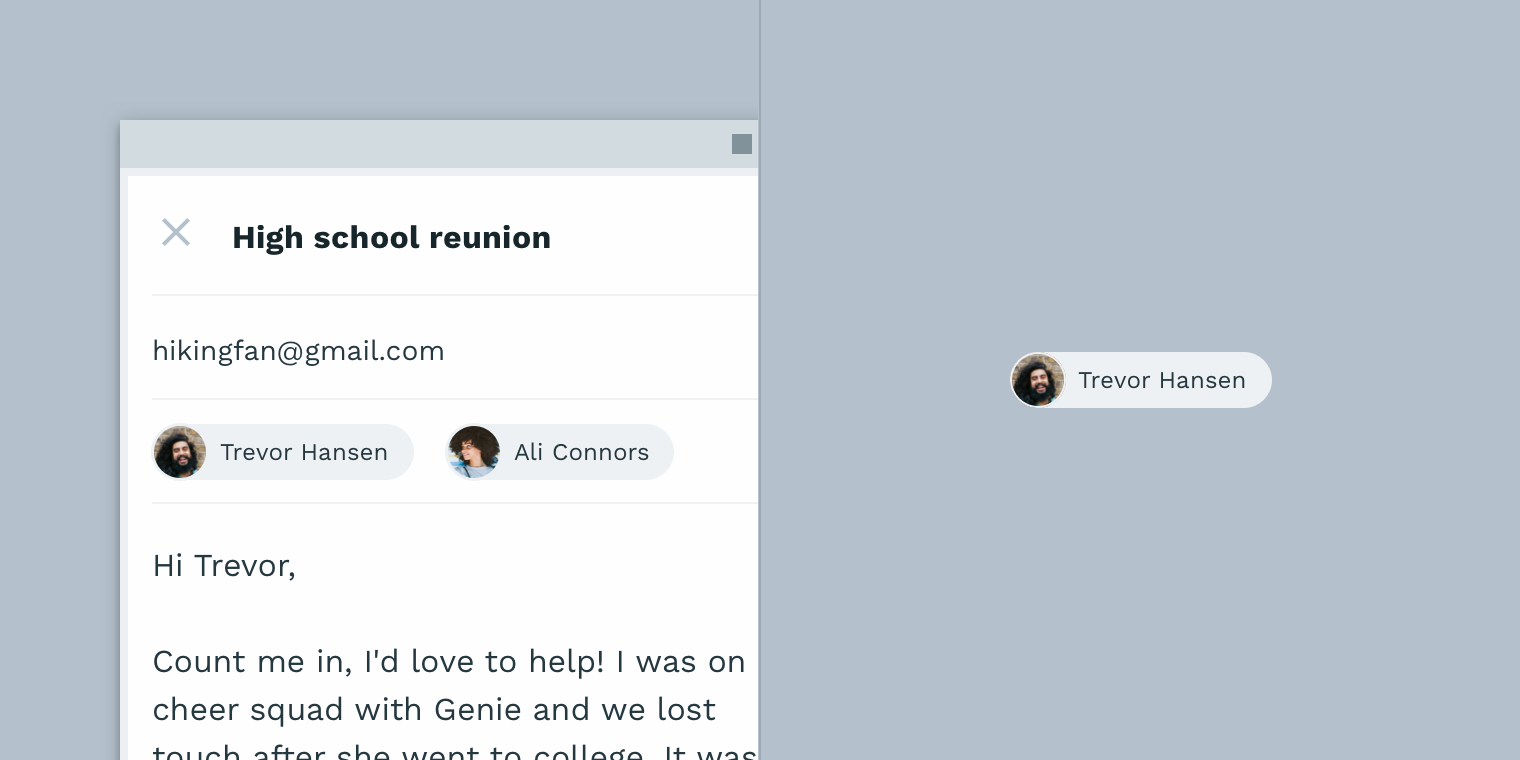
 Como fazer
Como fazerA forma e o tamanho dos cartões indicam que esses elementos pertencem ao mesmo grupo.
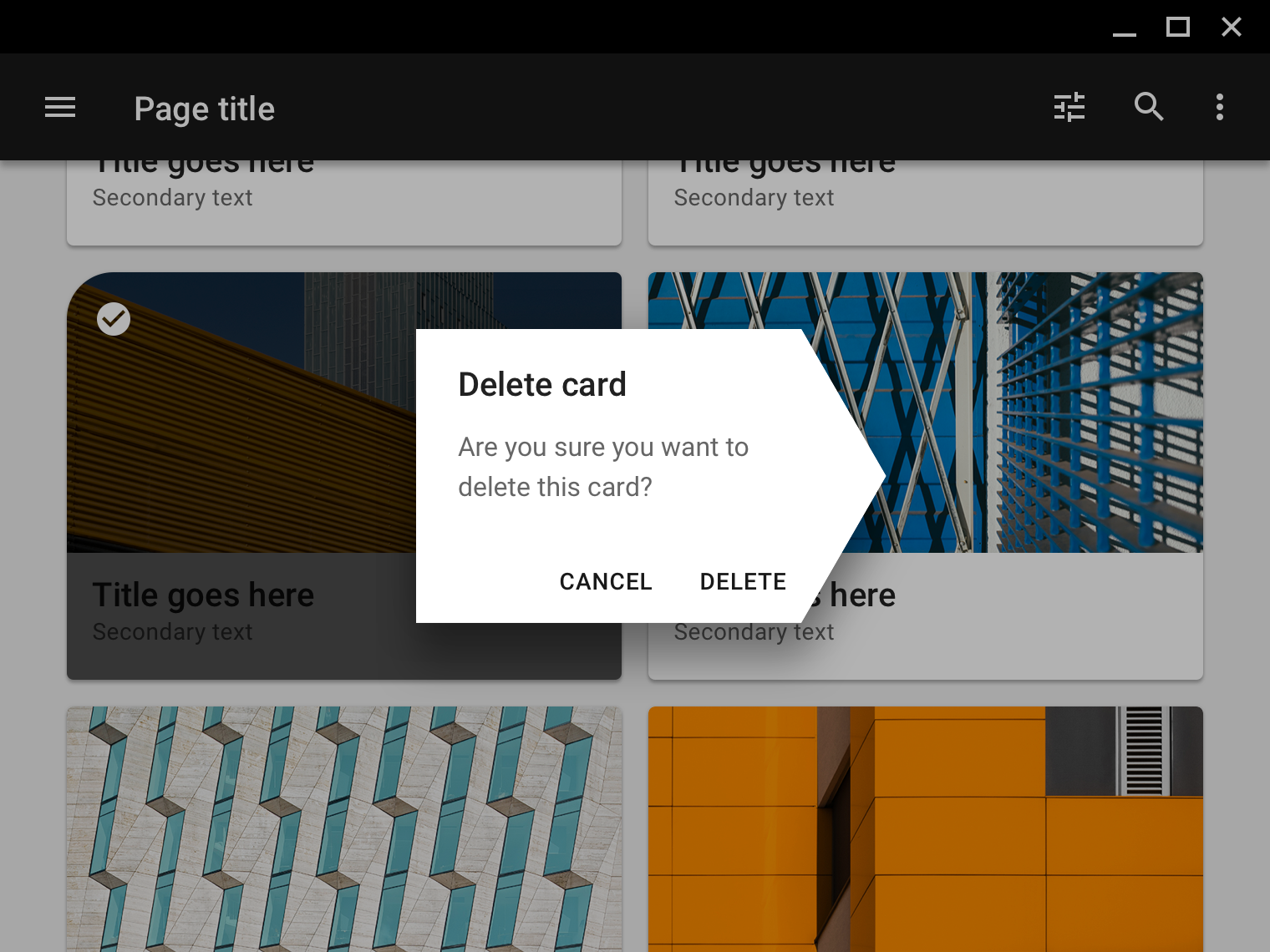
 Como não fazer
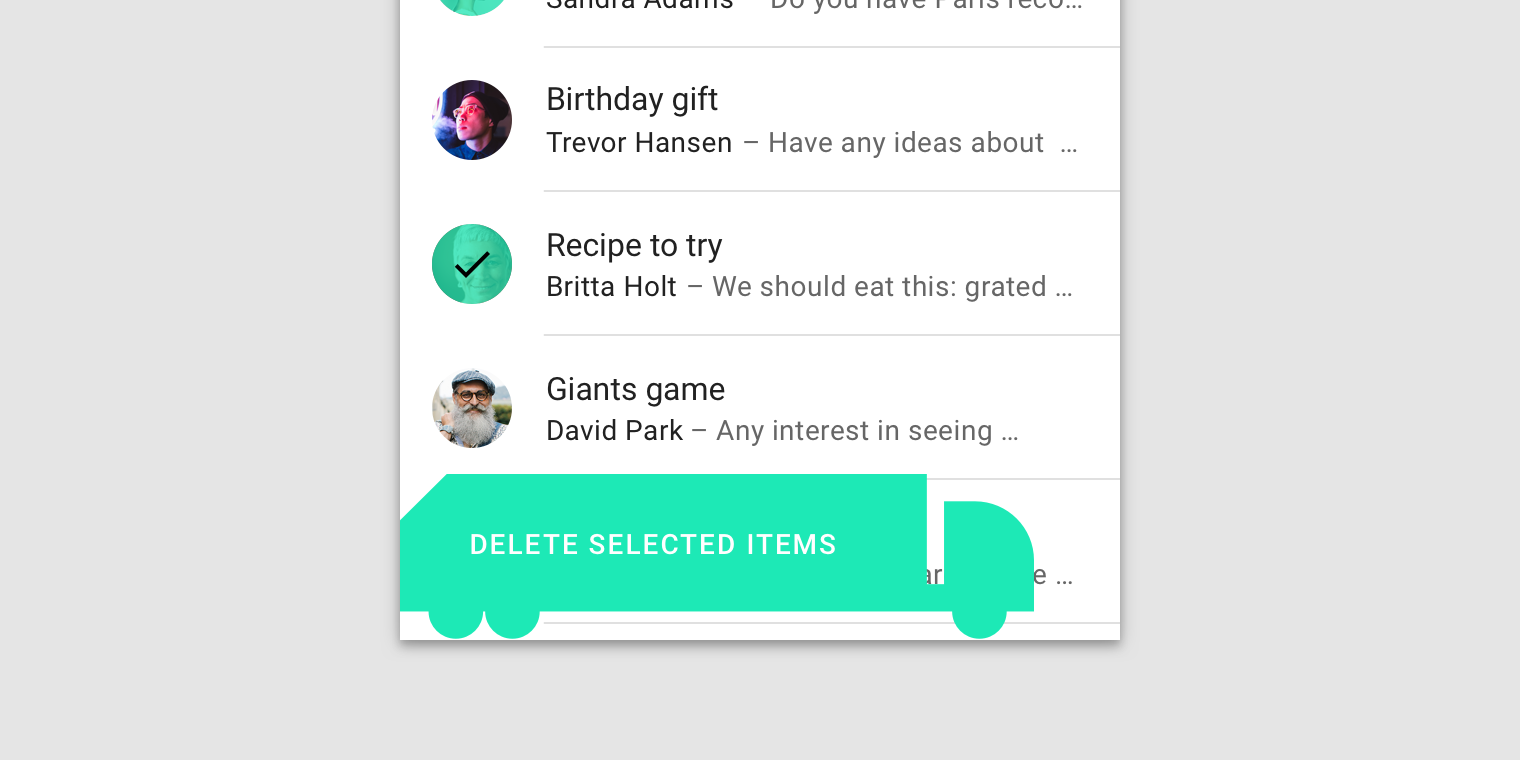
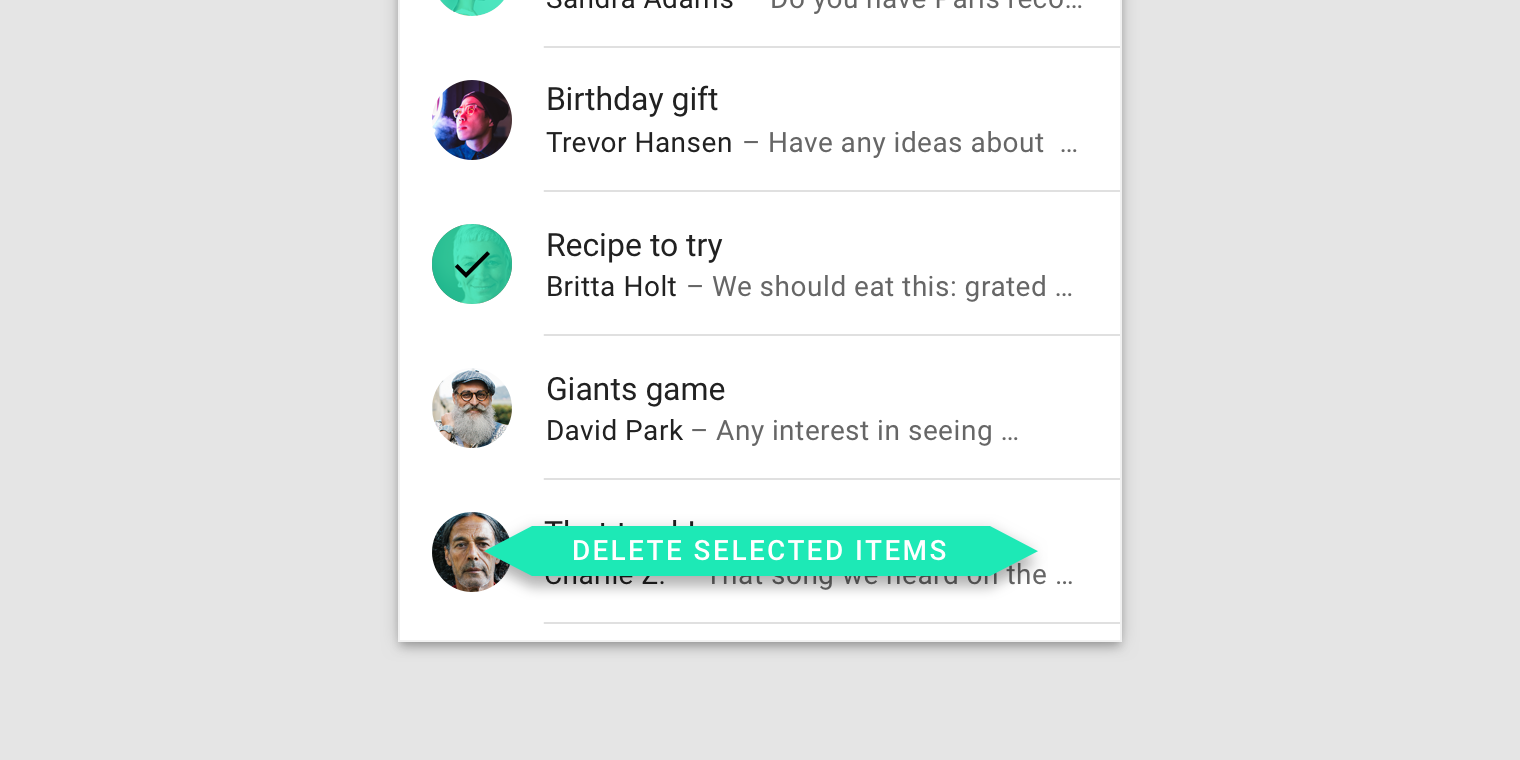
Como não fazerNão use um formulário apontador, a menos que o elemento esteja associado a outros elementos. Aqui, a caixa de diálogo tem uma forma apontando para o cartão por trás, dando a impressão de que eles estão conectados.
Forma como meio de expressão
Os formulários podem exibir o estado de um item e tornar sua marca reconhecível.
Exibição de status
Os formulários podem exibir vários estados de elementos, como seleção, resultado do processamento de dados e muito mais.
Interatividade do elemento
Para exibir a interatividade dos elementos usando formulários, use a alteração do formulário no momento em que o usuário interage com o elemento. Por exemplo, altere a forma de um elemento para exibir sua seleção depois de tocar no usuário ou marque o elemento de seleção com um ícone.
Falta de interatividade
Se o elemento não for interativo, você deverá escolher um formulário para que o usuário não pense que pode interagir com esse elemento.
 Como fazer
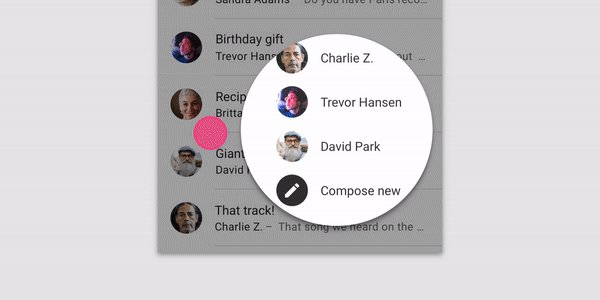
Como fazerA alteração do formulário deve estar claramente relacionada a determinadas ações do usuário ou por outro motivo óbvio. Aqui, a forma do elemento muda para a direita após o furto e o indicador correspondente aparece no canto do elemento.

| 
|
Como não fazer
Se você deseja exibir o estado de um elemento, não faça isso com formas muito pequenas de indicadores.
| Como não fazer
Mas não exagere no tamanho. Ele usa um formato de indicador de tamanho grande.
|
 Ordenadamente
OrdenadamenteEm alguns casos, a forma de um elemento pode criar ambiguidade - essa forma é um reflexo do estado ou é apenas um chip do desenvolvedor? Aqui, os cantos dobrados das cartas apenas criam essa ambiguidade. Pode não estar claro para o usuário se o canto dobrado é uma indicação de que o cartão está destacado ou adicionado aos favoritos. Você pode resolver essa ambiguidade de uma das seguintes maneiras:
- vincule a alteração no ângulo do cartão a uma ação específica do usuário, destaque ou adicione aos favoritos
- remova a simulação de flexão em geral, mas deixe o canto arredondado se quiser usá-lo como um chip

| 
|
Como fazer
Use um formulário para exibir um estado. Os cantos arredondados aqui indicam a seleção de cartões.
| Ordenadamente
Ele usa formas diferentes para exibir um estado, o que dificulta a percepção do usuário.
|
Reconhecimento de marca
Formação de um estilo de marca usando formulários
Use formulários em combinação com outras opções de personalização (cor e fonte, por exemplo) para criar o estilo visual da sua marca. A repetição de formas ajudará a tornar sua marca única e reconhecível. Seu aplicativo também pode usar um
conjunto de formulários com formulários semelhantes para diferentes componentes. O estilo das formas no conjunto deve corresponder ao estilo da sua marca.
Criação de estilo
Ao criar seu estilo de formulário, evite:
- Alemão para interatividade
- formas ambíguas
- dificuldade em usar
A mistura de estilos diferentes dificulta a associação de qualquer forma ao seu produto ou marca.
Abuso de uso
O uso muito frequente do formulário, que foi concebido como um chip de marca, pode reduzir o grau de sua percepção como tal.
 Como fazer
Como fazerO uso inteligente de formulários ajuda a moldar o estilo visual do seu produto.
Este aplicativo usa um formulário com base em seu logotipo.
 Como fazerEste aplicativo
Como fazerEste aplicativo usa formulários semelhantes à forma de um logotipo.

| 
|
Ordenadamente
O uso muito frequente de uma forma afeta negativamente sua percepção.
| Como não fazer
Não use formulários que não fazem parte do conjunto de formulários do seu aplicativo.
|
Formas em movimento
Os formulários podem mudar como resultado de uma alteração no conteúdo ou na ação do usuário.
Aplicação
Uma alteração de formulário é um evento que ocorre em resposta a uma alteração no conteúdo de um formulário, uma alteração de estado ou uma ação do usuário. Por exemplo, quando você move o dispositivo para uma posição horizontal, os elementos da interface podem alterar seus tamanhos, o que levará a uma alteração na forma.
O formulário também pode ser alterado para preservar o estilo visual do aplicativo ou para exibir a adição de novos objetos a algum conjunto (
tradutor de notas: por exemplo, adicionar cartões a uma folha ).
Os principais motivos da mudança dinâmica de forma:
- O item não cabe na tela
- Ergonomia perturbada
- Alterar o significado de um elemento
- Incompatibilidade de estilo de aplicativo
- Ajustar / relacionar-se com outro elemento

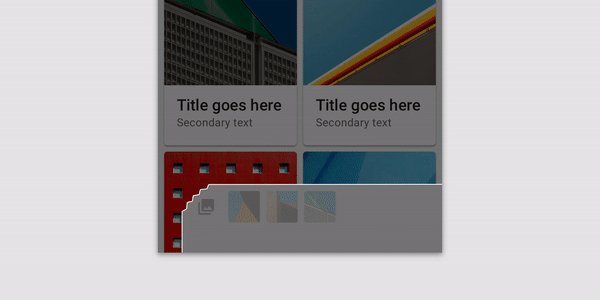
| 
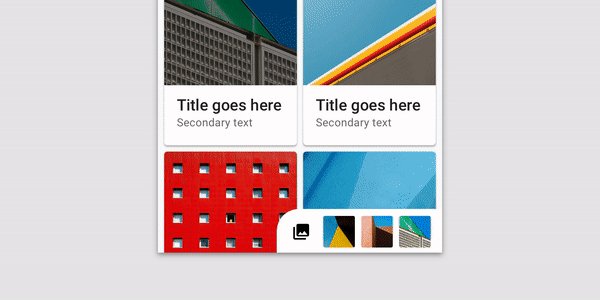
|
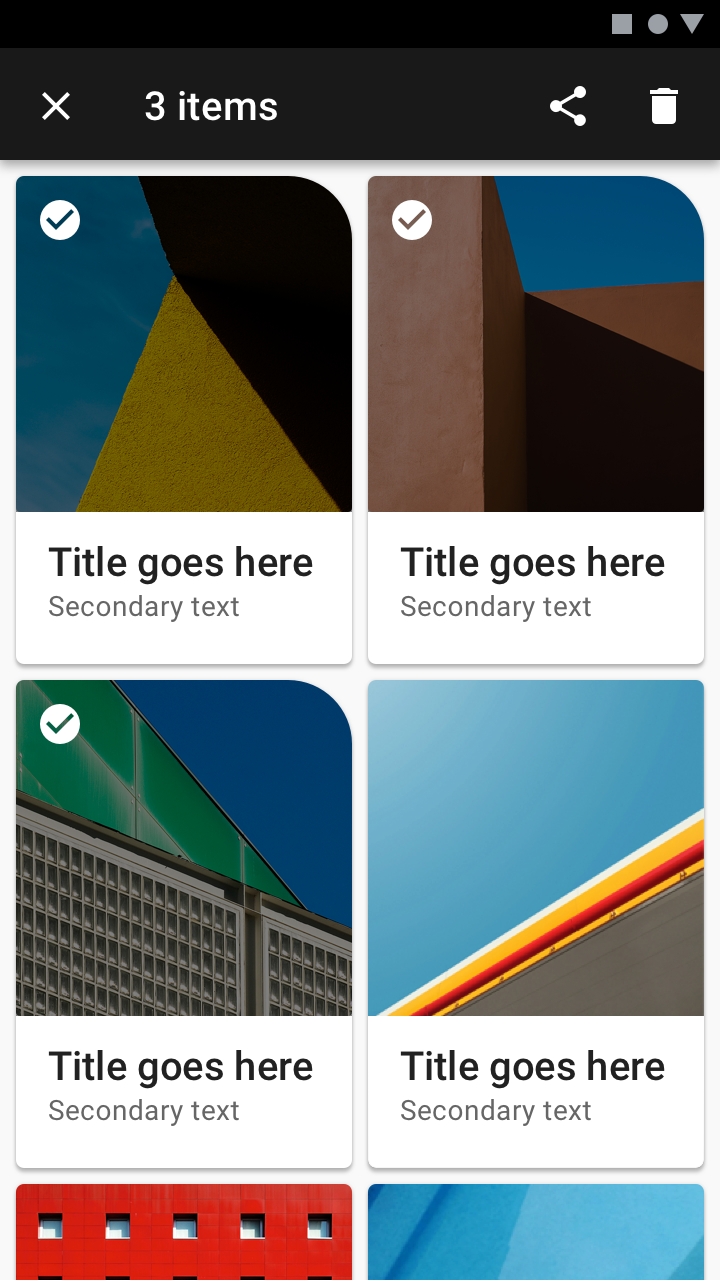
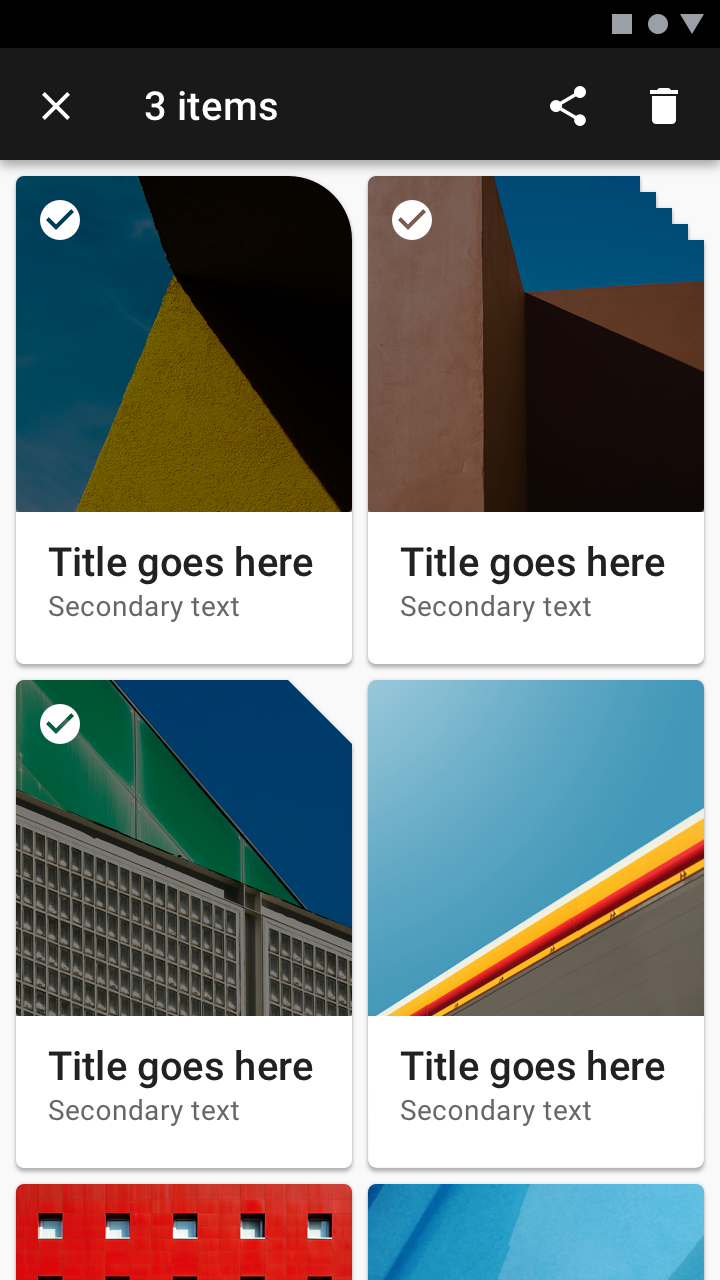
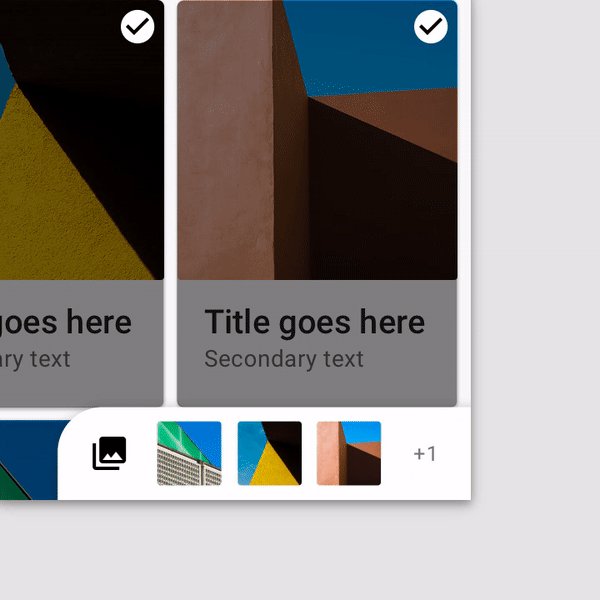
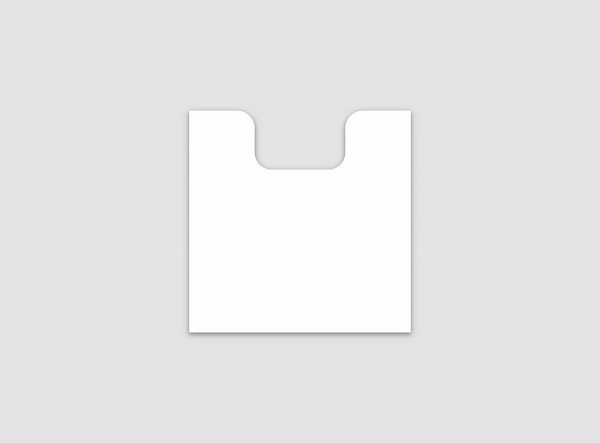
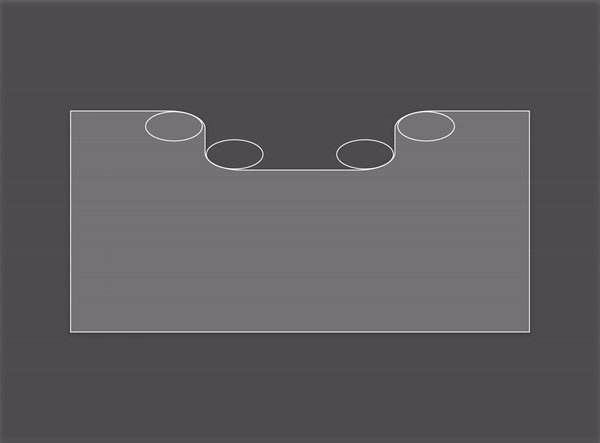
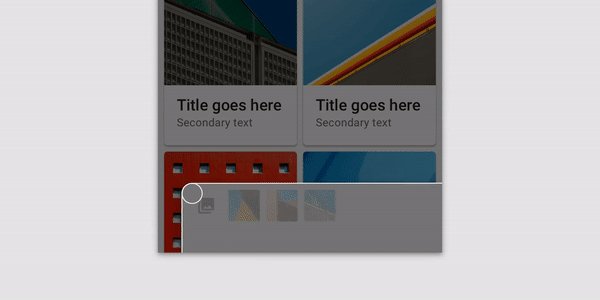
Como fazer
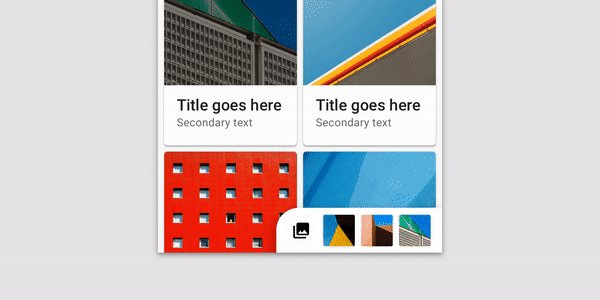
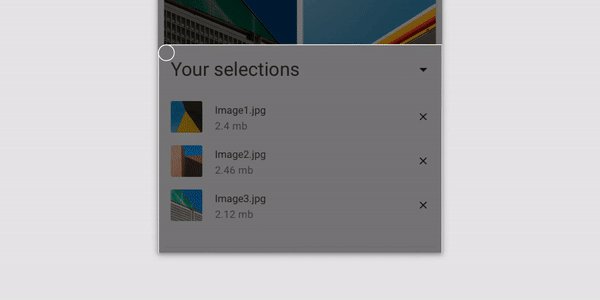
O formulário pode mudar em resposta a outras alterações na interface. O recorte do botão aparece dinamicamente no painel inferior.
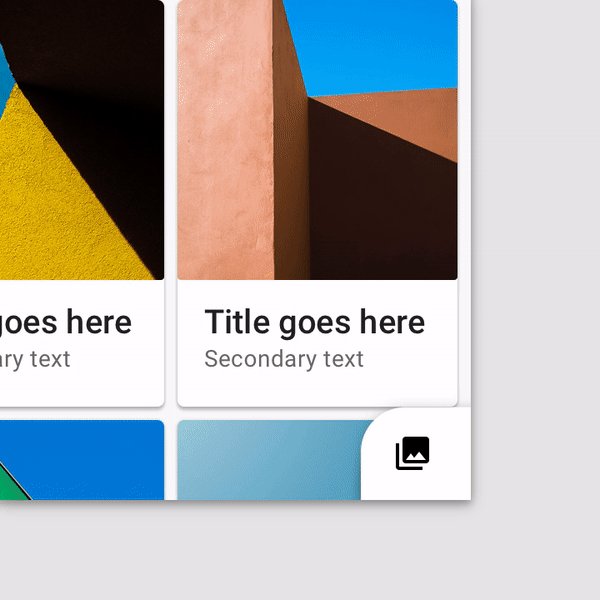
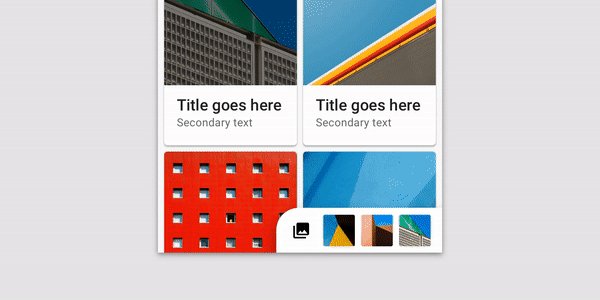
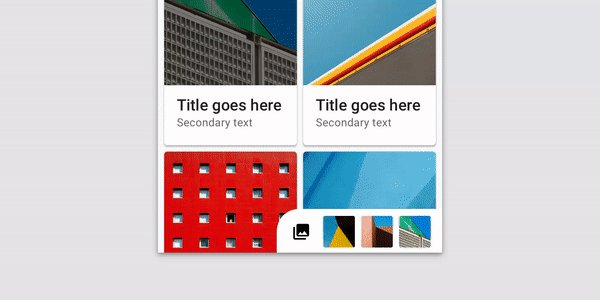
| Como fazer
Um item pode refletir alterações de estado. Nesta aplicação, a forma se expande dinamicamente à medida que você seleciona os cartões, mantendo o arredondamento do canto.
|
Mudança dinâmica de formulários
Alterar formulários
À medida que o tamanho de um elemento muda, sua forma também muda. Ela pode manter a posição atual na tela, mas ao mesmo tempo esticar ou contrair.
Dimensões
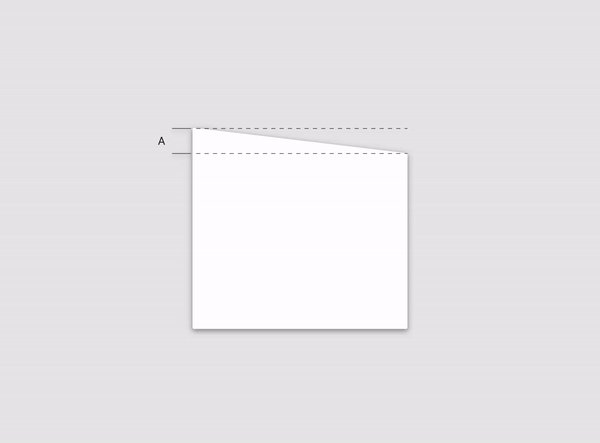
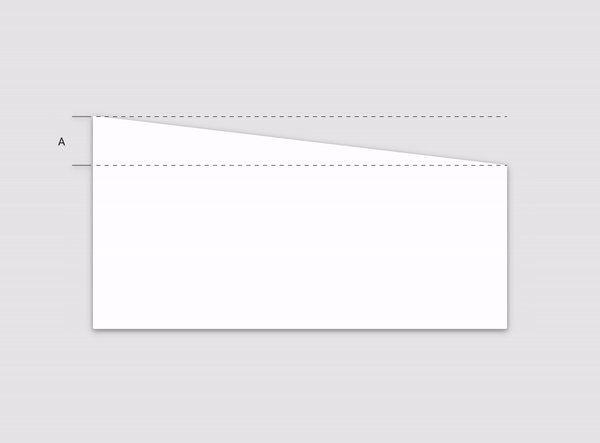
 Como fazer
Como fazerO formulário pode manter seu tamanho e posição originais ao mudar. A parte "B" mantém seu tamanho e posição originais em relação à parte "A", enquanto a parte "C" é esticada.
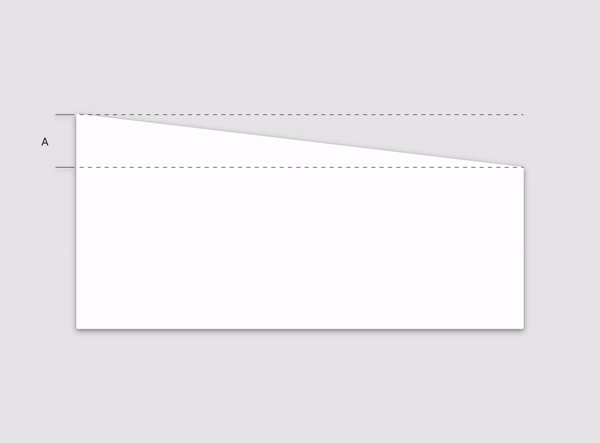
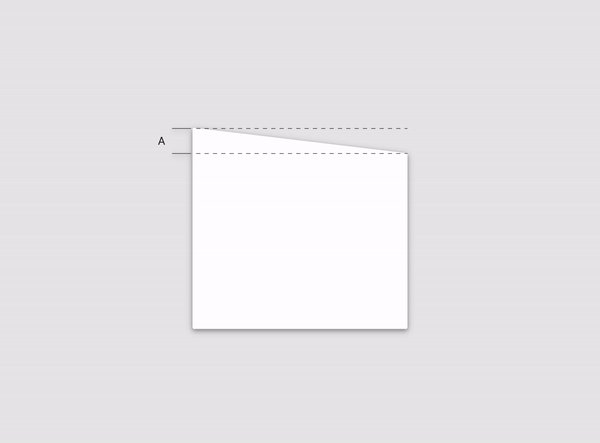
 Como fazer
Como fazerUm elemento pode ser redimensionado para manter a forma. A altura da peça “A” muda proporcionalmente à largura do elemento, a fim de manter o ângulo de inclinação.
Alongamento e encolhimento
Os formulários podem esticar e contrair em resposta ao redimensionamento de componentes. A transformação deve preservar as proporções das formas originais.
 Como fazer
Como fazerÀ medida que esse elemento se estende, sua forma permanece reconhecível porque seus cantos arredondados distintos mantêm suas dimensões originais.
 Como não fazer
Como não fazerEvite deformar elementos ao cortar ou esticar. Os cantos desta figura não preservam suas dimensões originais, mas se estendem na proporção da base.
Redimensionar
Mantenha a proporção do formulário ao redimensioná-lo para evitar distorções.
 Como fazer
Como fazerO raio do arredondamento do ângulo altera o tamanho de acordo com a proporção inicial do mesmo para o tamanho do formulário.
Transformação para outra forma
A forma pode mudar para uma completamente diferente.
 Ordenadamente
OrdenadamenteAlterar a forma para exatamente a mesma, mas com parâmetros diferentes, parece suave durante o processo de conversão. Alterar a forma para uma diferente da original pode parecer estranho ou ridículo durante o processo de conversão.
Exibição de conteúdo
Visibilidade do conteúdo
Todo o conteúdo contido no elemento deve estar visível para o usuário, sem cortes, mesmo durante a alteração de forma.

| 
|
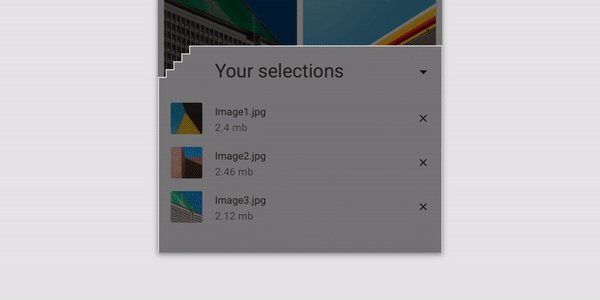
Como fazer
A forma do elemento deve ser redimensionada de acordo com as alterações no conteúdo, mas preservando o reconhecimento original.
| Como não fazer
Evite separar o formulário do conteúdo. A forma do painel deste aplicativo cria uma falsa percepção dos botões separadamente do próprio painel.
|
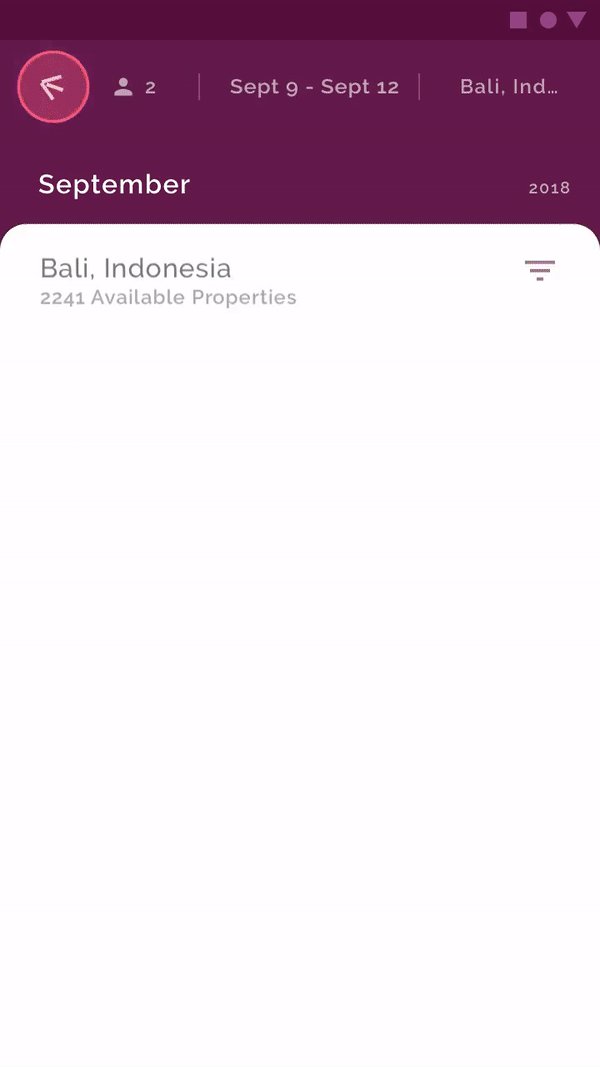
Formulário padrão
Por padrão, os componentes no estilo Design de material são retangulares. Eles podem se transformar em outra coisa e vice-versa. Por exemplo, um botão redondo pode se transformar em um menu retangular e na direção oposta.
As formas retangulares fornecem espaço máximo para rolagem de conteúdo e misturam-se com o restante das formas na tela. Como resultado, o elemento presta atenção ao seu conteúdo.
Usando o formulário padrão, você pode adicionar uma dica de ferramenta (por exemplo, o ícone de expandir e recolher) para mostrar como alterá-la.
 Como fazer
Como fazerO botão redondo se transforma em um menu retangular para fornecer espaço máximo ao conteúdo.
 Como não fazer
Como não fazerEscolha formas de elementos expansíveis apropriados para o conteúdo que eles exibem. Este menu redondo impede a percepção do conteúdo porque mantém a forma de um botão.
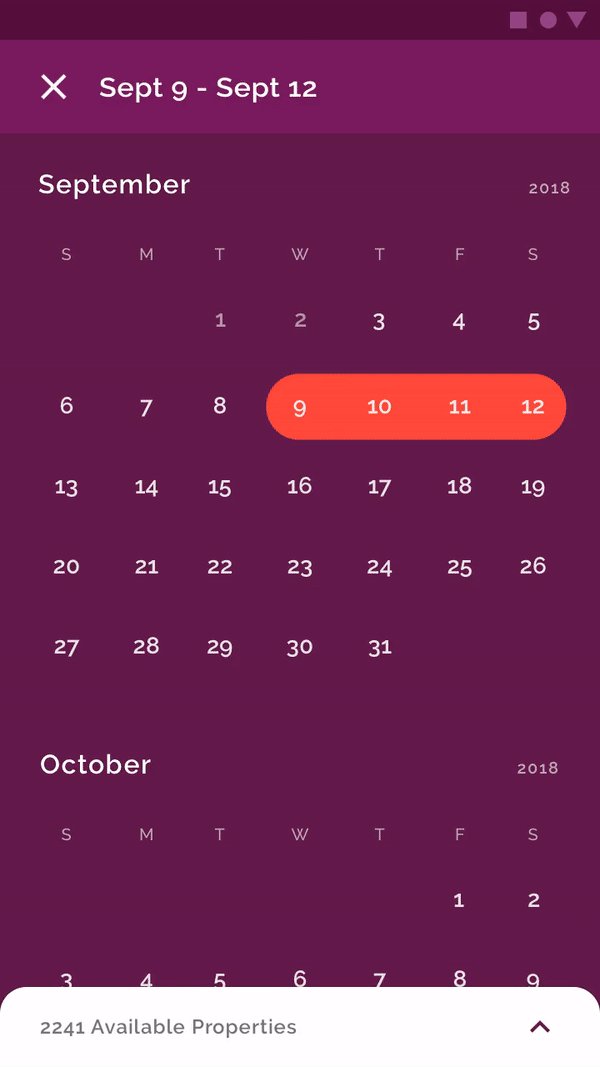
 Como fazer
Como fazerO espaço máximo para exibir a lista é obtido transformando o canto arredondado em um ângulo reto padrão.
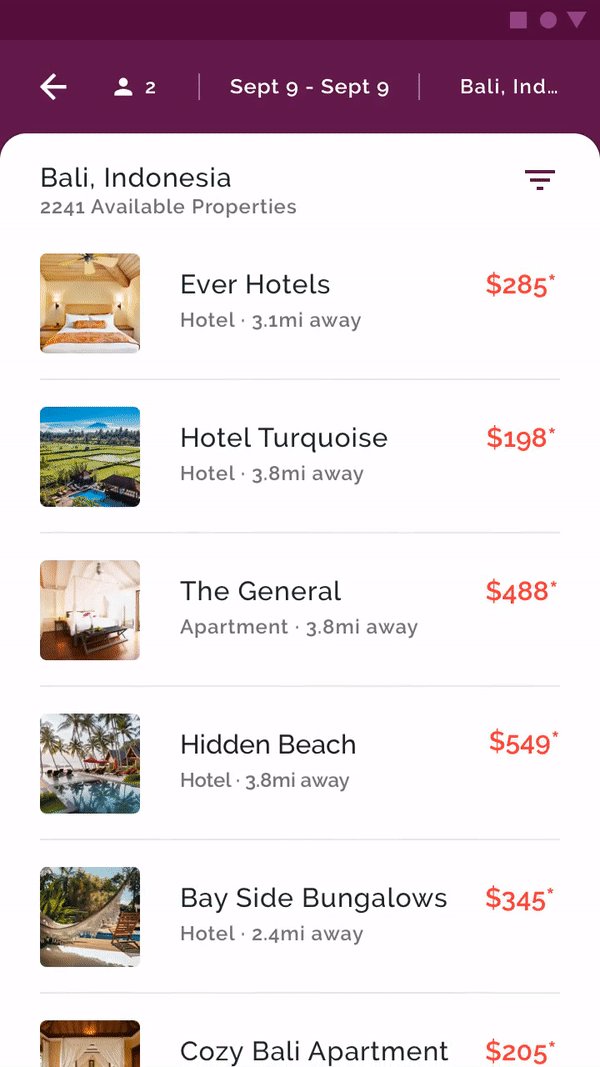
Intervalo de atenção
As formas retangulares se fundem com outras formas retangulares, permitindo que você foque.
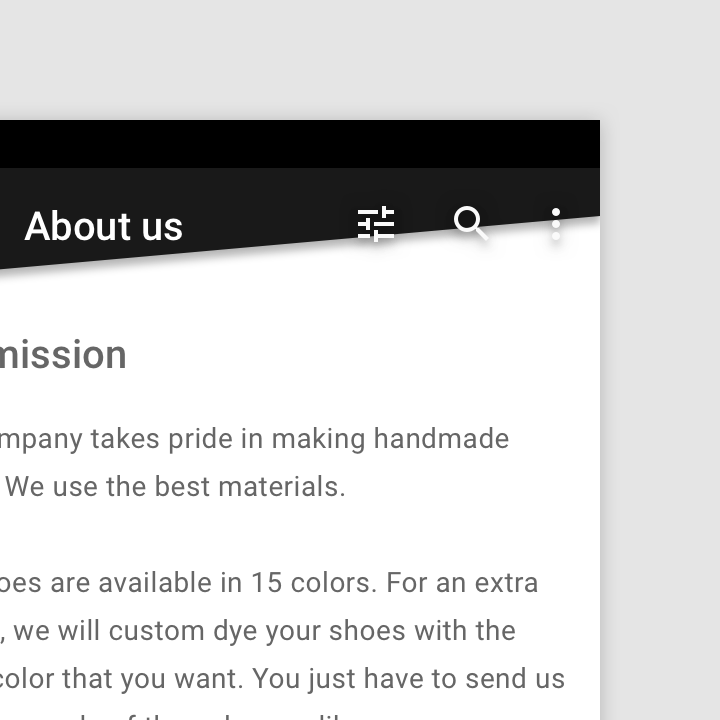
 Como fazer
Como fazerQuando a lista suspensa está ativa, a forma da camada superior remove os arredondamentos dos cantos, reduzindo a seleção entre outras formas, concentrando o usuário nas configurações de filtro.
Conclusão do tradutor
Bem, isso é tudo. Você provavelmente notou que alguns momentos foram repetidos várias vezes, e isso é verdade. Também removi algumas repetições muito óbvias, que estão no original, mas tentei seguir o texto-fonte o máximo possível.
Você tem alguma idéia de como melhorar ainda mais a experiência de usar o aplicativo? Ficarei feliz em ler o que você pensa sobre isso nos comentários!