Bom dia
Decidindo começar a desenvolver aplicativos no React Native, tive problemas com a implantação do ambiente. Hoje eu quero compartilhar a experiência de configurá-lo.
Obviamente, o
site oficial tem uma descrição detalhada, mas seguindo apenas essas recomendações, foi bastante difícil fazer todas as configurações.

Então, vamos começar:
Nó, Python2, JDK
- Instale o NodeJS . Eu tenho a versão mais recente no momento da redação do artigo 10.11.0
- Instale o Python2 e o JavaSE . Jdk-10.0.2 usado
Reagir CLI nativo
- Instalar o React Native CLI
npm install -g react-native-cliAmbiente de desenvolvimento Android
- Baixe e instale o Android Studio
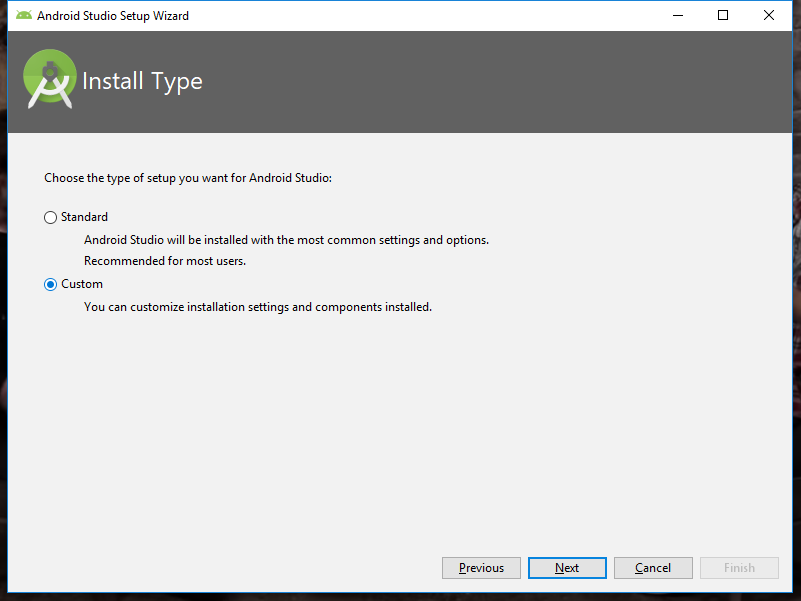
Após iniciar, selecione uma instalação personalizada

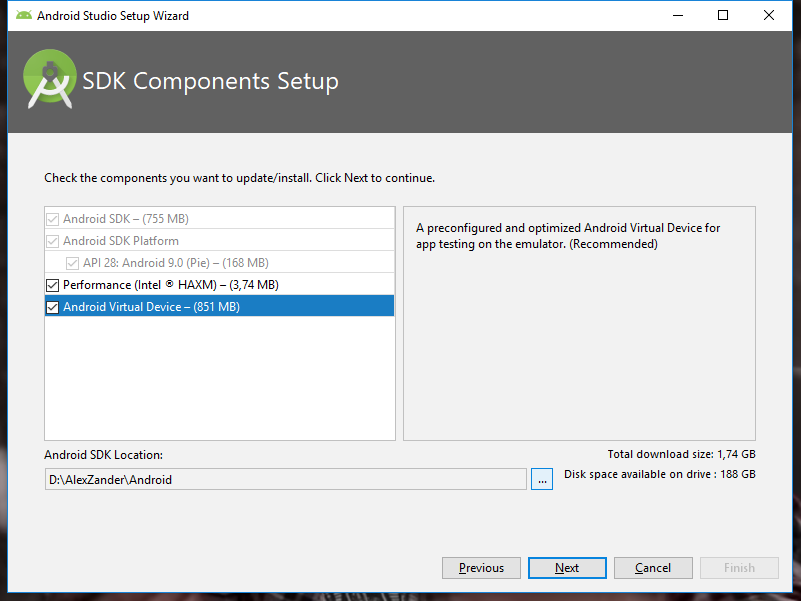
Em seguida, marque a caixa "Android Virtual Device" e indique se está na pasta Android - ou deixe-a como C: \ Users \% USERNAME% \ AppData \ Local \ Android \ Sdk
O principal é que não deve haver alfabeto cirílico a caminho!
Especialmente com isso, problemas podem surgir no futuro. Por exemplo, meu nome de usuário do sistema estava em cirílico "C: \ Users \ Alexander" e, após o lançamento do aplicativo grandle, não foi possível encontrar o caminho, porque o caminho parecia "C: \ Users \ ???????? \ ... "

Clique em "próximo". Deixamos a quantidade recomendada de RAM, clique em Avançar e instale.
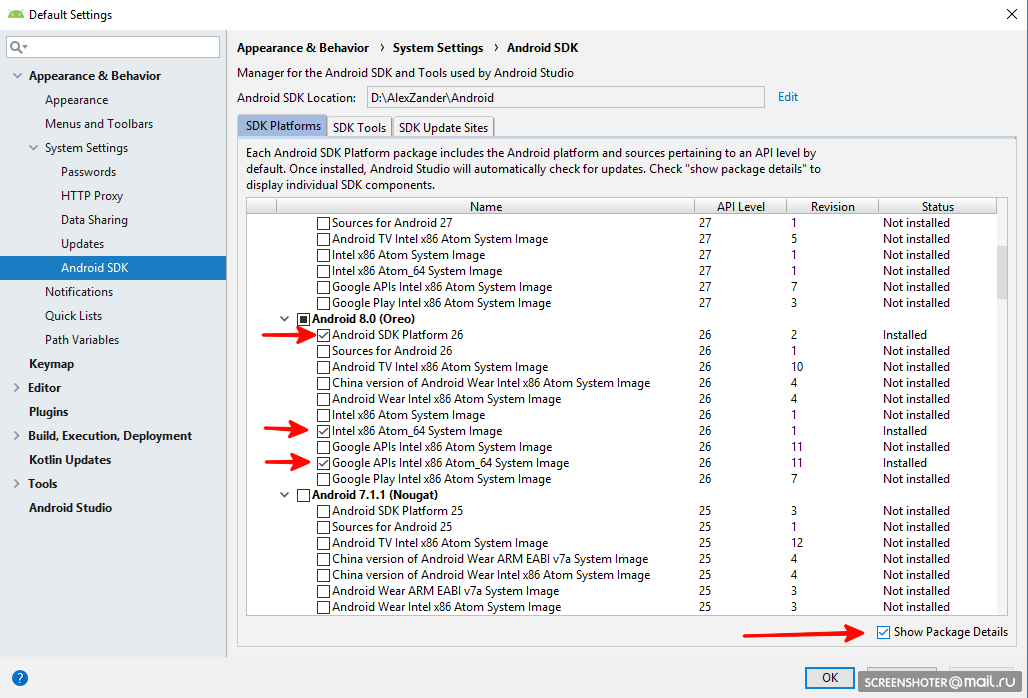
- Android SDK - abra o estúdio e vá para configurações
Aparência e comportamento → Configurações do sistema → Android SDK .
Na guia "Plataformas do SDK" , ative a caixa de seleção "Mostrar detalhes do pacote" e o conjunto "Android 8.0 (Oreo)" :
- Plataforma Android SDK 26
- Imagem do sistema Intel x86 Atom_64
- APIs do Google Imagem do sistema Intel x86 Atom_64

Agora selecione a guia "SDK Tools" , ative a caixa de seleção "Show Package Details"
e instale o pacote
Clique em "Apply" .
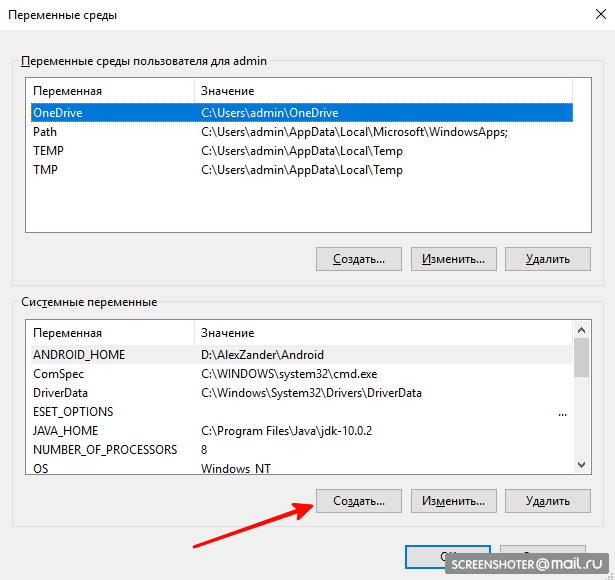
Variáveis de ambiente
- ANDROID_HOME
Crie uma variável para ANDROID_HOME :

- Nome da variável ANDROID_HOME
- Valor variável (pode ser visualizado no Android Studio)

- JAVA_HOME
Por analogia, crie a variável JAVA_HOME :
- Nome da variável: JAVA_HOME
- Valor da variável: C: \ Arquivos de Programas \ Java \ jdk- (versão)
- Altere a variável do sistema Path:

Adicione 4 valores:
- % JAVA_HOME% \ bin
- % ANDROID_HOME%
- % ANDROID_HOME% \ ferramentas da plataforma
- % ANDROID_HOME% \ vigia
Criamos o aplicativo e executamos o emulador
- Vá para a pasta conveniente para nós no console e digite:
react-native init MyTestProject
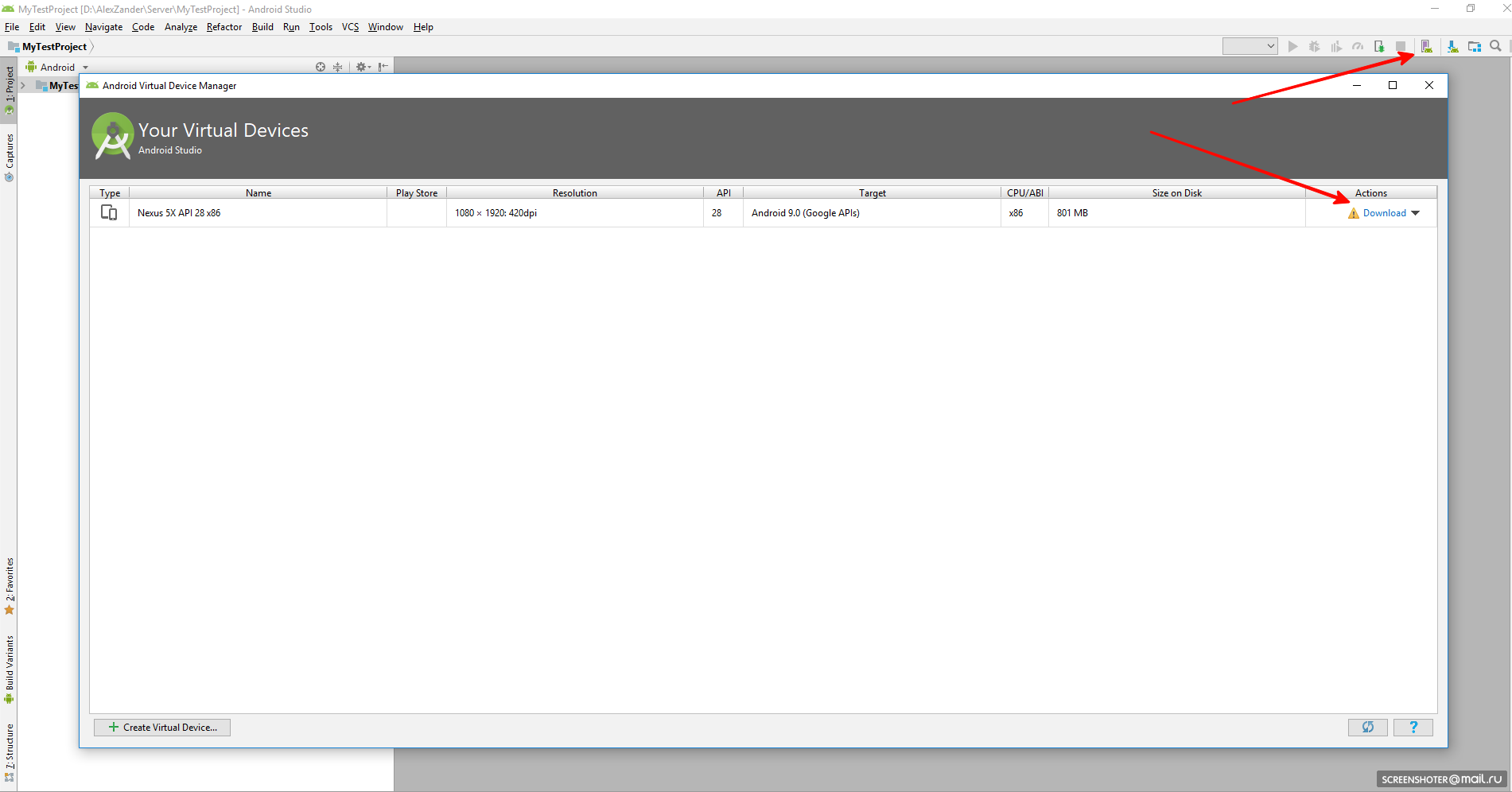
- Abrimos nosso projeto no Android Studio e o AVD Manager

Se o AVD não for baixado, baixe e execute
- Em seguida, vá para o console na pasta do aplicativo e digite:
react-native run-android
Após o qual eu encontrei o aplicativo iniciado.
Este artigo usou o manual oficial do React Native .
+ experiência pessoal!
Espero que este artigo ajude aqueles que têm problemas ou decidem começar a desenvolver aplicativos nativos no React
.