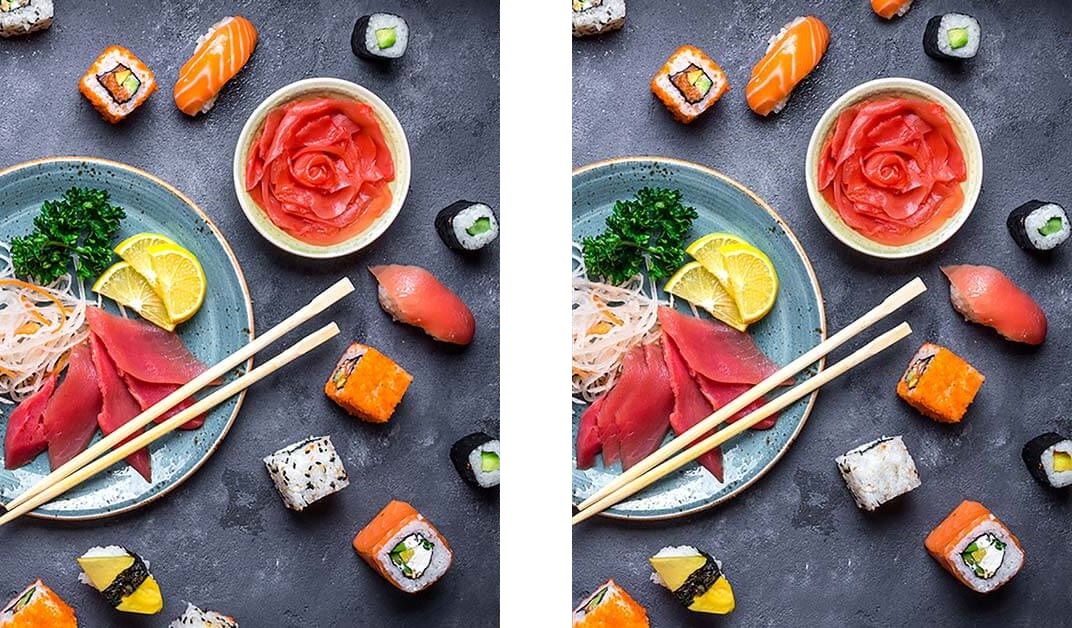
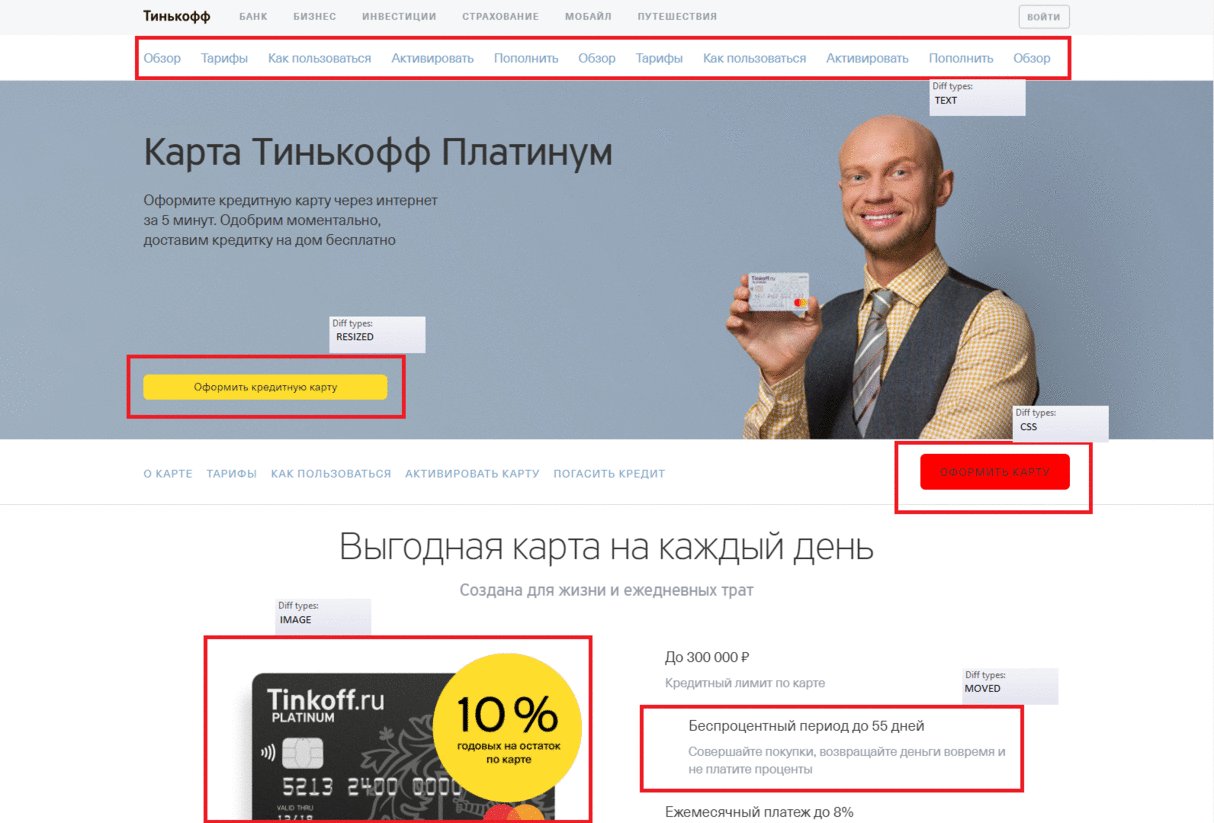
O artigo é publicado em nome de Alexander Kochetkov e Crasse Snejana.Quantas diferenças você encontrará em 10 segundos?

Nosso testador encontrará TODAS as diferenças. E mesmo aqueles que não são visíveis. Abaixo, falarei sobre como ele fará isso, mas primeiro apresentarei o curso das coisas.
Nossa empresa está desenvolvendo várias aplicações web. Tomemos, por exemplo, um aplicativo Web cliente típico com uma interface do usuário rica, várias centenas de páginas, layout responsivo e suporte para todos os navegadores populares. Nesse cenário, o teste de regressão da interface do usuário existente se transforma em AD e leva muito tempo. Para não enlouquecer e não se afundar neste atoleiro, automatizamos esse processo e criamos uma nova ferramenta -
QVisual .
Como uma pessoa testa o layout (UI)? Ele pega a implementação atual e a compara com um padrão abstrato construído com base em sua própria experiência, conveniência e milhares de páginas da web visualizadas anteriormente. Escrever sua própria IA para testar layouts seria, é claro, muito legal. Mas essa idéia parece disparar de um canhão para pardais. Portanto, facilitamos tudo: como referência, começamos a aceitar a mesma página verificada anteriormente por uma pessoa (na maioria dos casos, essa é uma página de um release anterior bem-sucedido). Assim, toda a tarefa se resumia em comparar duas páginas.
Obviamente, já foram publicadas muitas soluções que permitem comparar duas imagens pixel por pixel. Por que escrevemos "outra bicicleta"? A resposta é simples - não queríamos nos limitar à comparação pixel por pixel, queríamos comparar blocos individuais em uma página e receber um relatório significativo sobre o número e os tipos de diferenças nesses blocos. Portanto, a ferramenta que implementamos pode comparar não apenas as imagens em si, mas também elementos de página individuais, se necessário. Portanto, operamos não com capturas de tela de duas páginas, mas com instantâneos dessas páginas.
Vantagens da abordagem
Um instantâneo é uma captura de tela da página inteira, além de dados sobre os estilos e propriedades de alguns elementos da web nesta página. Implementamos a busca por diferenças nos snapshots com um aplicativo de servidor com uma API aberta.
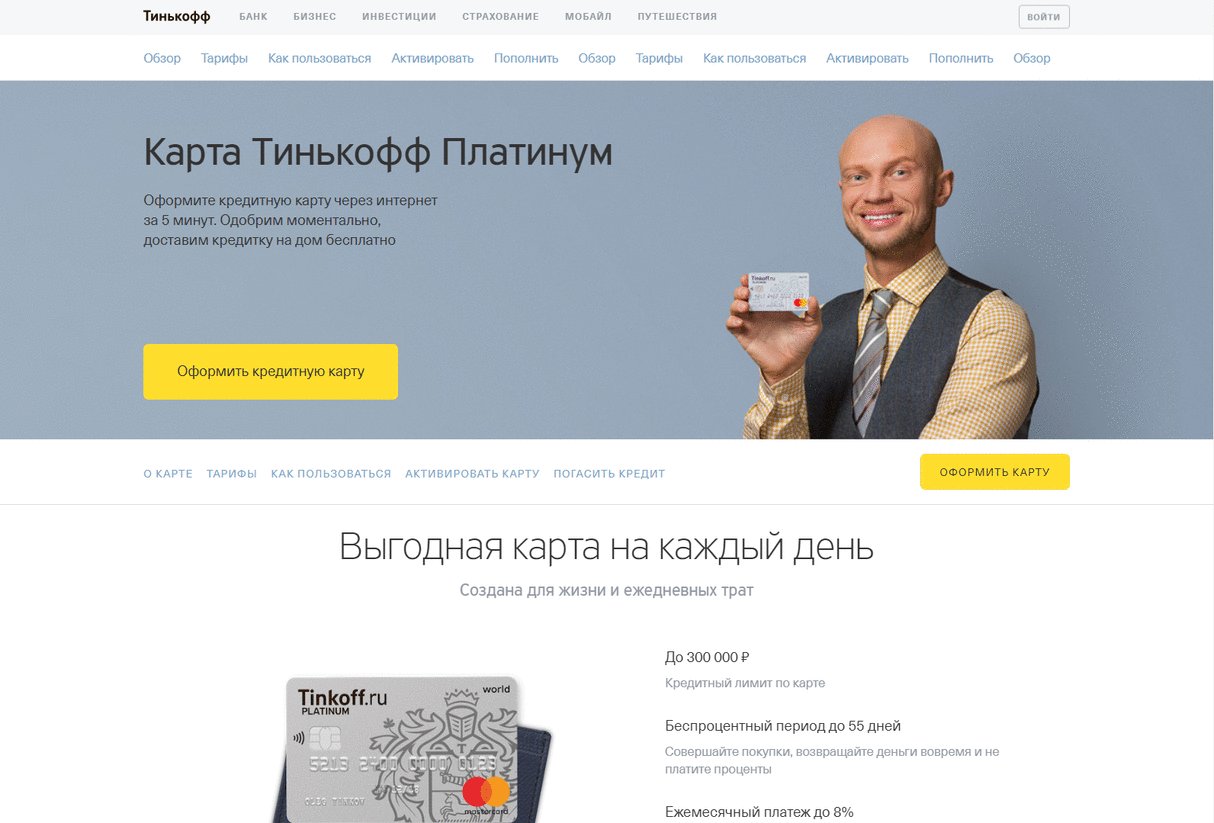
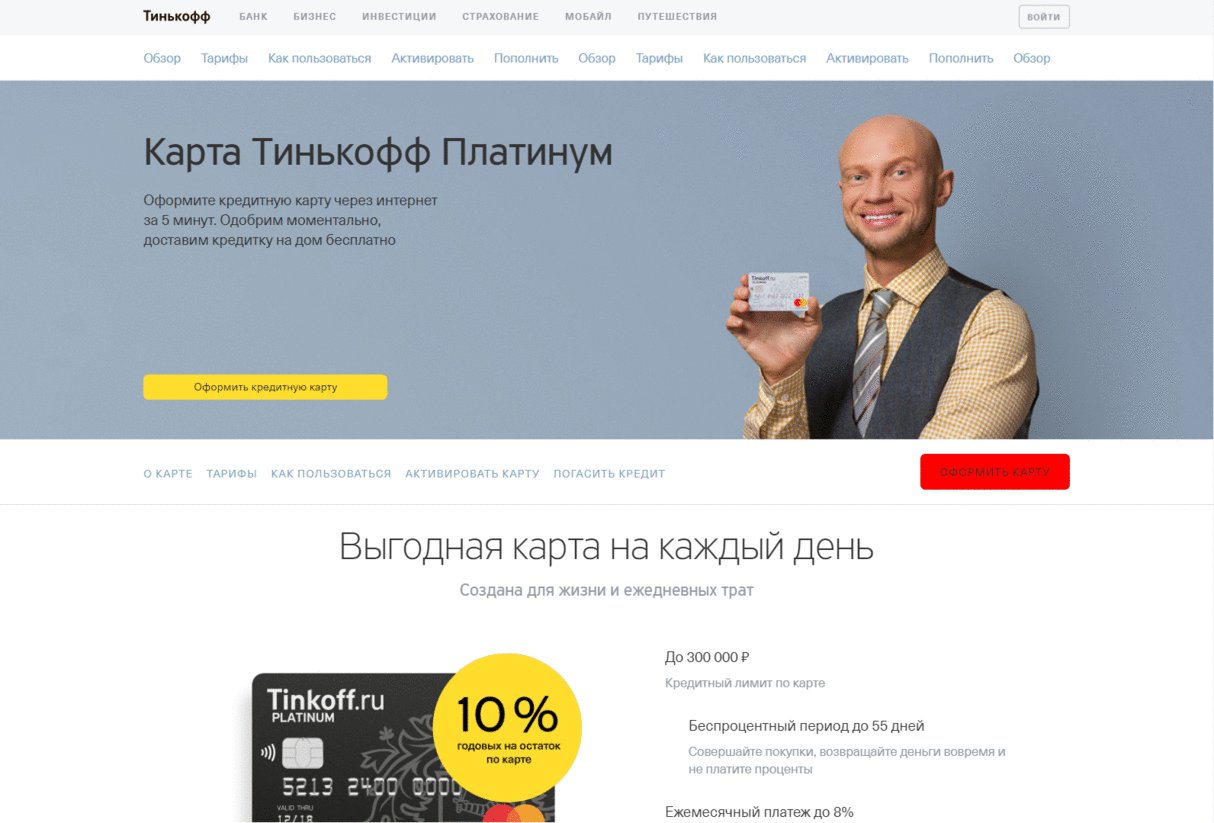
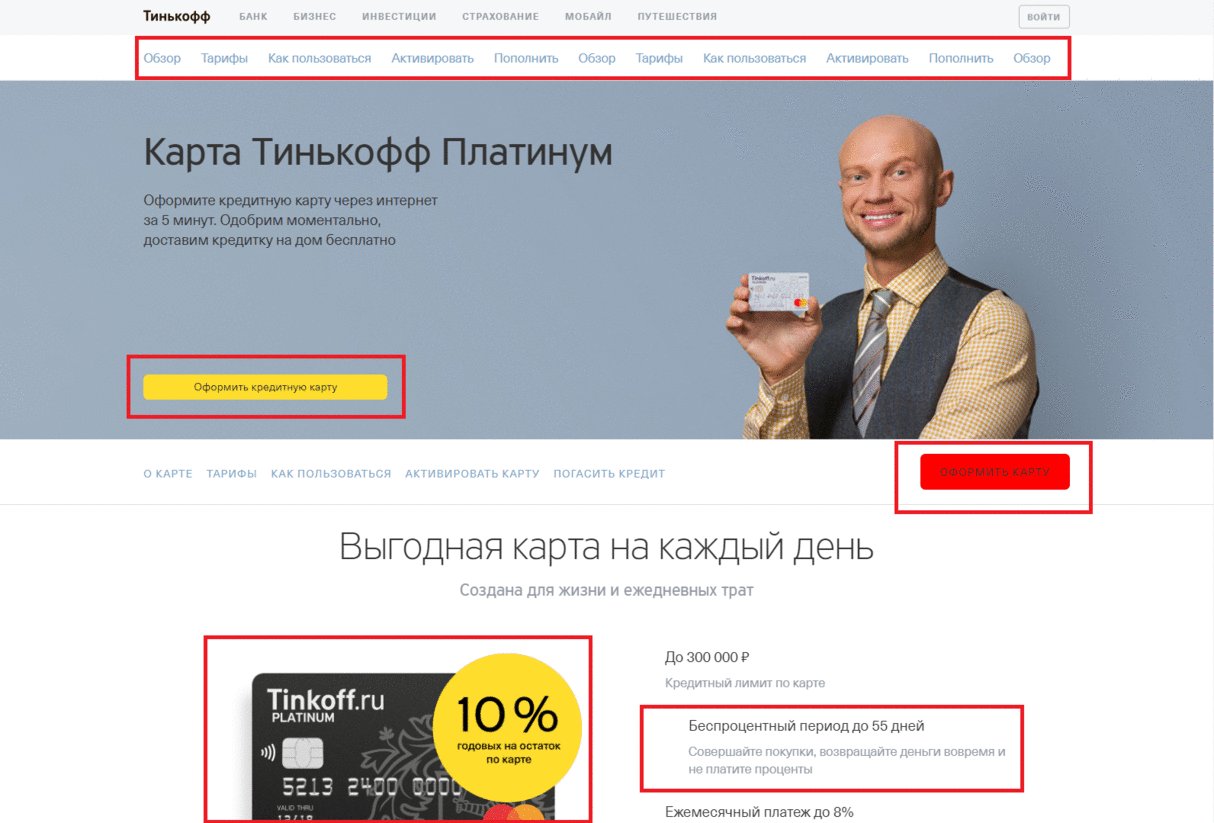
Abordagem: comparar elementos, não imagens, permite destacar erros típicos, como:
- IMAGEM - o elemento na página não corresponde visualmente ao elemento no padrão;
- MOVIDO - elementos de deslocamento, o elemento é idêntico à referência, mas com coordenadas diferentes;
- Redimensionado - muito semelhante a um deslocamento, mas em vez da posição do elemento, seu tamanho é diferente;
- TEXTO - erros no texto;
- CSS e ATTRIBUTES - as diferenças de estilos e atributos nem sempre são visíveis visualmente e nem sempre são um erro. Mas controlar as alterações nelas é bastante útil, pois, em alguns casos, ajuda a encontrar erros associados a elas.
Uma pequena análise de exemplos com vários erros comuns:

Como isso funciona?
Você pode remover o instantâneo da página usando suas próprias ferramentas e pode transferir uma
captura de tela e dados sobre os
elementos para o servidor com duas solicitações POST comuns.
Se seus testes forem escritos em Java, será mais fácil usar nossa biblioteca para esses fins, que por si só cuidarão da criação de um instantâneo e da transferência de dados para o servidor.
Antes de começar, você precisará especificar várias variáveis (endereço do servidor, tipo e versão do navegador, etc.). No teste em si, você deve especificar o endereço da página da qual deseja tirar uma captura instantânea e uma lista de localizadores no formato Xpath ou CSS para procurar os elementos que precisamos (opcional). Isso é tudo!
Dentro da biblioteca, usamos os comandos internos do Selenium WebDriver e scripts JavaScript para tirar uma captura instantânea. Os comandos internos do WebDriver permitem tirar capturas de tela da página com rapidez e precisão (sem colar e rolar) e js - encontre os elementos necessários e adicione dados sobre eles no instantâneo. Depois de remover o instantâneo, transferimos para o nosso aplicativo de servidor, que salvará dados sobre os elementos no mongo e as próprias capturas de tela no disco do servidor. Agora, esse instantâneo pode ser comparado com o padrão. Os dados do elemento serão comparados como objetos regulares e capturas de tela - pixel por pixel usando o
OpenCV .
Agora você pode obter um relatório sobre a comparação de dois instantâneos. Para fazer isso, você precisa enviar uma
solicitação GET e obter os dados sobre a comparação na forma de JSON em resposta, ou usar nosso aplicativo front-end, que criará um relatório legível detalhado e mais importante.
E o relatório?
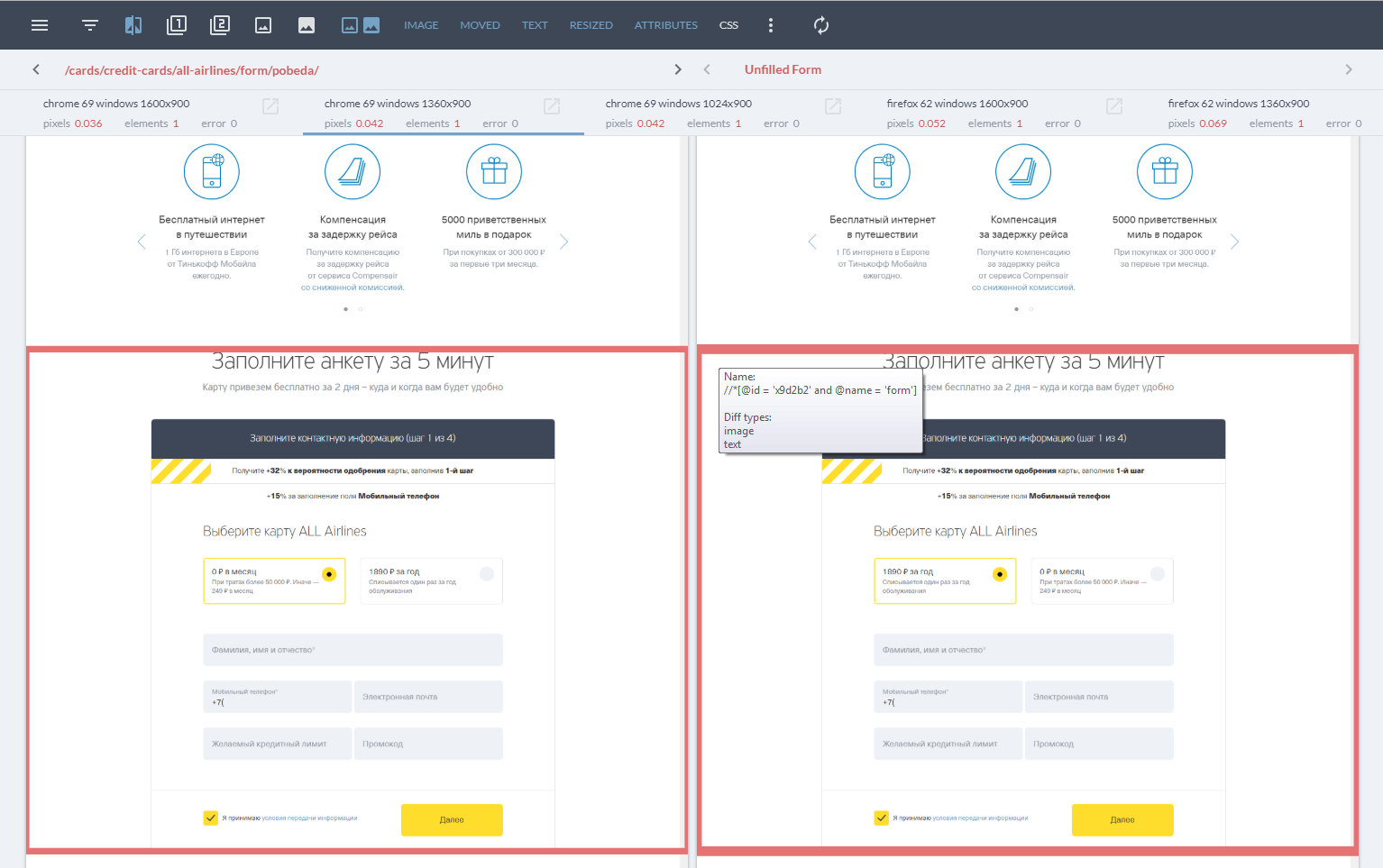
A página principal do relatório contém informações sobre testes aprovados e reprovados com êxito (destacados em vermelho) e consiste em três listas:
- lista de testes (matéria) em que o layout foi verificado. Aqui, por conveniência, os nomes dos testes correspondem ao URL das páginas das quais o instantâneo foi tirado;
- lista de estados (estado) - cada história pode conter vários estados, por exemplo, uma captura de tela antes de preencher o formulário e depois. Cada estado pode conter vários instantâneos em diferentes resoluções e versões do navegador;
- lista com diferentes navegadores e permissões e breves estatísticas.
Na parte superior, existem ícones que permitem filtrar os resultados, dependendo do tipo de erro e da discrepância percentual na comparação pixel por pixel. Esta implementação acelera a verificação de erros.

Estatísticas breves nos blocos da última lista contêm três parâmetros:
- pixels - a diferença entre as duas imagens em porcentagem em relação ao tamanho da página inteira;
- elementos - o número de elementos diferentes (daqueles encontrados pelos localizadores aprovados no teste);
- error - erros internos que ocorreram ao comparar snapshots (por exemplo, uma das imagens não foi encontrada para comparação ou não há dados nos snapshots).
O relatório para cada página é composto por duas capturas de tela e traçados dos elementos nos quais o diff foi encontrado. O texto pop-up ao passar o mouse sobre diferentes elementos indica o tipo de erro e o localizador pelo qual o elemento foi encontrado. Você também pode definir a filtragem por tipo de erro, ocultar uma das capturas de tela e ativar / desativar o resultado da comparação pixel por pixel.

Como mencionado acima, também comparamos as capturas de tela pixel por pixel, o que para algumas tarefas é muito eficaz. Por exemplo, para novas páginas com um DOM instável, não faz sentido gastar tempo escrevendo e mantendo localizadores.

Concluindo, quero dizer sobre o real esgotamento dessa ferramenta para a empresa: todos os dias o
QVisual ajuda nossos testadores a acompanhar todas as alterações no layout dos aplicativos. Economizamos muito tempo comparando pousos criando automaticamente capturas de tela (mais de 1500 pousos em 3 navegadores em 6 resoluções de tela).
PS: Esta é uma breve visão geral de nossa ferramenta. Você pode encontrar mais informações no
GitHub , além de participar do desenvolvimento da ferramenta.
PPS Para aqueles que querem testar a si mesmos - estas são todas as diferenças na imagem do cabeçalho:

Canal de suporte da ferramenta Telegram:
t.me/qvisual