
Quase todos os recursos da Web são projetados para coletar informações, o objetivo pode ser a coleta de aplicativos, assinaturas, registro e a coleta de dados pessoais dos clientes. Em qualquer ramo de eventos, precisamos passar pelo estágio de preenchimento de formulários da web. Pensamos em qual deveria ser o formulário que tem o máximo de conversões efetivas desde o início do preenchimento até o envio final. Observo com antecedência que a publicação foi escrita para fins informativos, a fim de mostrar como os formulários com padrões escuros são desenvolvidos, usados com sucesso por grandes campanhas e, em nenhum caso, exigem ações descritas na publicação.
Lembremos que designarei os termos usados nesta publicação.
Padrões escuros - uma interface do usuário com maiores benefícios, não apenas para o usuário, mas para o proprietário do recurso. A interface e a funcionalidade estão ocultas para o usuário, pelo método de menus ilógicos, realidade prematura e inconsistente ou redação embaçada e ativadas no momento certo e benéfico para o proprietário. Pela redação, você pode entender a assinatura automática do boletim por e-mail, a conexão de serviços pagos adicionais e o acordo nos pontos de uso de dados que, pela lógica das coisas, não deveriam existir.
Rótulo - Nome do campo de entrada para informações indicando o tipo e a lógica do formulário e as informações que devem ser inseridas no formulário. Como regra, ele está localizado na parte superior ou lateral do formulário, mas também pode ser localizado no interior, o que, por sua vez, é uma solução muito ruim para o preenchimento de grandes quantidades de informações.
Espaço reservado - dicas para inserir no formulário as informações necessárias e específicas, geralmente localizadas no próprio campo e desaparecendo quando você começa a interagir com ele.
Caixa de seleção - um botão de chave que possui 2 valores, sim ou não (ativado / desativado).
Uma vez, escrevi um artigo no Medium sobre a usabilidade dos formulários da web modernos - "como aumentar a conversão do formulário com a usabilidade". Agora, não abordarei muitos aspectos que afetam a experiência do usuário descrita anteriormente, mas abordarei apenas os princípios e princípios que usarei neste exemplo.
Eu gostaria de observar que esse tipo de recepção não é uma correção e melhora a experiência do usuário, mas, pelo contrário, leva à sua deterioração e irrita os usuários, mas, neste caso, queremos coletar mais aplicativos e informações do usuário, exagerando que estamos buscando um objetivo avaro de benefício para o proprietário. No âmbito do artigo teórico, em nenhum caso exorto a recorrer a essas técnicas. É interessante que os padrões escuros usem as mesmas técnicas da usabilidade e se baseiem nos mesmos princípios, mas eles têm um objetivo completamente diferente.
Desafio
3 campos de entrada padrão + formulário adicional (não tocaremos em formulários adicionais, pois esse é um tópico separado do tamanho de algumas toneladas).
Número de telefone, nome do cliente, email e um formulário separado com um breve resumo.
Finalidade
Faça o preenchimento do formulário o mais fácil possível e leve à submissão final por qualquer meio.
Prefácio
Não gostamos de preencher grandes volumes de texto, e é especialmente escandaloso e possivelmente irregular devido ao grande número de formulários que eu realmente não quero preencher, também não vemos a viabilidade óbvia de preenchê-los, precisamos resolver o problema o mais rápido possível. Com base nesses julgamentos, podemos concluir que, com tão poucos campos de entrada de informações, precisamos reduzi-los ao mínimo possível e tornar os caminhos de fuga o mais inaceitáveis e dolorosos possível, usando padrões escuros.
Solução

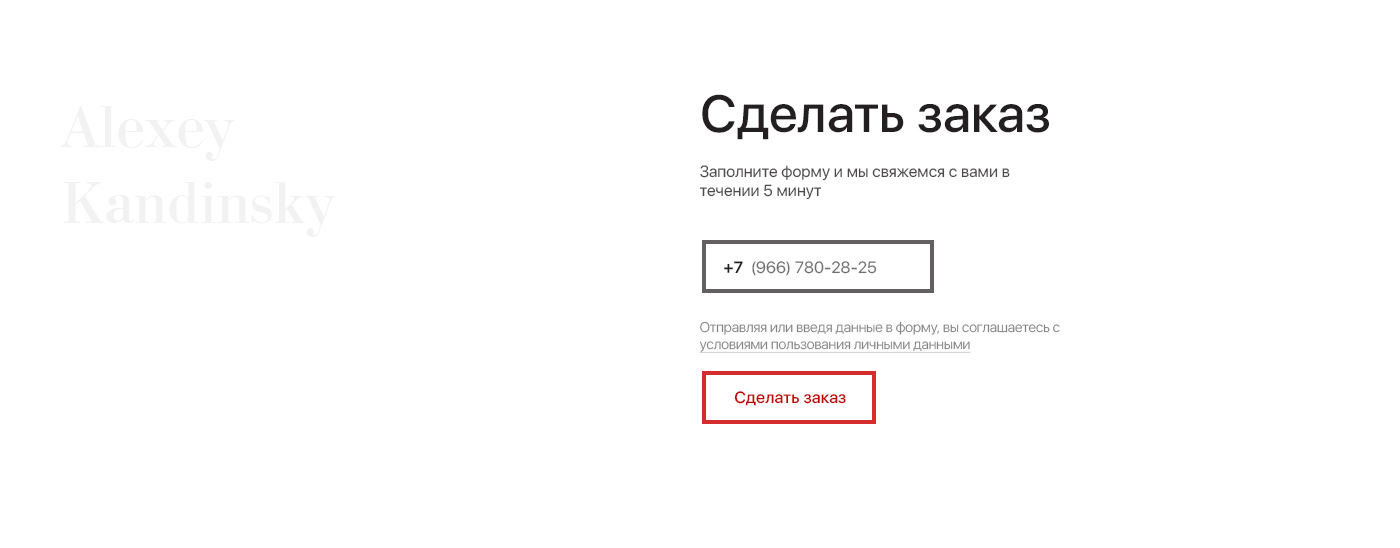
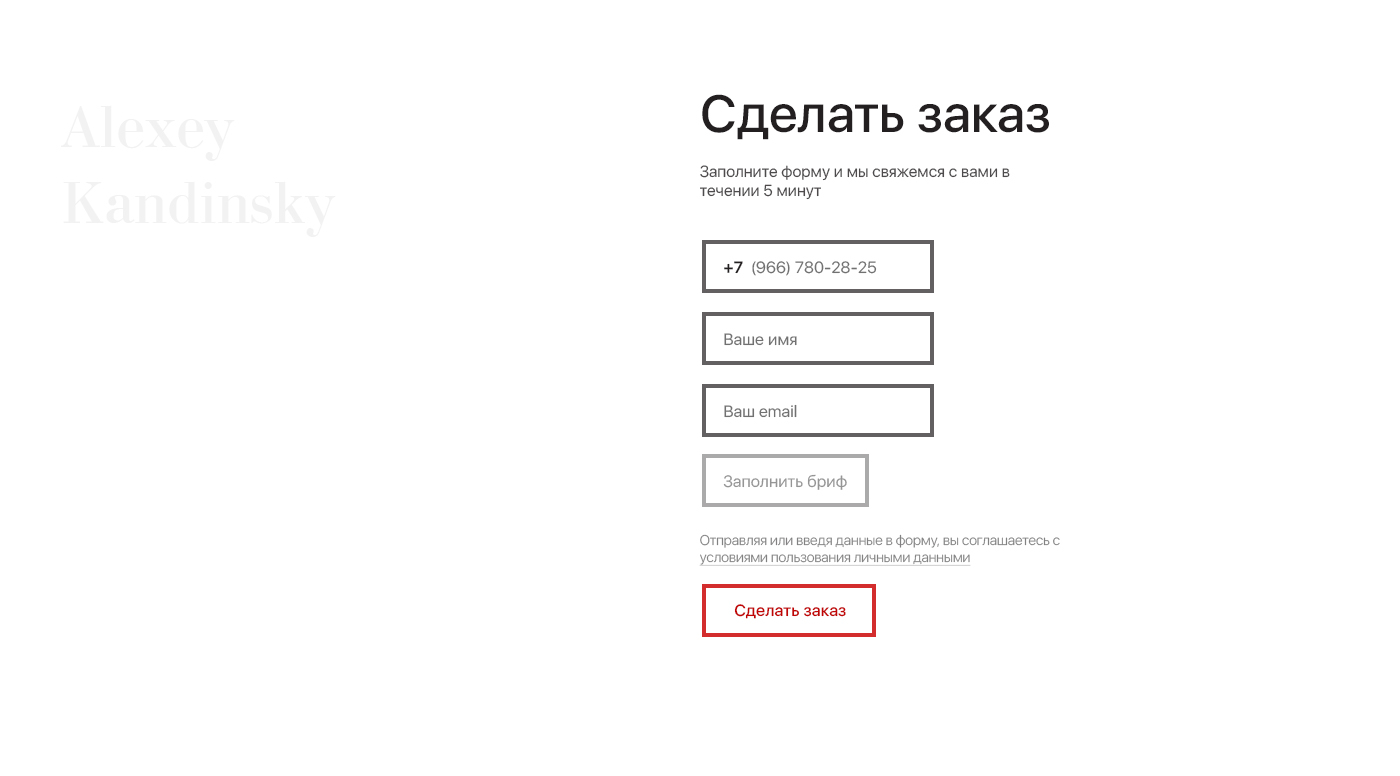
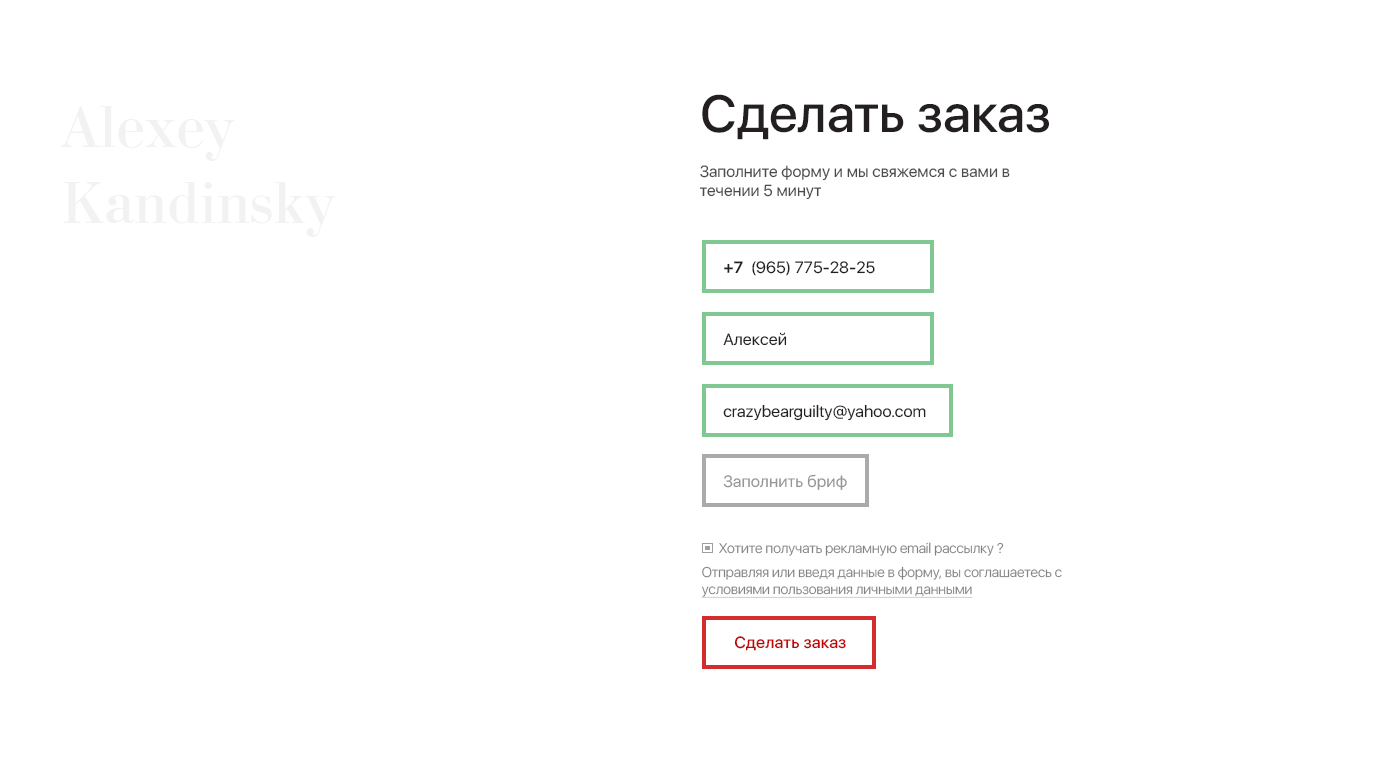
Foi decidido deixar apenas um campo - o número de telefone e, após concluir sua entrada, mostrar os 3 elementos restantes. Campos opcionais - E-mail e um formulário separado para preencher um resumo específico do cliente. Também o segundo campo obrigatório do nome do cliente. Assim, depois de preencher o número de telefone, fazemos o caminho de partida, preenchendo o formulário até o final o mais incorreto e doloroso possível. Exagerando, soa: "Bem, eu preenchi o número, não resta muito", como se o cliente estivesse determinado e não perdesse tempo para preencher o resumo, ele também inserirá um formulário separado com o preenchimento. Devido à opcionalidade e à penúria de digitar um quilo de informação, tornamos o breve campo de entrada opcional e descolorido (não gostamos de preencher grandes volumes de textos, principalmente se implicarem conclusões e narrações construtivas), assim, sob o pretexto de introduzir pequenas informações, obtemos várias vezes mais. Mostramos liberdade de escolha e a escolha de ramos de eventos, mas na verdade ela não existe, uma vez que o resumo será preenchido em qualquer caso, a única questão é quanto tempo.
Sete dessas fraudes não tão complicadas nos dão um envolvimento efetivo dos usuários no processo de preenchimento do formulário, o Yandex e muitos outros serviços bem-sucedidos usam essa técnica.
Yandex em seu serviço Yandex Money, ao solicitar um cartão de plástico físico antes de preencher o formulário de registro, não nos dizem que precisamos pagar um serviço de um ano imediatamente ao fazer o pedido (para quase todos os grandes bancos, o custo do serviço parece um saldo negativo na conta depois de receber um cartão de plástico físico, mas o Yandex foi mais longe), então depois de preencher todos os dados começando do tipo mais simples - qual é o seu nome? antes do número da série e do passaporte, antes da confirmação final do pedido do cartão, vemos que, para o registro, você precisa pagar pela manutenção e emissão; caso contrário, por esse motivo, se decidir adiar o pedido, todas as opções acima deverão ser executadas novamente, cortando assim o caminho da partida .

Yandex - oferecendo para inserir primeiro uma informação fácil, depois de mais específica e complexa, ela essencialmente o atrai para um funil, é mais difícil sair dele a cada novo campo preenchido, sob o pretexto de nosso cérebro na forma de futilidade do tempo gasto ou apenas preguiça de preencher esses formulários novamente. Especialmente se uma pessoa executava manipulações físicas para que o passaporte caísse nas mãos do proprietário (mesmo que ele fosse para a sala ao lado buscar uma bolsa com documentos) e a subsequente introdução de informações, tudo isso incentivaria fortemente a execução da ação de pagamento do serviço neste exato momento.
Distribuição de Atenção e Proporção de Etiquetas
Estudando as recomendações de usabilidade, o número de pontos e elementos aos quais precisamos prestar atenção, entendemos que a opção mais satisfatória é a localização da etiqueta na parte superior do campo de entrada, conduzindo assim o vetor de visão ao longo de uma linha vertical, sem pulverizar nas laterais da tela.
Essa recomendação mostrou-se bem com grandes e médios volumes de informações a serem preenchidas, pois permite ao usuário não esquecer qual campo foi inserido ou está ativo no momento e, em caso de entrada incorreta, para entender qual era o campo e para o que se destinava. Por sua vez, essa técnica aumenta a quantidade de informações lidas e, com um pequeno número de formulários, pode desempenhar um papel muito ruim se as usarmos em um grupo no espaço reservado.
Como temos apenas 3 campos para preencher, foi decidido usar apenas Espaço reservado como Rótulo, pelo mesmo motivo, sem medo de que o usuário esqueça o Rótulo do campo preenchido e os dados sejam específicos.
Preenchimento automático e modelos
Obviamente, o preenchimento automático desempenha um papel muito importante na formação da experiência do usuário, aumenta a conveniência e a velocidade da solução de problemas. Mas e se ele não existir, ou se não houver dados a serem preenchidos no recurso, nesse caso, usar um modelo será uma boa idéia, é importante não usar um modelo de entrada para campos onde isso não é ditado pela lógica e precisão dos dados inseridos. Nesse caso, um +7 estático é usado e, mais adiante, no modelo, excluindo a possibilidade de erro, resta inserir (___) ___-__-__. Se o usuário digitar as informações sem prestar atenção ao modelo existente, ou seja, o formulário - 89676552889, essa situação será corrigida através da introdução de scripts js para corrigir esses casos.
Como campo inferior, poderíamos colocar o campo de inscrição para o boletim com a caixa de seleção ativada por padrão; portanto, devido ao descuido do visitante, obtivemos um ponto +1 na lista de e-mails, que também é um padrão sombrio.

Envio e atenção ao formulário
Atrair a atenção para uma chamada à ação é importante ao criar formulários; no nosso caso, após o cabeçalho que explica a finalidade do bloco de informações no recurso, posicionamos a atenção no elemento de conversão, ou seja, no botão "fazer um pedido", através da animação da microinteração e do destaque devido ao esquema de cores . De fato, desviando a atenção dos mais importantes, nos posicionamos em ação
Colocações
Em relação aos textos que afetam o comportamento, sem tomar a autoridade para dizer como e quais os textos afetam o comportamento em formato expandido, direi de forma mais concisa e concisa que o texto do formulário - Ordem, preenchimento, chamada, não é satisfatório neste caso (formulário de inscrição ) Mas, especificamente no nosso caso, uma boa solução para esse problema é a frase "Fazer um pedido", também neste local pode haver uma inscrição - Obtenha conselhos. Basicamente, esse problema está associado às expectativas que seguem a execução de uma ação, uma vez que é obrigatório executar alguma ação difícil, ou muito pelo contrário, apenas ajuda na resolução do problema e não a obrigação de executar alguma coisa.
História de vida
Nos meus dias de estudante, trabalhando na campanha de construção, para os cargos de todos e de tudo, eu tinha que fazer análises de formulários da web no site de uma empresa subsidiária, verificou-se que 70% dos usuários começaram a preencher o formulário e deixaram o site sem preencher nem dois campos.
Truque
Com base nessa situação, colocamos o campo numérico primeiro, designando-o como o mais importante dos campos e, à primeira vista, o único campo a ser preenchido, pelo seguinte motivo - Qualquer usuário que começou a preencher o formulário inserirá os campos numéricos, o que para nós tem o fator mais importante de todos os campos restantes , estará pronto para preencher os demais, se o usuário não preencher os campos e não enviar o formulário usando o ajax, consideraremos a hora de começar o preenchimento e se o formulário não for enviado, em 20 minutos, os dados do formulário serão automaticamente ski enviado ao CRM do proprietário. O mesmo esquema se aplica quando você tenta encerrar uma sessão em um site ou fechar uma guia (um dos três cenários).
Essa aceitação é, por sua vez, um padrão sombrio e não traz a lealdade do cliente para você como empresa. Esse tipo de padrão obscuro viola os direitos de uso de dados pessoais. Para desviar os olhos de uma violação clara, existe a inscrição "Ao enviar ou começar a inserir dados, você concorda com as condições de uso de dados pessoais", os recursos inconvenientes do contrato aparecem em letras pequenas quando você abre o contrato completo para o uso de dados pessoais.
Conclusão
A partir desta publicação, eu queria raciocinar e transmitir a ideia de como o próprio formulário poderia ser intrusivo e útil para o proprietário do site ou aplicativo, com a máxima conversão teórica. Nós e nossa equipe não utilizamos esses métodos, o assunto em discussão era um projeto inexistente, em nenhum caso exorto a recorrer a tais métodos, o artigo é destinado a fins educacionais e apenas na forma de dados teóricos, excluindo a possibilidade de uso prático. Quase todas as fraudes com a técnica do padrão escuro podem ser bloqueadas pela usabilidade e pelo desenvolvimento do seu produto em termos de usabilidade para melhorar a qualidade da experiência do usuário.