Seis meses atrás, o Google lançou uma versão atualizada do seu serviço de e-mail. Apesar do fato de muitos usuários estarem descontentes com o redesenho, inclusive no Habré , essa agora é a interface principal para os usuários.
Entre outras deficiências, as pessoas reclamam da degradação do desempenho da nova versão, especialmente em computadores fracos. Vamos ver por que isso acontece e o que pode ser tão difícil na interface de email. Neste artigo, usaremos as ferramentas de desenvolvedor no Google Chrome, portanto, este artigo também será um lembrete de quais oportunidades estão disponíveis lá.
Dados de origem
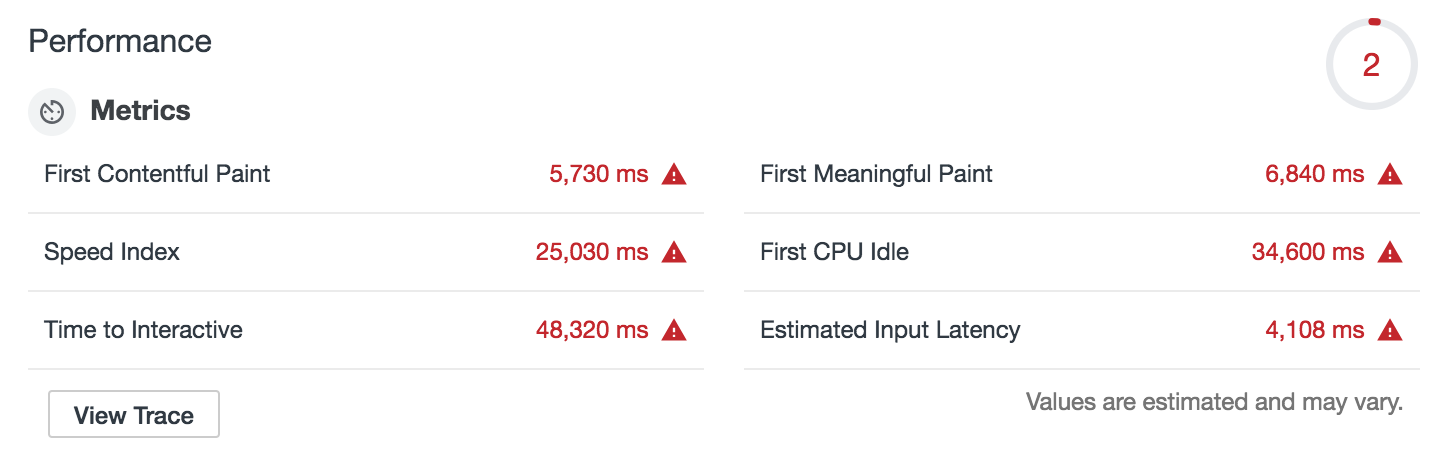
Primeiro, você precisa entender com o que estamos lidando. O Google Chrome Devtools possui uma ferramenta farol integrada que cria um relatório de desempenho simples e direto para o seu site. Nele, o Gmail obtém um desempenho de desempenho (máximo de 100 pontos!)

Para ser sincero, esse não é o resultado que você espera de um produto do Google. No entanto, vejamos essa situação com mais detalhes. Desligue o cache e carregue a interface do Gmail com os devtools ativados. A guia Rede mostrará todos os pedidos feitos para baixar esta página. Descobriu-se 6,9 Mb. Esse é um tamanho impressionante, já que até o YouTube, outro serviço atualizado recentemente, carrega apenas 2 MB de recursos.
Vale a pena notar aqui que os serviços modernos, incluindo o Gmail, usam Service Serviceers para melhorar o cache de recursos. Portanto, para medições precisas de partida a frio, desligar o cache não é suficiente; você também precisa redefinir os Trabalhadores em Serviço , que também mantêm recursos. Somente depois disso, o número do download a partir do zero será real.
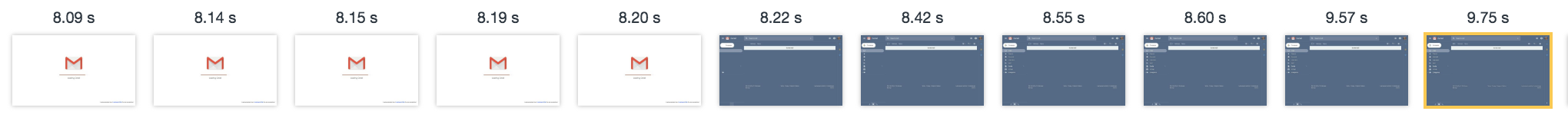
Agora vamos tentar ver a página carregando em câmera lenta. A documentação do Google Chrome explica como fazer isso. Temos um conjunto de capturas de tela de diferentes estágios do carregamento da página:

Aqui você pode ver que a página está mais ou menos carregada no 9º segundo.
Com o recarregamento ao usar o cache, a situação é melhor. A página faz apenas 250 Kb de solicitações, mas isso não a torna mais rápida, ainda vemos a tela inicial por quase 10 segundos. O ponto claramente não é o número de solicitações; outra coisa torna a página mais lenta.
Bloqueamos recursos
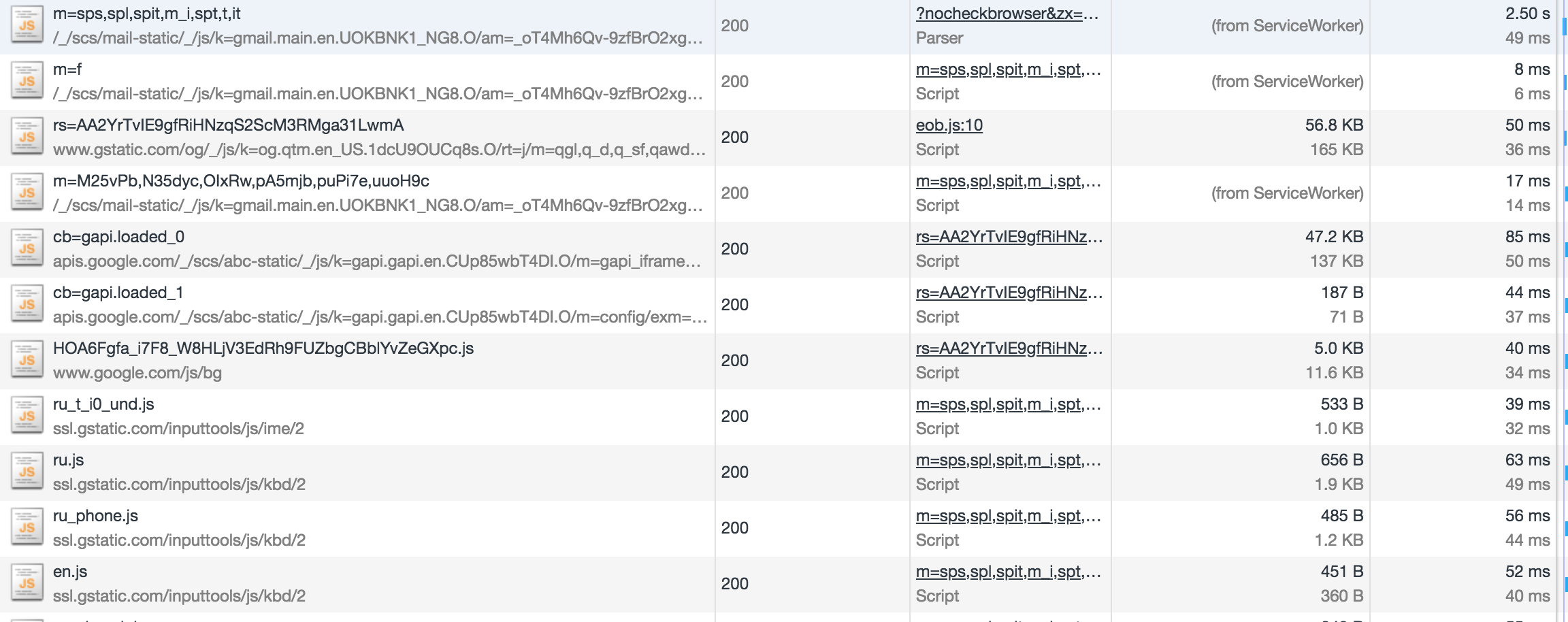
Agora veja a lista de scripts para download:

Talvez alguns deles não sejam tão necessários para o funcionamento normal da interface? Vamos tentar desativá-los um por um e testar a página sem eles. Isso é feito facilmente usando a funcionalidade incorporada do devtools .
Empiricamente, as solicitações de https://mail.google.com/_/scs/* são críticas para o funcionamento da interface, mas as seguintes solicitações podem ser bloqueadas:
Além dessas solicitações, meu AdBlock já instalou solicitações bloqueadas para https://play.google.com/log , não as levamos em consideração, pois elas não foram feitas mesmo antes do início das experiências com bloqueios.
Adicionamos esses scripts à lista negra e vemos que a página começou a carregar em 4 segundos, mas você ainda pode ler e escrever cartas.
Nós olhamos no perfilador
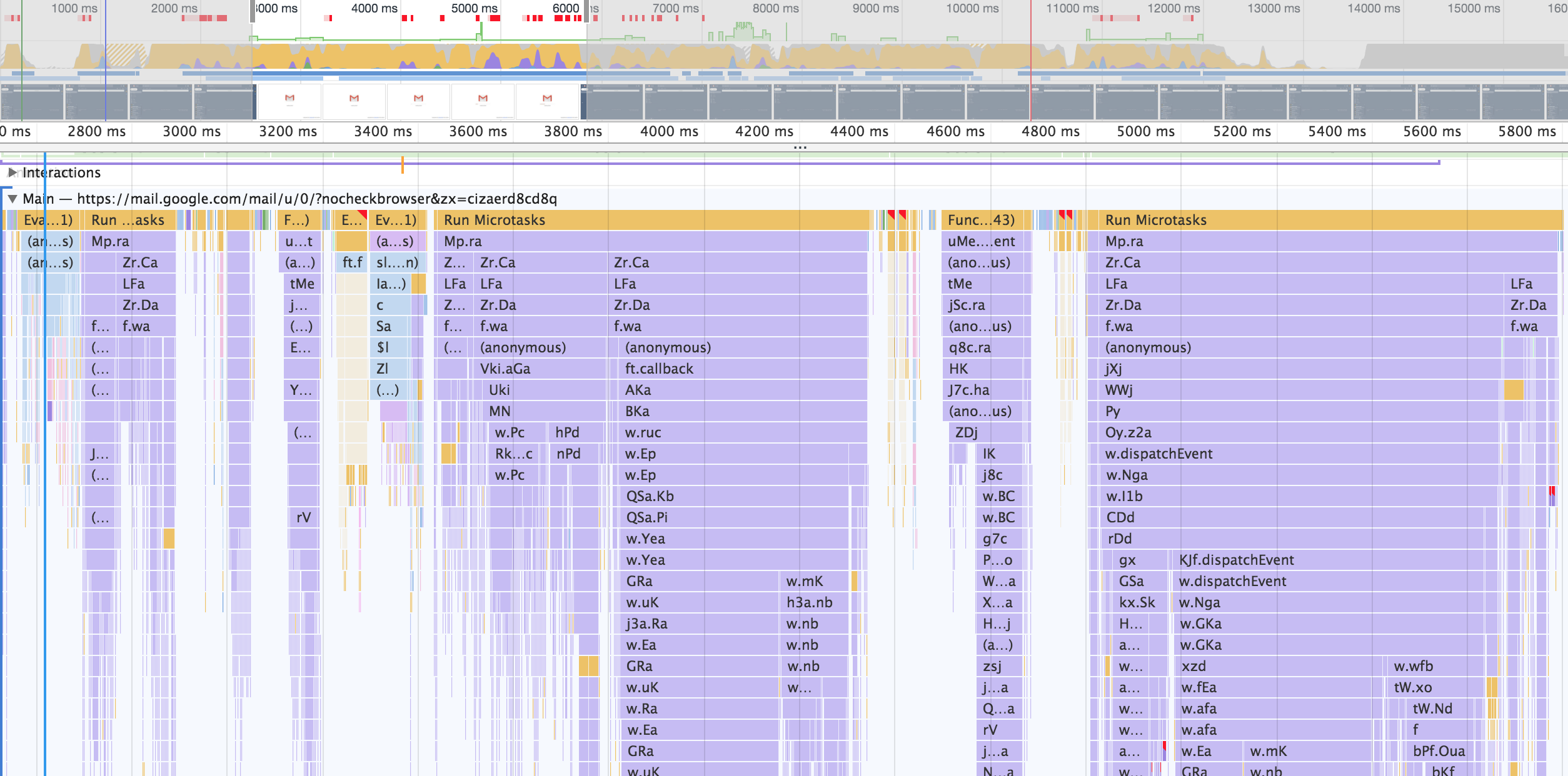
Portanto, minimizamos o carregamento de recursos o máximo que pudemos, mas a página ainda leva muito tempo para carregar. Precisamos ver o que acontece durante esses 4 segundos. Aqui, o criador de perfil incorporado ao Chrome virá em nosso auxílio. Ele nos mostra esta imagem:

Aqui você pode ver que durante todo esse tempo o navegador estava ocupado com a execução de Javascript. É interessante que algo tão importante e difícil ocorra neste código. Felizmente, o Javascript carrega no navegador quase inalterado e pode ser lido.
Considere o código restante
Vamos ler o código Javascript disponível para nós. Aí vem a oportunidade de formatar o código compactado para torná-lo mais legível.
De acordo com os resultados da visualização, foi encontrado o seguinte:
- O código está muito ofuscado. Provavelmente, o Google Closure Compiler foi usado no Modo Avançado . Ou seja, os desenvolvedores do Gmail aproveitaram ao máximo as modernas tecnologias de minificação.
- As métricas de desempenho são coletadas no código, portanto, os desenvolvedores devem estar cientes da velocidade com que a interface do usuário é carregada.
- As fontes contêm polyfills para Promise, Map, Set e outras APIs modernas que podem não carregar nos navegadores modernos.
- Código do Gmail escrito em Google Closure Libary
No último ponto, vale a pena parar com mais detalhes. A Biblioteca de fechamento é uma estrutura de desenvolvimento de interface que apareceu em 2009 e não mudou muito desde então. Por exemplo, o Ajax através do ActiveXObject ainda é suportado lá : o que é necessário apenas para o IE6 e inferior, embora o Gmail atual suporte oficialmente apenas o IE 10+.
Além disso, a interface do usuário de fechamento é baseada em uma hierarquia de classes na "melhor" tradição GWT - uma abordagem com muitas abstrações detalhadas que obviamente afetam o desempenho da renderização. As estruturas modernas de interface do usuário (React ou Vue, por exemplo) oferecem muito mais abstrações leves - componentes - que são muito mais baratas para renderizar.
Daí a longa inicialização: milhares de classes são criadas no código e muitas abstrações são inicializadas antes de começar a renderizar a interface do Gmail para nós.
Portanto, apesar da aparência atualizada, o Gmail desenha um legado de tecnologias antigas, cuja gravidade não pode ser oculta por trás do shell externo.
Conclusões
Espero que, após esta revisão, fique um pouco mais claro por que o Gmail fica mais lento. Infelizmente, não está ao nosso alcance acelerar o Google, mas você pode pelo menos aprender algumas lições para seus aplicativos:
- Projetos herdados geralmente se deparam com códigos desnecessários, como hacks para navegadores herdados. Revise suas fontes e livre-se daquelas coisas que se tornaram irrelevantes.
- Abstrações não são gratuitas. Se você deseja resolver um problema usando um padrão arquitetural elegante, primeiro pense se seria uma ferramenta muito pesada, talvez exista uma opção mais fácil.
- Não faça upload de elementos secundários para a página nativamente. Nesse caso, o widget do Hangouts pode não bloquear o canal, interferindo no carregamento dos principais recursos do Gmail, mas carregar em segundo plano, após renderizar a funcionalidade principal.
- Não negligencie a tecnologia moderna. Eles podem conter soluções fundamentalmente novas para suas tarefas, mais produtivas e convenientes. É estranho ver em 2018 uma reformulação do serviço do Google, que não usa componentes da Web , para os quais o Google está se afogando tão ativamente em conferências .
- Bem, não se esqueça de prestar atenção às medições de desempenho para seus projetos. Para isso, agora existem muitas ferramentas convenientes, baseadas em navegador e para lançamento no CI .