Certa vez, conheci um post do ClusterM, onde ele criou um widget na forma de indicadores antigos. Gostei muito dessa idéia, porque há um sentimento agradável de vintage neste projeto. Mas isso é azar - nunca trabalhei com o microcontrolador e programo mais ou menos, então adiei a idéia por um longo tempo. Mas, recentemente, me deparei com um vídeo em que Alex modificou o programa com a ajuda de seus amigos Open source e desenvolveu um algoritmo para processar dados do Arduino. Neste artigo, quero mostrar como implementei essa tarefa.
Etapa I. Como lidei com o código do monitor de inicialização

Depois de baixar o programa de monitoramento, conectei um arduino a um monitor no qual o código da biblioteca de exemplos analogRead foi costurado, ele simplesmente exibe tudo o que o arduino recebe na porta de comunicação. Como você pode ver, eu tenho uma variedade de caracteres, no começo eu tentei entender experimentalmente, mas depois cuspir Decidi agir com mais profissionalismo e abri usando o leitor de código fornecido pelo código fonte. Com ajuda, encontrei a parte que envia todos os dados em uma matriz e os anotei em um pedaço de papel para minha conveniência, já que não mudei o código com Alex e sua equipe, apenas peguei os valores de processador, placa de vídeo e carga de RAM, esses são os valores PCdata [ 4], PCdata [5], PCdata [6]. Depois disso, pude continuar trabalhando apenas com o Arduino.
Estágio II. Lidamos com análise e processamento de dados
Honestamente, eu não diria que descobri isso, no estilo de um nerd iniciante, apenas percebi que precisava do código escrito por Alex sem nenhuma modificação, então o adicionei ao meu código. A análise é assim:
while (Serial.available() > 0) { char aChar = Serial.read(); if (aChar != 'E') { inData[index] = aChar; index++; inData[index] = '\0'; } else { char *p = inData; char *str; index = 0; String value = ""; while ((str = strtok_r(p, ";", &p)) != NULL) { string_convert = str; PCdata[index] = string_convert.toInt(); index++; } index = 0; isDataExist = true; } } }
Para ter certeza, através do comando lcd.Write, alternadamente, produzo os valores PCdata [4] para garantir que eu aceite os dados necessários.
Em seguida, comecei a traduzir os dados de porcentagem no sinal PWM. Sabendo que o sinal que enviamos são os valores de 0 a 255 e aceitamos os valores de 0 a 100 (esta é a porcentagem de carga) usando a função map e restringindo os valores usando a função constrain, escrevo um código simples:
cpu = map(cpu, 0, 100, 0, 255); cpu = constrain(cpu, 0, 255); analogWrite(9, cpu); gpu= PCdata[5]; gpu = map(gpu, 0, 100, 0, 255); gpu = constrain(gpu, 0, 255); analogWrite(3, gpu); mem= PCdata[6]; mem = map(mem, 0, 100, 0, 255); mem = constrain(mem, 0, 255); analogWrite(5, mem);
Estágio III. Como conectar 3 indicadores a um arduino?
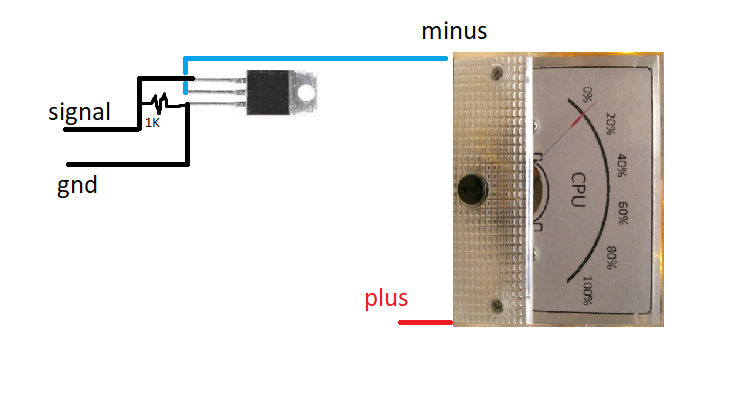
Quando comecei, conectei apenas um indicador e está tudo muito bem, mas assim que o segundo aparece, os problemas começam. O Arduino não pode "balançar" os dois juntos, suspeito que isso se deva à placa do Arduino, há muitas coisas que guzzle consuma energia (todos os tipos de LEDs, estabilizadores, proteção contra tolos, etc.) se você usar o próprio Atmega como ClusterM - isso deve bastar, com certeza dois. Resolvi o problema com a ajuda dos transistores mosfet, tinha um IRF520 na placa de design com Ali Express, conectei um indicador através do mosfet e o segundo diretamente ao arduino e funcionou. Como o quadro com Ali é excessivamente grande, decidi soldá-lo, não queria aumentar o quadro, então desenhei um marcador no textolite com um marcador.

O resultado foi compacto, mas para mim é o principal.
O diagrama de conexão é o mesmo que o da placa com Ali. Bem, quase removi o LED, pois a indicação de operação não é necessária aqui.

Estágio IV. Cenários de design para indicador
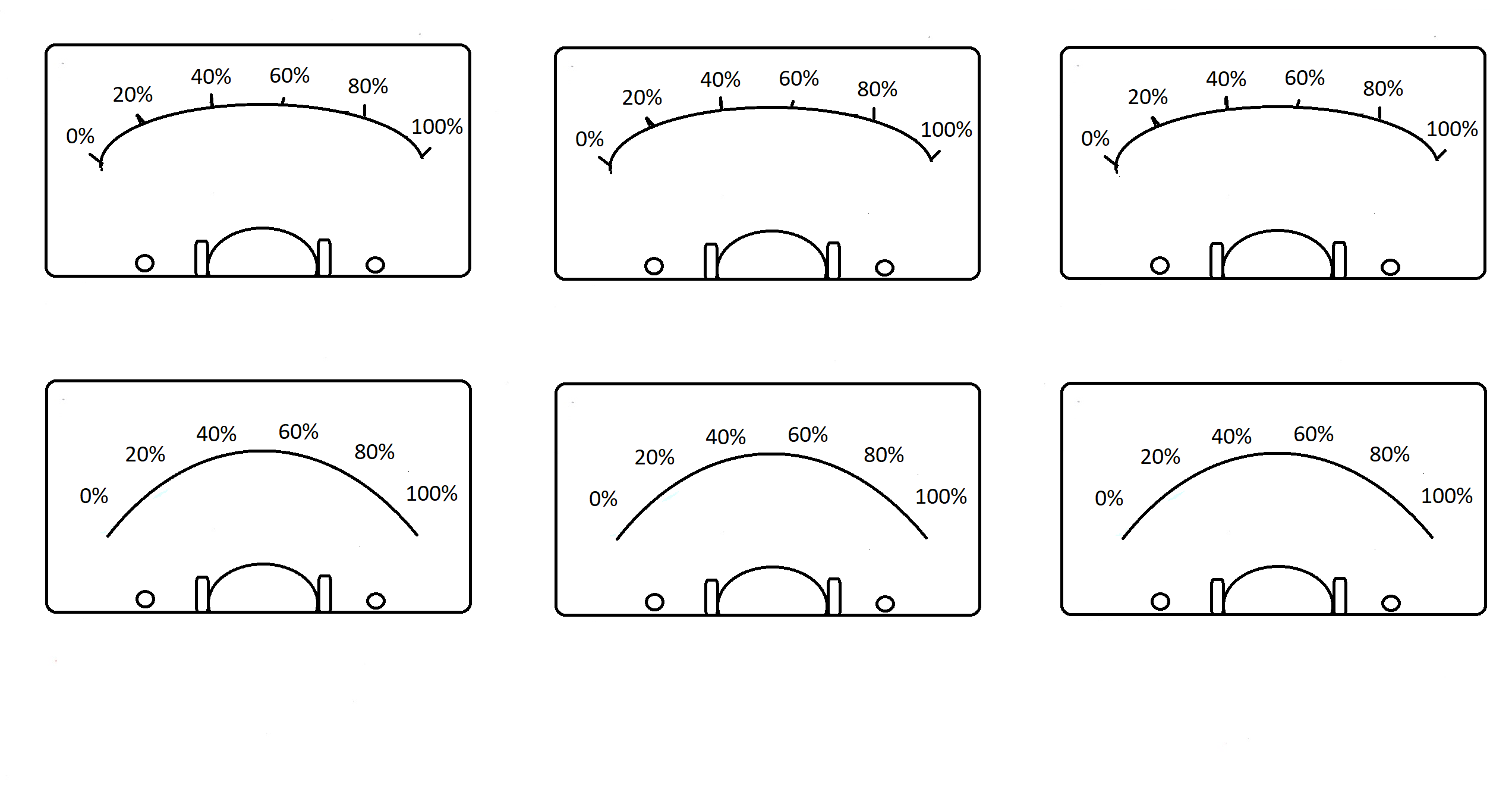
Eu mantive meu design especialmente para publicação, mas perdi o esboço final com sucesso, mas um protótipo ampliado permaneceu. Mais tarde, percebi que este não é um grande problema, pois será necessário ajustar o tamanho dos seus indicadores, como fiz em pintar photoshop 2020, tenho certeza de que você também pode modificá-lo.

Parece-me que ficou muito interessante, resta cortar um lugar para parafusos e flechas - pronto!

Luz de fundo do estágio V. RGB
Como no processo, percebi que não tenho onde empurrar o LED - no final, recusei, mas fiz o código inicial, é muito simples - todos podem lidar com isso, basta adicionar todas as cores dos três indicadores. Projetado em uma placa de ilusão - funciona como um relógio:
void led() { if (PCdata[4] < 20 ) { digitalWrite (6, HIGH);//, rgb } else{ digitalWrite (6, LOW); } if (PCdata[4] > 20 && PCdata[4] < 60 );// , // { digitalWrite(5, HIGH);// - } // }
Sumário
Ele se tornou um widget interessante, útil para jogar, editar vídeos e fotos, pois é possível avaliar se o computador está sobrecarregado.
Conselho - tente não deixar cair seus indicadores, caí acidentalmente da RAM e a flecha não volta a zero, é fixa, mas são muletas terríveis.
Todo o código do arduino
//#include <Wire.h> // //#include <LiquidCrystal.h> // , //LiquidCrystal lcd(8, 9, 4, 5, 6, 7); char inData[82]; // () int PCdata[20]; // byte index = 0; String string_convert; bool isDataExist = false; int cpu; int mem; int gpu; void setup() { Serial.begin(9600); } void loop() { parsing(); //led(); cpu = PCdata[4]; cpu = map(cpu, 0, 100, 0, 255); cpu = constrain(cpu, 0, 255); analogWrite(9, cpu); gpu= PCdata[5]; gpu = map(gpu, 0, 100, 0, 255); gpu = constrain(gpu, 0, 255); analogWrite(3, gpu); mem= PCdata[6]; mem = map(mem, 0, 100, 0, 255); mem = constrain(mem, 0, 255); analogWrite(5, mem); } void parsing() { while (Serial.available() > 0) { char aChar = Serial.read(); if (aChar != 'E') { inData[index] = aChar; index++; inData[index] = '\0'; } else { char *p = inData; char *str; index = 0; String value = ""; while ((str = strtok_r(p, ";", &p)) != NULL) { string_convert = str; PCdata[index] = string_convert.toInt(); index++; } index = 0; isDataExist = true; } } }
O programa de monitoramento está no arquivo de Alex
Eu usei a versão antiga, funciona muito bem, então eu recomendo.
Gostaria de agradecer a Alex e sua equipe por finalizar o código de código-fonte aberto, bem como o usuário do ClusterM por demonstrar seu gadget e meu pai por me ajudar a descriptografar o código.