
Se você lê o Twitter, provavelmente sabe que Hooks é um novo recurso do React, mas você pode perguntar:
como podemos usá-los na prática ? Neste artigo, mostraremos alguns exemplos de uso de ganchos.
Uma das idéias principais a entender é que os
ganchos permitem usar o estado e outros recursos do React sem escrever aulas .
A motivação por trás dos ganchos
Embora a arquitetura orientada a componentes nos permita reutilizar a visualização em nosso aplicativo, um dos maiores problemas que um desenvolvedor enfrenta é como
reutilizar a lógica baseada em estado entre os componentes . Quando temos componentes com lógica de estado semelhante, não há boas soluções para reutilizar componentes, e isso às vezes pode levar à duplicação da lógica nos métodos construtor e de ciclo de vida.
Para resolver esse problema, geralmente use:
- Componentes de alta ordem
- render adereços
Mas esses dois padrões têm desvantagens que podem contribuir para a complexidade da base de código.
Os ganchos têm como objetivo resolver todos esses problemas, permitindo escrever componentes funcionais que tenham acesso ao estado, contexto, métodos de ciclo de vida, ref, etc., sem escrever classes.Ganchos em Alpha
Antes de mergulhar, é importante mencionar que o desenvolvimento da API Hooks ainda não está completo.
Além disso, a documentação oficial é muito boa, e recomendamos a leitura também, porque descreve extensivamente a motivação por trás da introdução de Hooks.
UPD O artigo original, cuja tradução você está lendo, foi escrito no momento em que esta API estava em teste alfa, no momento em que o React Hooks está oficialmente pronto para uso. Alterações irreversíveis feitas no release (em comparação ao alpha) podem ser encontradas na parte inferior do artigo ou nas notas de lançamento .
Como os ganchos se relacionam com as classes
Se você está familiarizado com o React, uma das melhores maneiras de entender Hooks é ver como podemos reproduzir o comportamento que estamos acostumados a trabalhar com classes usando Hooks.
Lembre-se de que, ao escrever classes de componentes, geralmente precisamos:
- Gerenciar estado
- Use métodos de ciclo de vida como componentDidMount () e componentDidUpdate ()
- Contexto de acesso (contextType estático)
Com o React Hooks, podemos reproduzir um comportamento semelhante nos componentes funcionais:
- Para usar o estado de um componente, use o gancho useState ()
- Em vez de usar métodos de ciclo de vida, como componentDidMount () e componentDidUpdate (), use o gancho useEffect ().
- Em vez de usar a propriedade static contextType, use o gancho useContext ().
A versão mais recente do React é necessária para usar os Hooks.
Você pode começar o Hooks agora mesmo, alterando o valor de react e react-dom no package.json para "next".

Exemplo de gancho UseState ()
O estado é parte integrante do React. Ele nos permite declarar variáveis que contêm dados, que, por sua vez, serão utilizados em nossa aplicação. Usando classes, o estado é geralmente definido da seguinte maneira:

Antes de Hooks, o estado geralmente era usado apenas em um componente - uma classe, mas, como mencionado acima,
Hooks nos permite adicionar estado a um componente funcional também .
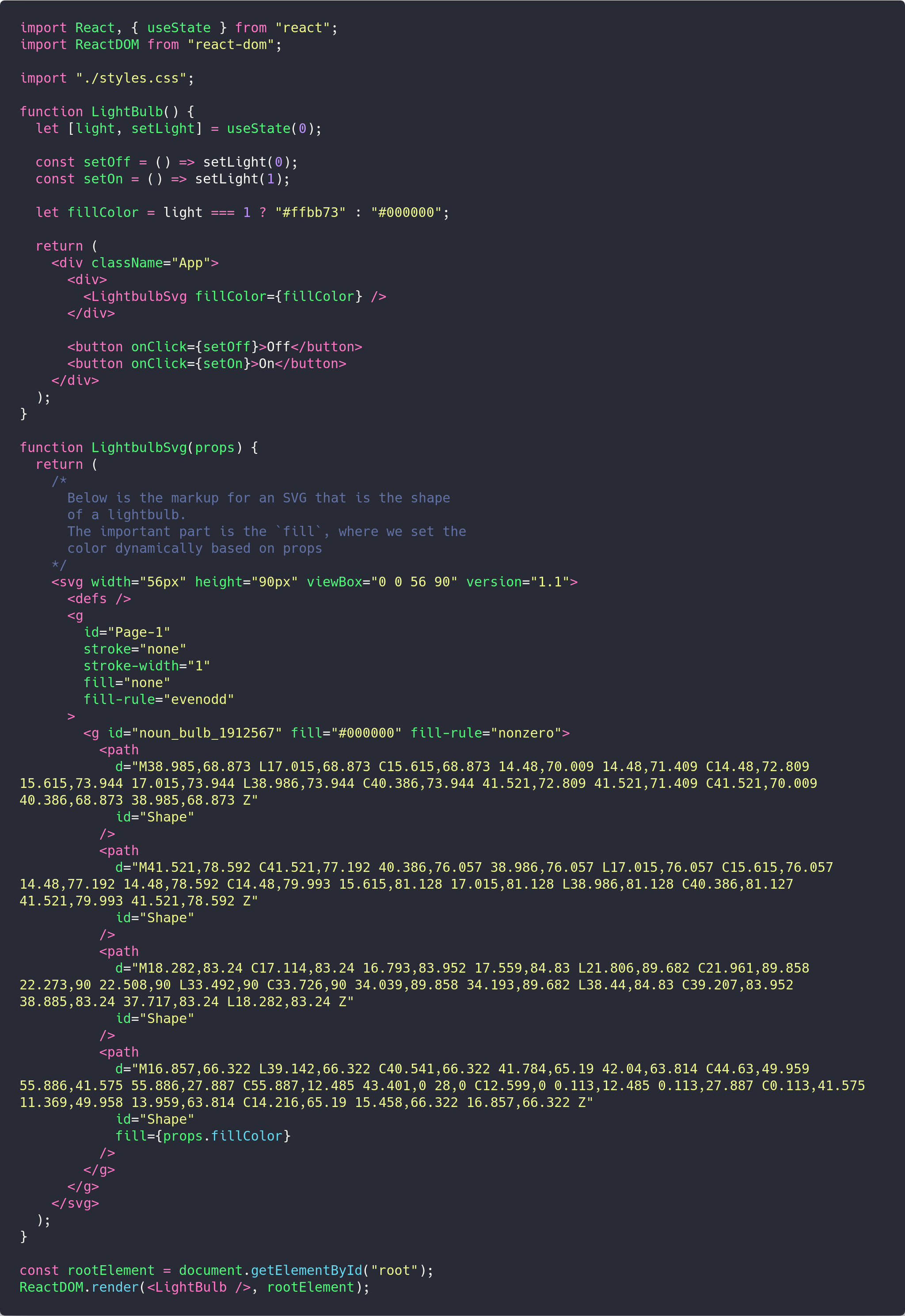
Vamos ver um exemplo abaixo. Aqui, construímos um comutador retroiluminado que muda de cor dependendo do valor do estado. Para isso, usaremos hook useState ().
Aqui está o código completo (e um exemplo executável) - veremos o que acontece abaixo. Ao clicar na imagem, você pode ver este exemplo no CodeSandBox.

Nosso componente é uma função
No bloco de código acima, começamos importando
useState do React. UseState é uma nova maneira de tirar proveito das possibilidades que este estado poderia oferecer.
Observe que esse componente
é uma função, não uma classe . Interessante!
Estado de leitura e gravação
Dentro desta função, chamamos useState para criar uma variável no estado:
 useState é usado para declarar uma variável de estado
useState é usado para declarar uma variável de estado e pode ser inicializado com qualquer tipo de valor (diferente do estado nas classes, que deve ser um objeto).
Como visto acima, estamos usando a desestruturação no valor de retorno de useState.
- O primeiro valor, leve neste caso, é o estado atual (como this.state)
- O segundo valor é a função usada para atualizar o valor do estado (primeiro valor) (como this.setState).
Em seguida, criamos duas funções, cada uma das quais define o estado com valores diferentes, 0 ou 1.

Em seguida, aplicamos-os como manipuladores de eventos nos botões da exibição:

React rastreia o estado
Quando o botão “On” é pressionado, a função setOn é chamada, que chama setLight (1). Chamar setLight (1)
atualiza o valor da luz para a próxima renderização . Isso pode parecer um pouco mágico, mas o
React mantém o controle do valor dessa variável e passa um novo valor quando esse componente é renderizado novamente.
Em seguida, usamos o estado atual (
luz ) para determinar se a lâmpada deve estar acesa ou não. Ou seja, definimos a cor de preenchimento do SVG, dependendo do valor da
luz . Se a luz for 0 (desativada), fillColor será definido como # 000000 (e se for 1 (ativado), fillColor será definido como # ffbb73).
Vários estados
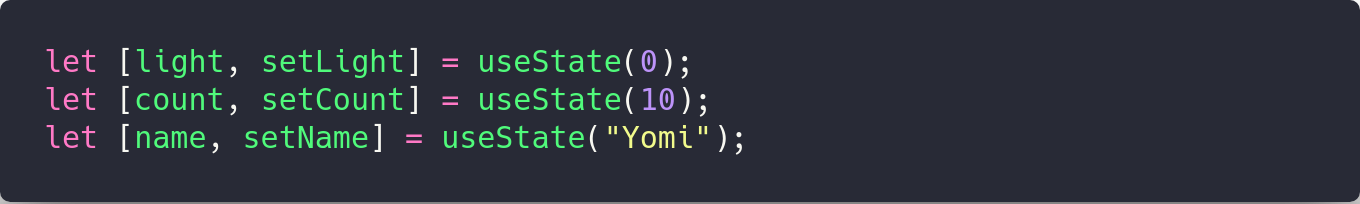
Embora não façamos isso no exemplo acima, você pode criar vários estados chamando useState mais de uma vez. Por exemplo:

NOTA
Existem algumas limitações ao uso de ganchos que você deve conhecer. Mais importante, você só deve chamar ganchos no nível superior de sua função. Consulte " Regras dos ganchos " para obter mais informações.
Exemplo de gancho UseEffect ()
O UseEffect Hook permite realizar efeitos colaterais em componentes funcionais . Os efeitos colaterais podem incluir acessar a API, atualizar o DOM, inscrever-se em manipuladores de eventos - tudo o que você deseja é que uma ação "imperativa" ocorra.
Usando o gancho useEffect (), o React sabe que você deseja executar uma ação específica após a renderização.
Vejamos um exemplo abaixo. Usaremos useEffect () para chamar a API e obter uma resposta.

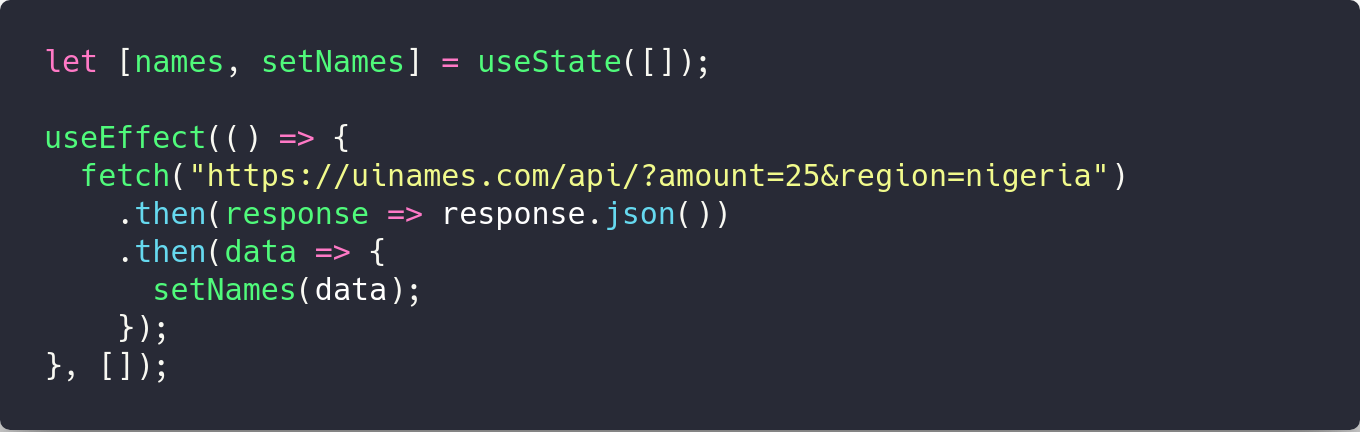
Este exemplo de código usa
useState e
useEffect , e isso ocorre porque queremos gravar o resultado da chamada da API no estado.

Receber dados e atualizar estado
Para “usar o efeito”, precisamos colocar nossa ação na função
useEffect , ou seja, passamos o efeito de “ação” como uma função anônima, como o primeiro argumento a
usar o Effect .
No exemplo acima, estamos nos referindo a uma API que retorna uma lista de nomes. Quando a
resposta retorna, convertemos para JSON e usamos
setNames (data) para definir o estado.

Problemas de desempenho ao usar efeitos
No entanto, há algo mais a ser dito sobre o uso de
useEffect .
A primeira coisa a se pensar é que, por padrão, nosso
useEffect será chamado em todas as renderizações! A boa notícia é que não precisamos nos preocupar com dados desatualizados, mas a má notícia é que provavelmente não queremos fazer uma solicitação HTTP para cada renderização (como neste caso).
Você pode pular efeitos
usando o segundo argumento useEffect , como neste caso. O segundo argumento para useEffect é uma lista de variáveis que queremos “observar” e, em seguida, executaremos novamente o efeito somente quando um desses valores for alterado.
No exemplo de código acima, observe que estamos passando
uma matriz vazia como o segundo argumento. Somos nós que dizemos ao React que queremos apenas nomear esse efeito ao montar o componente.
Para saber mais sobre o desempenho do efeito, consulte esta seção em white papers.
Além disso, como a função useState, useEffect permite usar várias instâncias, o que significa que você pode ter várias funções useEffect.
Exemplo de gancho UseContext ()
Ponto de contextoO contexto no React é uma maneira de um componente filho acessar um valor no componente pai.
Para entender a necessidade de contexto: ao criar um aplicativo React, muitas vezes você precisa passar valores da parte superior da árvore do React para baixo. Ao não usar o contexto, você passa adereços por componentes que não precisam saber sobre eles.
Passar adereços pela árvore de componentes “não relacionados” é chamado carinhosamente de perfuração de adereços.
O contexto de reação resolve o problema de perfuração de adereços, permitindo que você compartilhe valores através da árvore de componentes, com qualquer componente que solicite esses valores.
useContext () simplifica o uso do contextoCom o useContext Hook, o uso do contexto é mais fácil do que nunca.
A função
useContext () pega um objeto de contexto, que é retornado inicialmente de
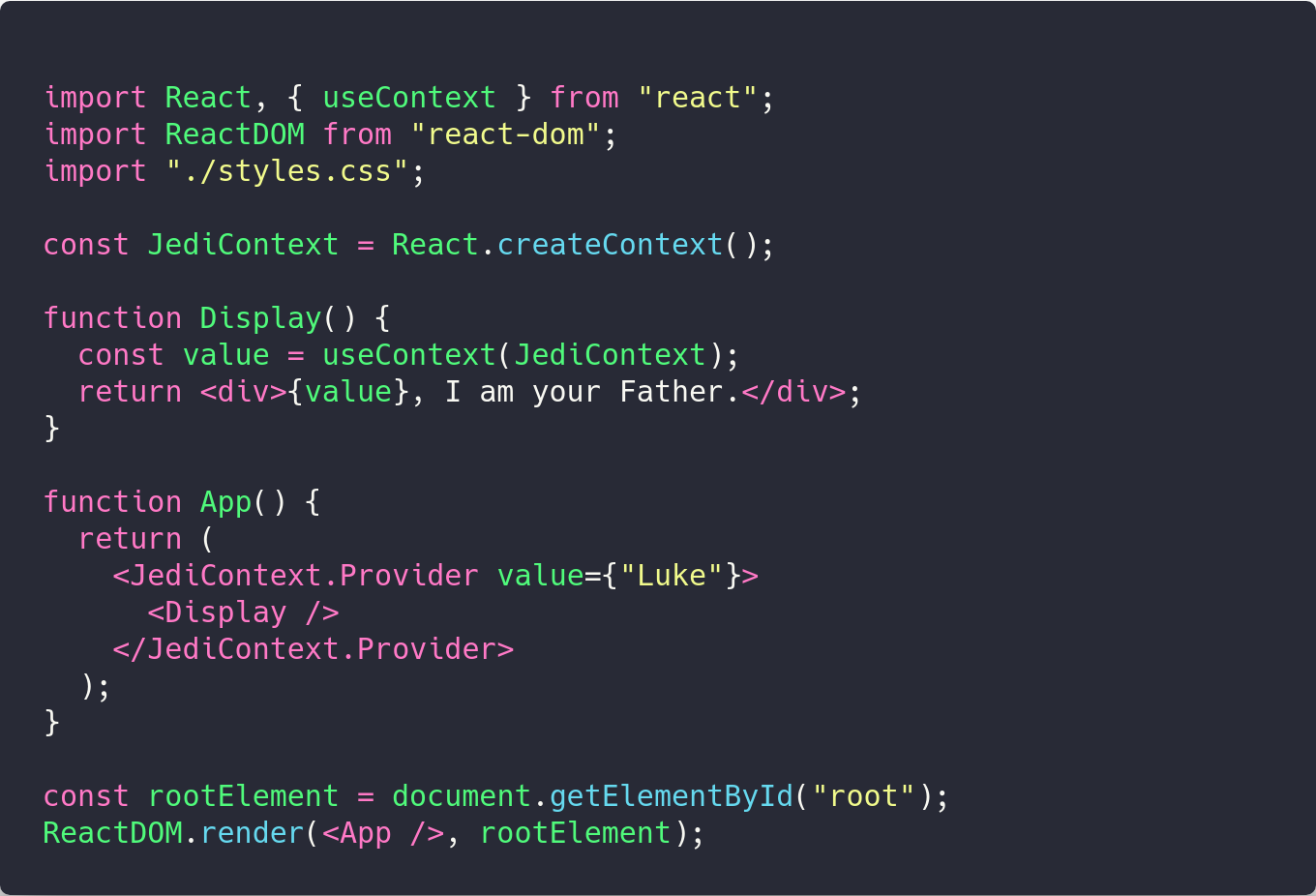
React.createContext () e, em seguida, retorna o valor atual do contexto. Vejamos um exemplo abaixo.

No código acima, o contexto do JediContext é criado usando React.createContext ().
Usamos JediContext.Provider em nosso componente App e definimos o valor como "Luke" lá. Isso significa que qualquer componente que precise acessar o contexto agora poderá ler esse valor.
Para ler esse valor na função Display (), chamamos useContext, passando o argumento JediContext.
Em seguida, passamos o objeto de contexto obtido de React.createContext e ele exibe automaticamente o valor. Quando o valor do provedor é atualizado, este Hook funciona automaticamente com o último valor de contexto.
Obtendo um Link para o Contexto em um Aplicativo Maior
Acima, criamos o JediContext nos dois componentes, mas em um aplicativo maior, o Display e o App estarão em arquivos diferentes. Portanto, se você tiver uma situação semelhante, pode estar se perguntando: "Como podemos obter um link para o JediContext entre arquivos?"
A resposta é que você precisa
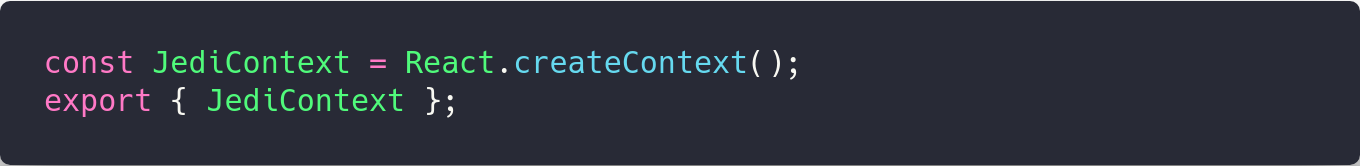
criar um novo arquivo que exporte o JediContext .
Por exemplo, você pode ter um arquivo context.js que contenha algo como isto:

e, em App.js (e Display.js), você deve escrever:

Obrigado
Dave )
Exemplo de gancho de UseRef ()
Refs fornece uma maneira de acessar os elementos React criados no método render ().
Se você é novo no React refs, pode ler esta
introdução aos React refs .
A função
useRef () retorna um objeto ref.

useRef () e formulários com entrada
Vamos ver um exemplo usando o gancho useRef ().

No exemplo acima, usamos useRef () em combinação com useState () para renderizar o valor de entrada na tag p.
Ref é criado na variável nameRef. Em seguida, a variável nameRef pode ser usada na entrada, fornecida como ref. Essencialmente, isso significa que agora o conteúdo do campo de entrada estará acessível via ref.
O botão enviar no código possui um manipulador de eventos onClick chamado submitButton. A função submitButton chama setName (criada por meio de useState).
Como já fizemos usando hookState, setName será usado para definir o nome do estado. Para extrair o nome da tag de entrada, lemos o valor de nameRef.current.value.
Outra observação sobre useRef é que ele pode ser usado mais que o atributo ref.
Usando ganchos personalizados
Um dos recursos mais interessantes do Hooks é que você pode
compartilhar facilmente a
lógica entre vários componentes criando seu próprio Hook.No exemplo abaixo, criaremos um gancho
setCounter () personalizado que nos permite rastrear o estado e fornecer funções personalizadas de atualização de estado!
Consulte também este useCounter Hook de react -use e useCounter de Kent

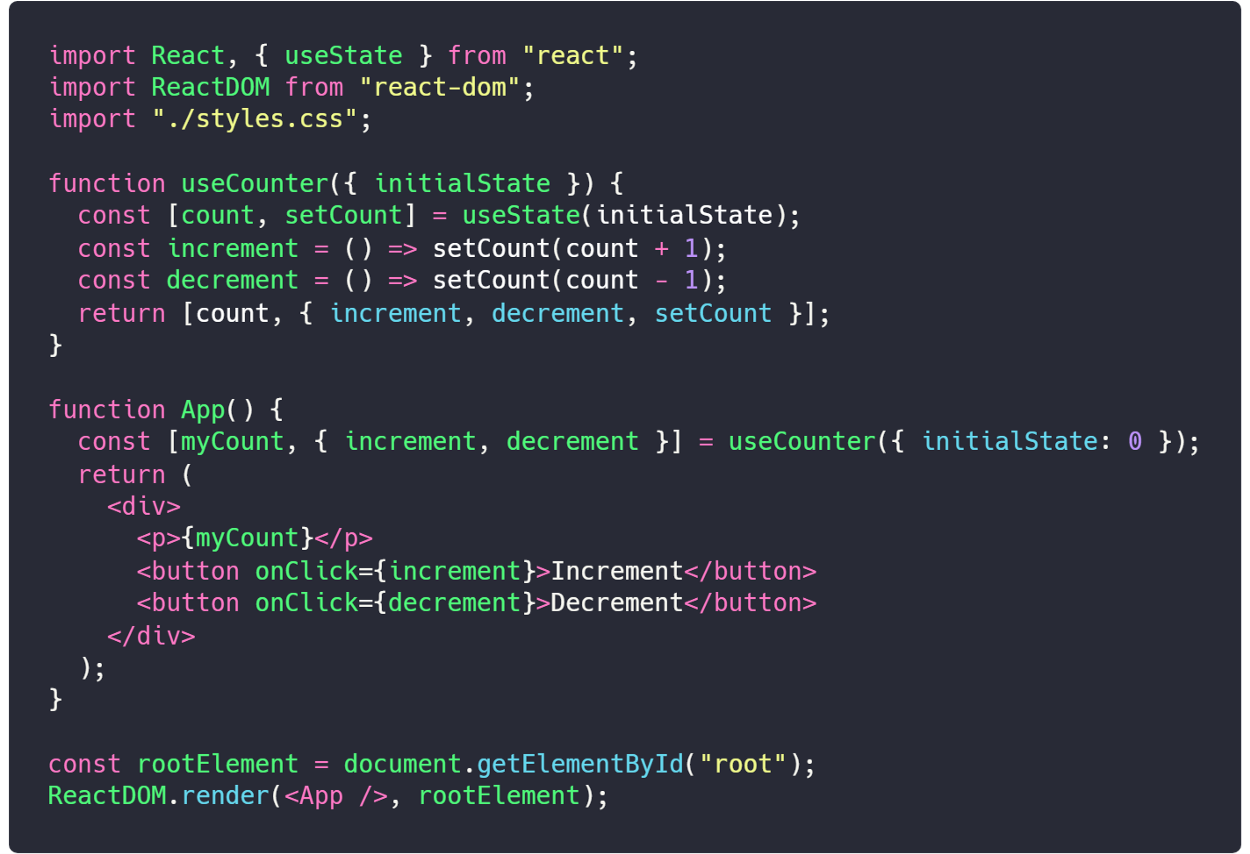
No bloco de código acima, criamos uma função useCounter que armazena a lógica do nosso gancho.
Observe que o useCounter pode usar outros ganchos! Vamos começar criando um novo estado Hook através do useState.
Em seguida, definimos duas funções auxiliares:
incremento e
decremento , que chamam
setCount e ajustam a
contagem atual de acordo.
Finalmente, retornamos os links necessários para interagir com nosso gancho.
P: O que acontece, retornando uma matriz com um objeto?
R: Bem, como a maioria das coisas em Hooks, as convenções da API ainda não estão completas. Mas o que fazemos aqui retorna uma matriz, onde:
- O primeiro item é o valor atual do gancho.
- O segundo elemento é um objeto que contém as funções usadas para interagir com o gancho.
Esta convenção permite que você "renomeie" facilmente o valor atual do Hook - como fazemos acima com
myCount .
No entanto, você pode retornar o que quiser do gancho personalizado.
No exemplo acima, usamos
incremento e
decremento como manipuladores
onClick em nossa visão. Quando o usuário pressiona os botões, o contador é atualizado e exibido novamente (como
myCount ) na exibição.
Escrevendo testes para ganchos de reação
Para escrever testes para ganchos, usaremos a
biblioteca react-testing- test para testes.
A biblioteca react-testing-library é uma solução muito leve para testar componentes do React. É uma extensão do
react-dom e
react-dom / test-utils . O uso da
biblioteca de teste de reação garante que seus testes funcionem diretamente com nós DOM.
Com ganchos de teste, nem tudo está claro ainda. Atualmente, você não pode testar o gancho isoladamente. Em vez disso, você precisa conectar seu gancho ao componente e testar esse componente.
Então, abaixo, escreveremos testes para nossos Hooks, interagindo com nossos componentes, e não diretamente com Hooks. A boa notícia é que nossos testes terão a aparência de testes regulares do React.
Testando o gancho useState ()
Vamos ver um exemplo de gravação de testes para
useState Hook. No tutorial acima, testamos mais variações do exemplo useState usado acima. Escreveremos testes para garantir que pressionar o botão "Desligado" define o estado como 0 e pressionar o botão "Ligar" define o estado como 1.

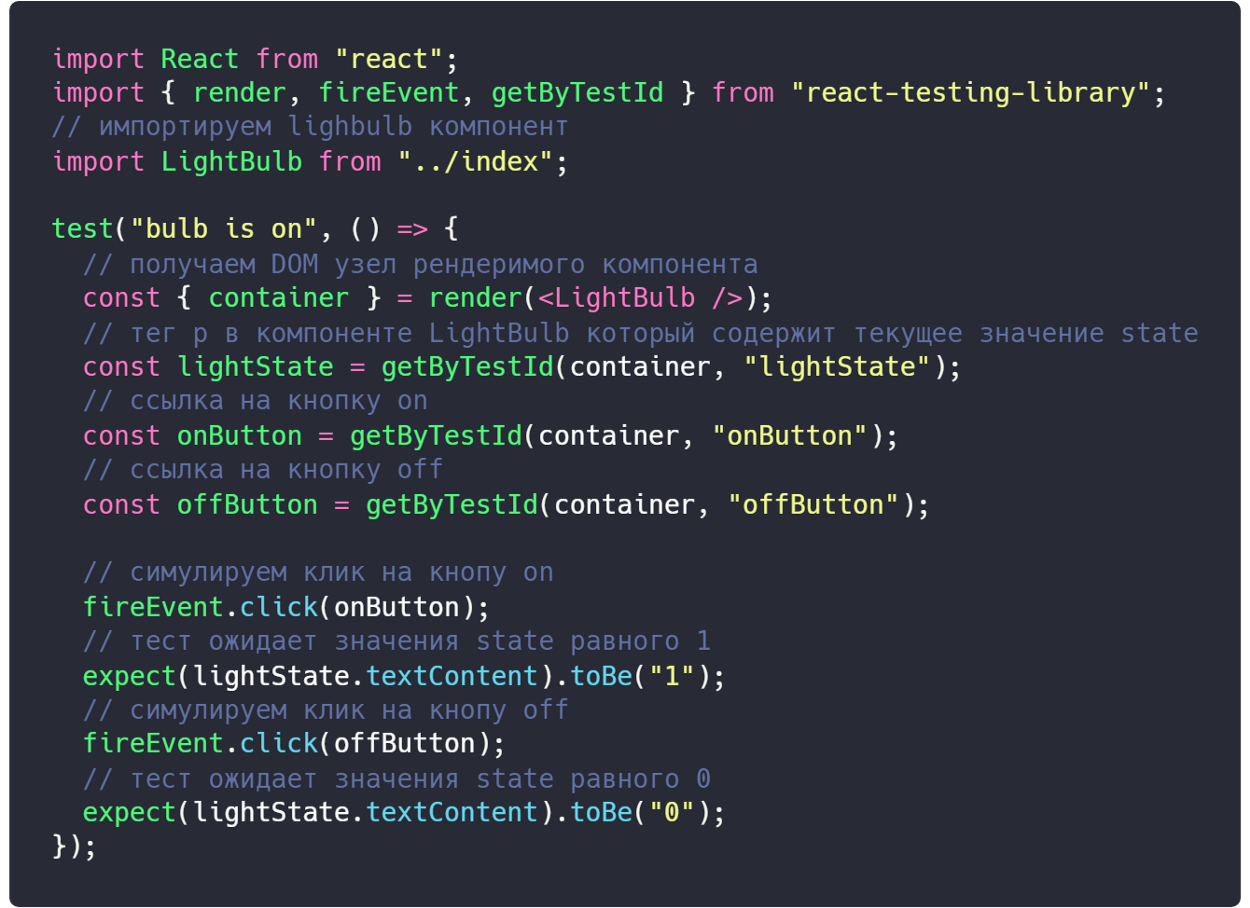
No bloco de código acima, começamos importando alguns auxiliares da
biblioteca de testes de reação e do componente em teste.
- render , isso ajudará a exibir nosso componente. É renderizado em um contêiner que é adicionado ao document.body
- getByTestId obtém o elemento DOM por data-testid
- fireEvent , é usado para "acionar" eventos DOM. Ele anexa um manipulador de eventos para documentar e processar alguns eventos DOM por meio da delegação de eventos, por exemplo. clicando em um botão.
Além disso, na função de aprovação de teste, configuramos os valores das variáveis para elementos com
data-testid e seus valores que gostaríamos de usar no teste. Com links para elementos no DOM, podemos usar o método
fireEvent para simular um clique em um botão.
O teste verifica se, ao clicar em
onButton , o valor do estado é definido como 1 e, quando você clica em
offButton, o estado é 1.
Testando o gancho useEffect ()
Neste exemplo, escreveremos testes para adicionar um produto ao carrinho usando
useEffect Hook. O número de itens também é armazenado no localStorage. O arquivo index.js no CodeSandbox abaixo contém a lógica real usada para adicionar itens ao carrinho.
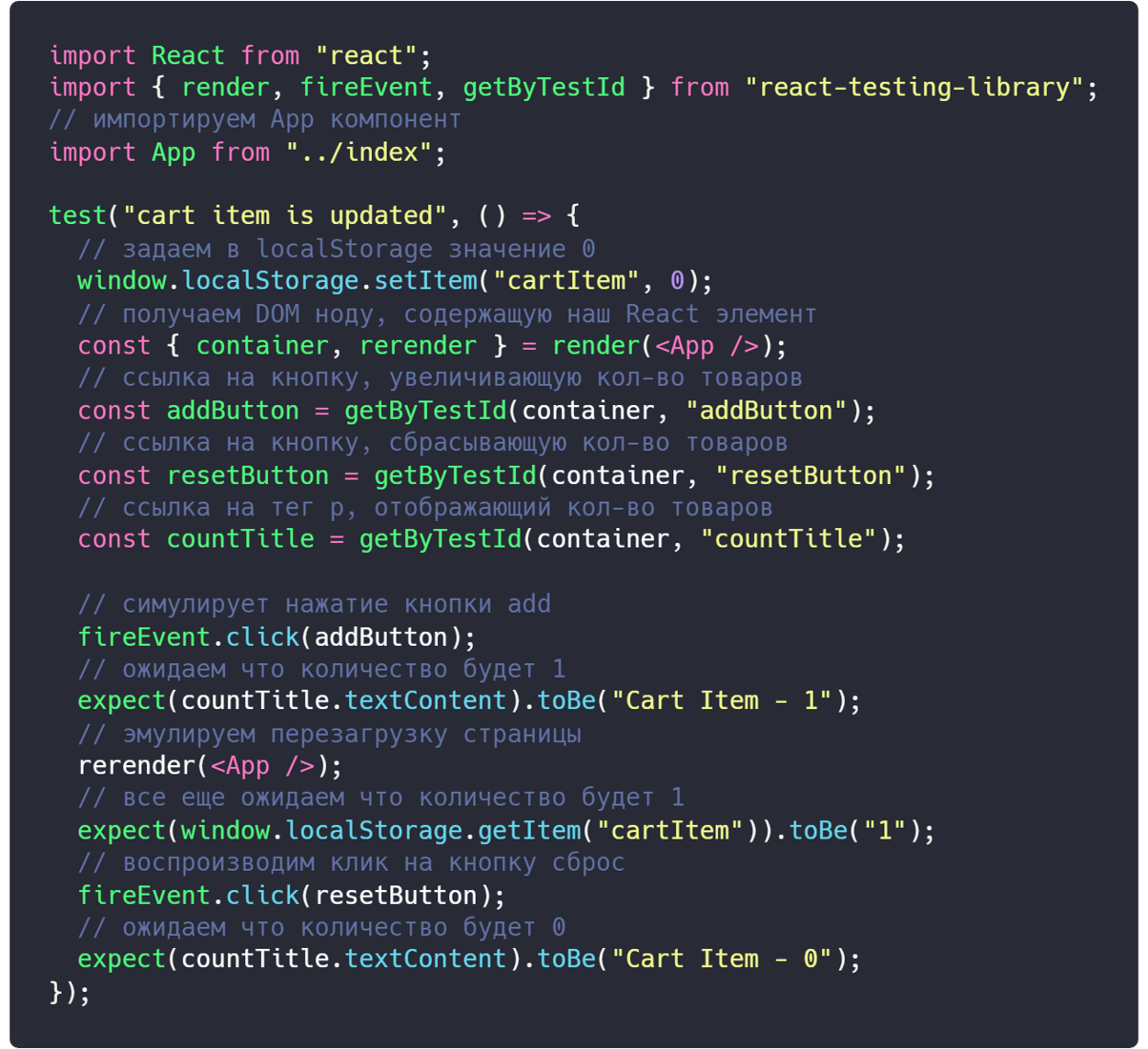
Escreveremos testes para garantir que a atualização do número de itens do carrinho também seja refletida no localStorage e, mesmo que a página seja recarregada, o número de itens do carrinho ainda será o mesmo.

Na função que confirma o teste, primeiro definimos
cartItem em
localStorage como 0, o que significa que o número de itens do carrinho é 0. Em seguida, obtemos o
contêiner e o
renderizador novamente do componente
App por meio da desestruturação.
Rerender nos permite simular recargas de página.
Em seguida, obtemos os links para os botões e a tag p, que exibe o valor atual da cesta e os define como variáveis.
Feito isso, o teste simula um clique no
addButton e verifica se o contador atual da cesta é 1 e recarrega a página, após o que se verifica se
localStorage ,
cartItem está definido como 1. Em seguida, simula um clique no
resetButton e verifica se o número atual de itens do carrinho está definido como 0.
Testando o gancho useRef ()
Neste exemplo, testaremos o
uso do gancho
Ref , e usaremos o exemplo original do
uso acima acima como base para o teste.
UseRef é usado para obter o valor do campo de entrada e, em seguida, define o valor para o estado. O arquivo
index.js no
CodeSandbox abaixo contém a lógica para inserir e enviar um valor.

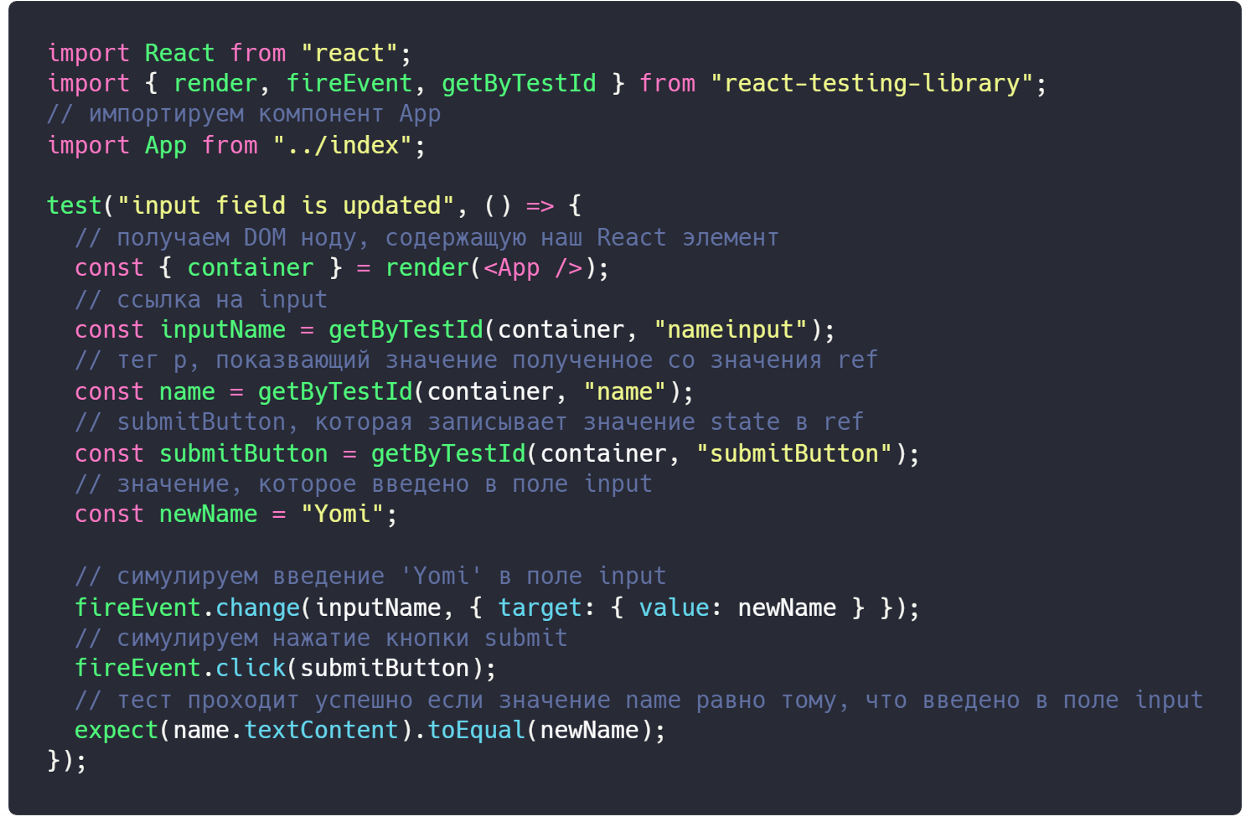
Na função que aprova o teste, definimos as variáveis no campo de entrada, uma tag p que exibe o valor atual de ref e um botão de envio. Também definimos o valor que gostaríamos de inserir no campo de entrada para a variável newName. Isso será usado para verificação no teste.

O método fireEvent.change é usado para inserir um valor no campo de entrada. Nesse caso, o nome armazenado na constante newName é usado, após o qual o botão de envio é pressionado.
O teste verifica se o valor ref depois de pressionar o botão
corresponde ao valor de
newName .
Por fim, você verá "Nenhum teste falha, parabéns!" mensagem no console.
Resposta da comunidade aos ganchos
Desde a introdução do React Hooks, a comunidade ficou encantada com esse recurso e vimos
muitos exemplos e exemplos de uso do React Hooks. Aqui estão alguns dos principais:
- Este site contém uma coleção de ganchos de reação.
- react-use , a biblioteca que vem com vários React Hooks.
- Este exemplo do CodeSandbox mostra como usar o gancho useEffect para criar animações usando react -spring
- Um exemplo useMutableReducer que permite simplesmente alterar um estado para atualizá-lo em um redutor.
- Este exemplo está no CodeSandbox, que mostra um uso integrado complexo da comunicação entre pais e filhos e o uso de redisers.
- Componente do interruptor dos ganchos de reação
- Outra coleção de ganchos de reação que possuem ganchos para valores de entrada, orientação do dispositivo e visibilidade do documento.
Diferentes tipos de ganchos
Existem vários tipos de ganchos que você pode começar a usar no aplicativo React. Eles estão listados abaixo:
- useState - permite escrever funções puras com acesso ao estado nelas.
- useEffect - permite realizar efeitos colaterais. Os efeitos colaterais podem ser chamadas de API, atualização do DOM, assinatura de manipuladores de eventos.
- useContext - permite escrever funções puras com o contexto nelas.
- useReducer - fornece um link para um redutor semelhante ao Redux
- useRef - permite escrever funções puras que retornam um objeto ref mutável.
- useMemo - .
- useCallback — Hook .
- useImperativeMethods - , ref.
- useMutationEffects — useEffect Hook , DOM-.
- useLayoutEffect - DOM -.
- hooks - .
hooks
O melhor do Hooks é que eles funcionam lado a lado com o código existente, para que você possa fazer alterações lentamente que implementem o Hooks. Tudo o que você precisa fazer é atualizar o React para uma versão que suporta ganchos.No entanto, os Hooks ainda são um recurso experimental e a equipe do React alertou repetidamente que a API está sujeita a alterações. Considere que você foi avisado.Qual o significado de ganchos para as aulas? Como a equipe do React relata, as classes ainda permanecem, elas são uma grande parte da base de códigos do React e provavelmente ainda será por algum tempo.. Facebook , , , , . React Hooks, —
API- Hooks , Hooks, , .Recursos Adicionais
- React React Hooks,
- API .
- RFC, ,
UPD
:
React 16.8 Hooks API. -:
— useMutationEffect.
— useImperativeMethods useImperativeHandle.
— useState useReducer Hooks.
— , useEffect/useMemo/useCallback Hooks.
— Object.is useState useReducer.
— Strict Mode (DEV-only).
— lazy initialization API useReducer Hook.
.