
Quando o Google Pay apareceu pela primeira vez na Rússia, iniciei uma conta, adicionei um cartão e percebi que não podia fazer mais nada. Não havia NFC no meu telefone, nada para pagar na Internet - bem, tudo bem, isso não me incomoda. No final, sempre era possível direcionar os dígitos do cartão com as mãos ou retirá-los do armazenamento de senhas do navegador.
Então eu vi como as pessoas que estavam na minha frente pagavam com um smartphone; vi anúncios e descontos para usar o Google Pay em todos os lugares, mas ainda não consegui tirar proveito disso - ainda utilizava um telefone sem NFC.
E agora chegou. Agora eu posso pagar via Google Pay a partir de qualquer dispositivo em sites conectados ao Yandex.Cash (e existem muitos). Vou lhe contar como aconteceu e quais problemas técnicos nossos desenvolvedores tiveram que resolver; há muitas coisas interessantes na frente e no back-end.
Basta adicionar API
"Camaradas desenvolvedores, o que foi tão difícil?"
- Sim, acabamos de adicionar uma biblioteca do Google em suas docas.
Este foi o primeiro minuto da minha conversa sobre como adicionar o Google Pay aos desenvolvedores de caixas (incluindo 55 segundos de silêncio constrangedor). Mas então eu não fiquei surpresa, e descobrimos algumas coisas interessantes.
O Google Pay altera o processo de pagamento com cartão
Agora, através do Caixa, você pode pagar com qualquer cartão de crédito, mesmo no exterior. Como qualquer pagamento com cartão on-line, nem sempre é conveniente - às vezes você precisa ir à sua carteira, dirigir números no escuro e verificar se nada fica bagunçado em lugar algum. Para facilitar a vida, você pode fazer login no Yandex e pagar com cartões amarrados.
Implementamos um esquema no qual os pagamentos com cartão através do Caixa se tornaram unificados e bem documentados. Se você remover todos os meandros das nuances de roteamento e segurança, o esquema será assim:
- O usuário seleciona as mercadorias, faz um pedido e muda para a forma de pagamento Yandex. Lá, você pode inserir os detalhes de qualquer cartão ou fazer login no Yandex para ver também os cartões vinculados.
- Os dados no método de pagamento selecionado são enviados ao back-end para tokenização. O navegador recebe o token do cartão e tenta usá-lo para pagamento.
- Se tudo estiver em ordem, o back-end solicitará que o banco bloqueie o valor no cartão, efetue um pagamento e retorne seu status. Com base nisso, o navegador redireciona para a página de sucesso ou exibe uma mensagem de erro.
Em estágios diferentes, existem condições diferentes para encerrar o processo - tokens inválidos, contas vazias ou desligar a Internet - mas a lógica permanece a mesma. E, nesse caso, você pode renderizar completamente a página no servidor, mas discutirei as dificuldades com isso abaixo.
Para o Google Pay, você precisa de mais algumas etapas intermediárias.
Em primeiro lugar, entre a escolha de um método de pagamento e a tokenização, há uma chamada para a API do Google - isso é necessário para verificar se o dispositivo suporta pagamentos via Google Pay. Depois de clicar no botão "Pagar", a interface da web do Google Pay aparece, onde o usuário faz login, seleciona um dos cartões adicionados ou insere os detalhes de um novo cartão.
Em segundo lugar, há outro círculo de segurança do Google. O navegador não recebe os detalhes diretamente - ele recebe um criptograma, que, por sua vez, vai para o back-end para tokenização. Lá, ele é descriptografado com as chaves do Google e, em seguida, consulte a etapa 3.
Naturalmente, cada etapa adicional (mesmo seguindo rigorosamente a documentação) é um tempo adicional de desenvolvimento e teste. É ainda mais agradável que o comerciante não precise fazer praticamente nada - é fácil conectar pagamentos via Google Pay a qualquer site que tenha um formulário de pagamento Yandex.Cash. Os detalhes estão no site do Caixa .
Uma história interessante também foi encontrada no frontend - trata-se de pesquisa criativa, evidência e UX.
Botão Google Pay em uma página de pagamento
A página de pagamento do caixa é totalmente montada no servidor - recebe dados do back-end, executa-os no mecanismo de modelos e fornece ao navegador códigos HTML, CSS e JavaScript prontos para o navegador. Portanto, a página é desenhada mais rapidamente - quando todos os dados estão prontos e todo o conteúdo dinâmico funciona por meio de JS no cliente.
A dificuldade é que só é possível determinar se a Conta do Google do cliente adicionou meios de pagamento por meio da biblioteca de clientes do Google. Portanto, a lógica que desenha parte da página com o botão de pagamento precisava ser implementada no cliente. A solução técnica foi encontrada após uma breve pesquisa.
No back-end, você precisa verificar se a loja ativou o pagamento via Google Pay - nesse caso, no mecanismo de modelos, adicionamos o link CDN à biblioteca do Google Pay na página e fornecemos ao navegador um sinal de que você precisa baixar dados usando esse método de pagamento.
No cliente, é necessário verificar se há um sinal necessário - e, se houver, chame o método de verificação se os pagamentos via Google Pay são compatíveis com este dispositivo. Se tudo estiver bem, mostramos ao usuário outro botão. Como resultado, a página ainda é renderizada no servidor, mas agora estamos fazendo algumas solicitações adicionais para outro serviço.
Acontece que esse serviço às vezes pode não responder.
Um mês inteiro, nem uma única pausa!
Esta história é sobre o nosso departamento de UX - como eles estavam procurando uma maneira de desenhar um botão do Google Pay, mas ao mesmo tempo para não interferir na interação do usuário com o formulário.
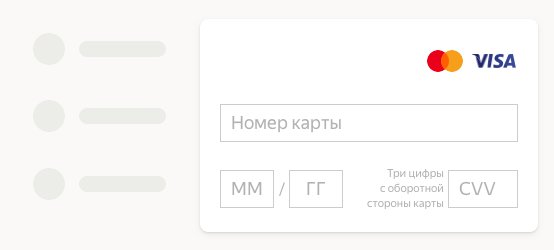
O primeiro pensamento é pendurar a torção em toda a página e aguardar uma resposta do Google.

Mas se você esperar uma resposta do Google, não há sentido em renderizar o servidor (o usuário ainda não pode interagir com a página até obtermos os dados no cliente) e começamos a depender de um serviço de terceiros. Se houver um problema com a Internet, o Google estiver bloqueado ou inacessível, o usuário não poderá usar a página, embora nada o impeça de inserir o número do cartão.
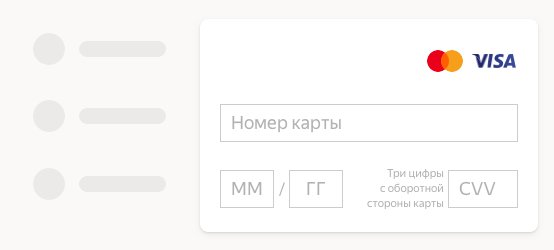
Os designers fizeram várias outras opções, mas por várias razões eles não se encaixaram e os requisitos para layouts foram gradualmente alterados.

Tempos de aproximação

Abordagem dois
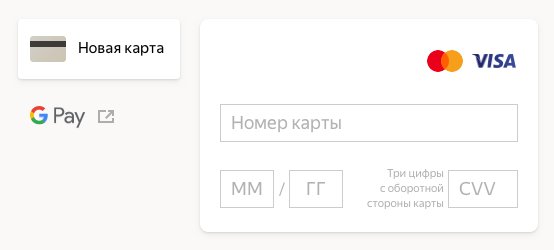
Como resultado, havia três requisitos principais:
- O usuário deve poder pagar independentemente de o serviço de terceiros responder e por quanto tempo ele o fará. O serviço não deve ficar mais lento.
- Precisa de escalabilidade. Quando o pagamento da Apple ou Samsung é adicionado, isso não deve afetar a velocidade e a capacidade de trabalhar com os campos de entrada de um cartão bancário.
- A solução não deve ter muita animação / dinâmica. Se o usuário começar a inserir dados e, nesse momento, o botão do Google Pay for carregado e algo mudar, o usuário poderá não entender o que aconteceu e por quê.
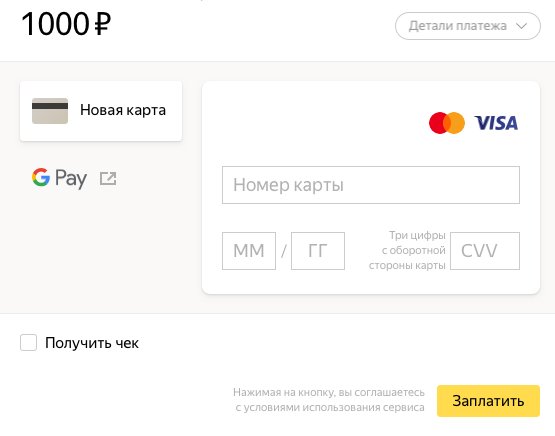
Com base neles, o design final da forma de pagamento apareceu. Ele organizou todos os critérios - escalonáveis, não bloqueia a entrada de um cartão bancário e, ao receber dados do cartão bancário, não há animação desnecessária.

E os smartphones sem NFC?
Para pagamento via Google Pay em lojas offline, o NFC ainda é necessário, não há opções.
NFC não é necessário online. Todos os navegadores de desktop funcionam bem com o Google Pay. Existem algumas nuances nos smartphones - o Google tem vários requisitos para um dispositivo com o Google Pay. Aqui está uma lista do que não é permitido:
- Use um telefone com Android 4.4.3 ou anterior;
- Instale a versão Android para desenvolvedores;
- Faça root, desbloqueie o gerenciador de inicialização ou instale firmware não oficial;
- Use o Samsung MyKnox;
- Use um dispositivo do Google não verificado.
Em outros casos, os pagamentos via Google Pay na Internet devem funcionar bem - mas, provavelmente, ninguém sabe de todas as exceções.
Conclusões comerciais severas se você já usa o Yandex.Cash
Para ativar a aceitação de pagamentos via Google Pay, escreva para o gerente em sua conta. Depois de um tempo, o botão aparecerá por si só e você poderá gastar o tempo dos desenvolvedores em outra coisa.
A conversão aumentará - de acordo com um estudo da Mediascope, 36,3% dos usuários pagam sem contato. A própria pesquisa da Yandex.Money mostrou que 43% dos portadores de cartão os usam para pagamentos sem contato. Além disso, existem muitas pessoas com Android entre os usuários do Android - elas não precisam inserir o código 3-D Secure.
Conclusões comerciais severas, se você ainda não estiver usando o Yandex.Cash
Conexão urgente, por que puxar alguma coisa?
Outras histórias sobre o que há de bom em Kassa
Dez pessoas em 90 mil sites: como não enlouquecer
Estou cansado de aceitar pagamentos através do WebView. O que eu faço?
Como protegemos críticas, compras e viagens de golpistas