"O mestre comete mais erros do que o iniciante - tentativas"A
lista anterior
de projetos de treinamento obteve 50 mil leituras e 600 favoritos. Aqui está outra lista de projetos interessantes para a prática, para quem deseja suplementos.
1. Editor de texto

O objetivo de um editor de texto é reduzir os esforços dos usuários que tentam converter sua formatação como marcação HTML válida. Um bom editor de texto permite aos usuários formatar o texto de maneiras diferentes.
Em algum momento, todo mundo usou um editor de texto. Então, por que não
criar você mesmo ?
2. Clone Reddit
 O Reddit
O Reddit é um site de agregação de notícias sociais, classificação de conteúdo da web e discussão.
Reddit - ocupa a maior parte do meu tempo, mas continuo com ele. Criar um clone do Reddit é uma maneira eficaz de aprender programação (enquanto visualiza o Reddit).
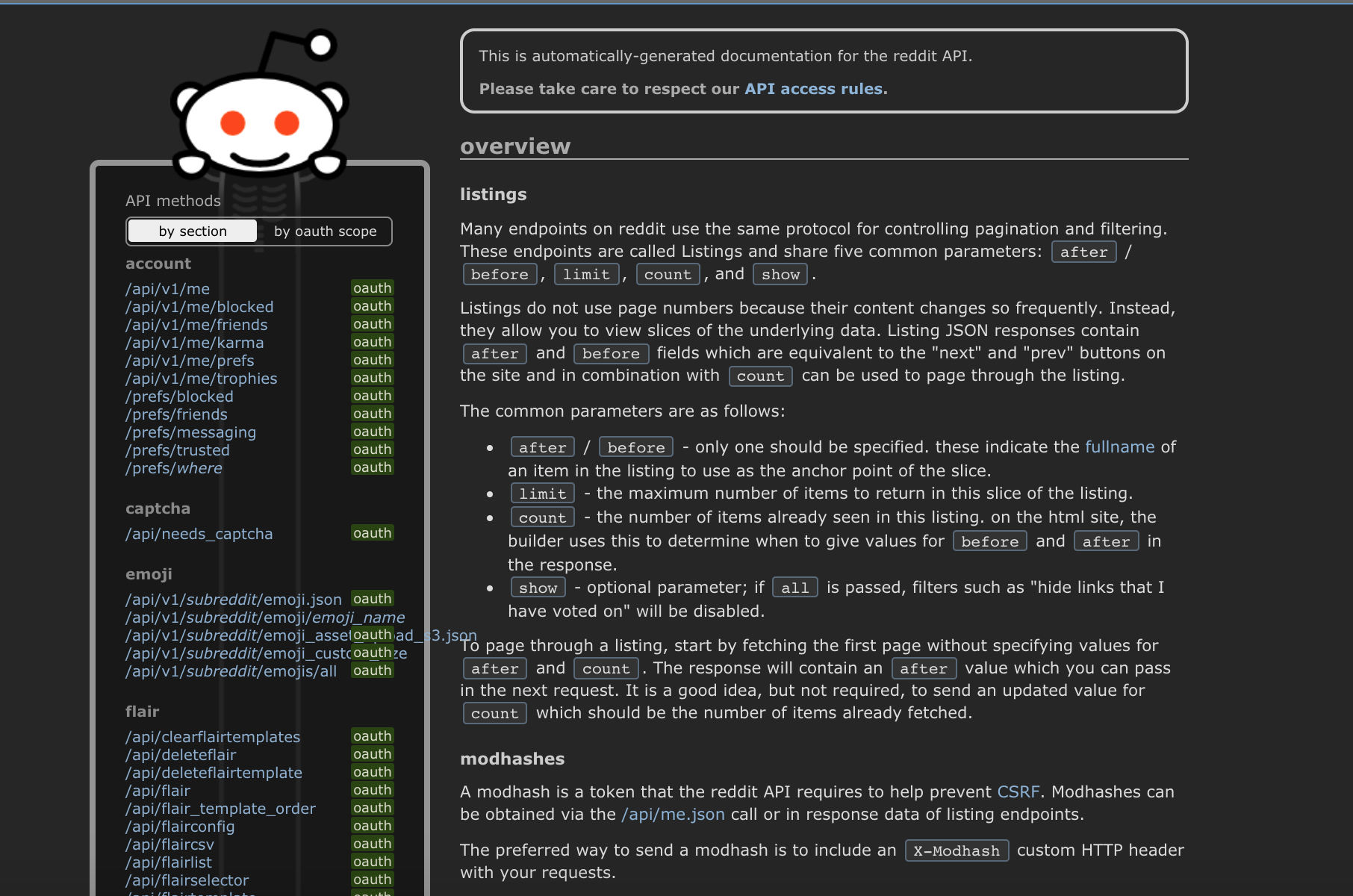
O Reddit fornece uma
API muito rica. Não perca nenhum recurso ou faça algo errado. No mundo real, com clientes e clientes, você não poderá trabalhar a esmo ou perderá rapidamente seu emprego.
Clientes inteligentes adivinham imediatamente que o trabalho não está indo bem e encontrarão outra pessoa.
 API do Reddit
API do Reddit3. Publicando o pacote NPM de código aberto

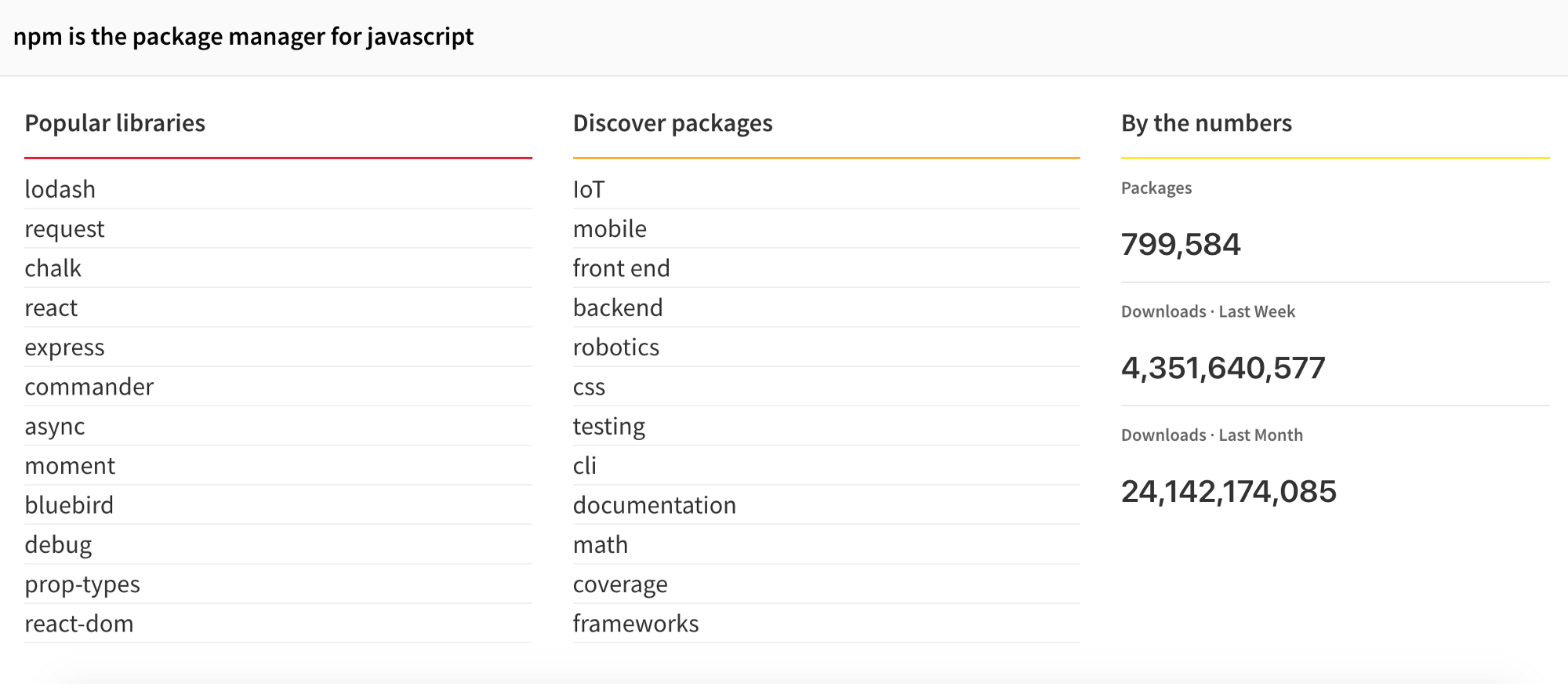
Se você estiver escrevendo código em Javascript, provavelmente está usando um gerenciador de pacotes. O gerenciador de pacotes permite reutilizar o código existente que outras pessoas escreveram e publicaram.
Compreender o ciclo completo de desenvolvimento de pacotes proporcionará uma experiência muito boa. Há muitas coisas que você precisa saber ao publicar código. Você precisa pensar em segurança, versão semântica, escalabilidade, convenções de nomes e manutenção.
O pacote pode ser qualquer coisa. Se você não tem ideia, crie seu próprio Lodash e publique-o.
 Lodash: lodash.com
Lodash: lodash.comTer algo que você fez na Internet coloca você 10% mais alto que os outros.
Aqui estão alguns recursos úteis sobre código aberto e pacotes.
4. curriculum freeCodeCamp
 Currículo da Fcc
Currículo da FccO freeCodecamp montou um
curso de programação muito
abrangente .
O freeCodeCamp é uma organização sem fins lucrativos. Consiste em uma plataforma web educacional interativa, um fórum da comunidade on-line, bate-papos, publicações médias e organizações locais que pretendem tornar o aprendizado do desenvolvimento da web acessível a todos.

Você será mais do que qualificado para o seu primeiro emprego, se conseguir concluir o curso inteiro.
5. Crie um servidor HTTP do zero
O protocolo HTTP é um dos principais protocolos pelos quais o conteúdo chega na Internet. Servidores HTTP são usados para veicular conteúdo estático, como HTML, CSS e JS.
Ser capaz de implementar o protocolo HTTP do zero expandirá seu conhecimento de como tudo interage.
Por exemplo, se você usa NodeJs, sabe que o Express fornece um servidor HTTP.
Para referência, veja se você pode:
- Configure o servidor sem usar nenhuma biblioteca
- O servidor deve veicular conteúdo HTML, CSS e JS.
- Implementando um roteador do zero
- Acompanhe as alterações e atualize o servidor
Se você não sabe o porquê, use
Go lang e tente criar um servidor HTTP
Caddy do zero.

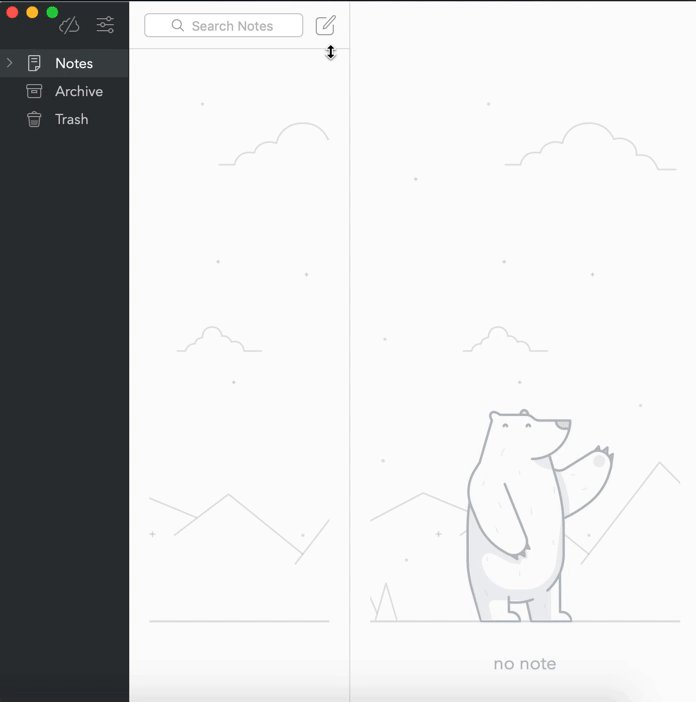
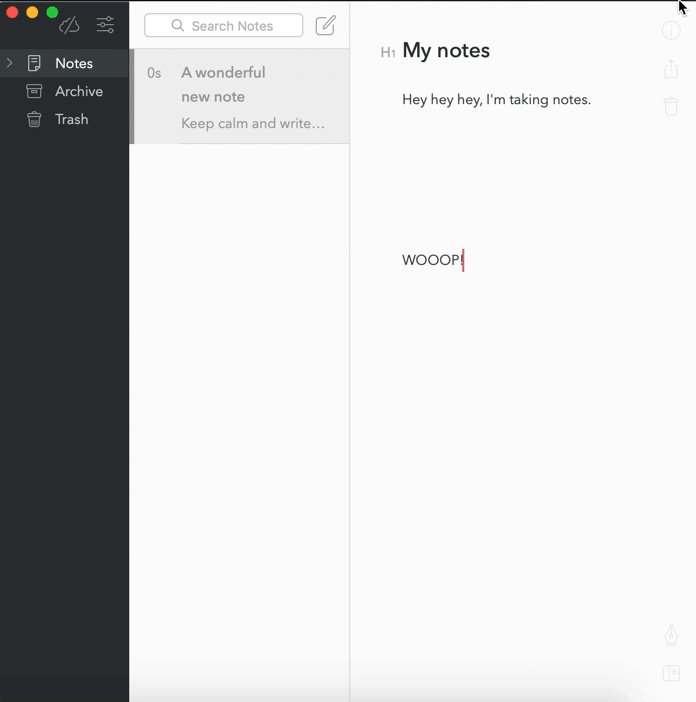
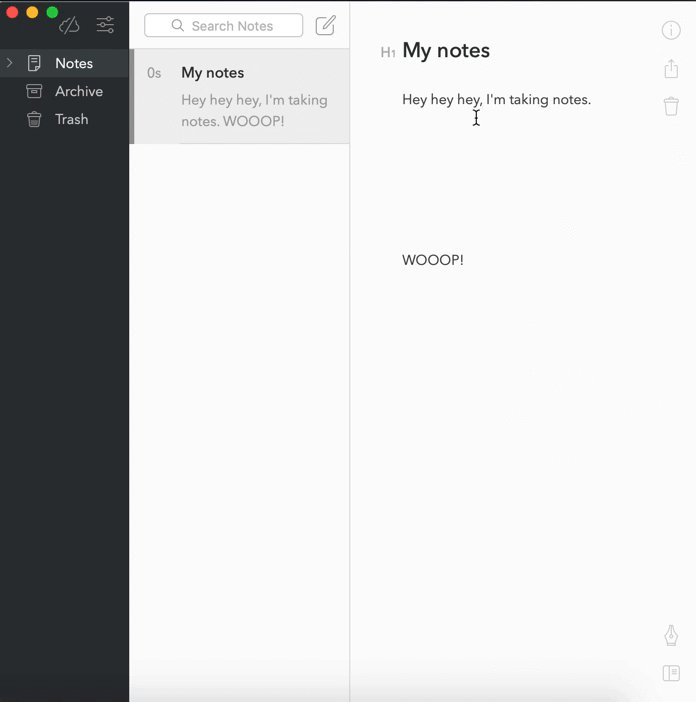
6. Aplicativo de desktop para anotações

Todos tomamos notas, certo?
Vamos criar um aplicativo para anotações. Um aplicativo precisa salvar notas e sincronizá-las com o banco de dados. Crie um aplicativo nativo usando Electron, Swift ou qualquer outra coisa que você gosta e que se adapte ao seu sistema.
Sinta-se livre para combinar isso com o primeiro desafio (editor de texto).
Como bônus, tente sincronizar a versão da área de trabalho com a versão da Web.
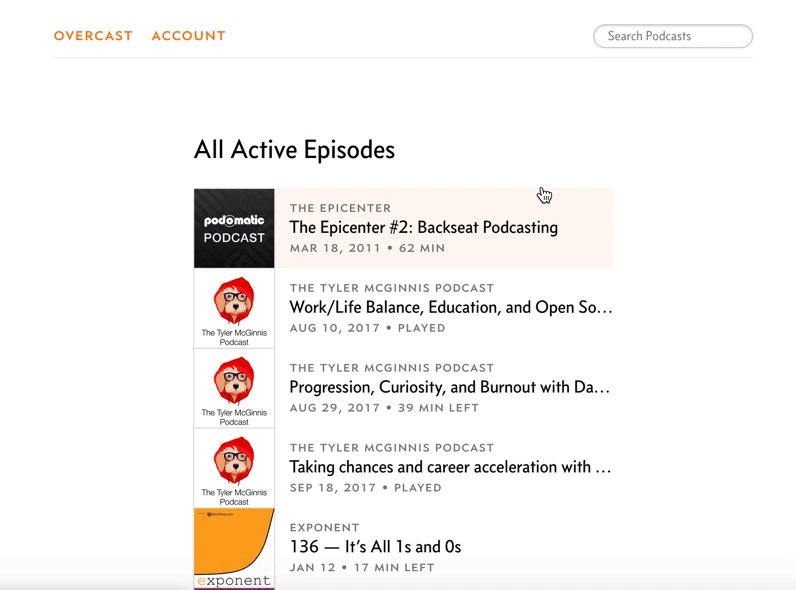
7. Podcasts (clone nublado)

Quem não ouve podcasts?
Crie um aplicativo da web com os seguintes recursos:
- Crie uma conta
- Pesquisa Podcast
- Avalie e assine Podcasts
- Pare e toque, altere a velocidade, funcione para frente e para trás por 30 segundos.
Tente usar a API do iTunes como ponto de partida. Se você conhece outros recursos, escreva nos comentários.
 affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api8. Captura de tela

Oi Estou tirando a tela agora!
Crie um aplicativo da área de trabalho ou da Web que permita capturar sua tela e salvar o clipe como
.gifAqui estão
algumas sugestões sobre como conseguir isso.
A tradução foi apoiada pela EDISON Software , uma desenvolvedora profissional de aplicativos e sites em PHP para grandes clientes, além do desenvolvimento de serviços em nuvem e aplicativos móveis em Java .