O teste é uma habilidade importante que todo desenvolvedor deve ter. No entanto, alguns relutam em fazê-lo.
Cada um de nós encontrou um desenvolvedor que alegou que os testes são inúteis, eles exigem muito esforço e, na verdade, seu código é tão excelente que nenhum teste é necessário. Não acredite. O teste é crucial.

Os testes tornam seu código mais estável e reduzem o número de bugs. Parece-lhe que não é assim, porque você conhece todo o seu código. Afinal, você escreveu, por que mais testes?
Suponha que você esteja criando um aplicativo de previsão do tempo. Você escreveu o código por vários dias ou semanas, para saber o código de e para.
Agora imagine que você terminou de trabalhar no aplicativo e voltará a ele em alguns meses. Você não se lembrará de todos os detalhes do código antigo. Você muda ... e inferno ... algo está quebrado. Como você conserta isso? Olhar para cada arquivo que você criar e configurá-lo para funcionar novamente? Isso pode funcionar. Mas alterar esse arquivo quebrará outra coisa.
Veja outro exemplo. Depois de vários meses de trabalho duro, você finalmente conseguiu a posição que desejava há muito tempo! Você se junta à equipe e começa a criar algo. Você trabalha com código de outros desenvolvedores e vice-versa. E em um dia tudo quebra. Se a equipe não integrou os testes em seu aplicativo, não invejo você.
Cada equipe deve escrever testes ao criar software ou aplicativos. Você não quer ser uma pessoa que não sabe como testar?
Sim, escrever testes leva tempo. Sim, é difícil no começo. Sim, a criação de aplicativos é mais interessante. Mas os testes são importantes e economizam tempo se implementados corretamente.
Meu objetivo hoje é melhorar as habilidades de teste. Examinaremos o teste de unidade e o desenvolvimento por meio de testes com o Jest (ferramenta de teste JavaScript). Obviamente, existem outras ferramentas de teste que você pode usar, como Mocha e Chai.
Vamos começar!Teste de unidade
Ao decidir testar um aplicativo, você se depara com vários tipos de teste: teste de unidade (unidade), testes de integração e testes funcionais. Vamos nos debruçar sobre testes de unidade.
Os testes funcionais e de integração são igualmente importantes, mas são mais difíceis de configurar e implementar do que os testes de unidade. Em poucas palavras, o teste de unidade consiste em testar pequenas partes do seu código: funções, métodos de classe, etc. Você envia dados para a entrada e confirma que recebeu o resultado esperado.
Benefícios do teste de unidade:- Torna o código mais estável;
- Facilita mudanças na implementação de uma função sem alterar seu comportamento;
- Documente seu código. Você logo entenderá o porquê.
- Faz você fazer o design certo. De fato, código mal projetado geralmente é mais difícil de testar.
Desenvolvimento de Teste (TDD)Para entender e usar o desenvolvimento por meio de testes, lembre-se destas 2 regras:
- Escreva um teste que falhe antes de escrever o código.
- Em seguida, escreva um código que possa passar no teste.
Quando usamos TDD, estamos falando de um loop "vermelho, verde, refatorado".
Vermelho: você escreve um teste com falha sem escrever código.
Verde: escreva o código mais simples que pode passar no teste. Mesmo que o código pareça o mais estúpido para você.
Refatorador: refatoração de código, se necessário. Não se preocupe se você alterar o código e os testes de unidade quebrarem se algo der errado.
Estruturando um arquivo de teste
O Jest fornece funções para estruturar testes:
descrever: usado para agrupar seus testes e descrever o comportamento de sua função / módulo / classe. São necessários dois parâmetros. A primeira é uma linha que descreve seu grupo. A segunda é uma função de retorno de chamada na qual você tem casos de teste ou funções de gancho.
it or test: seu teste de unidade. Os parâmetros são os mesmos que os descritos. Deve ser descritivo. A nomeação do teste é com você, mas você pode começar com "Deveria".
beforeAll (afterAll): a função hook é executada antes (e depois) de todos os testes. É necessário um parâmetro, que é uma função que você executará antes (e depois) de todos os testes.
beforeEach (afterEach): função de gancho que é executada antes (e depois) de cada teste. É preciso um parâmetro, que é a função que você executará antes (e depois) de cada teste.
Antes de escrever qualquer teste, você deve saber o seguinte:
Você pode pular o teste usando
.skip em
descreva e:
it.skip (...) ou
descrevem.skip (...) . Usando
.skip , você diz ao Jest para ignorar o teste ou o grupo.
Você pode escolher exatamente os testes que deseja executar usando
.only ao
descrever e:
it.only (...) ou
descrevem.only (...) . Isso é útil se você tiver muitos testes e quiser se concentrar em apenas uma coisa ou quiser "depurar" seus testes.
Configuração Jest
Para mostrar as funções de teste que examinamos acima, precisamos configurar o Jest. É muito simples
Você só precisa de Node.js e npm ou Yarn. Verifique se você está usando a versão mais recente do Node.js, pois usaremos o ES6. Crie um novo diretório e inicialize-o.
mkdir test-example && cd test-example npm init -y # OR yarn init -y
-y responde "sim" a todas as perguntas da NPM ou do fio. Ele teve que criar um arquivo package.json muito simples.
Em seguida, adicione o
Jest ao seu ambiente de desenvolvimento.
yarn add jest --dev
Em seguida, adicione o seguinte script ao seu
package.json :
"scripts": { "test": "jest" }
O teste de fios executará seus arquivos de teste em um diretório. Por padrão, o Jest reconhece arquivos dentro do diretório __tests__, ou arquivos que terminam em .spec.js ou .test.js.
Só isso. Você está pronto para escrever o primeiro teste.
Matchers (amostras)
Quando você verifica alguma coisa, precisa da entrada e do resultado esperado. É por isso que o Jest fornece amostras para testar nossos valores:
expect(input).matcher(output)
Jest tem muitas amostras, aqui está o mais importante:
toBe: compara igualdade estrita (===).
expect(1 + 1).toBe(2) let testsAreEssential = true expect(testAreEssential).toBe(true)
toEqual: compara valores entre duas variáveis, matrizes ou objetos.
let arr = [1, 2] arr.push(3) expect(arr).toEqual([1, 2, 3]) let x= 1 x++ expect(x).toEqual(2)
toBeTruthy (toBeFalsy): indica se o valor é verdadeiro (ou falso).
expect(null).toBeFalsy() expect(undefined).toBeFalsy() expect(false).toBeFalsy() expect("Hello world").toBeTruthy() expect({foo: 'bar'}).toBeTruthy()
toContain: verifica se uma matriz contém um elemento.
expect(['Apple', 'Banana', 'Strawberry']).toContain('Apple')
toThrow: verifica se uma função está causando um erro.
function connect () { throw new ConnectionError() } expect(connect).toThrow(ConnectionError)
Primeiros testes
Agora vamos escrever nosso primeiro teste e brincar com nossos recursos. Primeiro, crie um arquivo example.spec.js no seu diretório e cole o seguinte:
describe('Example', () => { beforeAll(() => { console.log('running before all tests') }) afterAll(() => { console.log('running after all tests') }) beforeEach(() => { console.log('running before each test') }) afterEach(() => { console.log('running after each test') }) it('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) })
Observe que não precisamos importar todas as funções que usamos. Eles já são fornecidos pelo Jest.
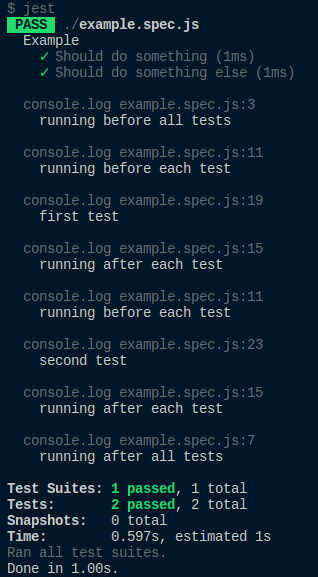
Execute o
teste do fio :

Como você não possui instruções nos testes, elas serão aprovadas. Você viu instruções diferentes do console.log? Você precisa entender melhor como suas funções e casos de teste funcionam.
Agora remova todas as funções do gancho e adicione
.skip ao primeiro teste:
describe('Example', () => { it.skip('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) })
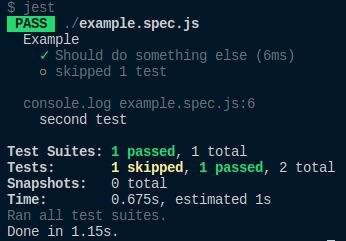
Execute o
teste do fio novamente:

Tudo bem se o primeiro teste não funcionar.
Adicione um terceiro teste e use
.only :
describe('Example', () => { it('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) it.only('Should do that', () => { console.log('third test') }) })
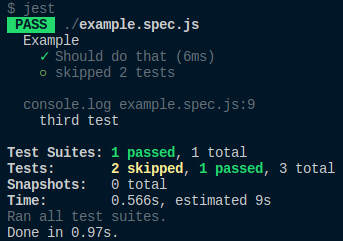
Execute o teste do fio novamente :

Na segunda parte do artigo, faremos uma implementação simples da pilha em JavaScript usando TDD.