Blazor 0.7.0 já está disponível! Esta atualização se concentra em ADRs (relacionamentos antepassado-descendente). Além disso, adicionamos algumas melhorias ao processo de depuração. Mais detalhes sob o corte!
Um pouco sobre o Blazor: uma estrutura para aplicativos de navegador escritos em .NET e lançados usando o WebAssembly. Ele oferece todas as vantagens dos modernos aplicativos de página única (SPA), enquanto permite o uso do .NET do começo ao fim, até o código comum no servidor e no cliente. [
1 ]
 Uma pequena introdução ou "O que é Blazor?"
Uma pequena introdução ou "O que é Blazor?" .
Aqui está o que há de novo no Blazor 0.7.0:
- Valores e parâmetros em cascata
- Aprimoramentos de depuração
Uma lista completa das alterações nesta versão pode ser encontrada nas
notas de versão do
Blazor 0.7.0 .
Blazor 0.7.0 download grátis
Instale o seguinte:
- .NET Core 2.1 SDK (2.1.500 ou posterior).
- Visual Studio 2017 (15.9 ou posterior) com ASP.NET.
- A mais recente extensão Blazor Language Services do Visual Studio Marketplace.
- Modelos Blazor na linha de comando:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates
Você pode encontrar instruções, documentos e manuais para Blazor em
blazor.net .
Atualize um projeto existente para o Blazor 0.7.0
Para atualizar o projeto Blazor 0.6.0 para 0.7.0:
- Defina os pré-requisitos listados acima.
- Atualize seus pacotes Blazor e referências da ferramenta CLI do .NET para 0.7.0. O arquivo do projeto Blazor atualizado deve ficar assim:
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netstandard2.0</TargetFramework> <RunCommand>dotnet</RunCommand> <RunArguments>blazor serve</RunArguments> <LangVersion>7.3</LangVersion> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.Blazor.Browser" Version="0.7.0" /> <PackageReference Include="Microsoft.AspNetCore.Blazor.Build" Version="0.7.0" /> <DotNetCliToolReference Include="Microsoft.AspNetCore.Blazor.Cli" Version="0.7.0" /> </ItemGroup> </Project>
É isso aí! Agora você pode avaliar os recursos mais recentes do Blazor.
Valores e parâmetros em cascata
Os componentes do Blazor podem aceitar parâmetros que podem ser usados para transferir dados para o componente e afetar a renderização do componente. Os valores dos parâmetros são fornecidos do componente pai para o componente filho. Às vezes, no entanto, é inconveniente transferir dados de um componente ancestral para um componente descendente, especialmente quando há muitas camadas entre eles. Valores e parâmetros em cascata resolvem esse problema, fornecendo uma maneira conveniente de um componente ancestral fornecer um valor que está disponível para todos os componentes descendentes. Eles também fornecem uma ótima maneira de coordenar componentes.
Por exemplo, se você deseja fornecer algumas informações sobre um tópico para uma parte específica do seu aplicativo, pode passar os estilos e classes apropriados de componente para componente, mas isso seria tedioso e demorado. Em vez disso, um componente pai genérico pode fornecer informações do tópico como um valor em cascata que os descendentes podem aceitar como parâmetro em cascata e, em seguida, usar conforme necessário.
Suponha que a classe
ThemeInfo transmita todas as informações sobre um tópico que você deseja transmitir através da hierarquia de componentes, para que todos os botões nesta parte do seu aplicativo tenham a mesma aparência:
public class ThemeInfo { public string ButtonClass { get; set; } }
O componente pai pode fornecer um valor em cascata usando o componente
CascadingValue . O componente
CascadingValue agrupa uma subárvore da hierarquia de componentes e define um valor único que estará disponível para todos os componentes nessa subárvore. Por exemplo, poderíamos especificar informações do tópico como um parâmetro em cascata para todos os componentes que compõem o corpo do layout:
@inherits BlazorLayoutComponent <div class="sidebar"> <NavMenu /> </div> <div class="main"> <div class="top-row px-4"> <a href="http://blazor.net" target="_blank" class="ml-md-auto">About</a> </div> <CascadingValue Value="@theme"> <div class="content px-4"> @Body </div> </CascadingValue> </div> @functions { ThemeInfo theme = new ThemeInfo { ButtonClass = "btn-success" }; }
Para usar valores em cascata, os componentes podem declarar parâmetros em cascata usando o atributo [CascadingParameter]. Os valores em cascata estão vinculados aos parâmetros em cascata por tipo. No exemplo a seguir, o componente Counter é modificado para ter um parâmetro em cascata que se liga ao valor em cascata de ThemeInfo, que é usado para definir a classe para o botão.
@page "/counter" <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn @ThemeInfo.ButtonClass" onclick="@IncrementCount">Click me</button> @functions { int currentCount = 0; [CascadingParameter] protected ThemeInfo ThemeInfo { get; set; } void IncrementCount() { currentCount++; } }
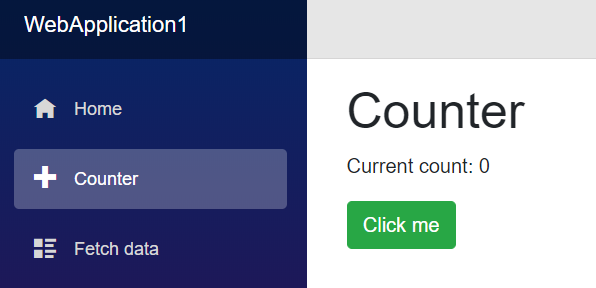
Quando lançamos o aplicativo, vemos que um novo estilo está sendo aplicado:

As opções em cascata também permitem que os componentes interajam em uma hierarquia de componentes. Por exemplo, suponha que você tenha um componente TabSet que contém vários componentes da guia:
<TabSet> <Tab Title="First tab"> <h4>First tab</h4> This is the first tab. </Tab> @if (showSecondTab) { <Tab Title="Second"> <h4>Second tab</h4> You can toggle me. </Tab> } <Tab Title="Third"> <h4>Third tab</h4> <label> <input type="checkbox" bind=@showSecondTab /> Toggle second tab </label> </Tab> </TabSet>
Neste exemplo, os componentes filho da guia não são explicitamente passados como parâmetros para o TabSet. Em vez disso, eles são simplesmente parte do conteúdo filho do TabSet. Mas o TabSet ainda precisa saber sobre cada guia para poder exibir os cabeçalhos e a guia ativa. Para ativar essa coordenação, sem exigir nenhuma conexão específica do usuário, o componente TabSet pode se representar como um valor em cascata, que pode ser correspondido pelos componentes do componente Tab:
No TabSet.cshtml:
<!-- Display the tab headers --> <CascadingValue Value=this> <ul class="nav nav-tabs"> @ChildContent </ul> </CascadingValue>
Isso permite que os componentes da guia pai capturem o TabSet que contém como um parâmetro em cascata, para que eles possam se adicionar ao TabSet e coordenar em que a guia está ativa:
No Tab.cshtml:
[CascadingParameter] TabSet ContainerTabSet { get; set; }
Confira a amostra completa do TabSet
aqui .
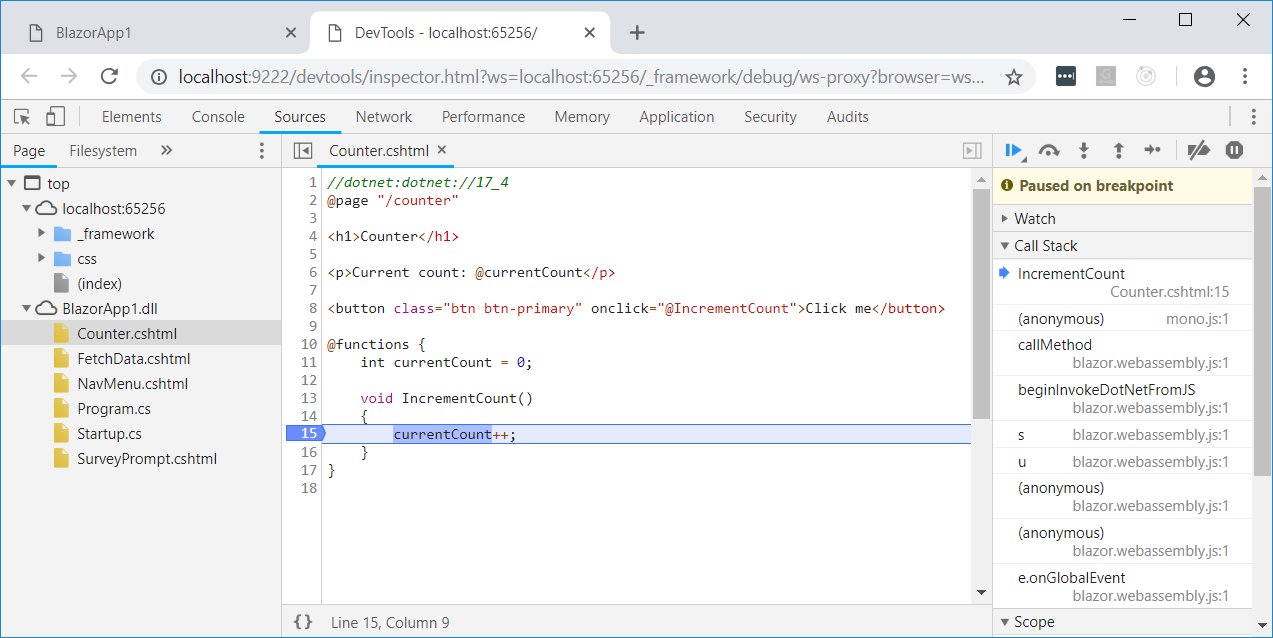
Aprimoramentos de depuração
No Blazor 0.5.0, adicionamos suporte para
depurar aplicativos cliente do Blazor no navegador . Embora esse experimento tenha demonstrado que é possível depurar aplicativos .NET em um navegador, foi uma experiência bastante perigosa. Agora você pode instalar e remover pontos de interrupção de maneira mais confiável, e a confiabilidade da depuração passo a passo foi aprimorada.