
Em 2018, sem servidor é a maneira mais rápida de fazer o back-end de um aplicativo, mesmo que você nunca o tenha feito. Sim, conheço inúmeros construtores de aplicativos, MBaaS ou BaaS, mas quero mostrar que o servidor sem servidor é adequado não apenas para aplicativos elementares, mas também para back-ends complexos escaláveis que não podem ser feitos no construtor.
No outro dia, lançamos a
primeira nuvem sem servidor na Rússia - Rusonyx Serverless com base na plataforma
Swifty . Os primeiros três meses de uso da plataforma são gratuitos, para que todos possam experimentar a abordagem sem servidor.
No artigo, mostrarei como criar um aplicativo simples de tarefas com autenticação, perfil de usuário, armazenamento de imagens e, de fato, gerenciamento de tarefas usando a abordagem sem servidor. Naturalmente, faremos isso no Swifty, mas a abordagem aqui é a mesma para todas as soluções sem servidor. Um exemplo do aplicativo finalizado pode ser encontrado
aqui . O frontend está escrito em vue.js, que executaremos no Object Storage (S3) interno, o backend será feito nas funções Go e Python.
Você não precisa ter conhecimento de JavaScript, goshechki e python para passar neste guia. O código fonte do aplicativo pode ser obtido
aqui .
Autenticação de usuário
No primeiro estágio, criaremos as próprias funções para o back-end do aplicativo. Primeiro de tudo, você precisa de uma conta no Swifty, que você pode criar
aqui . Após o login no painel, você deverá ver esta tela.

Agora que você tem uma conta, pode começar a criar as próprias funções. O Swifty inclui um serviço de autenticação - Autenticação, que fornece as operações básicas de inscrição, logon e logout, além da capacidade de criar, modificar, recuperar e excluir um perfil de usuário. Ele também possui integração com o Facebook e a capacidade de vincular um perfil já criado a um perfil do Facebook. Mas ainda não precisamos deles. Talvez mais tarde.
Crie um serviço de autenticação :
- Abra Swifty -> Serviços de autenticação.
- Clique em Criar banco de dados de autenticação e nomeie o banco de dados todoapp. Vou continuar usando esse nome, mas você pode nomear sua base como desejar.
Como resultado, muitas coisas serão criadas :
- Função todoapp.base - cria usuários de inscrição, logon e logout, implementa o protocolo OAuth 2.0.
- Função todoapp.fb - permite autenticar usuários através do fb.
- Função todoapp.link - vincula as contas de usuários já criados com suas contas no fb.
- Função todoapp.profiles - cria, atualiza e exclui perfis de usuário no MongoDB.
- Todoapp_mgo DB - Mongo para armazenar contas de usuário.
- Todoapp_profiles - Mongo DB para armazenar perfis de usuário.
- O Middleware de autenticação (AuthMW) é um proxy que permite, ao acessar a função API, verificar a autenticação do usuário, verificando seu token JWT, que foi emitido pela função todoapp.base. Não há token ou não está correto - a solicitação para a API será rejeitada.
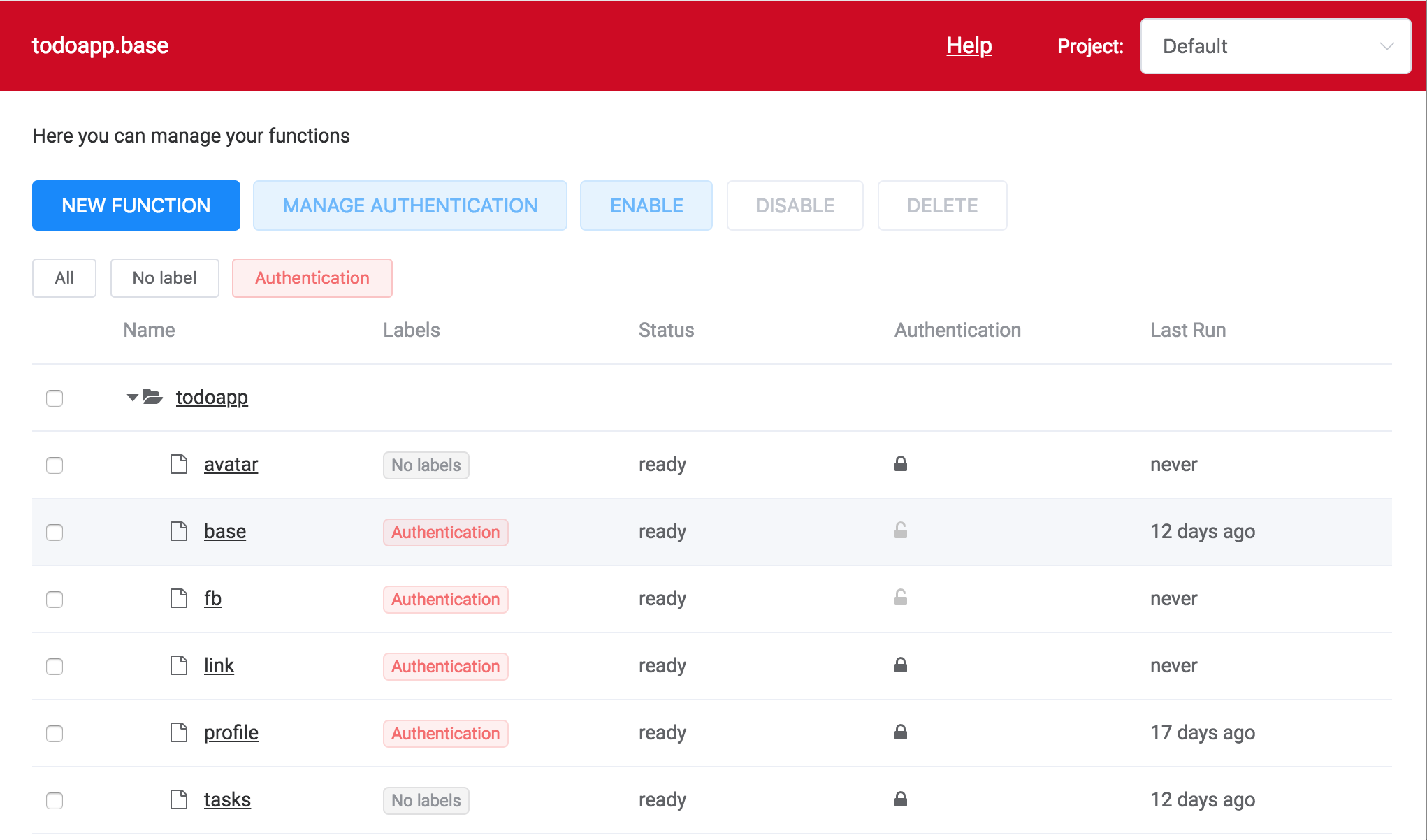
Nós usamos "." no nome das funções para separá-las em pastas. Portanto, se você criar uma nova função com o nome todoapp.newfunction, ela cairá automaticamente na pasta todoapp e aparecerá lá com o nome newfunction. Sua lista de funções agora deve conter o seguinte conjunto (veja a figura).

Você pode pular, mas é melhor ler
Este parágrafo, em princípio, pode ser pulado. Ou não, se você quiser entender como nosso serviço de autenticação funciona e entender um pouco mais sobre como o Swifty funciona. A função todoapp.base, escrita em Go, fornece recursos básicos de autenticação, mas nada impede que você expanda seus recursos para atender às necessidades do seu aplicativo. Não importa como você o altere, sem tocar no logon e no logout, ele continuará funcionando. A função possui uma variável SWIFTY_AUTH_NAME, que armazena o nome AuthMW. Uma função também precisa acessar o MongoDB e o próprio AuthMW, que são registrados na guia Acesso nas propriedades da função. Ela também possui um gatilho da API REST que possui um link que precisa ser chamado para acessar a função.
A função todoapp.base espera que você transmita o ID do usuário e a senha como argumentos de solicitação. A senha está criptografada.
Aqui estão exemplos de tais consultas:* Sign up: https://api.swifty.cloud:8686/call/012.../signup&userid=user@yourmail.com&password=xxxxxxxx * Sign in: https://api.swifty.cloud:8686/call/012.../signin&userid=user@yourmail.com&password=xxxxxxxx * Log out: https://api.swifty.cloud:8686/call/012.../leave&userid=user@yourmail.com
Se, por exemplo, o login foi bem-sucedido (a função verificou com êxito a senha transmitida), você receberá JSON com um token JWT, que precisará ser usado sempre que acessar funções para as quais a autenticação está ativada. Um token JWT é criado com base no esquema de autenticação do portador. Mais informações sobre o OAuth 2.0 e o esquema do portador podem ser lidas
aqui .
Se a autenticação não for bem-sucedida, a função chamada não será iniciada e a solicitação retornará o código 401.
Gerenciamento de Perfil de Usuário
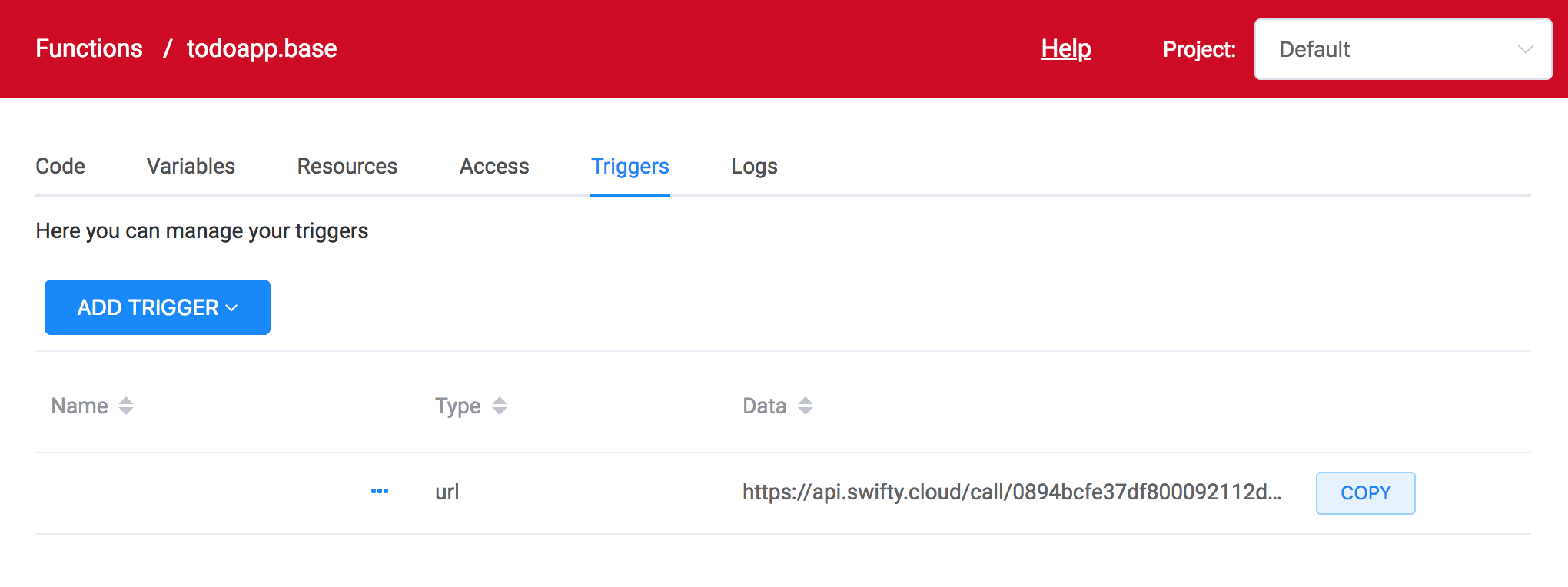
Portanto, toda função possui um URL da API REST, um link que você precisa chamar para executar a função. Para obter esse link para a função de autenticação, abra a função todoapp.base, vá para a guia Triggers, copie o URL da API REST e salve-o como AUTH_URL em algum lugar. Um pouco mais, precisamos inserir esse link no arquivo de configuração do frontend do nosso aplicativo.

Também precisamos de um URL de API para todoapp.profiles para que nosso aplicativo possa gerenciar perfis de usuário. Abra esta função, vá para a guia Triggers, copie o URL da API REST e salve-o como PROFILE_URL.
Gerenciamento de avatar de usuário
Nosso aplicativo também permite que você faça o upload de avatares de usuários e demonstre como armazenar arquivos no armazenamento de objetos interno. A imagem do usuário é carregada usando uma função especial e armazenada no armazenamento de objetos interno. O acesso à imagem pode ser obtido por meio da função ou usando a API S3 padrão, chaves de acesso às quais pode ser obtido na guia de controle Armazenamento de objetos na interface do usuário.
Para criar uma função de gerenciamento de imagem:- Vá para a guia Funções -> Nova função -> Do repositório (Modelos). Armazenamos todos os modelos de função no repositório público git swifty.demo. Este repositório deve ser selecionado por padrão.
- Selecione a função Gerenciamento de avatar (python), clique em Avançar e digite o nome da nova função todoapp.avatar. Clique em Create.
- Em seguida, vá para a guia Triggers, clique em Add Trigger, selecione a API REST (URL). Copie o link que aparece e salve-o como PICTURE_URL.
Em seguida, você precisa criar um bucket no Object Storage para armazenar fotos do usuário:
- Vá para a guia Armazenamento de Objetos -> Criar Balde. Nomeie o novo bucket de todoappimages.
- Vá para a guia Funções -> todoapp.avatar -> Acesso -> clique em Incluir, selecione Armazenamento de Objetos, o bloco todoappimgaes recém-criado e clique em Incluir.
Agora nossa função tem acesso ao bucket especificado. É muito simples e não precisamos registrar nenhum acesso ao balde dentro da função. A única coisa que precisamos especificar é a função em que bucket para armazenar imagens com a ajuda de uma variável de ambiente:
- Vá para a guia Funções -> todoapp.avatar -> Variáveis e clique em Criar variável.
- Digite o nome da variável - BUCKET_NAME e seu valor - todoappimages.
Gerenciamento de tarefas
Na verdade, estamos criando um aplicativo de gerenciamento de tarefas e é hora de finalmente fazer a função correspondente. Temos um modelo para ele que permite criar uma tarefa, marcá-la como concluída e excluir a tarefa.
Crie uma função:- Vá para a guia Funções -> Nova função -> Do repositório (Modelos).
- Selecione a função de aplicativo TODO (python), clique em Avançar e insira o nome da nova função todoapp.tasks. Clique em Create.
- Em seguida, vá para a guia Triggers, clique em Add Trigger, selecione a API REST (URL). Copie o link que aparece e salve-o como TASKS_URL.
Em seguida, precisamos de um banco de dados para armazenar nossas tarefas. A opção mais fácil é o MongoDB.
- Vá para a guia Mongo Database -> Create Database e crie um banco de dados chamado todoapp_tasks.
- Vá para a guia Funções -> todoapp.tasks -> Acesso -> Incluir e adicione um novo banco de dados.
Agora nossa função tem acesso ao banco de dados todoapp_tasks e podemos acessá-lo a partir da função usando a biblioteca swifty, por exemplo:
db = swifty.MongoDatabase(os.getenv('TASKS_DB_NAME'))Só precisamos registrar uma variável de ambiente com o nome do banco de dados:
- Vá para a guia Funções -> todoapp.tasks -> Variáveis e clique em Criar variável.
- Digite o nome da variável - TASKS_DB_NAME e seu valor - todoapp_tasks.
Habilitar autenticação para recursos
Quando temos um back-end para autenticação do usuário e as próprias funções que compõem o back-end do nosso aplicativo, podemos habilitar a autenticação para eles, para que apenas usuários autorizados possam acessar as funções de gerenciamento de perfil, avatar e tarefa.
Como habilitar a verificação de token para determinadas funções:- Vá para a guia Funções e selecione as funções todoapp.tasks e todoapp.avatar.
- Clique em Gerenciar autenticação e selecione o serviço todoapp, clique em Ativar.
Agora, as funções todoapp.tasks e todoapp.avatar serão executadas apenas para usuários com o token JWT correto gerado usando todoapp.base.
Após todas as ações acima, a lista de nossas funções deve se parecer com isso.

Publicar Aplicativo
Vamos lidar com o frontend do nosso aplicativo. O frontend está escrito em vue.js e precisamos apenas adicionar links para nossas funções em seu arquivo de configuração e reconstruir o aplicativo com essa configuração atualizada. Tudo é simples aqui e não é necessário conhecimento de vue.js e JavaScript.
Para reconstruir o aplicativo, você precisa instalar o node.js. Se você não o possui, use o
guia oficial para colocá-lo. Se você tem um Mac, existe um bom guia
aqui . Você também precisará do git para puxar o repositório para o seu computador. Por favor faça:
Depois disso, vá para a pasta
/swifty.todoapp/src e abra o arquivo
config.js no seu editor favorito. Você precisa alterar as variáveis contidas lá para aquelas que você salvou anteriormente:
export const AUTH_URL = "https://api.swifty.cloud/call/991..."
export const PROFILE_URL = "https://api.swifty.cloud/call/281..."
export const PICTURE_URL = "https://api.swifty.cloud/call/e6a..."
export const TASKS_URL = "https://api.swifty.cloud/call/4b1..."Ainda não precisamos de variáveis relacionadas ao CE.
Então você precisa reconstruir o aplicativo:
...
Concluído Construção concluída. O diretório dist está pronto para ser implantado.
Antes de criar o aplicativo, você também pode testá-lo localmente:
e acesse-o através de um navegador em http: // localhost: 8080
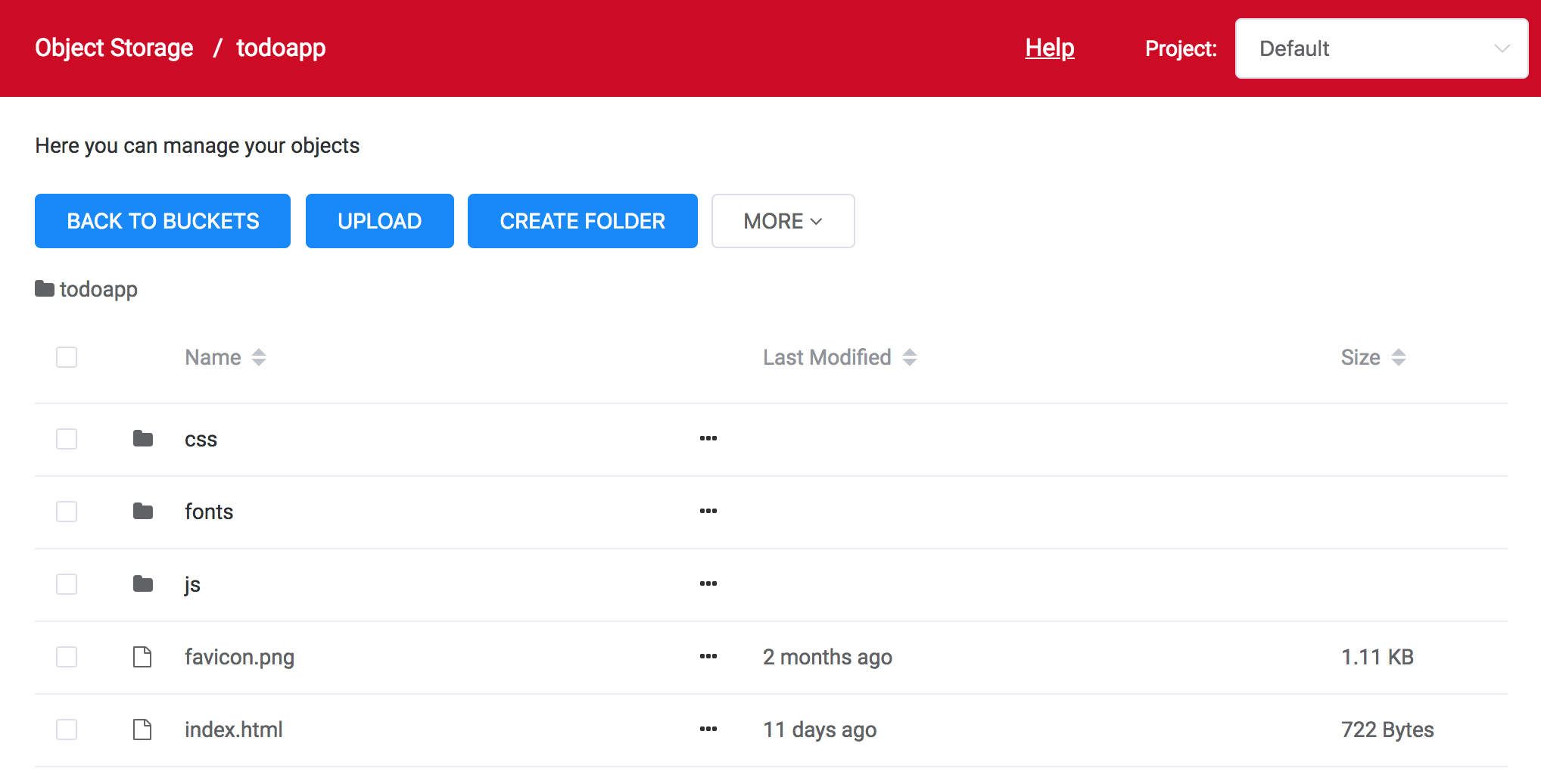
Usamos o Armazenamento de Objetos para armazenar os arquivos estáticos do nosso aplicativo. Vá para a guia Armazenamento de objetos, crie um depósito todoapp e faça upload de arquivos para ele a partir da pasta
/swifty.todoapp/dist/ observando os nomes das pastas (você precisará criá-los manualmente).
O último passo é publicar o aplicativo. Clique em Mais -> Configurações do Servidor HTTP e ative o Servidor HTTP para seu bucket. Copie o link que aparece e siga-o - esta é a sua aplicação!

Agora você pode criar uma conta e tentar em ação. Se você agora for para a tela de funções, verá que as funções acabaram de ser lançadas - para autenticação, carregamento de perfil, etc.
O que vem a seguir?
Mostramos um exemplo simples de como usar sem servidor para criar aplicativos. Ainda temos muitos modelos de funções populares, e você, tenho certeza, tem muito mais ideias para novos aplicativos. Experimente modelos, escreva suas funções e faça com que suas idéias apareçam.
E, claro, entre em contato se você tiver alguma dúvida sobre o servidor sem geral e o Swifty em particular.
Aproveite!