Boa tarde, apresento a sua atenção a tradução de um artigo sobre o trabalho do PDF em Swift.
Qualquer pessoa interessada, bem-vindo ao gato.
Estou trabalhando em um aplicativo que deve poder baixar arquivos PDF, salvá-los e abri-los. Para esta tarefa, você precisa executar 3 etapas:
- Downloadtask
- Gerenciamento de arquivos
- Pdfview
Etapa 1. DownloadTaskPara baixar um arquivo por meio de uma URL, você deve usar o downloadTask. Também é necessário rastrear para onde nossos arquivos foram movidos, de modo que o observador, que no meu caso é o
ViewController , deve suportar
URLSessionDownloadDelegate .
import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() } @IBAction func downloadButtonPressed(_ sender: Any) { guard let url = URL(string: "https://www.tutorialspoint.com/swift/swift_tutorial.pdf") else { return } let urlSession = URLSession(configuration: .default, delegate: self, delegateQueue: OperationQueue()) let downloadTask = urlSession.downloadTask(with: url) downloadTask.resume() } } extension ViewController: URLSessionDownloadDelegate { func urlSession(_ session: URLSession, downloadTask: URLSessionDownloadTask, didFinishDownloadingTo location: URL) { print("downloadLocation:", location) } }
Para entender onde o arquivo foi salvo, basta imprimir a saída da variável
location no console do Xcode.
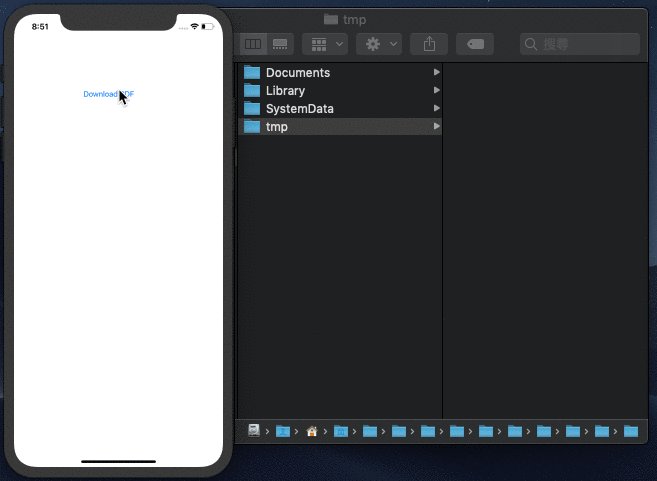
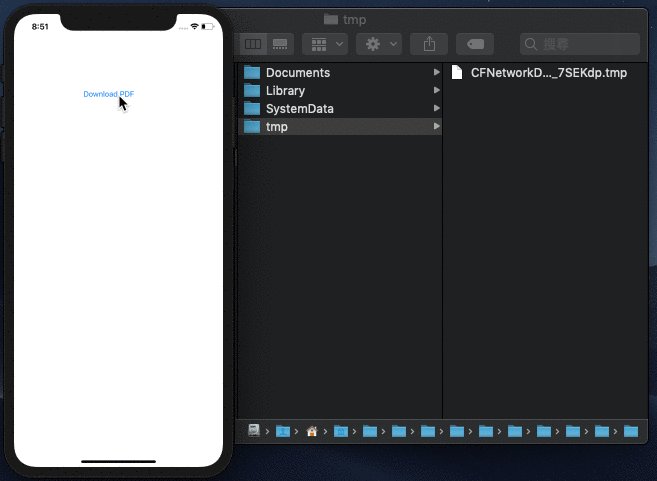
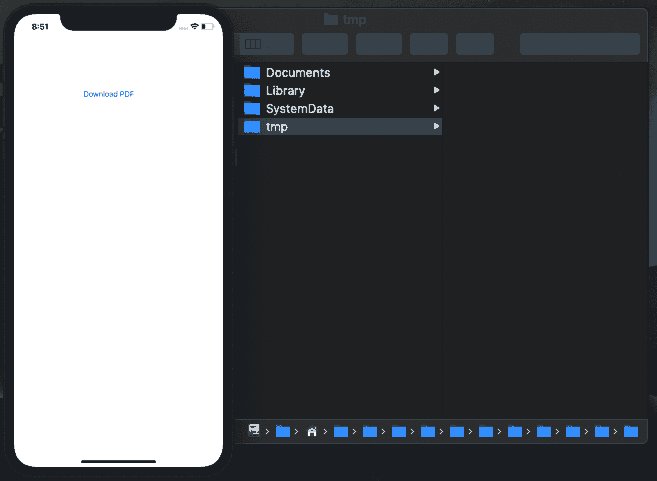
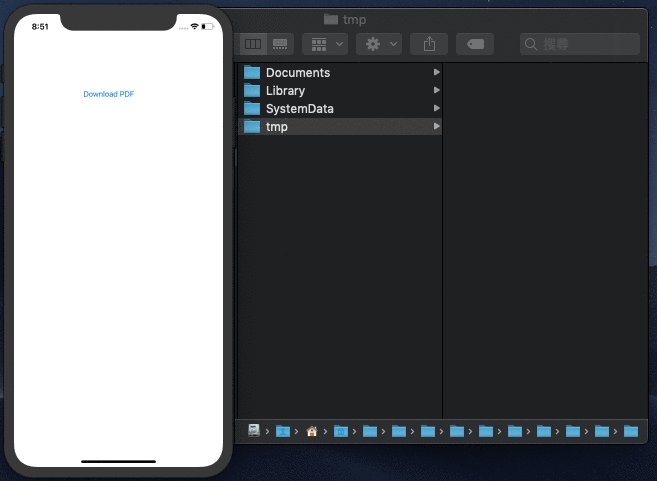
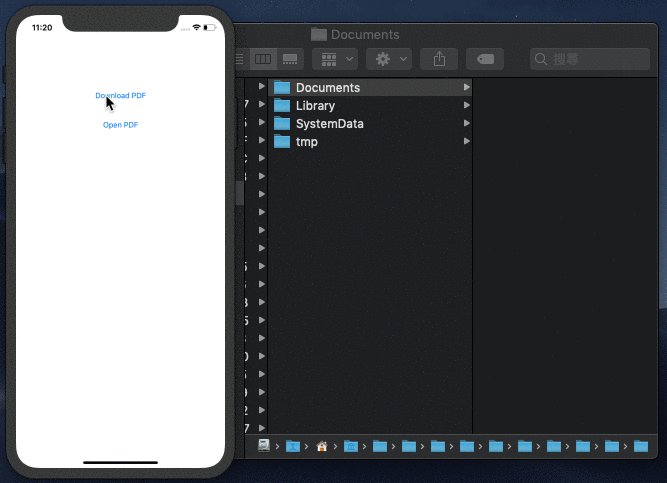
Depois de clicar no botão "Download", o arquivo foi baixado em menos de um segundo e depois foi eliminado pelo sistema. Esse comportamento é repetido no simulador e no dispositivo real.
 Etapa 2. Gerenciamento de Arquivos
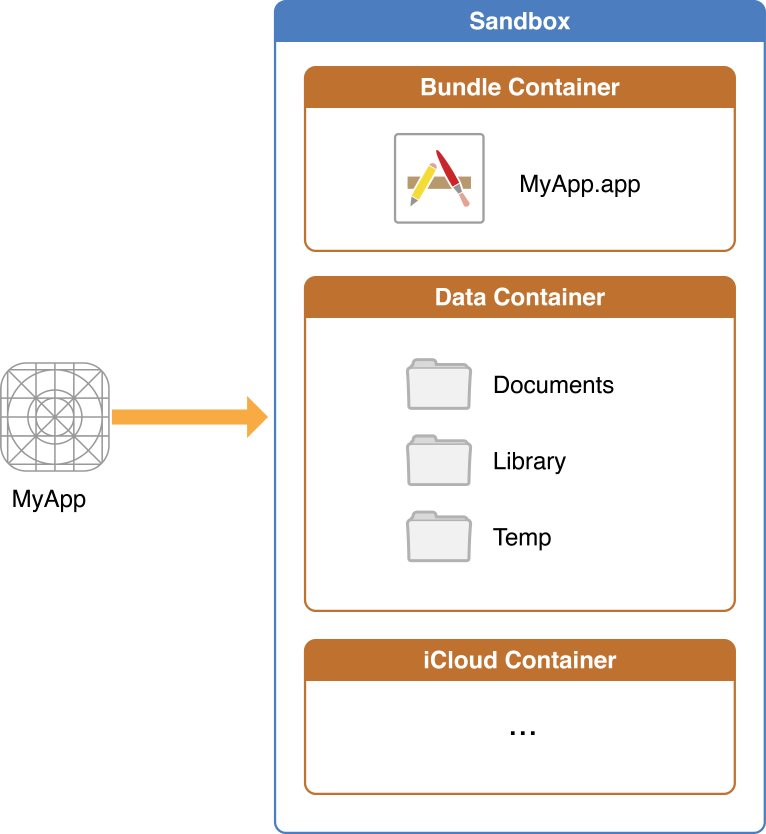
Etapa 2. Gerenciamento de ArquivosCada aplicativo no iOS tem seu próprio ambiente de teste. Dentro dele, existem três componentes que todo desenvolvedor de iOS deve conhecer: Bundle Container, Data Container e iCloud Container. Neste artigo, consideraremos apenas o Data Container com mais detalhes, pois precisaremos dele para nossa tarefa - baixar um arquivo PDF.

Usando o contêiner de dados, podemos gerenciar arquivos salvos da Internet. Abaixo vou listar as propriedades importantes:
- Os arquivos dentro da Biblioteca e os arquivos tmp serão excluídos automaticamente
- O iTunes faz backup de todos os arquivos, exceto Caches, tmp e arquivos designados como .isExcludedFromBackup = true . Durante a revisão do aplicativo, se a Apple encontrar no iTines arquivos salvos que não deveriam estar lá, provavelmente o aplicativo será rejeitado.
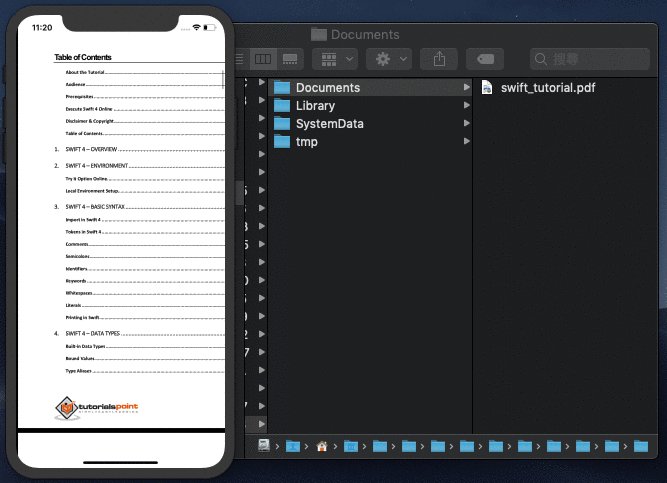
- Os arquivos salvos devem ser armazenados em Documentos .
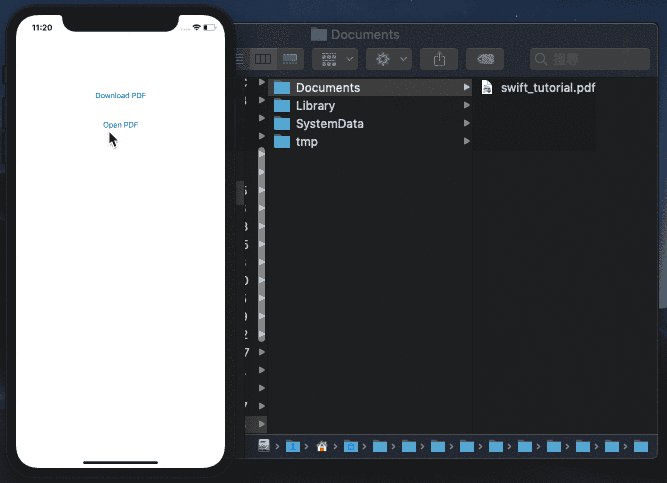
Segue-se que nosso próximo passo é salvar o arquivo de tmp em Documents. Aqui está o que eu fiz:
- Copiei o nome do arquivo pdf
- URL criado em documentos
- Excluiu um arquivo com o mesmo nome para evitar um erro de cópia: "CFNetworkDownload_mdrFNb.tmp" não pôde ser copiado para "Documentos" porque já existe um item com o mesmo nome.
- Copiou o arquivo para documentos.
extension ViewController: URLSessionDownloadDelegate { func urlSession(_ session: URLSession, downloadTask: URLSessionDownloadTask, didFinishDownloadingTo location: URL) { print("downloadLocation:", location)
 Etapa 3. PDFView
Etapa 3. PDFViewEntão, movemos o arquivo PDF e agora o usuário tem acesso a ele. Vamos agora descobrir como abri-lo usando o PDFView embutido no PDFKit, a estrutura prática da Apple disponível no iOS 11.
Embora muitos tutoriais do PDFKit usem o
storyboard para criar um PDFView usando a propriedade UIView, isso não pode ser feito através do
Xibs . Portanto, vou criá-lo através do código.
@IBAction func openPDFButtonPressed(_ sender: Any) { let pdfViewController = PDFViewController() pdfViewController.pdfURL = self.pdfURL present(pdfViewController, animated: false, completion: nil) }
import UIKit import PDFKit class PDFViewController: UIViewController { var pdfView = PDFView() var pdfURL: URL! override func viewDidLoad() { super.viewDidLoad() view.addSubview(pdfView) if let document = PDFDocument(url: pdfURL) { pdfView.document = document } DispatchQueue.main.asyncAfter(deadline: .now()+3) { self.dismiss(animated: true, completion: nil) } } override func viewDidLayoutSubviews() { pdfView.frame = view.frame } }

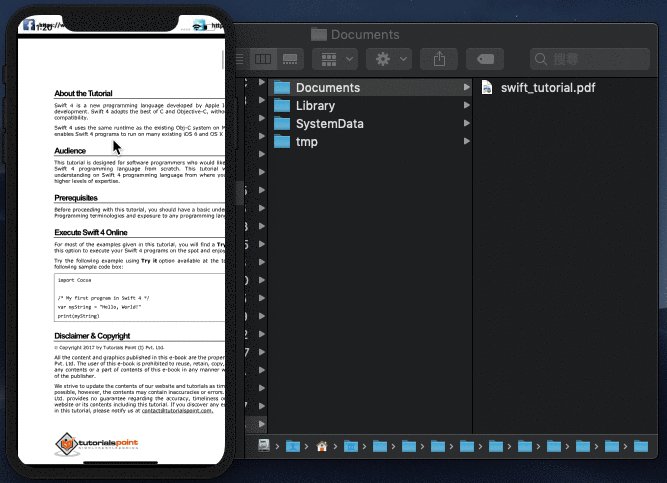
Voila! Extraímos e abrimos o arquivo PDF. Sei que o formato do livro é um pouco diferente, e é por isso que veremos o
PDFKit em mais
detalhes no próximo artigo .