- "
Algum tipo de biblioteca, alguém atualizado ... O que Haiter tinha a ver com isso?" Por que eu, um excelente desenvolvedor, preciso dedicar algum tempo a este artigo? "
você pode pensar, meu querido amigo. Não há necessidade de perder tempo. Esta é apenas uma noite lendo com uma parte de risadas engraçadas. O texto será sobre a biblioteca
RequestPermission e seu autor misterioso.
Vamos começar com o principal - rebranding! A biblioteca foi renomeada para
SPPermission . Não sei se é esse o caso ou não, mas depois de alterar o nome, ele ficou no
topo do GitHub na segunda semana. Sim, existe um top, é condicional, mas projetos interessantes ainda podem ser encontrados lá. O autor (pessoa misteriosa), atualizou os banners na
página do projeto , descrição, uma enorme seção do
doador inserida. Que ganancioso!
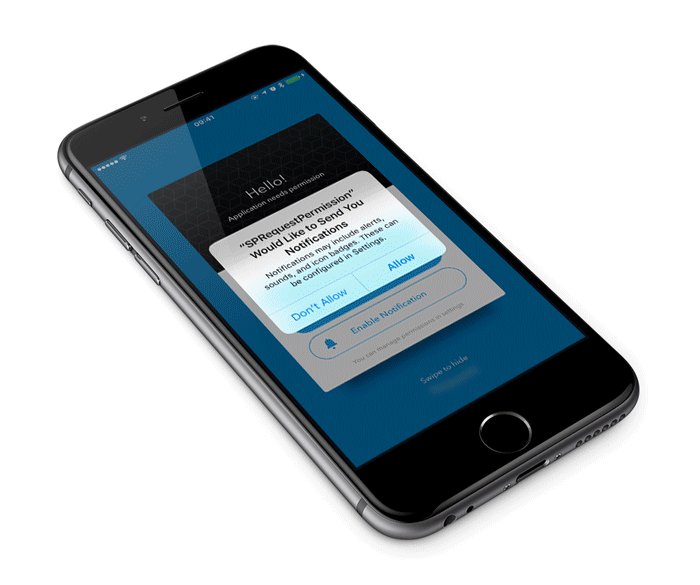
Mas vamos ao projeto em si:

Como você pode ver pelo tamanho enorme de gifs
(4 megabytes não ortodoxos) , o projeto pede uma lista de permissões, existem ícones, texto. Você pode até dizer que parece bom.
Instale
Você pode simplesmente arrastar o código fonte para o seu projeto, esta é uma pasta de arquivos estruturados. E você
não pode
sofrer bobagens para construir a biblioteca usando o
SocoaPods . Não vou contar os prós e contras, não sobre este artigo. Adicione a linha ao arquivo
pod :
pod 'SPPermission'
e atualize as dependências. Provavelmente, este é o passo mais difícil de todos)
Use
Se você acabou de arrastar os arquivos para o projeto, o módulo
SPPermission já estará disponível. Se você
não sofreu nenhum disparate, usou o
ocoaPods , então importe a biblioteca para o controlador:
import SPPermission
Agora, na função
viewDidAppear , chamamos a seguinte construção:
override func viewDidAppear(_ animated: Bool) { super.viewDidAppear(animated) SPPermission.Dialog.request( with: [.camera, .calendar, .notification], on: self ) }
Passamos a lista de permissões e o controlador no qual apresentaremos a caixa de diálogo. Resta iniciar o projeto.
Personalização
Se você, querido amigo, trabalhou com tabelas ou coleções, as palavras
Delegado e
DataSource não serão assustadoras. E se você é um pouco obcecado por padrões, você até grita:
- “
Uau! Abordagem baseada em protocolo! "
Você vê! Você vê? Mas eu disse que não seria engraçado. Mas depois de ler esta linha, vamos seguir em frente.
Vamos começar com o protocolo
SPPermissionDialogDataSource , ele será responsável por personalizar a caixa de diálogo e permitirá uma integração mais fiel da biblioteca no projeto. Vejamos os parâmetros:
@objc public protocol SPPermissionDialogDataSource: class { @objc optional var dialogTitle: String { get } @objc optional var dialogSubtitle: String { get } @objc optional var dialogComment: String { get } @objc optional var allowTitle: String { get } @objc optional var allowedTitle: String { get } @objc optional var bottomComment: String { get } @objc optional var showCloseButton: Bool { get } @objc optional func name(for permission: SPPermissionType) -> String? @objc optional func description(for permission: SPPermissionType) -> String? @objc optional func image(for permission: SPPermissionType) -> UIImage? }
Para ser sincero, não vejo razão para me debruçar sobre todos, já que seus nomes estão falando. Vamos
analisar alguns ambíguos:
bottomComment e
showCloseButton .
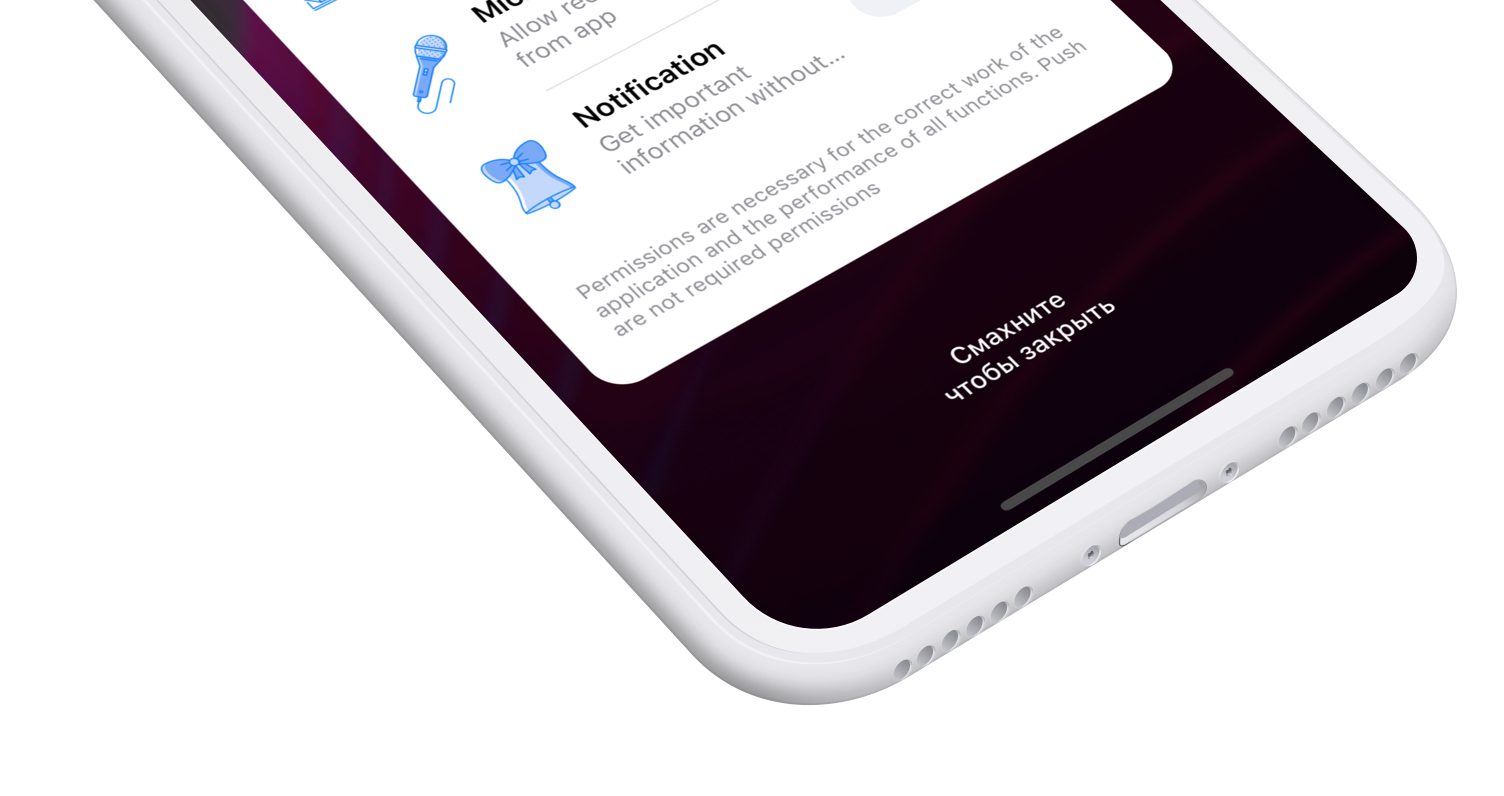
O primeiro parâmetro é responsável pelo comentário na caixa de diálogo, por exemplo, você pode colocar o prompt “
Deslize para fechar ”:

O segundo parâmetro,
showCloseButton , é responsável pelo botão Fechar no canto superior direito da tela. Eu também tenho uma foto com um exemplo:

Algumas funções permitem que
nada seja retornado, isso é necessário se você não precisar personalizar todos os cabeçalhos / ícones ou texto. É suficiente retornar
nulo para deixar o valor padrão:
func description(for permission: SPPermissionType) -> String? { if permission == .calendar { return "" } lse { return nil } }
Resta passar o objeto
DataSource para a estrutura principal:
SPPermission.Dialog.request( with: [.camera, .calendar, .microphone, .notification], on: self, dataSource: self )
Delegar
Permite acompanhar alguns eventos. Vamos dar uma olhada no protocolo:
@objc public protocol SPPermissionDialogDelegate: class { @objc optional func didHide() @objc optional func didAllow(permission: SPPermissionType) }
Hmm, não muito ... E, no entanto, o que mais é necessário?) Acho que não vale a pena explicar quais eventos as funções serão chamadas. Os nomes estão falando. Chamo sua atenção - o delegado não deve esquecer de indicar:
SPPermission.Dialog.request( with: [.camera, .calendar, .microphone, .notification], on: self, delegate: self dataSource: self )
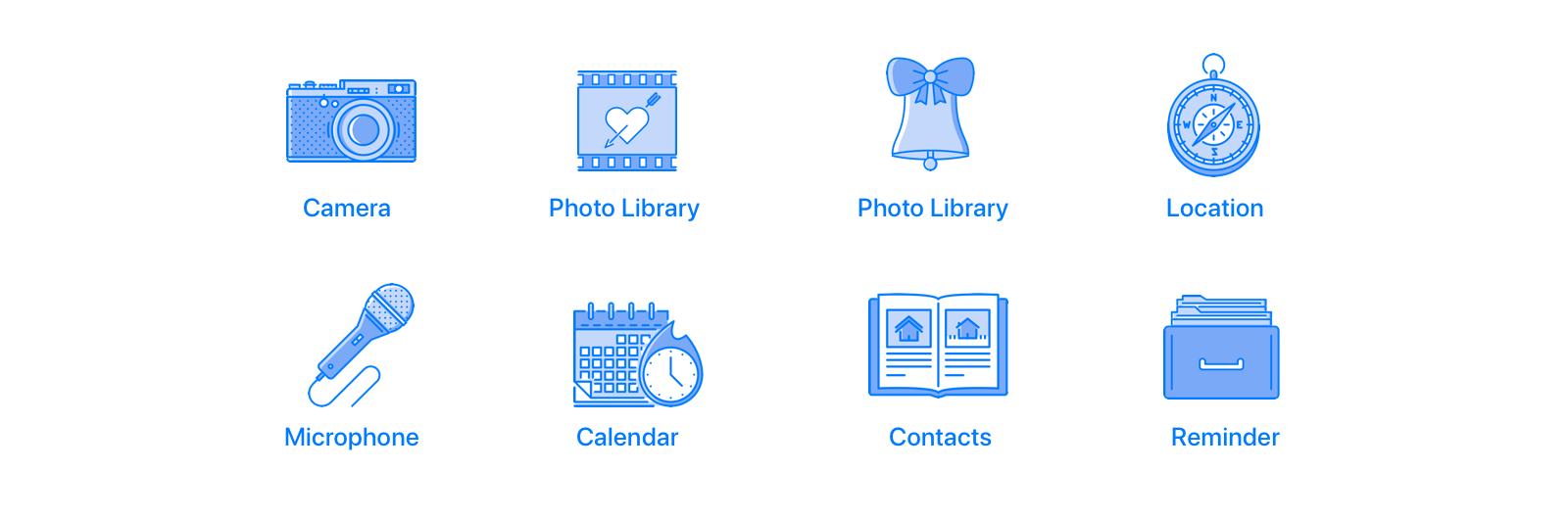
Permissões

A lista será reabastecida se houver sugestões ou críticas da biblioteca, vale a pena criar uma nova edição
aquiPãezinhos
Vale a pena prestar atenção em uma função útil:
func isAllow(_ permission: SPPermissionType) -> Bool
Isso permitirá que você saiba se o usuário deu permissão. Para aumentar a lealdade, é recomendável solicitar permissões não em um pacote, mas antes do uso. E não mais do que 3 ex! Embora eu ache difícil encontrar uma situação em que precise de mais) Use isto:
let isAvailableCamera = SPPermission.isAllow(.amera)
Por que atualizar
A versão antiga era assim, e talvez um ano atrás não fosse nada:

Na verdade, não o atualizo há um ano (oh, não finja que você não entendeu que eu era o autor da biblioteca), mas, mais recentemente, recebi uma carta ... embora vamos falar sobre essa história um pouco mais tarde. Estamos fazendo negócios sérios aqui!
Arquitetura
Há cerca de um ano, escrevi
um artigo em que derrotei diretamente os amantes do uso injustificado da arquitetura. Mas apenas eu pensava assim, e a mensagem principal não foi ouvida. Meu desejo de simplificar este ano não parou. Quando concebi o redesenho, percebi que o projeto teria que ser reescrito como um todo. Este é um tipo de equipamento de perfuração com a capacidade de ouvir rádio, cortar legumes e um aquecedor de meia taxa. Eu vi um ano depois! Agora me parece estúpido escrever
este artigo , tendo um exemplo tão complexo. Provavelmente em mais um ano, tornarei ainda mais fácil. Vamos ver)
Então, qual é a história?
O tutorial sobsna terminou e seguimos em frente. Algumas semanas atrás, recebi uma carta pedindo que eu explicasse como a biblioteca funciona. Era uma pergunta estranha e, como abandonei a biblioteca, simplesmente respondi com um modelo:
- “
Caro amigo, eu não apoio a biblioteca agora, não tenho tempo livre. Tudo de bom ”
Eu apenas escrevi certo, apenas em Zabugorsk. E eu esqueci. Entrando na papoula, vi cerca de uma dúzia !!! mensagens na pasta spam. Bem, tudo, obviamente, algum portal divergiu, agora como faço para cancelar a assinatura de suas correspondências! E nnnet ... O mesmo cara escreveu para mim, só que desta vez com raiva. Nas cartas, descobri que não era o autor da biblioteca (portanto, não sei dizer), descobri que pessoas como eu são as pessoas mais terríveis (e precisamos proibir o registro no GitHub), descobri que quero muito dinheiro pelo meu trabalho inútil. Dinheiro? Na página antiga, não havia sequer um formulário de rosquinha. Mas eu entendi o ponto, o homem estava com raiva.
Decidi ajudar, mas não por gentileza - fiquei extremamente interessado no que era incrível que precisava ser personalizado, o que provocou uma enorme onda de raiva. Descobriu-se que ele estava procurando um método chamado quando a caixa de diálogo é fechada. Não havia limite para o meu riso através das lágrimas! O delegado foi descrito na primeira versão.
A história é triste, mas ainda mais triste! Sim sim Descrevi em detalhes para ele pessoalmente como usar os delegados, por assim dizer, o curso geral. Não perdi a oportunidade de me divertir e disse que tudo isso estava na página principal do projeto desde o início. Eu recebi a resposta ... mas queria chorar ainda mais:
“
Comecei a programar recentemente e não quero entender a documentação. TchauEu ri por um longo tempo.
Nós terminamos
Foi introduzido um breve programa educacional, para o atento, deixarei links para o
lapso de tempo
com o design (lambo inescrupulosamente os recuos e as cores dos aplicativos eletrônicos) e um
tutorial que mostrará tudo o que descrevi aqui, mas claramente.
Todas as migrações bem-sucedidas para o novo Swift!