
Após o relatório de Yura Luchaninov , decidi experimentar o Flutter por mim mesmo. Para esticar o cérebro, havia algo para relaxar com os homens na cozinha. As coisas foram embora. Comecei a assistir, depois ler e depois escrever. E tudo parece dar certo, os aplicativos são lançados e o que eles explicam é compreensível, tudo é simples. Mas não sem um "mas" - nem todo mundo explica. E como a plataforma, o YP, se aproxima e até a área de assunto é nova para mim, esse tipo de aborrecimento é porque você "não inicia" e nem sabe o que pesquisar no Google: Dart / Flutter / Window / Screen / Route / Widget?
Claro, eu não queria reler toda a documentação do Dart, Flutter e seus widgets, porque não tinha muito tempo e só queria dar uma olhada mais de perto no Flutter. Seria ótimo se houvesse um pequeno guia que descreva tudo o que você precisa, mas não mais, para entender e escrever aplicativos não muito complicados no Flutter!
Sobre o guia
A maioria dos artigos sobre esse tópico é bem escrita e não é complicada. O problema é que a maioria deles requer conhecimentos considerados fundamentais, os quais, no entanto, não são mencionados em outros artigos que descrevem o básico. Nesta série de artigos, quero corrigir esta situação. Vamos começar do zero e, sem deixar nenhuma das opções acima sem atenção, lançaremos um ou vários aplicativos. No processo, aprenderemos como usar todos os componentes principais , criar uma interface exclusiva , trabalhar com módulos nativos e, é claro, montar seu aplicativo para ambas as plataformas .
Vou escrever da perspectiva de um desenvolvedor web. É provável que muitos de vocês estejam familiarizados com a pilha da Web, e a analogia com a plataforma familiar é melhor do que a analogia com a construção de casas ou qualquer outra coisa, Animal, Cão, Foo, Bar ...
Vou tentar esboçar brevemente para não atrasar. E para os mais curiosos, deixarei links úteis sobre os tópicos discutidos.
O Flutter é uma plataforma jovem, mas muito promissora, que já atraiu a atenção de grandes empresas que lançaram seus aplicativos . Essa plataforma é interessante por sua simplicidade comparável ao desenvolvimento de aplicativos da Web e pela velocidade do trabalho em pé de igualdade com os aplicativos nativos. O alto desempenho do aplicativo e a velocidade de desenvolvimento são alcançados através de várias técnicas:
- Ao contrário de muitas das plataformas móveis conhecidas de hoje, o Flutter não usa JavaScript de nenhuma forma. Como linguagem de programação para o Flutter, eles escolheram o Dart, que é compilado em código binário, alcançando assim a velocidade das operações comparáveis ao Objective-C, Swift, Java ou Kotlin.
- O Flutter não usa componentes nativos , novamente, de qualquer forma, para que você não precise gravar nenhuma camada para se comunicar com eles. Em vez disso, como os mecanismos de jogo (e você sabe que os jogos têm uma interface de usuário muito dinâmica), ele desenha a interface inteira por conta própria. Botões, texto, elementos de mídia, plano de fundo - tudo isso é desenhado dentro do mecanismo gráfico no próprio Flutter. Após o exposto, vale ressaltar que o aplicativo "Hello World" no Flutter ocupa muito pouco espaço: iOS ≈ 2.5Mb e Android ≈ 4Mb.
- O Flutter usa uma abordagem declarativa inspirada na estrutura da web ReactJS baseada em widgets (no mundo da web chamados componentes) para criar a interface do usuário. Para um aumento ainda maior na velocidade da interface, os widgets são redesenhados conforme necessário - somente quando algo muda neles (assim como o Virtual DOM no mundo do front-end da web).
- Além disso, a estrutura possui um hot-reload interno , tão familiar para a web, e ainda não estava disponível em plataformas nativas.
Sobre os benefícios práticos desses fatores, recomendo a leitura do artigo do desenvolvedor do Android que reescreveu seu aplicativo do Java para o Dart e compartilhou suas impressões. Aqui, apenas retiro o número de arquivos / linhas de código nomeados por ele antes (escrito em Java) - 179/12176 e depois (reescrito em Dart) - 31/1735. Na documentação, você pode encontrar uma descrição detalhada dos recursos técnicos da plataforma . E aqui está outro link, se você estiver interessado em ver outros exemplos de aplicativos em funcionamento .
Sobre o Dart
Dart é uma linguagem de programação na qual temos que escrever aplicativos para o Flutter. É muito simples e, se você tiver experiência com Java ou JavaScript, aprenderá rapidamente.
Tentei escrever um artigo de revisão sobre Dart, tentando descrever apenas o mínimo necessário para aprender Flutter. Mas existem tantas nuances nessa linguagem que, apesar de várias tentativas de escrever um artigo, eu ainda não consegui torná-lo completo e, ao mesmo tempo, curto. Por outro lado, os autores de A Tour of the Dart Language fizeram um excelente trabalho nisso.
Sobre o treinamento
Este tópico, como o Dart, está muito bem descrito no guia oficial. Só consegui copiar aqui, mas não o faço.
Sem esperar nada, vamos para a página do guia de instalação , selecionamos a plataforma e seguimos as etapas para instalar a plataforma em nosso sistema. Em nosso editor, conectaremos plugins. No mesmo guia, há uma instrução para configurar o VS Code e o IntelliJ . Existem também plugins para Dart e Flutter para o seu editor (geralmente você precisa instalar dois). Iniciamos o aplicativo e verificamos seu desempenho .
Dica para usuários do OSX. Sinto muito pelo espaço ocupado pelos quadros pintados do telefone no emulador do iOS, então os desliguei e mudei para o iPhone 8 (não é tão "longo"):
Hardware → Device → iOS # → iPhone 8Window → Show Device Bezels
Você pode viver sem botões, porque existem teclas de atalho: Shift + Cmd + H - esta é a sua casa, Cmd + Right - e é para ligar o telefone, o restante pode ser encontrado no menu Hardware . Mas eu recomendo que você ative o teclado na tela, porque é importante entender se é possível trabalhar com o aplicativo quando metade da tela é regularmente bloqueada pelo teclado: Cmd + K (funciona quando o foco está em algum campo de entrada).
iPhone 8 e iPhone X com molduras

iPhone 8 e iPhone X sem bordas

Sobre a estrutura
Iremos para a pasta com o aplicativo gerado e veremos o que temos lá. Não com tudo, mas com o caminho certo:
lib/ - De acordo com os princípios do pub (gerenciador de pacotes do Dart), todo o código está nesta subpasta;pubspec.yml - as dependências do aplicativo estão escritas aqui que você precisa instalar para executá-lo, assim como package.json , mas há uma nuance, você precisa instalá-las não através do utilitário Dart padrão mencionado acima, mas através do comando Flutter: flutter pub get <package_name> ;test/ - você sabe o que há? Você pode executá-los chamando o flutter test ;ios/ & android/ - pastas com configurações para cada plataforma, indica quais direitos são necessários para executar o aplicativo (acesso ao local, bluetooth), ícones e tudo o que é específico da plataforma.
Nós descobrimos a estrutura, vá para a pasta lib/ onde o arquivo main.dart está esperando por nós. Este, como você pode imaginar, é o mesmo arquivo no qual devemos executar nosso aplicativo. E começa como em C (e até muitos outros) chamando a função main() .
Sobre widgets (Olá, mundo aqui)
No Flutter, tudo se baseia nos Widgets : existem visualizações, estilos com temas e estado nos widgets. Existem dois tipos principais de widgets: com e sem estado, mas ainda não sobre isso. Vamos facilitar.
Remova tudo do main.dart . Cole o seguinte código com atenção, lendo os comentários:
import 'package:flutter/widgets.dart';
runApp(…) usa um único argumento - um widget que será a raiz de todo o projeto. A propósito, o Hot-reload não pode buscá-lo, portanto, você precisará reiniciar o aplicativo.
Text(…) - O Flutter não pode apenas exibir uma sequência na tela. Para exibir texto, você deve especificar Text . textDirection . E isso não é alinhamento de texto como alinhamento de text-align , quando comparado com a Web, é um análogo de direction . Parte da API para internacionalizar um aplicativo. Text não funcionará até que ele saiba a direção, mas você não precisará especificá-lo em todos os lugares. Em seguida, analisaremos como ajustar a direção do texto para todo o aplicativo.
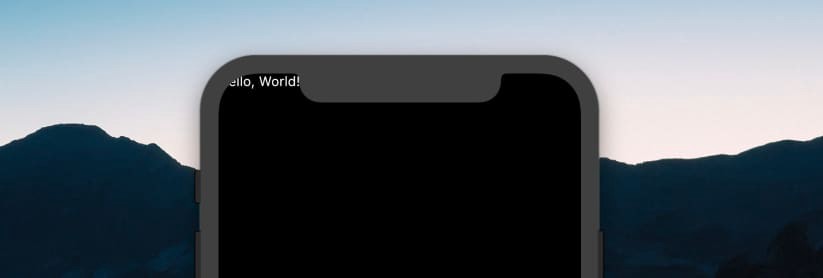
Já lançou o aplicativo? "Olá, mundo!" fora! Parece ser ... Sim? Mas algo obviamente deu errado.

O texto está bloqueado pelas informações do sistema. Temos todo o espaço da tela à nossa disposição e criamos o widget desde o início, onde, entre outras coisas, as informações do sistema são exibidas. Vamos tentar mover nosso texto para algum lugar.
import 'package:flutter/widgets.dart'; main() => runApp( Center(
Center(…) é um widget que permite colocar outro widget passado no argumento child no centro horizontal e verticalmente. Você verá frequentemente child e children nos aplicativos Flutter, já que quase todos os widgets usam esses nomes para transmitir widgets que devem ser desenhados dentro do widget chamado.
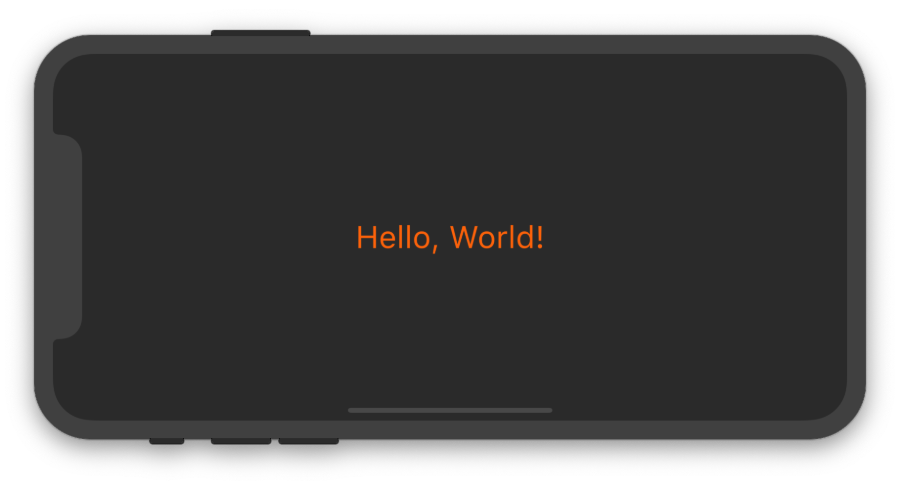
As composições de widget são usadas no Flutter para renderizar a interface do usuário, alterar a aparência e até transferir dados. Por exemplo, o widget Directionality(…) define a direção do texto para todos os widgets filhos:
import 'package:flutter/widgets.dart'; main() => runApp( Directionality( textDirection: TextDirection.ltr, child: Center( child: Text('Hello, World!'), ), ), );
Vamos examinar outro widget muito importante e, ao mesmo tempo, transformar a aparência do nosso aplicativo:
import 'package:flutter/widgets.dart'; main() => runApp( Directionality( textDirection: TextDirection.ltr, child: Container(

Color(…) - cor. A documentação indica maneiras diferentes de defini-lo, mas o principal é simplesmente passar o número ao construtor da classe. No exemplo acima, passamos ao construtor um número escrito em formato hexadecimal, que é muito semelhante ao HEX, apenas no início adicionamos mais dois caracteres indicando o grau de transparência da cor, onde 0x00 é absolutamente transparente e 0xFF não é transparente.
TextStyle(…) é um widget ainda mais interessante, com ele você pode definir a cor, tamanho, espessura, espaçamento entre linhas, adicionar sublinhado e muito mais.
Aplicação Flutter escrita, pronta! Nas docas, você pode ler como montá-lo para Android e iOS , existem links no mesmo local para saber como enviá-lo para a loja desejada. Para quem isso não basta, lancei mais algumas linhas sobre Flutter, talvez mais ...
Widgets Pro sem estado
Como usar widgets - já descobrimos, agora vamos descobrir como criá-los. Já foi mencionado acima que existem widgets que possuem um estado e que não o possuem. Até o momento, usamos apenas widgets sem estado. Isso não significa que eles não o tenham, porque os widgets são apenas classes e suas propriedades podem ser alteradas. Logo após a renderização do widget, alterar seu estado não levará à atualização desse widget na interface do usuário. Por exemplo, se precisarmos alterar o texto na tela, precisaremos gerar outro widget de Text e especificar o novo conteúdo que queremos exibir. Esses widgets podem ser chamados constantes, se você entende o que quero dizer. E eles são simples, então vamos começar com eles.
Para criar um widget Stateless, você precisa:
- Crie um nome bonito para a nova classe;
- Herdar uma classe de
StatelessWidget ; - Implemente um método
build() que usa um BuildContext como argumento e retorna algum tipo de Widget .
import 'package:flutter/widgets.dart'; main() => runApp( Directionality( textDirection: TextDirection.ltr, child: Center( child: MyStatelessWidget() ), ), ); class MyStatelessWidget extends StatelessWidget {
Exemplo de widget com um argumento:
Sobre o Stateless, não há mais nada a acrescentar ...
Sobre o Hot Reload
Observe que, ao alterar o conteúdo do nosso widget, o aplicativo será redesenhado automaticamente. Depois que removemos o widget da função main() , o Hot-reload começou a nos ajudar.
Também é importante entender que, devido ao módulo lançado para troca a quente, o aplicativo executa uma ordem de magnitude mais lenta.
Sobre GestureDetector

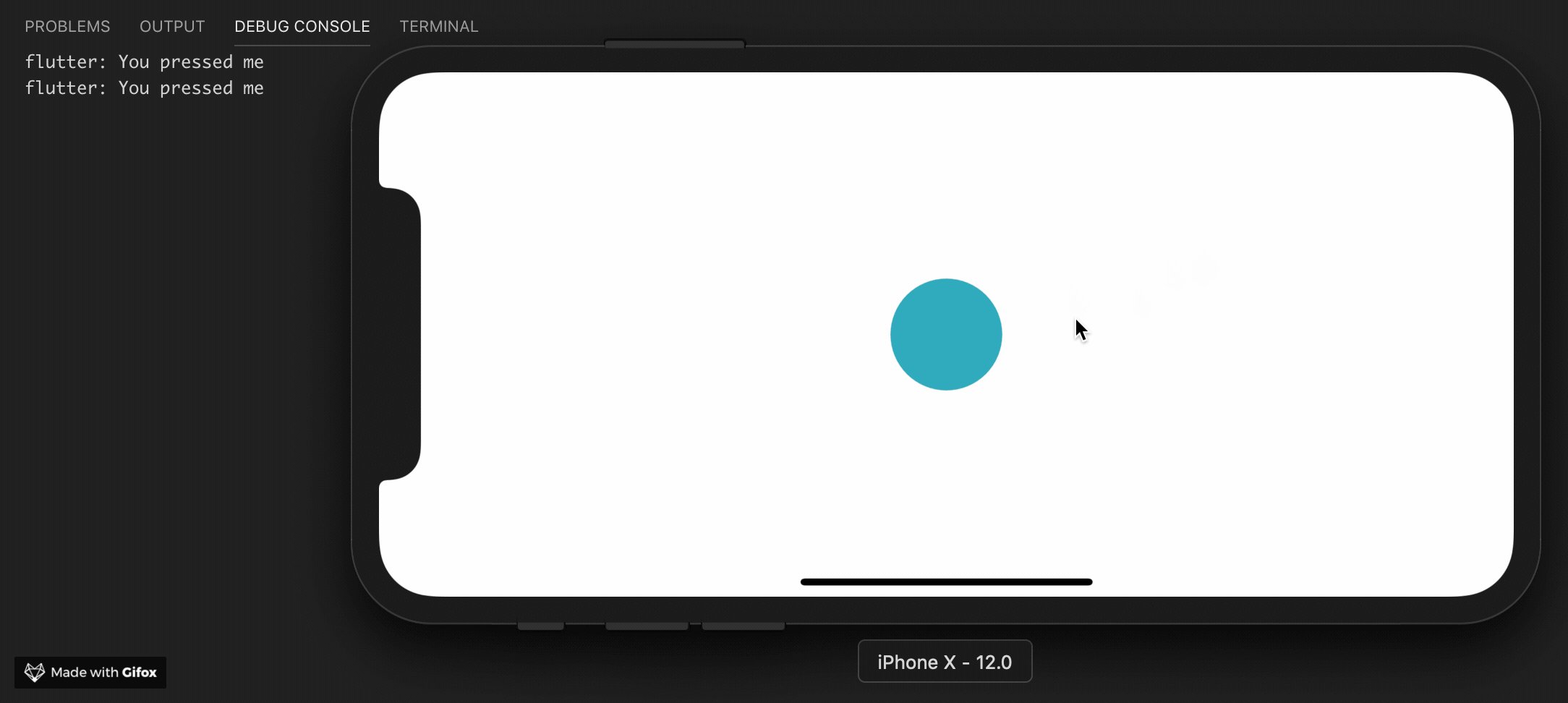
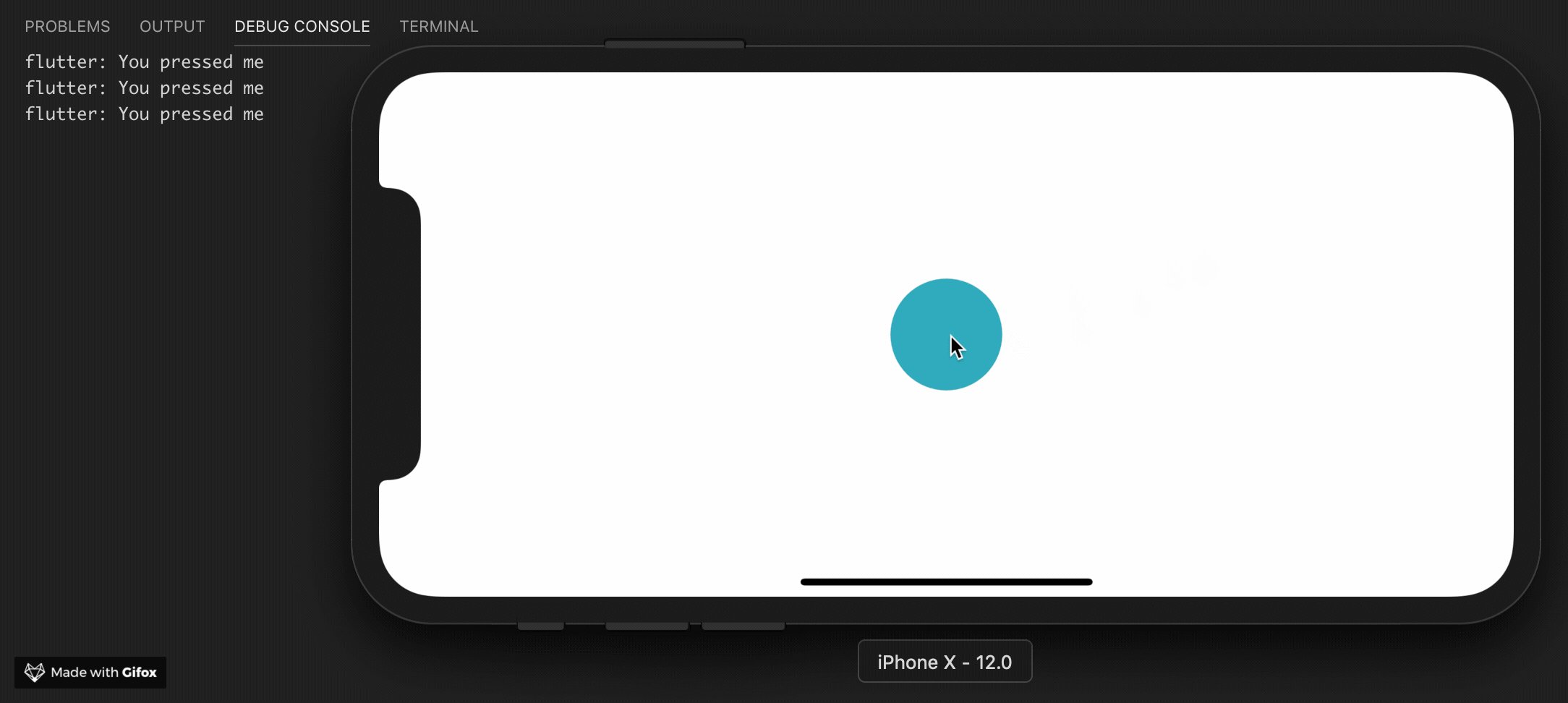
Na próxima seção, trataremos do StatefulWidget (com widgets que mudam quando o estado deles muda). Para que isso seja interessante, precisamos mudar de alguma forma esse estado, concorda? Mudaremos o estado do widget em resposta a toques na tela. Para fazer isso, usaremos o GestureDetector(…) - um widget que não desenha nada, mas monitora toques na tela do smartphone e relata sobre ele chamando as funções transferidas para ele.
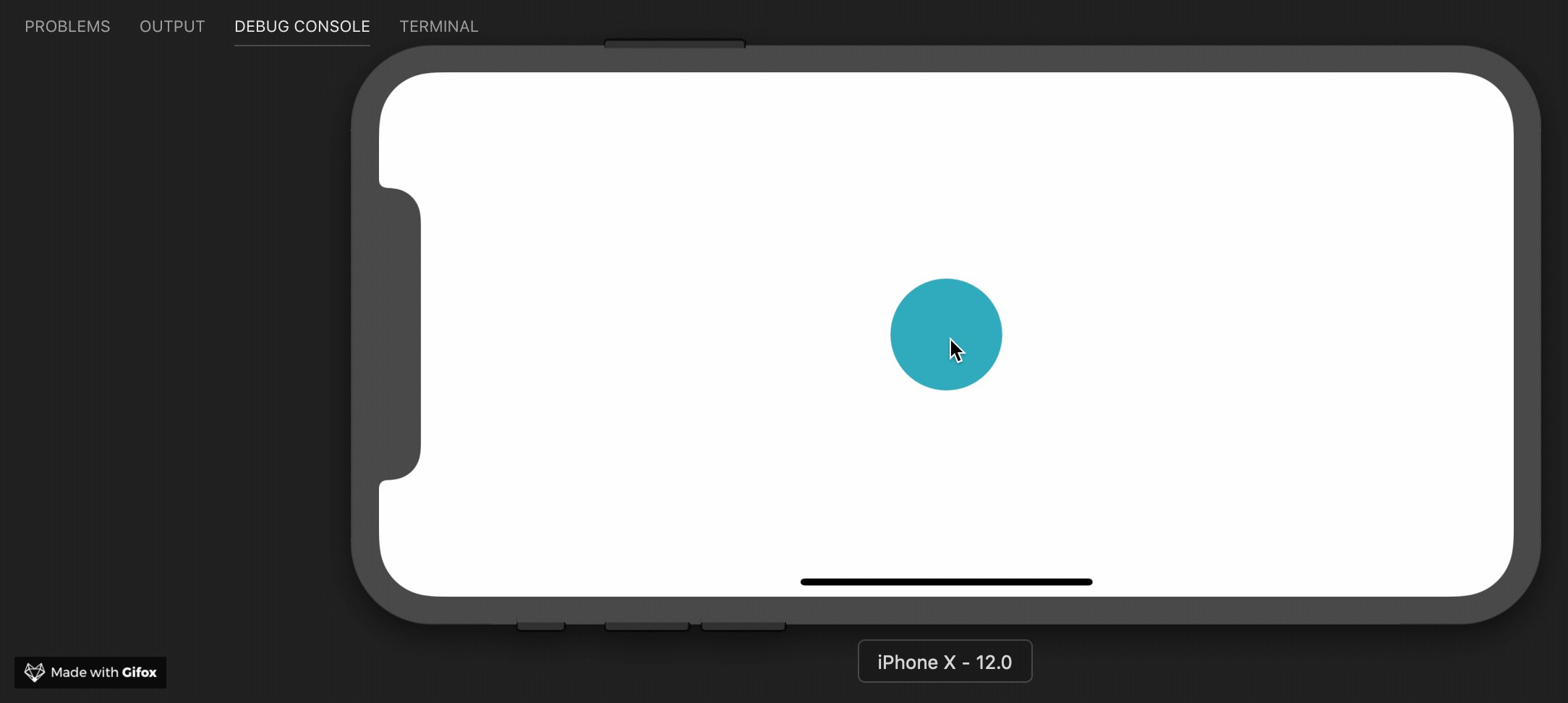
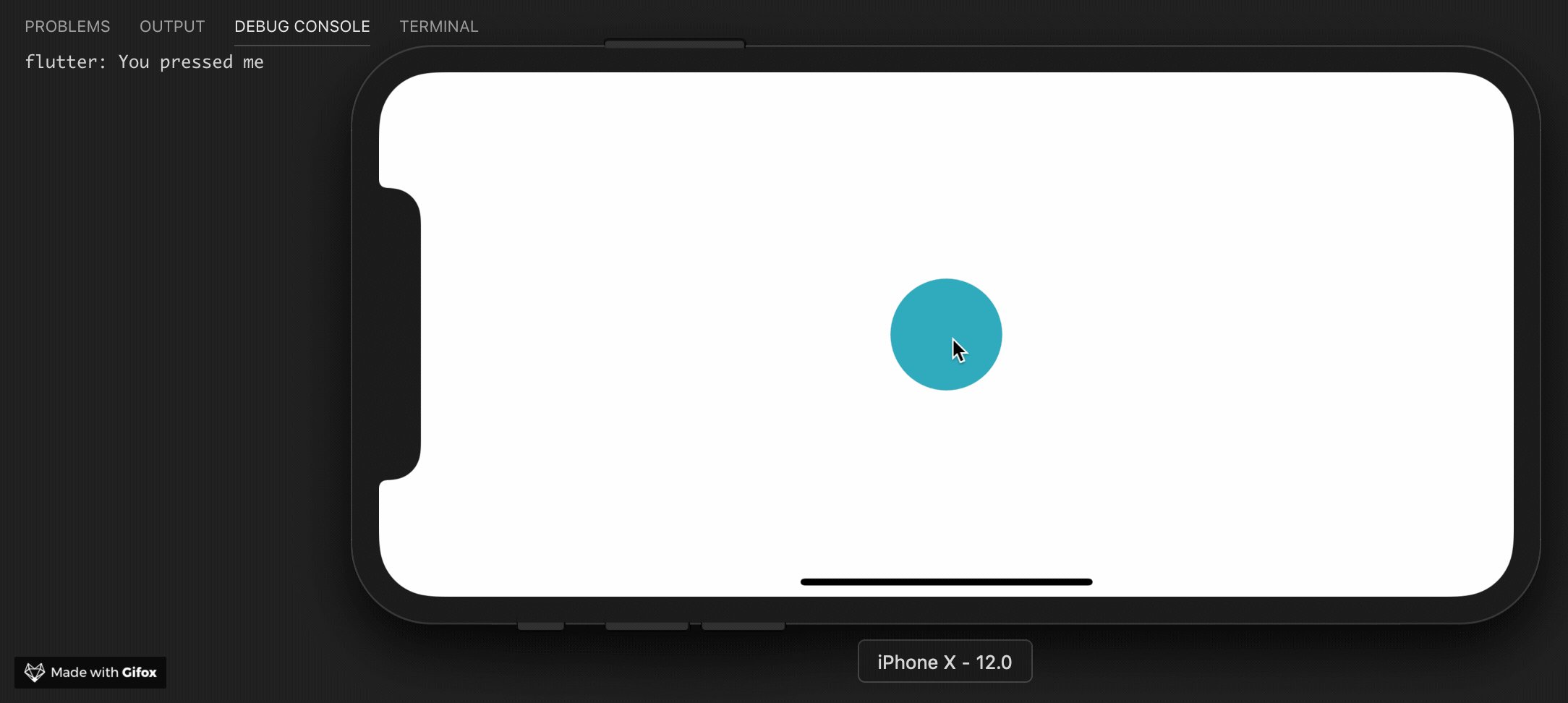
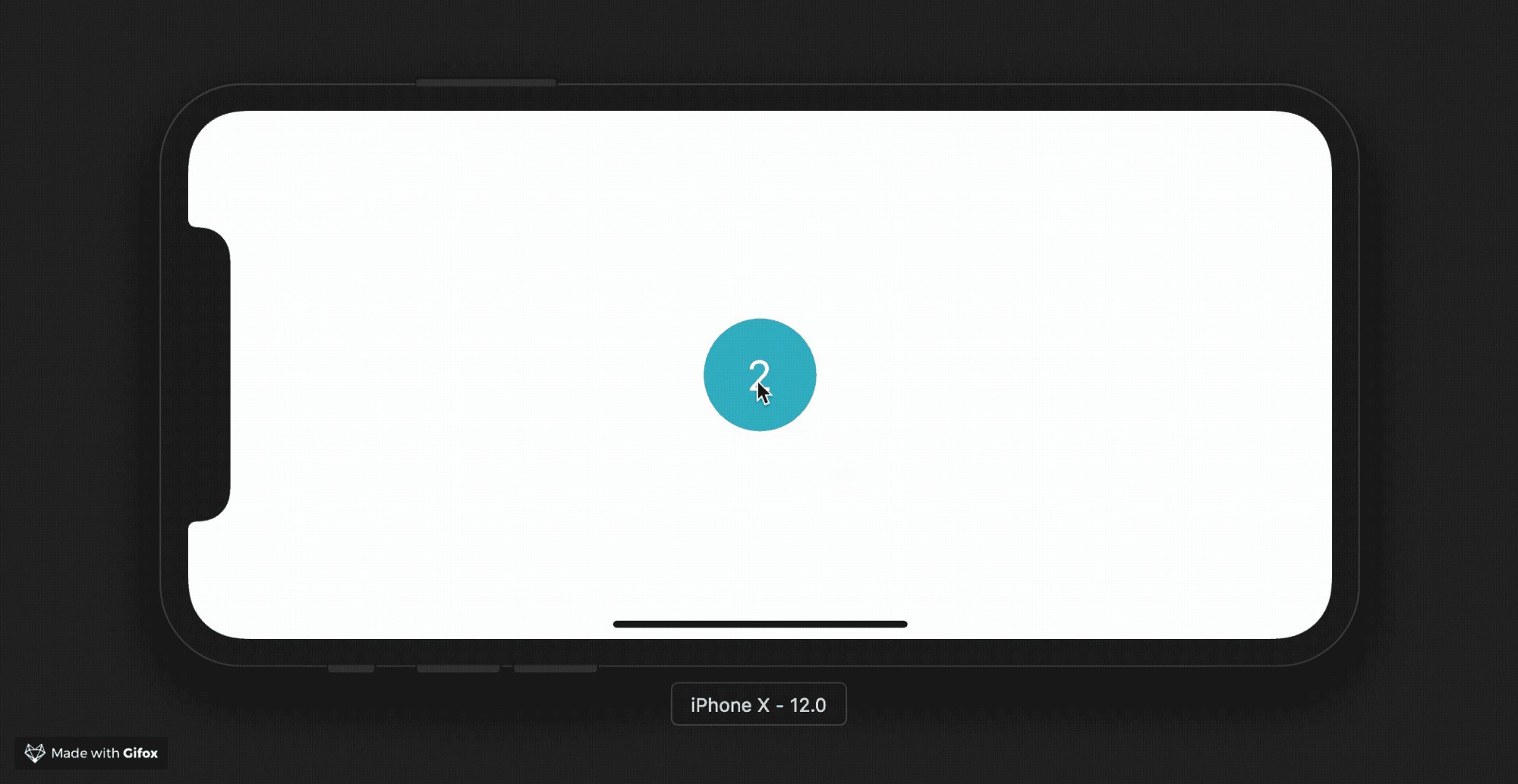
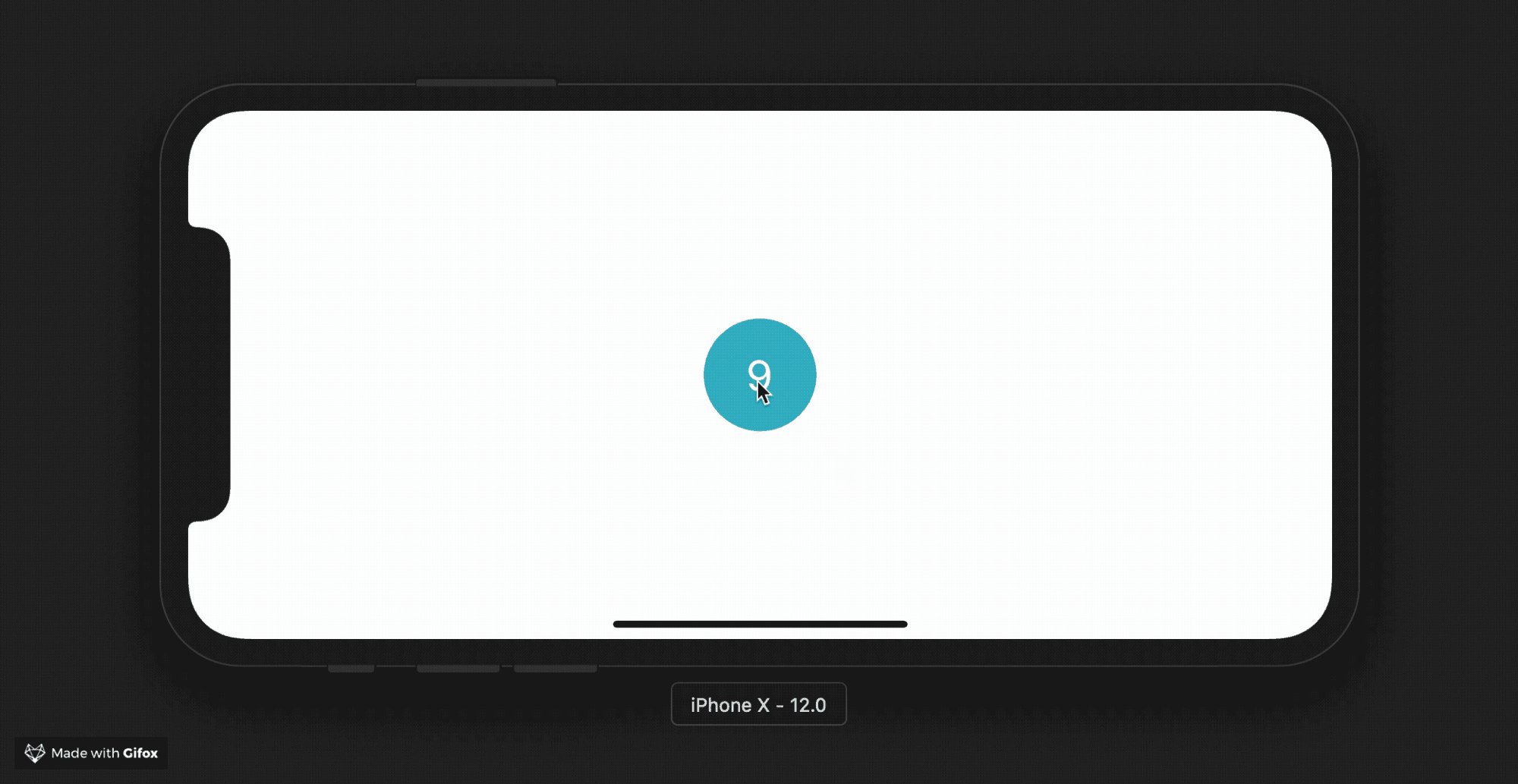
Crie um botão no centro da tela, quando clicada, uma mensagem será exibida no console:
import 'package:flutter/widgets.dart'; main() => runApp( Directionality( textDirection: TextDirection.ltr, child: Container( color: Color(0xFFFFFFFF), child: App(), ), ), ); class App extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: GestureDetector(
Clique no botão azul e veja a mensagem no console. Clicamos repetidamente e vemos a mensagem no console. Mais uma vez ... Ok, pare de furar.
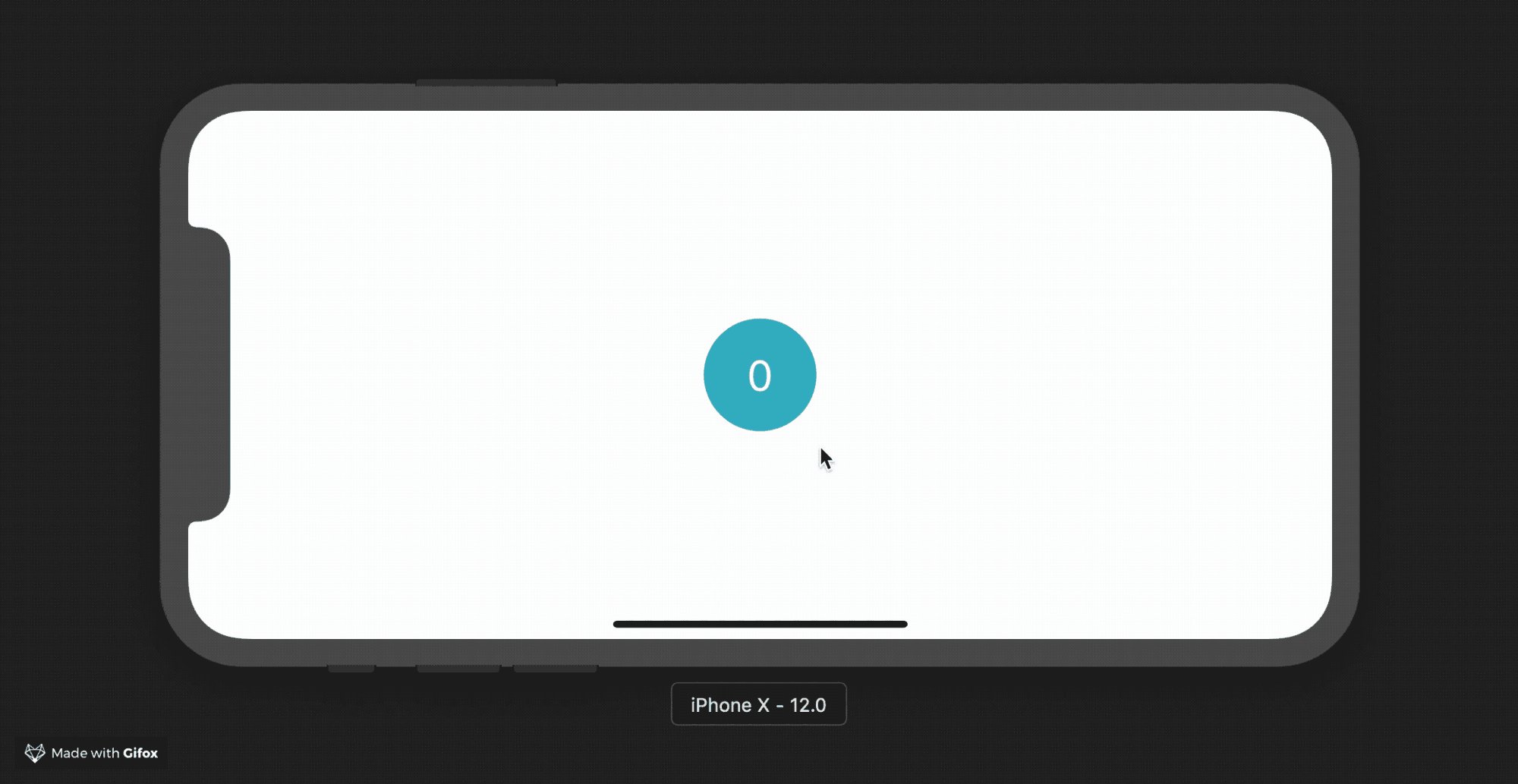
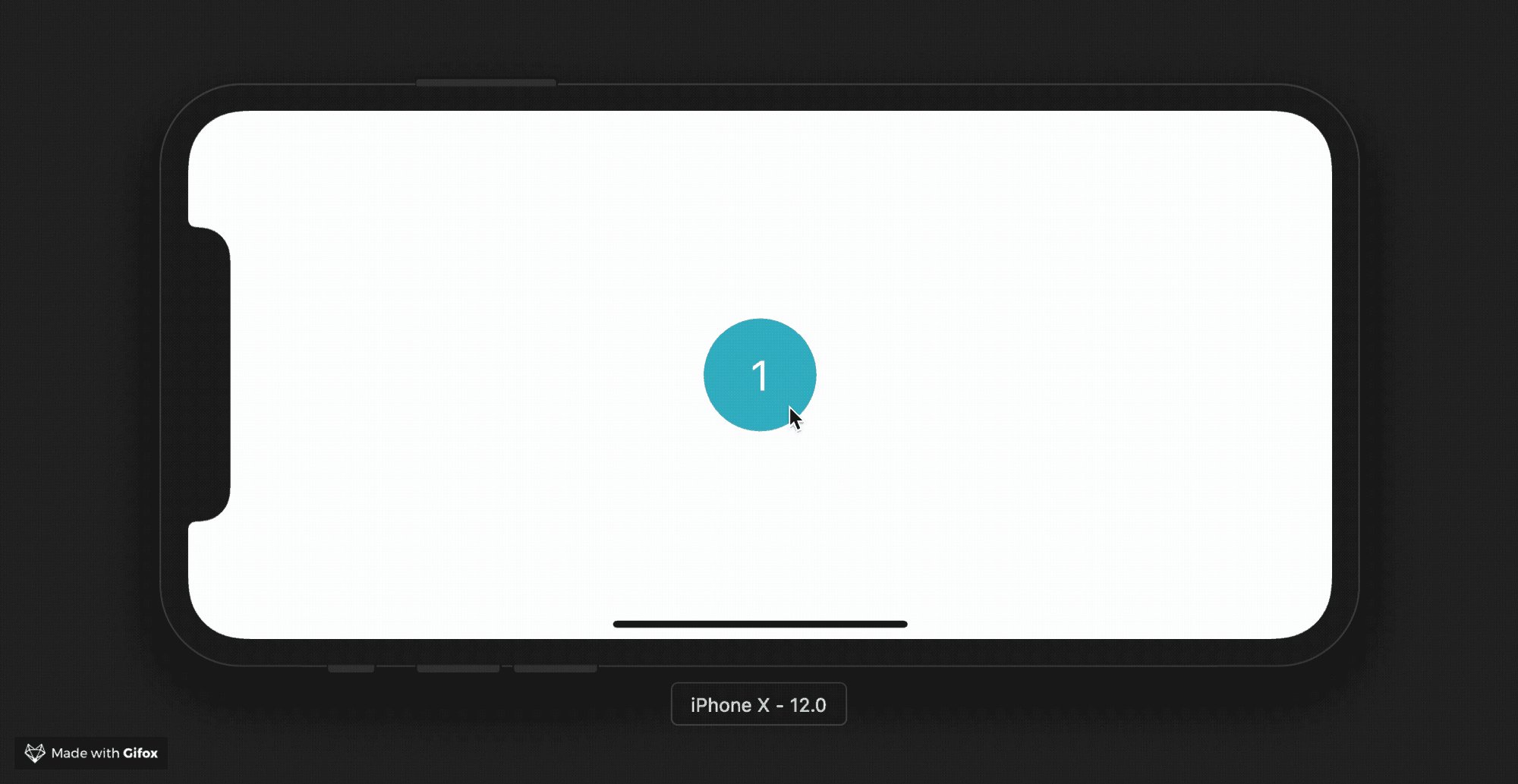
Widgets com estado
StatefulWidget - Simples, ainda mais simples que o StatelessWidget . Mas há uma nuance: eles não existem sozinhos; para o trabalho deles, precisamos de outra classe que armazene o estado desse widget. Ao mesmo tempo, sua parte visual (dos widgets em que consiste) também se torna seu estado.
Para começar, observe a classe do widget:
Acima, criamos um widget "vazio" que implementava um método createState() muito simples. Essa separação de apresentação e estado permite que o Flutter otimize bastante o aplicativo.
O objeto de estado é completamente descomplicado. Além disso, é quase idêntico ao StatelessWidget escrito por nós acima. Sua principal diferença é a classe dos pais.

Observe que o nome da classe começa com um sublinhado inferior. No Dart, todos os nomes que começam com sublinhados identificam valores privados. E o estado dos widgets no Flutter geralmente é deixado privado, embora isso não seja necessário.
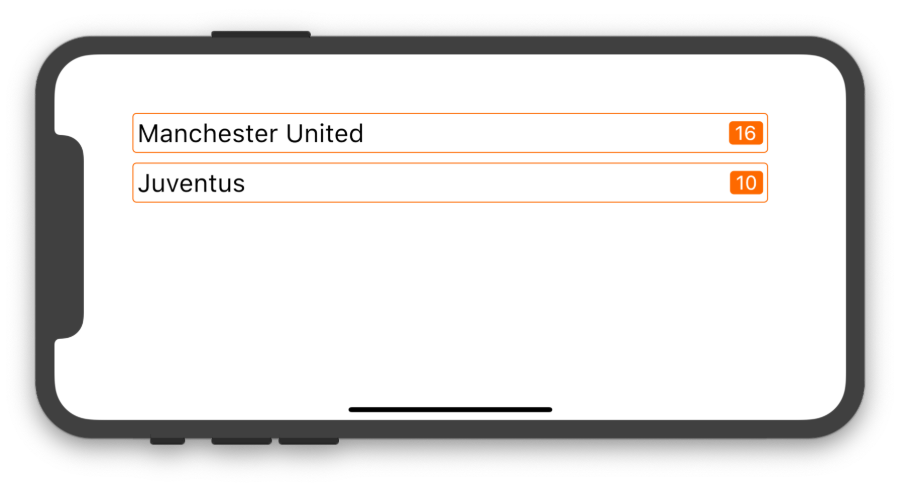
Que aplicação maravilhosa fizemos! Este é um ótimo resultado. Mas antes de terminar esta parte do curso, vamos ver mais alguns widgets interessantes. Só que desta vez escreveremos mais código, apenas para torná-lo mais interessante. A maior parte do aplicativo deve ser familiar para você e o restante você já deve ter aprendido a entender:
import 'package:flutter/widgets.dart'; main() => runApp(App()); class App extends StatelessWidget { @override Widget build(BuildContext context) { return Directionality( textDirection: TextDirection.ltr, child: Container( padding: EdgeInsets.symmetric( vertical: 60.0, horizontal: 20.0, ), color: Color(0xFFFFFFFF), child: Content(), ), ); } } class Content extends StatelessWidget { @override Widget build(BuildContext context) { return Column( children: [ Counter('Manchester United'), Counter('Juventus'), ], ); } } class Counter extends StatefulWidget { final String _name; Counter(this._name); @override State<Counter> createState() => _CounterState(); } class _CounterState extends State<Counter> { int count = 0; @override Widget build(BuildContext context) { return Container( margin: EdgeInsets.only(bottom: 10.0), padding: EdgeInsets.all(4.0), decoration: BoxDecoration( border: Border.all(color: Color(0xFFFD6A02)), borderRadius: BorderRadius.circular(4.0), ), child: Row( mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [

Temos dois novos widgets: Column() e Row() . Tente descobrir o que eles estão fazendo. E no próximo artigo, vamos considerá-los com mais detalhes, além de ver mais de um widget que permite compor outros widgets juntos e criar um bom aplicativo usando a biblioteca Flutter chamada Material.
Sobre trabalhos de casa
Se você quiser ler mais alguma coisa, aqui está uma lista de links interessantes: