Na semana passada, lançamos uma versão de visualização do suporte a arquivos Razor (.cshtml) na extensão C # do Visual Studio Code (1.17.1). Esta versão apresenta conclusões em C #, conclusões de diretiva e diagnóstico básico para projetos ASP.NET Core. Mais detalhes sob o corte!

Para o trabalho é necessário
Para usar esta versão de visualização habilitada para o Razor no Visual Studio Code, instale o seguinte:
Se você já instalou o VS Code e a extensão C #, atualize-os para as versões mais recentes.
Introdução
Para experimentar a nova ferramenta Razor, crie um novo aplicativo Web ASP.NET Core e edite qualquer arquivo Razor (.cshtml).
1. Abra o Código do Visual Studio
2. Escolha Terminal> Novo terminal
3. No novo terminal, execute:
dotnet new webapp -o WebApp1` code -r WebApp1
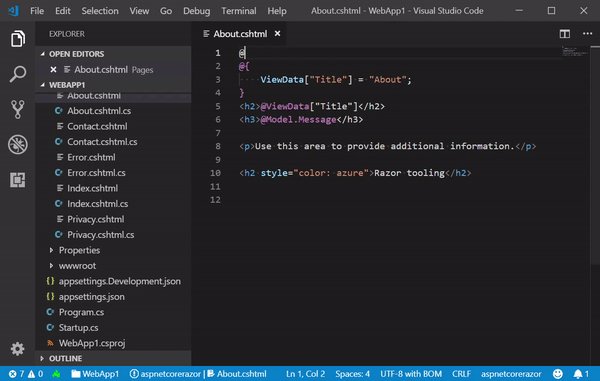
4. Abra About.cshtml
5. Tente conclusões em HTML

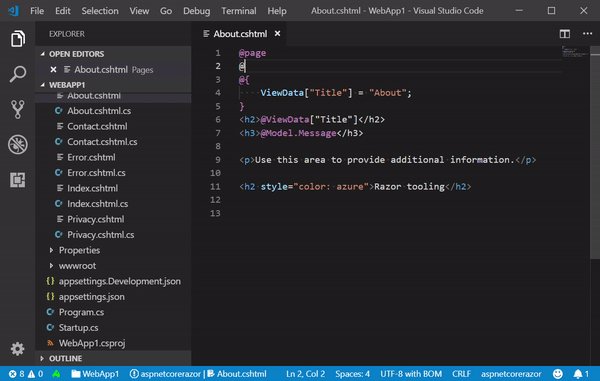
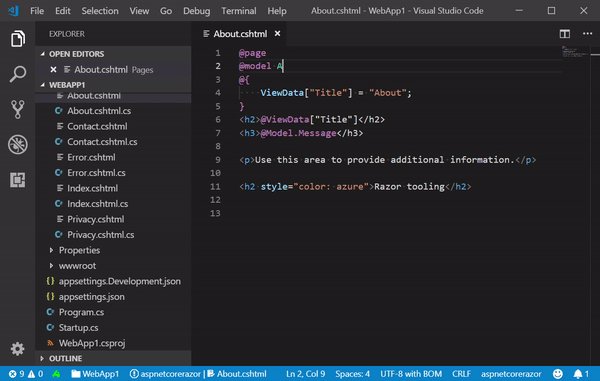
6. Conclusões da diretiva Razor

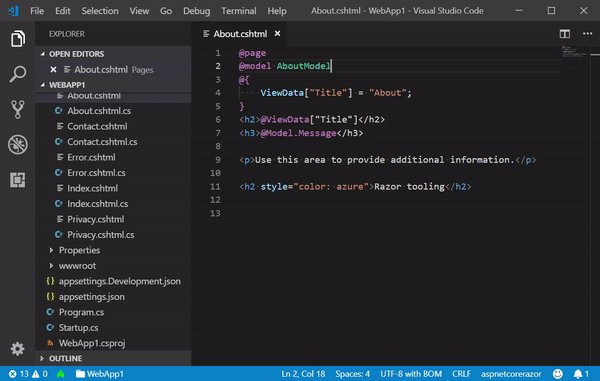
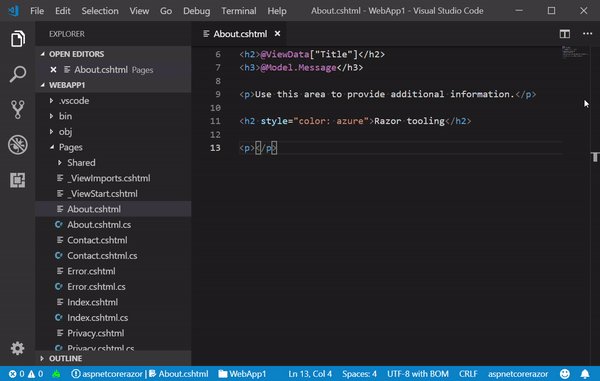
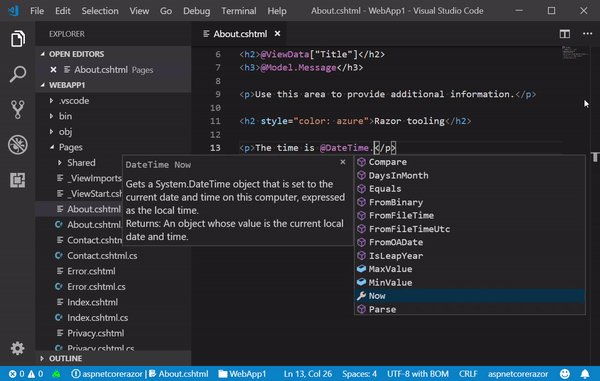
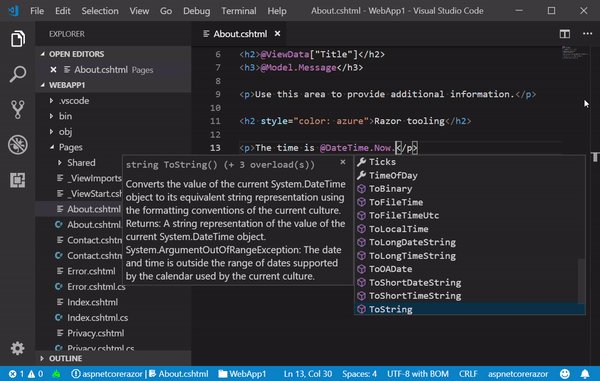
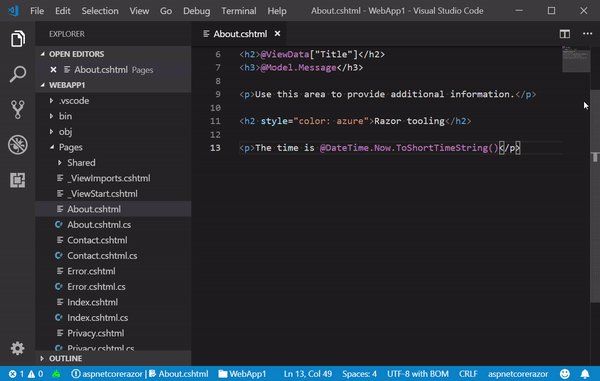
7. Conclusões em C #

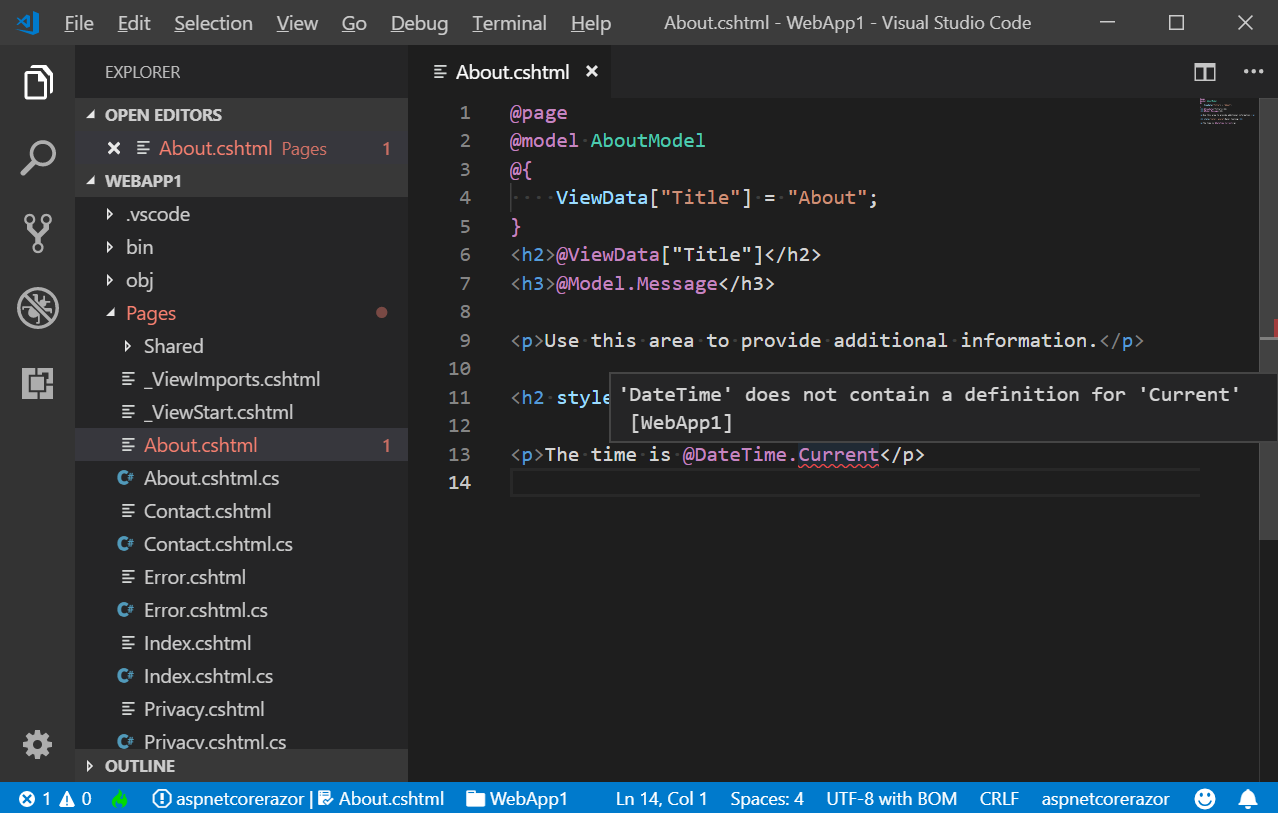
8. Você também recebe diagnósticos

Limitações e problemas conhecidos
Esta é a primeira versão alfa da ferramenta Razor para o Visual Studio Code, portanto, existem várias limitações e problemas conhecidos:
- Atualmente, a edição do Razor é suportada apenas em projetos ASP.NET Core (sem suporte para projetos ASP.NET ou Blazor)
- Tags auxiliares e suporte de formatação ainda não implementados
- Suporte limitado à colorização
- Erros incorretos em projetos Blazor para ligações de eventos
- Extensão de sigla Emmet ainda não é suportada
Observe que se você precisar desativar a ferramenta Razor por qualquer motivo:
- Abra Configurações do usuário do código do Visual Studio: Arquivo -> Preferências -> Configurações
- Encontrar navalha
- Marque a caixa de seleção "Razor: Disabled"