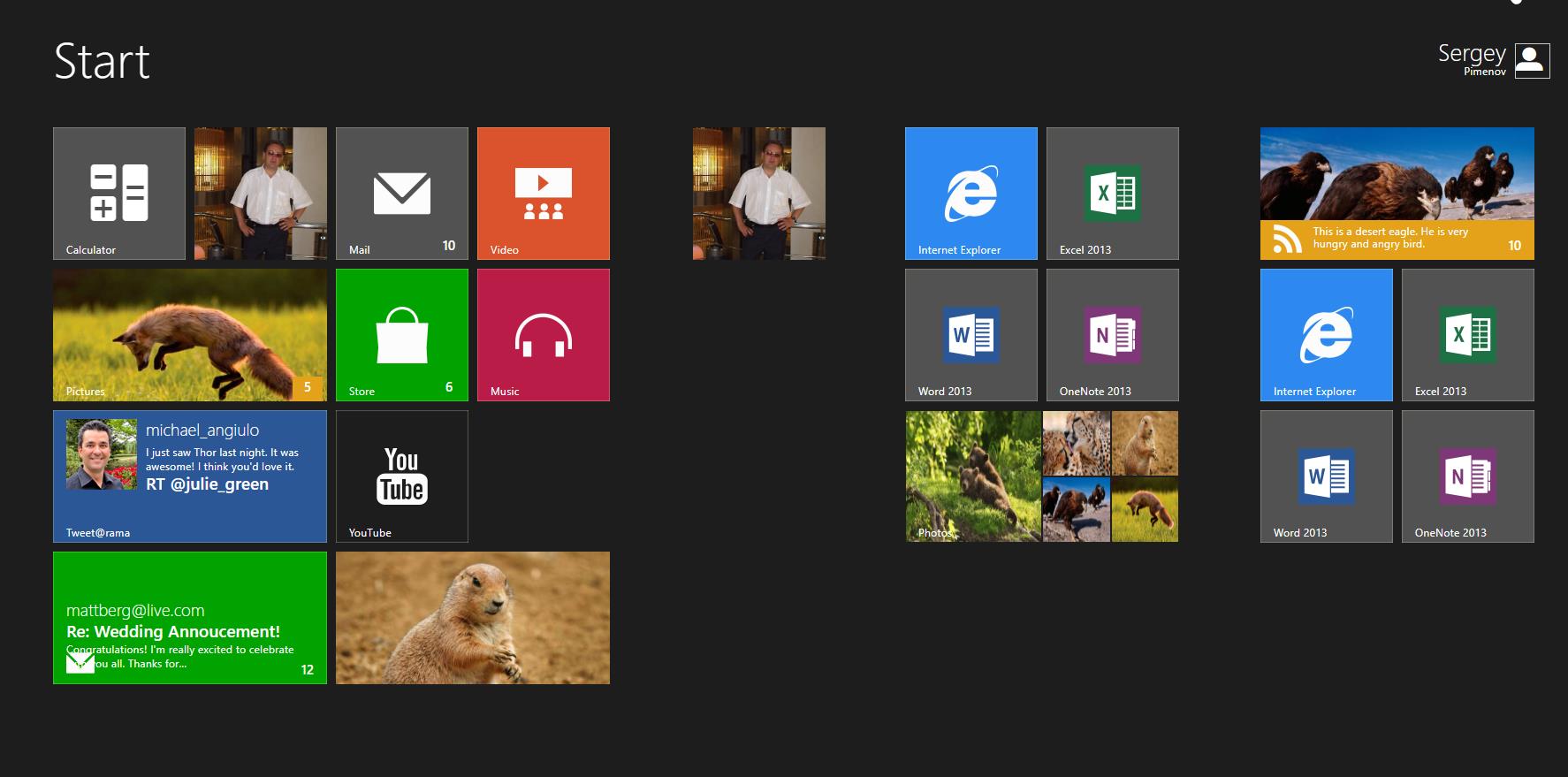
Essa história começou em 2012, quando o Windows 8. iniciou sua jornada com amplas etapas no planeta.Ficando impressionado com a interface lado a lado da página inicial deste sistema operacional, decidi fazer o mesmo em HTML, CSS e JavaScript.

Então, não se pensou em criar uma biblioteca de componentes, apenas um conjunto de estilos e suas aplicações, e isso no navegador e isso lindamente e que funcionou. E lá vamos nós. No início, havia apenas ladrilhos (azulejos), então eles adquiriram vários efeitos, e então isso não foi suficiente. Na Internet (apenas brincando, no site da Microsoft), foi encontrado o Microsoft Developer Guide para Windows 8 UI. Depois de ler um pouco sobre essa criação dos engenheiros da Microsoft, decidiu-se começar a criar a biblioteca de componentes, lentamente, para necessidades pessoais, sem publicidade e entusiasmo.
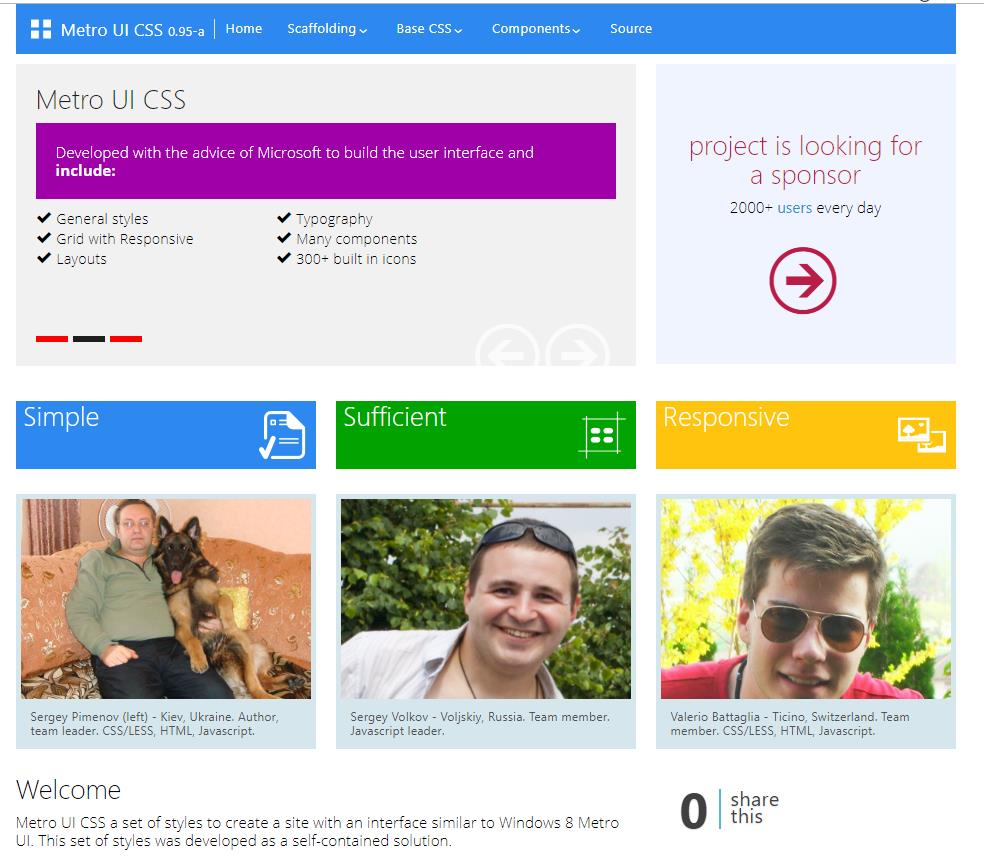
Bem, como se costuma dizer, está dito - feito. O projeto recebeu o codinome Metro UI CSS .
A primeira versão , que, a propósito, não obteve o número 1, mas permaneceu na história com o número 0,95, tinha estilos básicos e uma dúzia de componentes.

Sergey Volkov da Rússia e Valerio Battaglia da Suíça se juntaram ao projeto. Imediatamente, quero agradecer-lhes muito por seu trabalho no projeto.
Embora o projeto não tenha sido anunciado em nenhum lugar, ainda foi percebido pela comunidade. O número de visitantes da página do projeto atingiu rapidamente a cifra de 2.000 hosts diariamente, e as estrelas começaram a se acumular lentamente na página do projeto no GitHub.
Depois de algum tempo, o projeto foi percebido pelos gerentes do programa Microsoft Bizspark e logo recebeu o status correspondente como participante do programa BizSpark, e todos nós que trabalhamos no projeto recebemos pães da Microsoft na forma de licenças de software da gigante do software.
Um pouco mais tarde, o projeto também recebeu suporte do JetBrain s (a empresa suporta ativamente o código aberto) na forma de licenças para seu maravilhoso IDE PhpStorm .
Em junho de 2013, foi decidido parar de trabalhar na versão 0.95 e iniciar o desenvolvimento da versão 2.0. A essa altura, havia acumulado alguma experiência, a percepção de que o que havia sido feito estava errado, o que precisava ser melhorado e o que foi removido completamente. O TODO geral acabou sendo tão extenso que não havia sentido em fazer correções e adições à versão 0.95, mas era mais conveniente iniciar o desenvolvimento do zero.
Assim começou a versão 2.0 de sua vida.
Ao desenvolver a versão 2.0, erros e decisões incorretas na versão 0.95 foram levados em consideração. Os estilos básicos foram otimizados e o conjunto de componentes foi expandido 3 vezes para 30 partes, e foi adicionada a capacidade de inicializar componentes usando a abordagem declarativa através do atributo HTML do elemento de função de dados .

O feedback positivo da comunidade mostrou que era o passo certo - abandonar a continuação do trabalho em 0,95 a favor do completamente novo Metro UI CSS 2.0.
Infelizmente, no início do trabalho na versão 2.0, a comunicação foi perdida, por um motivo ou outro, com Sergey e Valerio, e o projeto foi posteriormente escrito por uma pessoa. Foi um trabalho difícil, mas muito interessante. Em geral, notei que, se o seu trabalho beneficia alguém, ele dá ao autor um lucro que você não pode comprar por dinheiro e as sensações dele têm uma coloração psicológica própria e incomparável.
A versão 2.0 durou 2 anos. À medida que tudo se desenvolve, o projeto se desenvolve, tanto no pensamento quanto no código. Em agosto de 2015, chegou-se a um entendimento de que algo precisava ser mudado no projeto e alterado radicalmente, de modo a beneficiar aqueles que usavam a biblioteca para suas tarefas.
Uma das principais decisões para o lançamento da versão 3.0 foi a decisão de ir ainda mais longe da inicialização funcional dos componentes e torná-la o mais declarativa possível e permitir que pessoas que não tinham experiência em programação JavaScript (como especialistas em SEO) criassem páginas e as mantivessem interativas.
A principal desvantagem da abordagem declarativa na versão 2.0 foi o fato de funcionar apenas para componentes pré-criados. Se o componente foi carregado na página via Ajax ou criado pelo código JavaScript, a única maneira de inicializá-lo era chamar a função correspondente.

No final de agosto de 2015, comecei a trabalhar na terceira versão do Metro UI CSS .
Como eu disse acima, a tarefa principal era fazer tudo em um estilo declarativo. E, se anteriormente, para inicializar um componente carregado usando Ajax ou criado usando JavaScript e anexado ao DOM, era necessário escrever o código JavaScript apropriado com uma chamada para a função de inicialização de componente necessária; em seguida, na terceira versão, foi decidido corrigir isso. que os navegadores já começaram a oferecer suporte à tecnologia necessária para isso (Observer).
Na terceira versão, o código de estilos básicos foi bastante otimizado, um mecanismo foi escrito para inicializar os componentes e rastrear sua aparência na página com subsequente inicialização automática. O conjunto de componentes e sua funcionalidade foram expandidos, o código do componente foi reescrito para oferecer suporte às funções de inicialização e rastreamento. Havia inovações, já que um grande número de comentários positivos dos usuários da biblioteca falou sobre.

Em abril de 2018, analisando mais uma vez o código-fonte do CSS da UI do Metro e dos sites escritos no Metro 3, cheguei à conclusão de que há muito código HTML para escrever no programador e você precisa fazer algo a respeito.
Portanto, foi tomada a decisão de que, mesmo que todo o código adicional de quebra de HTML e muitos componentes naquela época tivessem um wrapper de elementos HTML acima deles para garantir sua operabilidade, não o programador escreve, mas a biblioteca pode lidar com isso. Outro problema foi que o Metro 3 não rastreou a alteração nos valores dos principais atributos dos componentes, cuja alteração implicou uma alteração no comportamento do componente. Esses dois fatores me levaram a escrever o Metro 4.

O trabalho preparatório levou três meses, período durante o qual foi feito um plano para reestruturar o Metro 3, determinando o que era necessário e como fazê-lo. Em agosto, comecei a trabalhar na 4ª versão, que até então no nome havia mudado do CSS da UI do Metro para apenas o Metro 4. A alteração do nome também não foi feita. A biblioteca, embora tenha mantido a base visual estabelecida nas três versões anteriores, não era mais apenas uma estilização dos elementos do Windows 8. Tornou-se algo mais. Tudo foi reescrito do zero. O número de componentes foi aumentado duas vezes para mais de 70 anos e continua a aumentar. Agora se tornou um produto auto-suficiente, não há necessidade de muitos componentes e bibliotecas de terceiros (exceto o jQuery Core, embora essa seja a principal e única dependência).
Então, o que há de especial no Metro 4 que não está disponível em outras bibliotecas, por exemplo, o Bootstrap? Na verdade, eu nem vou comparar! Esta é a minha visão pessoal, este é o meu mundo que venho construindo há vários anos. Se você estiver completamente satisfeito com o Bootstrap ou alguma outra biblioteca, poderá continuar a usá-los, mas se quiser experimentar algo novo e mais nesta vida (para o inferno com modéstia!), Bem-vindo ao mundo do Metro 4.
Principais recursos do projeto:
- Um conjunto de estilos básicos - o Metro 4 inclui vários estilos para alterar a aparência dos elementos html.
- Mais de 70 componentes com um estilo declarativo de uso estão disponíveis para resolver quase todas as tarefas.
- Ferramentas - Várias funções e classes integradas melhorarão sua produtividade.
- Fonte de ícone com um conjunto de mais de 500 ícones.
- Builder ( https://builder.metroui.org.ua ) - usando o coletor, você pode montar seu próprio conjunto de componentes do Metro 4. O código fonte está disponível no Github.
- Sandbox ( https://sandbox.org.ua ) - sua própria sandbox para testar os recursos do Metro 4 e não apenas. A propósito, a sandbox é escrita no Metro 4, de autoria do Metro 4 e seu código-fonte está disponível no GitHub.
- Resposta rápida aos erros detectados e sua eliminação. Uma nova versão é lançada toda semana aos domingos e, dentro de uma semana, a ramificação do desenvolvedor está disponível no GitHub com as correções e extensões atuais já implementadas.
- Uma descrição detalhada de todos os elementos da biblioteca Metro 4 ( https://metroui.org.ua ).
- Fórum - Obtenha mais ajuda da comunidade no fórum Metro 4.
- O Metro 4 é um kit de ferramentas de código aberto para desenvolvimento usando HTML, CSS e JS. O Metro 4 permite que você crie, rapidamente e sem custos extras, protótipos de páginas e sites com todos os recursos, e mesmo sem conhecimento de JavaScript.
- Atualmente, o Metro 4 possui uma licença MIT e sempre permanecerá gratuito para projetos de código aberto sem fins lucrativos.
Agradecimentos especiais Quero dizer:
- Ao meu amigo Alexander Zadorozhny, pelo apoio financeiro nas primeiras etapas do projeto
- Ao meu amigo e chefe Alexander Olshansky por seu apoio e um grande número de idéias originais para o projeto
Recursos