Do tradutor: o problema do software lento se tornou um dos principais tópicos de discussão sobre Habré e Hacker News nas últimas semanas. Por exemplo, consulte o artigo de Nikita Prokopov "My Disappointment in Software" e 2432 comentários.
Passamos muito tempo no computador. Estamos esperando toda vez que você inicia aplicativos e carrega páginas da web. Em todos os lugares existem ícones giratórios ou ampulheta. O ferro está se tornando mais poderoso, mas o software ainda parece lento. Porque
Se você usa um computador para realizar um trabalho importante, merece um software rápido. Com freqüência, o software moderno não atende a esses requisitos. No
laboratório de pesquisa Ink & Switch, estudamos as razões dessa situação, o software acabou melhorando. Este artigo publicou os resultados de nosso estudo.
Sumário
Onde exatamente é a lentidão
O que é percebido pelos usuários como um programa "lento"? Às vezes, o software nos irrita com atrasos e atrasos. Mas, para entender melhor esses problemas, sensações intuitivas devem ser complementadas com estudos acadêmicos que respondam estritamente a essa pergunta.
A velocidade percebida está intimamente relacionada ao conceito de latência. Uma comparação da pesquisa científica do "que parece ser lento" com a medição do atraso real nessas aplicações deixa claro como tudo está ruim.
Atraso não é largura de banda
Ao discutir o desempenho do software, geralmente ouvimos falar em largura de banda. Por exemplo, "este servidor Web pode executar 10.000 solicitações por segundo". Mas não é assim que os usuários percebem as coisas. Eles se preocupam com o tempo que leva a sua solicitação da Web específica ou com o tempo que leva para abrir um documento ou com a rapidez com que o aplicativo responde a um clique do mouse. Essas interações estão associadas à latência. O atraso é uma métrica crítica que estudaremos neste artigo.
Percepção do usuário
Para mais informações sobre a importância da latência em sistemas interativos, consulte aqui .
Outros fatores influenciam a sensação de velocidade do software. Por exemplo, taxa de quadros e feedback durante tarefas longas. Mas acreditamos que a latência é uma métrica fundamental e, com latência muito baixa, qualquer software parecerá extremamente rápido.Interfaces de toque
Primeiro, considere a sensibilidade humana para atrasos na tela de toque.
Os pesquisadores verificam isso com testes que determinam exatamente o atraso que os usuários percebem. Primeiro, é oferecido aos sujeitos uma interface com (digamos) um atraso de 1 ms, e depois (digamos) 70 ms, e solicitados a realizar operações como pressionar um botão. Se a interface de 70 ms mostra resultados piores do que a interface de 1 ms, 70 ms é chamada de “diferença perceptível”.
Diferença mínima perceptível
Para obter mais detalhes sobre a diferença mínima perceptível no atraso e nas instalações experimentais relacionadas, consulte, por exemplo, este trabalho .A diferença mínima perceptível é o orçamento, após o qual uma operação específica começará a parecer lenta para o usuário.
Por exemplo, ao arrastar itens na tela, os usuários percebem atrasos de apenas ~ 2 ms. O atraso menos perceptível depende do usuário e da ação que está sendo executada, mas é sempre muito baixo.
Percepção de arrastar e soltar
Relatório de percepção de 2 a 16 ms ao arrastar com uma caneta .
2 a 11 ms ao arrastar com um dedo .
Uma média de 11 ms ao arrastar com um dedo .Resultados semelhantes foram obtidos ao desenhar com uma caneta em um tablet. Aqui, os pesquisadores sugeriram que os usuários notassem um atraso de 20 a 80 ms. Em nossos próprios testes não oficiais, um atraso de cerca de 80 ms é visto como muito perceptível e leva algo muito mais perto de 20 ms para a caneta parecer responsiva durante a escrita à mão.
Percepção do atraso da caneta
Relate a percepção de um atraso de 10 a 70 ms ao escrever com uma caneta .
21–82 ms para várias ações com a caneta .A diferença entre latência baixa e alta de escrita é óbvia ao comparar:
Esquerda: aplicativo iPad Pro e Notes com latência de ponta a ponta de cerca de 15 ms. À direita: aplicativo Samsung S3 e OneNote com um atraso de cerca de 70 ms. O vídeo é 16 vezes mais lento.Outra operação típica em dispositivos de toque é clicar em botões ou links. Aqui, os testes determinaram que os usuários notassem um atraso na volta de 70 ms (embora seja provavelmente mais baixo para alguns usuários individuais).
Percepção de atraso na tela
Este estudo revelou um atraso médio mínimo distinguível de 69 ms.Aqui está um exemplo comparando dois atrasos diferentes:
Esquerda: abre a guia de configurações no iPhone 6s com um atraso de cerca de 90 ms. Direita: alternando as configurações no Samsung S3 com um atraso de cerca de 330 ms. O vídeo é 16 vezes mais lento.Como os aplicativos modernos atendem a esses limites? Se falamos de arrastar e soltar, nenhum sistema comercial é capaz de corresponder constantemente a um atraso de vários milissegundos para satisfazer todos os consumidores.
Arrastar e soltar desempenho
Como veremos abaixo, até os monitores e equipamentos para entrada de dados não se enquadram no orçamento de 10 ms, sem mencionar várias camadas de software.Portanto, ao usar todos os sistemas operacionais atuais com uma tela sensível ao toque, pelo menos alguns usuários sentirão que o objeto está atrás do seu dedo ao arrastar e soltar.
Ao desenhar com uma caneta, um pequeno número de sistemas se aproxima de um nível aceitável baixo de atraso. Mas a maioria deles é muito superior a esses valores, o que é esperado pelos usuários como um atraso significativo:
Abaixo estão os resultados dos testes Ink & Switch no atraso no desenho com a caneta no tablet para vários dispositivos. Os atrasos médios, medidos do contato com a tela até o início da mudança de cor do pixel correspondente, são arredondados para os 5 ms mais próximos.
| Dispositivo | O programa | Atraso (ms) |
|---|
| iPad Pro | Anotações | 20 |
| Goodnotes | 30 |
| Flutter | 35 |
| Surface pro | OneNote | 25 |
| Sketchpad | 30 |
| Tela | 60 |
| Pixelbook | Lula | 40. |
| Tela | 60 |
| Samsung s3 | Lula | 60 |
| Flutter | 65 |
| Tela | 75 |
| Liveboard | 80 |
Embora não tenhamos dados sobre atrasos em todos os dispositivos, assumimos que eles são comparáveis aos atrasos de desenho da caneta observados acima.
Atrasos de desenho versus atrasos de cliques
Esperamos que esses atrasos sejam comparáveis, porque nos dois casos a entrada por toque é usada, ou seja, o ciclo de atualização da tela é ativado. No entanto, existem algumas diferenças, portanto, é improvável que os valores sejam exatamente os mesmos.Como um atraso de cerca de 70 ms é discernível aqui, a maioria dos sistemas é capaz de responder bem a cliques. Mas também é fácil encontrar aplicativos que funcionam muito pior do que os recursos teóricos do sistema.
Em geral, os sistemas sensoriais devem ter latências muito baixas para fazê-los sentir-se responsivos. A maioria dos dispositivos e aplicativos não é capaz de fornecer esse nível de desempenho e, portanto, todos parecem, em graus variados, lentos para os usuários.
Teclado
Existem evidências de que um aumento na latência de digitação prejudica a experiência do usuário.
Efeito do atraso de entrada
Neste estudo, atrasos aleatórios foram adicionados às teclas, o que reduziu o desempenho da entrada. No entanto, avaliou apenas um intervalo de atrasos. Além disso, os autores do estudo sugerem que os tipógrafos experientes podem se adaptar ao aumento da latência.No entanto, não temos conhecimento de estudos que medem especificamente os atrasos de entrada menos perceptíveis. O atraso em pressionar a tela de toque (visível em cerca de 70 ms) pode ser um guia útil, pois também mede o tempo entre um toque discreto de um dedo e uma atualização visual da tela.
Abaixo estão algumas medidas informais do atraso de ponta a ponta do teclado, desde o início de um pressionamento de tecla até a aparência de um caractere em várias máquinas. Fontes:
“Latência do computador: 1977-2017” , testes de tinta e comutação.
| Computador | Atraso (ms) |
|---|
| Apple iie | 30 |
| Commodore Pet 4016 | 60 |
| iMac g4 OS 9 | 70 |
| Macbook Pro 2014 | 100 |
| Haswell-e 24Hz personalizado | 140 |
| Samsung s3 | 150 |
| Powerspec g405 Linux | 170 |
| Symbolics 3620 | 300 |
Medições precisas dos efeitos da latência do teclado seriam um ótimo experimento para pesquisadores aventureiros. De qualquer forma, parece provável que, para muitos usuários, o limite para um atraso tangível ao entrar pelo teclado seja inferior a 100 ms. Talvez muito mais baixo.
Um rato
O último tipo de dispositivos de entrada em nossa análise.
Um experimento determinou que os usuários percebiam a latência do mouse variando de 34 a 137 ms, com uma média de 65 ms.
Camundongos diferentes têm valores de atraso muito diferentes. Alguns sistemas mostram valores inferiores a 10 ms, combinando equipamentos de alto desempenho com uma cuidadosa programação de baixo nível (
isso descreve a instalação com um atraso de aproximadamente 8 ms). Além disso, você pode ir além de 100 ms em uma combinação de equipamentos e aplicativos medíocres que apresentam atrasos ou buffers adicionais entre o mouse e a tela.
Aplicações
Atrasos no nível do aplicativo medem quanto tempo leva para executar ações específicas do aplicativo, como carregar páginas da web. Um exemplo desse atraso é o carregamento da página da web do NYTimes, que leva cerca de 3000 ms.
Quando as ações do aplicativo parecem rápidas? É difícil dizer com certeza, porque suas ações são mais complexas e diversas do que a simples entrada de dados. Provavelmente, a resposta também depende das expectativas dos usuários (atualmente geralmente as pessoas trabalham com software lento). Mas podemos calcular o número aproximado.
Atraso na literatura
Veja a revisão da literatura sobre o efeito do atraso nos usuários de diferentes aplicações. Este é um bom ponto de partida para uma imersão mais profunda no tópico.Um dos valores de referência é uma métrica típica de 70 ms como o atraso menos visível mencionado acima quando você clica na tela. Se você notar um atraso entre clicar em um link e exibir um indicador de clique, observe um atraso semelhante entre clicar e abrir uma página da web.
Outra referência é
o modelo de desenvolvedor
do Google RAIL . Embora os autores deste modelo não fundamentem suas declarações de forma alguma, o modelo afirma que a resposta em 100 ms "parece instantânea" e o atraso maior "[quebra] a conexão entre ação e reação".
Você pode verificar não oficialmente sua própria sensibilidade no terminal. Pegue seus programas de linha de comando favoritos e execute-os com o parâmetro 'time', que mede o tempo de execução. Certamente observe a diferença entre as respostas de 15 ms (excelente!) E 500 ms (obviamente lenta).

Como ponto de referência final, levamos em consideração que o tempo de reação humano típico a um estímulo visual é de
cerca de 220 ms .
Esse valor é muito maior que um atraso perceptível, porque a reação inclui não apenas a observação, mas também a ação subsequente.
Também é necessário levar em conta as
conclusões de alguns pesquisadores de que uma pessoa é capaz de perceber um aumento no atraso em um nível fisiológico inconsciente.
Aplicações reais
Como aplicativos reais se encaixam nessas diretrizes? Alguns estão lidando. Por exemplo, muitos programas de linha de comando Unix executam mais rápido que 100 ms.
Mas a maioria dos aplicativos da Internet está fora do escopo. Uma pesquisa no Google em cerca de 1000ms é muito mais rápida que a maioria dos aplicativos da Web, mas ainda é notavelmente mais lenta em comparação com menos de 100ms na linha de comando. E é fácil encontrar exemplos de páginas que carregam mais de 5000 ms, mesmo em uma boa conexão.
No caso de computadores móveis e desktop, existem alguns aplicativos que mostram consistentemente um atraso de menos de 100 ms, como uma calculadora integrada no iOS. Mas é fácil encontrar exemplos de aplicativos que excedem em muito esse limite, mesmo que eles tenham todos os dados disponíveis (ou devam ser) localmente. Considere o exemplo do Slack.
O vídeo abaixo mostra que a alternância entre dois canais de baixo volume no mesmo espaço de trabalho no iPad Pro leva cerca de 220 ms, embora não haja necessidade de chamadas de rede, e o iPad Pro é sem dúvida o dispositivo móvel de melhor desempenho do mundo (o vídeo é desacelerado em 8 vezes ):
É difícil tirar uma conclusão geral para todos os programas em um campo tão extenso como o atraso na ação. No entanto, parece óbvio que alguns aplicativos executam ações com rapidez suficiente e parecem instantâneos para os usuários (menos de 100 ms), mas muitos aplicativos não.
De onde vem a desaceleração?
Assim, descobrimos que muitos programas realmente funcionam lentamente. Para onde está indo todo esse tempo e o que podemos otimizar? Considere esse problema, começando com o primeiro componente da cadeia: dispositivos de entrada.
Dispositivo de entrada
A primeira etapa do pipeline, que converte a entrada física em atualizações na tela, é o processamento da entrada: converter o contato com a tela sensível ao toque, teclado ou mouse em um sinal digital para o sistema operacional. Aqui, examinamos quanto tempo essa etapa leva.
Vamos começar com os teclados. A tabela mostra os atrasos medidos desde o início de um pressionamento de tecla até um sinal em um hub USB, arredondado até 5 ms (
fonte ).
| Teclado | Atraso (ms) |
|---|
| Magia da Apple | 15 |
| Das 3 | 25 |
| Kinesis freestyle2 | 30 |
| Ergodox | 40. |
| Vantagem do Kinesis | 50. |
| Logitech MK360 | 60 |
Como você pode ver, esses teclados levam facilmente dezenas de milissegundos do orçamento na primeira etapa do pipeline de processamento. Isso é de um orçamento total de 100 ms ou menos! Este tópico é abordado com muito mais detalhes no artigo
“Imprimindo com prazer” .
Os ratos também levam dezenas de milissegundos do orçamento. Embora os mouses de jogos de mais alto desempenho tenham um atraso inferior a 10 ms. Os dados sobre a resposta à pressão variam, também aqui as instâncias individuais mostram um resultado inferior a 10 ms (
exemplo ).
Em dispositivos móveis, é mais difícil medir a proporção do atraso que ocorre nos dispositivos de entrada, porque eles são totalmente integrados a outros componentes de hardware. No entanto, podemos usar alguns dos padrões comuns no equipamento dos dispositivos de entrada para avaliar seus atrasos, bem como nos dispositivos independentes.
Taxa de amostragem
Um padrão comum é a taxa de amostragem. Em muitos dispositivos de entrada, o equipamento “digitaliza” ou “amostras” entra em intervalos periódicos. Por exemplo, uma tela de toque típica de consumidor opera a uma frequência de 60 Hz, ou seja, pesquisa sensores aproximadamente a cada 17 ms. Isso significa que, na pior das hipóteses, o atraso do dispositivo de entrada será de pelo menos 17 ms e, em média, não mais de 8 ms.
Tudo igual, uma taxa de varredura mais alta reduzirá o atraso de entrada. Por exemplo, as telas sensíveis ao toque e as canetas avançadas da Apple operam em frequências acima de 60 Hz (informações do
arquivo de documentação da
Apple ).
| Dispositivo | Tela sensível ao toque (Hz) | Caneta (Hz) |
|---|
| iPhone 6 | 60 | |
| iPhone 7 | 60 | |
| iPhone 8 | 60 | |
| iPhone X | 120 | |
| iPad Air 2 | 60 | |
| iPad Mini 4 | 60 | |
| iPad Pro | 120 | 240 |
Uma fonte semelhante de atraso é a pesquisa por USB. O protocolo USB recebe entrada do teclado, portanto, o teclado precisa aguardar uma pesquisa USB para enviar informações sobre cliques. A pesquisa USB de baixa velocidade é executada em 125 Hz, introduzindo o inevitável ~ 8 ms no máximo. e atraso médio de ~ 4 ms. Versões posteriores do USB scan com uma frequência de 1000 Hz ou mais, minimizando o efeito do atraso.
Existem muitas outras fontes potenciais de atraso nos dispositivos de entrada, por exemplo, rejeição de contato (para obter mais detalhes, consulte o artigo
“Digitalizando a matriz do teclado e rejeição de contato” sobre os efeitos de software e hardware da rejeição).
Não consideraremos todas essas nuances aqui, mas enfatizamos o principal: a) os próprios dispositivos de entrada podem causar um atraso significativo antes que ocorra qualquer processamento no software; b) isso pode ser devido a vários motivos distintos, e o tempo de atraso é somado.
Monitores e GPUs
O hardware na outra extremidade do transportador são displays e placas de vídeo.
Uma fonte de atraso aqui é a taxa de quadros da tela. Como os monitores não podem ser redesenhados constantemente, isso leva a um atraso inevitável semelhante aos dispositivos de entrada de pesquisa descritos acima. Se a tela for atualizada (digamos) a cada 20 ms, adiciona 20 ms de atraso no pior caso e 10 ms em média.
Percepção de movimento
Outros fatores influenciam nossa percepção de objetos se movendo na tela. Blur Busters é um excelente recurso sobre esse assunto. Por exemplo, consulte Artefatos de movimento do LCD 101 .A maioria dos monitores opera em 60 Hz, embora os dispositivos profissionais e os monitores de jogos operem em 120 Hz, 144 Hz e 240 Hz. Assim, somente a taxa de quadros da tela geralmente adiciona ao atraso uma média de cerca de 8 ms, embora em telas com a taxa de quadros mais alta possa ser reduzida para alguns milissegundos.
Outra contribuição para o atraso dos monitores é o tempo necessário para alterar fisicamente a cor dos pixels após o recebimento de novos dados. Esse tempo varia de alguns milissegundos em monitores de jogos sofisticados a valores de dois dígitos em LCDs menos responsivos.
Exibir tempo de resposta
Esse parâmetro é difícil de medir, mas alguns dados ilustrativos estão disponíveis no site Notebook Check . Por exemplo, veja o exemplo de telas lentas e rápidas .Em dispositivos modernos de ponta, a tela é conectada a um processador gráfico especial (GPU). As GPUs criam uma matriz de pixels para exibição, por exemplo, organizando camadas 2D ou renderizando cenas virtuais em 3D. As GPUs produzem quadros a uma velocidade que depende do hardware da GPU, da interação com o código do aplicativo e da plataforma e, às vezes, da lógica de sincronização dos monitores.Um problema relacionado ocorre quando o código do aplicativo é muito lento e não envia instruções para a GPU com rapidez suficiente para fazer pleno uso dele. Isso pode levar a GPU a criar quadros únicos em uma velocidade mais baixa do que se realmente tivesse instruções frequentes do aplicativo. Essa é uma fonte comum de defasagens que vemos em aplicativos 2D exibindo menos de 60 quadros por segundo.Lagi
Lagi tipo 'Jank' é difícil de descrever em palavras, mas eles são facilmente reconhecíveis. Nathan Gitter, no artigo Designing Jank-Free Apps , define-os como "falhas visuais inesperadas ou perturbadoras".Sobreposição de loop
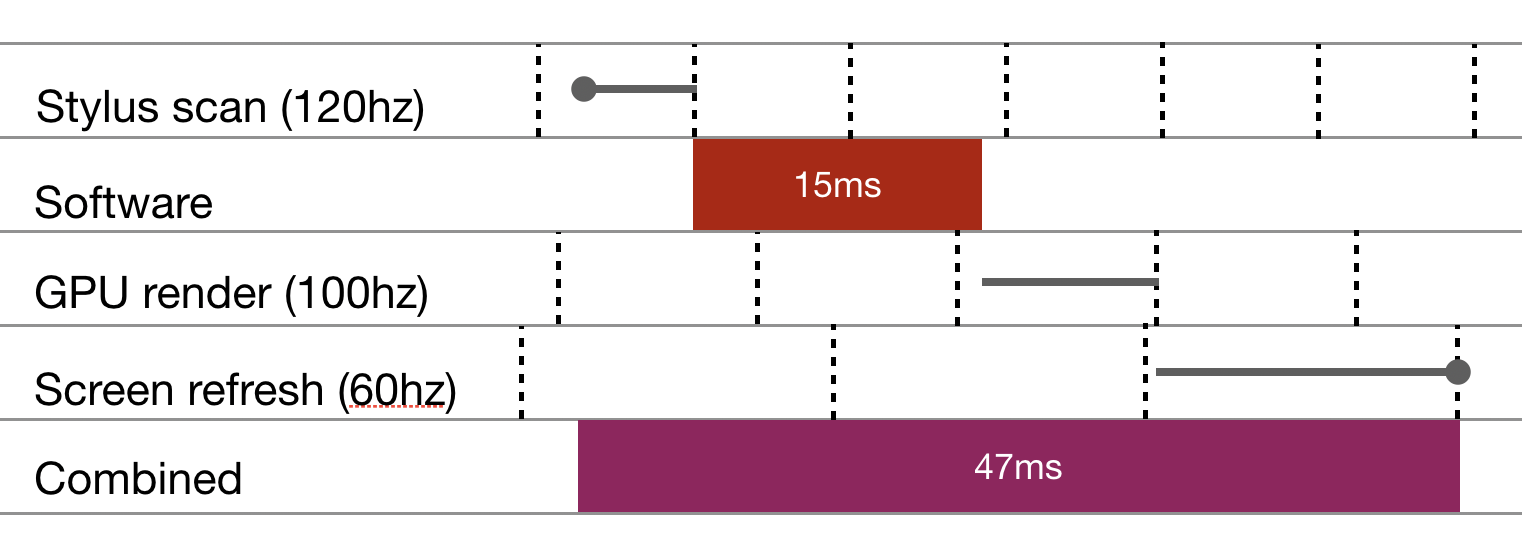
Discutimos pelo menos três partes do pipeline em que há um atraso devido a atividades intermitentes: varredura de entrada, ciclos de renderização de GPU e ciclos de atualização de exibição. É importante observar que eles podem ser combinados de forma que essencialmente todos os atrasos se acumulem : Aguardando vários ciclos. A cascata hipotética de atraso mostra como a espera por ciclos consecutivos de hardware pode acumular um atraso. As linhas verticais tracejadas indicam os ciclos que o transportador deve esperar.Para ir para o próximo passo no pipeline, devemos esperar até o próximo ciclo. E os loops podem não estar alinhados um com o outro. Ciclos inconsistentes e um tempo de entrada inicial desfavorável podem causar um atraso adicional de 10 milissegundos. Essa é uma quantia grande em comparação com os orçamentos de atraso descritos acima.
Aguardando vários ciclos. A cascata hipotética de atraso mostra como a espera por ciclos consecutivos de hardware pode acumular um atraso. As linhas verticais tracejadas indicam os ciclos que o transportador deve esperar.Para ir para o próximo passo no pipeline, devemos esperar até o próximo ciclo. E os loops podem não estar alinhados um com o outro. Ciclos inconsistentes e um tempo de entrada inicial desfavorável podem causar um atraso adicional de 10 milissegundos. Essa é uma quantia grande em comparação com os orçamentos de atraso descritos acima.Sobrecarga de tempo de execução
No lado do software, os atrasos no tempo de execução são inerentes aos sistemas operacionais e a outros códigos que não estão diretamente relacionados ao aplicativo. Considere dois exemplos importantes: coleta e agendamento de lixo.Primeiro vem a coleta de lixo (GC). O GC é crítico nas duas plataformas mais usadas no mundo: web (JavaScript) e Android (Java).Em alguns casos, a coleta de lixo pode levar a um grande atraso, principalmente em relação aos requisitos para um baixo atraso de entrada. Para ambientes JavaScript ou Java, os atrasos na coleta de lixo de cerca de 10 ms não são surpreendentes. Mas esse é todo o orçamento para arrastar objetos na tela de toque!A coleta de lixo pode atrasar apenas um quadro. Mas, como no caso de atrasos devido à perda de quadros, esses idiotas incomodam os usuários.Existem maneiras de reduzir o atraso do GC. Isso inclui mover o máximo de trabalho possível do GC para fora do encadeamento principal e otimizar o GC por apenas algumas pausas separadas. Veja, por exemplo, os esforços da V8 para mover o maior número possível de operações de coleta de lixo para fora do mainstream e os esforços da Go para maximizar as falhas de GC significativamente menores que 1 ms.Há outra opção para usar uma linguagem de programação que sacrifica parcialmente a conveniência do GC, mas tem um desempenho mais previsível. Idiomas como o Swift evitam a coleta arbitrária de lixo usandocontagem automática de referência .Outra fonte potencial de sobrecarga é a eliminação do sistema operacional. Nossa aplicação (e suas dependências no SO) não necessariamente funcionam constantemente. Outros programas podem ser agendados para lançamento, enquanto o nosso é suspenso à força, embora por um período muito curto. Cada programa leva tempo e o número de núcleos do processador é limitado.O problema de despacho está relacionado à utilização da CPU. Se seu aplicativo atingir suas metas de desempenho, mas exigir quase 100% dos recursos de computação, isso poderá incomodar os usuários. O consumo da bateria aumenta, o dispositivo aquece e pode começar a fazer barulho com um ventilador. Em outras palavras, ceteris paribus, baixa utilização da CPU é melhor para o usuário.Atraso deliberado
Uma fonte típica de atrasos nas interfaces móveis é o design do próprio sistema operacional e aplicativos. Existem algumas interações importantes que só podem ser realizadas pela expectativa real.Android e iOS usam muito o "toque longo" para acessar o menu de contexto. Eles exigem que o usuário aguarde centenas de milissegundos para executar o comando.Existem atrasos associados a isso para eliminar ambiguidades. Por exemplo, no Safari móvel, há um atraso padrão de 350 ms entre o momento em que o usuário clica no link e o momento em que o navegador inicia o carregamento de uma nova página. Isso é necessário para determinar a diferença entre clicar em um link e tocar duas vezes (zoom). Para esse atraso específico, consulte aqui para mais detalhes.. Há também informações sobre as alterações mais recentes que permitem que os desenvolvedores de aplicativos resolvam esse problema.Agentes hostis
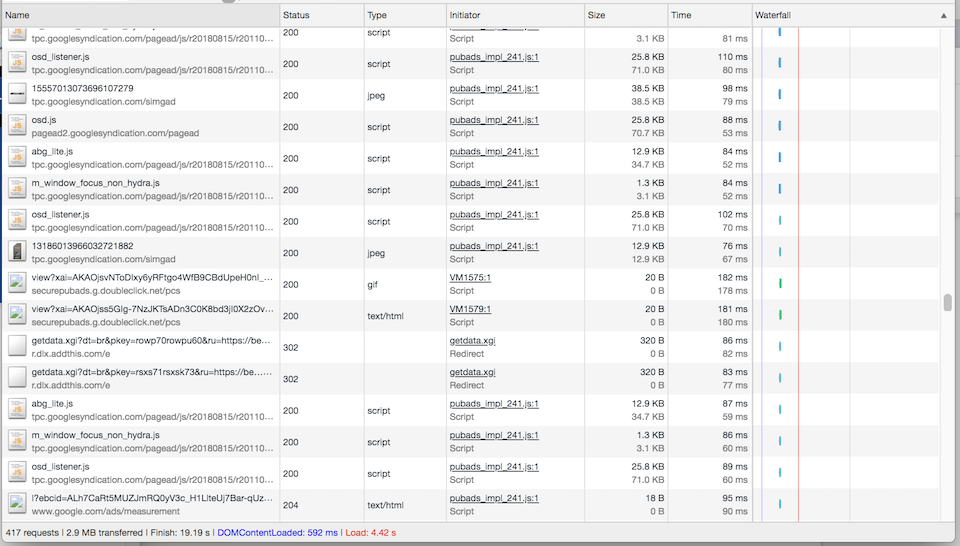
Uma fonte comum de atraso para usuários na Internet é a atividade maliciosa, por exemplo, rastreadores de atividade que rastreiam as ações do usuário e fazem o download de anúncios intrusivos. Um artigo de 500 palavras no site do Washington Post requer cerca de cem solicitações HTTP e leva aproximadamente 4400 ms para carregar. Muitas consultas são necessárias para rastreadores e anúncios. Uma pequena parte deles é mostrada.Existem muitos artigos maravilhosos sobre a obesidade da Web: consulte The Bullshit Web , “The Crisis of Obesity Sites” , inchaço na Web e outros.Simplesmente enfatizamos que a maior fonte de atraso em muitos sites é baixar todo tipo de bobagem contra os desejos dos usuários.
Um artigo de 500 palavras no site do Washington Post requer cerca de cem solicitações HTTP e leva aproximadamente 4400 ms para carregar. Muitas consultas são necessárias para rastreadores e anúncios. Uma pequena parte deles é mostrada.Existem muitos artigos maravilhosos sobre a obesidade da Web: consulte The Bullshit Web , “The Crisis of Obesity Sites” , inchaço na Web e outros.Simplesmente enfatizamos que a maior fonte de atraso em muitos sites é baixar todo tipo de bobagem contra os desejos dos usuários.Código da aplicação
A última fonte de atraso que mencionamos é talvez a mais óbvia: essa é a própria aplicação. Se um aplicativo gastar muito tempo do processador processando entradas ou executando uma ação, será lento.Juntando tudo
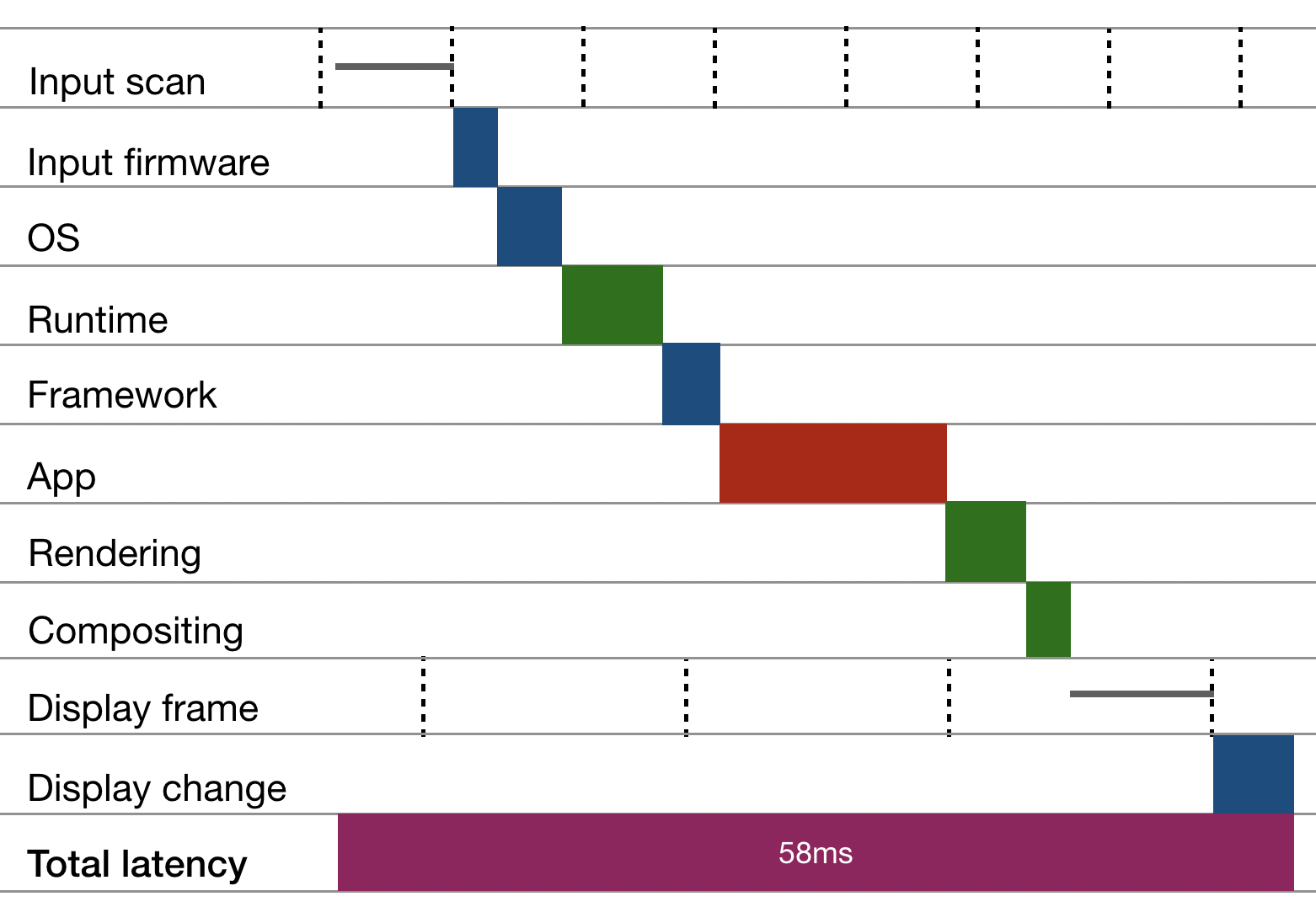
Considere o exemplo do qual o atraso total é composto: Um exemplo hipotético de atraso de ponta a ponta da entrada para exibição na tela. As linhas verticais tracejadas indicam os ciclos que o transportador deve esperar.Oexemplo acima é hipotético, mas indicativo. Ele demonstra quantas camadas adicionam atraso, para que o aplicativo possa ser bastante lento, mesmo se for executado na taxa de quadros máxima.
exemplo hipotético de atraso de ponta a ponta da entrada para exibição na tela. As linhas verticais tracejadas indicam os ciclos que o transportador deve esperar.Oexemplo acima é hipotético, mas indicativo. Ele demonstra quantas camadas adicionam atraso, para que o aplicativo possa ser bastante lento, mesmo se for executado na taxa de quadros máxima.Para acelerar o software
Uma pilha de tecnologia profunda é responsável por responder a uma interface moderna do computador com ações do usuário. Mesmo um simples pressionamento de tecla no teclado e a aparência do caractere correspondente na caixa de texto de entrada é uma operação que passa por uma longa e complexa sequência de etapas: da varredura do teclado, passando pelas camadas de processamento do sistema operacional e da estrutura, passando pela renderização da placa de vídeo e pela taxa de atualização da tela.Há uma razão para essa complexidade, e, no entanto, estamos tristes que os usuários de computador que tentam trabalhar produtivamente com tanta frequência permaneçam esperando, observando o ícone da ampulheta e sentindo que seus dispositivos simplesmente não conseguem acompanhá-los.Acreditamos que o software rápido capacita os usuários e os torna mais produtivos. Sabemos que o software de hoje geralmente falha com os usuários, sendo lento e queremos melhorar a situação. Esperamos que este material seja útil para você ao trabalhar em seu próprio software.Literatura
1. , , , .
« » ,
Proceedings of the USENIX 2nd Symposium on Operating Systems Design and Implementation , 1996.
2. , , , , .
« : » ,
Proceedings of the 32nd Annual ACM Conference on Human Factors in Computing Systems , 2014.
3. , , , , .
« - » ,
Proceedings of the 25th Annual ACM Symposium on User Interface Software and Technology , 2012.
4. , , , .
“Que velocidade é suficiente? Percepção do usuário sobre o atraso e sua melhoria nas interfaces de toque diretas e indiretas ” , Anais da 33ª Conferência Anual da ACM sobre Fatores Humanos em Sistemas de Computação , 2015.5. Annette, Ng, Ditz, Bischof, Gupta. “A que nível devemos ir? Entendendo a Perda de Atraso no Desenho ” , Anais da Interface Gráfica 2014 , 2014.6. Forch, Franke, Rauch, Krems. "100 ms é suficiente?" Caracterização da percepção limiar de atraso na interação com o mouse ” , Psicologia de Engenharia e Ergonomia Cognitiva: Cognição e Design , 2017.7. Dabrowski, Manson.«40 » ,
Interacting with Computers , 2011.
8. -, , , , .
« » ,
38th International ACM SIGIR Conference on Research and Development in Information Retrieval , 2015.