"Eu sou um artista, pelo visto!"
"A Internet sofre com a falta de padronização razoável."
Estamos conectados ao holivar. E para quem você é?
Recentemente, um controverso ensaio foi publicado no Medium.
Por que todos os sites têm a mesma aparência ? (também conhecido como "fadiga visual da web"). O ensaio "Hypanulo". Enquanto escrevo isso, ele recebeu mais de 55.000 visualizações, 27.000 visualizações, 11.300 pops e 60 comentários. Eu estava obviamente nervoso.
Então - obrigado pelo feedback. É bom começar um debate animado. Mas é difícil para mim abordar cada comentário individualmente. O feedback que recebi é variado e os comentários no Medium e no Twitter são bastante controversos. Sem entrar em detalhes, a maior parte da discussão se resume ao conhecido argumento "criatividade versus usabilidade".
Meu ensaio certamente está cheio de pontos controversos. Critico a tendência específica da Web impulsionada por modelos, que deixa muito poucas chances de abordagens inovadoras e complexas de desenvolvimento. Eu não critico a usabilidade. Isso seria absurdo e uma completa má interpretação do meu texto.
Toda a discussão “criatividade versus usabilidade” já dura mais de 100 anos. Como escrevi anteriormente, está profundamente conectado aos desenvolvimentos tecnológicos e às revoluções industriais. A história mostrou que precisamos de criatividade e usabilidade para fazer um progresso real no mundo do design e da tecnologia. E, para ter uma relação equilibrada entre criatividade e usabilidade, parece-nos que deveríamos discutir isso de novo e de novo. No meu ensaio, eu queria equilibrar minha criatividade.
Além disso, gostaria de abordar alguns argumentos específicos da discussão. Eu escrevi a seção a seguir em resposta aos primeiros comentários. Ainda existe, e acho que é uma boa adição ao ensaio original. A resposta é um pouco difícil de encontrar, por isso vou republicá-la aqui.
1) Os modelos devem funcionar para o design
Os modelos fazem parte da web atual. Um ensaio polêmico não vai mudar isso.
Modelos fazem sentido. Eles permitem publicar conteúdo rapidamente e combinar confiabilidade técnica com fluxos de trabalho otimizados. Eles são muito eficazes.
Mas tive a impressão de que agora os designers estão tentando limitar sua criatividade para que o design funcione no modelo. E acredito firmemente que deve ser o contrário. Em vez de perguntar como eles se encaixam no modelo, os desenvolvedores e designers devem se perguntar como podem criar modelos que se encaixem no design. Essa é uma das razões pelas quais acredito que os designers devem poder escrever código por conta própria. Se você deseja ultrapassar os limites, deve entender as limitações.
2) Forma - Conteúdo
Deixe-me citar:
Um dos princípios fundamentais do design é uma conexão profunda e significativa entre forma e conteúdo; o formulário deve refletir e moldar o conteúdo.
Em outras palavras, você precisa de soluções de design específicas para um problema de design específico. Uma única abordagem adequada para tudo raramente produz resultados satisfatórios. O sistema de informações hospitalares claramente não é um local adequado para tipografia experimental. E eu não pediria a David Carson para criar livros para escolas primárias.
Mas o design é mais do que tipografia hospitalar e livros escolares. Existem muitas aplicações, especialmente nos campos da cultura, música e arte, nas quais o design visual pode fazer mais do que apenas fornecer legibilidade. Isso vale para a gráfica - e para a web.
3) Página da Web como um livro de bolso
Se traçarmos uma analogia entre a Web e o mundo dos livros, estaremos na era das páginas da web de “brochura”.
Brochuras são livros pequenos e baratos para consumo rápido. Eles aderem à cola, usam papel de baixa qualidade, têm imagens de baixa qualidade e tipografia geralmente medíocre. Mas eles funcionam bem para o mercado de massa. Eles são muito eficazes.
Não há nada de errado com uma brochura. De muitas maneiras, eles fazem sentido, e há até um número de "brochuras" realmente bem projetadas. Mas a afirmação de que eles deveriam estar apenas em um "livro de bolso" é completamente estúpida. Há espaço, mercado e necessidade de romances de boa qualidade, revistas fotográficas de viagem, catálogos extravagantes de exposições, livros de receitas abundantes e assim por diante.
Ninguém exige que todos os livros estejam em brochura. Mas tive a impressão de que muitas pessoas consideram as páginas da web como "soft cover" - máquinas de informação baratas e pragmáticas. Essa posição ignora o fato de que a Internet é um enorme espaço cultural e que mesmo o site mais minimalista e prático é um artefato.
Existem muitos livros diferentes, de livros pragmáticos a livros de ficção experimental. Eu gostaria de ver essa diversidade cultural e visual na Internet.
O texto do artigo controverso:Por que todos os sites têm a mesma aparência?
(https://medium.com/s/story/on-the-visual-weariness-of-the-web-8af1c969ce73)
A Internet sofre de falta de imaginação, então pedi aos meus alunos que a redesenhassem.
A internet de hoje é monótona. Tudo parece o mesmo: as mesmas fontes, sem mencionar layouts, páginas intercambiáveis e a falta de uma linguagem visual expressiva. Até a microtipografia é uma bagunça.
Hoje, o web design parece ser dirigido por limitações técnicas e ideológicas, e não por criatividade e idéias. Cada página consiste em contêineres em contêineres; às vezes texto, às vezes imagens. Nada realmente feito, apenas foi sugerido por padrão.
Ironicamente, as modernas tecnologias da web têm um enorme potencial para o design. Temos a oportunidade de implementar quase todas as idéias e layouts concebíveis. Podemos criar sites radicais, surpreendentes e sugestivos. Podemos combinar tipografia experimental com imagens generativas e experiências interativas.
E, no entanto, até sites para designers são baseados em contêineres em contêineres.

Os portais de anúncios mais populares da Internet - Dribbble e Behance - são tão fundamentalmente chatos que são basicamente intercambiáveis.
Por que isso aconteceu?
Existem várias razões. Estruturas de tecnologia como sistemas de gerenciamento de conteúdo (CMS) e plataformas de blogs como o WordPress são baseadas em modelos. As páginas da Web dessas estruturas não são criadas individualmente, mas são geradas dinamicamente, combinando vários tipos de mídia, como imagens, títulos, texto do corpo e vídeo. Modelos não são um design projetado. Em vez disso, são regras para combinar tipos de dados relacionados. Além do modelo, essas plataformas geralmente não oferecem a oportunidade de influenciar a aparência da página. O que você vê é o que você derramou no modelo.
Em outras palavras, os padrões são agnósticos. E esse é o problema.
Um dos princípios fundamentais do design é uma conexão profunda e significativa entre forma e conteúdo; o formulário deve refletir e moldar o conteúdo. Separá-los viola esse princípio e cria contêineres de conteúdo comuns. No sentido do design, os padrões não têm sentido; o formulário não adiciona nada ao conteúdo.
Um dos princípios fundamentais do design é uma conexão profunda e significativa entre forma e conteúdo.
Existem muitas outras razões para a falta de criatividade em web design. A maioria dessas razões é econômica e pragmática. Por exemplo, a criação de páginas separadas leva muito tempo. Dada a velocidade das notícias e dos novos artigos, os sites grandes simplesmente não têm recursos para criar uma página do zero. Além disso, o design da web ainda depende de conhecimento técnico: HTML, JavaScript e CSS permanecem ferramentas complexas para designers. Não existe um design web equivalente a um fluxo de trabalho direto e útil para aplicativos de editoração eletrônica.
Sugiro que a preguiça criativa e intelectual dos designers também seja culpada. Na era do mobile-first, um desenvolvimento comum baseado em estrutura, ninguém parece se importar com a integridade visual e contextual de uma página da web.
Como podemos resolver esse problema? Como pode ser um site expressivo e avançado hoje?
Às vezes, se você deseja criar o futuro, precisa redescobrir o passado.
Design web retrô
Desenvolvi meu primeiro site há cerca de 23 anos em um grupo de pesquisa e desenvolvimento da Universidade das Artes de Bremen, Alemanha. A criação de páginas da Web era nova na época. A internet era jovem. As páginas excitaram minha imaginação.
Em meados dos anos 90, lutamos com as restrições de HTML. Só poderíamos usar fontes seguras da Web, como Arial, Times ou Verdana. Tivemos que usar layout tabular, fontes monoespaçadas ou GIFs se quiséssemos fazer algo interessante. No início, o HTML era totalmente orientado ao conteúdo e tivemos que trabalhar contra a tecnologia para criar o design da página.
Ao mesmo tempo, a tipografia experimental explodiu. Desde a Jan Chchichold Die Neue Typographie nos anos 20 até os modelos de computador de abril Greiman nos anos 80, os designers desafiaram o status quo e tentaram encontrar uma linguagem visual que representasse as idéias e revoluções de suas épocas. Em meados dos anos 90, uma combinação incomum de realizações tecnológicas e culturais nos permitiu criar uma geração muito radical de design gráfico. Você pode ver isso no trabalho de Irma Boom, David Carson, Paula Cher, Neville Brody e muitos outros.
No entanto, em comparação com a explosão visual do mundo do design gráfico, as primeiras páginas da web ainda eram bastante esfarrapadas. (O
Web Design Museum mostra isso muito bem.)
Queríamos fazer design gráfico em um navegador, mas ninguém sabia como - ou que erros poderiam acontecer. Não havia idéia de como a página da Web deveria parecer. Não havia padrões. Não havia CMS (quase), CSS, JS, vídeo, animação.
Agora é um bom momento, como nunca antes, para desafiar a monotonia visual da Internet.
Olhe para 2018, podemos fazer tudo no navegador. De layouts massivos a microtipografia, animação e vídeo. E o que fazemos com essas oportunidades incríveis? Recipientes em recipientes em recipientes. Gigabytes de páginas para celular visualmente semelhantes, contaminadas com JavaScript. Padrões gerais que seguem as mesmas regras visuais. Se meu filho mais novo pudesse ver o estado do web design em 23 anos, ele ficaria muito decepcionado.
O problema do web design não é as limitações da tecnologia, mas as limitações da nossa imaginação. Nós nos tornamos muito obedientes à conformidade visual, viabilidade econômica e expectativas antecipadas.
No entanto, toda crise cria uma oportunidade. Agora é um bom momento, como nunca antes, para desafiar a monotonia visual da Internet. Infelizmente, sou velho e burguês demais para apresentar uma abordagem radical, experimental e moderna do design da web. Mas posso pedir aos meus alunos que façam isso.
Em 2017, realizei um curso de web design em design de interface em Potsdam, Alemanha. Cada equipe foi solicitada a desenvolver um novo design para um site existente. A tarefa era muito clara: apresentar o navegador como uma tela em branco e criar impressões visuais expressivas e imaginativas. Use o potencial tecnológico das modernas tecnologias da web como uma ferramenta para sua criatividade. Não se limite a questões de usabilidade, legibilidade e flexibilidade. Tenha sua própria posição. Não leve em consideração o
Erwartungskonformität (aprox. Tradutor "atendendo às expectativas dos usuários").
Fiquei muito satisfeito com o resultado do workshop. (Você pode ver todos os resultados
nesta página .) Aqui estão quatro projetos que representam abordagens diferentes para resolver o problema.
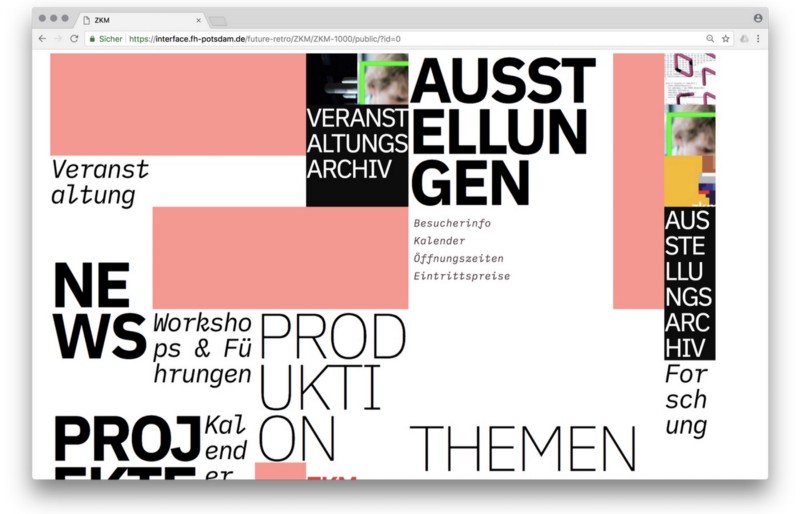
1. ZKM Frederick Haaz e Jonas Kepfer

Frederick e Jonas escolheram o site
Zentrum für Kunst und Medien (ZKM) como ponto de partida para seus experimentos e pesquisas. Uma escolha muito adequada, já que o ZKM é um dos locais de exibição de arte e mídia mais famosos da Alemanha, mas o site do ZKM é bastante padrão. É funcional, mas não possui a afirmação de vanguarda, representada pela obra de arte nas exposições.
O objetivo de Frederick e Jonas era desenvolver o conceito, a linguagem visual e a configuração técnica do site da ZKM, que representam a abordagem progressiva do museu. No coração de seu conceito, há um design generativo: toda vez que uma página é carregada, um novo layout é criado.
Confira o novo design da ZKM .
2. Streem de Daria Tees, Bela Kurek e Lucas Vogel
 Streem
Streem é uma revista de rua sobre arte e cultura de rua. Esta é uma plataforma para futuros artistas e uma plataforma para questões sociais. Streem inclui trabalhos em ilustração, pintura, fotografia, design, escrita e jornalismo. Daria, Bela e Lucas combinaram essas várias influências e basearam seus projetos em uma estrutura urbana conceitual. Para seu protótipo, eles criaram quatro trimestres diferentes, cada um dos quais representa uma seção da revista. Sua abordagem combina estilos ilustrativos fortes com tipografia espacial para criar uma cidade exigente.
Confira o novo design do Streem .
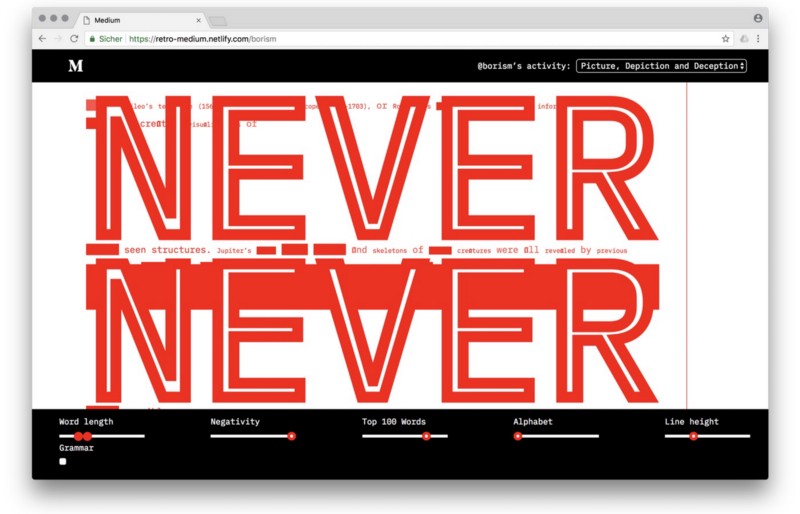
3. Amelie Kirchmeier e Fabiana Schulz

Amelie e Fabian adotaram uma abordagem bastante estrutural. Em vez de encontrar um formulário adequado para uma história específica, seu objetivo era analisar uma página da Web e dividi-la em propriedades semânticas, sintáticas e estatísticas. A ideia deles era demonstrar a fluidez e a maleabilidade inerente ao HTML. Eles desconstruíram as publicações e criaram um ambiente que permite aos leitores quebrar longos blocos de texto em um espaço tipográfico experimental.
Confira o redesenho do Medium .

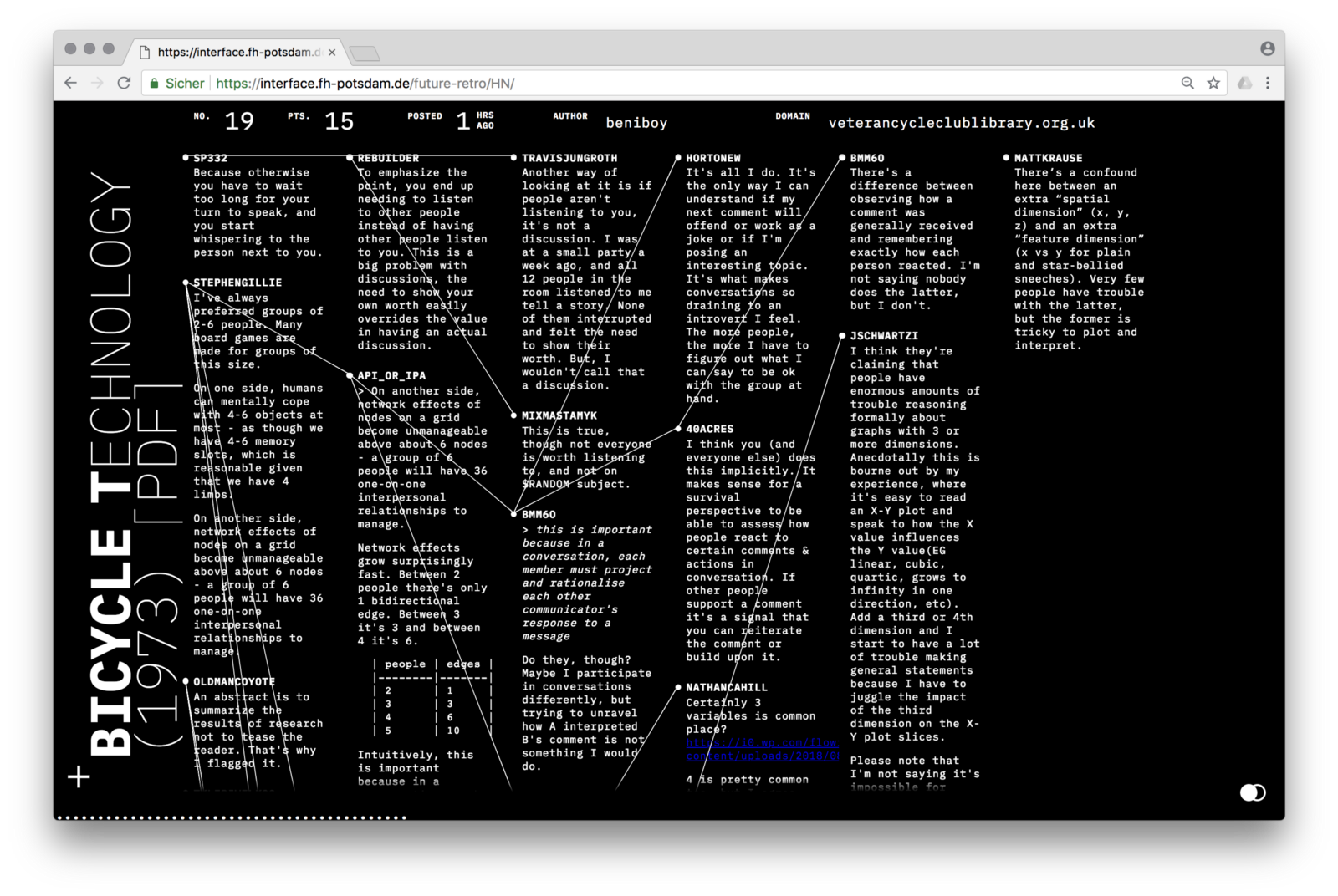
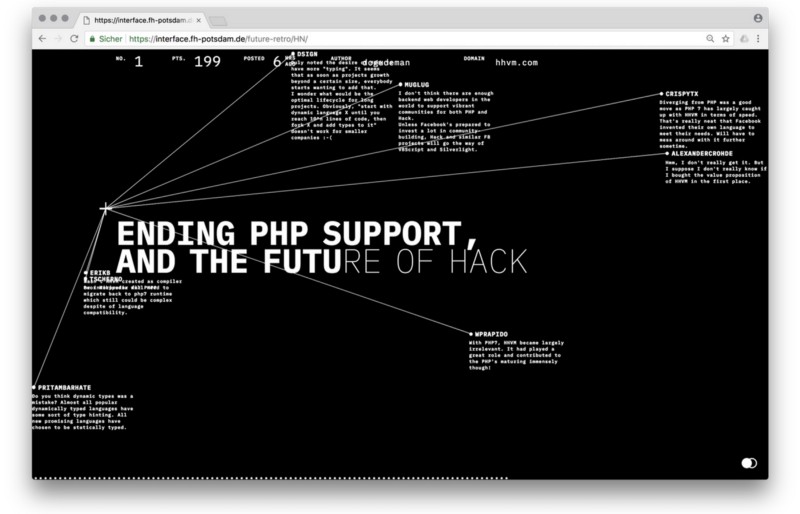
Fabian e Florian transformaram o Hacker News em visualização interativa. Um site de rede social é um agregador de notícias focado em ciência da computação e tecnologia da informação. Seu design é simples, mas possui funcionalidade sofisticada para votação e discussão. Fabian e Florian pegaram a estrutura existente e a transformaram em um espaço tipográfico de linhas de tempo e redes. A apresentação visual é baseada na consistência e nos relacionamentos de notícias e comentários. Eles também vincularam seu design à API do Hacker News, para que você possa usá-lo para ler o site.
Confira o novo design do Hacker News .
***
David Carson disse uma vez:
"Não confunda comunicação com legibilidade". Devemos aplicar esta dica ao estado atual do design da web. Clareza, usabilidade, capacidade de resposta e, em particular, acessibilidade são qualidades importantes da Web'a moderna. Mas eles não devem definir e limitar seu repertório visual. Se você equiparar estereótipos a usabilidade, não entende design visual ou design centrado no homem.
Por exemplo, gostaria de ver um web design mais radical, produtivo, sugestivo, atencioso, adequado, específico para o conteúdo e inteligente. Eu gostaria de redescobrir a Internet como um espaço para experimentação. Eu gostaria de ser mais surpreso. Não sei como será a Internet daqui a 23 anos, mas espero que não seja como hoje.
A tradução foi apoiada pela EDISON Software, uma empresa profissional de desenvolvimento web que redesenhou recentemente seu site .PS
Vou dar comentários úteis por habrachitatel à última publicação de um artigo controversoAparentemente, eu não entendo nicerta no design. Eu olhei para os "reprojetos" - e há algum tipo de desculpa pelas expressões, lixo. O design do site geralmente é projetado para que as pessoas interajam com ele diariamente. Esta não é uma pintura de vanguarda que pode ser vendida a preços exorbitantes, apenas porque é pintada pela cauda de um burro que estava sentado em um carrinho que o próprio artista estava arrastando
- vlreshet
A Internet sofre com a falta de padronização razoável.
Como usuário, quero ir ao site e não passar pelo fluxo de "criatividade" do designer.
- eugene_bb
Algo não é redesenhar, mas algum tipo de jogo. Havia sites que fizeram algo sob o lema "Eu sou um artista, eu vejo dessa maneira".
Como vlreshet observou acima, sites são criados para interação humana, e não para a personificação das fantasias do designer. , , ( , «» ).
. .
– , awwwards: , , , .
— Ashot
? …
— berezuev
? , !
? , !
— . . . , - .
, . .
— Pran
— . . , : « , »:).
, , — . , .
— Newm