 De um tradutor:
De um tradutor: publicamos para você
um artigo de Tomomi Imura sobre como desenvolver um aplicativo integrado ao Slack
Actions é o que permite que os usuários do Slack interajam com seu aplicativo usando mensagens: relate um problema com um bug, envie uma solicitação ao helpdesk ou faça outra coisa. Esse recurso é semelhante aos recursos internos, como comentar ou compartilhar.
Este tutorial o guiará por todo o processo de criação de um aplicativo ativo.
A Skillbox recomenda: Curso prático de dois anos "Eu sou um desenvolvedor Web PRO" .
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".
O tutorial será útil para quem deseja aprender a API do Slack. Ao desenvolver o aplicativo, o Node.js é usado; portanto, se você deseja repetir o que é a conversa, instale-a.
O projeto finalizado pode ser encontrado no
GitHub , com uma versão simplificada no
Glitch .
ClipIt! por folgaVamos desenvolver o Slack-app para o aplicativo ClipIt imaginário! Vamos imaginar que estamos gerenciando um serviço da Web que permite que você "deite" parte de uma página da Web, armazenando-a em um banco de dados. Os usuários podem acessar o conteúdo armazenado de um dispositivo móvel ou PC, o serviço é multiplataforma. E também ClipIt! permite anexar texto em um ambiente de mensagens do Slack usando Ação.
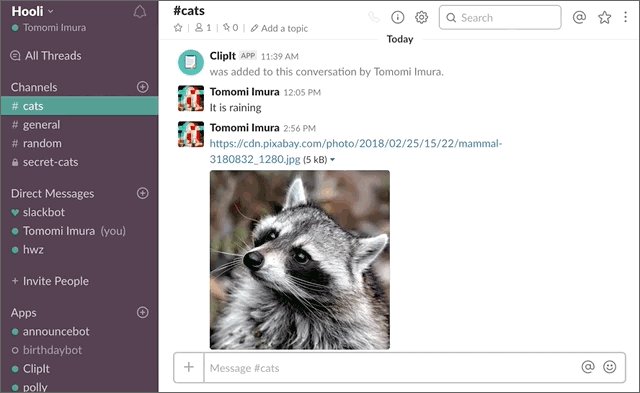
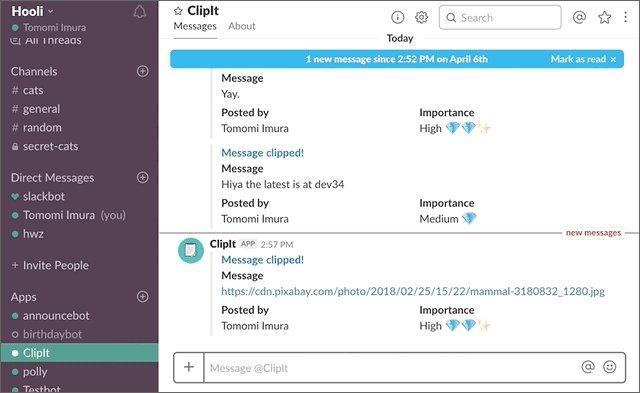
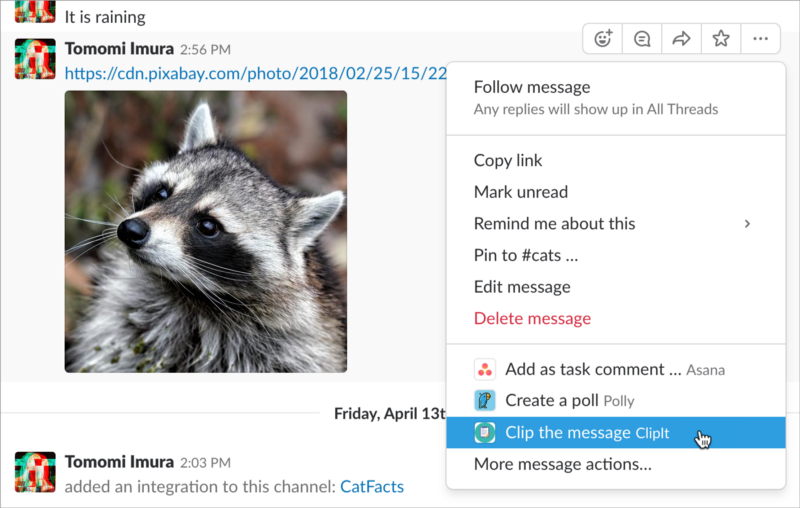
Aqui está um gif demonstrando como o aplicativo funciona.

E aqui está o algoritmo de interação do usuário com o ClipIt! de Slack:
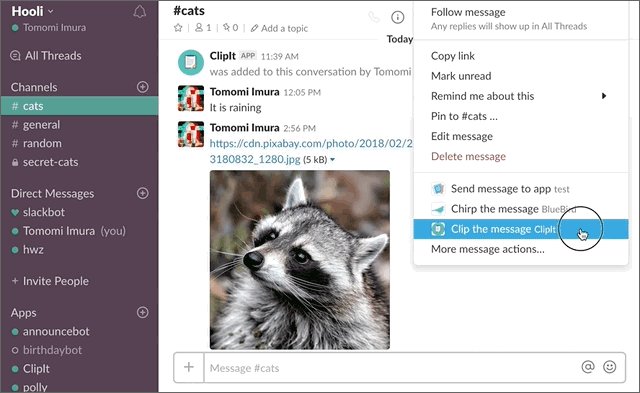
- O usuário passa o mouse sobre a mensagem e seleciona Recortar a mensagem no menu suspenso.
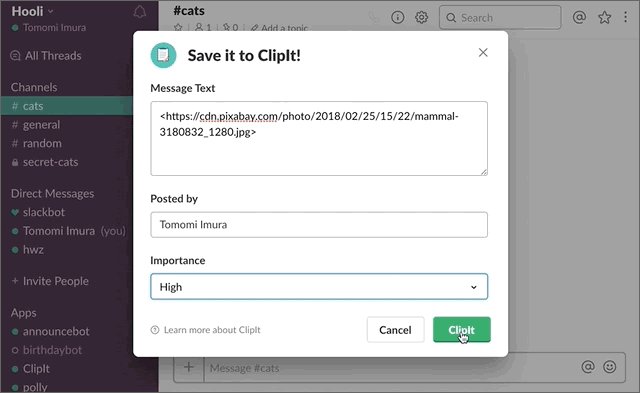
- Um diálogo é aberto, o que dá mais oportunidades.
- O usuário confirma a ação.
- ClipIt! para Slack exporta a mensagem para o banco de dados ClipIt!
- ClipIt! para o Slack envia um DM ao usuário com confirmação.
Personalize o aplicativo
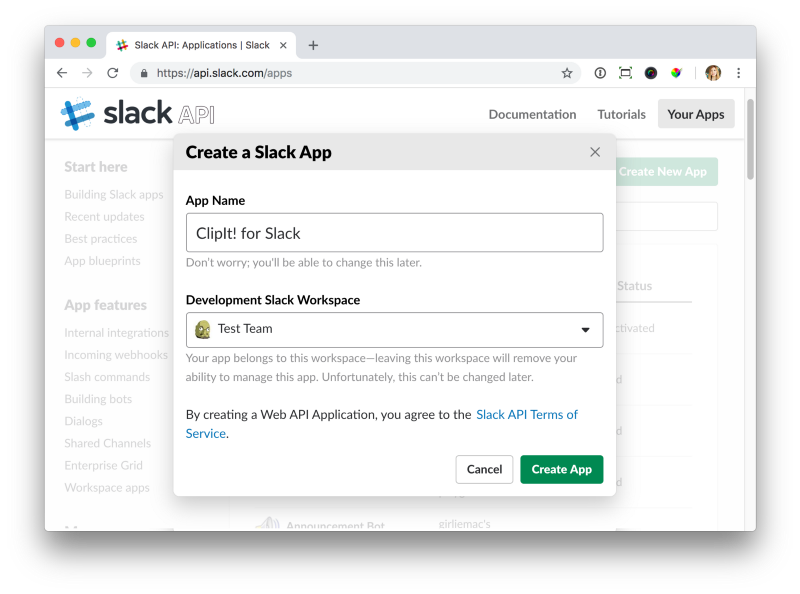
Entre na sua conta do Slack e crie o aplicativo usando
este link . Digite seu nome e escopo.

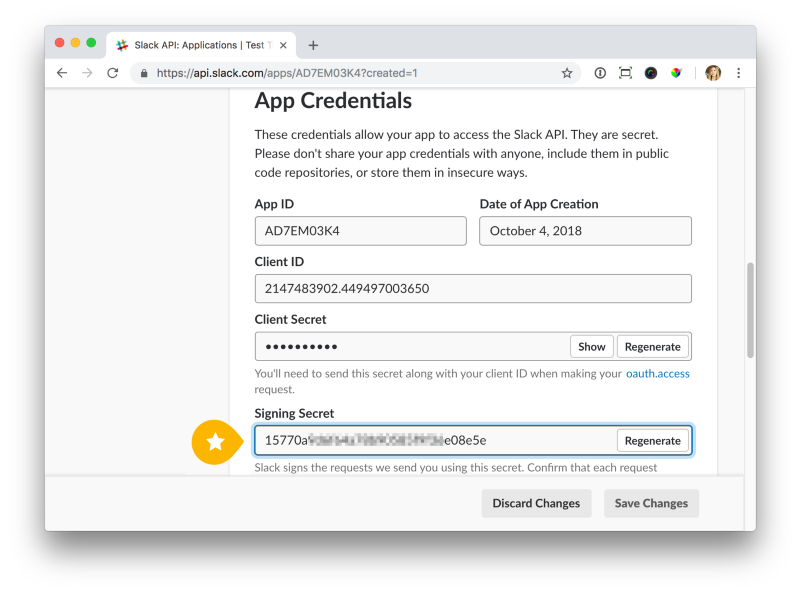
Clique no botão Criar aplicativo, em Informações básicas, role até Credenciais do aplicativo.

Depois disso, abra o Signing Secret e copie o código para usar como a variável de ambiente SLACK_SIGNING_SECRET no seu arquivo .env no Nó raiz. Vou explicar o que é e como usar tudo, na seção "Solicitar verificação", um pouco mais abaixo.
SLACK_SIGNING_SECRET = 15770a ...
Role um pouco mais para preencher as informações de exibição com o ícone e a descrição do seu aplicativo.
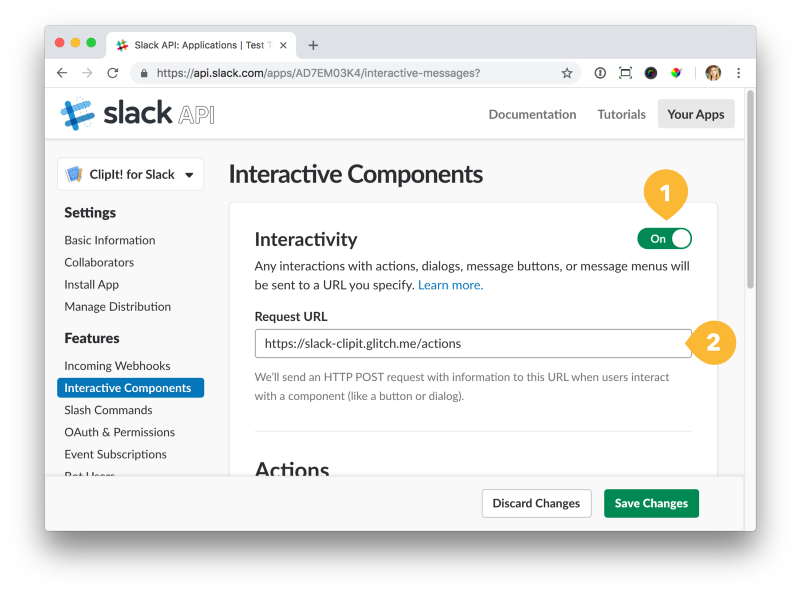
Agora ative a interatividade nos componentes interativos. Ao fazer isso, você verá mais campos na página.

É hora de inserir o URL de solicitação - este é o endereço para o qual o Slack envia os dados correspondentes quando o usuário inicia a ação.
Esse deve ser o URL do seu servidor em que o código do aplicativo está sendo executado. Por exemplo, se você postou tudo isso no Glitch, seu URL se pareceria com
exemplo.glitch.me/actions . Se você usar o encapsulamento ao trabalhar com serviços como o ngrok, use a URL do serviço (por exemplo,
exemplo.ngrok.io e adicione / actions).
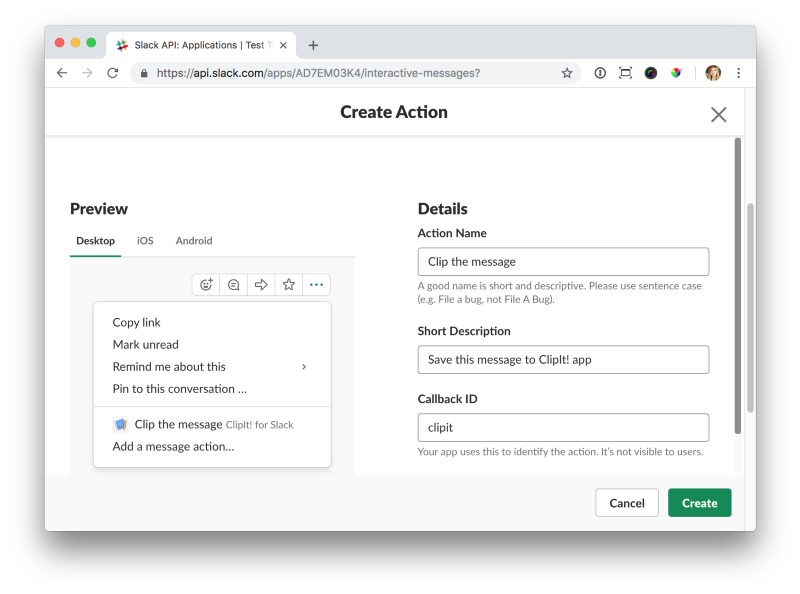
Depois de inserir o URL da solicitação, role para baixo até Ações e clique em Criar nova ação. Preencha o formulário:

Clique em Criar e depois em Salvar alterações.
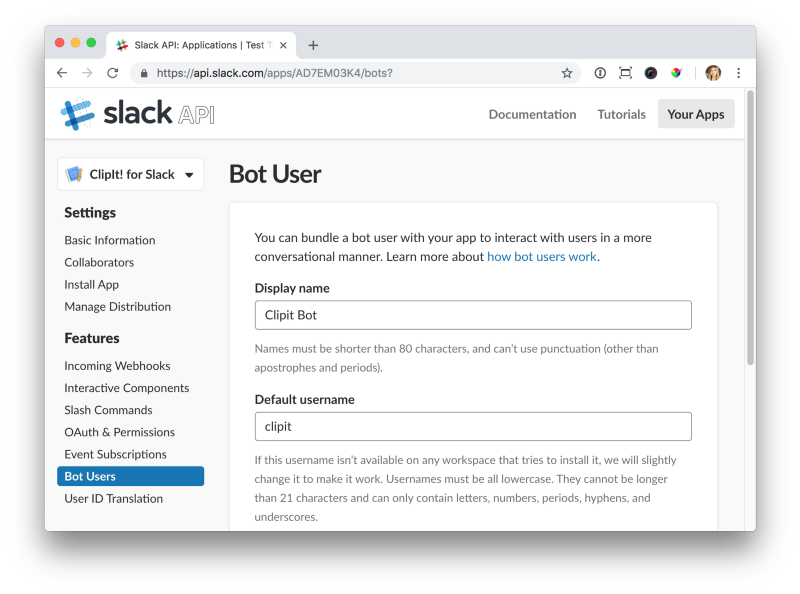
Em seguida, vá para Usuários de bot. Clique em Adicionar um usuário de bot e nomeie o bot do aplicativo.

Agora clique em Add Bot User e salve.
A próxima etapa é acessar OAuth & Permissions e clique em Instalar aplicativo no espaço de trabalho. Após a conclusão da instalação, a página retornará ao OAuth & Permission com tokens de acesso. Copie o token do bot e salve tudo no arquivo .env.
SLACK_ACCESS_TOKEN = xoxb-214 ...
Além disso, os escopos precisarão ser ativados na mesma página. Depois de fazer isso, verifique se o bot e o comando estão realçados.
Agora que todas as configurações estão prontas, começamos a criar - estamos escrevendo um aplicativo.
Criação de aplicativo
Como mencionado acima, ao criar o aplicativo, Node.js e ExpressJS são usados. Para trabalhar com tudo isso, instale as dependências do ExpressJS, bodyParser e algo mais. Então, eu uso o cliente de solicitação HTTP axios junto com qs.
$ npm instalar axios de analisador de corpo expresso qs dotenv --save
Vamos começar com o mais importante. Mudaremos o código mais tarde quando adicionarmos mais recursos. Primeiro, crie o arquivo index.js. Neste arquivo, registramos o servidor atendendo na porta correspondente:
require('dotenv').config();
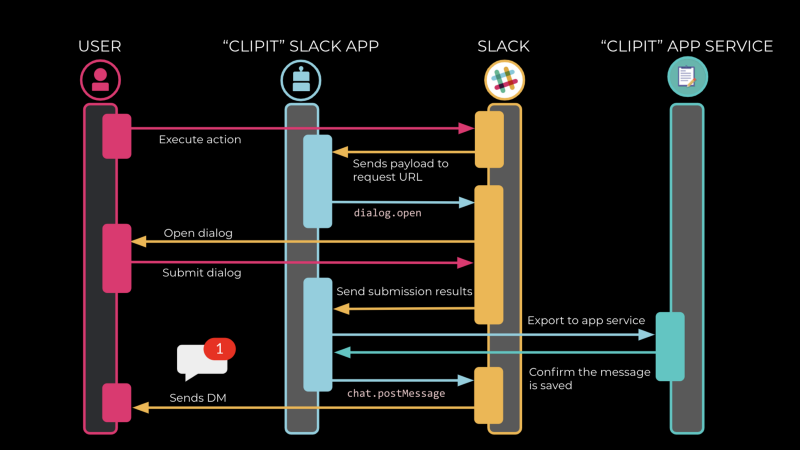
Antes de continuarmos, vamos dar uma olhada no diagrama que descreve os princípios de operação de tudo o que estamos falando.

Cada encadeamento é inicializado quando o usuário executa ações localizadas no menu de mensagens. Assim que o evento message_action for acionado, o Slack envia o aplicativo de carga útil para o URL da solicitação que foi registrado anteriormente.

O terminal pode ser escrito da seguinte maneira:
app.post('/actions', (req, res) => { const payload = JSON.parse(req.body.payload); const {type, user, submission} = payload;
Se o tipo de evento for message_action, o aplicativo abrirá uma caixa de diálogo.
Em seguida, adicionamos o código que define a estrutura do conteúdo do diálogo, com sua abertura no cliente Slack, usando o método dialog.open:
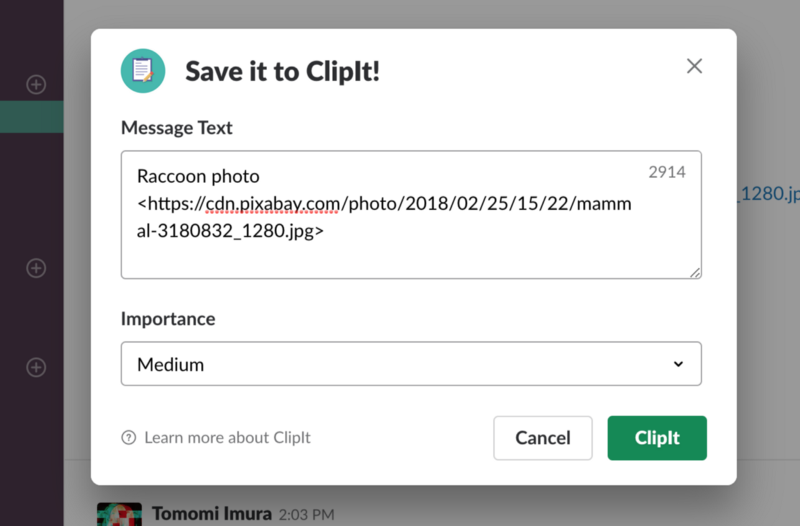
const dialogData = { token: process.env.SLACK_ACCESS_TOKEN, trigger_id: payload.trigger_id, dialog: JSON.stringify({ title: 'Save it to ClipIt!', callback_id: 'clipit', submit_label: 'ClipIt', elements: [ { label: 'Message Text', type: 'textarea', name: 'message', value: payload.message.text }, { label: 'Importance', type: 'select', name: 'importance', value: 'Medium ', options: [ { label: 'High', value: 'High ' }, { label: 'Medium', value: 'Medium ' }, { label: 'Low', value: 'Low ️' } ], }, ] }) };
Aqui usamos o módulo axios para executar uma solicitação POST ao Slack; depois disso, o método dialog.open abre uma caixa de diálogo enviando um status HTTP 200.

O terminal também é ativado se o diálogo for iniciado pelo usuário. No código do trecho 2, você precisa responder com uma solicitação HTTP 200 vazia para que o Slack saiba que a exibição foi recebida.
Por fim, enviamos ao usuário uma mensagem de confirmação usando o método chat.postMessage.
else if (type === 'dialog_submission') { res.send('');
Agora vamos executar o código e ver como o aplicativo funciona em integração com o Slack. Se tudo estiver bem, dê o último passo.
Solicitar verificação
Agora vamos cuidar da segurança do aplicativo e adicionar a verificação de solicitação. Sempre verifique todas as solicitações do Slack antes de levá-las ao trabalho.
Para fazer isso, volte ao snippet 1, localizado na parte superior. Substitua o local em que há um comentário // As próximas duas linhas serão modificadas posteriormente, com isso:
const rawBodyBuffer = (req, res, buf, encoding) => { if (buf && buf.length) { req.rawBody = buf.toString(encoding || 'utf8'); } }; app.use(bodyParser.urlencoded({verify: rawBodyBuffer, extended: true })); app.use(bodyParser.json({ verify: rawBodyBuffer }));
Eu já
habilitei a criptografia no
confirmSignature.js , portanto, basta adicionar uma função ao início do index.js:
const signature = require('./verifySignature');
Agora realizamos a verificação:
if(!signature.isVerified(req)) {
Eu recomendo verificar solicitações sempre que seu aplicativo as receber do Slack.
Executamos o código novamente e, se tudo funcionar como deveria, você poderá comemorar o sucesso! Parabéns!