Stas Melnikov, o autor do curso HTML HTML Layout, explicou o que são propriedades CSS personalizadas e por que vale a pena explorar.O padrão CSS Custom Properties mudou CSS. Surgiram oportunidades malucas, com as quais só poderíamos sonhar antes. Nós dizemos exatamente o que e por que os iniciantes devem estudá-los o mais rápido possível.
O que é uma propriedade customizada
Uma propriedade customizada é uma propriedade CSS que o próprio desenvolvedor criou. O navegador não sabe nada sobre essa propriedade até que ela seja anunciada.
A declaração de uma propriedade customizada começa com um hífen duplo, seguido por um nome, dois pontos e um valor.

Por exemplo, declare uma propriedade customizada
--netologyBrandColor com um valor
purple para o elemento
button :
button { --netologyBrandColor: purple; }
Agora, o navegador conhece nossa propriedade, mas qual é a sua utilidade?
Recursos de propriedades personalizadas
O primeiro truque é a função
var . Com essa função, podemos dizer ao navegador para pegar o valor da propriedade customizada declarada e adicioná-lo à propriedade inline.
Para que o navegador faça isso, o desenvolvedor precisa declarar uma propriedade interna, por exemplo,
color e adicionar a função
var a ela como um valor, cujo argumento passa o nome da propriedade do usuário.

Por exemplo, adicione uma propriedade personalizada para as propriedades internas de
border e
color :
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); }
No navegador, o botão ficará assim:

Por que estudar propriedades personalizadas se existem variáveis no Sass e elas estão completamente corretas?
Variáveis em pré-processadores como LESS e Sass ajudam a organizar o código, para que seja mais fácil mantê-lo. Por exemplo, no código a seguir, eu uso a variável
$netologyBrandColor , que armazena a cor principal da marca:
$netologyBrandColor: purple; button { border: 2px solid $netologyBrandColor; color: $netologyBrandColor; }
Depois de converter o código no navegador, veremos o seguinte código:
button { border: 2px solid purple; color: purple; }
Com base no exemplo, fica claro que, depois de converter o código de Sass para CSS, em vez de variáveis, o compilador inseriu seus valores; portanto, podemos dizer que não há variáveis Sass no navegador.
O segundo recurso das propriedades personalizadas é que elas moram em um navegador, para que possamos alterá-las diretamente nele. Por exemplo, altere o valor da propriedade do usuário
--netologyBrandColor ao passar o mouse sobre o botão.
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); } button:hover { --netologyBrandColor:

Agora, se o botão tiver um estado de
hover , os valores das propriedades da
border e da
color serão alterados. É por causa desse recurso que as propriedades personalizadas são chamadas de "ativas": elas podem ser alteradas diretamente no navegador e, portanto, alteram os valores das propriedades internas às quais são aplicadas.
Como outro exemplo, alterarei o valor de uma propriedade personalizada com o estado de
focus .
button { --netologyBrandColor:

A capacidade de alterar dinamicamente as propriedades do usuário pode ser combinada com variáveis Sass ou variáveis MENOS.
Propriedades personalizadas e expressões de mídia
Outra possibilidade de propriedades personalizadas é que seus valores possam ser alternados usando consultas de mídia.
Por exemplo, crie duas propriedades customizadas:
—mq e
—textColor . Usando a primeira, exibimos o nome da função de mídia na página e a segunda é necessária para mudar a cor. Em telas com largura de até 768 px, o texto será magenta e, a partir de 769 px, será vermelho.
body::before { content: var(--mq); color: var(--textColor); } @media (max-width: 768px) { body::before { --mq: "max-width: 768px"; --textColor: purple; } } @media (min-width: 769px) { body::before { --mq: "min-width: 769px"; --textColor: red; } }


Propriedades personalizadas e função calc
CSS possui uma função
calc com a qual você pode executar operações aritméticas. Também pode trabalhar com propriedades personalizadas. Por exemplo, podemos controlar o número de filhos em uma linha:
.child { width: calc(100% / var(--childCount)); }
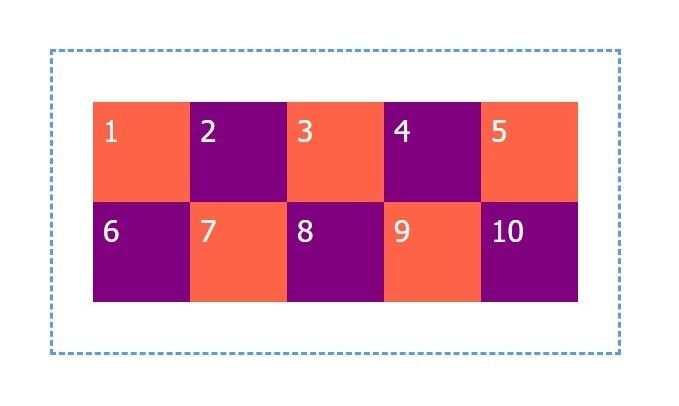
Se adicionarmos um valor de 5 para a propriedade customizada
--childCount no navegador, veremos a seguinte imagem:

Para variar, mudarei de 5 para 7 e os elementos serão reconstruídos.

Propriedades personalizadas e SVG
Outra possibilidade de propriedades personalizadas é que elas podem ser usadas para definir valores para propriedades SVG como
fill ,
stroke ,
stroke-width e outros. Existem duas maneiras de fazer isso.
No primeiro método, usaremos os atributos
fill ,
stroke e
stroke-width , para os quais definimos propriedades definidas pelo usuário como o valor.
<svg class="svg-with-attr" viewBox="0 0 26 28"> <path stroke="var(--iconStroke)" stroke-width="var(--iconStrokeWidth)" fill="var(--iconFill)" d="..."> </svg>
E adicione valores para propriedades customizadas ao CSS:
.svg-with-attr{ --iconFill:

O ícone à esquerda é sem estilização e à direita com nossas configurações. Tão simples que podemos personalizar os gráficos.
A segunda maneira é remover seus atributos e substituí-los por propriedades CSS.
<svg class="svg-with-props" viewBox="0 0 26 28"> <path d="..."> </svg>
.svg-with-props { --iconFill:

Eu adicionei especificamente outros valores para as propriedades de
fill ,
stroke e
stroke-width para que a diferença entre os exemplos seja visualmente perceptível.
Suporte do navegador
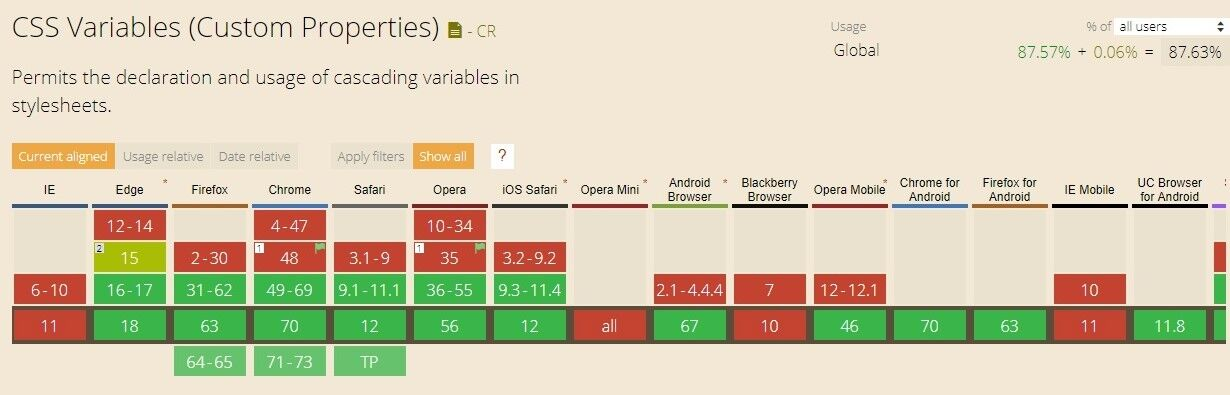
Segundo o
caniuse.com , as propriedades personalizadas funcionam nos navegadores mais modernos, exceto no IE11.

Se o seu projeto tiver muitos usuários com o IE11, não use propriedades personalizadas. Eu poderia dizer como fazer fallbacks, mas com base na minha experiência, acho melhor não usá-los.
Se você não precisar oferecer suporte ao IE11, sinta-se à vontade para usar todos os recursos das propriedades personalizadas.
Conclusão
Espero ter conseguido lhe interessar em propriedades personalizadas. Neste artigo, toquei apenas nas possibilidades e omiti a parte técnica e prática, mas abordarei isso e escreverei mais alguns artigos sobre os princípios do trabalho e dos casos.
Dos editores
Cursos de netologia sobre o tema: