Bom dia, queridos leitores.
No meu artigo, quero compartilhar uma implementação de exibição em árvore com o RecyclerView. Sem usar bibliotecas adicionais e sem usar uma matriz filho.
Quem se importa, por favor, debaixo do gato. Vou tentar descrever o máximo possível o que e como.

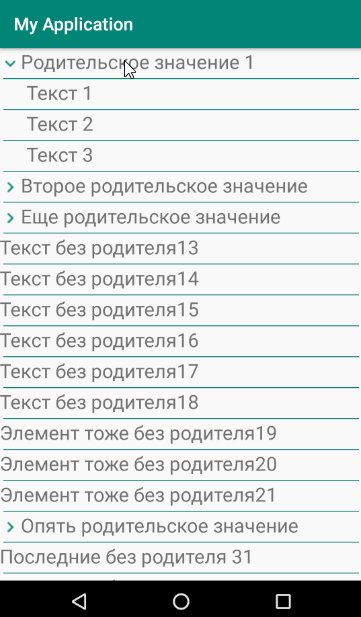
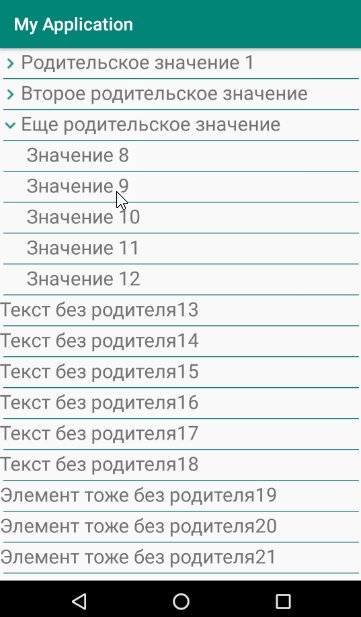
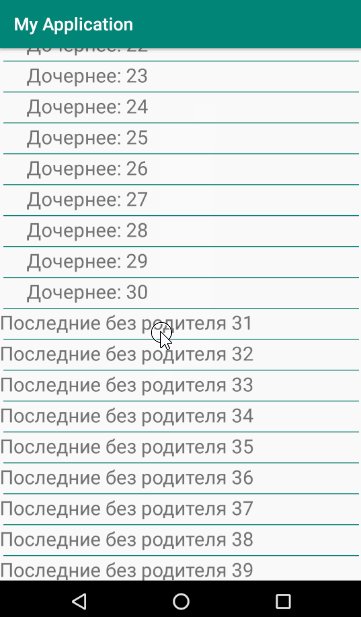
O princípio de formar uma lista de elementos é que os elementos filhos serão mostrados ou ocultados.
Embora eu tenha dito que a implementação será sem bibliotecas adicionais, no entanto, as bibliotecas padrão ainda precisam estar conectadas.
Bibliotecas conectadasdependencies { implementation 'com.android.support:appcompat-v7:26.1.0' implementation 'com.android.support:design:26.1.0' implementation 'com.android.support:recyclerview-v7:26.1.0' }
A marcação será muito mínima - apenas a lista RecyclerView.
Marcação <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/recycler_list"> </android.support.v7.widget.RecyclerView> </RelativeLayout>
Além disso, precisamos de uma classe separada com a qual armazenaremos os valores da lista.
Classe para dados Data.java public final class Data { private String valueText = "";
Os comentários devem ser claros, mas vou explicar. Para cada elemento da lista, armazenaremos seu identificador
valueId , name
valueText , identificador do elemento pai
parentId , um rótulo indicando que o elemento é o
itemParent pai e o valor de visibilidade para os elementos filhos de
childVisibility .
A próxima etapa preparatória é criar uma marcação para o próprio item da lista.
Marcação para item.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/item" android:layout_width="match_parent" android:layout_height="wrap_content"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.AppCompatImageView android:id="@+id/icon_tree" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/icon_hide" android:visibility="gone" app:backgroundTint="@color/colorPrimary" android:layout_centerVertical="true"/> <LinearLayout android:id="@+id/block_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_toRightOf="@+id/icon_tree"> <TextView android:id="@+id/value_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:foreground="?android:attr/selectableItemBackground" android:text="sdfdsf"/> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/colorPrimary" android:layout_below="@+id/block_text" android:layout_marginTop="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp"/> </RelativeLayout> </LinearLayout>
AppCompatImageView é necessário para exibir o estado do elemento pai.
TextView - para exibir o valor de um elemento.
A visualização é apenas para compartilhamento.
A etapa preparatória final é criar uma classe para lidar com o adaptador de lista.
Adaptador para a lista RecyclerViewAdapter.java public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> { private View vv; private List<Data> allRecords;
O processamento principal ocorre no procedimento
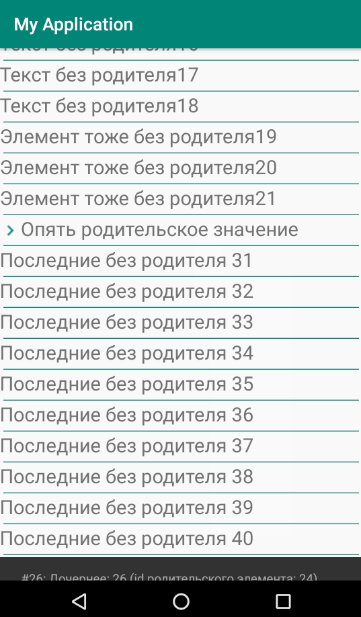
onBindViewHolder . Para cada elemento da lista, seu identificador, valor e parâmetros do valor pai são obtidos. Mostrando ou ocultando elementos filho, bem como um ícone de status para o elemento pai. Bem, o processamento de cliques na lista está suspenso. Então todos decidem como ele precisa processar a lista. O exemplo simplesmente mostra uma mensagem com o ID e o valor do elemento.
No procedimento para mostrar ou ocultar o filho
setVisibility , o texto é recuado adicionalmente para o elemento filho em 80 pixels.
Resta apenas preencher a lista no lugar certo.
Construção da lista List<Data> records = new ArrayList<Data>();
O resultado é uma lista tão simples com suporte para elementos filho. Esta implementação permite que você preencha vários elementos aninhados. Mas você precisa refinar ligeiramente o recuo para elementos filho, se o nível de aninhamento for maior que 1.
Obrigado a todos por sua atenção e projetos bem-sucedidos.