Olá pessoal!
Hoje, sugiro mergulhar em uma das estruturas da Web mais convenientes em conjunto com o Python chamado
Dash . Apareceu há não muito tempo, alguns anos atrás, graças aos desenvolvedores da estrutura gráfica. Dash em si é um monte de Flask, React.Js, HTML e CSS.
Desempenho de Chris Parmer no PLOTCON 2016
Vamos instalar a estrutura imediatamente. Especifique as versões atualizadas
aqui .
pip install dash==0.31.1
Amigos, se você realmente deseja entender essa estrutura, leia as publicações até o fim, como geralmente os exemplos seguem a seguir e após uma revisão detalhada do código. Se você ainda não entende, aconselho a ler a documentação do Dash em inglês no original. Também no RuNet existem vários artigos que explicam os conceitos que eu decidi pular neste tutorial.
Vamos começar.
Os aplicativos de traço consistem em duas partes. A primeira parte, "layout", descreve a aparência do nosso aplicativo. A segunda parte descreve a interatividade do aplicativo, falaremos sobre isso no próximo artigo.
O Dash fornece classes Python para todos os componentes visuais do aplicativo. Os desenvolvedores fornecem um conjunto de componentes nos chamados
dash_core_components e
dash_html_components . Mas você também pode
criar seu componente usando JavaScript e React.js.
É importantedash_core_components contém várias formas dinâmicas, como, por exemplo, listas suspensas, gráficos e caixas de seleção.
dash_html_components contém construções html com as quais quebrar nossos formulários. Por exemplo, blocos Div ou tags de cabeçalho H1, H2 e assim por diante. Os desenvolvedores nos fornecem algum tipo de abstração do html usando dicionários Python.
Para começar a entender, crie o arquivo
app.py , que conterá o seguinte:
E execute-o no diretório atual com o comando:
$ python app.py...Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)Vimos que o servidor foi iniciado e está pronto para aceitar solicitações para a porta 8050 (você pode ter uma porta diferente).
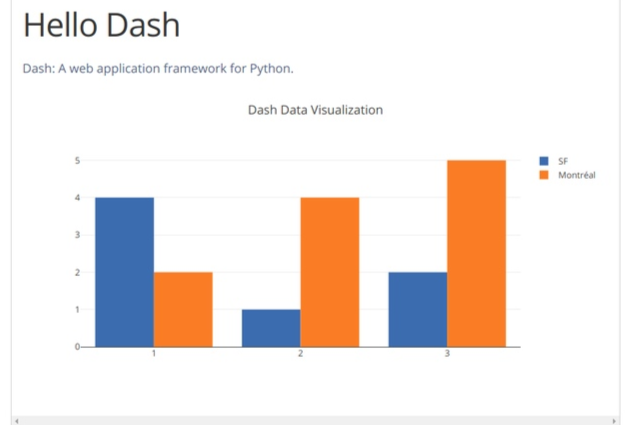
Vá para o endereço
http://127.0.0.1:8050/e veja:

Nota
- O componente de
layout consiste em uma árvore de "componentes" contidos em dash_html_components . Por exemplo div blocks.
dash_html_components possui um componente para cada tag html. html.H1(children='Hello Dash') gera um elemento HTML <h1>Hello Dash</h1>
na sua aplicação.
- Nem todos os componentes da estrutura são componentes HTML.
dash_core_components gera elementos de nível superior e elementos interativos usando um monte de JS, HTML, CSS e React.Js.
- Cada componente é descrito completamente através dos atributos das palavras-chave. O traço é declarativo: em primeiro lugar, você descreverá seu aplicativo através desses atributos.
- O atributo
children é um pouco especial. Por convenção, ele sempre é o primeiro, o que significa que você pode substituir html.H1(children='Hello Dash') por html.H1('Hello Dash') .
Nota
O Dash contém um recurso familiar do desenvolvedor da Web:
hot-reloading . É ativado no momento em que a função
app.run_server(debug=True) ativada. Esse recurso atualiza seu navegador sempre que você faz alterações no código e salva o resultado. Portanto, não há necessidade de reiniciar o servidor toda vez.
Como lembramos, o Dash contém um componente para cada tag HTML. Mas também pode aceitar todos os argumentos de palavras-chave, bem como elementos HTML.
Vamos mudar um pouco o nosso código:
Atualizamos a página e vemos:

Neste exemplo, alteramos os estilos
html.H1 e
html.H1 usando a propriedade
stylehtml.H1('Hello Dash', style={'textAlign': 'center', 'color': '#7FDBFF'}) renderizado no aplicativo Dash como:
<h1 style="text-align: center; color: #7FDBFF">Hello Dash</h1>
Mas existem alguns pontos importantes:
- As propriedades do
style HTML são uma sequência separada por ponto e vírgula. No Dash, você pode simplesmente passar o dicionário.
- As chaves em um dicionário de
style variam ligeiramente na escrita em relação ao HTML. Em vez de text-align escrevemos textAlign .
- As classes filho de cada elemento de tag no Dash (classe) são passadas em uma matriz através do argumento
children .
Componentes reutilizáveis
Continuando, imagine que precisamos de alguns elementos que mudarão, por exemplo, dependendo da entrada do usuário em nosso aplicativo. Para isso, os chamados
reusable components fornecidos no Dash. Considere-os usando uma tabela de exemplo, cujos dados serão carregados a partir do quadro de dados do Pandas.
import dash import dash_core_components as dcc import dash_html_components as html import pandas as pd df = pd.read_csv( 'https://gist.githubusercontent.com/chriddyp/' 'c78bf172206ce24f77d6363a2d754b59/raw/' 'c353e8ef842413cae56ae3920b8fd78468aa4cb2/' 'usa-agricultural-exports-2011.csv') def generate_table(dataframe, max_rows=10): return html.Table(
Um pouco sobre tabelas
Vamos lembrar o que é uma tabela em HTML.
Uma tabela HTML é definida pela tag
table .
Cada linha da tabela é identificada pela tag
tr . O cabeçalho da tabela é determinado pela tag
th . Uma célula da tabela é preenchida usando a tag
td .
Acontece a seguinte estrutura:
<table style="width:100%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> <tr> <td>John</td> <td>Doe</td> <td>80</td> </tr> </table>
E fica assim:
| Nome | Sobrenome | Idade |
|---|
| Jill | Smith | 50. |
| Eve | Jackson | 94 |
| João | Doe | 80 |
Componentes do kernel (componentes principais)
Como dissemos anteriormente,
dash_core_components inclui elementos de alto nível. Como: menu suspenso, gráficos e muito mais.
Você pode se familiarizar com o lado visual desses elementos, cada um dos quais é acompanhado por um código (muito conveniente, respeito universal aos desenvolvedores do Plot.ly)
aqui .
Para que o desenvolvedor, ou seja, você, consiga distinguir todos os elementos no código, é comum escrever um rótulo para cada componente do kernel. Isso é algo como o nome do nosso elemento. Isso não é necessário, mas apenas facilita a depuração. E o usuário terá a oportunidade de entender rapidamente sua interface. Além disso, você entenderá o que quero dizer.
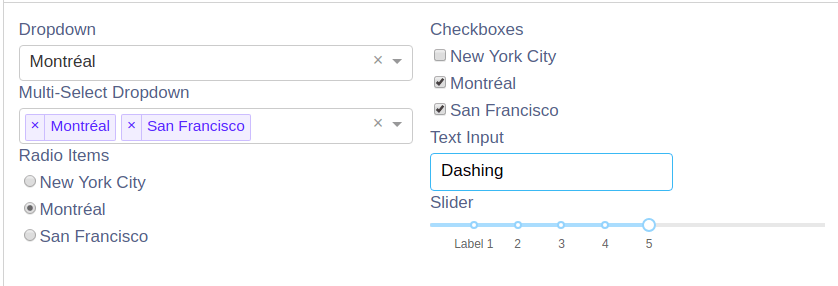
Vejamos o seguinte código:
import dash import dash_core_components as dcc import dash_html_components as html external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) app.layout = html.Div([ html.Label('Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Multi-Select Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value=['MTL', 'SF'], multi=True ), html.Label('Radio Items'), dcc.RadioItems( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Checkboxes'), dcc.Checklist( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], values=['MTL', 'SF'] ), html.Label('Text Input'), dcc.Input(value='MTL', type='text'), html.Label('Slider'), dcc.Slider( min=0, max=9, marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)}, value=5, ), ], style={'columnCount': 2}) if __name__ == '__main__': app.run_server(debug=True)
Aqui vemos que criamos como de costume um bloco Div comum, que contém nossos vários componentes principais. Parece algo como isto:

Ainda tem dúvidas?
Os desenvolvedores prepararam documentação muito detalhada, você pode lê-la com um comando típico do Python para cada classe:
>>> help(dcc.Dropdown)
Sumário
O
layout estudado anteriormente descreve a aparência do nosso aplicativo. Essencialmente, ele contém uma hierarquia em forma de árvore de tags HTML e elementos de alto nível do núcleo do Dash, contidos em
dash_core_components .
Na próxima parte, aprenderemos como tornar nossa página interativa. Se você gostou deste tutorial, coloque um sinal de mais e inscreva-se em mim.
* Em breve haverá um link para a próxima parte *