Criando conteúdo digital, estamos acostumados a focar no usuário médio. Assim, quase um terço da população da Rússia é ignorada - são pessoas com deficiência, idosos e pessoas com necessidades especiais temporárias. No artigo anterior, falamos sobre nossa
abordagem para adaptar serviços digitais no Sberbank .
No Dia Internacional das Pessoas com Deficiência, decidimos compartilhar
as diretrizes de acessibilidade digital com a comunidade profissional. Neste artigo, você descobrirá que é importante conhecer o gerente, designer e desenvolvedor ao projetar uma interface acessível.
Recomendações gerais para gerentes
Para imaginar a experiência do usuário de pessoas com deficiência, tente programas para simular diferentes tipos de
daltonismo , baixa visão e
outros distúrbios . Para entender melhor como as pessoas cegas trabalham com a interface de voz, os programas de acesso à tela (
VoiceOver no MacOS ,
VoiceOver no iOS ,
TalkBack no Android ,
NVDA ou
JAWS para Windows) são adequados.
Inclua acessibilidade no processo de desenvolvimento desde o início:
- Diga à equipe que é importante criar e avaliar uma experiência do usuário com base nos requisitos de acessibilidade.
- Verifique todas as atualizações e novos recursos para atender às necessidades das pessoas com deficiência.
- Cada sprint realiza testes automatizados com os desenvolvedores para detectar rapidamente erros comuns e combina-os com testes personalizados para atingir os requisitos de acessibilidade.
- Realize testes manuais do produto regularmente: haverá poucas correções na fase final;
- Antes de o produto ser vendido por pelo menos três semanas, realize um teste final com um especialista em acessibilidade.
O que fazer com o designer
A lista de dicas para designers é muito mais. Algumas dicas são gerais e úteis para a interface em princípio.
Requisitos para elementos estruturais e gerenciamento de páginas
- O design deve ser tal que o usuário encontre rápida e facilmente as principais informações.
- Todo o conteúdo e design devem se encaixar na estrutura lógica dos títulos: isso ajuda muito para usuários cegos e idosos.
- Os usuários devem poder navegar no site de várias maneiras: através do índice, mapa do site, links entre páginas e pesquisa.
- O leitor de tela não funciona bem com objetos pop-up, portanto é melhor não usar janelas modais.
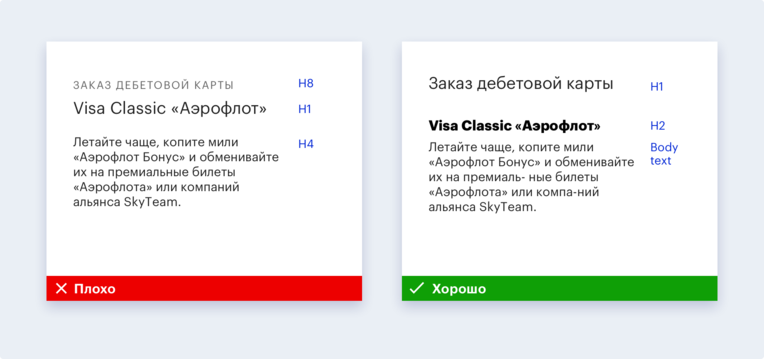
- Os estilos devem ser usados corretamente. Os cabeçalhos de nível 1 no layout devem ser cabeçalhos H1 no código. Por outro lado, o que não é um cabeçalho de primeiro nível não deve ser marcado como um cabeçalho H1.
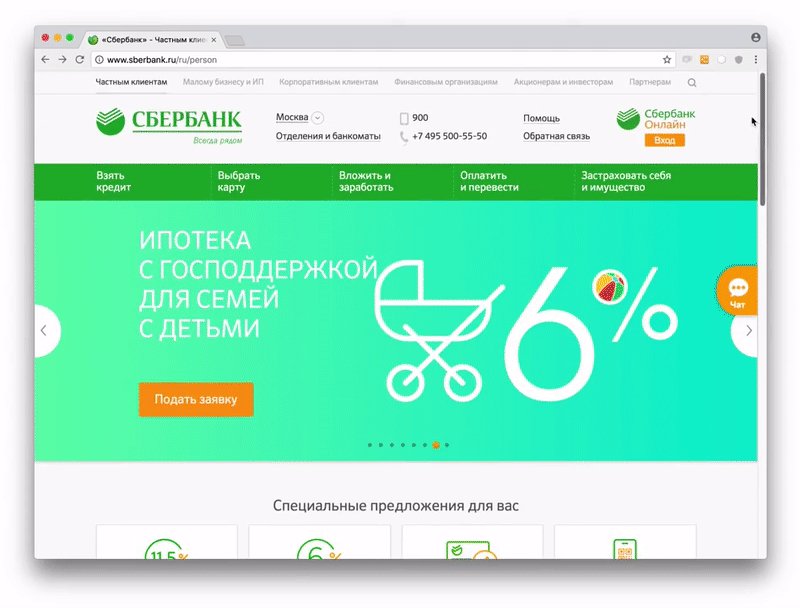
 O dimensionamento adequado da
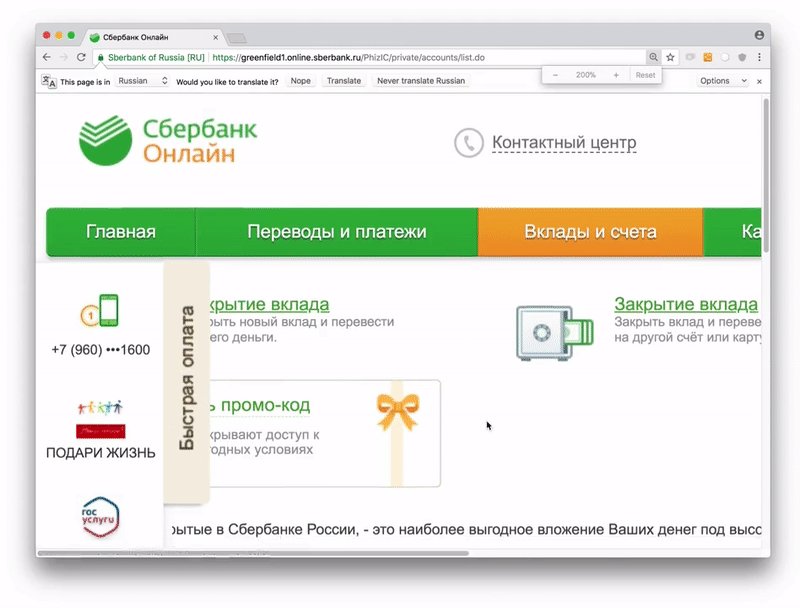
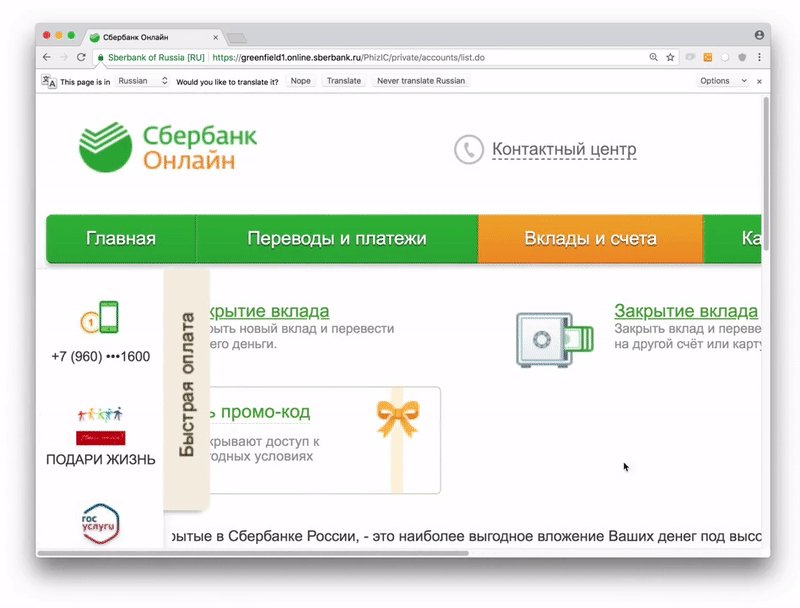
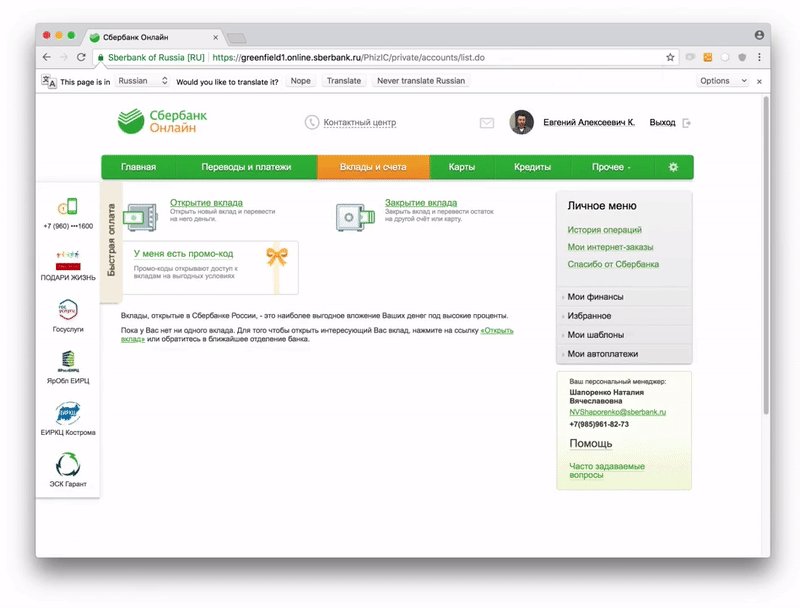
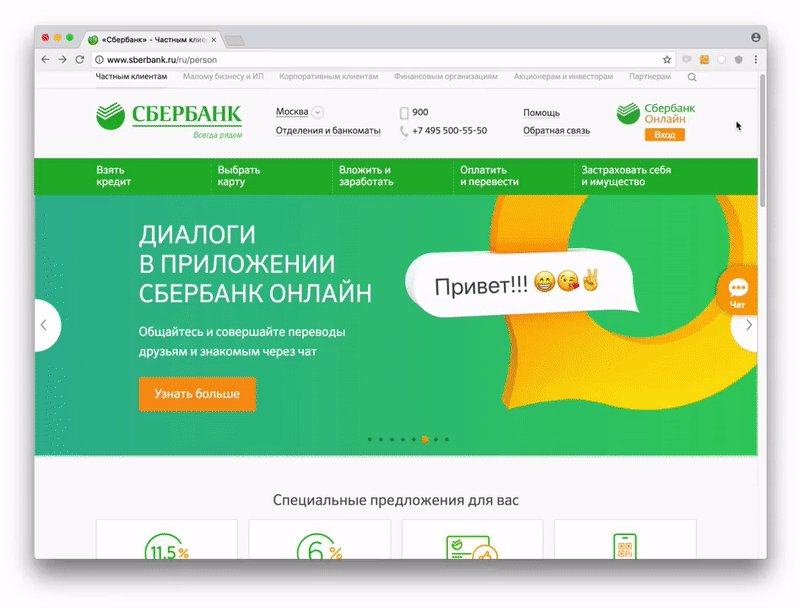
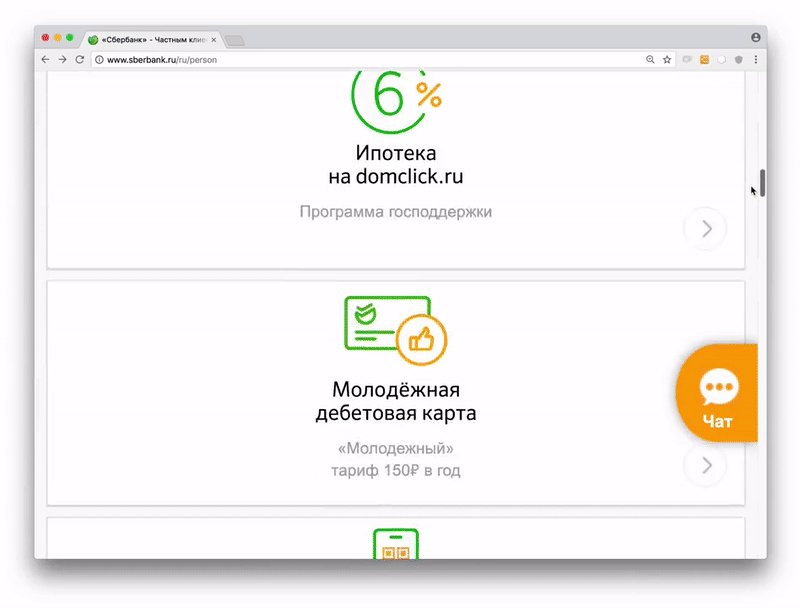
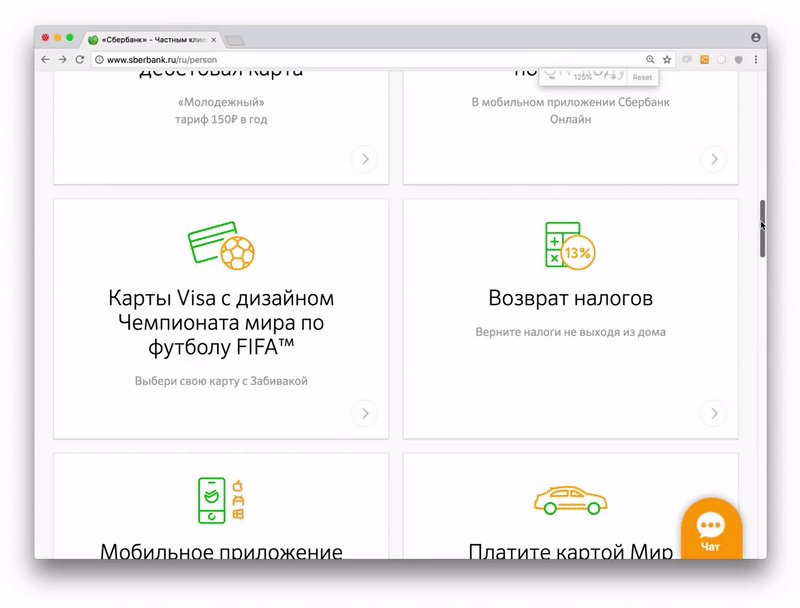
O dimensionamento adequado da página também facilitará a leitura de qualquer meio eletrônico e facilitará a percepção do conteúdo com deficiência visual. A melhor solução nesse caso é o layout adaptável. Quando o layout estiver pronto, verifique: aumente a tela para 200% usando os atalhos de teclado “Cmd +” ou “Ctrl +”.

(Exemplo de escala incorreta)

(Um bom exemplo de dimensionamento)
O controle do teclado é uma verdadeira salvação para pessoas com problemas no sistema músculo-esquelético e nas habilidades motoras, bem como para usuários cegos que usam o leitor de tela para navegar na Internet. Para acesso correto a partir do teclado, você precisa controlar os seguintes pontos:
- O usuário deve poder selecionar e ativar qualquer elemento interativo na página usando as teclas Tab, espaço e seta.
- Para usuários com visão, é importante que os elementos interativos tenham estados visíveis e familiares: foco, foco, ativo e visitado.
- Para usuários cegos, é importante uma função que permita acessar o conteúdo principal - pule anúncios com elementos de navegação e acesse imediatamente as informações principais, reduzindo a quantidade de conteúdo desnecessário a ser ouvido.
- O usuário também espera que o foco entre os elementos mude em uma ordem lógica: geralmente isso é da esquerda para a direita e de cima para baixo.
- Quando o layout do site estiver pronto, verifique com a tecla Tab. Ele fica visível em todos os lugares ao controlar pelo teclado onde o foco está?
Para alguns usuários, a configuração da
área de clique do item
é extremamente importante. Existem pessoas com distúrbios do sistema músculo-esquelético e habilidades motoras. É difícil para eles ficarem pequenos ou próximos uns dos outros links, trabalhar com o site / aplicativo com uma mão. Para fornecer a esses usuários uma interface, você precisa:
- Certifique-se de alcançar os controles básicos com os polegares e as mãos esquerda e direita, mesmo em telefones grandes.
- Defina áreas de clique com pelo menos 44 pixels em CSS. Por isso, simplesmente os leva a um adulto médio com um tamanho de ponta de dedo de cerca de 10 mm. Os ícones geralmente são menores, então você precisa aumentar a área ao redor deles.
- Separe os elementos clicáveis com um espaço de 8 pixels.
Conteúdo do site / aplicativo
Todos os textos no site devem ser legíveis. Aqui está o que você pode fazer para isso:
- Evite clericalismo, termos específicos e sentenças abstrusas, repletas de todo tipo de reviravoltas;
- Tente encurtar parágrafos - será mais fácil visualizá-los em dispositivos móveis;
- Use frases curtas sempre que possível.
- Se você precisar usar os termos, explique-os. Se houver muitos, compile um glossário.
- Ao usar abreviações ou acrônimos pela primeira vez, decifre-os.
- Tente não usar expressões idiomáticas, pois as pessoas que falam a linguagem de sinais, assim como os usuários com deficiência mental, podem interpretá-las literalmente;
- Acompanhe o layout e os erros de digitação do teclado, pois a presença deles complica bastante o trabalho dos leitores de tela.
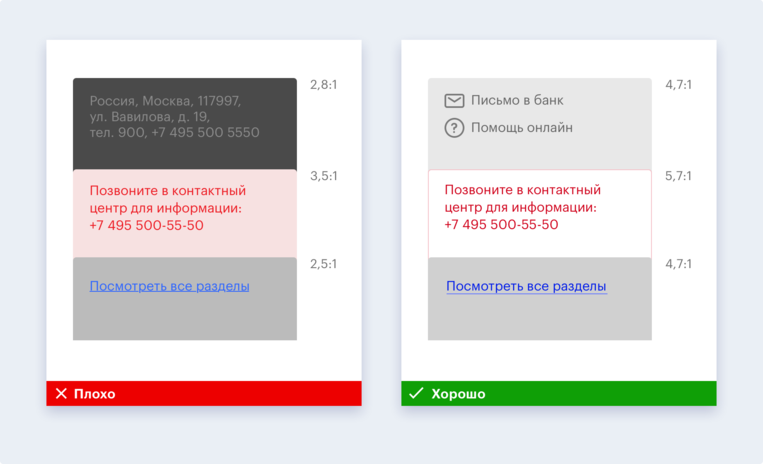
Além da legibilidade do texto, é importante que seu design ajude a sua percepção. Para fazer isso:
- Verifique se a taxa de contraste mínima é de 4,5: 1; para texto ampliado, você pode reduzir o contraste para 3: 1. As exceções são logotipos, elementos que desempenham um papel decorativo e controles inativos;
- Use um tamanho de fonte suficiente para uma leitura confortável: o mínimo para o texto principal é 16 pixels.
- Escolha uma fonte legível, legível independentemente da escala, grande o suficiente no tamanho selecionado, suportando todos os caracteres e estilos necessários, com parâmetros constantes para formulários de letras e letras únicas que não podem ser confundidas.

- Não confie na cor como o único meio visual para transmitir informações, porque há pessoas com daltonismo entre seus usuários. Use negrito, estrelas, ícones, tipografia, texto, marque os campos obrigatórios etc.
 Os gráficos
Os gráficos devem ser usados apenas onde for impossível lidar com um texto. Se sim, então:
- Certifique-se de que todos os gráficos sejam acompanhados de uma descrição breve e compreensível.
- Escolha ícones familiares - por exemplo, uma lixeira para excluir informações.
- Ao sobrepor texto em uma imagem, lembre-se do contraste: use um fundo sólido ou obscureça a imagem;
- Forneça uma breve descrição da visualização de dados para mergulhar o usuário no contexto.
- Forneça contraste suficiente entre os dados apresentados para que pessoas com daltonismo possam distinguir cores.
- Crie um formulário alternativo para o conteúdo que não pode ser representado como texto. Por exemplo, uma pesquisa no caixa eletrônico pode ser implementada por meio de um cartão e por uma tabela ou lista;
- Captcha é um dos maiores problemas para pessoas cegas. Se você não pode recusar, crie uma maneira alternativa de percebê-lo, por exemplo, som.
- Verifique se não há elementos em seu design que piscem mais de três vezes por segundo, pois os elementos animados do site podem levar pessoas com alguns tipos de distúrbios a um ataque de epilepsia.
Legendas, links e
instruções de elementos precisam ser justificados logicamente, de modo que, por exemplo, um usuário cego entenda por que eles são necessários em uma situação específica e o que acontece quando você clica neles.
- Pelo nome do botão Criar conta, ao contrário do botão Concluir, o usuário entende claramente o que acontecerá na próxima etapa.
- Se um clique levar ao download de um documento, escreva sobre ele diretamente. Em vez de "Clique aqui", escreva "Baixar relatório".
- Os links devem ser inseridos no texto para que façam parte da frase. Essa abordagem será mais conveniente para os cegos e para os que enxergam.
- Certifique-se de que as instruções possam ser seguidas por uma pessoa sem audição e visão: não faça referências a forma, tamanho, layout visual ou som.
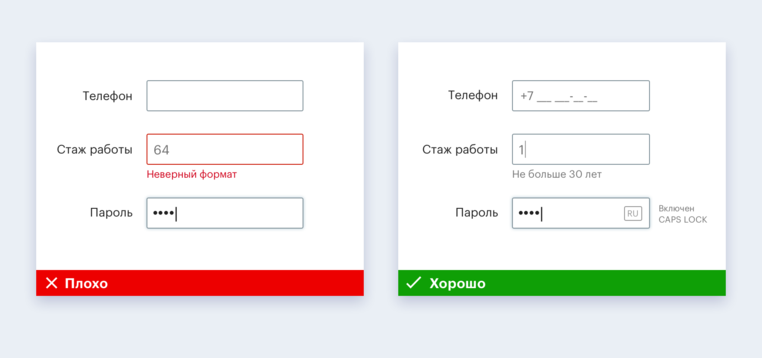
As dicas contextuais desempenham uma importante função auxiliar, reduzindo a probabilidade de erros ao preencher um formulário no site. Certifique-se de tê-los. E não esqueça:
- Verifique se todos os elementos de entrada têm nomes de etiqueta claros que permanecem visíveis mesmo após o preenchimento do campo.
- Avise o usuário com antecedência sobre o formato dos dados: data, telefone, NIF, etc. Quando o CAPS LOCK está ativado, é um bom tom para lembrá-lo disso.

- Informe o usuário sobre o aparecimento de novas informações no processo de preenchimento do formulário.
- Verifique as instruções que ajudam o usuário a corrigir o erro.

Dicas para desenvolvedores da Web
Pessoas cegas interagem com a interface com a ajuda de programas de acesso / leitor de tela que reproduzem em voz o que é exibido na tela. A disponibilidade da interface para o usuário do leitor de tela depende principalmente do desenvolvedor. Se o cursor do leitor de tela estiver no botão, o nome do botão do desenvolvedor e o tipo desse elemento do sistema operacional cairão no bloco de saída da mensagem de voz. Assim, o usuário cego entende o que é esse elemento e como trabalhar com ele.
Como o desenvolvedor está envolvido na
navegação , aqui estão as recomendações relacionadas a ele:
- Forneça uma transição lógica entre as páginas. Quando a página é carregada por um longo tempo, o visitante visual do site entende isso sem dificuldade, mas o usuário cego deve ser avisado de que o carregamento está em andamento;
- Ao atualizar ou mover para uma nova página, verifique se o foco recai imediatamente no primeiro elemento - o botão Voltar ou o título da página. Isso permitirá ao usuário cego saber que a página foi atualizada e entender de onde ele chegou;
- Quando a página não é recarregada e apenas o conteúdo dos contêineres é alterado, você precisa informar ao usuário que o conteúdo foi alterado.
- Forneça uma transição de foco lógico entre os elementos: geralmente isso é alternar da esquerda para a direita ou de cima para baixo.
- Faça com que cada elemento da página seja separado, porque, caso contrário, uma pessoa cega não entenderá a que campo essa ou aquela assinatura se refere.
- Use elementos com links para navegação rápida dos usuários na página;
- Adicione o link "Pular para o conteúdo principal" no cabeçalho da página. Isso o ajudará a percorrer a página mais rapidamente. Uma opção pode estar oculta inicialmente, mas deve ficar visível quando o foco se concentrar nela.
- Elabore elementos de referência básicos que são definidos por marcadores semânticos em HTML5 ou usando funções ARIA.
Em relação às questões de
lógica e estrutura , então:
- Use os atributos do conteúdo - seção, artigo, aparte - para dividir o conteúdo da página em blocos lógicos.
- Verifique se os títulos são consistentes com a estrutura da página.
- Use os níveis de cabeçalho H1 - H6: H1 para o nível mais alto, H6 para o nível mais baixo. Não pule os níveis de rumo.
- Forneça maneiras diferentes de pesquisar conteúdo: mapa do site, pesquisa no site.
Para tornar todos os usuários confortáveis, você precisa:
- Tente usar controles nativos como o botão .
- Verifique se os componentes de interface personalizados estão acessíveis aos usuários do leitor de tela.
- Indique no código o tipo de elemento, seu estado (valor), nome e dica de ferramenta para qualquer elemento da interface que esteja aguardando qualquer ação do usuário do leitor de tela.
- Verifique se os tipos de elemento estão definidos corretamente. Como regra, o tipo de elementos nativos é determinado corretamente por padrão e, para elementos personalizados ou mais complexos, o tipo pode ser determinado incorretamente e, em seguida, deve ser determinado independentemente.
- Use tabelas para dados tabulares - eles estarão disponíveis para o leitor de tela.
- Assine qualquer elemento da interface que seja visível para os avistados e valioso para o leitor de tela. Se o elemento não for de valor para o leitor de tela, sua "visibilidade" para o usuário deverá ser desativada. A legenda da imagem permite ao usuário cego entender o que é mostrado nela. Assinaturas para fotos no código são importantes para usuários com Internet lenta.
- Descreva os campos de entrada usando rótulo, atributos de título ou rótulo de ária;
- Use para ligação de atributo e uma classe especial para tecnologias assistivas, se desejar definir um elemento como uma fonte de rótulo para outro elemento.
O teste automatizado ajuda a encontrar erros de acessibilidade, e o teste do usuário ajuda a verificar a adaptação da interface às necessidades de pessoas com necessidades especiais, portanto esses dois tipos devem ser combinados.
Uma verificação automática rápida pode ser feita de várias maneiras:
E aqui está o algoritmo de teste do usuário com usuários cegos:
- Verifique se o leitor de tela atinge os elementos e exprime tudo o que você precisa, incluindo etiquetas, dicas e erros.
- Verifique se o conteúdo é reproduzido na ordem correta: rótulo para campo, cabeçalhos para conteúdo etc.
- Verifique se o código indica o idioma correto e se o leitor de tela pronuncia as palavras sem acento.
- Certifique-se de que os botões e links tenham uma descrição que permita entender onde um clique neles levará.
Você pode encontrar outras recomendações para desenvolvedores da Web e dispositivos móveis
no guia de acessibilidade digital .
Queremos que o ambiente digital seja adaptado ao máximo para pessoas com necessidades especiais, incluindo pessoas com audição, visão, deficiências motoras e dificuldades em perceber informações.
Esperamos que, com nossas recomendações, o público do seu site / aplicativo seja reabastecido por usuários agradecidos com necessidades especiais. Teremos o maior prazer em responder às perguntas nos comentários.