Em busca de novas plataformas de atividades, chamei a atenção para os "widgets" do chrome, que venho usando há muito tempo, mas nunca lhes dei importância. Eu imediatamente quis tentar implementar alguma coisa.
A idéia era criar um gerenciador de tarefas para o desenvolvedor (e não apenas), que sempre estaria à mão. Deveria ter exibido os
tickets atuais do
trello e
jira , solicitações ao
gitlab , etc. Essas são as coisas que eu geralmente procurava digitando palavras-chave na barra de endereços do navegador, como "jira PM-20".
 Extensão do Chrome
Extensão do ChromeEu tinha certeza de que as extensões do navegador são páginas html regulares, alimentadas por scripts js. Mas ele não tinha ideia de como criá-los. A primeira coisa que o Google me deu sobre esse assunto foi
um artigo sobre documentação média , não oficial. Foi ainda melhor porque era um artigo de revisão do widget mais simples, da ideia à publicação.
O artigo me deu uma idéia de que o desenvolvimento de um "widget" não é muito complicado. Eu imediatamente comecei a criar "olá mundo!".
Estrutura

Aconteceu que você precisa criar
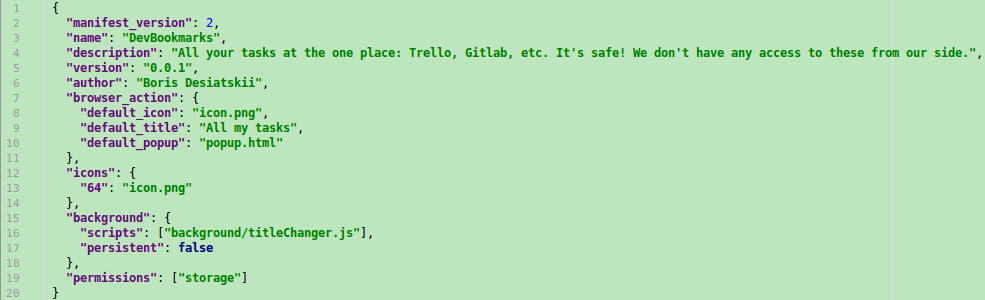
mainfest.json na raiz do projeto. Descreve a extensão: nome, descrição, autor, ícone, permissão, etc. Eu fiz a primeira versão sem estudar a documentação.
 Primeiro manifest.json
Primeiro manifest.jsonAs extensões permitem executar js-scripts em segundo plano, o que faz algo mesmo quando o usuário não os utiliza. Eu senti essa funcionalidade muito superficialmente, apenas para entender como ela pode funcionar. Ele simplesmente mudou o título no widget <h1>.
Interessante para mim foi a própria página html, mostrada quando clico no ícone do navegador, chamada
pop-up.html no manifesto.
Esta página, a propósito, pode ser aberta em um navegador como qualquer site, apenas como um "protocolo" haverá extensão chrome, por exemplo
extensão chrome: // id- widget-in-webstore / popup.html . Assim, você pode visualizar o código-fonte de qualquer extensão que você instalou.
Funciona da mesma maneira que qualquer site, com exceção de alguns recursos, por exemplo: os links de clique funcionam apenas com
target = "_ blank" . Existem restrições técnicas controladas pelo desenvolvedor, por exemplo,
Política de Segurança de Conteúdo ou
permissões para a funcionalidade do navegador, solicitadas ao usuário.
Executar extensão
Depois de criar uma pasta com
manifest.json e
popup.html dentro, você já pode iniciá-la como um widget. A página de serviço
chrome: // extensions chrome: // extensions possui um botão
Baixar extensão descompactada . Usando-o, selecione a pasta

e a extensão é exibida imediatamente na lista de "widgets" ao lado da barra de endereço.
A partir deste momento, a extensão já pode ser testada: altere o
popup.html e veja as alterações
reabrindo o “widget” clicando em seu ícone.
Publicar na loja virtual
Para começar, a capacidade de publicar as primeiras 20 extensões custa
US $ 5 . Isso acontece no
painel da loja
da Web. Para isso, é necessário preencher o arquivo zip do conteúdo da pasta de extensão e trabalhar em textos e imagens de publicidade.
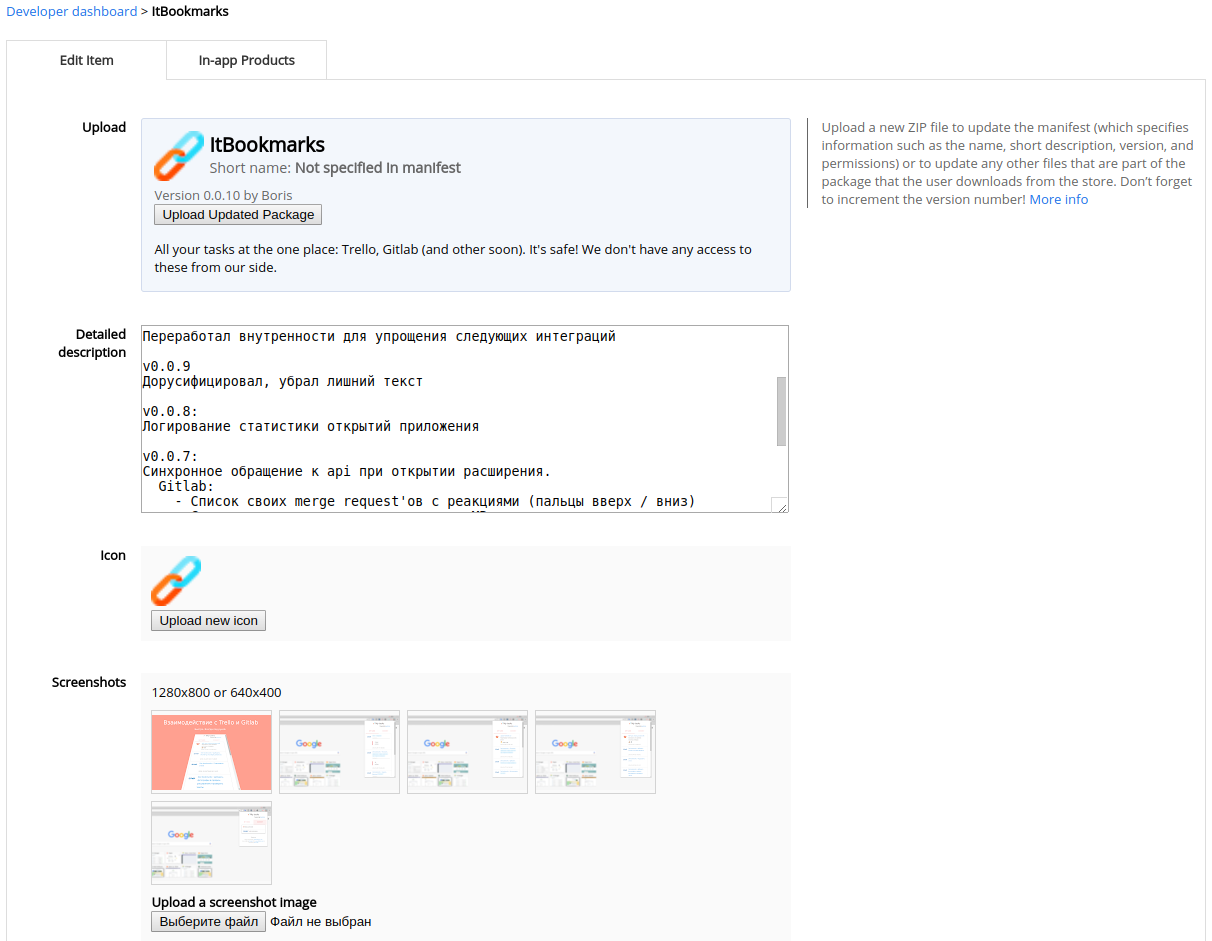
 Preparando para publicar uma extensão
Preparando para publicar uma extensãoA primeira parte da descrição da extensão será exibida na propriedade
description do manifesto da extensão; o restante será adicionado à descrição detalhada no gerenciamento de extensões na loja virtual.
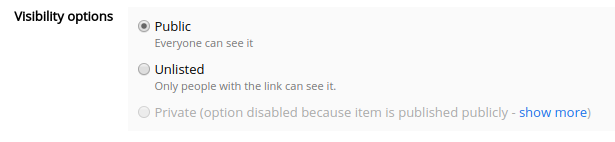
A extensão possui configurações flexíveis de publicação: você pode selecionar regiões do mundo para publicação, bem como a visibilidade da extensão.

Deve-se lembrar que se você optar por publicar apenas a Federação Russa, em outros países a extensão não aparecerá. Me deparei com isso enquanto estava na Tailândia: não conseguia entender por que, após 2 dias, a extensão não é pesquisada na loja, nem mesmo pelo nome direto.
Opções avançadas
Descrevi as etapas necessárias para publicar uma extensão simples para que o processo seja claro. Agora, quero destacar alguns detalhes para escrever um "widget" mais complexo.
A essência da minha extensão é usar as APIs de outras pessoas para obter informações. Para fazer isso, preciso pelo menos localStorage para lembrar os tokens de autorização.
Eu usei
"permissões": ["armazenamento"] no meu manifesto.
OAuth2
Na maioria dos casos, os desenvolvedores de API oferecem um protocolo OAuth2 para autorização.
Se você não estiver familiarizado com este protocolo: ele oferece um processo seguro de autenticação e autorização do aplicativo em nome do usuário, sem acesso ao login / senha desse aplicativo.
O protocolo descreve vários
métodos para autorização . Idealmente, você deve usar o
fluxo de código de autorização, que assume que o aplicativo possui um
back -
end ; A API redireciona o usuário com o código Auth para o aplicativo, e o aplicativo no back-end o troca por um token.
Há também um
fluxo implícito simplificado que permite efetuar login sem back-end: após a autorização, a API redireciona o usuário para o aplicativo com um token na URL.
Como usar essa autorização de "redirecionamento" na extensão do chrome? Iniciar um site? Acontece que não é necessário.
Minhas muletas
Inicialmente, comecei a integrar o Gitlalb e o Trello. Com o Gitlab, tudo acabou sendo "simples": você envia o usuário ao painel de administração para o Gitlab, para que ele faça um token e passe para você. Não precisei me preocupar com essa abordagem por muito tempo, apenas criei um campo para inserir um token e descrevi como obtê-lo.
O Trello forneceu o OAuth2. Percebi imediatamente que ele possui um
fluxo implícito , mas um pouco estranho: o token é exibido na página / aprovar neste formulário
Sem aprofundar, também criei um campo de entrada de token na minha extensão e descrevi ao usuário como fazê-lo.
Caminho certo
Como sempre, uma boa decisão não vem imediatamente. Me deparei com isso quando iniciei a integração com o Jira, que possui apenas fluxo de código de autorização.
De alguma forma, me deparei com o
chrome.identity : uma funcionalidade do navegador que já implementou todas as "muletas" para autorização. Essa funcionalidade requer a inclusão de
identidade nas permissões de manifesto. Eu completei meu manifesto:
"permissões": ["armazenamento", "identidade"] .
Como eu disse: cada extensão tem um URL como
chrome-extension: // <id> / . Esse endereço não é adequado para nada, mas
chrome.identity fornece um URL real
https: // <app-id> .chromiumapp.org / * , que pode ser passado para a API com OAuth2 como redirectUrl. A API, após a autorização, enviará o usuário a ele com parâmetros adicionais, seja authCode ou token, e o chrome os buscará e passará as extensões para seu retorno de chamada js.
Para fazer isso, use chrome.identity.launchWebAuthFlow (), que abre a página de autorização da API em uma nova janela:
chrome.identity.launchWebAuthFlow( { 'url': JiraApi.url(), 'interactive': true }, jira.callback() );
Eu direi imediatamente: essa janela não se parece exatamente com a janela principal do navegador, o que levantaria dúvidas para mim se eu fosse um usuário comum, porque parece algum tipo de bloco de phishing, não uma janela. Talvez seja apenas a minha percepção, talvez seja apenas no meu
sistema operacional .
 Janela de autorização chrome.identity.launchWebAuthFlow
Janela de autorização chrome.identity.launchWebAuthFlowOutras opções
Quando surgir a ideia de implementar qualquer funcionalidade, recomendo a API do Google Chrome, porque ele já possui muitos recursos semelhantes que facilitarão seu trabalho. Por exemplo, o
manifest.json completo
é impressionante:
{ // Required "app": { "background": { // Optional "scripts": ["background.js"] } }, "manifest_version": 2, "name": "My App", "version": "versionString", // Recommended "default_locale": "en", "description": "A plain text description", "icons": {...}, // Optional "action_handlers": ["new_note"], "author": ..., "automation": ..., "bluetooth": { "uuids": ["1105", "1006"] }, "commands": {...}, "current_locale": ..., "event_rules": [{...}], "externally_connectable": { "matches": ["*://*.example.com/*"] }, "file_handlers": {...}, "file_system_provider_capabilities": { "configurable": true, "multiple_mounts": true, "source": "network" }, "import": [{"id": "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"}], "key": "publicKey", "kiosk": { "always_update": ..., "required_platform_version": ... }, "kiosk_enabled": true, "kiosk_only": true, "kiosk_secondary_apps": ..., "minimum_chrome_version": "versionString", "nacl_modules": [...], "oauth2": ..., "offline_enabled": true, "optional_permissions": ["tabs"], "permissions": ["tabs"], "platforms": ..., "requirements": {...}, "sandbox": [...], "short_name": "Short Name", "signature": ..., "sockets": { "tcp": { "connect": "*" }, "udp": { "send": "*" } }, "storage": { "managed_schema": "schema.json" }, "system_indicator": ..., "update_url": "http://path/to/updateInfo.xml", "url_handlers": {...}, "usb_printers": { "filters": [...] }, "version_name": "aString", "webview": {...} }
Lidar com todos os recursos antecipadamente pode ser um desperdício. seu grande número.
Além disso, apenas o lado js da própria extensão pode crescer para tamanhos grandes.
 Meu esquema atual
Meu esquema atualPromoção
Vale a pena mencionar a promoção de sua expansão. Uma característica dos “widgets” é que eles são direcionados a usuários de desktop, que nos últimos anos conseguiram se tornar uma minoria.
Tentei publicidade contextual e publicidade em mídia social. Tem pouca experiência e conversão zero.
Publicidade contextual
Até agora, minha experiência foi limitada a uma plataforma, não posso falar pelo resto, mas acho que o mesmo existe.
Acontece que você não pode segmentar dispositivos e navegadores na publicidade contextual Yandex. Portanto, se sua extensão for apenas para chrome, as pessoas que estiverem em outros navegadores cujas transições trarão apenas perdas extras terão que exibir anúncios.
Eu não queria criar um site separado para a minha extensão, então anunciei sua página na loja virtual. A desvantagem dessa abordagem é que você só pode confiar nas estatísticas da conta de publicidade e não pode ver como os usuários se comportam na página anunciada.
Redes sociais
Eles pertencem apenas à categoria de sites nos quais a área de trabalho é uma minoria em extinção.
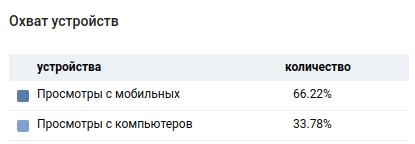
O Vkontakte fornece segmentação para a versão móvel e completa de seu site. Mas essa marca de seleção está oculta no final das configurações, eu pessoalmente não a notei antes de vazar o orçamento e ver uma cobertura triste nas estatísticas

De fato, as visualizações para celular eram muito maiores naquele dia
Pensamentos finalmente
Eu acredito que as extensões são uma ferramenta poderosa para as pessoas que trabalham na Internet, porque no navegador, passamos muito tempo, o que às vezes queremos otimizar. Por exemplo, um widget de tradutor do Google que traduz texto ao realçar é um bom exemplo de otimização. A solução para o problema de um grande número de guias abertas "mais tarde" também decidi usar o widget.
A criação de extensões oferece experiência no aprendizado da parte subaquática do iceberg do Chrome e na criação de um front-end (especialmente se você é um desenvolvedor de back-end). As extensões podem ser gravadas no mesmo React JS a partir do qual você pode se espalhar para escrever aplicativos para dispositivos móveis. O processo de escrever ambos é muito semelhante.