Já falamos sobre os problemas que enfrentamos ao desenvolver o front-end em 2018. Vamos ver o quão longe vamos dos padrões quando escrevemos nosso código

e como podemos resolver esse problema.
Os navegadores modernos podem fazer muito, eles entendem o ES6, suportam os módulos do ES, fornecem ferramentas convenientes para o desenvolvimento e a depuração. Mas isso é suficiente e estamos usando todos esses meios efetivamente?
Vamos destacar as principais diferenças entre nosso código fonte e o código que baixamos em nosso navegador:
O código é entregue em um arquivo - embora todos os navegadores modernos entendam o formato dos módulos ES, a maioria das ferramentas de desenvolvimento cola nosso código em um arquivo grande.
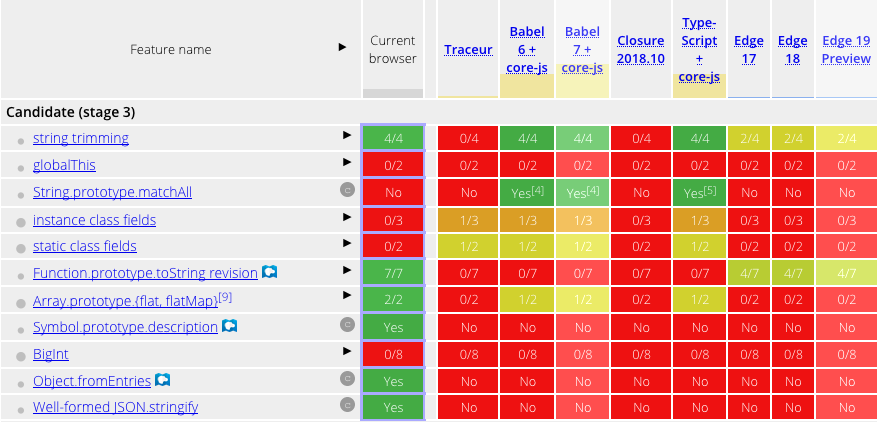
Novos recursos do javascript - de acordo com
a tabela de compatibilidade, apenas as versões mais recentes da área de trabalho do chrome suportam 100% das novas propriedades do idioma (e apenas uma parte das propriedades experimentais), outros navegadores precisam de transpilação e polifiles para propriedades ausentes.
@Component() class Toolbar {}
Novos recursos do css -
cssdb contém uma lista de propriedades css suportadas por navegadores modernos; o restante deve ser compilado.
@media (480px <= width < 768px) {}
Módulos Commonjs - o formato do módulo nativo para
node.js, apesar de sua popularidade e prevalência, não é suportado por nenhum navegador e precisa ser convertido (os módulos ES são suportados por novas versões do node.js no
modo experimental , a maioria das bibliotecas ainda é entregue no formato Commonjs).
const component = require('./component'); module.exports = function() {};
Importação simples - (importação começando com o nome do pacote), os navegadores não são suportados, o trabalho está em andamento em um
rascunho padrão (como alternativa, agora você pode consolidar as importações no node.js e nos navegadores usando os módulos ES e redefinindo o carregador do módulo node.js para trabalhar com caminhos absolutos, como / node_modules / lodash / lib / get.js, mas a maioria das bibliotecas não).
import get from 'lodash/get';
A importação de módulos internos - também não suportados em navegadores, requer substituição pelas bibliotecas.
import zlib from 'zlib';
Reestruturação das importações - estamos acostumados a importar qualquer coisa de qualquer lugar sem nos preocuparmos com a exportação do valor que queremos:
import { Component } from 'react';
de fato, a biblioteca exporta um único objeto React que contém a propriedade Component, não um conjunto de propriedades como você imagina.
A importação de formatos de terceiros (css, json, etc.) - não é suportada por navegadores e, aparentemente, não será (exceto
para a importação wasm ).
import './style.css';
Declarações de tipo - o texto datilografado e o fluxo se tornaram muito populares e ajudam no desenvolvimento de grandes bibliotecas, mas não têm suporte nos navegadores.
const a: number = 1;
Metalinguagens - scss, sass, less, typescript, coffeescript, pug não são padrão e requerem compilação.
<style type=”text/scss”> .logo { color: white; &.active { color: red; } } </style>
Os modelos Jsx não são padrão e devem ser convertidos usando createElement:
const element = <h1>Hello, world!</h1>;
Modelos do Vue - enquanto se inspiram em componentes da web, também não são padrão:
<template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
Caminhos relativos em componentes da Web - se você estiver acostumado a dividir seus componentes em modelos e estilos de scripts, saberá que os caminhos estão anexados à raiz do projeto e o componente se torna impossível de transferir e difícil de reutilizar em outros projetos.
fetch('./my-button.html');
Se você estiver trabalhando com Angular:
Injeção de Dependência - implementada usando reflexos e metadados do decorador, requer compilação.
Carregamento de estilo dinâmico via http - a estrutura não suporta esse recurso imediatamente.
Como você pode ver, a web com a qual estamos acostumados está longe do padrão, embora aspire parcialmente. A tarefa do
hq é suavizar essa diferença até que muitas coisas sejam padrão e outras não sejam mais usadas. O hq é um servidor tão inteligente que torna seu código um pouco mais claro para o navegador, enquanto converte apenas o mínimo necessário e não junta tudo. Portanto, independentemente da tecnologia e estrutura escolhidas, o hq faz todo esse trabalho de rotina para garantir a compatibilidade e permite iniciar o desenvolvimento imediatamente.
Quais outros benefícios o hq oferece?
- Falta de configuração
- Depuração aprimorada devido à ausência de pacotes configuráveis
- O código no navegador é o mais próximo possível da fonte
- Estrutura simples do projeto refletida no navegador
- Todas as dependências do projeto são visíveis, quem carrega o quê, por que e quando
- Uso completo das ferramentas do navegador: carregamento / depuração / cobertura de código
- Operação muito rápida do servidor
- Usando padrões, o hq funciona como um servidor estático comum
Experimente o hq agora:
npm i -g @hqjs/hq
e, em seguida, execute na raiz do projeto:
hq
PS: Agradecemos a
justboris pelos valiosos comentários no artigo anterior.