
Ao longo de uma década de desenvolvimento, o Google deixou de expor páginas de pesquisa com um layout primitivo, há tempo e dinheiro suficiente para criar uma página de pesquisa. Recentemente (de fato, em diferentes partes do mundo que ele estava experimentando há 2 meses), ele expôs um novo design para os resultados da pesquisa, que ainda estão sendo finalizados - um campo de entrada oval apareceu (na busca de fotos ainda é retangular), pregado na parte superior (ao rolar a página) pesquisa. As demais funções, basicamente, permanecem as mesmas para as quais o script de usuário dos
botões extras da pesquisa do Google (extensão do navegador) foi criado há um bom tempo. Em conexão com as alterações no layout da página, foram feitas melhorias e, ao mesmo tempo, abordaram os novos elementos da interface do usuário, os quais discutiremos agora, mostrando as modificações em funcionamento.
Tudo, em geral, é bom para o Google, e as modificações feitas não falam sobre falhas fortes, mas acrescentam um pouco de conveniência às pequenas coisas, que compõem a interface do usuário geral. Listamos o que será discutido. No início - em serviço, as funções de script já existentes e abaixo - o fato de que outro dia houve um novo com o design do Google.
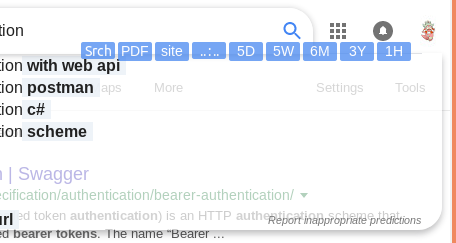
- Botões adicionais - eles formam a base do script do usuário para o qual está instalado. Para que eles estejam a um clique de distância, algumas funções (pesquisa por datas, tipos de arquivo e sites) são movidas para mais perto do usuário, para um espaço de página vazio. Ele já existe há vários anos, portanto já foi discutido, inclusive em alguns artigos sobre Habré;
- armazenamento de configurações de botões adicionais;
- lista suspensa de extensões de arquivo (cerca de 30), na pesquisa geral e na pesquisa de imagens;
- dicas para fechar os resultados da pesquisa quando eles aparecem - como o fechamento incompleto foi decidido;
- campo de busca pregado - foi na Yandex há cerca de 7 anos; existe um script que "lutou" com ele e agora resolve problemas semelhantes no estilo do aikido e no script do usuário do Google;
- A página larga necessária do Google (quer 1100) é ligeiramente aparada (até 800px com um cabeçalho é relativamente conveniente).
Botões adicionais
Eles não mudaram nos últimos dias, mas houve uma revisão há cerca de um ano, que aprimora as transições (transições CSS) do desaparecimento das colunas de data pelo chumbo do mouse. Inicialmente, o script fazia um desaparecimento programático das colunas, em JS, para que, com um movimento aleatório do mouse, elas não desaparecessem instantaneamente e, em uma fração de segundo, seria possível corrigir se a coluna ainda é necessária. Esse é um truque comum usado em menus para a mesma finalidade. Agora isso pode ser feito inteiramente em CSS, mas antes, era necessário um suporte mais completo ao navegador. Agora a extinção do programa é salva, mas é um pouco suavizada pela presença de transições CSS. Nem todo mundo gosta da presença de transições e do desbotamento suave da transparência em geral, mas isso é uma questão de configurações e melhorias no script. Ele fornece o armazenamento de configurações no localStorage, mas não há "temas".
Configurações de armazenamento
Google, Yandex e Facebook não são fáceis de armazenar o LocalStorage há muito tempo - eles limpam periodicamente sua memória (navegador do computador local de cada usuário). Portanto, para armazenar os domínios dos sites nos quais o usuário costuma pesquisar, o número de dias e semanas pelos quais ele conduz grupos de pesquisa, tive que tomar uma decisão difícil (algo semelhante foi descrito em algum lugar no Habré, tanto quanto me lembro, no Facebook) - para armazenar as configurações em outro domínio . Mas agora você pode expandir o script, por exemplo, preservando os próprios "temas" que poderiam ter sido escritos por um longo tempo. O número de dias, semanas ou anos que o usuário selecionou durante a última pesquisa aparece e é armazenado no cabeçalho da lista suspensa. (Mais um pouco de conveniência.)
Lista de extensões de arquivo
Para exibir convenientemente 23 tipos de arquivos e 7 tipos de imagens, os tipos de arquivos são divididos em 3 colunas, mas os 2 últimos aparecem quando você clica no botão "Mais ...". Além disso, na busca de imagens nos botões adicionais, a caixa de seleção "Mostrar tamanhos de imagem" (ou não mostrar) foi duplicada.
Para arquivos, permanece a questão de como é mais conveniente e se é necessário definir uma pesquisa para vários tipos de arquivos. Um pedido pode ser escrito manualmente no campo de pesquisa (tipo de arquivo: pdf OU tipo de arquivo: doc), mas pode ser feito de alguma forma na interface do botão. Yandex tem uma oportunidade semelhante.
Dicas de pesquisa e transparência
Passamos para o mais interessante - para o espólio de designers do Google. No entanto, no Yandex, a folha de dicas que cobre a meia tela não é resolvida e também precisa ser corrigida. No Google, vamos torná-lo mais completo, pois destaca os vários finais de palavras e frases para facilitar a navegação. Garantiremos que todo esse banquete também não interfira muito com a busca - a principal ocupação do mecanismo de busca.
No Yandex, a transparência foi simplificada - quase imperceptível (com o script
Yandex No Float Field ), para que os títulos e o formato da coluna sob o prompt fossem adivinhados. Isso quase não interfere na observação de dicas nem sempre desejadas e não mata completamente a visibilidade dos resultados da pesquisa.
No Google, o novo script tornou mais radical - mais transparência. Através de campos brancos sólidos, você pode até ler. Porém, para que os avisos fiquem visíveis - usamos tags de texto em negrito nos avisos para organizar substratos coloridos densos para essas partes importantes.
Campo de pesquisa pregado
(Ou a linha presa - © 2011 ya - lutou aqui: userstyles.org/styles/51117/yandex-ru-no-float-field . Depois de alguns anos, foi cancelada, depois foi inserida novamente após 2-3 anos e agora está na interface Yandex está disponível.)Então, o Google entrou neste caminho curvo. Obviamente, esta solução é fundamentalmente falha se você não tiver um monitor com uma altura superior a 1600 pixels. O campo de pesquisa com suas bordas e bugigangas oculta parte da altura da janela necessária para exibir os resultados da pesquisa - o principal, para o qual eles acessaram o site. Se a rolagem remover o campo da janela em uma página normal, com o "bom serviço" de mordiscá-lo na parte superior, essa oportunidade simples também será perdida. E se, como o Yandex agora, também houver links - a quantidade de gratidão aumenta proporcionalmente. (No entanto, os usuários também consideram 3%, 7% da comissão, então a maioria é familiar, mas qual é o objetivo? Por que, se você nem precisa de três?) No entanto, ambos provavelmente investiram em fabricantes de monitores de alta resolução a tempo, então e o Google começará agora a gerar lucros). Mas até comprarmos um novo monitor, vamos remover essa linha pegajosa.
O Google consome um pouco do seu domínio - apenas 72px (72/1080 = comissão de 6,7% para os fabricantes de monitores), Yandex - 94 (8,7%). Embora ambos possam mostrar a janela, se necessário - passando o mouse sobre a parte superior da tela.
Realizamos os sonhos de usuários pobres que não querem gastar dinheiro com ferro (desnecessário) - especialmente porque o Google conseguiu mostrar automaticamente nossos botões adicionais em seu campo pregado. Se você mover o campo abaixo da parte superior da janela, os botões "travam" e passam o mouse sobre eles para abrir o campo de entrada.
A porcentagem da comissão foi a altura dos botões - 22/1080 = 2%, e mesmo assim dividimos por 3, porque largura ocupa um terço da tela. (Um murmúrio de indignação varreu entre os monitores capitalistas.)
Apontamos algo no meio da página - vemos não apenas os botões em queda, mas também o campo de entrada disponível.
Página ampla do Google
Como eles ainda não produzem monitores widescreen, os estilos definem um limite de largura de página de 1100 pixels - bastante modesto ainda. (Por que eles precisam dessas pessoas com 1100 pixels?) Mas quando olhamos para os resultados da pesquisa que não estão na janela inteira, às vezes leva menos. Um campo de pesquisa para observar uma largura menor é inconveniente.
Estamos fazendo melhorias para que, a partir de 800 pixels, você possa usar todas as funções no cabeçalho sem girar a página horizontalmente.
A rolagem horizontal horizontal permanece, mas essa é a identidade corporativa do Google, que depende muito do conteúdo da página. Vamos deixar esse trabalho para ele, e quando (e se) criarmos nosso mecanismo de pesquisa, trabalharemos nele e na rolagem horizontal.
Os planos do script de usuário do Google são adicionar vários botões (tamanhos, estilos, cores) à janela de pesquisa de imagens, fazer uma seleção múltipla de arquivos, 1-2 caixas de seleção de estilos e deixá-lo neste formulário para as próximas revisões, quando necessário.
UPD: um recurso interessante no Google para o idioma russo.
Como você sabe, a calculadora do Google se mistura com os resultados da pesquisa se aparecer uma expressão matemática. Em particular, 2 ^ 4 é 2 ** 4, igual a 16. Mas o Google também entende '2v4' como uma operação de aumentar a potência.